Bộ thu nội dung đa phương tiện được tạo kiểu (SMR) cho phép ứng dụng gửi của bạn phát nội dung đa phương tiện trên thiết bị Truyền mà không cần tạo ứng dụng bộ thu tuỳ chỉnh của riêng bạn. Bạn có thể tuỳ chỉnh bảng phối màu và thương hiệu SMR bằng cách cung cấp tệp CSS của riêng bạn trong khi đăng ký.
Đăng ký
Để sử dụng SMR cho ứng dụng của bạn, hãy chọn tùy chọn Bộ thu nội dung đa phương tiện được tạo kiểu khi bạn thêm một ứng dụng mới trong Bảng điều khiển dành cho nhà phát triển SDK Google Cast. Hãy xem phần Đăng ký để biết thêm thông tin. Lựa chọn này bao gồm liên kết để Xem trước biểu định kiểu mặc định cũng như trường mà bạn nhập URL vào biểu định kiểu của mình. Bạn có thể sử dụng kiểu mặc định hoặc hãy cung cấp URL loại HTTPS cho tệp CSS của bạn. Bạn có thể sử dụng máy chủ của riêng mình để lưu trữ CSS. Sau khi cung cấp URL cho tệp CSS của mình, bạn có thể nhấp vào Xem trước để xem kiểu của bạn sẽ trông như thế nào trên receiver.
Nội dung nghe nhìn được hỗ trợ
Tất cả các receiver đều hỗ trợ các loại nội dung nghe nhìn, như mô tả trong Phương tiện được hỗ trợ.
SMR hỗ trợ video, âm thanh và hình ảnh do một người gửi kiểm soát bằng cách sử dụng kênh truyền thông SDK Truyền. SMR hoàn toàn tuân thủ Nguyên tắc về trải nghiệm người dùng khi phát nội dung nghe nhìn trên thiết bị truyền.
Nhập phông chữ
Xem Phông chữ được cài đặt trước để biết danh sách phông chữ được cài đặt sẵn với bộ nhận.
CSS
Trình thu nhận nội dung đa phương tiện được tạo kiểu sử dụng các lớp CSS sau:
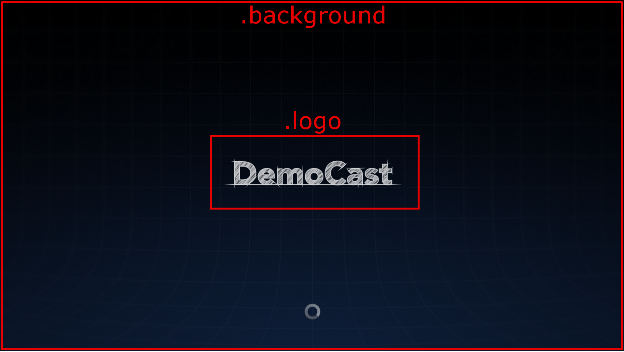
- .background: Nền cho dịch vụ nhận.
- .logo: Biểu trưng hiển thị khi bộ nhận chạy. Lớp này cũng được sử dụng khi receiver ở trạng thái rảnh và không có lớp .splash đã khai báo.
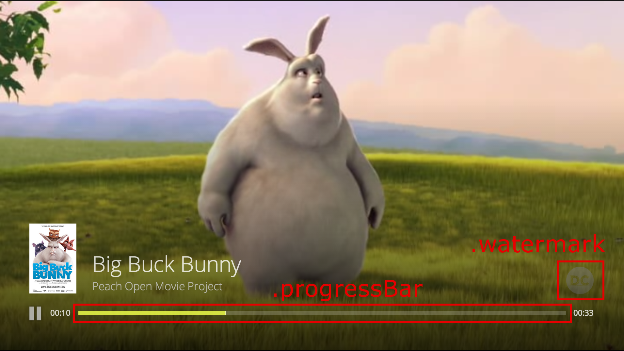
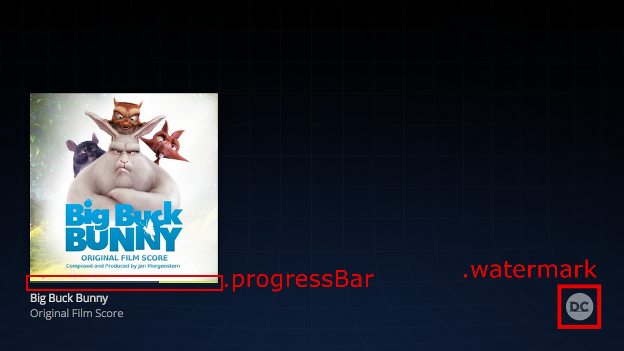
- .progressBar: Thanh tiến trình để phát nội dung nghe nhìn.
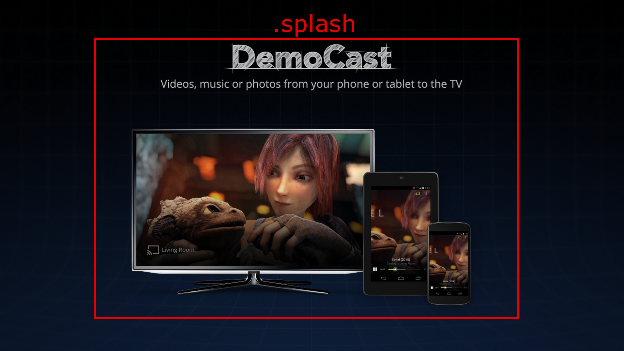
- .splash: Màn hình hiển thị khi receiver ở trạng thái rảnh. Nếu trường hợp này lớp không được khai báo, thì dịch vụ nhận sẽ mặc định là .logo hoặc tên ứng dụng.
- .watermark: Hình mờ xuất hiện khi nội dung nghe nhìn đang phát.
Dưới đây là tệp CSS mẫu sử dụng các lớp này:
.background { background: center no-repeat url(background.png); } .logo { background-image: url(logo.png); } .progressBar { background-color: rgb(238, 255, 65); } .splash { background-image: url(splash.png); } .watermark { background-image: url(watermark.png); background-size: 57px 57px; }
Sau đây là một số hình minh hoạ cách sử dụng các lớp này.
Video


Lưu ý: Ảnh bìa hình ảnh video có kích thước 96x143 pixel và tài nguyên hình ảnh đầu tiên liên kết với siêu dữ liệu đa phương tiện được chọn để hiển thị. Hình ảnh được chia tỷ lệ thành phù hợp với kích thước dự kiến.

Âm thanh

Lưu ý: Ảnh bìa đĩa nhạc âm thanh có kích thước 384x384 pixel và tài nguyên hình ảnh đầu tiên liên kết với siêu dữ liệu đa phương tiện được chọn để hiển thị. Hình ảnh được chia tỷ lệ thành phù hợp với kích thước dự kiến.
Hình ảnh từ Big Buck Bunny: (c) bản quyền 2008, Binder Foundation / www.bigbuckbunny.org
Hình ảnh từ Sintel: (c) bản quyền của Binder Foundation / www.sintel.org