SMR (스타일 미디어 수신기)을 사용하면 발신기 애플리케이션이 Cast 기기를 전송할 수 있습니다. 다음과 같은 작업을 할 수 있습니다. 자체 CSS 파일을 제공하여 SMR 색 구성표 및 브랜딩 맞춤설정 발생할 수 있습니다.
등록
애플리케이션에 SMR을 사용하려면 Styled Media Receiver 옵션을 선택합니다. 새 애플리케이션을 추가할 때 Google Cast SDK 개발자 콘솔. 자세한 내용은 등록을 참조하세요. 이 옵션은 기본 스타일 시트 미리보기에 대한 링크와 스타일 시트 URL을 입력합니다. 기본 스타일을 사용하거나 CSS 파일에 HTTPS URL을 제공합니다. 자체 서버를 사용하여 CSS 파일입니다. CSS 파일에 URL을 입력한 후 미리보기를 클릭합니다. 수신기에서 스타일이 어떻게 표시되는지 확인합니다.
지원되는 미디어
모든 수신기는 지원되는 미디어.
SMR은 동영상, 오디오, 이미지를 지원하며 발송자가 제어합니다. 애플리케이션에 연결할 수 있습니다. SMR은 Cast 기기에서의 미디어 재생에 관한 UX 가이드라인
글꼴
목록에 대한 자세한 내용은 사전 설치된 글꼴을 참조하세요. 수신기에 사전 설치된 글꼴을 사용합니다.
CSS
스타일이 지정된 미디어 수신기는 다음 CSS 클래스를 사용합니다.
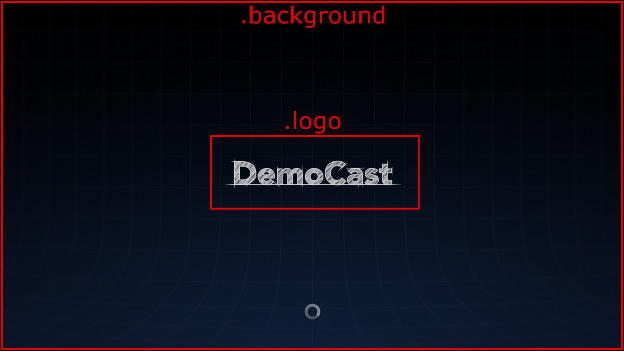
- .background: 수신자의 배경입니다.
- .logo: 수신기가 실행될 때 표시되는 로고입니다. 이 수업도 수신기가 유휴 상태이고 .splash 클래스가 없으면 사용됩니다. 있습니다.
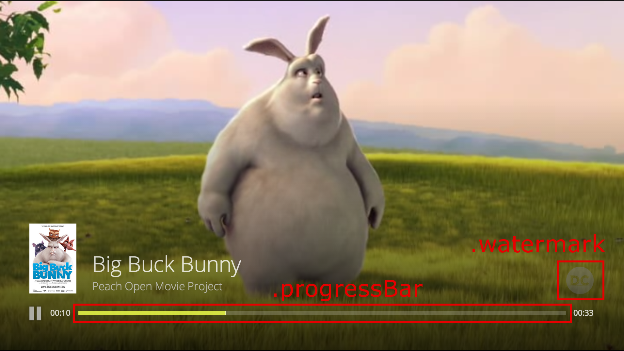
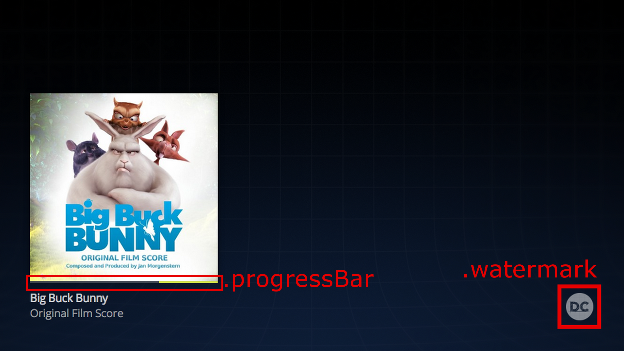
- .progressBar: 미디어 재생의 진행률 표시줄입니다.
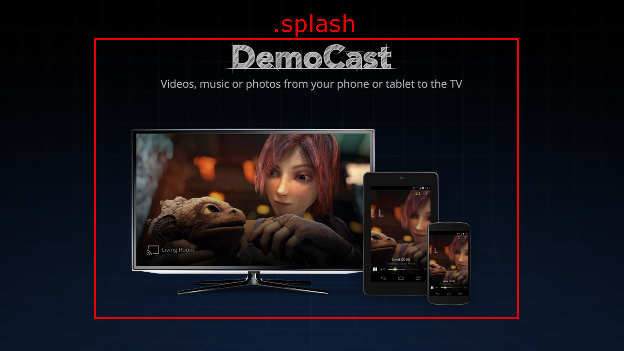
- .splash: 수신기가 유휴 상태일 때 표시되는 화면입니다. 만약 클래스가 선언되지 않은 경우 수신자는 기본적으로 .logo 또는 앱 이름으로 설정됩니다.
- .watermark: 미디어가 재생 중일 때 표시되는 워터마크입니다.
다음은 이러한 클래스를 사용하는 CSS 파일의 예입니다.
.background { background: center no-repeat url(background.png); } .logo { background-image: url(logo.png); } .progressBar { background-color: rgb(238, 255, 65); } .splash { background-image: url(splash.png); } .watermark { background-image: url(watermark.png); background-size: 57px 57px; }
다음은 이러한 클래스의 사용 모습을 보여줍니다.
동영상


참고: 동영상 이미지 아트는 96x143픽셀이며 첫 번째 이미지 리소스는 미디어 메타데이터와 연결된 동영상이 표시되도록 선택됩니다. 이미지 크기 조정: 크기를 입력해야 합니다.

오디오

참고: 오디오 앨범 아트는 384x384픽셀이며 첫 번째 이미지 리소스입니다. 미디어 메타데이터와 연결된 동영상이 표시되도록 선택됩니다. 이미지 크기 조정: 크기를 입력해야 합니다.
이미지 출처: Big Buck Bunny: (c) copyright 2008, Blender Foundation / www.bigbuckbunny.org
이미지 출처: Sintel: (c) copyright Blender Foundation / www.sintel.org