"الشاشات الذكية" هي أجهزة مزوّدة بوظيفة اللمس لإتاحة "استقبال الويب" تطبيقات تدعم عناصر التحكم التي تعمل باللمس. توفِّر حزمة SDK لجهاز استقبال الويب تجربة واجهة المستخدم التلقائية مع إمكانية تخصيص إضافية لعناصر التحكّم في المشغّل.
يشرح هذا الدليل كيفية تحسين تطبيق WebRecipient عند إطلاقه على الشاشات الذكية وكيفية تخصيص عناصر التحكّم في المشغّل.
الوصول إلى عناصر تحكم واجهة المستخدم
يمكن الوصول إلى عنصر UI Controls باستخدام الرمز التالي:
const controls = cast.framework.ui.Controls.getInstance();
إذا كنت لا تستخدم عنصر cast-media-player، يجب ضبط
موقع touchScreenOptimizedApp على "true" في UiConfig
ضمن CastReceiverOptions.
context.start({
uiConfig: {
touchScreenOptimizedApp: true
}
});
واجهة المستخدم التلقائية للفيديو
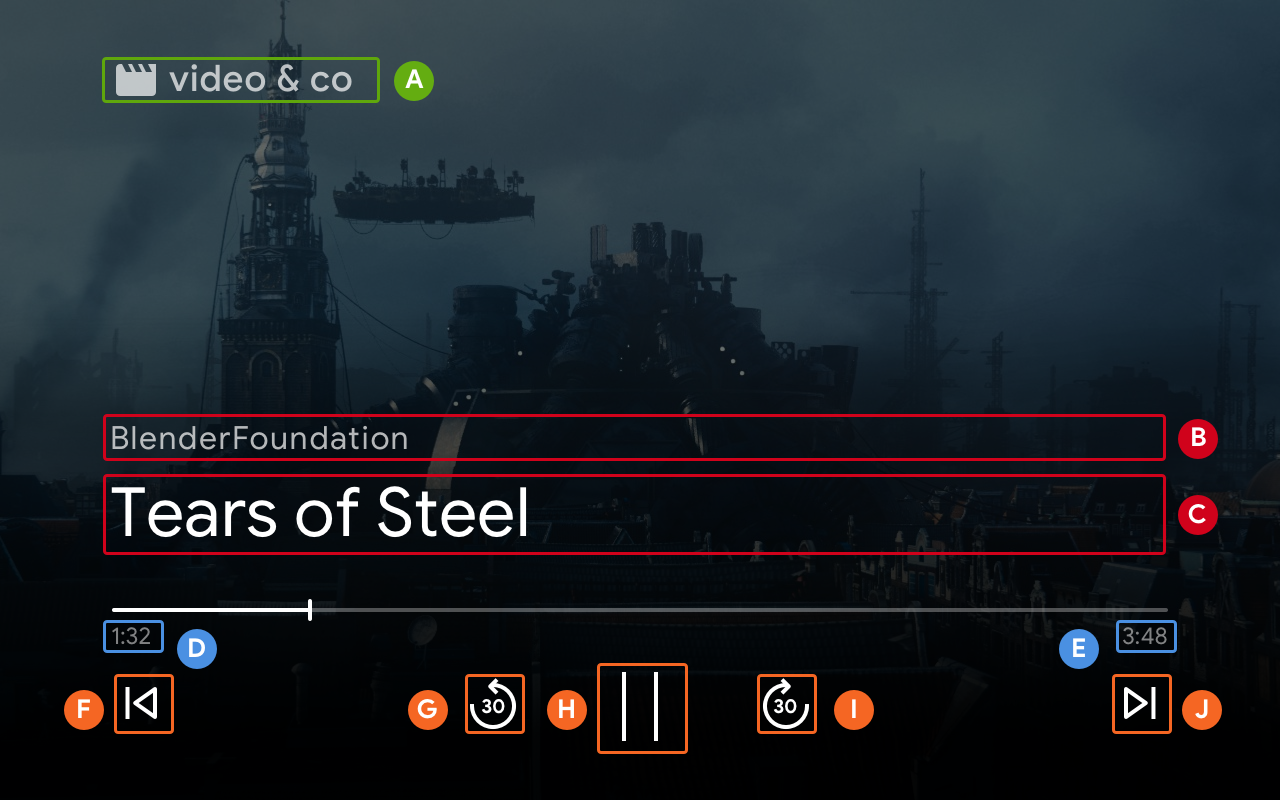
يتم تخصيص أزرار التحكّم التلقائية لكل خانة استنادًا إلى MetadataType
MediaStatus.supportedMediaCommands
MetadataType.Movie وMetadataType.General

(ب). MovieMediaMetadata.subtitle أو GenericMediaMetadata.subtitle
ج. MovieMediaMetadata.title أو GenericMediaMetadata.title
و. ControlsSlot.SLOT_SECONDARY_1
ز. ControlsSlot.SLOT_PRIMARY_1
لنرمز لها بالرمز هـ. تشغيل / إيقاف مؤقت
ط. ControlsSlot.SLOT_PRIMARY_2
ي. ControlsSlot.SLOT_SECONDARY_2
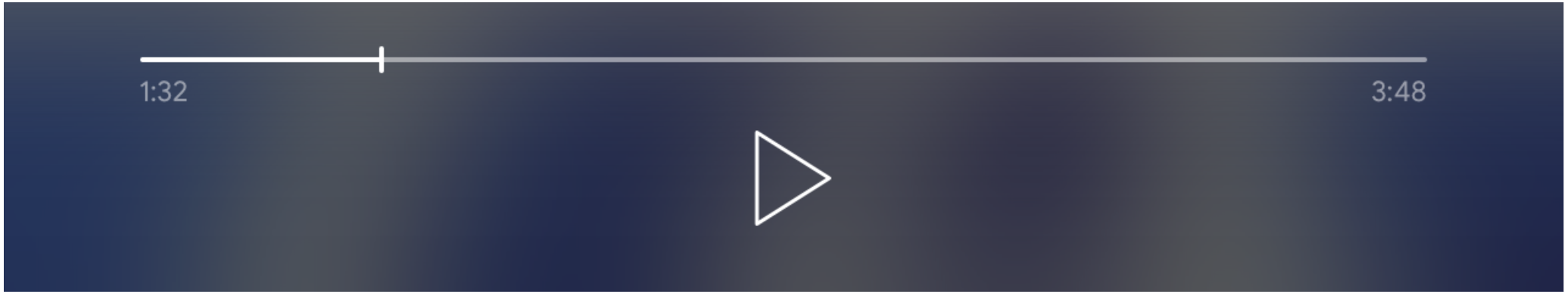
عندما تساوي قيمة supportedMediaCommands
ALL_BASIC_MEDIA,
سيتم عرض تخطيط التحكم الافتراضي على النحو التالي:

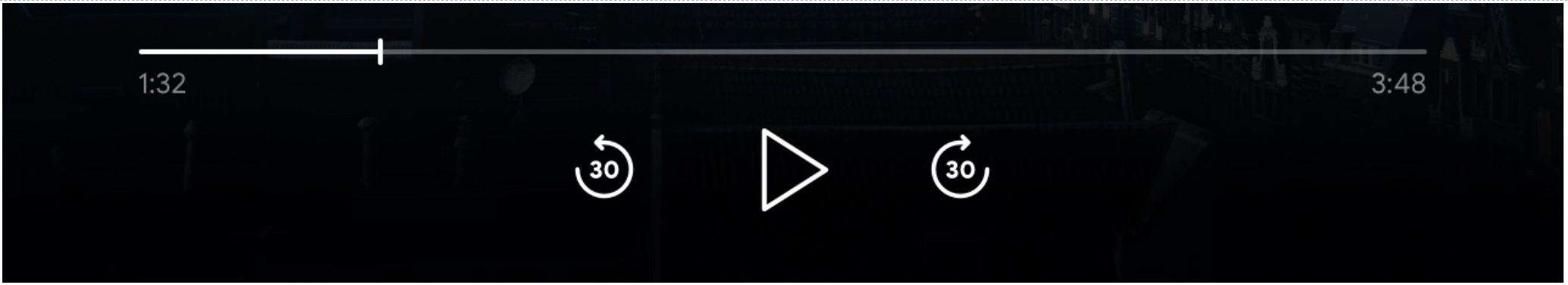
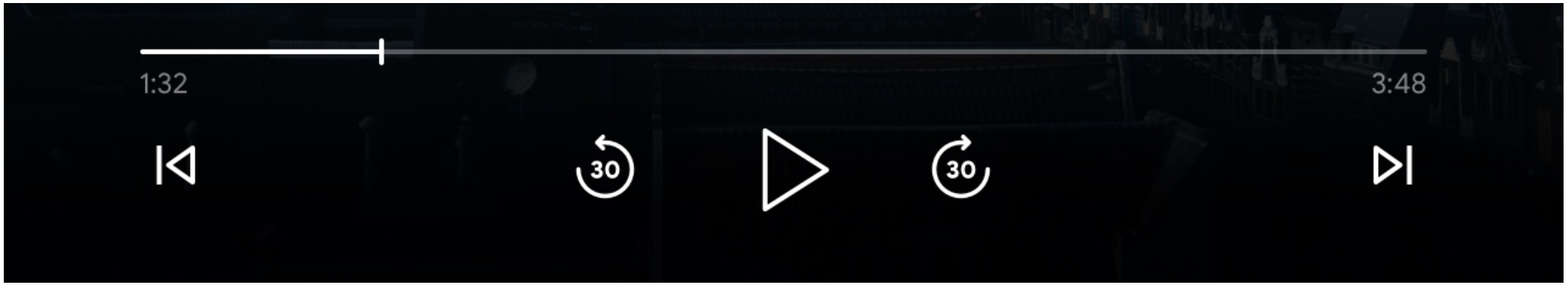
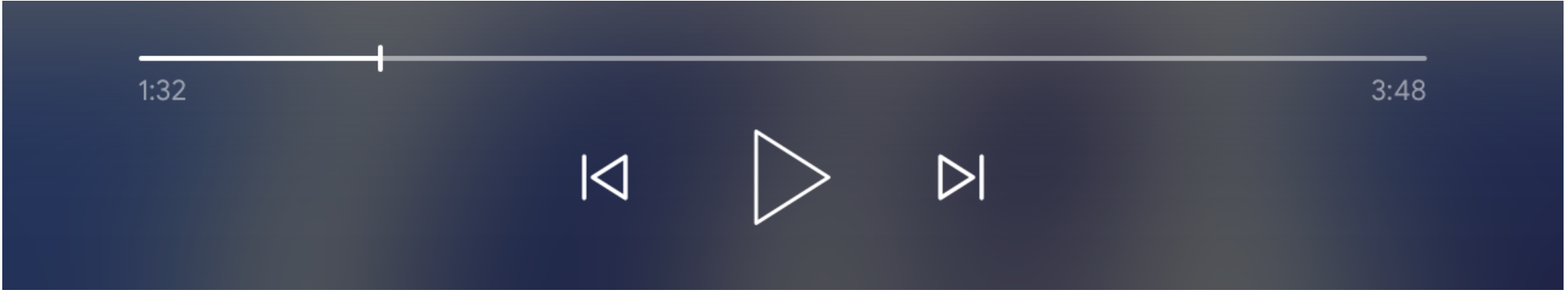
عندما تساوي قيمة supportedMediaCommands
ALL_BASIC_MEDIA | QUEUE_PREV | QUEUE_NEXT، سيبدأ تنسيق عنصر التحكم التلقائي
كما هو موضح أدناه:

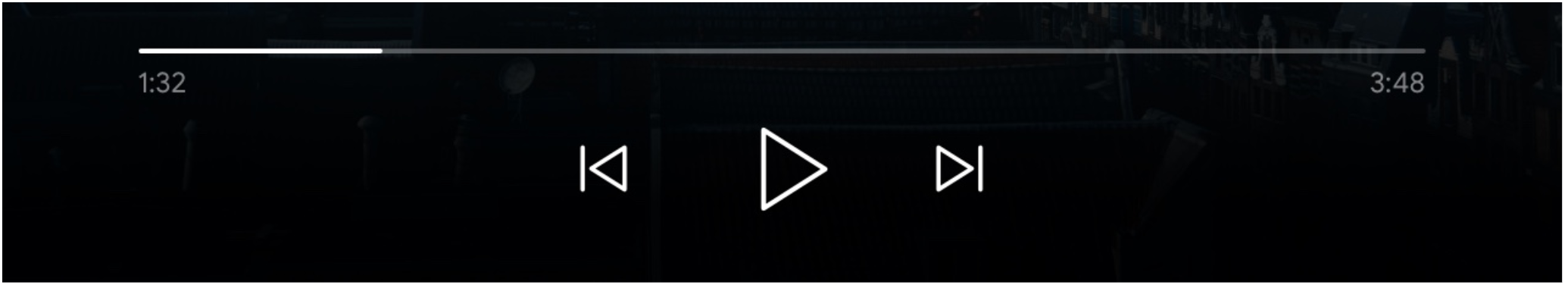
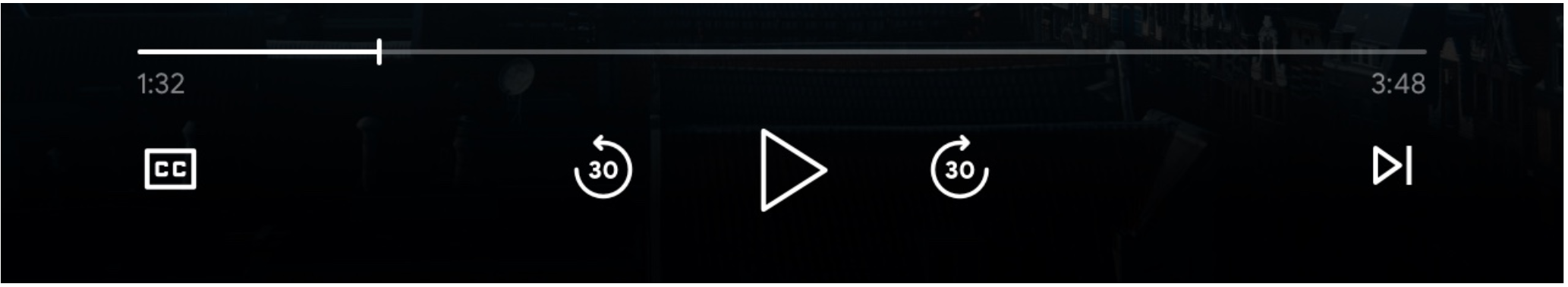
عندما تساوي قيمة supportedMediaCommands
PAUSE | QUEUE_PREV | QUEUE_NEXT، سيظهر تنسيق عنصر التحكّم التلقائي على النحو التالي:

عندما تكون المسارات النصية متاحة، يتم دائمًا عرض زر التسمية التوضيحية المغلقة
SLOT_SECONDARY_1

لتغيير قيمة supportedMediaCommands ديناميكيًا بعد بدء
سياق المستلم، يمكنك الاتصال بـ PlayerManager.setSupportedMediaCommands
لإلغاء القيمة. يمكنك أيضًا إضافة أمر جديد باستخدام addSupportedMediaCommands.
أو إزالة الأمر الحالي باستخدام removeSupportedMediaCommands.
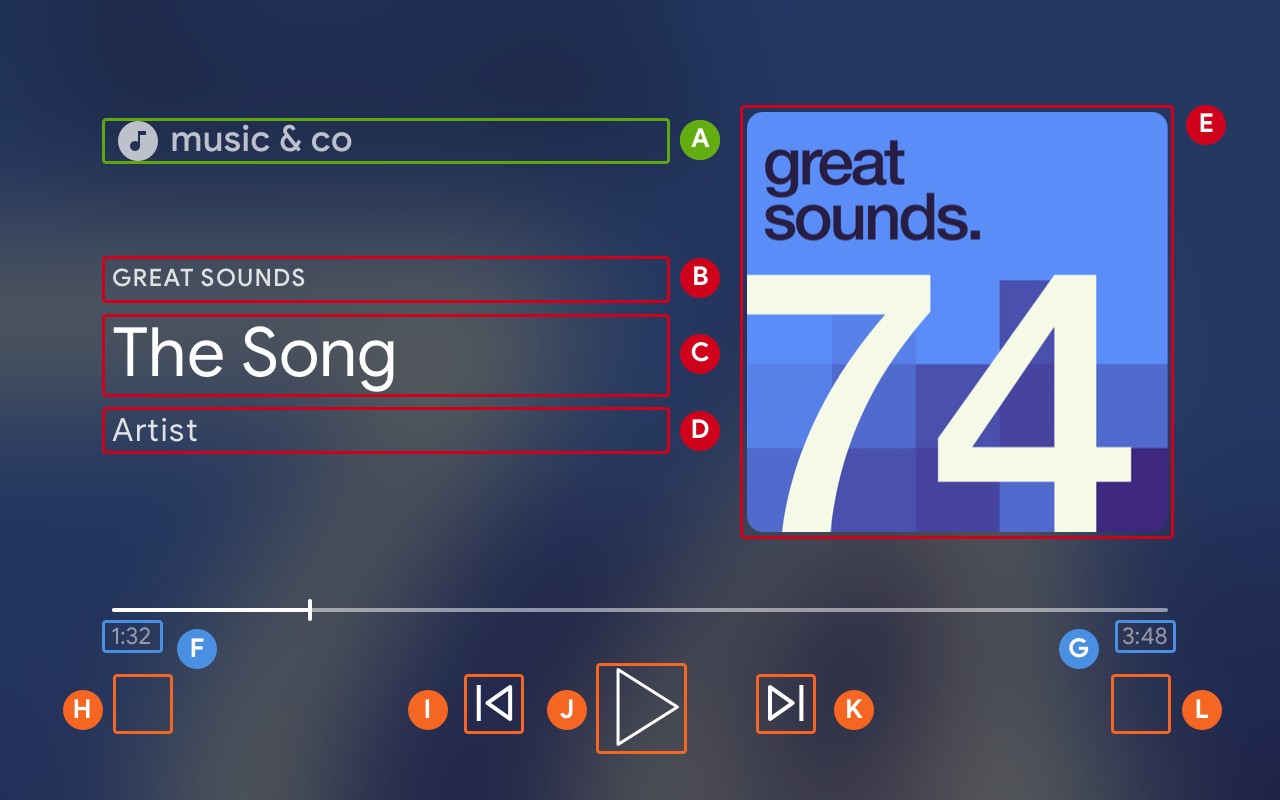
واجهة المستخدم التلقائية للصوت
MetadataType.MUSIC_TRACK

ب. MusicTrackMediaMetadata.albumName
ج. MusicTrackMediaMetadata.title
D. MusicTrackMediaMetadata.albumArtist أو MusicTrackMediaMetadata.artist أو MusicTrackMediaMetadata.composer
هـ. MusicTrackMediaMetadata.images[0]
ح. ControlsSlot.SLOT_SECONDARY_1
ط. ControlsSlot.SLOT_PRIMARY_1
ي. تشغيل / إيقاف مؤقت
ك. ControlsSlot.SLOT_PRIMARY_2
ل. ControlsSlot.SLOT_SECONDARY_2
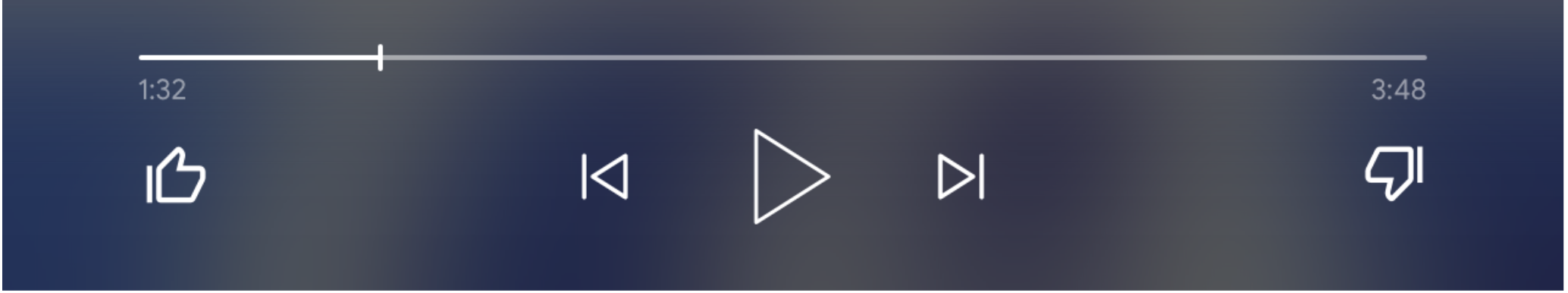
عندما تساوي قيمة supportedMediaCommands تساوي ALL_BASIC_MEDIA، سيظهر تنسيق عنصر التحكّم التلقائي على النحو التالي:

عندما تساوي قيمة supportedMediaCommands ALL_BASIC_MEDIA |
QUEUE_PREV | QUEUE_NEXT، سيظهر تنسيق عنصر التحكّم التلقائي على النحو التالي:

لتغيير قيمة supportedMediaCommands ديناميكيًا بعد بدء
سياق مستقبِل الويب، يمكنك الاتصال بـ PlayerManager.setSupportedMediaCommands
لإلغاء القيمة. يمكنك أيضًا إضافة أوامر جديدة باستخدام
addSupportedMediaCommands
أو إزالة الأوامر الحالية باستخدام removeSupportedMediaCommands.
تخصيص تصميم زر التحكّم في واجهة المستخدم
استخدام تنسيق مخصص إذا كنت تريد تغيير الأزرار في عناصر تحكم واجهة المستخدم.
const controls = cast.framework.ui.Controls.getInstance();
controls.clearDefaultSlotAssignments();
بعد ذلك، يمكنك تخصيص أزرار التحكّم في 4 خانات من خلال الاتصال بالرقم assignButton.
controls.assignButton(
cast.framework.ui.ControlsSlot.SLOT_SECONDARY_1,
cast.framework.ui.ControlsButton.LIKE
)
controls.assignButton(
cast.framework.ui.ControlsSlot.SLOT_SECONDARY_2,
cast.framework.ui.ControlsButton.DISLIKE
)
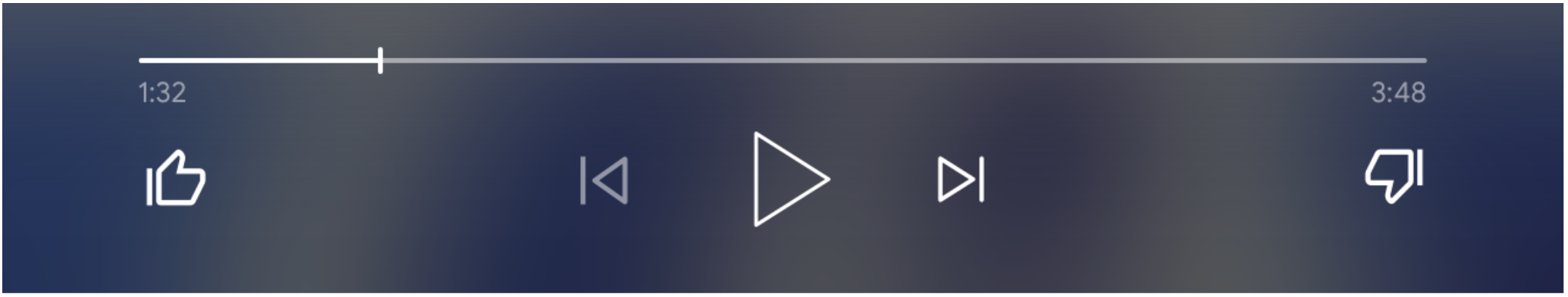
وسيظهر التنسيق المخصّص على النحو التالي:

عندما يكون الزر المخصّص غير متاح في MediaStatus.supportedMediaCommands،
يكون الزر غير نشط. على سبيل المثال، إذا كانت supportedMediaCommands تساوي
ALL_BASIC_MEDIA | QUEUE_NEXT | LIKE | DISLIKE، ثم QUEUE_PREV
يكون الزر معطلًا.

لتغيير قيمة supportedMediaCommands ديناميكيًا بعد
في بدء سياق مستقبِل الويب، يمكنك استدعاء PlayerManager.setSupportedMediaCommands
لإلغاء القيمة. يمكنك أيضًا إضافة طلبات جديدة باستخدام addSupportedMediaCommands.
أو إزالة الأوامر الحالية باستخدام removeSupportedMediaCommands.
صورة ثانوية
توفر الصورة الثانوية إمكانية البث مرونة في إضافة صورة إعلامية إلى واجهة المستخدم الخاصة بالصوت والفيديو، لعرض شعارات القنوات المحلية أو تنسيق الوسائط، مثال. تتوفر هذه الوظيفة الجديدة مع قدر ضئيل جدًا من النفقات العامة الحفاظ على واجهة مستخدم متسقة عبر مختلف الأنظمة الأساسية لعرض البث، مثل Chromecast والشاشات الذكية، وجهاز "Chromecast مع Google TV".