Truyền nội dung đa phương tiện (CMB) là một tính năng cho phép người dùng màn hình thông minh khám phá và tương tác với danh mục nội dung âm thanh hoặc video của bạn. CMB làm như vậy bằng cách nâng cao Web receiver với trải nghiệm duyệt web đơn giản được điều chỉnh đặc biệt cho màn hình thông minh.
CMB xác định các mẫu được chuẩn hoá để mang lại trải nghiệm duyệt web nhất quán tuân theo các quy ước giao diện người dùng hiển thị thông minh. Nhà phát triển cung cấp dữ liệu để điền sẵn các mẫu chuẩn này. Các mẫu hỗ trợ cả nội dung âm thanh và video hoặc kết hợp cả hai.
Điểm truy cập
Có hai điểm truy cập cho CMB mà từ đó người dùng có thể duyệt qua và chọn thông qua thao tác chạm hoặc điều khiển bằng giọng nói.
Duyệt qua trong trình phát
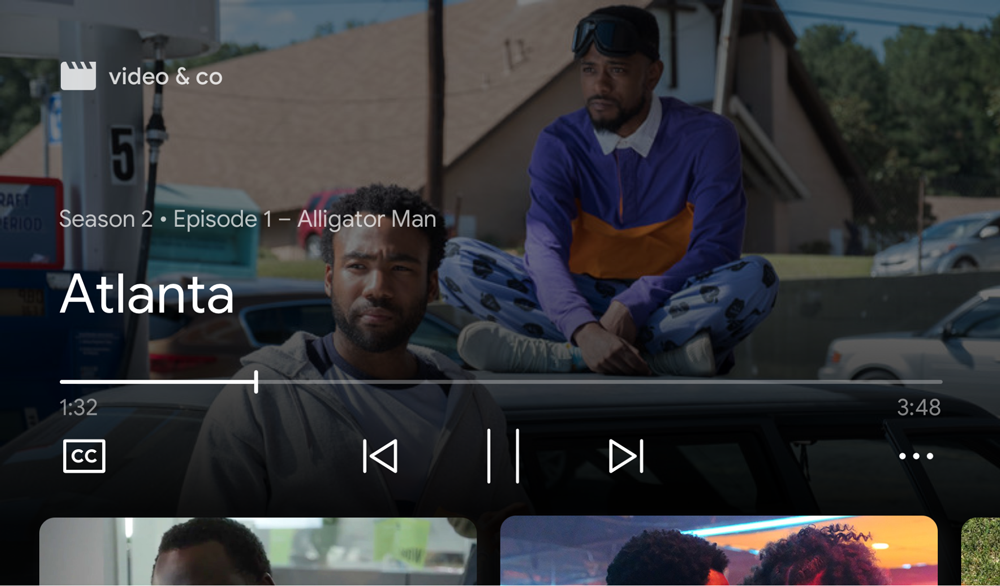
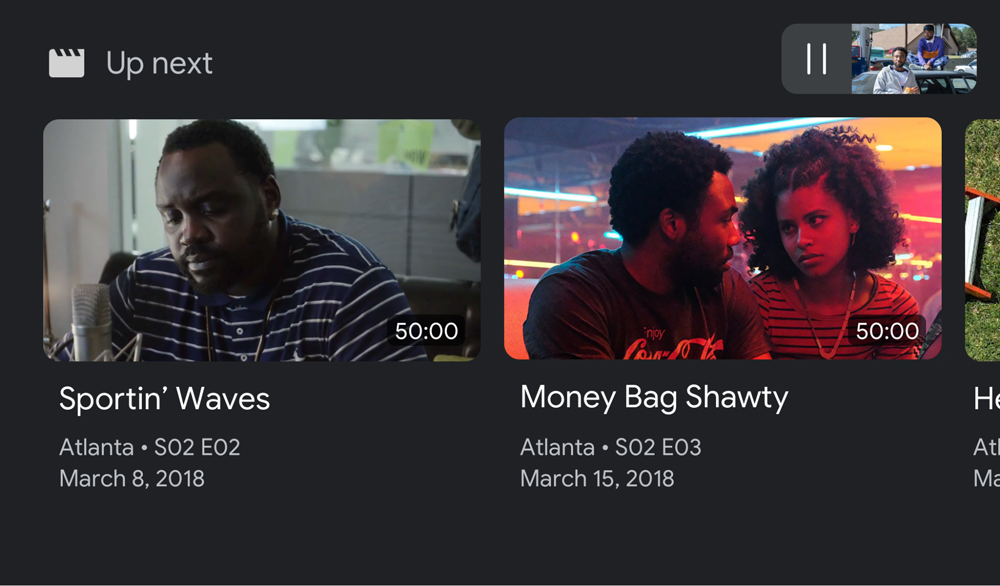
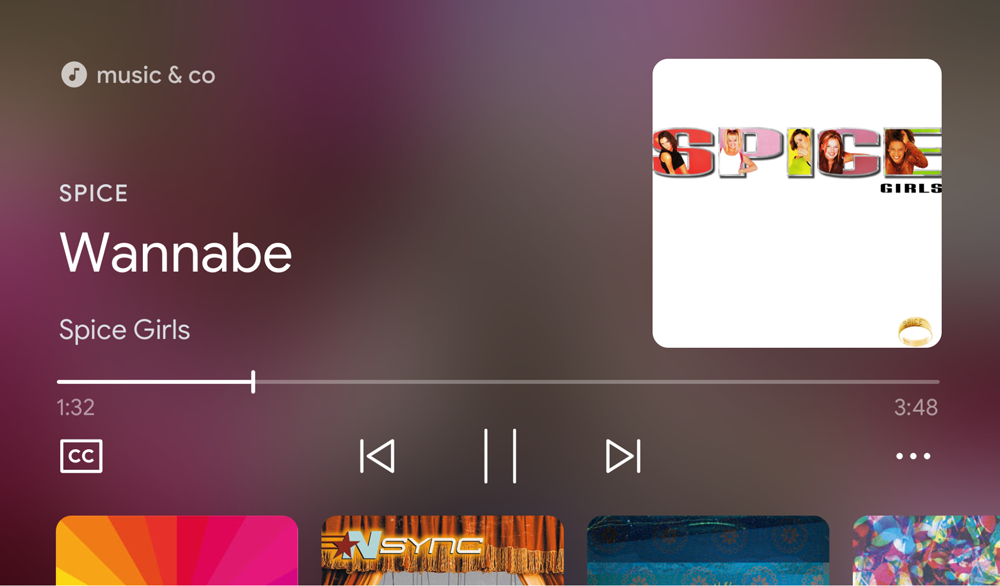
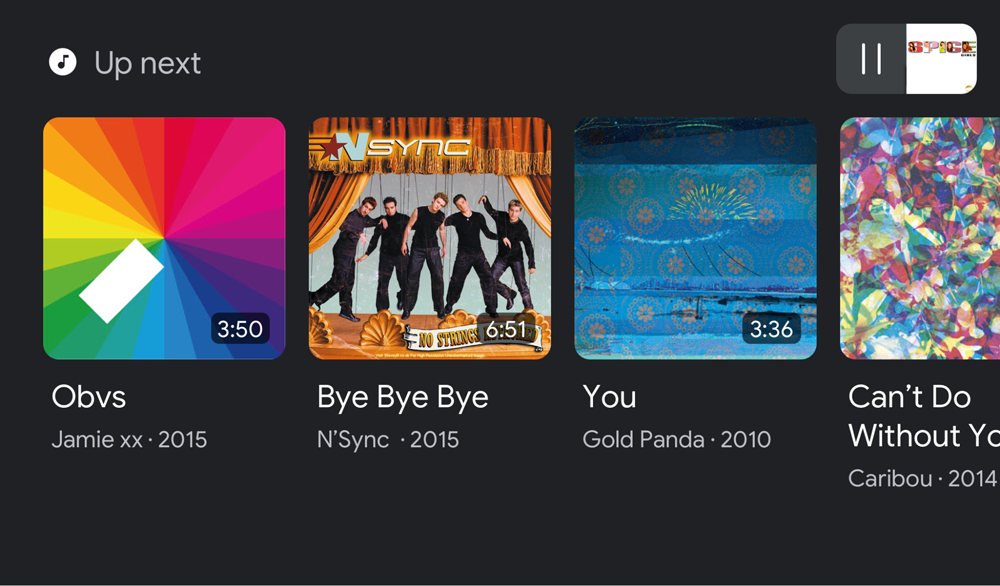
Vuốt lên trong khi phát để chọn từ danh sách nội dung được ứng dụng cung cấp:
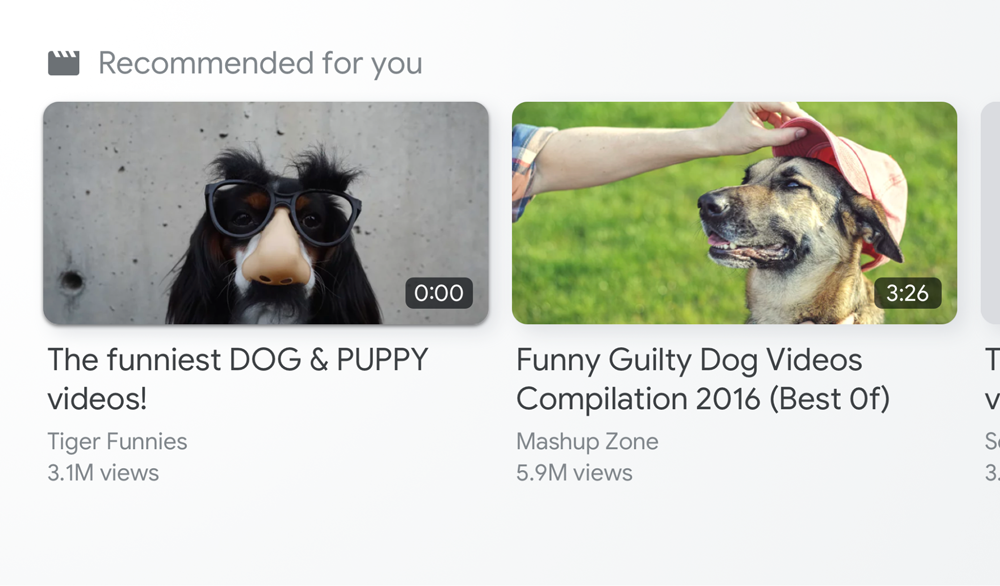
Video


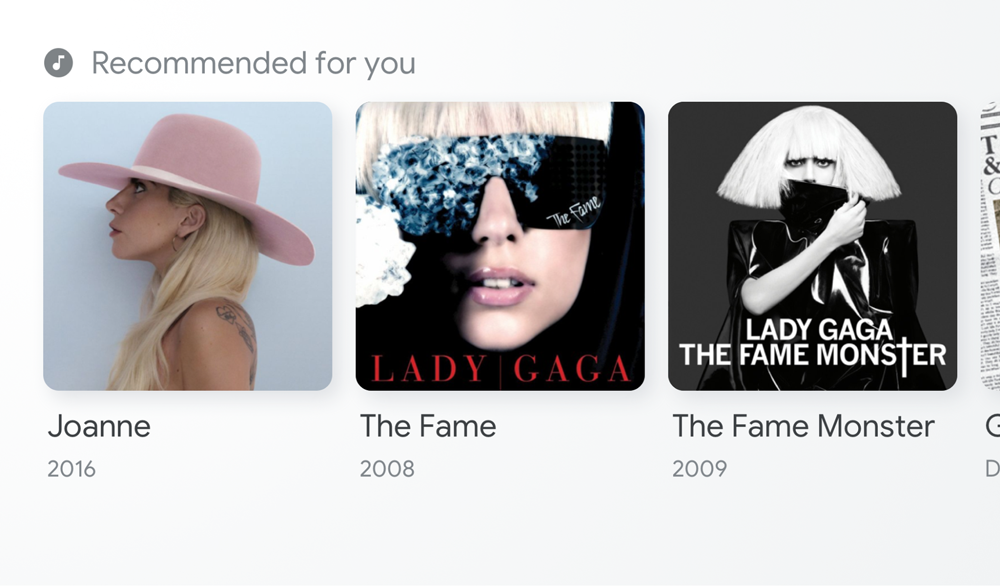
Âm thanh


Duyệt xem trang đích
Khi một Bộ thu web có phần tử cast-media-player đang chạy trên Smart
Hiển thị, cho thấy CMB khi ở trạng thái IDLE.
Video và âm thanh


Đang điền nội dung
Nhà phát triển chịu trách nhiệm điền sẵn mẫu cho từng điểm truy cập bằng dữ liệu cho từng mục nội dung. Nội dung được dùng để đưa vào Trình duyệt trong trình phát có thể là khác với nội dung được dùng để điền "Duyệt qua trang đích".
Sử dụng tính năng Duyệt qua trong trình phát để hiển thị các mục liên quan đến nội dung mà người dùng đang sử dụng hiện đang phát hoặc các mục trong danh sách phát. Nhà cung cấp dịch vụ truyền hình trực tuyến cũng có thể sử dụng điểm truy cập để điền danh sách các kênh để dễ dàng truy cập.
Sử dụng tính năng Duyệt qua trang đích để nâng cao mức độ nhận biết về nội dung gốc mới, nội dung hiện đang hoạt động hoặc nội dung có thể khiến người dùng của bạn quan tâm hơn.
Bật duyệt qua nội dung nghe nhìn
Cung cấp danh sách nội dung nghe nhìn để duyệt web bằng cách gọi setBrowseContent:
const controls = cast.framework.ui.Controls.getInstance(); controls.setBrowseContent(BrowseContent);
Giao diện người dùng Duyệt qua nội dung đa phương tiện được cập nhật ngay sau khi gọi phương thức này.
Chiều cao của vùng an toàn
Khi bật CMB, chiều cao của vùng an toàn cho giao diện người dùng SDK Truyền sẽ thay đổi và bạn
có thể cần phải cập nhật giao diện người dùng hiện tại của bạn trên Web receiver. Sử dụng
getSafeAreaHeight
để xác định chiều cao của vùng an toàn.
// Media Browse UI enabled controls.setBrowseContent(BrowseContent); console.log(controls.getSafeAreaHeight()); // 338px on Google Nest Hub // Media Browse UI disabled controls.setBrowseContent(null); console.log(controls.getSafeAreaHeight()); // 408px on Google Nest Hub
Xoá trình duyệt nội dung nghe nhìn
Để xoá giao diện người dùng Duyệt qua nội dung nghe nhìn, hãy sử dụng null với setBrowseContent:
controls.setBrowseContent(null);
Tuỳ chỉnh duyệt qua nội dung nghe nhìn
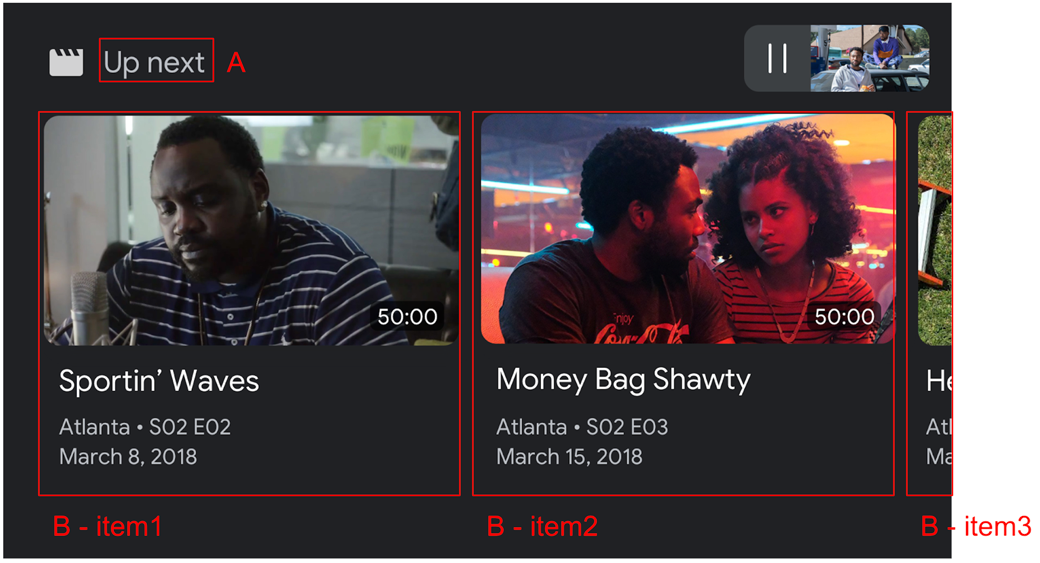
Duyệt qua nội dung
Sử dụng
BrowseContent
để tuỳ chỉnh tiêu đề của Giao diện người dùng Duyệt qua nội dung đa phương tiện và cập nhật các mục:

Sử dụng
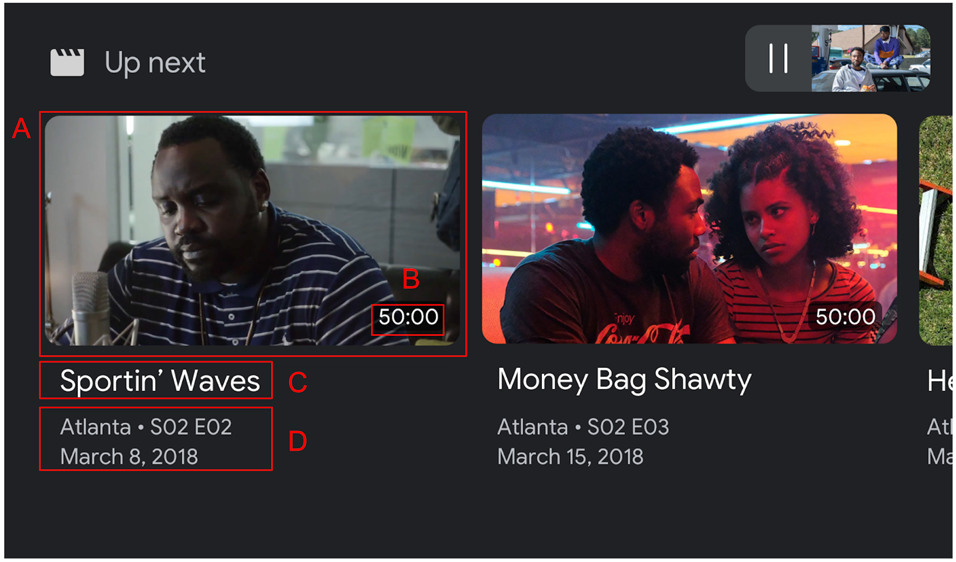
BrowseItem
để hiển thị tiêu đề, phụ đề, thời lượng và hình ảnh cho từng mục trong Phương tiện
Duyệt qua giao diện người dùng:

Tỷ lệ khung hình
Sử dụng targetAspectRatio
để chọn tỷ lệ khung hình phù hợp nhất cho thành phần hình ảnh. Có 3 tỷ lệ khung hình
được SDK Web receiver hỗ trợ:
| Tỷ lệ khung hình | Ví dụ: |
|---|---|
SQUARE_1_TO_1 |
 |
PORTRAIT_2_TO_3 |
 |
LANDSCAPE_16_TO_9 |
 |
Tin nhắn
Khi người dùng chọn một trong các mục từ giao diện người dùng Duyệt qua nội dung nghe nhìn, Trình thu phát trên web
SDK gửi thông báo LOAD đến ứng dụng theo
các giá trị của BrowseItem đã chọn.
Mã mẫu
const controls = cast.framework.ui.Controls.getInstance();
const item1 = new cast.framework.ui.BrowseItem();
item1.title = 'Title 1';
item1.subtitle = 'Subtitle 1';
item1.duration = 300;
item1.imageType = cast.framework.ui.BrowseImageType.MUSIC_TRACK;
item1.image = new cast.framework.messages.Image('1.jpg');
item1.entity = 'example://gizmos/1';
const item2 = new cast.framework.ui.BrowseItem();
item2.title = 'Title 2';
item2.subtitle = 'Subtitle 2';
item2.duration = 100;
item2.imageType = cast.framework.ui.BrowseImageType.MUSIC_TRACK;
item2.image = new cast.framework.messages.Image('2.jpg');
item2.entity = 'example://gizmos/2';
const items = [item1, item2];
const browseContent = new cast.framework.ui.BrowseContent();
browseContent.title = 'Up Next';
browseContent.items = items;
playerDataBinder.addEventListener(
cast.framework.ui.PlayerDataEventType.MEDIA_CHANGED,
(e) => {
// Media browse
controls.setBrowseContent(browseContent);
});
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, loadRequestData => {
if (loadRequestData.media && loadRequestData.media.entity) {
// Load by entity
loadRequestData.media.contentId = entityToId(loadRequestData.media.entity);
loadRequestData.media.contentUrl = entityToUrl(loadRequestData.media.entity);
}
return loadRequestData;
});