توفّر "حزمة تطوير البرامج (SDK) استلام الويب" واجهة مستخدم مدمجة لمشغّل شبكة الجوّال. لتنفيذ واجهة المستخدم هذه في
تطبيق WebRecipient، فيجب إضافة العنصر cast-media-player إلى
النص الأساسي لملف HTML.
<body>
<cast-media-player></cast-media-player>
</body>
تتيح لك متغيّرات CSS تخصيص سمات cast-media-player مختلفة،
بما في ذلك خلفية المشغّل وصورة البداية ومجموعة الخطوط والمزيد. يمكنك
تضيف هذه المتغيرات باستخدام أنماط CSS مضمّنة أو ورقة أنماط CSS أو
style.setProperty في JavaScript.
تعرّف في الأقسام التالية على كيفية تخصيص كل منطقة في مشغّل الوسائط العنصر. يمكنك استخدام النماذج التالية لمساعدتك على البدء.
index.html
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="css/receiver.css" media="screen" /> <script type="text/javascript" src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"> </script> </head> <body> <cast-media-player></cast-media-player> </body> <footer> <script src="js/receiver.js"></script> </footer> </html>
js/receiver.js
const context = cast.framework.CastReceiverContext.getInstance(); ... // Update style using javascript let playerElement = document.getElementsByTagName("cast-media-player")[0]; playerElement.style.setProperty('--splash-image', 'url("http://some/other/image.png")'); ... context.start();
css/receiver.css
body { --playback-logo-image: url('http://some/image.png'); } cast-media-player { --theme-hue: 100; --progress-color: rgb(0, 255, 0); --splash-image: url('http://some/image.png'); --splash-size: cover; }
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js">
</script>
</head>
<body>
<cast-media-player></cast-media-player>
<style>
body {
--playback-logo-image: url('http://some/image.png');
}
cast-media-player {
--theme-hue: 100;
--progress-color: rgb(0, 255, 0);
--splash-image: url('http://some/image.png');
}
</style>
<script>
const context = cast.framework.CastReceiverContext.getInstance();
...
// Update style using javascript
let playerElement = document.getElementsByTagName("cast-media-player")[0];
playerElement.style.setProperty('--splash-image', 'url("http://some/other/image.png")');
...
context.start();
</script>
</body>
</html>شعار التشغيل
يظهر شعار التشغيل في أعلى الجانب الأيمن من جهاز الاستقبال
تشغيل الوسائط. وهذه السمة منفصلة عن فئة .logo. يمكنك
تخصيص --playback-logo-image من أداة الاختيار body.
body {
--playback-logo-image: url('image.png'); /* set from the body selector */
}
خصائص خلفية المشغّل
تحدّد --background متغيّرات خصائص الخلفية للمشغّل بالكامل.
ستظهر أثناء التشغيل والتشغيل. على سبيل المثال، يمكنك تعيين كامل
خلفية بتدرج خطي أبيض وفضي:
cast-media-player {
--background-image: linear-gradient(white, silver);
}
عرض جهاز استقبال الويب:

يمكنك استخدام المتغيّرات التالية لتخصيص سمات .background:
المتغيّرات والإعدادات التلقائية
| الاسم | القيمة الافتراضية | الوصف |
|---|---|---|
| --background | أسود | موقع الخلفية لخدمة مقارنة الأسعار (CSS) |
| --background-color | سمة لون الخلفية في CSS | |
| --background-image | خاصية صورة الخلفية في CSS | |
| --background-repeat | عدم التكرار | سمة تكرار الخلفية في CSS |
| --background-size | أداء لأغنية تابعة لطرف ثالث | سمة حجم الخلفية في CSS |
نموذج CSS
cast-media-player {
--background:
--background-color:
--background-image:
--background-repeat:
--background-size:
}
خصائص الشعار
يتم وضع الفئة .logo أمام فئة .background، ويمتد.
للّاعب بأكمله. يتم عرض هذا الصف عند تشغيل جهاز الاستقبال. إذا كنت
لا تقدّم أي متغيّرات .splash، وسيتمّ عرض الفئة .logo أيضًا عند
جهاز الاستقبال في وضع عدم النشاط.
يضبط المثال التالي السمة --logo-image على رمز مُعادِل الصوت باسم
welcome.png تكون الصورة التلقائية في منتصف جهاز المُستلِم:
cast-media-player {
--logo-image: url('welcome.png');
}
عرض جهاز استقبال الويب:

يمكنك استخدام المتغيّرات التالية لتخصيص سمات .logo:
المتغيّرات والإعدادات التلقائية
| الاسم | القيمة الافتراضية | الوصف |
|---|---|---|
| --logo-background | موقع الخلفية لخدمة مقارنة الأسعار (CSS) | |
| --logo-color | سمة لون الخلفية في CSS | |
| --logo-image | خاصية صورة الخلفية في CSS | |
| --logo-repeat | عدم التكرار | سمة تكرار الخلفية في CSS |
| --logo-size | سمة حجم الخلفية في CSS |
نموذج CSS
cast-media-player {
--logo-background:
--logo-color:
--logo-image:
--logo-repeat:
--logo-size:
}
خصائص Splash
على غرار الفئة .logo، تمتد الفئة .splash على المشغّل بالكامل. في حال حذف
في حال ضبط هذه السمات، ستلغي متغيّرات .splash السمة .logo
المتغيرات عندما يكون جهاز الاستقبال غير نشط. وهذا يعني أنه يمكنك استخدام مجموعة واحدة من
مواقع .logo عند إطلاقها، وتعرض خلفيات أو صورًا منفصلة عند إطلاقها
جهاز الاستقبال غير نشِط لفترة قصيرة.
على سبيل المثال، يمكنك استبدال الخلفية المتدرجة البيضاء والفضية باستخدام
dimgray، وإضافة رمز متحرك ينتظر...:
cast-media-player {
--splash-color: dimgray;
--splash-image: url('waiting.png');
}
عرض جهاز استقبال الويب:

إذا لم يتم ضبط هاتين السمتَين، سيتم ضبط المُستلِم تلقائيًا على .logo.
الإعدادات أو اسم التطبيق عندما يكون غير نشِط لفترة قصيرة.
يمكنك استخدام المتغيّرات التالية لتخصيص سمات .splash:
المتغيّرات والإعدادات التلقائية
| الاسم | القيمة الافتراضية | الوصف |
|---|---|---|
| --splash-background | موقع الخلفية لخدمة مقارنة الأسعار (CSS) | |
| --splash-color | سمة لون الخلفية في CSS | |
| --splash-image | خاصية صورة الخلفية في CSS | |
| --splash-repeat | سمة تكرار الخلفية في CSS | |
| --splash-size | سمة حجم الخلفية في CSS |
نموذج CSS
cast-media-player {
--splash-background:
--splash-color:
--splash-image:
--splash-repeat:
--splash-size:
}
عرض الشرائح
الحصول على ما يصل إلى 10 صور بالتنقُّل أثناء حالة عدم النشاط (بدلاً من صورة البداية)، استخدِم عرض الشرائح التالي المعلَمات.
المتغيّرات والإعدادات التلقائية
| الاسم | القيمة الافتراضية | الوصف |
|---|---|---|
| --slideshow-interval-duration | 10 ث | الوقت بين الصور |
| --slideshow-animation-duration | 2 ثانية | مدة النقل. |
| --slideshow-image-1 | الصورة الأولى في عرض الشرائح. | |
| --slideshow-image-2 | الصورة الثانية في عرض الشرائح. | |
| --slideshow-image-3 | الصورة الثالثة في عرض الشرائح | |
| --slideshow-image-4 | الصورة الرابعة في عرض الشرائح. | |
| --slideshow-image-5 | الصورة الخامسة في عرض الشرائح. | |
| --slideshow-image-6 | الصورة السادسة في عرض الشرائح. | |
| --slideshow-image-7 | الصورة السابعة في عرض الشرائح. | |
| --slideshow-image-8 | الصورة الثامنة في عرض الشرائح. | |
| --slideshow-image-9 | الصورة التاسعة في عرض الشرائح | |
| --slideshow-image-10 | الصورة العاشرة في عرض الشرائح. |
نموذج CSS
cast-media-player {
--slideshow-interval-duration:
--slideshow-animation-duration:
--slideshow-image-1:
--slideshow-image-2:
--slideshow-image-3:
--slideshow-image-4:
--slideshow-image-5:
--slideshow-image-6:
--slideshow-image-7:
--slideshow-image-8:
--slideshow-image-9:
--slideshow-image-10:
}
خصائص العلامة المائية
تظهر شاشة .watermark أثناء تشغيل الوسائط. عادةً ما يكون هذا صغيرًا،
صورة شفافة يتم عرضها بشكل تلقائي أسفل يسار جهاز الاستقبال.
يمكنك استخدام المتغيّرات التالية لتخصيص سمات .watermark:
المتغيّرات والإعدادات التلقائية
| الاسم | القيمة الافتراضية | الوصف |
|---|---|---|
| --watermark-background | موقع الخلفية لخدمة مقارنة الأسعار (CSS) | |
| --watermark-color | سمة لون الخلفية في CSS | |
| --watermark-image | خاصية صورة الخلفية في CSS | |
| --watermark-position | أسفل اليسار | سمة موضع الخلفية في CSS |
| --watermark-repeat | عدم التكرار | سمة تكرار الخلفية في CSS |
| --watermark-size | سمة حجم الخلفية في CSS |
نموذج CSS
cast-media-player {
--watermark-background:
--watermark-color:
--watermark-image:
--watermark-position:
--watermark-repeat:
--watermark-size:
}
التشغيل والإعلانات وخصائص CSS الأخرى
ويمكنك أيضًا تخصيص الإعلانات والخطوط وصور المشغّلات وغيرها من الخصائص من
أداة اختيار cast-media-player
المتغيّرات والإعدادات التلقائية
| الاسم | القيمة الافتراضية | الوصف |
|---|---|---|
| --ad-title | إعلان | عنوان الإعلان. |
| --skip-ad-title | تخطي الإعلان | نص مربّع نص تخطّي الإعلان. |
| --break-color | hsl(hue, 100%, 50%) | لون علامة الفاصل الإعلاني |
| --font-family | Open Sans | مجموعة الخطوط للبيانات الوصفية وشريط التقدم |
| --spinner-image | الصورة التلقائية | الصورة التي سيتم عرضها أثناء التشغيل |
| --buffering-image | الصورة التلقائية | الصورة التي سيتم عرضها أثناء التخزين المؤقت |
| --pause-image | الصورة التلقائية | الصورة التي سيتم عرضها أثناء الإيقاف المؤقت. |
| --play-image | الصورة التي سيتم عرضها في البيانات الوصفية أثناء التشغيل | |
| --theme-hue | 42 | تدرّج اللون المطلوب استخدامه للمشغّل. |
| --progress-color | hsl(hue, 95%, 60%) | لون شريط التقدم |
نموذج CSS
cast-media-player {
--ad-title:
--skip-ad-title:
--break-color:
--font-family:
--spinner-image:
--buffering-image:
--pause-image:
--play-image:
--theme-hue:
--progress-color:
}
لمزيد من المعلومات والرسوم التوضيحية الإضافية، راجع جهاز استقبال الوسائط ذو الأنماط
الخروج عن إطار الشاشة
لتنسيقات التلفزيون بعض المتطلبات الفريدة بسبب تطوّر التلفزيون والرغبة في عرض صورة بملء الشاشة دائمًا للمشاهدين. أجهزة التلفزيون يمكن للأجهزة اقتصاص الحافة الخارجية لتخطيط التطبيق من أجل التأكد تم ملء الشاشة بالكامل. ويشار إلى هذا السلوك بشكل عام باسم الخروج عن إطار الشاشة. تجنّب اقتصاص عناصر الشاشة بسبب المبالغة في الحجم من خلال دمج %10. الهامش على جميع جوانب التخطيط الخاص بك.
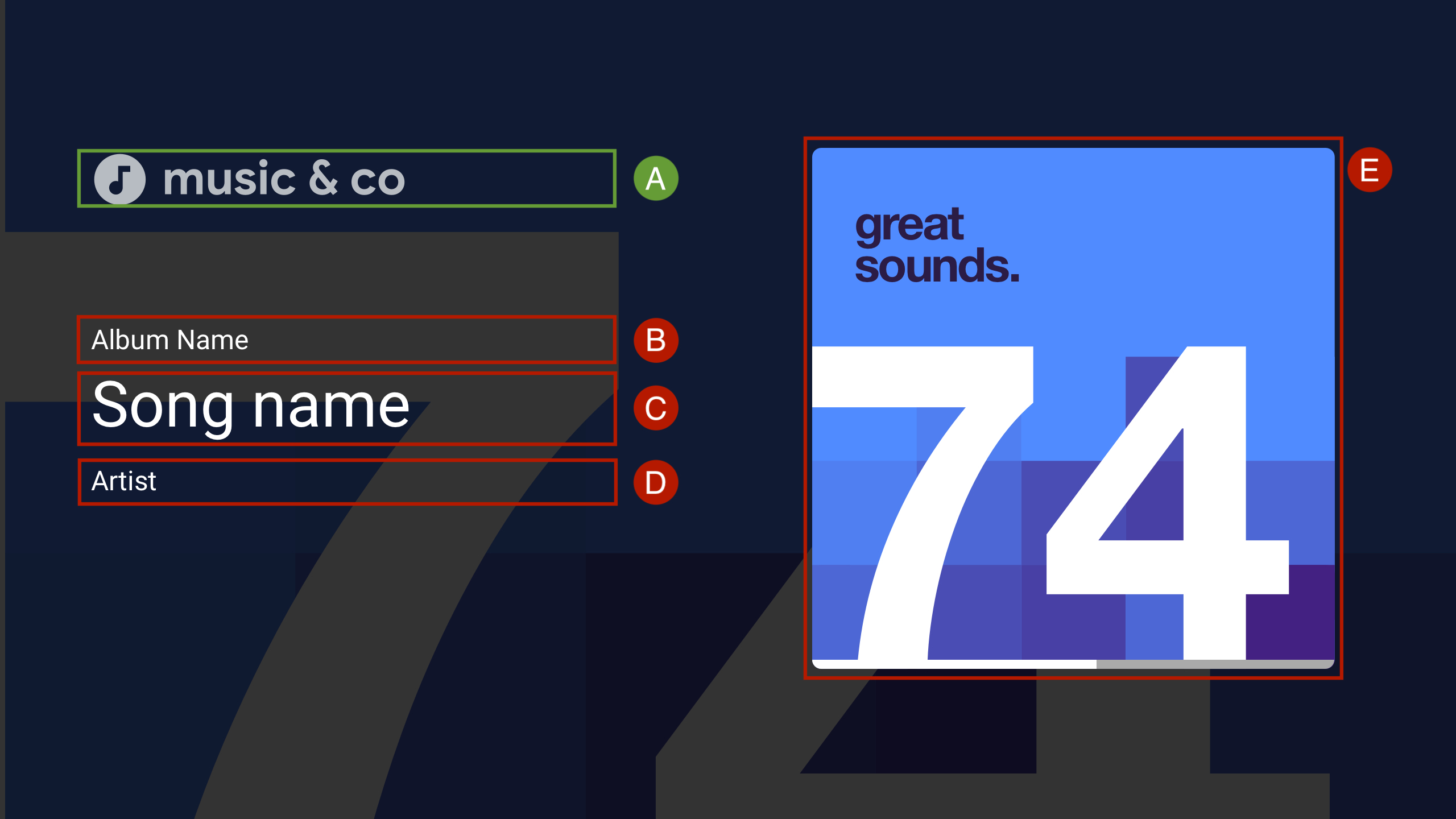
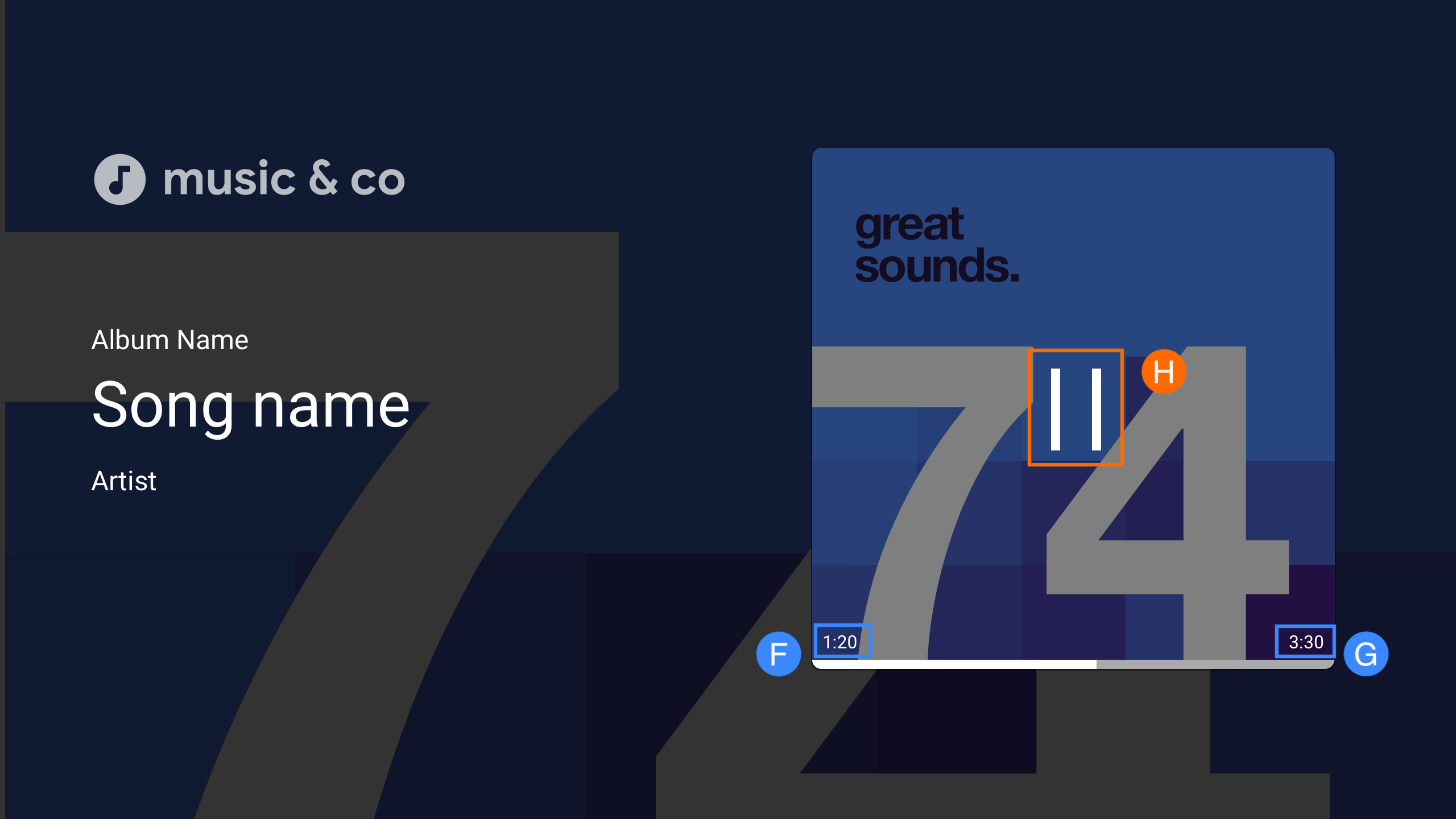
واجهة المستخدم التلقائية للصوت
MetadataType.MUSIC_TRACK

ج. --logo-image
ب. MusicTrackMediaMetadata.albumName
ج. MusicTrackMediaMetadata.title
D. MusicTrackMediaMetadata.albumArtist أو MusicTrackMediaMetadata.artist أو MusicTrackMediaMetadata.composer
هـ. MusicTrackMediaMetadata.images[0]

لنرمز لها بالرمز هـ. تشغيل / إيقاف مؤقت
ربط بيانات واجهة المستخدم المخصّصة
تتيح حزمة تطوير البرامج لجهاز استقبال الويب Cast استخدام عنصر واجهة مستخدم مخصصة لك بدلاً من
cast-media-player.
يتيح لك ربط بيانات واجهة المستخدم المخصصة استخدام عنصر واجهة المستخدم المخصصة واستخدام
PlayerDataBinder
ربط واجهة المستخدم بحالة المشغّل بدلاً من إضافة
cast-media-player للمستلِم. يتيح الملف أيضًا إرسال
الأحداث لتغييرات البيانات، إذا كان التطبيق لا يتيح ربط البيانات.
const context = cast.framework.CastReceiverContext.getInstance();
const player = context.getPlayerManager();
const playerData = {};
const playerDataBinder = new cast.framework.ui.PlayerDataBinder(playerData);
// Update ui according to player state
playerDataBinder.addEventListener(
cast.framework.ui.PlayerDataEventType.STATE_CHANGED,
e => {
switch (e.value) {
case cast.framework.ui.State.LAUNCHING:
case cast.framework.ui.State.IDLE:
// Write your own event handling code
break;
case cast.framework.ui.State.LOADING:
// Write your own event handling code
break;
case cast.framework.ui.State.BUFFERING:
// Write your own event handling code
break;
case cast.framework.ui.State.PAUSED:
// Write your own event handling code
break;
case cast.framework.ui.State.PLAYING:
// Write your own event handling code
break;
}
});
context.start();
يجب إضافة واحد على الأقل
MediaElement
إلى HTML حتى يتمكن مستلم الويب من استخدامه. في حال توفّر سمة MediaElement متعددة
متاحة، يجب وضع علامة على MediaElement الذي تريده
جهاز الاستقبال المطلوب استخدامه. يمكنك إجراء ذلك من خلال إضافة "castMediaElement" في صف الفيديو.
كما هو موضح أدناه؛ وإلا سيختار مستلم الويب الملف
MediaElement
<video class="castMediaElement"></video>