O receptor de mídia estilizado (SMR, na sigla em inglês) permite que o aplicativo remetente reproduza mídia um dispositivo de transmissão sem criar seu próprio app receptor personalizado Você pode personalize o esquema de cores e a marca do SMR fornecendo seu próprio arquivo CSS durante o registro.
Registro
Para usar o SMR no aplicativo, selecione a opção Receptor de mídia estilizado quando você adiciona um novo aplicativo Console para desenvolvedores do SDK do Google Cast. Consulte Registro para mais informações. Esta opção inclui um link para Visualizar a folha de estilo padrão, bem como um campo em que você digita o URL da folha de estilo. É possível usar os estilos padrão ou forneça o URL HTTPS do arquivo CSS. Você pode usar seu próprio servidor para hospedar o arquivo CSS. Depois de fornecer o URL para o arquivo CSS, clique em Visualizar. para ver como os estilos vão aparecer no receptor.
Mídias compatíveis
Todos os receptores oferecem suporte aos tipos de mídia, conforme descrito em Mídia compatível.
O SMR é compatível com vídeo, áudio e imagens e é controlado por um remetente usando o canal de mídia do SDK do Cast. O SMR está em total conformidade com o Diretrizes de UX para reprodução de mídia em um dispositivo de transmissão.
Digitar fontes
Consulte Fontes pré-instaladas para acessar uma lista das fontes pré-instaladas com o receptor.
CSS
O receptor de mídia estilizado usa as seguintes classes CSS:
- .background: o plano de fundo do receptor.
- .logo: o logotipo que aparece quando o receptor está sendo iniciado. Esta classe também é usada quando o receptor está no estado inativo e nenhuma classe .splash está declarado.
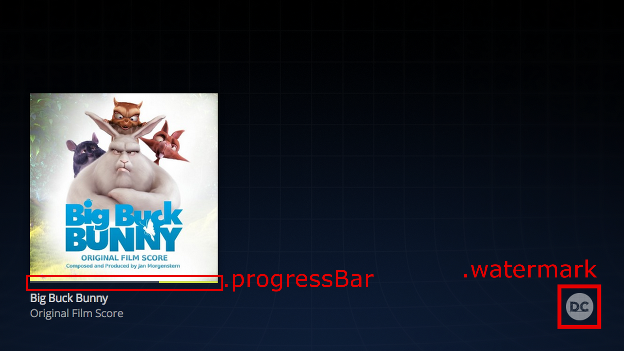
- .progressBar: a barra de progresso da reprodução de mídia.
- .splash: a tela mostrada quando o receptor está em um estado inativo. Se esse não for declarada, o receptor usará como padrão .logo ou o nome do app.
- .watermark: uma marca-d'água exibida quando a mídia está tocando.
Aqui está um exemplo de arquivo CSS que usa essas classes:
.background { background: center no-repeat url(background.png); } .logo { background-image: url(logo.png); } .progressBar { background-color: rgb(238, 255, 65); } .splash { background-image: url(splash.png); } .watermark { background-image: url(watermark.png); background-size: 57px 57px; }
Confira a seguir algumas ilustrações dessas classes em uso.
Vídeo


Observação: a arte da imagem do vídeo tem 96 x 143 pixels e o primeiro recurso de imagem associados aos metadados de mídia é selecionado para exibição. As imagens são dimensionadas para atendem às dimensões esperadas.

Áudio

Observação: a arte do álbum de áudio é de 384 x 384 pixels, e o primeiro recurso de imagem associados aos metadados de mídia é selecionado para exibição. As imagens são dimensionadas para atendem às dimensões esperadas.
Imagens de Big Buck Bunny: (c) direitos autorais 2008, Liquider Foundation / www.bigbuckbunny.org
Imagem da Sintel: (c) copyright Liquider Foundation / www.sintel.org