Web Receiver SDK 提供內建的播放器使用者介面。如要導入這個 UI
您需要將 cast-media-player 元素新增到自訂 Web Receiver 應用程式
內文。
<body>
<cast-media-player></cast-media-player>
</body>
CSS 變數可用來自訂各種 cast-media-player 屬性。
包括播放器背景、啟動畫面圖片、字型系列等你可以
使用內嵌 CSS 樣式、CSS 樣式表,或
style.setProperty。
以下各節將說明如何自訂媒體播放器的各個區域 元素。建議您參考下列範本踏出第一步。
index.html
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="css/receiver.css" media="screen" /> <script type="text/javascript" src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"> </script> </head> <body> <cast-media-player></cast-media-player> </body> <footer> <script src="js/receiver.js"></script> </footer> </html>
js/receiver.js
const context = cast.framework.CastReceiverContext.getInstance(); ... // Update style using javascript let playerElement = document.getElementsByTagName("cast-media-player")[0]; playerElement.style.setProperty('--splash-image', 'url("http://some/other/image.png")'); ... context.start();
css/receiver.css
body { --playback-logo-image: url('http://some/image.png'); } cast-media-player { --theme-hue: 100; --progress-color: rgb(0, 255, 0); --splash-image: url('http://some/image.png'); --splash-size: cover; }
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js">
</script>
</head>
<body>
<cast-media-player></cast-media-player>
<style>
body {
--playback-logo-image: url('http://some/image.png');
}
cast-media-player {
--theme-hue: 100;
--progress-color: rgb(0, 255, 0);
--splash-image: url('http://some/image.png');
}
</style>
<script>
const context = cast.framework.CastReceiverContext.getInstance();
...
// Update style using javascript
let playerElement = document.getElementsByTagName("cast-media-player")[0];
playerElement.style.setProperty('--splash-image', 'url("http://some/other/image.png")');
...
context.start();
</script>
</body>
</html>播放標誌
播放標誌會顯示在接收器的左上角
媒體播放。這個屬性與 .logo 類別不同。你可以
從 body 選取器自訂 --playback-logo-image。
body {
--playback-logo-image: url('image.png'); /* set from the body selector */
}
播放器背景屬性
--background 變數會設定整個播放器的背景屬性。
顯示提示。舉例來說,您可以將
變成白色和銀色線性漸層:
cast-media-player {
--background-image: linear-gradient(white, silver);
}
網路接收器顯示:

您可以使用下列變數自訂 .background 屬性:
變數和預設值
| 名稱 | 預設值 | 說明 |
|---|---|---|
| --background | 霧黑 | CSS 背景屬性 |
| --background-color | CSS 的背景顏色屬性 | |
| --background-image | CSS 背景圖片屬性 | |
| --background-repeat | 沒有重複 | CSS background-repeat 屬性 |
| --background-size | 翻唱 | CSS 背景大小屬性 |
CSS 範本
cast-media-player {
--background:
--background-color:
--background-image:
--background-repeat:
--background-size:
}
標誌屬性
.logo 類別位於 .background 類別前方,且橫跨範圍
整個播放器。這個類別會在接收器啟動時顯示。如果發生以下情況:
未提供任何 .splash 變數時,.logo 類別會在下列時機顯示:
接收端處於閒置狀態。
以下範例會將 --logo-image 設為名為
welcome.png。圖片預設為接收器的中央:
cast-media-player {
--logo-image: url('welcome.png');
}
網路接收器顯示:

您可以使用下列變數自訂 .logo 屬性:
變數和預設值
| 名稱 | 預設值 | 說明 |
|---|---|---|
| --logo-background | CSS 背景屬性 | |
| --logo-color | CSS 的背景顏色屬性 | |
| --logo-image | CSS 背景圖片屬性 | |
| --logo-repeat | 沒有重複 | CSS background-repeat 屬性 |
| --logo-size | CSS 背景大小屬性 |
CSS 範本
cast-media-player {
--logo-background:
--logo-color:
--logo-image:
--logo-repeat:
--logo-size:
}
啟動畫面屬性
與 .logo 類別類似,.splash 類別涵蓋整個玩家。如果
設定這些屬性時,.splash 變數會覆寫 .logo
變數。也就是說,您可以用一組
.logo 屬性啟動時,會在啟動時顯示個別背景或圖片
接收方處於閒置狀態。
舉例來說,您可以使用以下內容覆寫白色和銀色的漸層背景:
dimgray,然後新增一個動畫「等待中...」圖示:
cast-media-player {
--splash-color: dimgray;
--splash-image: url('waiting.png');
}
網路接收器顯示:

如未設定這些屬性,接收器會預設為 .logo
設定或應用程式名稱。
您可以使用下列變數自訂 .splash 屬性:
變數和預設值
| 名稱 | 預設值 | 說明 |
|---|---|---|
| --splash-background | CSS 背景屬性 | |
| --splash-color | CSS 的背景顏色屬性 | |
| --splash-image | CSS 背景圖片屬性 | |
| --splash-repeat | CSS background-repeat 屬性 | |
| --splash-size | CSS 背景大小屬性 |
CSS 範本
cast-media-player {
--splash-background:
--splash-color:
--splash-image:
--splash-repeat:
--splash-size:
}
投影播放
最多可在閒置狀態期間循環顯示 10 張圖片 (要取代啟動圖片),請使用下列投影播放 參數。
變數和預設值
| 名稱 | 預設值 | 說明 |
|---|---|---|
| --slideshow-interval-duration | 10 秒 | 圖片間隔時間。 |
| --slideshow-animation-duration | 2 秒 | 轉換時間。 |
| --slideshow-image-1 | 投影播放中的第一張圖片。 | |
| --slideshow-image-2 | 投影播放中的第二張圖片。 | |
| --slideshow-image-3 | 投影播放中的第三張圖片。 | |
| --slideshow-image-4 | 投影播放中的第四張圖片。 | |
| --slideshow-image-5 | 投影播放中的第五張圖片。 | |
| --slideshow-image-6 | 投影播放中的第六張圖片。 | |
| --slideshow-image-7 | 投影播放中的第七張圖片。 | |
| --slideshow-image-8 | 投影播放中的第八張圖片。 | |
| --slideshow-image-9 | 投影播放中的第九張圖片。 | |
| --slideshow-image-10 | 投影播放中的第十張圖片。 |
CSS 範本
cast-media-player {
--slideshow-interval-duration:
--slideshow-animation-duration:
--slideshow-image-1:
--slideshow-image-2:
--slideshow-image-3:
--slideshow-image-4:
--slideshow-image-5:
--slideshow-image-6:
--slideshow-image-7:
--slideshow-image-8:
--slideshow-image-9:
--slideshow-image-10:
}
浮水印屬性
媒體播放時顯示 .watermark。這通常是很小的
透明圖片,預設值為接收器的右下方。
您可以使用下列變數自訂 .watermark 屬性:
變數和預設值
| 名稱 | 預設值 | 說明 |
|---|---|---|
| --watermark-background | CSS 背景屬性 | |
| --watermark-color | CSS 的背景顏色屬性 | |
| --watermark-image | CSS 背景圖片屬性 | |
| --watermark-position | 右下方 | CSS 背景位置屬性 |
| --watermark-repeat | 沒有重複 | CSS background-repeat 屬性 |
| --watermark-size | CSS 背景大小屬性 |
CSS 範本
cast-media-player {
--watermark-background:
--watermark-color:
--watermark-image:
--watermark-position:
--watermark-repeat:
--watermark-size:
}
播放、廣告和其他 CSS 資源
您也可以自訂廣告、字型、播放器圖片等屬性
cast-media-player 選取器。
變數和預設值
| 名稱 | 預設值 | 說明 |
|---|---|---|
| --ad-title | 廣告 | 廣告標題。 |
| --skip-ad-title | 略過廣告 | 「略過廣告」文字方塊的文字。 |
| --break-color | hsl(色調, 100%, 50%) | 廣告插播標記顏色。 |
| --font-family | Open Sans | 中繼資料和進度列的字型系列。 |
| --spinner-image | 預設圖片 | 啟動時顯示的圖片。 |
| --buffering-image | 預設圖片 | 緩衝處理時顯示的圖片。 |
| --pause-image | 預設圖片 | 暫停時顯示的圖片。 |
| --play-image | 播放時要在中繼資料中顯示的圖片。 | |
| --theme-hue | 42 | 播放器使用的色調。 |
| --progress-color | hsl(色調, 95%, 60%) | 進度列的顏色。 |
CSS 範本
cast-media-player {
--ad-title:
--skip-ad-title:
--break-color:
--font-family:
--spinner-image:
--buffering-image:
--pause-image:
--play-image:
--theme-hue:
--progress-color:
}
如需更多資訊和其他插圖,請參閱 樣式化媒體接收器:
遮視範圍
基於電視的演進,電視版面配置有幾項特殊規定 也希望持續向觀眾呈現全螢幕畫面電視 裝置可裁剪應用程式版面配置的外緣,確保 填滿整個螢幕。這種行為通常稱為過度掃描。 納入 10% 的儲存格,以免螢幕元素因過度掃描而遭到裁剪 即可算出版面配置各邊的邊界
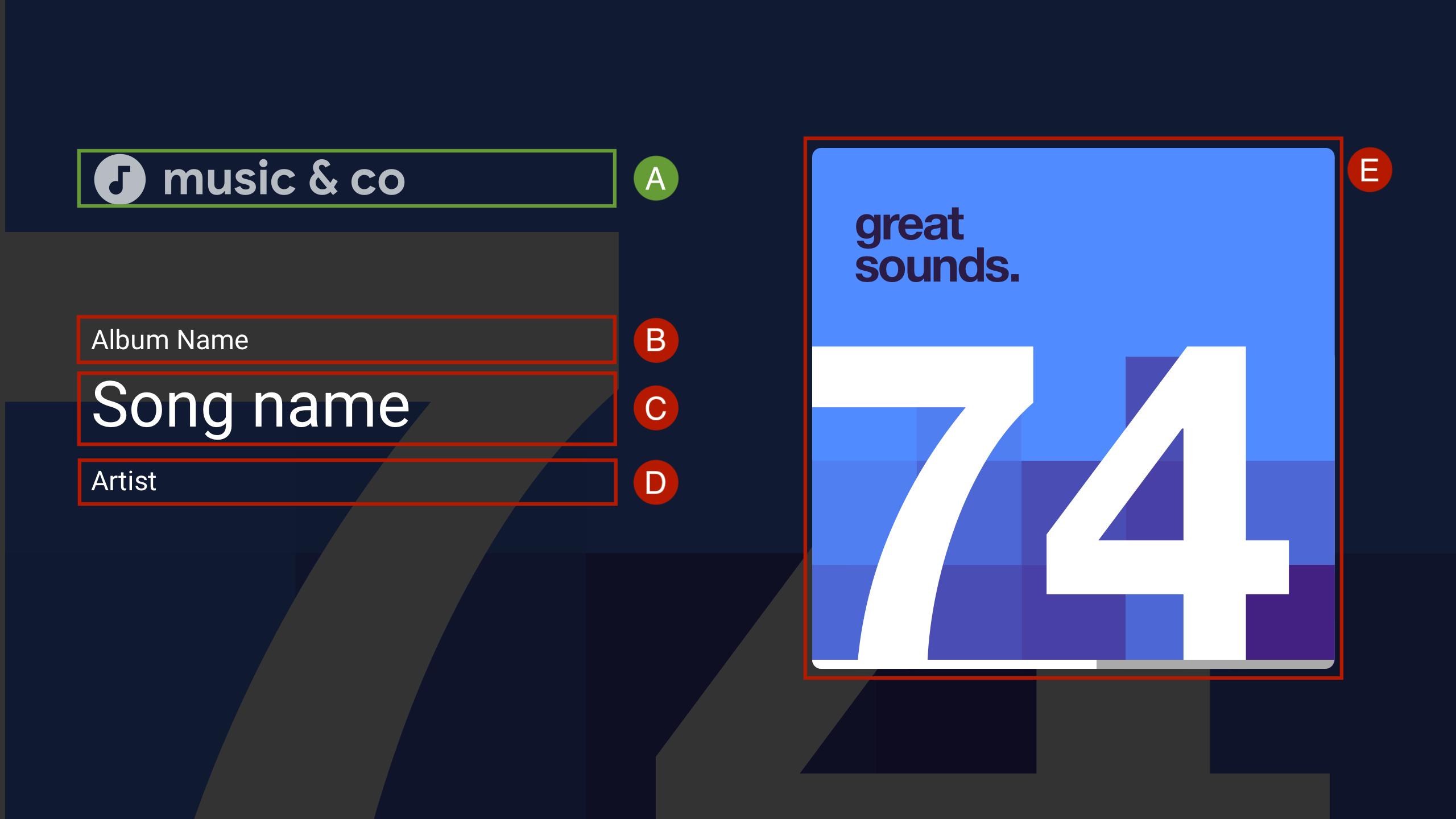
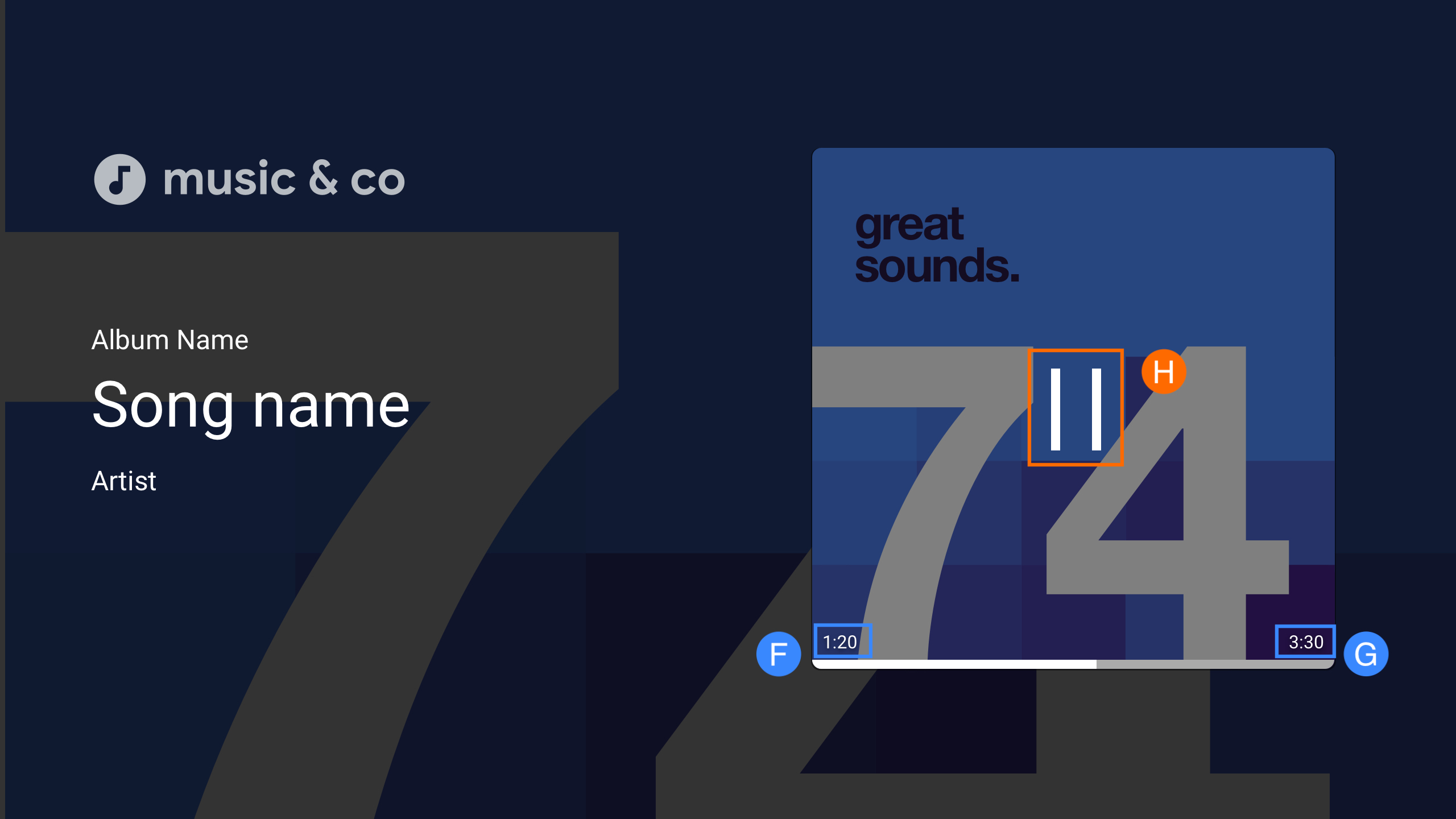
預設音訊使用者介面
MetadataType.MUSIC_TRACK

B:MusicTrackMediaMetadata.albumName
C:MusicTrackMediaMetadata.title
D. MusicTrackMediaMetadata.albumArtist、MusicTrackMediaMetadata.artist 或 MusicTrackMediaMetadata.composer
例如:MusicTrackMediaMetadata.images[0]

H. 播放/暫停
自訂 UI 資料繫結
Cast Web Receiver SDK 支援使用自己的自訂 UI 元素
cast-media-player。
自訂 UI 資料繫結可讓您使用自訂 UI 元素,並使用
PlayerDataBinder敬上
類別,將 UI 繫結至玩家狀態 (而不是新增
cast-media-player 元素新增至接收器。繫結器也支援傳送
事件。
const context = cast.framework.CastReceiverContext.getInstance();
const player = context.getPlayerManager();
const playerData = {};
const playerDataBinder = new cast.framework.ui.PlayerDataBinder(playerData);
// Update ui according to player state
playerDataBinder.addEventListener(
cast.framework.ui.PlayerDataEventType.STATE_CHANGED,
e => {
switch (e.value) {
case cast.framework.ui.State.LAUNCHING:
case cast.framework.ui.State.IDLE:
// Write your own event handling code
break;
case cast.framework.ui.State.LOADING:
// Write your own event handling code
break;
case cast.framework.ui.State.BUFFERING:
// Write your own event handling code
break;
case cast.framework.ui.State.PAUSED:
// Write your own event handling code
break;
case cast.framework.ui.State.PLAYING:
// Write your own event handling code
break;
}
});
context.start();
至少應新增一個
MediaElement敬上
將檔案加入 HTML 中,這樣網路接收端就能使用。如果有多個MediaElement
物件可供使用,請標記所需的 MediaElement
要使用的接收器。只要在影片類別中新增 castMediaElement 即可
如下所示;否則網路接收端會選擇第一個
MediaElement。
<video class="castMediaElement"></video>