התכונה 'עיון במדיה של Cast' (CMB) היא תכונה שמאפשרת למשתמשים במסכים חכמים לגלות ולנהל את קטלוג תוכן האודיו או הווידאו שלכם. CMB עושה זאת על ידי שיפור של מקלט האינטרנט באמצעות חוויית גלישה יעילה שכווננו במיוחד למסכים חכמים.
ב-CMB מוגדרים תבניות סטנדרטיות שמספקות חוויית גלישה עקבית בהתאם למוסכמות של ממשק המשתמש בתצוגה חכמה. המפתחים מספקים נתונים לאכלוס בתבניות הסטנדרטיות האלה. תבניות תומכות גם בתוכן אודיו וגם בתוכן וידאו, שילוב של שניהם.
נקודות כניסה
יש שתי נקודות כניסה ל-CMB, שמתוכן משתמש יכול לעיין ולבחור באמצעות מגע או שליטה באמצעות הקול.
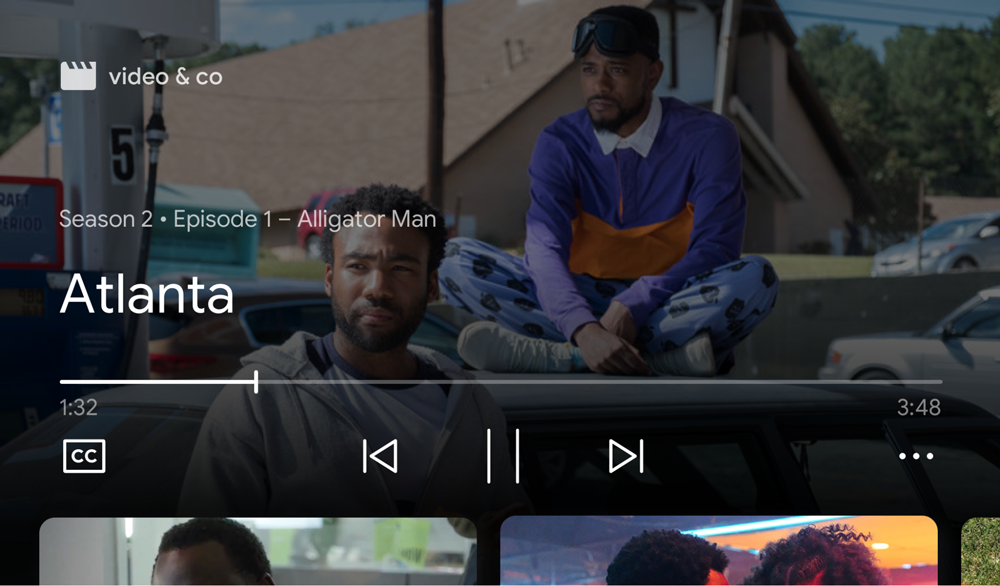
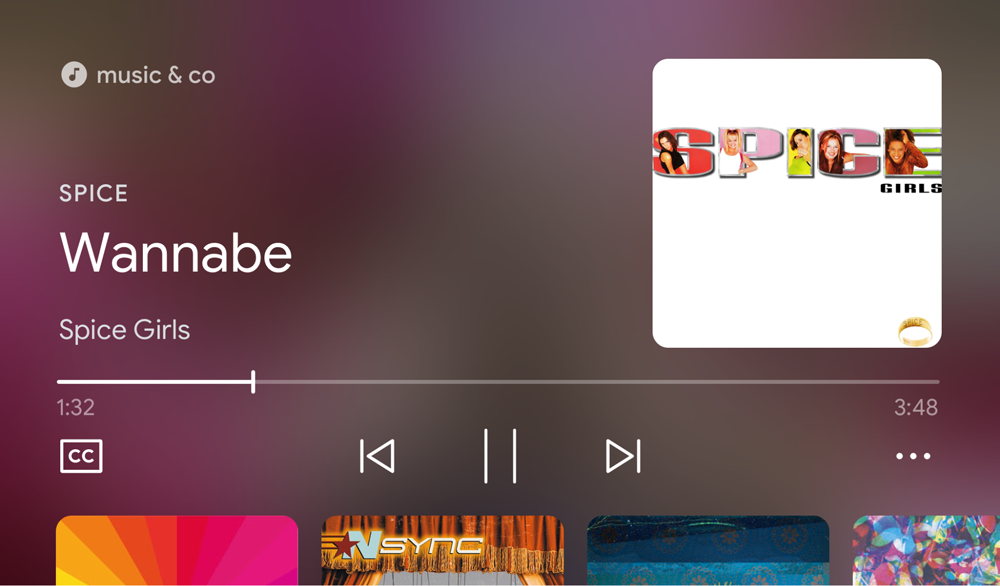
עיון בנגן
מחליקים כלפי מעלה במהלך ההפעלה כדי לבחור מתוך רשימה של תכנים שסופקו על ידי האפליקציה:
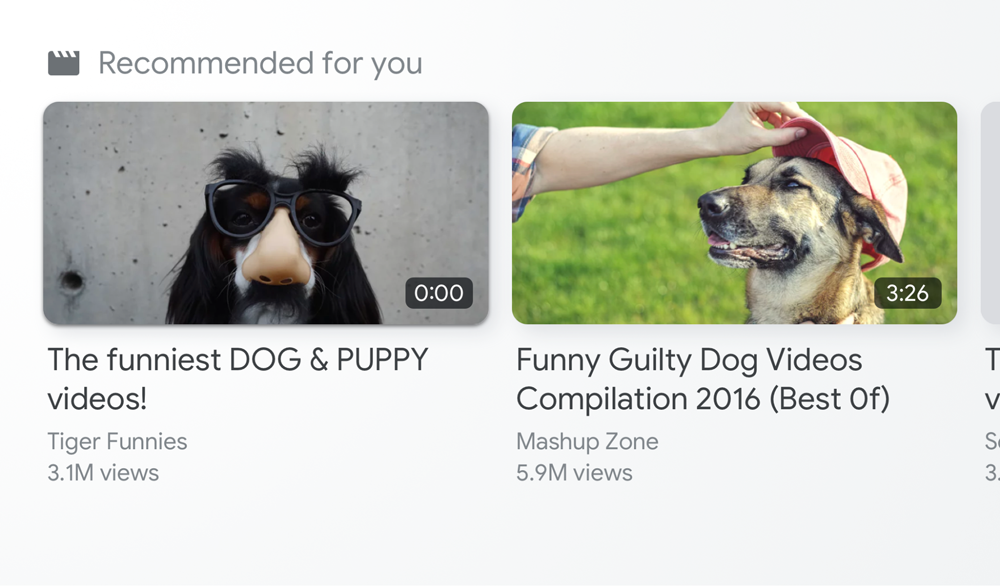
סרטון


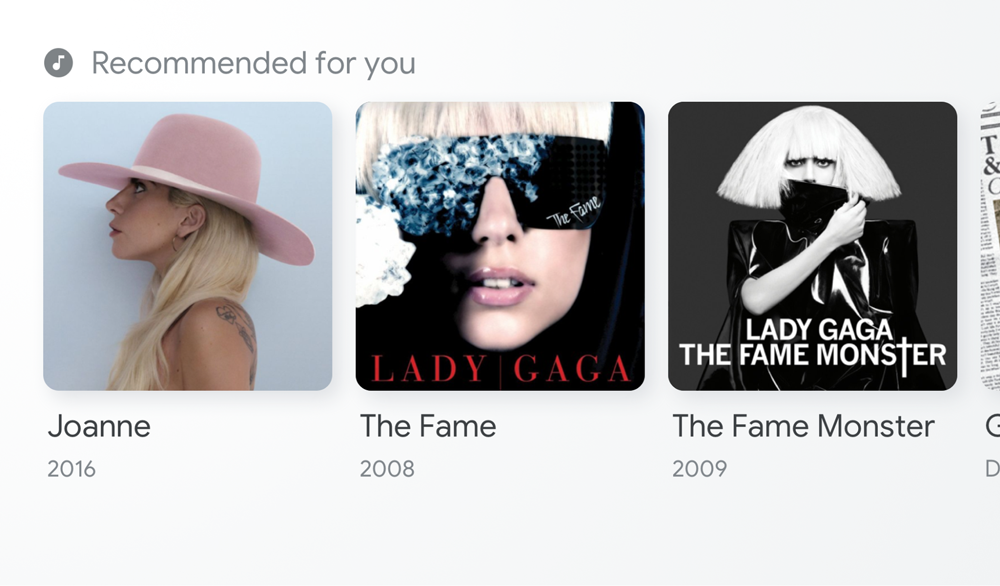
אודיו


עיון בדף הנחיתה
כשמקלט אינטרנט עם הרכיב cast-media-player פועל במכשיר Smart
מוצג CMB במצב לא פעיל (IDLE).
וידאו ואודיו


התוכן בתהליך אכלוס
המפתחים אחראים לאכלוס התבנית בכל נקודת כניסה עם עבור כל פריט תוכן. התוכן המשמש לאכלוס העיון בתוך הנגן יכול להיות שונה מהתוכן שמשמש לאכלוס הגלישה בדף הנחיתה.
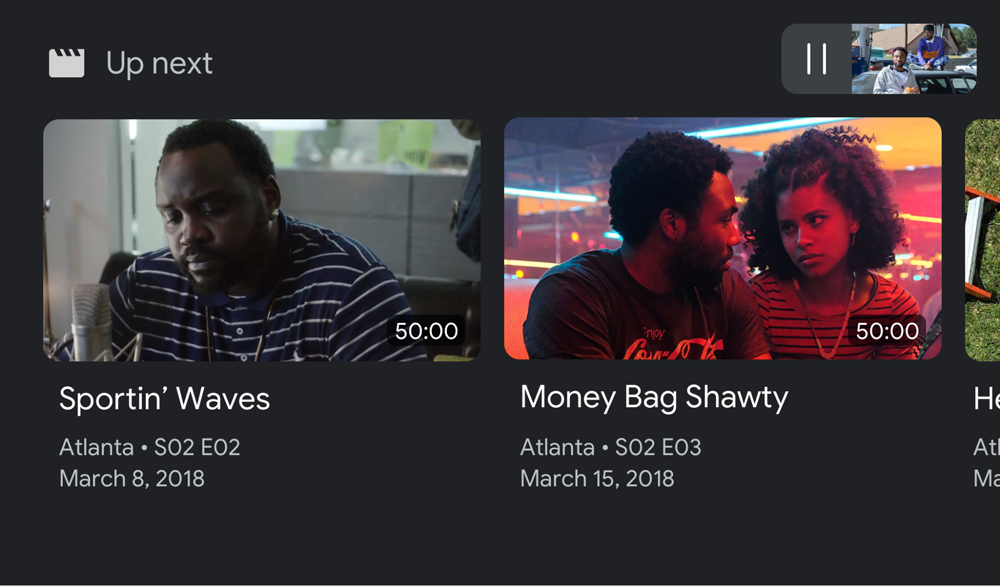
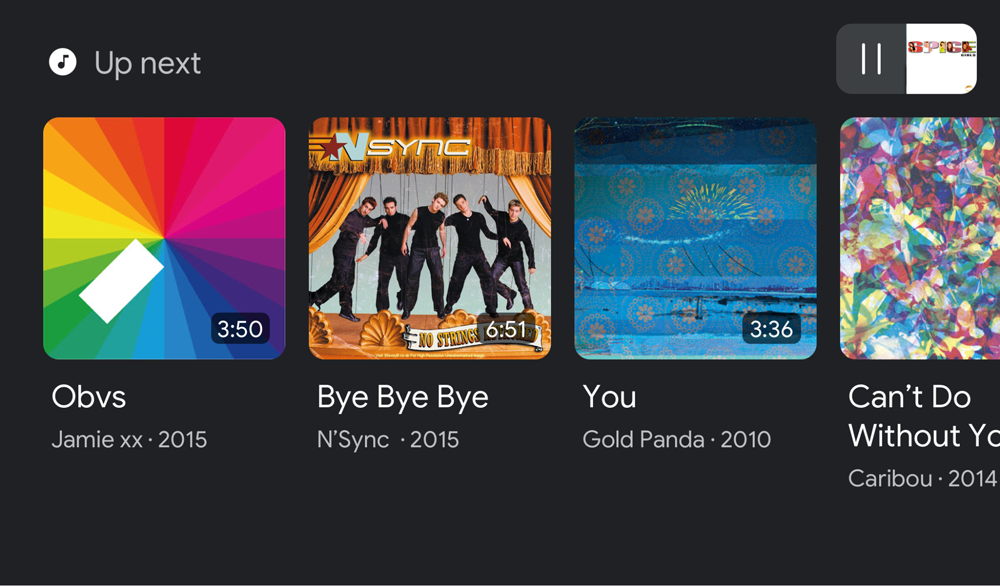
אפשר להשתמש בדפדוף בתוך הנגן כדי להציג פריטים שקשורים לתוכן שהמשתמש מופיע שמושמע כרגע, או פריטים מפלייליסט. גם ספקי טלוויזיה בשידור חי יכולים להשתמש באפשרות הזו נקודת כניסה כדי לאכלס רשימת ערוצים לגישה קלה.
השתמשו ב'עיון בדף הנחיתה' כדי להגביר את המודעות לתוכן מקורי חדש, תוכן פעיל כרגע, או תוכן שעשוי לעניין את המשתמש שלכם עוד יותר.
הפעלת עיון במדיה
כדי לשלוח רשימת תכנים של מדיה לגלישה, צריך להתקשר למספר setBrowseContent:
const controls = cast.framework.ui.Controls.getInstance(); controls.setBrowseContent(BrowseContent);
ממשק המשתמש של עיון במדיה מתעדכן מיד לאחר הקריאה לשיטה הזו.
גובה האזור הבטוח
כאשר CMB מופעל, גובה האזור הבטוח של ממשק המשתמש של Cast SDK משתנה,
יכול להיות שתצטרכו לעדכן את ממשק המשתמש הקיים של WebReceiver. כדאי להשתמש
getSafeAreaHeight
כדי לקבוע את הגובה של האזור הבטוח.
// Media Browse UI enabled controls.setBrowseContent(BrowseContent); console.log(controls.getSafeAreaHeight()); // 338px on Google Nest Hub // Media Browse UI disabled controls.setBrowseContent(null); console.log(controls.getSafeAreaHeight()); // 408px on Google Nest Hub
הסרת הגלישה במדיה
כדי להסיר את ממשק המשתמש של עיון במדיה, צריך להשתמש ב-null עם setBrowseContent:
controls.setBrowseContent(null);
התאמה אישית של עיון במדיה
עיון בתוכן
כדאי להשתמש
BrowseContent
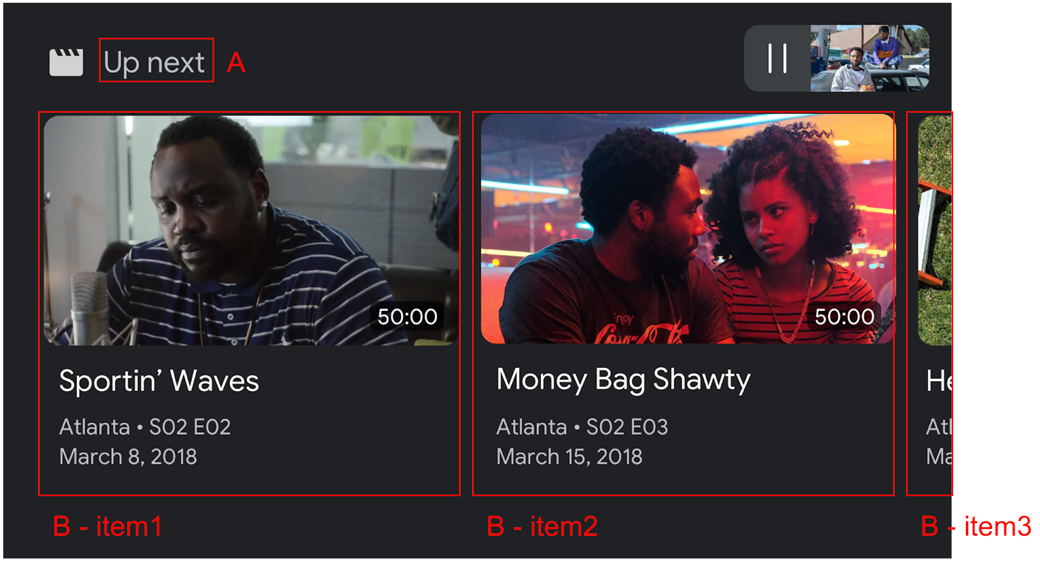
כדי להתאים אישית את הכותרת של ממשק המשתמש של העיון במדיה ולעדכן פריטים:

כדאי להשתמש
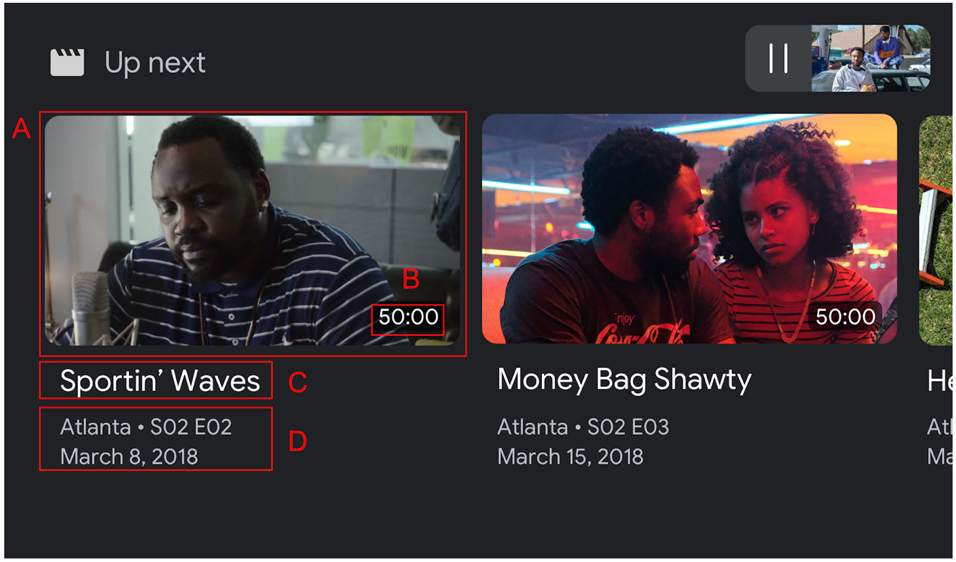
BrowseItem
כדי להציג כותרת, כותרת משנה, משך זמן ותמונה לכל פריט במדיה
עיון בממשק המשתמש:

יחס גובה-רוחב
שימוש ב-targetAspectRatio
כדי לבחור את יחס הגובה-רוחב הטוב ביותר לנכסי התמונות. קיימים שלושה יחסי גובה-רוחב
נתמך ב-SDK של מקלט האינטרנט:
| יחס גובה-רוחב | דוגמה |
|---|---|
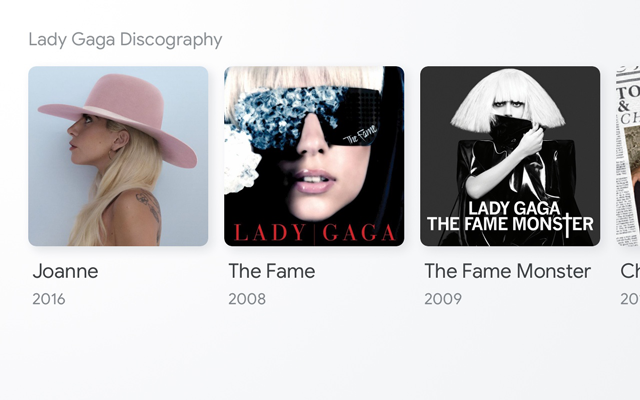
SQUARE_1_TO_1 |
 |
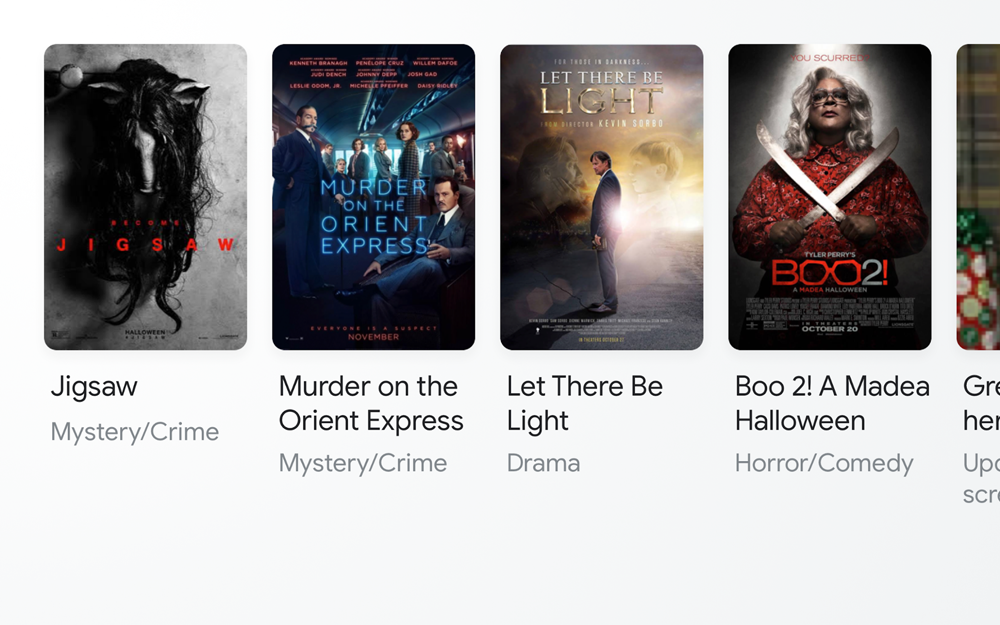
PORTRAIT_2_TO_3 |
 |
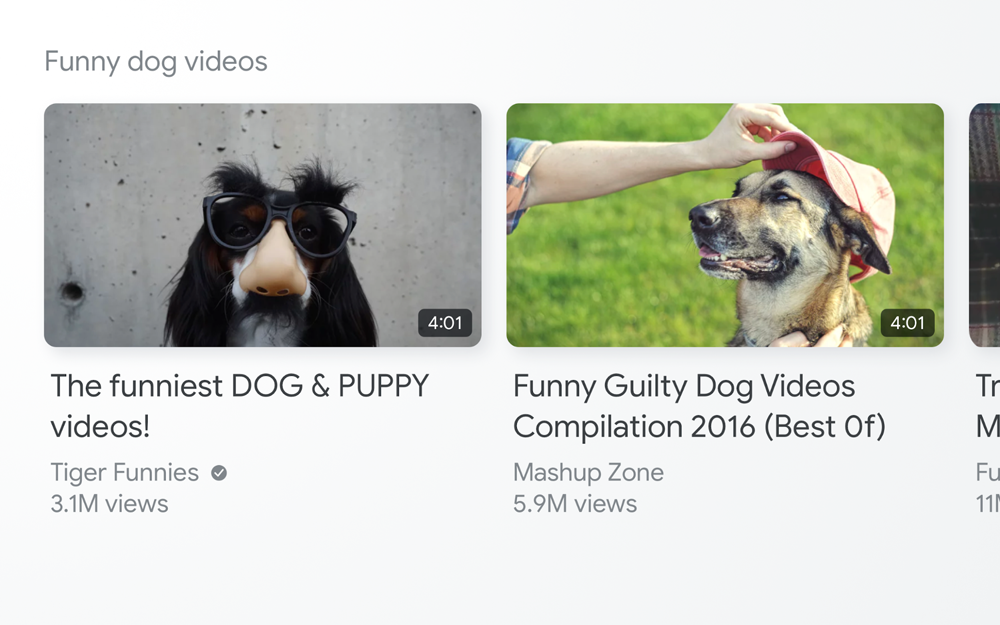
LANDSCAPE_16_TO_9 |
 |
הודעות
כשמשתמש בוחר באחד מהפריטים בממשק המשתמש של עיון במדיה, מקלט האינטרנט
ה-SDK שולח הודעת LOAD לאפליקציה בהתאם
הערכים של BrowseItem שנבחרו.
קוד לדוגמה
const controls = cast.framework.ui.Controls.getInstance();
const item1 = new cast.framework.ui.BrowseItem();
item1.title = 'Title 1';
item1.subtitle = 'Subtitle 1';
item1.duration = 300;
item1.imageType = cast.framework.ui.BrowseImageType.MUSIC_TRACK;
item1.image = new cast.framework.messages.Image('1.jpg');
item1.entity = 'example://gizmos/1';
const item2 = new cast.framework.ui.BrowseItem();
item2.title = 'Title 2';
item2.subtitle = 'Subtitle 2';
item2.duration = 100;
item2.imageType = cast.framework.ui.BrowseImageType.MUSIC_TRACK;
item2.image = new cast.framework.messages.Image('2.jpg');
item2.entity = 'example://gizmos/2';
const items = [item1, item2];
const browseContent = new cast.framework.ui.BrowseContent();
browseContent.title = 'Up Next';
browseContent.items = items;
playerDataBinder.addEventListener(
cast.framework.ui.PlayerDataEventType.MEDIA_CHANGED,
(e) => {
// Media browse
controls.setBrowseContent(browseContent);
});
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, loadRequestData => {
if (loadRequestData.media && loadRequestData.media.entity) {
// Load by entity
loadRequestData.media.contentId = entityToId(loadRequestData.media.entity);
loadRequestData.media.contentUrl = entityToUrl(loadRequestData.media.entity);
}
return loadRequestData;
});
