智慧螢幕是具有觸控功能的裝置,可讓網路接收器 應用程式支援觸控功能。Web Receiver SDK 提供 自訂使用者介面體驗,以及自訂播放器控制項。
本指南說明如何在啟用 Web Receiver 應用程式時最佳化 以及如何自訂播放器控制項
存取 UI 控制項
您可以利用以下程式碼存取 UI Controls 物件:
const controls = cast.framework.ui.Controls.getInstance();
如果您不使用 cast-media-player 元素,則需將
UiConfig 中的 touchScreenOptimizedApp 資源變更為 true
低於 CastReceiverOptions。
context.start({
uiConfig: {
touchScreenOptimizedApp: true
}
});
預設影片使用者介面
系統會根據 MetadataType 和
MediaStatus.supportedMediaCommands。
MetadataType.Movie、MetadataType.Generic

B. MovieMediaMetadata.subtitle 或 GenericMediaMetadata.subtitle。
C. MovieMediaMetadata.title 或 GenericMediaMetadata.title。
F:ControlsSlot.SLOT_SECONDARY_1
H. 播放/暫停
I. ControlsSlot.SLOT_PRIMARY_2
J. ControlsSlot.SLOT_SECONDARY_2
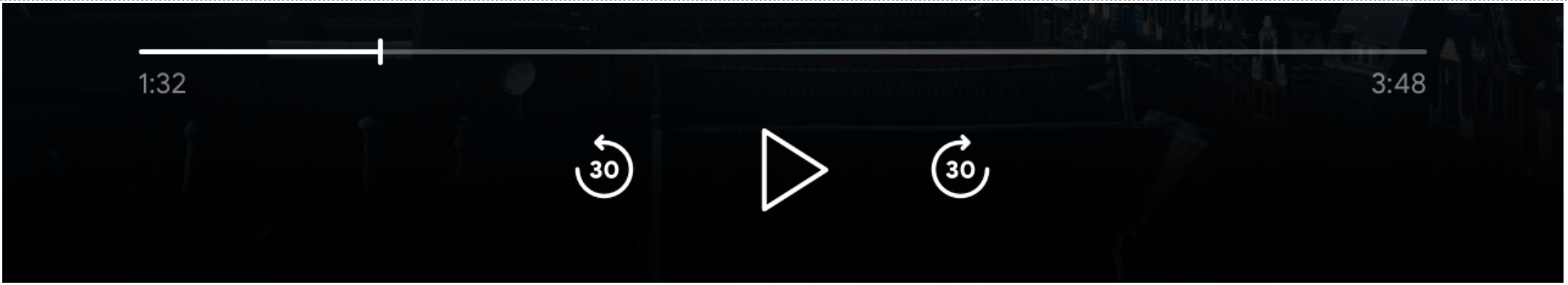
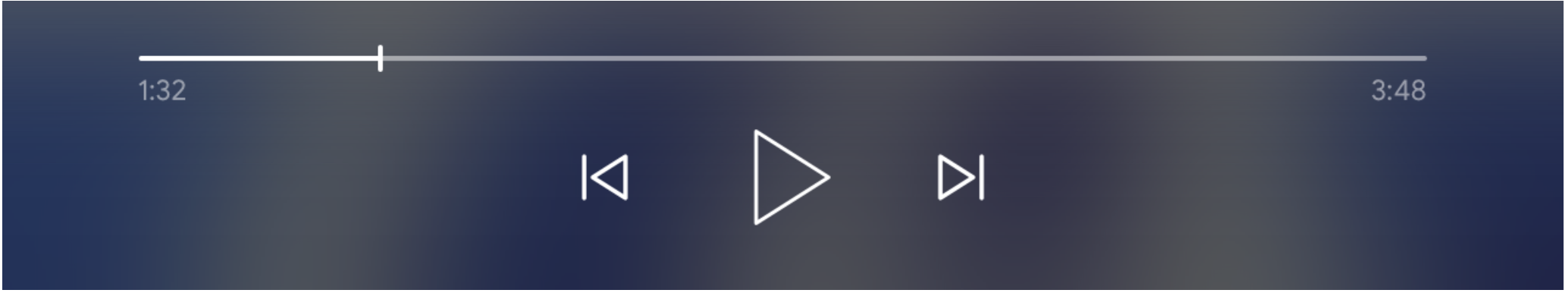
當 supportedMediaCommands 的值等於
ALL_BASIC_MEDIA,
預設控制項版面配置的顯示方式如下:

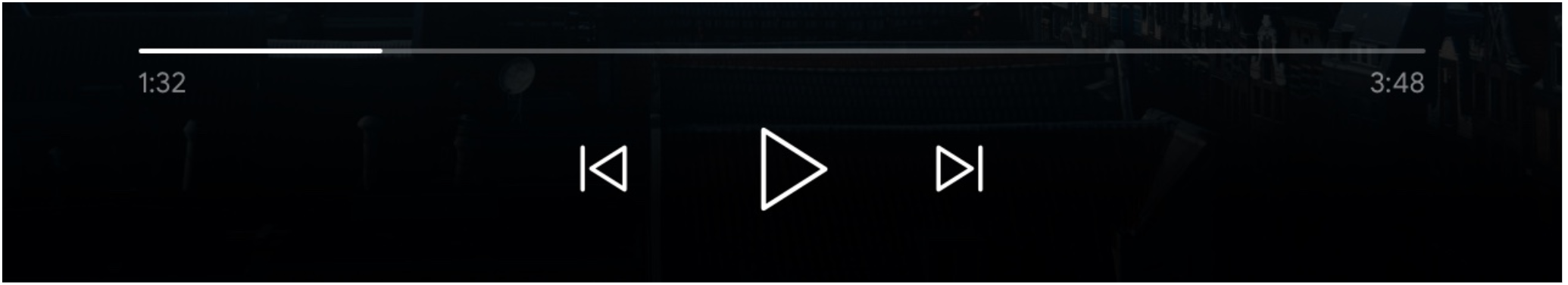
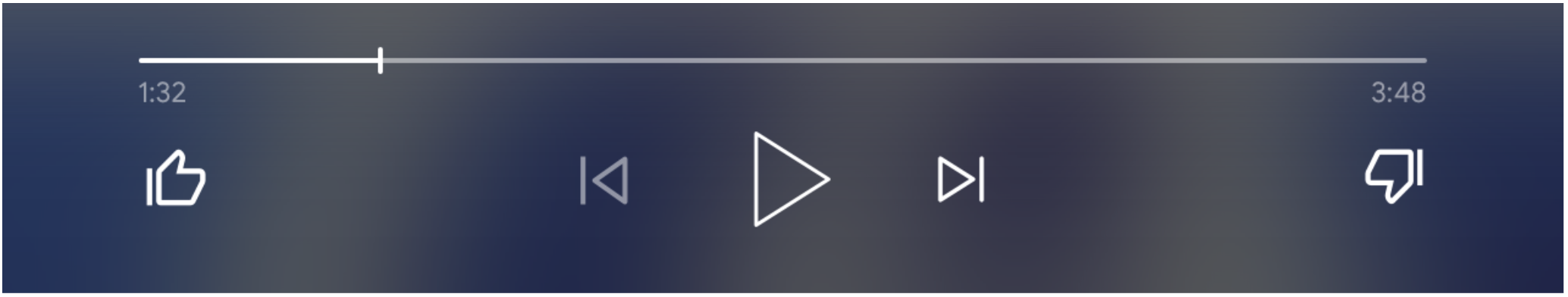
當 supportedMediaCommands 的值等於
ALL_BASIC_MEDIA | QUEUE_PREV | QUEUE_NEXT,預設的控製版面配置會
顯示如下:

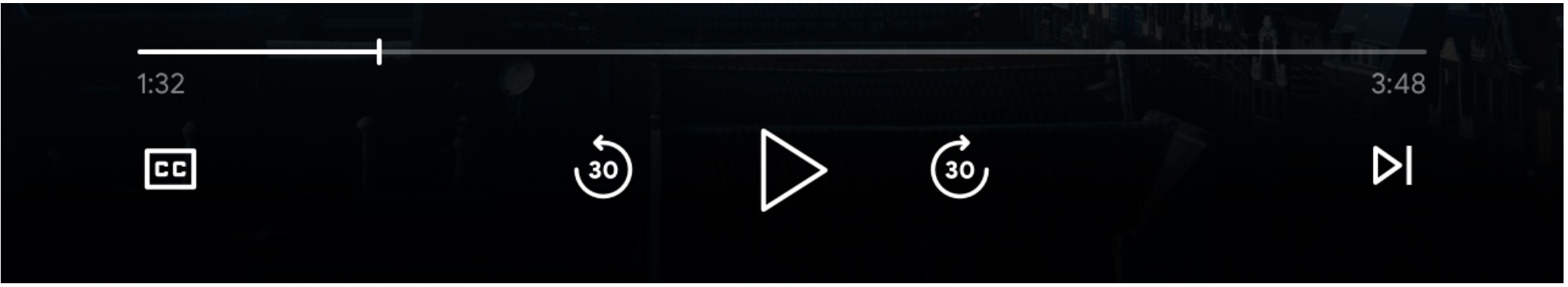
當 supportedMediaCommands 的值等於
PAUSE | QUEUE_PREV | QUEUE_NEXT,預設控制項版面配置如下所示:

文字軌可使用時,隱藏式輔助字幕按鈕一律會顯示於
SLOT_SECONDARY_1。

啟動後,進行動態變更 supportedMediaCommands 的值
接收端情境,您可以呼叫 PlayerManager.setSupportedMediaCommands
即可覆寫值此外,您也可以使用 addSupportedMediaCommands 新增指令
或使用 removeSupportedMediaCommands 移除現有指令。
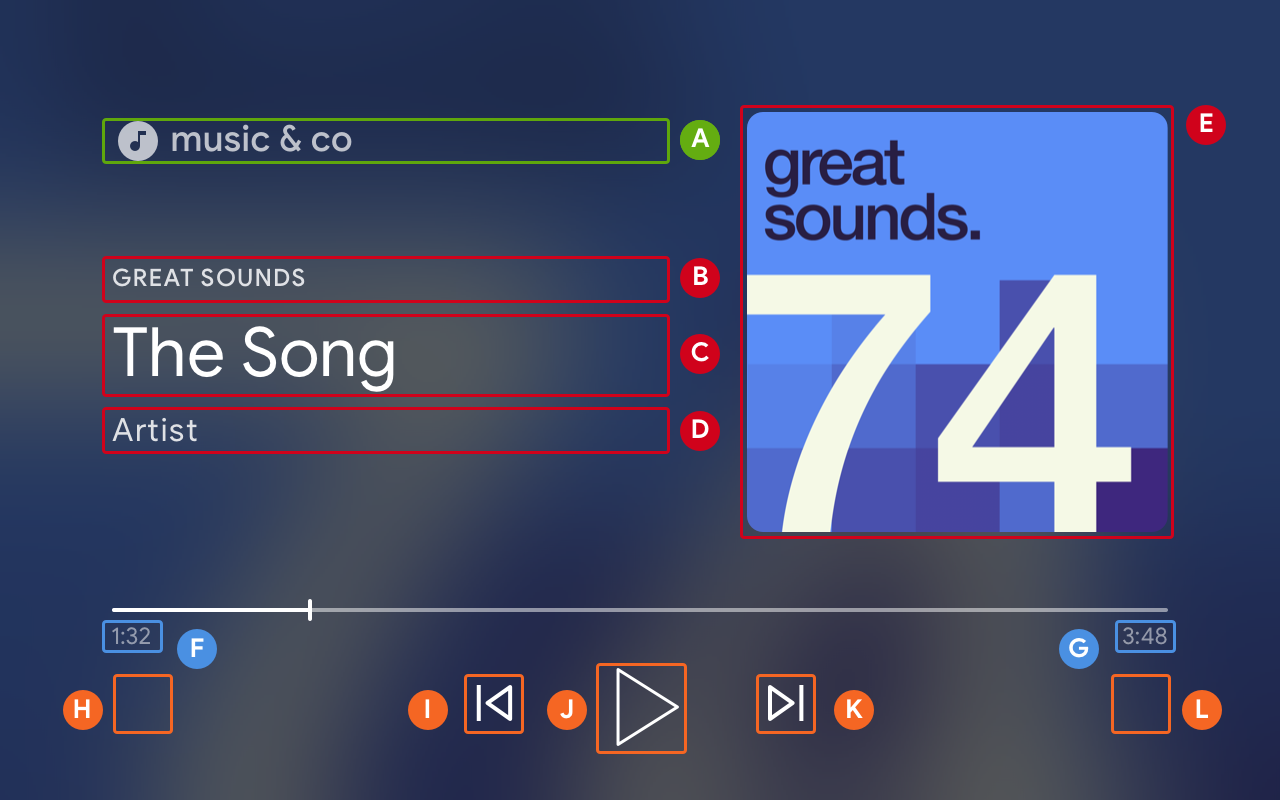
預設音訊使用者介面
MetadataType.MUSIC_TRACK

B:MusicTrackMediaMetadata.albumName
C:MusicTrackMediaMetadata.title
D. MusicTrackMediaMetadata.albumArtist、MusicTrackMediaMetadata.artist 或 MusicTrackMediaMetadata.composer
例如:MusicTrackMediaMetadata.images[0]
影片:ControlsSlot.SLOT_SECONDARY_1
I. ControlsSlot.SLOT_PRIMARY_1
J. 播放/暫停
K. ControlsSlot.SLOT_PRIMARY_2
L:ControlsSlot.SLOT_SECONDARY_2
當 supportedMediaCommands 的值等於 ALL_BASIC_MEDIA 時,預設的控製版面配置如下所示:

當 supportedMediaCommands 的值等於 ALL_BASIC_MEDIA |
QUEUE_PREV | QUEUE_NEXT 時,預設控製版面配置的顯示方式如下:

啟動後,進行動態變更 supportedMediaCommands 的值
網路接收端情境,您可以呼叫 PlayerManager.setSupportedMediaCommands
即可覆寫值此外,您可以使用
addSupportedMediaCommands敬上
或使用 removeSupportedMediaCommands 移除現有指令
自訂 UI 控制項按鈕版面配置
如要變更 UI 控制項中的按鈕,請使用自訂版面配置。
const controls = cast.framework.ui.Controls.getInstance();
controls.clearDefaultSlotAssignments();
接著,您可以呼叫 assignButton,將控制項按鈕指派給 4 個版位。
controls.assignButton(
cast.framework.ui.ControlsSlot.SLOT_SECONDARY_1,
cast.framework.ui.ControlsButton.LIKE
)
controls.assignButton(
cast.framework.ui.ControlsSlot.SLOT_SECONDARY_2,
cast.framework.ui.ControlsButton.DISLIKE
)
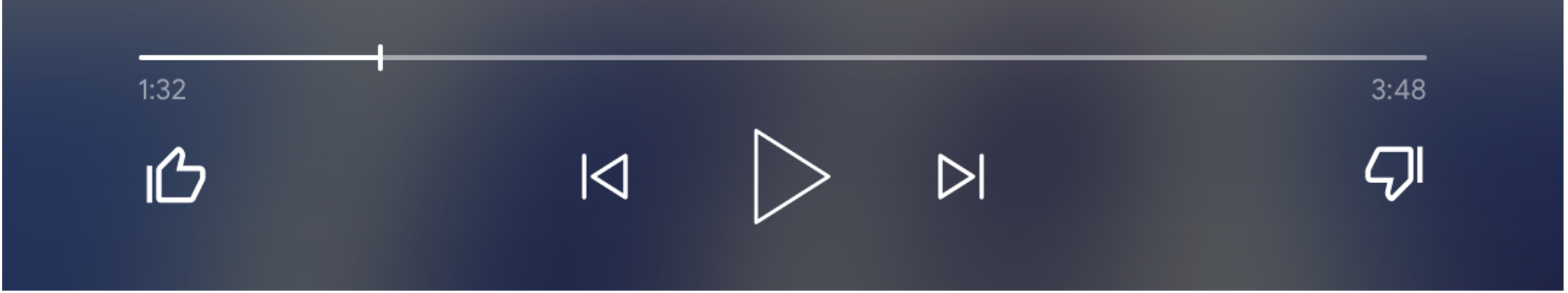
自訂版面配置則顯示如下:

如果 MediaStatus.supportedMediaCommands 不支援指派的按鈕,
顯示為灰色。舉例來說,如果 supportedMediaCommands 等於
ALL_BASIC_MEDIA | QUEUE_NEXT | LIKE | DISLIKE,然後是QUEUE_PREV
按鈕已停用。

如要在之後動態變更 supportedMediaCommands 的值,
要開始載入網路接收端環境,您可以呼叫 PlayerManager.setSupportedMediaCommands
即可覆寫值您也可以使用 addSupportedMediaCommands 新增指令
或使用 removeSupportedMediaCommands 移除現有指令
次要圖片
次要映像檔提供投放功能 開發人員能自由在音訊廣告中加入資訊圖片 及影片應用程式,以顯示當地頻道標誌或媒體格式, 範例。這項新功能的負擔極低 因此,在不同的投放顯示平台 (例如 Chromecast、 智慧螢幕和 Chromecast (支援 Google TV)