SMR (Styled Media Receiver) umożliwia aplikacji wysyłającej odtwarzanie multimediów urządzenia przesyłającego bez tworzenia własnej aplikacji odbiornika. Dostępne opcje dostosuj schemat kolorów i elementy marki SMR, dodając własny plik CSS podczas rejestracji.
Rejestracja
Aby używać SMR w swojej aplikacji, wybierz opcję Styled Media Receiver. gdy dodasz nową aplikację w Konsola programisty Google Cast SDK Więcej informacji znajdziesz w sekcji Rejestracja. Ta opcja Zawiera link do opcji Podgląd domyślnego arkusza stylów, a także pole, w którym wpisujesz adres URL arkusza stylów. Możesz użyć stylów domyślnych lub podaj adres URL HTTPS swojego pliku CSS. Możesz użyć własnego serwera do hostowania pliku CSS. Gdy podasz już adres URL pliku CSS, możesz kliknąć Podgląd. aby sprawdzić, jak Twoje style będą wyglądać na odbiorniku.
Obsługiwane multimedia
Wszystkie odbiorniki obsługują typy multimediów zgodnie z opisem w sekcji Obsługiwane multimedia
SMR obsługuje obraz, dźwięk i obrazy oraz jest kontrolowane przez nadawcę przez kanał multimediów Cast SDK. SMR jest w pełni zgodny z Wskazówki na temat UX dotyczące odtwarzania multimediów na urządzeniu przesyłającym
Typy czcionek
Listę wstępnie zainstalowanych czcionek znajdziesz na stronie czcionki fabrycznie zainstalowane w odbiorniku.
CSS
Odbiornik multimediów korzysta z następujących klas CSS:
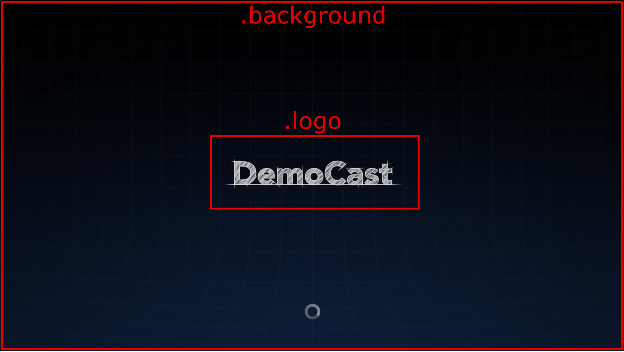
- .background: tło dla odbiornika.
- .logo: logo wyświetlane podczas uruchamiania odbiornika. Te zajęcia są też używana, gdy odbiornik jest w stanie bezczynności i nie ma klasy .splash zadeklarowano.
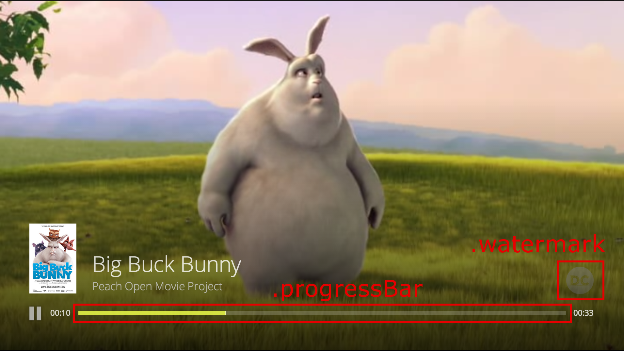
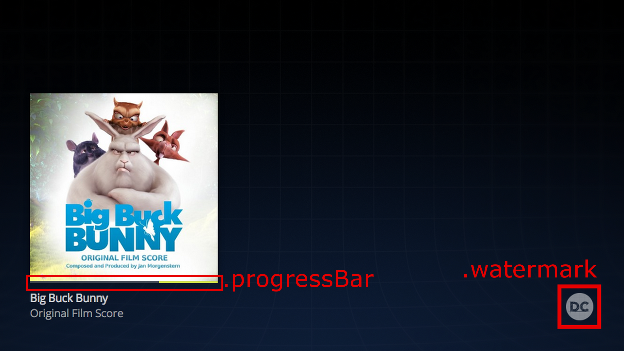
- .progressBar: pasek postępu odtwarzania multimediów.
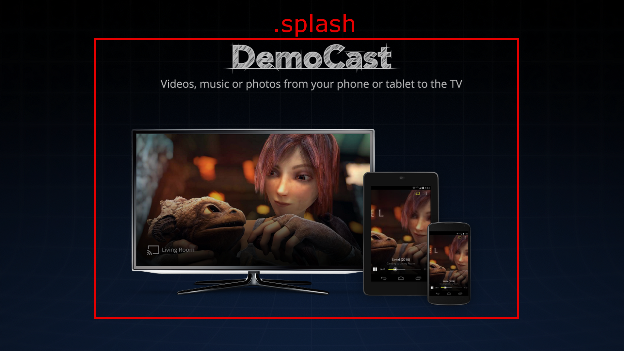
- .splash: ekran wyświetlany, gdy odbiornik jest w stanie bezczynności. Jeśli klasa nie jest zadeklarowana, odbiorca będzie domyślnie ustawiony na .logo lub nazwę aplikacji.
- .watermark: znak wodny wyświetlany podczas odtwarzania multimediów.
Oto przykładowy plik CSS, który używa tych klas:
.background { background: center no-repeat url(background.png); } .logo { background-image: url(logo.png); } .progressBar { background-color: rgb(238, 255, 65); } .splash { background-image: url(splash.png); } .watermark { background-image: url(watermark.png); background-size: 57px 57px; }
Poniżej znajduje się kilka ilustracji w użyciu tych zajęć.
Wideo


Uwaga: grafika obrazu wideo ma wymiary 96 x 143 piksele i jest pierwszym zasobem obrazu powiązane z metadanymi multimediów są wybierane do wyświetlenia. Obrazy są skalowane do które będą pasować do oczekiwanych wymiarów.

Dźwięk

Uwaga: okładka albumu audio ma rozmiar 384 x 384 piksele i pierwszy zasób graficzny. powiązane z metadanymi multimediów są wybierane do wyświetlenia. Obrazy są skalowane do które będą pasować do oczekiwanych wymiarów.
Obrazy z Big Buck Bunny: (c) prawa autorskie 2008, Blender Foundation / www.bigbuckbunny.org
Zdjęcie od Sintel: (c) copyright Blender Foundation / www.sintel.org