Web receiver SDK cung cấp giao diện người dùng tích hợp sẵn cho trình phát. Để triển khai giao diện người dùng này vào
ứng dụng Web receiver tuỳ chỉnh của mình, bạn cần thêm phần tử cast-media-player vào
phần nội dung của tệp HTML.
<body>
<cast-media-player></cast-media-player>
</body>
Các biến CSS cho phép bạn tuỳ chỉnh nhiều thuộc tính cast-media-player,
bao gồm nền của trình phát, hình ảnh chờ, bộ phông chữ và nhiều nội dung khác. Bạn có thể
thêm các biến này với kiểu CSS cùng dòng, biểu định kiểu CSS hoặc
style.setProperty trong JavaScript.
Trong các phần tiếp theo, hãy tìm hiểu cách tuỳ chỉnh từng vùng của trình phát nội dung đa phương tiện . Bạn có thể sử dụng các mẫu sau để giúp bạn bắt đầu.
index.html
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="css/receiver.css" media="screen" /> <script type="text/javascript" src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"> </script> </head> <body> <cast-media-player></cast-media-player> </body> <footer> <script src="js/receiver.js"></script> </footer> </html>
js/receiver.js
const context = cast.framework.CastReceiverContext.getInstance(); ... // Update style using javascript let playerElement = document.getElementsByTagName("cast-media-player")[0]; playerElement.style.setProperty('--splash-image', 'url("http://some/other/image.png")'); ... context.start();
css/receiver.css
body { --playback-logo-image: url('http://some/image.png'); } cast-media-player { --theme-hue: 100; --progress-color: rgb(0, 255, 0); --splash-image: url('http://some/image.png'); --splash-size: cover; }
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js">
</script>
</head>
<body>
<cast-media-player></cast-media-player>
<style>
body {
--playback-logo-image: url('http://some/image.png');
}
cast-media-player {
--theme-hue: 100;
--progress-color: rgb(0, 255, 0);
--splash-image: url('http://some/image.png');
}
</style>
<script>
const context = cast.framework.CastReceiverContext.getInstance();
...
// Update style using javascript
let playerElement = document.getElementsByTagName("cast-media-player")[0];
playerElement.style.setProperty('--splash-image', 'url("http://some/other/image.png")');
...
context.start();
</script>
</body>
</html>Biểu trưng phát
Biểu trưng phát sẽ hiển thị ở góc trên bên trái của bộ thu trong khi
nội dung nghe nhìn phát. Thuộc tính này tách biệt với lớp .logo. Bạn có thể
tuỳ chỉnh --playback-logo-image từ bộ chọn body.
body {
--playback-logo-image: url('image.png'); /* set from the body selector */
}
Các thuộc tính nền của trình phát
Biến --background đặt các thuộc tính nền của toàn bộ trình phát,
hiển thị trong khi khởi chạy và phát lại. Ví dụ: bạn có thể đặt toàn bộ
nền thành dải chuyển màu tuyến tính màu trắng và bạc:
cast-media-player {
--background-image: linear-gradient(white, silver);
}
Màn hình Web receiver:

Bạn có thể dùng các biến sau để tuỳ chỉnh các thuộc tính .background:
Biến và giá trị mặc định
| Tên | Giá trị mặc định | Mô tả |
|---|---|---|
| --background | màu đen | Thuộc tính nền của CSS |
| --background-color | Thuộc tính màu nền của CSS | |
| --background-image | Thuộc tính hình nền CSS | |
| --background-repeat | không lặp lại | Thuộc tính lặp lại trong nền của CSS |
| --background-size | bản cover | Thuộc tính kích thước nền của CSS |
Mẫu CSS
cast-media-player {
--background:
--background-color:
--background-image:
--background-repeat:
--background-size:
}
Thuộc tính biểu trưng
Lớp .logo được đặt trước lớp .background và các span
toàn bộ trình phát. Lớp này sẽ hiện khi receiver của bạn chạy. Nếu bạn
không cung cấp biến .splash nào, lớp .logo cũng hiển thị khi
receiver của bạn đang ở trạng thái rảnh.
Ví dụ sau đây đặt --logo-image thành một biểu tượng bộ cân bằng tên là
welcome.png Một hình ảnh mặc định ở giữa bộ nhận:
cast-media-player {
--logo-image: url('welcome.png');
}
Màn hình Web receiver:

Bạn có thể dùng các biến sau để tuỳ chỉnh các thuộc tính .logo:
Biến và giá trị mặc định
| Tên | Giá trị mặc định | Mô tả |
|---|---|---|
| --logo-background | Thuộc tính nền của CSS | |
| --logo-color | Thuộc tính màu nền của CSS | |
| --logo-image | Thuộc tính hình nền CSS | |
| --logo-repeat | không lặp lại | Thuộc tính lặp lại trong nền của CSS |
| --logo-size | Thuộc tính kích thước nền của CSS |
Mẫu CSS
cast-media-player {
--logo-background:
--logo-color:
--logo-image:
--logo-repeat:
--logo-size:
}
Thuộc tính màn hình chờ
Tương tự như lớp .logo, lớp .splash mở rộng toàn bộ người chơi. Nếu
bạn đặt các thuộc tính này, các biến .splash của bạn sẽ ghi đè thuộc tính .logo
các biến khi receiver ở trạng thái rảnh. Điều này có nghĩa là bạn có thể sử dụng một tập hợp
.logo thuộc tính khi khởi chạy và hiển thị nền hoặc hình ảnh riêng biệt khi
đầu thu của bạn đang ở trạng thái rảnh.
Ví dụ: bạn có thể ghi đè nền chuyển màu trắng và bạc bằng
dimgray rồi thêm biểu tượng đang chờ... dạng động:
cast-media-player {
--splash-color: dimgray;
--splash-image: url('waiting.png');
}
Màn hình Web receiver:

Nếu bạn không đặt các thuộc tính này, thì receiver sẽ sử dụng .logo của bạn theo mặc định
hoặc tên ứng dụng khi thiết bị ở trạng thái rảnh.
Bạn có thể dùng các biến sau để tuỳ chỉnh các thuộc tính .splash:
Biến và giá trị mặc định
| Tên | Giá trị mặc định | Mô tả |
|---|---|---|
| --splash-background | Thuộc tính nền của CSS | |
| --splash-color | Thuộc tính màu nền của CSS | |
| --splash-image | Thuộc tính hình nền CSS | |
| --splash-repeat | Thuộc tính lặp lại trong nền của CSS | |
| --splash-size | Thuộc tính kích thước nền của CSS |
Mẫu CSS
cast-media-player {
--splash-background:
--splash-color:
--splash-image:
--splash-repeat:
--splash-size:
}
Trình chiếu
Để tối đa 10 hình ảnh chuyển qua lại khi ở trạng thái rảnh (thay cho hình ảnh chờ), hãy sử dụng trình chiếu sau tham số.
Biến và giá trị mặc định
| Tên | Giá trị mặc định | Mô tả |
|---|---|---|
| --slideshow-interval-duration | 10 giây | Thời gian giữa các hình ảnh. |
| --slideshow-animation-duration | 2 giây | Thời lượng chuyển đổi. |
| --slideshow-image-1 | Hình ảnh đầu tiên trong bản trình chiếu. | |
| --slideshow-image-2 | Hình ảnh thứ hai trong bản trình chiếu. | |
| --slideshow-image-3 | Hình ảnh thứ ba trong bản trình chiếu. | |
| --slideshow-image-4 | Hình ảnh thứ tư trong bản trình chiếu. | |
| --slideshow-image-5 | Hình ảnh thứ năm trong bản trình chiếu. | |
| --slideshow-image-6 | Hình ảnh thứ sáu trong bản trình chiếu. | |
| --slideshow-image-7 | Hình ảnh thứ bảy trong bản trình chiếu. | |
| --slideshow-image-8 | Hình ảnh thứ tám trong bản trình chiếu. | |
| --slideshow-image-9 | Hình ảnh thứ chín trong bản trình chiếu. | |
| --slideshow-image-10 | Hình ảnh thứ mười trong bản trình chiếu. |
Mẫu CSS
cast-media-player {
--slideshow-interval-duration:
--slideshow-animation-duration:
--slideshow-image-1:
--slideshow-image-2:
--slideshow-image-3:
--slideshow-image-4:
--slideshow-image-5:
--slideshow-image-6:
--slideshow-image-7:
--slideshow-image-8:
--slideshow-image-9:
--slideshow-image-10:
}
Thuộc tính hình mờ
.watermark sẽ xuất hiện khi nội dung nghe nhìn đang phát. Đây thường là một đơn vị tiền tệ nhỏ
hình ảnh trong suốt mặc định ở phía dưới cùng bên phải của bộ thu tín hiệu.
Bạn có thể dùng các biến sau để tuỳ chỉnh các thuộc tính .watermark:
Biến và giá trị mặc định
| Tên | Giá trị mặc định | Mô tả |
|---|---|---|
| --watermark-background | Thuộc tính nền của CSS | |
| --watermark-color | Thuộc tính màu nền của CSS | |
| --watermark-image | Thuộc tính hình nền CSS | |
| --watermark-position | dưới cùng bên phải | Thuộc tính vị trí nền của CSS |
| --watermark-repeat | không lặp lại | Thuộc tính lặp lại trong nền của CSS |
| --watermark-size | Thuộc tính kích thước nền của CSS |
Mẫu CSS
cast-media-player {
--watermark-background:
--watermark-color:
--watermark-image:
--watermark-position:
--watermark-repeat:
--watermark-size:
}
Lượt phát, quảng cáo và các thuộc tính CSS khác
Bạn cũng có thể tuỳ chỉnh quảng cáo, phông chữ, hình ảnh trình phát và các thuộc tính khác từ
Bộ chọn cast-media-player.
Biến và giá trị mặc định
| Tên | Giá trị mặc định | Mô tả |
|---|---|---|
| --ad-title | Quảng cáo | Tiêu đề của quảng cáo. |
| --skip-ad-title | Bỏ qua quảng cáo | Văn bản của hộp văn bản Bỏ qua quảng cáo. |
| --break-color | hsl(màu sắc; 100%; 50%) | Màu cho dấu chèn quảng cáo. |
| --font-family | Open Sans | Bộ phông chữ cho siêu dữ liệu và thanh tiến trình. |
| --spinner-image | Hình ảnh mặc định | Hình ảnh hiển thị trong khi chạy. |
| --buffering-image | Hình ảnh mặc định | Hình ảnh hiển thị trong khi lưu vào bộ đệm. |
| --pause-image | Hình ảnh mặc định | Hình ảnh sẽ hiển thị khi tạm dừng. |
| --play-image | Hình ảnh xuất hiện trong siêu dữ liệu khi phát. | |
| --theme-hue | 42 | Màu sắc để sử dụng cho trình phát. |
| --progress-color | hsl(hue; 95%; 60%) | Màu cho thanh tiến trình. |
Mẫu CSS
cast-media-player {
--ad-title:
--skip-ad-title:
--break-color:
--font-family:
--spinner-image:
--buffering-image:
--pause-image:
--play-image:
--theme-hue:
--progress-color:
}
Để biết thêm thông tin và các hình minh hoạ bổ sung, hãy tham khảo Bộ thu nội dung nghe nhìn được tạo kiểu.
Quét quá
Bố cục cho truyền hình có một số yêu cầu riêng do sự phát triển của truyền hình và mong muốn luôn được chiếu hình ảnh toàn màn hình cho người xem. Truyền hình có thể cắt cạnh bên ngoài của bố cục ứng dụng để đảm bảo rằng toàn bộ màn hình được lấp đầy. Hành vi này thường được gọi là quét quá mức. Tránh để các thành phần trên màn hình bị cắt do quét quá mức bằng cách thêm tỷ lệ 10% lề ở tất cả các cạnh của bố cục.
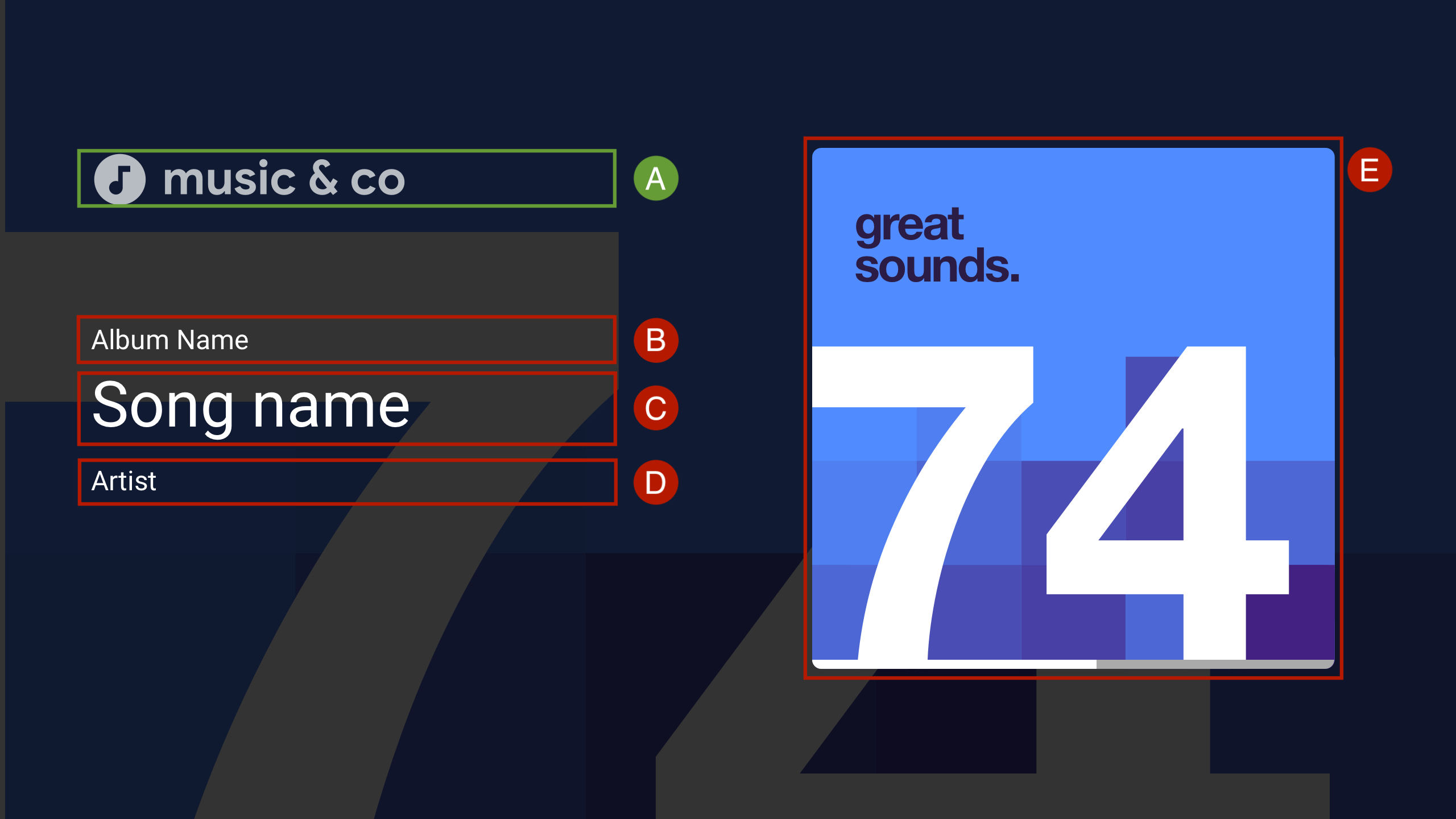
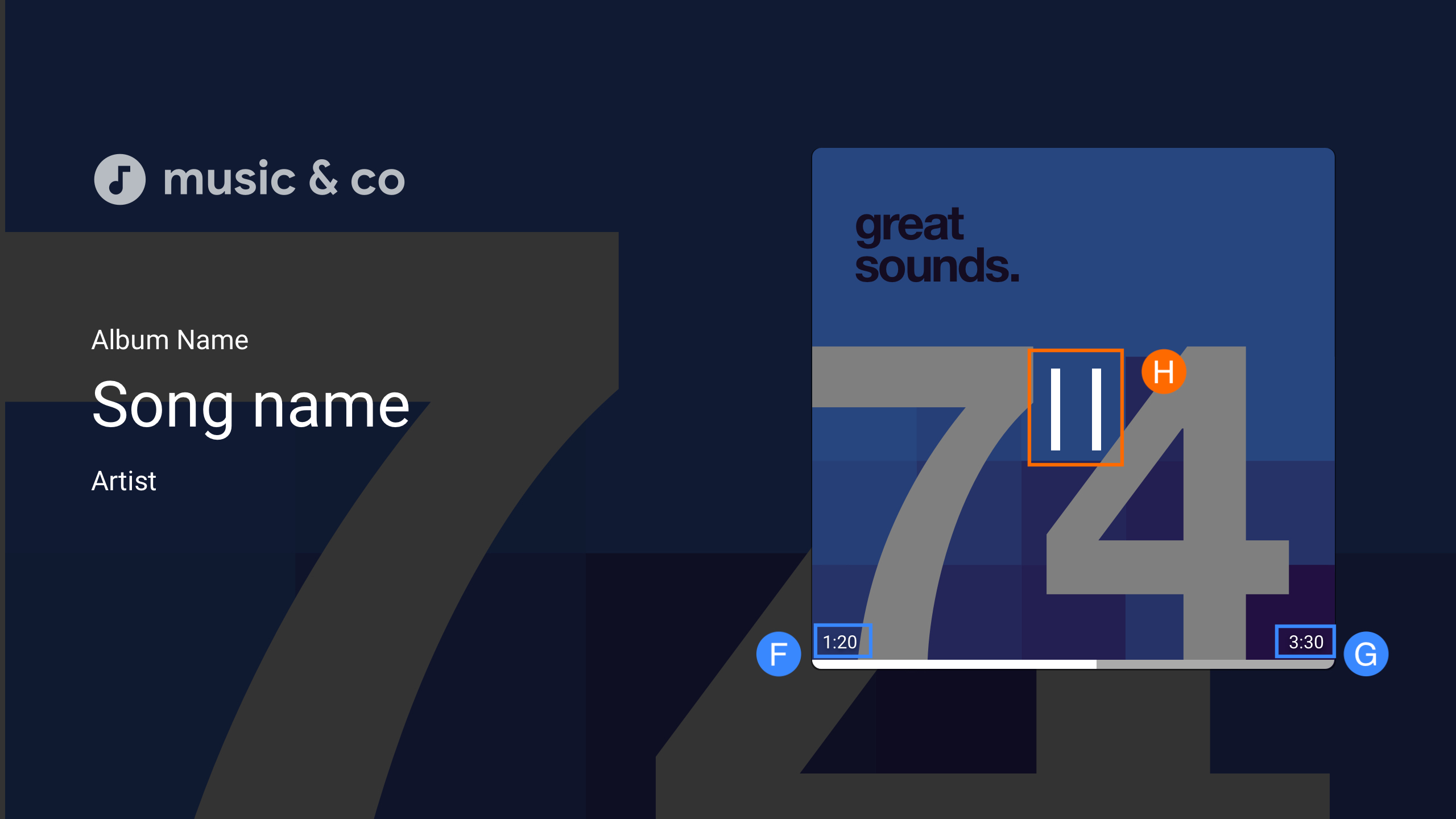
Giao diện người dùng âm thanh mặc định
MetadataType.MUSIC_TRACK

Đáp: --logo-image
B. MusicTrackMediaMetadata.albumName
C. MusicTrackMediaMetadata.title
D. MusicTrackMediaMetadata.albumArtist, MusicTrackMediaMetadata.artist hoặc MusicTrackMediaMetadata.composer
E. MusicTrackMediaMetadata.images[0]

H. Phát/Tạm dừng
Liên kết dữ liệu giao diện người dùng tuỳ chỉnh
SDK Bộ nhận web truyền hỗ trợ việc sử dụng phần tử giao diện người dùng tuỳ chỉnh của riêng bạn thay vì
cast-media-player.
Tính năng liên kết dữ liệu giao diện người dùng tuỳ chỉnh cho phép bạn sử dụng thành phần giao diện người dùng tuỳ chỉnh của riêng mình và sử dụng
PlayerDataBinder
để liên kết giao diện người dùng với trạng thái của trình phát thay vì thêm
Phần tử cast-media-player đến trình thu nhận. Trình liên kết cũng hỗ trợ tính năng gửi
các sự kiện cho thay đổi dữ liệu, nếu ứng dụng không hỗ trợ liên kết dữ liệu.
const context = cast.framework.CastReceiverContext.getInstance();
const player = context.getPlayerManager();
const playerData = {};
const playerDataBinder = new cast.framework.ui.PlayerDataBinder(playerData);
// Update ui according to player state
playerDataBinder.addEventListener(
cast.framework.ui.PlayerDataEventType.STATE_CHANGED,
e => {
switch (e.value) {
case cast.framework.ui.State.LAUNCHING:
case cast.framework.ui.State.IDLE:
// Write your own event handling code
break;
case cast.framework.ui.State.LOADING:
// Write your own event handling code
break;
case cast.framework.ui.State.BUFFERING:
// Write your own event handling code
break;
case cast.framework.ui.State.PAUSED:
// Write your own event handling code
break;
case cast.framework.ui.State.PLAYING:
// Write your own event handling code
break;
}
});
context.start();
Bạn nên thêm ít nhất một
MediaElement
vào HTML để Trình thu nhận web có thể sử dụng HTML đó. Nếu có nhiều MediaElement
của đối tượng nào sẵn có, bạn nên gắn thẻ MediaElement mà bạn muốn Web
Bộ thu để sử dụng. Bạn thực hiện việc này bằng cách thêm castMediaElement vào lớp của video
list, như được hiển thị dưới đây; nếu không, Web receiver sẽ chọn
MediaElement
<video class="castMediaElement"></video>