キャスト メディア ブラウズ(CMB)は、スマートディスプレイのユーザーが 音声や動画のコンテンツ カタログを見つけて利用できます。CMB は 合理化されたブラウジング体験で Web Receiver の機能が拡張され、 スマート ディスプレイ用に調整されたデバイスです。
CMB は、一貫したブラウジング エクスペリエンスを提供する標準化されたテンプレートを定義 スマート ディスプレイ UI の規則を遵守します。デベロッパーが入力するデータを提供する 標準化されたテンプレートを使用できます。テンプレートは音声と動画の両方のコンテンツ または 両方を混ぜることです
エントリ ポイント
CMB には 2 つのエントリ ポイントがあり、ここからブラウジングして選択できます。 タップ操作や音声操作でコンテンツを制作できます。
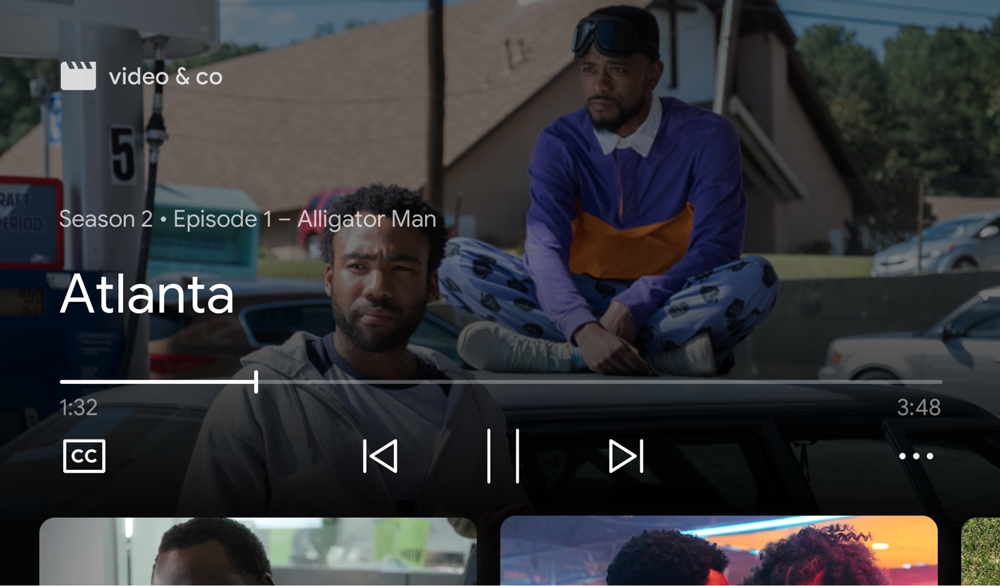
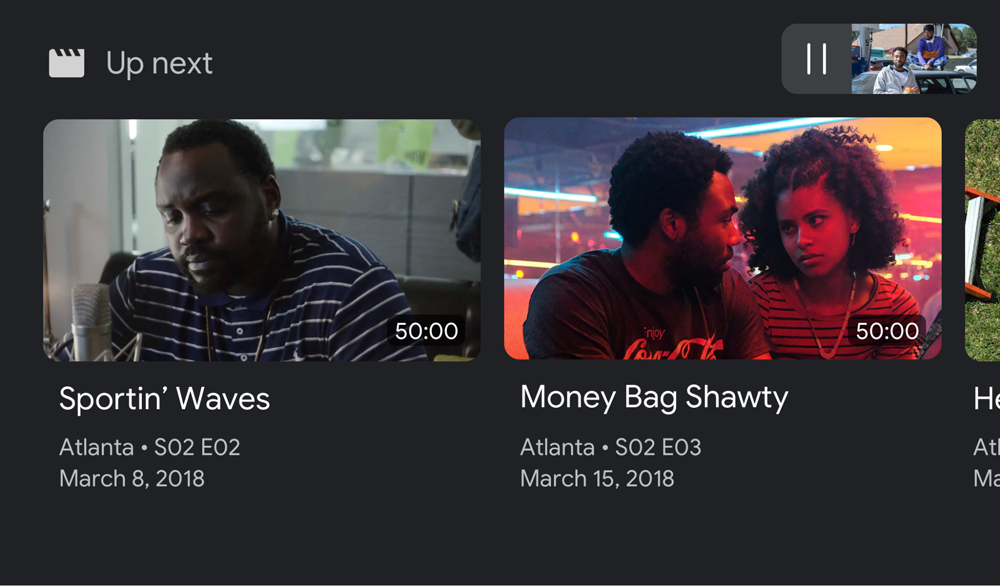
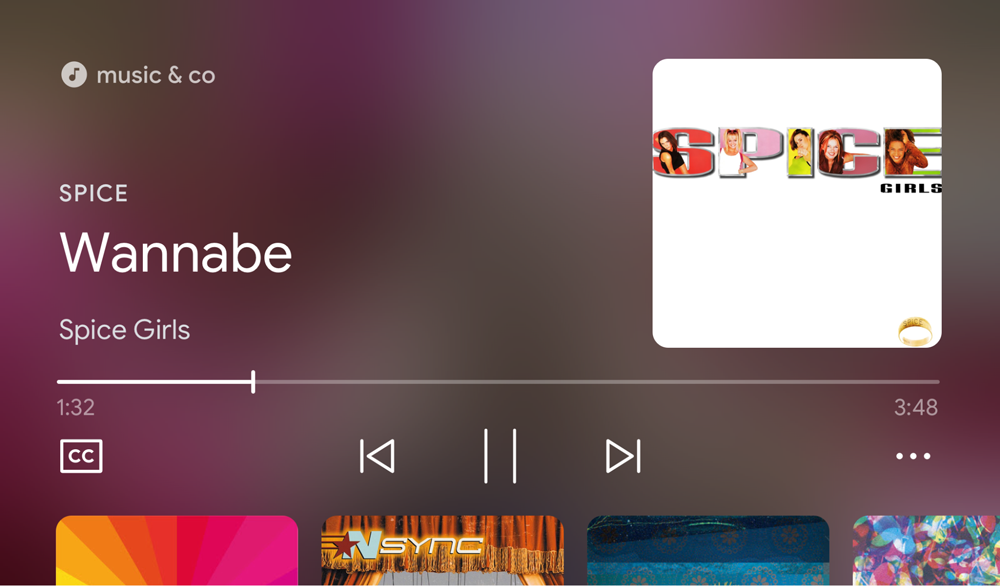
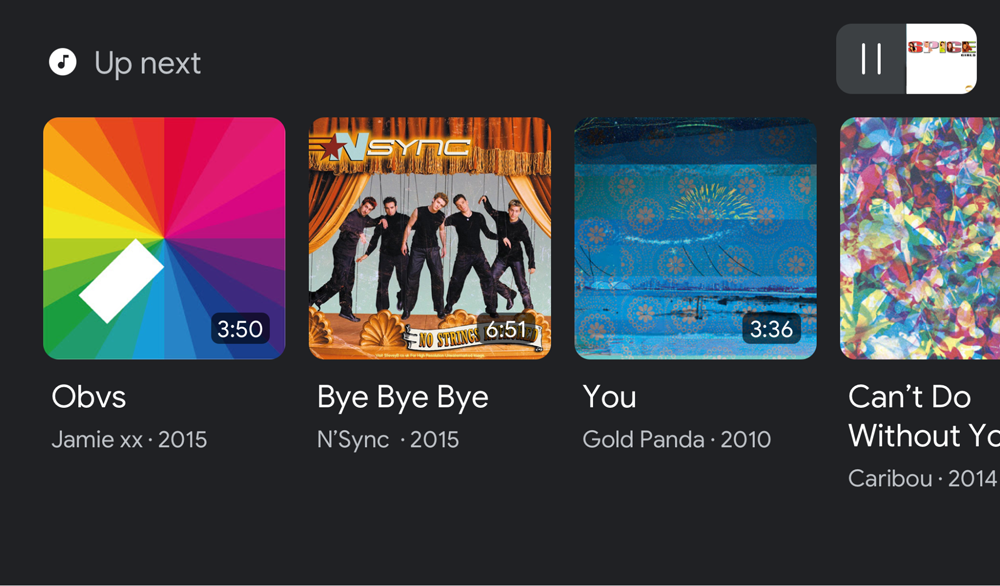
プレーヤー内ブラウズ
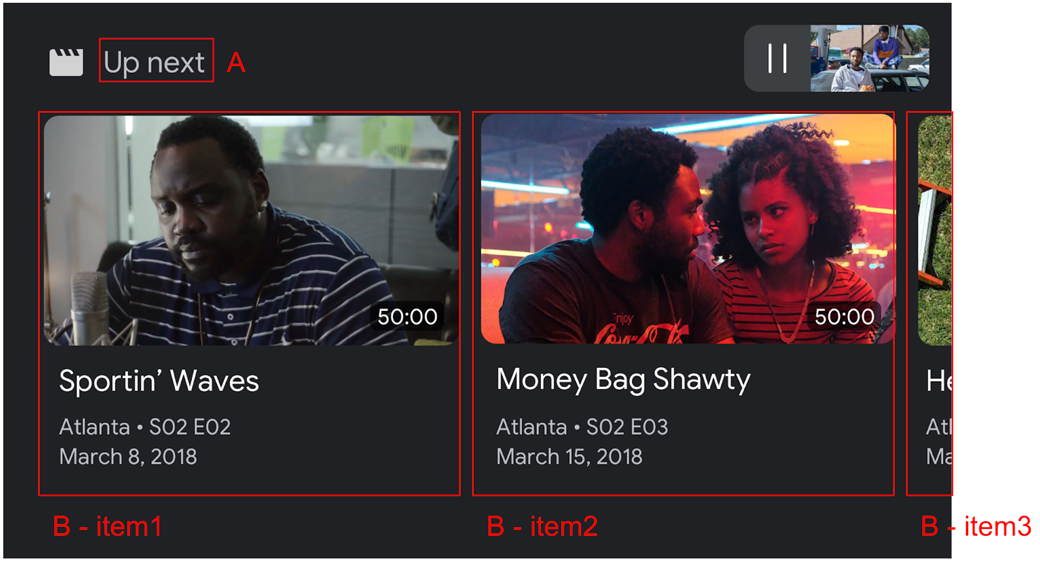
再生中に上にスワイプすると、アプリケーションが提供するコンテンツのリストから選択できるようになります。
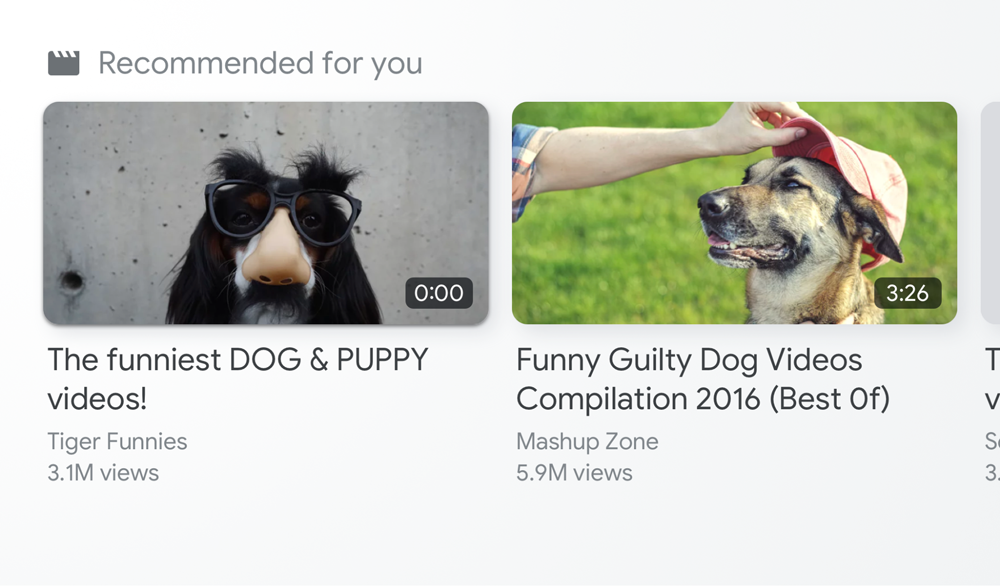
動画


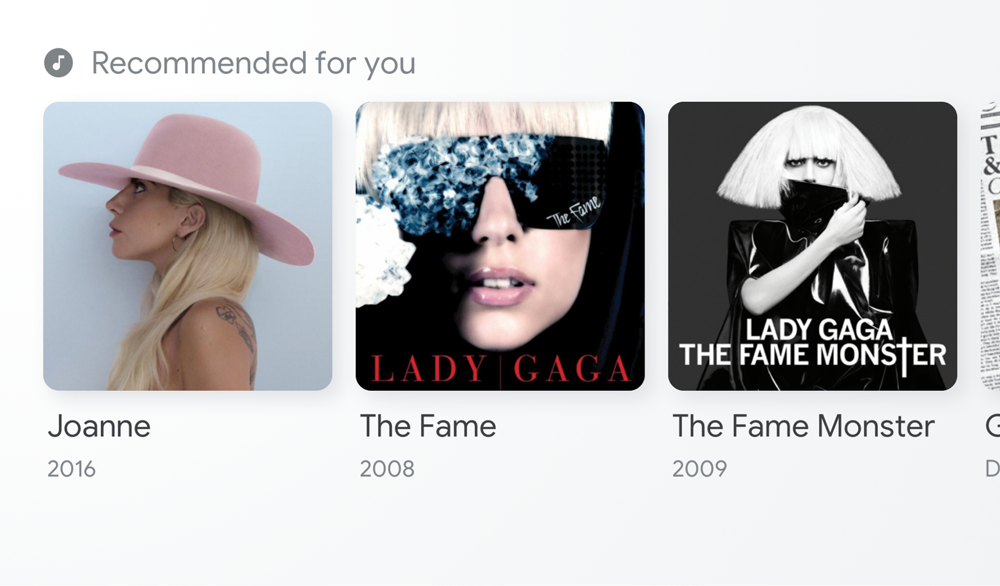
音声


ランディング ページの閲覧
cast-media-player 要素を含む Web Receiver が Smart
アイドル状態のときは CMB が表示されます。
映像と音声


コンテンツを入力しています
デベロッパーは、各エントリ ポイントのテンプレートに以下の情報を入力する責任を負います。 各コンテンツアイテムのデータですプレーヤー内ブラウズの入力に使用されるコンテンツは、以下のとおりです。 ランディング ページの閲覧データとは異なるコンテンツです。
プレーヤー内ブラウズを使用して、ユーザーが視聴しているコンテンツに関連するアイテムを表示する プレイリストのアイテムを表示できます。ライブテレビ プロバイダは アクセスしやすくするために、エントリ ポイントとしてチャンネルのリストを入力します。
ランディング ページ閲覧機能を使用して、新しいオリジナル コンテンツや ユーザーが興味を持ちそうなコンテンツが表示されます。
メディア ブラウズを有効にする
setBrowseContent を呼び出して、ブラウジング用のメディア コンテンツのリストを提供します。
const controls = cast.framework.ui.Controls.getInstance(); controls.setBrowseContent(BrowseContent);
このメソッドを呼び出すと、すぐにメディア ブラウズ UI が更新されます。
セーフエリアの高さ
CMB を有効にすると、Cast SDK UI のセーフエリアの高さが変わり、
既存の Web Receiver UI の更新が必要になる場合があります。使用
getSafeAreaHeight
セーフエリアの高さを決定します。
// Media Browse UI enabled controls.setBrowseContent(BrowseContent); console.log(controls.getSafeAreaHeight()); // 338px on Google Nest Hub // Media Browse UI disabled controls.setBrowseContent(null); console.log(controls.getSafeAreaHeight()); // 408px on Google Nest Hub
メディア ブラウズを削除
メディア ブラウズ UI を削除するには、setBrowseContent で null を使用します。
controls.setBrowseContent(null);
メディア ブラウズのカスタマイズ
コンテンツのブラウジング
使用
BrowseContent
を使用して、メディア ブラウズ UI のタイトルをカスタマイズし、アイテムを更新します。

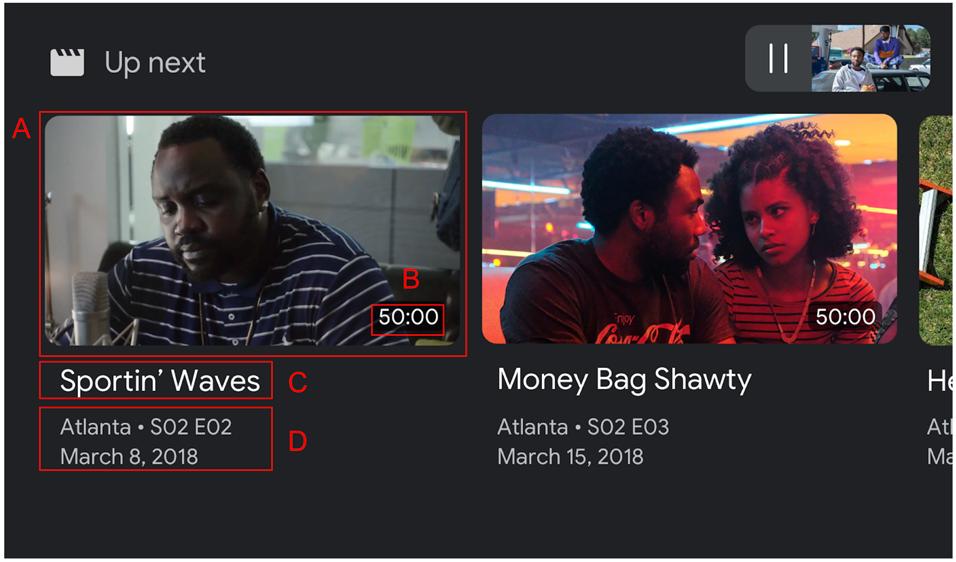
使用
BrowseItem
Media 内のアイテムごとにタイトル、サブタイトル、時間、画像を表示します。
ブラウジング UI:

アスペクト比
targetAspectRatio を使用する
画像アセットに最適なアスペクト比を選択します3 つのアスペクト比
サポートされているデバイスの種類は次のとおりです。
| アスペクト比 | 例 |
|---|---|
SQUARE_1_TO_1 |
 |
PORTRAIT_2_TO_3 |
 |
LANDSCAPE_16_TO_9 |
 |
メッセージ
ユーザーがメディア ブラウズ UI からいずれかのアイテムを選択すると、Web Receiver
SDK がアプリに LOAD メッセージを送信します。
選択した BrowseItem の値。
サンプルコード
const controls = cast.framework.ui.Controls.getInstance();
const item1 = new cast.framework.ui.BrowseItem();
item1.title = 'Title 1';
item1.subtitle = 'Subtitle 1';
item1.duration = 300;
item1.imageType = cast.framework.ui.BrowseImageType.MUSIC_TRACK;
item1.image = new cast.framework.messages.Image('1.jpg');
item1.entity = 'example://gizmos/1';
const item2 = new cast.framework.ui.BrowseItem();
item2.title = 'Title 2';
item2.subtitle = 'Subtitle 2';
item2.duration = 100;
item2.imageType = cast.framework.ui.BrowseImageType.MUSIC_TRACK;
item2.image = new cast.framework.messages.Image('2.jpg');
item2.entity = 'example://gizmos/2';
const items = [item1, item2];
const browseContent = new cast.framework.ui.BrowseContent();
browseContent.title = 'Up Next';
browseContent.items = items;
playerDataBinder.addEventListener(
cast.framework.ui.PlayerDataEventType.MEDIA_CHANGED,
(e) => {
// Media browse
controls.setBrowseContent(browseContent);
});
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, loadRequestData => {
if (loadRequestData.media && loadRequestData.media.entity) {
// Load by entity
loadRequestData.media.contentId = entityToId(loadRequestData.media.entity);
loadRequestData.media.contentUrl = entityToUrl(loadRequestData.media.entity);
}
return loadRequestData;
});