কাস্ট মিডিয়া ব্রাউজ (CMB) হল এমন একটি বৈশিষ্ট্য যা স্মার্ট ডিসপ্লে ব্যবহারকারীদের আপনার অডিও বা ভিডিও সামগ্রী ক্যাটালগ আবিষ্কার করতে এবং তার সাথে জড়িত হতে দেয়৷ CMB একটি সুবিন্যস্ত ব্রাউজিং অভিজ্ঞতা দিয়ে ওয়েব রিসিভারকে উন্নত করে যা বিশেষভাবে স্মার্ট ডিসপ্লের জন্য টিউন করা হয়।
CMB প্রমিত টেমপ্লেটগুলিকে সংজ্ঞায়িত করে যা একটি সামঞ্জস্যপূর্ণ ব্রাউজিং অভিজ্ঞতা প্রদান করে যা স্মার্ট ডিসপ্লে UI কনভেনশনগুলি অনুসরণ করে৷ বিকাশকারীরা এই প্রমিত টেমপ্লেটগুলি তৈরি করতে ডেটা সরবরাহ করে। টেমপ্লেটগুলি অডিও এবং ভিডিও সামগ্রী বা উভয়ের মিশ্রণ সমর্থন করে।
এন্ট্রি পয়েন্ট
CMB-এর জন্য দুটি এন্ট্রি পয়েন্ট রয়েছে, যেখান থেকে একজন ব্যবহারকারী স্পর্শ বা ভয়েস কন্ট্রোল ব্যবহার করে বিষয়বস্তু ব্রাউজ ও নির্বাচন করতে পারেন।
ইন-প্লেয়ার ব্রাউজ
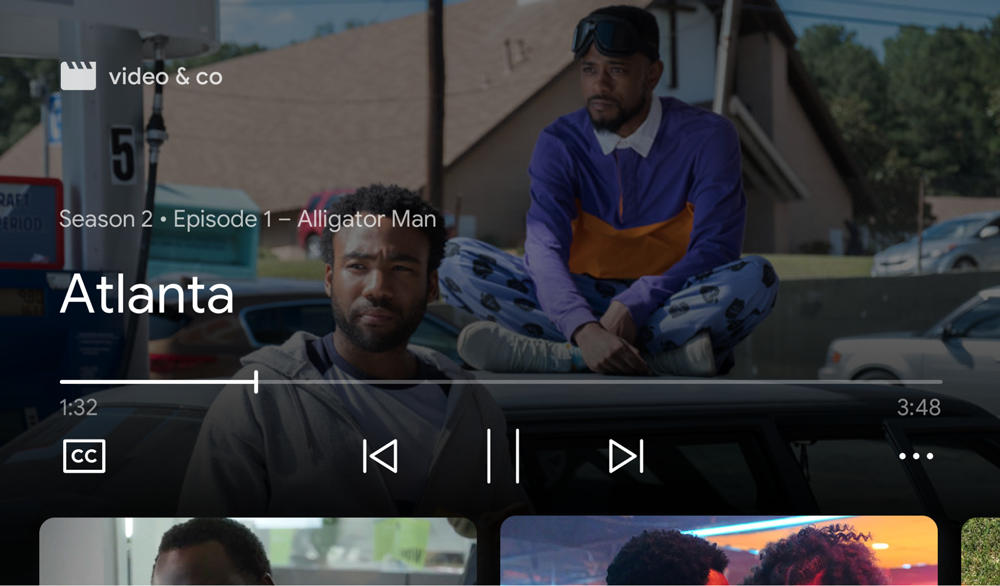
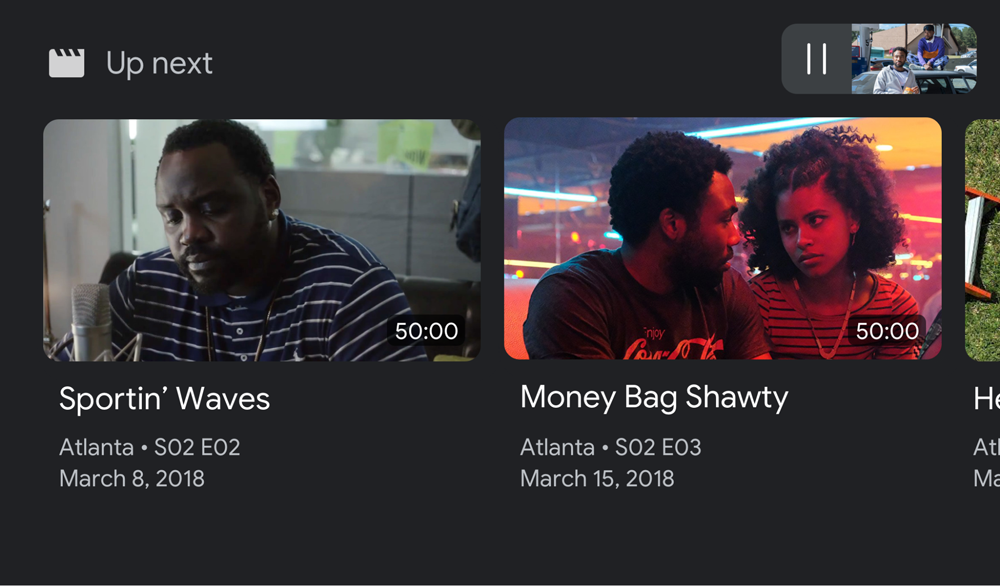
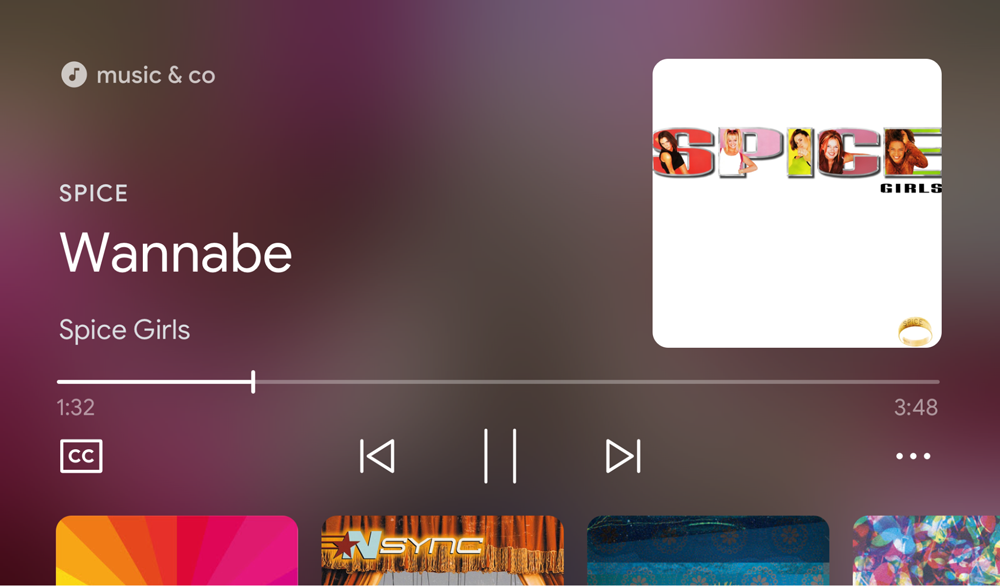
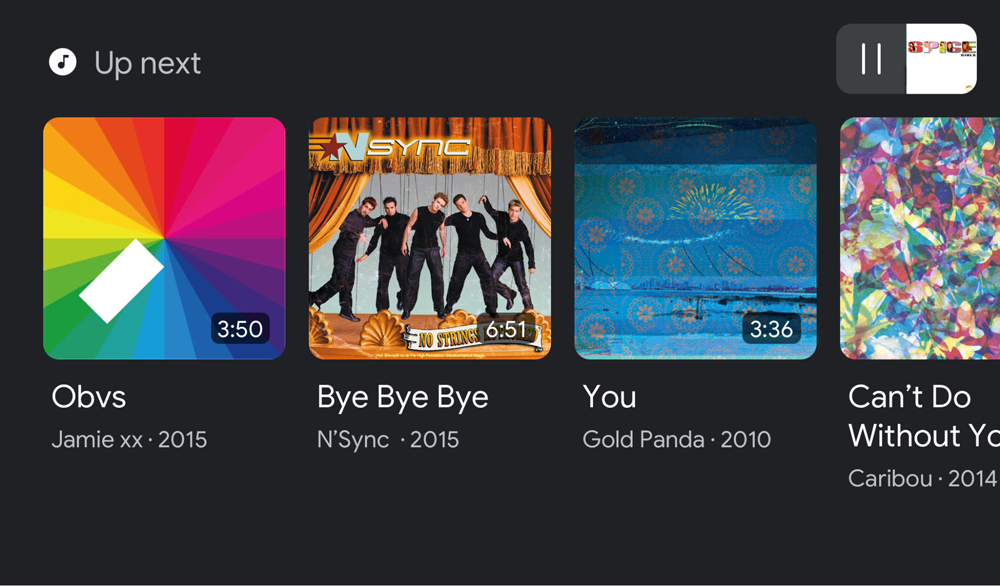
প্লেব্যাকের সময় সোয়াইপ আপ করুন অ্যাপ্লিকেশন সরবরাহ করা সামগ্রীর একটি তালিকা থেকে বেছে নিতে:
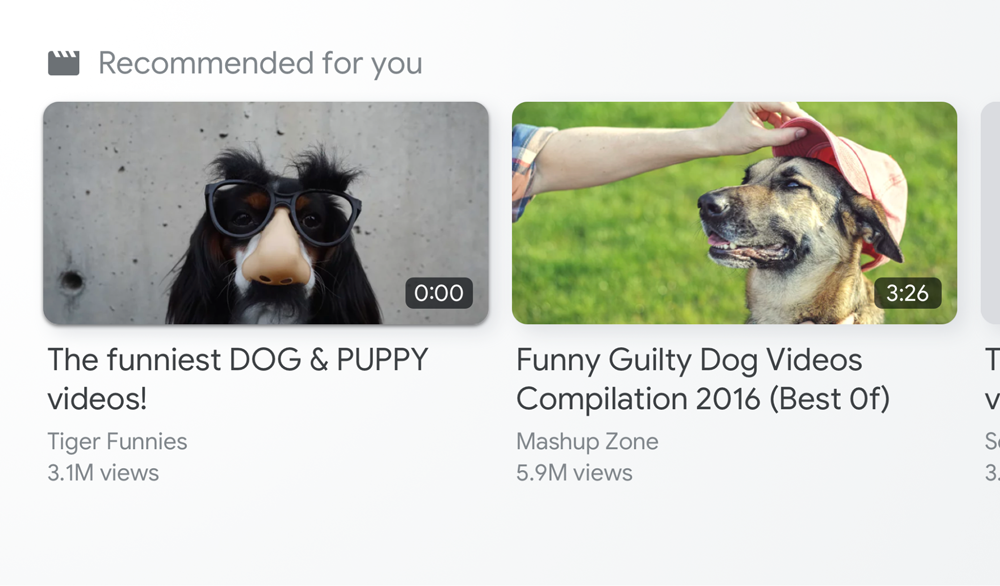
ভিডিও


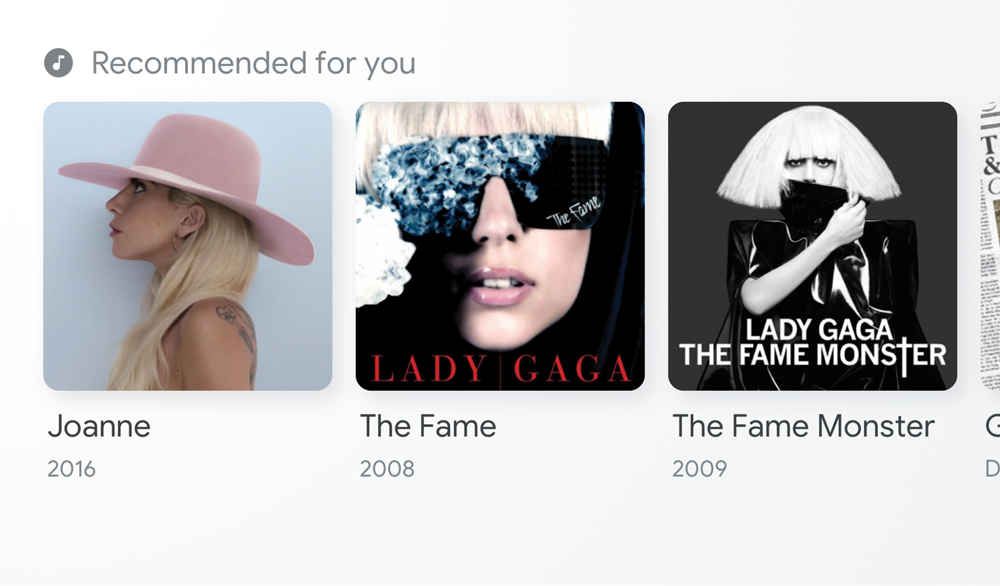
অডিও


ল্যান্ডিং পৃষ্ঠা ব্রাউজ করুন
যখন cast-media-player উপাদান সহ একটি ওয়েব রিসিভার স্মার্ট ডিসপ্লেতে চলছে, তখন এটি IDLE অবস্থায় CMB দেখায়।
ভিডিও এবং অডিও


পপুলেটিং কন্টেন্ট
বিকাশকারীরা প্রতিটি বিষয়বস্তুর আইটেমের জন্য ডেটা সহ প্রতিটি এন্ট্রি পয়েন্টের জন্য টেমপ্লেট তৈরি করার জন্য দায়ী৷ ইন-প্লেয়ার ব্রাউজকে পপুলেট করতে ব্যবহৃত কন্টেন্ট ল্যান্ডিং পেজ ব্রাউজ করার জন্য ব্যবহৃত কন্টেন্ট থেকে ভিন্ন হতে পারে।
ইন-প্লেয়ার ব্রাউজ ব্যবহার করে আইটেমগুলি প্রদর্শন করতে ব্যবহার করুন যা ব্যবহারকারী বর্তমানে যে বিষয়বস্তু চালাচ্ছেন বা প্লেলিস্টের আইটেমগুলির সাথে সম্পর্কিত। লাইভ টিভি প্রদানকারীরাও সহজে অ্যাক্সেসের জন্য চ্যানেলগুলির একটি তালিকা তৈরি করতে এই এন্ট্রি পয়েন্টটি ব্যবহার করতে পারে।
নতুন আসল বিষয়বস্তু, বর্তমানে লাইভ থাকা বিষয়বস্তু বা আপনার ব্যবহারকারীর জন্য আরও আগ্রহের বিষয় হতে পারে এমন বিষয়বস্তু সম্পর্কে সচেতনতা বাড়াতে ল্যান্ডিং পৃষ্ঠা ব্রাউজ ব্যবহার করুন।
মিডিয়া ব্রাউজ সক্ষম করুন
setBrowseContent কল করে ব্রাউজ করার জন্য মিডিয়া বিষয়বস্তুর একটি তালিকা প্রদান করুন:
const controls = cast.framework.ui.Controls.getInstance(); controls.setBrowseContent(BrowseContent);
এই পদ্ধতিতে কল করার সাথে সাথে মিডিয়া ব্রাউজ UI আপডেট করা হয়।
নিরাপদ এলাকার উচ্চতা
যখন CMB সক্ষম থাকে, কাস্ট SDK UI নিরাপদ এলাকার উচ্চতা পরিবর্তিত হয় এবং আপনাকে আপনার বিদ্যমান ওয়েব রিসিভার UI আপডেট করতে হতে পারে। নিরাপদ এলাকার উচ্চতা নির্ধারণ করতে getSafeAreaHeight ব্যবহার করুন।
// Media Browse UI enabled controls.setBrowseContent(BrowseContent); console.log(controls.getSafeAreaHeight()); // 338px on Google Nest Hub // Media Browse UI disabled controls.setBrowseContent(null); console.log(controls.getSafeAreaHeight()); // 408px on Google Nest Hub
মিডিয়া ব্রাউজ সরান
মিডিয়া ব্রাউজ UI অপসারণ করতে, setBrowseContent এর সাথে null ব্যবহার করুন:
controls.setBrowseContent(null);
মিডিয়া ব্রাউজ কাস্টমাইজ করুন
বিষয়বস্তু ব্রাউজিং
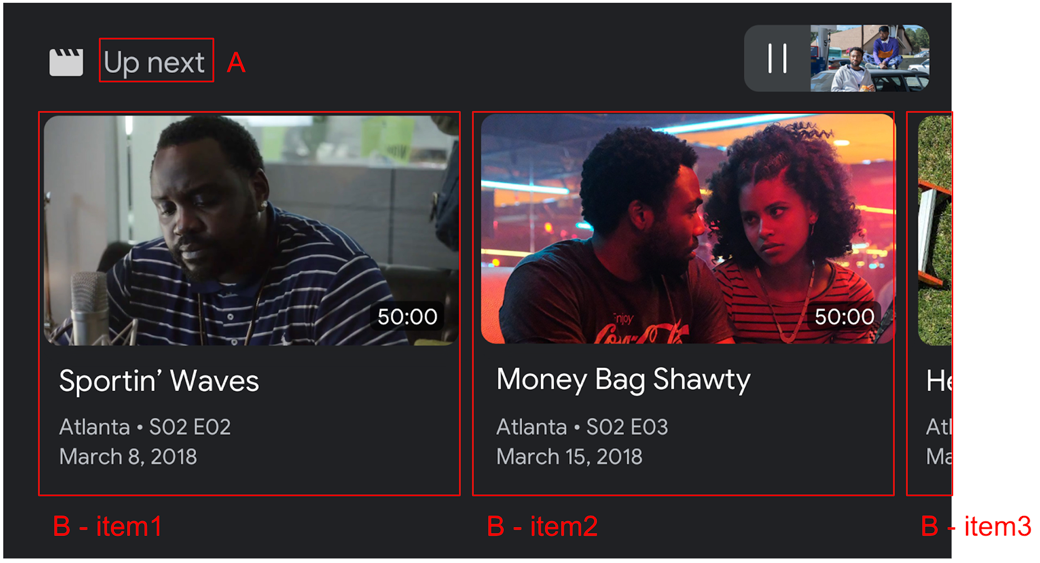
মিডিয়া ব্রাউজ UI এর শিরোনাম কাস্টমাইজ করতে এবং আইটেম আপডেট করতে BrowseContent ব্যবহার করুন:

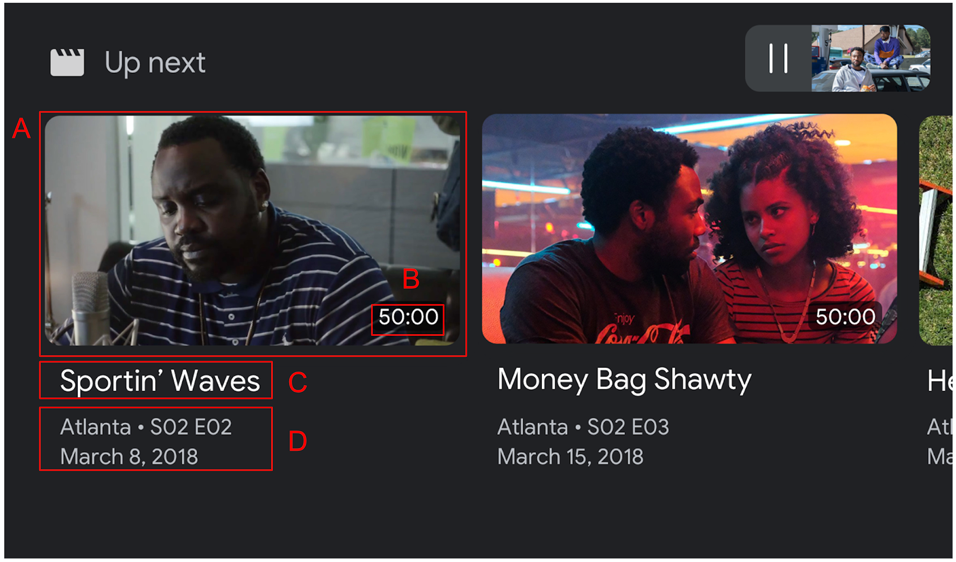
মিডিয়া ব্রাউজ UI-তে প্রতিটি আইটেমের জন্য শিরোনাম, উপশিরোনাম, সময়কাল এবং চিত্র প্রদর্শন করতে BrowseItem ব্যবহার করুন:

আকৃতির অনুপাত
আপনার ছবির সম্পদের জন্য সেরা আকৃতির অনুপাত নির্বাচন করতে targetAspectRatio ব্যবহার করুন। তিনটি আকৃতির অনুপাত ওয়েব রিসিভার SDK দ্বারা সমর্থিত:
| আকৃতির অনুপাত | উদাহরণ |
|---|---|
SQUARE_1_TO_1 |  |
PORTRAIT_2_TO_3 |  |
LANDSCAPE_16_TO_9 |  |
বার্তা
যখন একজন ব্যবহারকারী মিডিয়া ব্রাউজ UI থেকে একটি আইটেম নির্বাচন করেন, তখন ওয়েব রিসিভার SDK নির্বাচিত BrowseItem এর মান অনুযায়ী অ্যাপ্লিকেশনটিতে একটি LOAD বার্তা পাঠায়।
নমুনা কোড
const controls = cast.framework.ui.Controls.getInstance();
const item1 = new cast.framework.ui.BrowseItem();
item1.title = 'Title 1';
item1.subtitle = 'Subtitle 1';
item1.duration = 300;
item1.imageType = cast.framework.ui.BrowseImageType.MUSIC_TRACK;
item1.image = new cast.framework.messages.Image('1.jpg');
item1.entity = 'example://gizmos/1';
const item2 = new cast.framework.ui.BrowseItem();
item2.title = 'Title 2';
item2.subtitle = 'Subtitle 2';
item2.duration = 100;
item2.imageType = cast.framework.ui.BrowseImageType.MUSIC_TRACK;
item2.image = new cast.framework.messages.Image('2.jpg');
item2.entity = 'example://gizmos/2';
const items = [item1, item2];
const browseContent = new cast.framework.ui.BrowseContent();
browseContent.title = 'Up Next';
browseContent.items = items;
playerDataBinder.addEventListener(
cast.framework.ui.PlayerDataEventType.MEDIA_CHANGED,
(e) => {
// Media browse
controls.setBrowseContent(browseContent);
});
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, loadRequestData => {
if (loadRequestData.media && loadRequestData.media.entity) {
// Load by entity
loadRequestData.media.contentId = entityToId(loadRequestData.media.entity);
loadRequestData.media.contentUrl = entityToUrl(loadRequestData.media.entity);
}
return loadRequestData;
});
