Web Receiver SDK از یک پخش کننده رسانه داخلی برای ارائه تجربه پخش یکپارچه و آسان استفاده می کند. این پشتیبانی از دستیار Google و همچنین ویژگیهای خاص Cast را فراهم میکند که به طور خودکار در همه فرستندهها و دستگاههای دارای قابلیت لمسی پشتیبانی میشوند. همانطور که ویژگیهای جدید منتشر میشوند، بدون تغییرات فرستنده اضافی پشتیبانی میشوند.
گیرنده وب سفارشی یک برنامه سفارشی ساخته شده HTML5 است که برای نمایش محتوای شما در دستگاههای دارای قابلیت Cast باید میزبانی شود. ممکن است بسته به نیازهای تجاری خود نیاز به ایجاد یک گیرنده وب سفارشی داشته باشید. برای کمک به تصمیم گیری در مورد نوع گیرنده برای استفاده، به راهنمای انتخاب یک گیرنده وب مراجعه کنید.
SDK گیرنده وب گوگل
برنامه Web Receiver شما با مرجع زیر به Web Receiver API دسترسی پیدا می کند:
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
بهترین روش برای پروتکل های URL : توجه داشته باشید که URL بالا پروتکل "http:" یا "https:" را مشخص نمی کند. حذف این پروتکلها هنگام منبعیابی منبع cast_receiver_framework.js ، این منبع را قادر میسازد با استفاده از همان پروتکلی که سرور میزبان برنامه Web Receiver است واکشی شود. این بدان معنی است که تغییر بین HTTP برای توسعه و HTTPS برای تولید شفاف است و نیازی به تغییر کد ندارد. (برنامه های دریافت کننده وب منتشر شده باید روی سرورهای دارای TLS میزبانی شوند.)
پیش نمایش SDK
نسخه پیش از انتشار Cast Web Receiver SDK نیز برای استفاده در آزمایش برنامه های غیر تولیدی موجود است. اطلاعات بیشتر درباره URL پیشنمایش SDK را میتوانید در نشانی اینترنتی پیشنمایش SDK گیرنده وب Google Cast پیدا کنید.
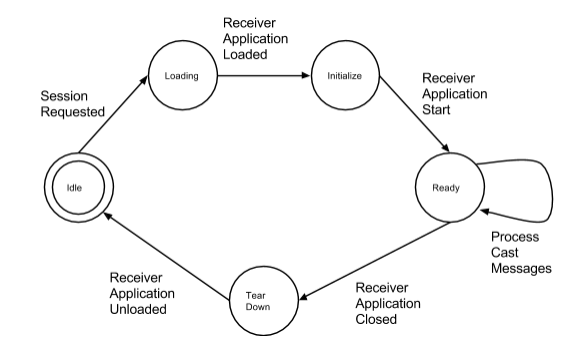
چرخه عمر برنامه
چرخه عمر برنامه Web Receiver از نقطه ای که گیرنده وب روی دستگاه Cast بارگذاری می شود شروع می شود و تا نقطه ای که برنامه از بین می رود و دستگاه Cast به حالت پیش فرض خود باز می گردد ادامه می یابد.

در طول چرخه عمر یک برنامه گیرنده وب، پیام ها بین گیرنده وب و هر برنامه فرستنده متصل رد و بدل می شود. یک برنامه فرستنده یک پیام اولیه را به یک دستگاه Google Cast ارسال می کند که درخواست می کند جلسه ای با استفاده از شناسه برنامه خاص ایجاد شود. این چرخه زندگی گیرنده وب را آغاز می کند، زیرا دستگاه Google Cast سعی می کند برنامه گیرنده وب را بارگیری کند. با فرض اینکه هیچ مشکلی در شبکه وجود ندارد، برنامه Web Receiver با استفاده از URL حلشده مرتبط با شناسه برنامه از شبکه دانلود میشود. پس از بارگیری، برنامه Web Receiver عملیات راه اندازی خود را انجام می دهد و نشان می دهد که آماده پردازش پیام ها از هر برنامه فرستنده متصل است.
یک برنامه گیرنده وب ممکن است تحت شرایط زیر از کار بیفتد (به چرخه عمر فعلی خود پایان دهد و برنامه را ببندد):
- برنامه Web Receiver یک پیام صریح از آخرین فرستنده متصل دریافت می کند تا جلسه برنامه را پایان دهد.
- برنامه گیرنده وب برای مدت زمان مشخصی بدون هیچ فرستنده متصل بیکار بوده است و تصمیم می گیرد جلسه برنامه را پایان دهد.
- یک جلسه بازیگران متفاوت آغاز شد.
- گیرنده وب در طول چرخه زندگی عادی خود با یک خطای مرگبار مواجه می شود.
Web Receiver SDK همه موارد رایج را مطابق با دستورالعملهای UX مدیریت میکند.
کلاس های اصلی
چارچوب Web Receiver SDK دارای 2 کلاس اصلی است:
cast.framework.CastReceiverContext- چارچوب کلی را مدیریت می کند و هر گونه کتابخانه لازم را بارگیری می کند. با این شی می توانید:- گزینه های پیکربندی برنامه را تنظیم کنید
- مدیریت رویدادهای سیستم (مانند اتصال فرستنده یا قطع ارتباط)
- ایجاد کانال های سفارشی
- ارتباط بازیگران را آغاز کنید
cast.framework.PlayerManager- پخش رسانه را مدیریت می کند. با توجه به درخواست فرستنده، پخش کننده و عنصر رسانه زیرین را مدیریت می کند. با این شی می توانید:- عملیات پخش را مدیریت کنید
- رسیدگی به درخواست های مربوط به پخش از فرستنده
- رویدادهای مرتبط با پخش را مدیریت کنید
برنامه گیرنده وب خود را ثبت کنید
قبل از توسعه یک برنامه گیرنده وب، باید برنامه گیرنده وب خود را در کنسول برنامهنویس Google Cast SDK ثبت کنید. برای اطلاعات بیشتر به ثبت نام مراجعه کنید. همه برنامههای Web Receiver به برنامههای فرستنده نیاز دارند که یک شناسه برنامه همراه با پیامهای دستوری که از طریق API فرستنده به گیرنده وب ارسال میکنند ارائه دهند. هنگامی که برنامه گیرنده وب خود را ثبت می کنید، شناسه برنامه را دریافت خواهید کرد تا در تماس های API فرستنده خود قرار دهید.
یک برنامه اصلی Web Receiver ایجاد کنید
ساختار اصلی یک برنامه گیرنده وب پایه که هیچ سفارشی سازی ندارد، به شرح زیر است:
- یک عنصر HTML
cast-media-playerبرای نمایش پخش کننده رسانه. - یک عنصر HTML اسکریپت برای بارگیری چارچوب Web Receiver.
- برای راهاندازی برنامه Web Receiver بدون هیچ گزینه
start()را فراخوانی کنید.
در اینجا حداقل کد یک برنامه گیرنده وب با استفاده از Cast Application Framework بدون هیچ گونه سفارشی سازی آمده است. می توانید این اسکریپت را دقیقاً همانطور که هست در برنامه خود کپی و جایگذاری کنید تا برنامه گیرنده وب خود را ایجاد کنید.
<html>
<head>
<script type="text/javascript"
src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js">
</script>
</head>
<body>
<cast-media-player></cast-media-player>
<script>
cast.framework.CastReceiverContext.getInstance().start();
</script>
</body>
</html>
در این مرحله، کاربر میتواند برنامه فرستنده خود را باز کند، به دستگاه Cast خود متصل شود، سپس به رسانه پیمایش کند و Play را فشار دهد، که به گیرنده وب میگوید رسانه را به تلویزیون پخش کند تا کاربر تماشا کند.
این گیرنده وب اولیه را با یک برنامه گیرنده سفارشی مقایسه کنید.
رسانه ها و پخش کننده ها
چارچوب Cast یک پخش کننده رسانه داخلی را ارائه می دهد که توسط عنصر HTML cast-media-player نشان داده می شود. این پخش کننده رسانه از پخش برای پروتکل های استریم مانند MPEG-DASH، HLS و Smooth Streaming پشتیبانی می کند.
مجموعه ای از کدک ها و کانتینرهای رسانه پشتیبانی شده در رسانه پشتیبانی شده فهرست شده است. از طریق پیامرسانی Cast، توسعهدهندگان میتوانند از فهرستی از عملیات آغاز شده توسط فرستنده مانند بارگیری، پخش، توقف و جستجو پشتیبانی کنند، جایی که Cast SDK تعاملات با رسانه را مدیریت میکند. برای لیستی از عملیات پشتیبانی شده، به مرجع API فرستنده برای پلتفرم برنامه خود مراجعه کنید: RemoteMediaClient در فرستنده Android ، GCKMediaControlChannel در فرستنده iOS و Media در فرستنده وب .
اشتراک منابع متقابل
Google Cast به طور کامل از اشتراکگذاری منابع متقاطع (CORS) پشتیبانی میکند. پروتکل های جریانی، برخلاف اکثر پروتکل های مبتنی بر فایل، با استفاده از XMLHttpRequest به محتوا به روشی ناهمزمان دسترسی پیدا می کنند. در دنیای CORS، این درخواست ها در برابر دسترسی نامناسب توسط هدر CORS از سروری که منبع منبع آن است محافظت می شود. این بدان معناست که سرور محتوای شما در مورد جایی که ممکن است درج شود، نظر دارد. اکثر مرورگرهای مدرن به طور کامل از CORS پشتیبانی می کنند. دستگاه های iOS و Android در سطح پایین تری به محتوا دسترسی دارند و به این هدرها نگاه نکنید. این اغلب اولین مشکلی است که زمانی که یک توسعه دهنده می خواهد از محتوای جریانی استفاده کند، مطرح می شود. برای جزئیات بیشتر به اشتراک منابع Cross-Origin مراجعه کنید.
