Web Receiver SDK, yerleşik oynatıcı kullanıcı arayüzü sağlar. Bu kullanıcı arayüzünü
Web Alıcı uygulamanızda kullanmak istiyorsanız, cast-media-player öğesini
gövdesini eklemeniz gerekir.
<body>
<cast-media-player></cast-media-player>
</body>
CSS değişkenleri, çeşitli cast-media-player özelliklerini özelleştirmenizi,
oynatıcı arka planı, başlangıç resmi, yazı tipi ailesi vb. bulunur. Şunları yapabilirsiniz:
bu değişkenleri satır içi CSS stilleriyle, CSS stil sayfasıyla veya
JavaScript'te style.setProperty.
Sonraki bölümlerde medya oynatıcının her bir alanının nasıl özelleştirileceğini öğrenin öğesine dokunun. Başlamanıza yardımcı olması için aşağıdaki şablonları kullanabilirsiniz.
index.html
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="css/receiver.css" media="screen" /> <script type="text/javascript" src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"> </script> </head> <body> <cast-media-player></cast-media-player> </body> <footer> <script src="js/receiver.js"></script> </footer> </html>
js/receiver.js
const context = cast.framework.CastReceiverContext.getInstance(); ... // Update style using javascript let playerElement = document.getElementsByTagName("cast-media-player")[0]; playerElement.style.setProperty('--splash-image', 'url("http://some/other/image.png")'); ... context.start();
css/receiver.css
body { --playback-logo-image: url('http://some/image.png'); } cast-media-player { --theme-hue: 100; --progress-color: rgb(0, 255, 0); --splash-image: url('http://some/image.png'); --splash-size: cover; }
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js">
</script>
</head>
<body>
<cast-media-player></cast-media-player>
<style>
body {
--playback-logo-image: url('http://some/image.png');
}
cast-media-player {
--theme-hue: 100;
--progress-color: rgb(0, 255, 0);
--splash-image: url('http://some/image.png');
}
</style>
<script>
const context = cast.framework.CastReceiverContext.getInstance();
...
// Update style using javascript
let playerElement = document.getElementsByTagName("cast-media-player")[0];
playerElement.style.setProperty('--splash-image', 'url("http://some/other/image.png")');
...
context.start();
</script>
</body>
</html>Oynatma logosu
Oynatma logosu, video oynatılırken alıcınızın sol üst köşesinde görünür.
medya içeriği oynatılıyor. Bu özellik, .logo sınıfından ayrıdır. Şunları yapabilirsiniz:
body seçiciden --playback-logo-image öğesini özelleştirin.
body {
--playback-logo-image: url('image.png'); /* set from the body selector */
}
Oynatıcı arka plan özellikleri
--background değişkeni, oynatıcının arka plan özelliklerini ayarlar.
ve oynatma sırasında görünür olmalıdır. Örneğin, her bir anahtar kelime için
beyaz ve gümüş renkli doğrusal gradyana dönüştürür:
cast-media-player {
--background-image: linear-gradient(white, silver);
}
Web Alıcı ekranı:

.background özelliklerini özelleştirmek için aşağıdaki değişkenleri kullanabilirsiniz:
Değişkenler ve varsayılanlar
| Ad | Varsayılan Değer | Açıklama |
|---|---|---|
| --background | siyah | CSS arka plan özelliği |
| --background-color | CSS background-color özelliği | |
| --background-image | CSS arka plan resmi özelliği | |
| --background-repeat | tekrarlama | CSS arka plan-repeat özelliği |
| --background-size | cover | CSS arka plan boyutu özelliği |
CSS şablonu
cast-media-player {
--background:
--background-color:
--background-image:
--background-repeat:
--background-size:
}
Logo özellikleri
.logo sınıfı .background sınıfının önüne konumlandırılır ve
tüm oyuncuyu etkiler. Bu sınıf, alıcınız başlatılırken gösterilir. Şu durumda:
herhangi bir .splash değişkeni sağlamazsanız .logo sınıfı ayrıca
alıcınız boştadır.
Aşağıdaki örnekte --logo-image,
welcome.png. Bir resim varsayılan olarak alıcınızın ortasına yerleştirilir:
cast-media-player {
--logo-image: url('welcome.png');
}
Web Alıcı ekranı:

.logo özelliklerini özelleştirmek için aşağıdaki değişkenleri kullanabilirsiniz:
Değişkenler ve varsayılanlar
| Ad | Varsayılan Değer | Açıklama |
|---|---|---|
| --logo-background | CSS arka plan özelliği | |
| --logo-color | CSS background-color özelliği | |
| --logo-image | CSS arka plan resmi özelliği | |
| --logo-repeat | tekrarlama | CSS arka plan-repeat özelliği |
| --logo-size | CSS arka plan boyutu özelliği |
CSS şablonu
cast-media-player {
--logo-background:
--logo-color:
--logo-image:
--logo-repeat:
--logo-size:
}
Başlangıç özellikleri
.logo sınıfına benzer şekilde .splash sınıfı tüm oynatıcıyı kapsar. Eğer
bu özellikleri ayarlarsanız .splash değişkenleriniz .logo
değişkenlerini görürsünüz. Bu, ekibiniz için bir adet
Başlangıçta .logo özelliklerini gösterir ve
alıcınız boşta.
Örneğin, beyaz ve gümüş renk gradyan arka planını
dimgray ve animasyonlu bir bekliyor... simgesi ekleyin:
cast-media-player {
--splash-color: dimgray;
--splash-image: url('waiting.png');
}
Web Alıcı ekranı:

Bu özellikleri ayarlamazsanız alıcınız varsayılan olarak .logo değerini alır.
ayarlarına veya uygulama adına dokunun.
.splash özelliklerini özelleştirmek için aşağıdaki değişkenleri kullanabilirsiniz:
Değişkenler ve varsayılanlar
| Ad | Varsayılan Değer | Açıklama |
|---|---|---|
| --splash-background | CSS arka plan özelliği | |
| --splash-color | CSS background-color özelliği | |
| --splash-image | CSS arka plan resmi özelliği | |
| --splash-repeat | CSS arka plan-repeat özelliği | |
| --splash-size | CSS arka plan boyutu özelliği |
CSS şablonu
cast-media-player {
--splash-background:
--splash-color:
--splash-image:
--splash-repeat:
--splash-size:
}
Slayt Gösterisi
Boştayken 10 adede kadar görüntünün döngüsünü sağlamak için (başlangıç resmi yerine) aşağıdaki slayt gösterisini kullanın: parametreleridir.
Değişkenler ve varsayılanlar
| Ad | Varsayılan Değer | Açıklama |
|---|---|---|
| --slideshow-interval-duration | 10 saniye | Resimler arasındaki süre. |
| --slideshow-animation-duration | 2 sn. | Geçiş süresi. |
| --slideshow-image-1 | Slayt gösterisindeki ilk resim. | |
| --slideshow-image-2 | Slayt gösterisindeki ikinci resim. | |
| --slideshow-image-3 | Slayt gösterisindeki üçüncü resim. | |
| --slideshow-image-4 | Slayt gösterisindeki dördüncü resim. | |
| --slideshow-image-5 | Slayt gösterisindeki beşinci resim. | |
| --slideshow-image-6 | Slayt gösterisindeki altıncı resim. | |
| --slideshow-image-7 | Slayt gösterisindeki yedinci resim. | |
| --slideshow-image-8 | Slayt gösterisindeki sekizinci resim. | |
| --slideshow-image-9 | Slayt gösterisindeki dokuzuncu resim. | |
| --slideshow-image-10 | Slayt gösterisindeki onuncu resim. |
CSS şablonu
cast-media-player {
--slideshow-interval-duration:
--slideshow-animation-duration:
--slideshow-image-1:
--slideshow-image-2:
--slideshow-image-3:
--slideshow-image-4:
--slideshow-image-5:
--slideshow-image-6:
--slideshow-image-7:
--slideshow-image-8:
--slideshow-image-9:
--slideshow-image-10:
}
Filigran özellikleri
Medya oynatılırken .watermark görüntülenir. Bu genelde küçük,
şeffaf bir resim görürsünüz.
.watermark özelliklerini özelleştirmek için aşağıdaki değişkenleri kullanabilirsiniz:
Değişkenler ve varsayılanlar
| Ad | Varsayılan Değer | Açıklama |
|---|---|---|
| --watermark-background | CSS arka plan özelliği | |
| --watermark-color | CSS background-color özelliği | |
| --watermark-image | CSS arka plan resmi özelliği | |
| --watermark-position | sağ alt | CSS arka plan konumu özelliği |
| --watermark-repeat | tekrarlama | CSS arka plan-repeat özelliği |
| --watermark-size | CSS arka plan boyutu özelliği |
CSS şablonu
cast-media-player {
--watermark-background:
--watermark-color:
--watermark-image:
--watermark-position:
--watermark-repeat:
--watermark-size:
}
Oynatma, reklamlar ve diğer CSS özellikleri
Ayrıca reklamları, yazı tiplerini, oynatıcı resimlerini ve diğer özellikleri de
cast-media-player seçici.
Değişkenler ve varsayılanlar
| Ad | Varsayılan Değer | Açıklama |
|---|---|---|
| --ad-title | Reklam | Reklamın başlığı. |
| --skip-ad-title | Reklamı atla | Reklamı Atla metin kutusu metni. |
| --break-color | hsl(ton; %100; %50) | Reklam arası işareti rengi. |
| --font-family | Open Sans | Meta veri ve ilerleme çubuğu için yazı tipi ailesi. |
| --spinner-image | Varsayılan resim | Başlatma sırasında gösterilecek resim. |
| --buffering-image | Varsayılan resim | Arabelleğe alma sırasında görüntülenecek resim. |
| --pause-image | Varsayılan resim | Duraklatıldığında görüntülenecek resim. |
| --play-image | Oynatma sırasında meta veri olarak gösterilecek resim. | |
| --theme-hue | 42 | Oynatıcı için kullanılacak ton. |
| --progress-color | hsl(ton; %95; %60) | İlerleme çubuğu rengi. |
CSS şablonu
cast-media-player {
--ad-title:
--skip-ad-title:
--break-color:
--font-family:
--spinner-image:
--buffering-image:
--pause-image:
--play-image:
--theme-hue:
--progress-color:
}
Daha fazla bilgi ve ek resimler için Stilli Medya Alıcısı.
Fazla tarama
TV'ye ilişkin düzenler, TV'nin gelişimi nedeniyle bazı benzersiz gereksinimlere sahiptir. ve izleyicilere her zaman tam ekran görüntüsü sunma isteğidir. TV cihazlar, uygulama düzeninin dış kenarını kırparak ekranın tamamı doldurulur. Bu davranışa genellikle aşırı tarama denir. Ekran öğelerinin aşırı tarama nedeniyle kırpılmasını önlemek için %10 bir kenar boşluğuna denk gelir.
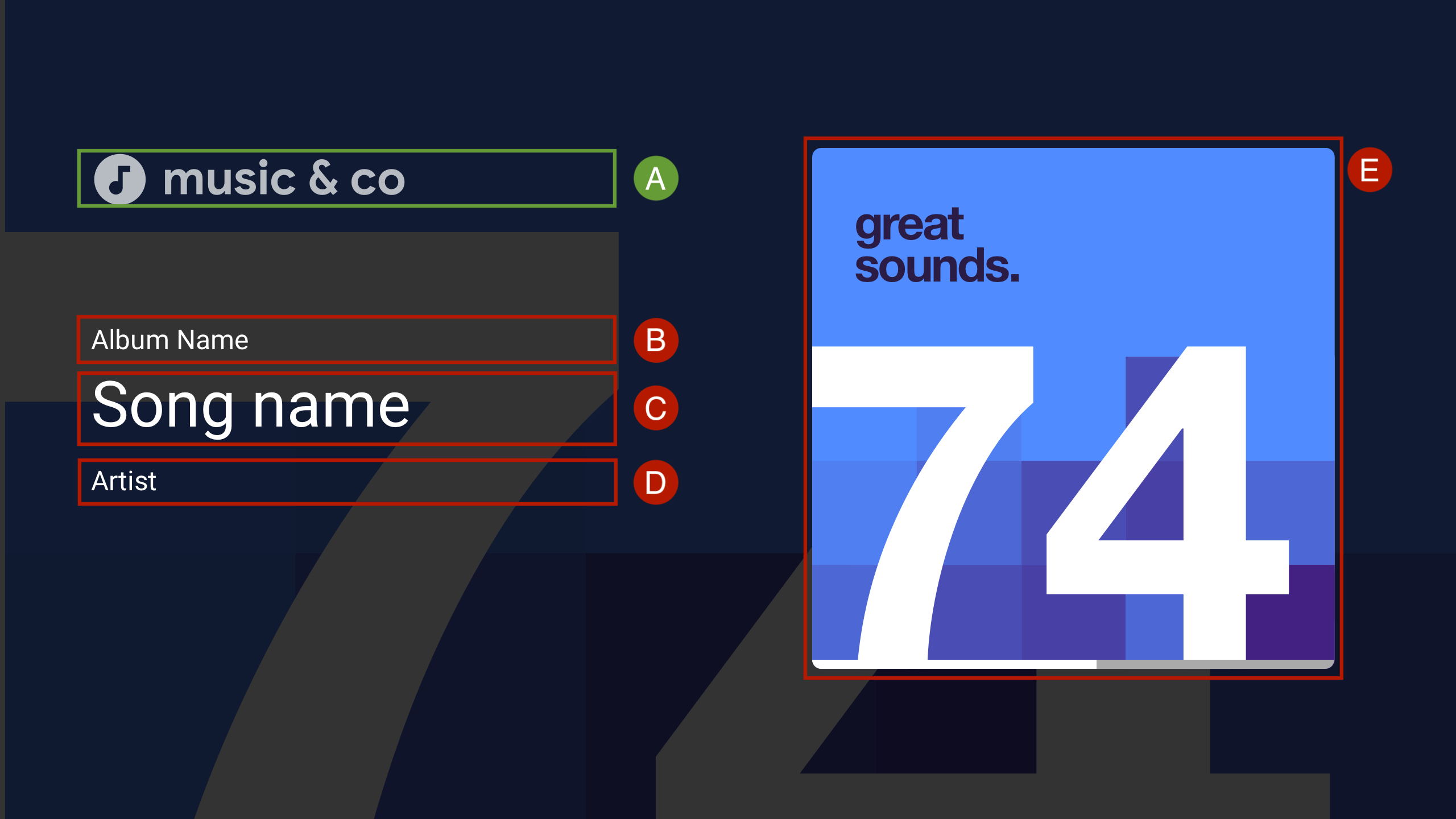
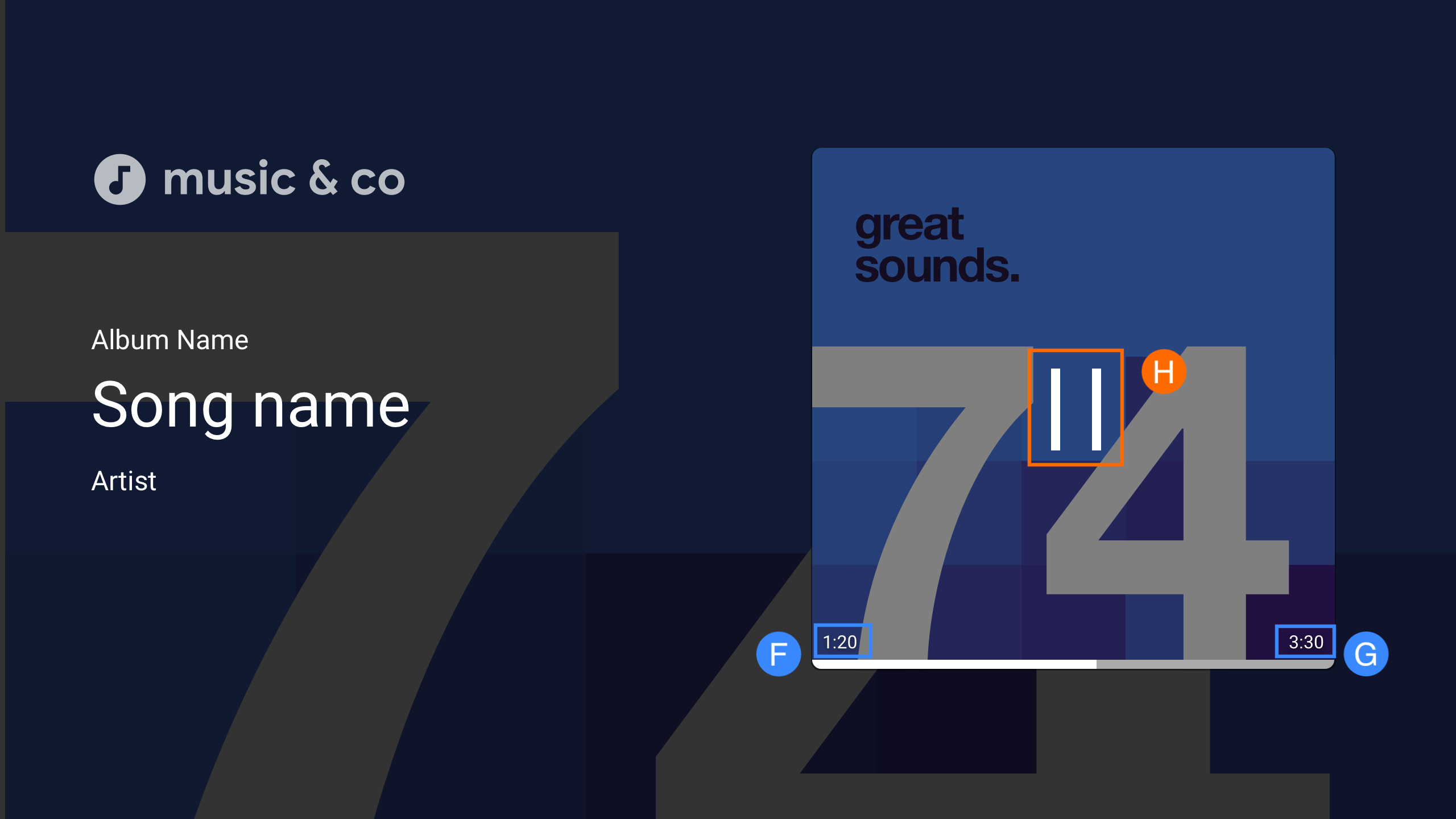
Varsayılan ses kullanıcı arayüzü
MetadataType.MUSIC_TRACK

C. --logo-image
B. MusicTrackMediaMetadata.albumName
C. MusicTrackMediaMetadata.title
D. MusicTrackMediaMetadata.albumArtist, MusicTrackMediaMetadata.artist veya MusicTrackMediaMetadata.composer
E. MusicTrackMediaMetadata.images[0]

H. Oynat / Duraklat
Özel kullanıcı arayüzü veri bağlama
Cast Web Buyer SDK'sı,
cast-media-player.
Özel kullanıcı arayüzü veri bağlaması, kendi özel kullanıcı arayüzü öğenizi ve
PlayerDataBinder
sınıfını kullanarak kullanıcı arayüzünü oynatıcı durumuna
Alıcınıza cast-media-player öğe. Bağlayıcı,
uygulama veri bağlamayı desteklemiyorsa veri değişiklikleri için etkinlikler.
const context = cast.framework.CastReceiverContext.getInstance();
const player = context.getPlayerManager();
const playerData = {};
const playerDataBinder = new cast.framework.ui.PlayerDataBinder(playerData);
// Update ui according to player state
playerDataBinder.addEventListener(
cast.framework.ui.PlayerDataEventType.STATE_CHANGED,
e => {
switch (e.value) {
case cast.framework.ui.State.LAUNCHING:
case cast.framework.ui.State.IDLE:
// Write your own event handling code
break;
case cast.framework.ui.State.LOADING:
// Write your own event handling code
break;
case cast.framework.ui.State.BUFFERING:
// Write your own event handling code
break;
case cast.framework.ui.State.PAUSED:
// Write your own event handling code
break;
case cast.framework.ui.State.PLAYING:
// Write your own event handling code
break;
}
});
context.start();
En az bir tane eklemelisiniz
MediaElement
Web alıcısının kullanabilmesi için HTML'ye ekler. Birden fazla MediaElement ise
web'de gezinmesini istediğiniz MediaElement nesnesini etiketlemeniz
Kullanılacak alıcı. Bunu, videonun sınıfına castMediaElement ekleyerek yapabilirsiniz
aşağıdaki gibi düzenleyin; Aksi takdirde, Web Alıcısı ilk
MediaElement.
<video class="castMediaElement"></video>
