Możesz dostosować przesyłanie treści, widżety określając kolory, styl przycisków, tekstu i miniatury i wybieraj typy wyświetlanych przycisków.
Dostosuj motyw widżetu
Widżety platformy Cast obsługują protokół Apple UIAppearance Protocol UIKit zmienić wygląd widżetów w aplikacji, np. ich położenie lub wokół przycisku. Za pomocą tego protokołu możesz określić styl widżetów platformy Cast, pasują do istniejącego stylu.
Przykład przycisku Cast
GCKUICastButton.appearance().tintColor = UIColor.gray
[GCKUICastButton appearance].tintColor = [UIColor grayColor];
Dostosuj widżet bezpośrednio
Dostosuj widżet bezpośrednio za pomocą właściwości jego klasy nadrzędnej. Przykład:
często dostosowuje się
GCKUICastButton
użyj
tintColor:
usłudze.
Przykład przycisku Cast
castButton.tintColor = UIColor.gray
castButton.tintColor = [UIColor grayColor];
Wybierz przyciski kontrolera
Zarówno rozwinięta klasa kontrolera
(GCKUIExpandedMediaControlsViewController)
oraz klasa minikontrolera,
(GCKUIMiniMediaControlsViewController)
zawiera pasek przycisków, co pozwala klientom określić, które przyciski mają być wyświetlane
tych pasków. Jest to możliwe dzięki obu klasom spełniającym
GCKUIMediaButtonBarProtocol
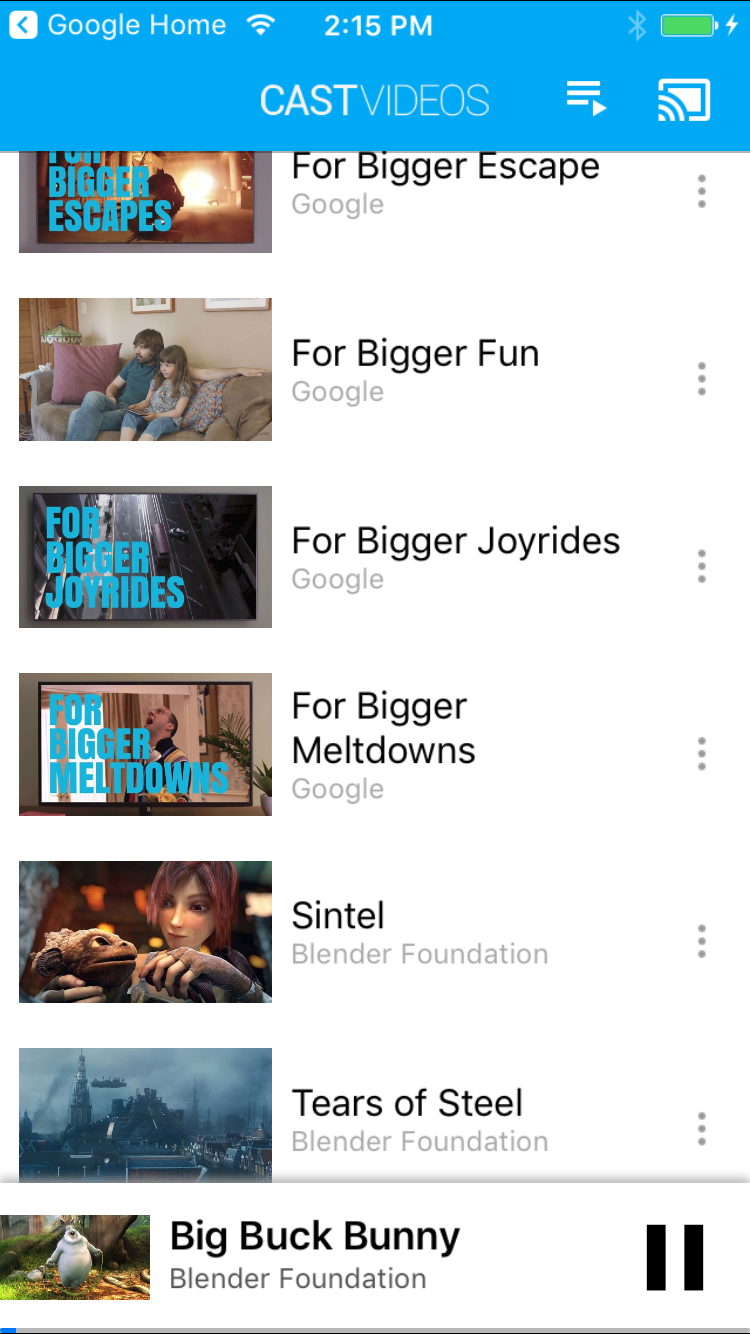
Na minipasku kontrolera znajdują się 3 gniazda na przyciski:
SLOT SLOT SLOT
1 2 3
Rozwinięty pasek kontrolera zawiera przycisk przełączania odtwarzania/wstrzymywania Środek paska oraz 4 przedziały, które można skonfigurować:
SLOT SLOT PLAY/PAUSE SLOT SLOT
1 2 BUTTON 3 4
Aplikacja może uzyskać odniesienie do rozszerzonego kontrolera za pomocą
Właściwość -[defaultExpandedMediaControlsViewController]
GCKCastContext.
Możesz też utworzyć minikontroler za pomocą
-[createMiniMediaControlsViewController].
Każdy boks może zawierać albo przycisk platformy, przycisk niestandardowy, lub pole musi być puste. Lista przycisków sterujących platformy jest określona w następujący sposób:
| Typ przycisku | Opis |
|---|---|
GCKUIMediaButtonTypeNone |
Nie umieszczaj przycisku w tym miejscu |
GCKUIMediaButtonTypeCustom |
Przycisk niestandardowy |
GCKUIMediaButtonTypePlayPauseToggle |
Przełącza między odtwarzaniem i wstrzymywaniem |
GCKUIMediaButtonTypeSkipPrevious |
Przechodzi do poprzedniego elementu w kolejce |
GCKUIMediaButtonTypeSkipNext |
Przechodzi do następnego elementu w kolejce |
GCKUIMediaButtonTypeRewind30Seconds |
Przewija odtwarzanie do tyłu o 30 sekund. |
GCKUIMediaButtonTypeForward30Seconds |
Przewija odtwarzanie do przodu o 30 sekund. |
GCKUIMediaButtonTypeMuteToggle |
Wycisza i wyłącza wyciszenie zdalnego odbiornika internetowego |
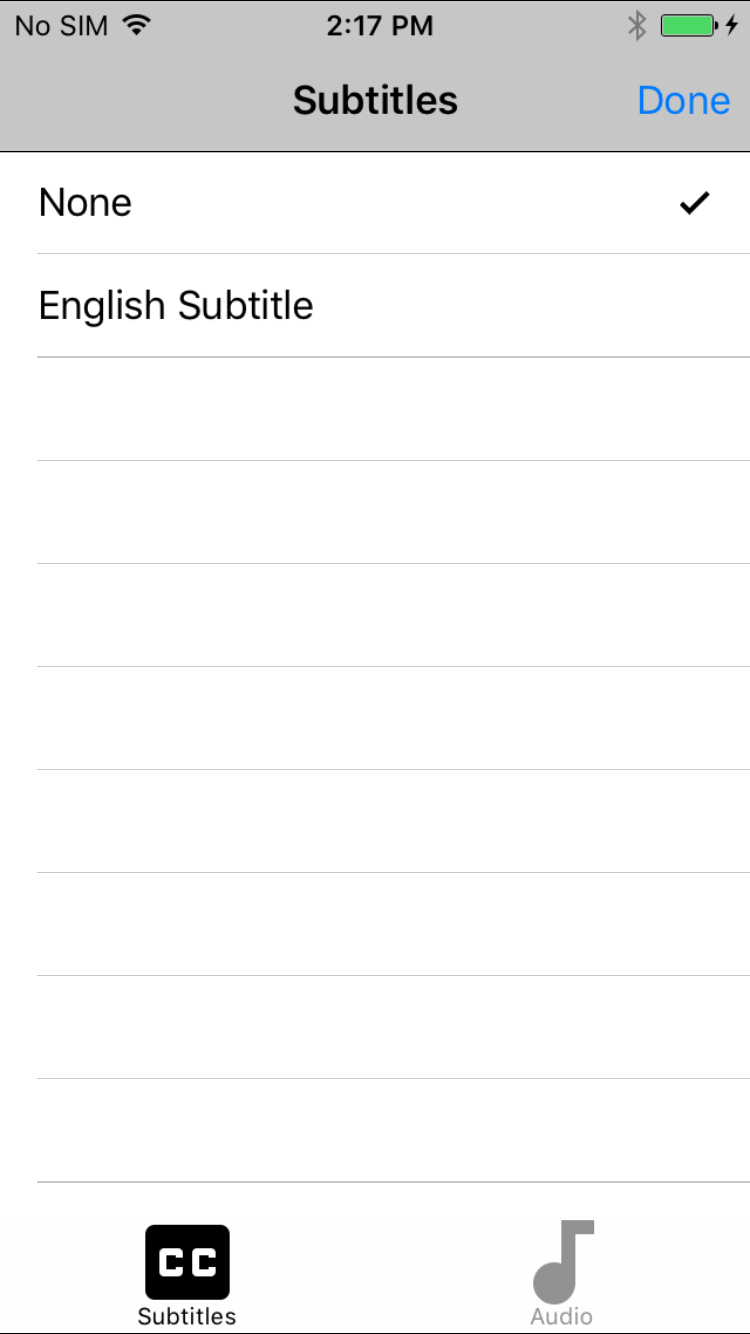
GCKUIMediaButtonTypeClosedCaptions |
Otwiera okno wyboru ścieżki tekstu i ścieżki audio |
Szczegółowe opisy funkcji każdego z przycisków można znaleźć w sekcji
GCKUIMediaButtonBarProtocol.h
Dodaj przycisk w następujący sposób, używając metod na stronie
GCKUIMediaButtonBarProtocol:
Dodanie przycisku platformy do paska wymaga jedynie wywołania funkcji
-[setButtonType:atIndex:]Aby dodać do paska przycisk niestandardowy, aplikacja musi wywołać
-[setButtonType:atIndex:]z wartościąbuttonTypeustawioną naGCKUIMediaButtonTypeCustom, a następnie zadzwoń pod numer-[setCustomButton:atIndex:]przekazywanieUIButtonz tym samym indeksem.
Zastosuj style niestandardowe do swojej aplikacji na iOS
SDK Cast na iOS pozwala dostosować styl czcionki, koloru i obrazów elementy interfejsu domyślnych widżetów w nadawcy systemu iOS, dające wartość wygląd i styl, które pasują do reszty aplikacji.
W sekcji poniżej pokazujemy, jak stosować style niestandardowe do dowolnych widżetów przesyłania lub grupy widżetów.
Zastosowanie stylu do elementu interfejsu widżetu
W tej procedurze znajduje się przykład ustawienia koloru tekstu głównego minikontroler aplikacji na czerwony.
Zajrzyj do tabeli widoków i stylów. by znaleźć nazwę widoku widżetu lub grupy widżetów, które chcesz aby określić styl. Nazwy grup są oznaczone symbolem ▼.
Przykład: widok widżetu
miniControllerZnajdź nazwy atrybutów, które chcesz zmienić. na liście właściwości w odpowiedniej klasie stylu wymienionej w argumencie tę tabelę.
Przykład:
bodyTextColorjest właściwością elementuGCKUIStyleAttributesMiniController. zajęcia.Wpisz kod.
Przykład:
// Get the shared instance of GCKUIStyle let castStyle = GCKUIStyle.sharedInstance() // Set the property of the desired cast widget. castStyle.castViews.mediaControl.miniController.bodyTextColor = UIColor.red // Refresh all currently visible views with the assigned styles. castStyle.apply()
// Get the shared instance of GCKUIStyle. GCKUIStyle *castStyle = [GCKUIStyle sharedInstance]; // Set the property of the desired cast widget. castStyle.castViews.mediaControl.miniController.bodyTextColor = [UIColor redColor]; // Refresh all currently visible views with the assigned styles. [castStyle applyStyle];
Ten wzorzec pozwala zastosować dowolny styl do dowolnego elementu interfejsu dowolnego widżetu.
Tabela widoków i stylów
Ta tabela przedstawia siedem widoków widżetów i trzy grupy (oznaczone symbolem ▼) do których możesz zastosować style.
| Nazwa widoku | Typ | Klasa stylu |
|---|---|---|
▼ castViews |
Grupa | GCKUIStyleAttributesCastViews |
▼ deviceControl |
Grupa | GCKUIStyleAttributesDeviceControl |
deviceChooser |
Widżet | GCKUIStyleAttributesDeviceChooser |
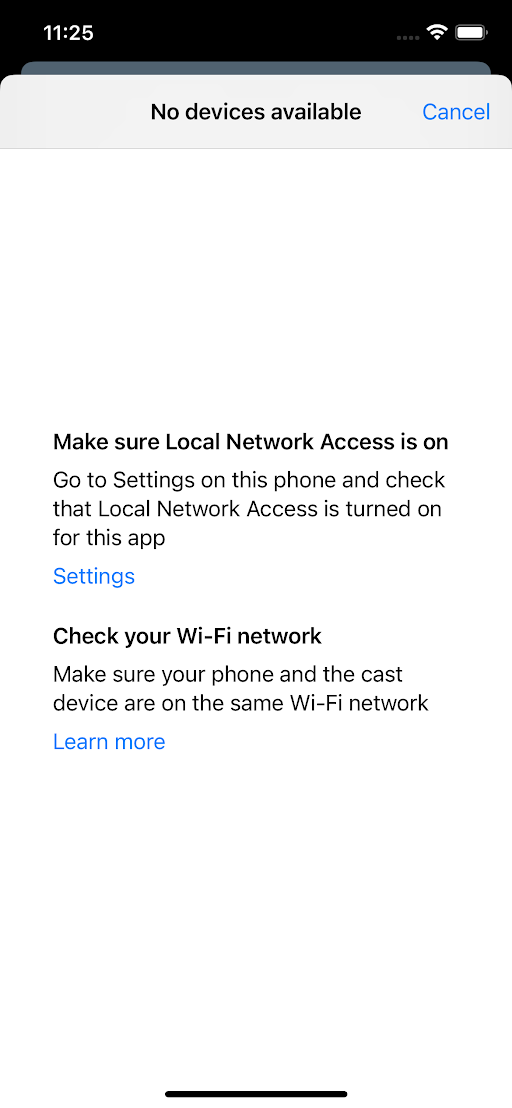
noDevicesAvailableController |
Widżet | GCKUIStyleAttributesNoDevicesAvailableController |
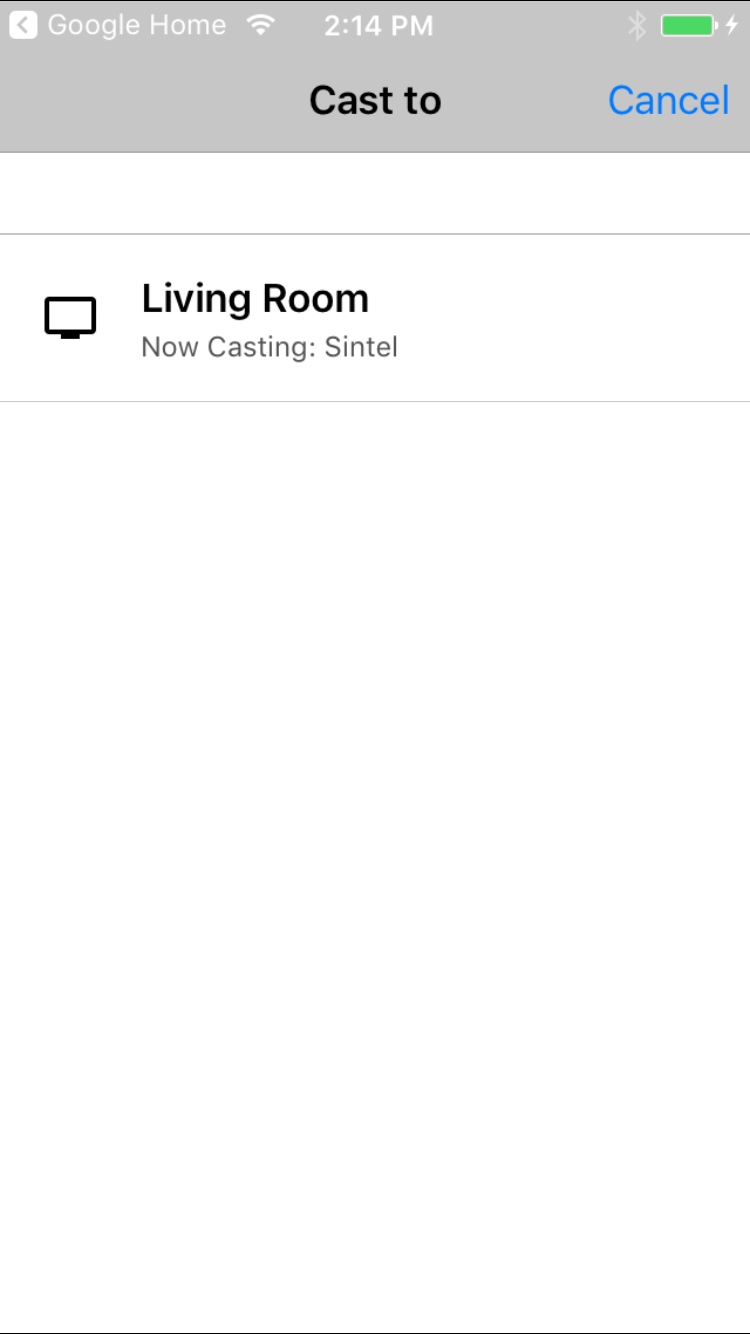
▼ connectionController |
Grupa | GCKUIStyleAttributesConnectionController |
navigation |
Widżet | GCKUIStyleAttributesConnectionNavigation |
toolbar |
Widżet | GCKUIStyleAttributesConnectionToolbar |
▼ mediaControl |
Grupa | GCKUIStyleAttributesMediaControl |
miniController |
Widżet | GCKUIStyleAttributesMiniController |
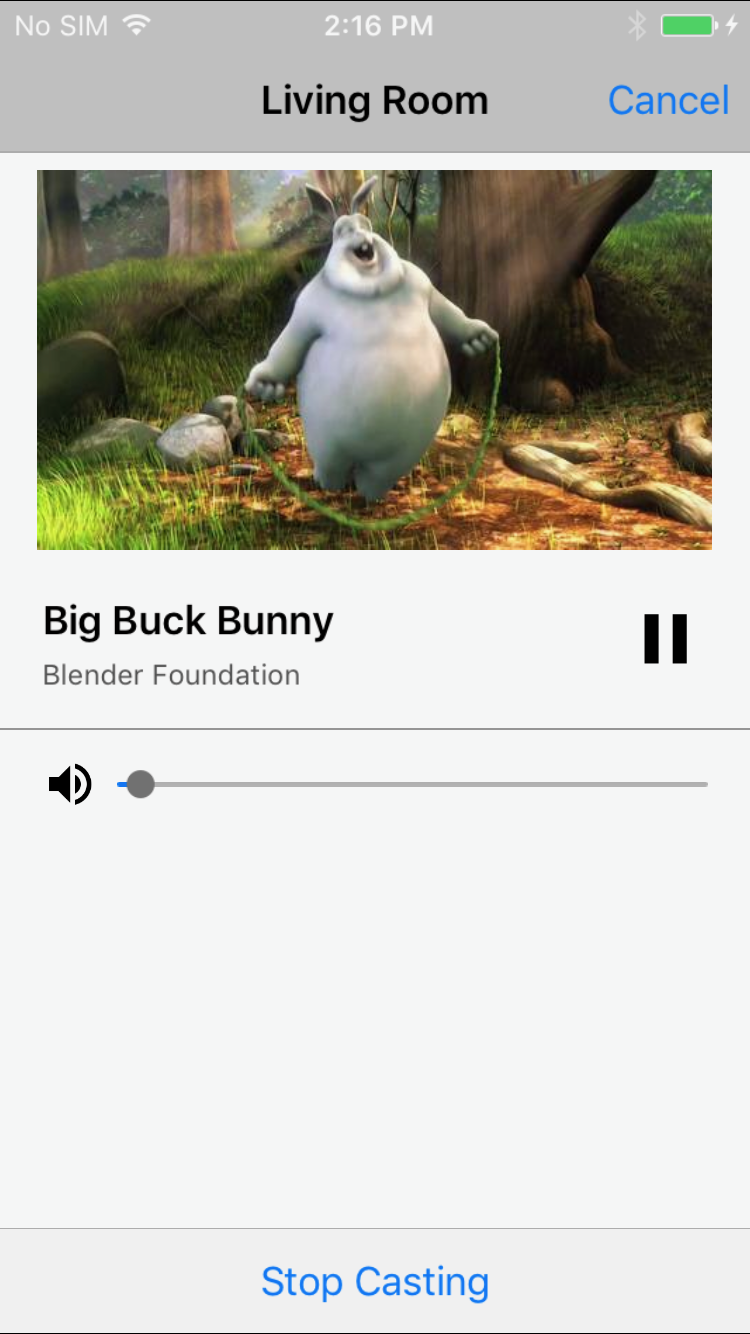
expandedController |
Widżet | GCKUIStyleAttributesExpandedController |
trackSelector |
Widżet | GCKUIStyleAttributesTrackSelector |
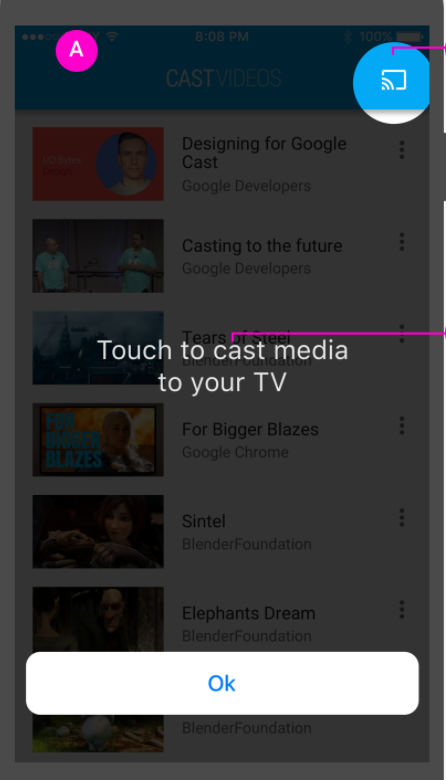
instructions |
Widżet | GCKUIStyleAttributesInstructions |
Hierarchia stylów
GCKUIStyle
singleton jest punktem wejścia interfejsu API dla wszystkich ustawień stylu. Zawiera właściwość
castViews, który jest podstawą hierarchii stylów,
jak pokazano poniżej; Ten diagram przedstawia inne spojrzenie
widoki i grupy widoczne w poprzedniej tabeli.
Styl możesz zastosować do pojedynczego widżetu lub grupy widżetów. Hierarchia stylów składa się z trzech grup widżetów: castViews, deviceControl, i mediaControl. Prostokąt każdej grupy otacza jej widżety. Zastosowanie stylu do grupy powoduje zastosowanie go do wszystkich widżetów w tej grupie.
Na przykład grupa castViews umożliwia zastosowanie stylu do wszystkich widżetów i
grupa deviceControl umożliwia zastosowanie stylu tylko do 3 urządzeń.
elementy sterujące widżetami. Widżet instructions nie należy do żadnej grupy.
| castViews | ||||||||||
| deviceControl | mediaControl | |||||||||
instrukcje  |
urządzenie Wybór  |
Ekran noDeviceAvailable ( ) 
|
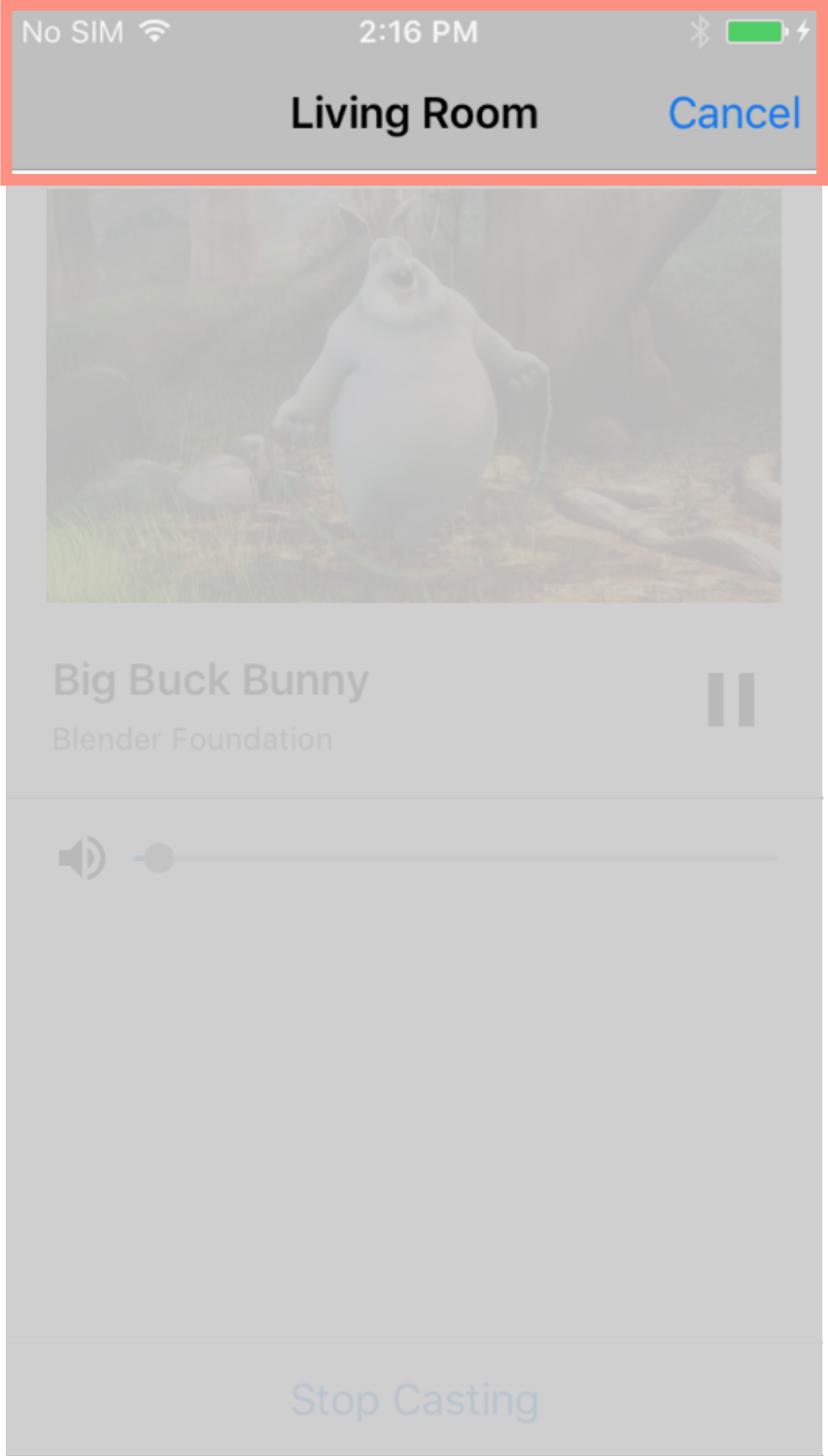
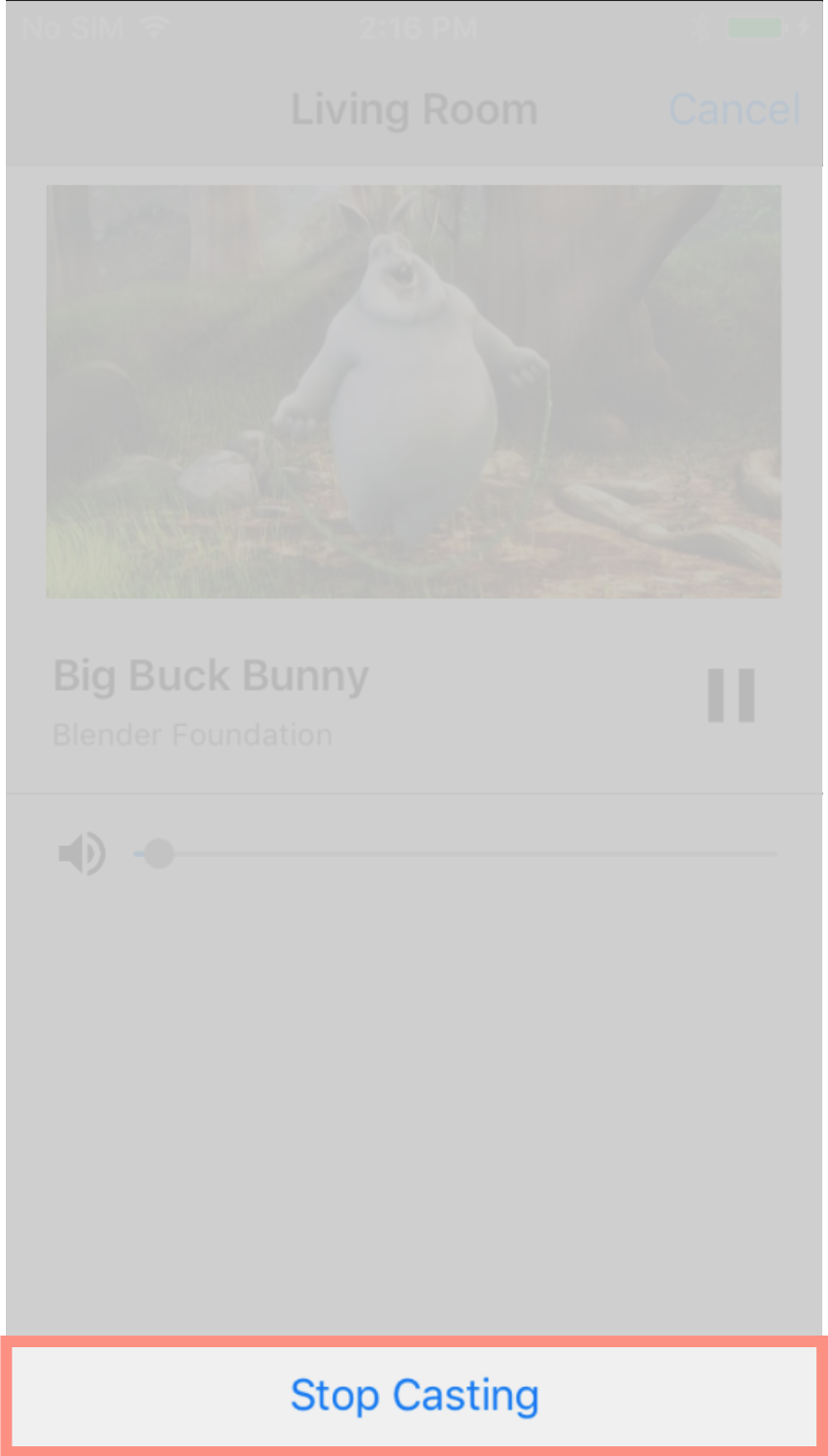
połączenie Kontroler  |
Mini Kontroler  |
rozwinięto Kontroler  |
utwór Selektor  |
||||
nawigacja / pasek narzędzi 
 |
||||||||||
Przypis: nazwy widżetów na tym diagramie wyświetlane w 2 wierszach powinny mieć
napisane w kodzie jako jedno słowo w jednym wierszu, bez spacji. Przykład:
Wartość w polu device Chooser powinna być zapisana jako deviceChooser. Najedź kursorem na obrazy, aby je powiększyć
.
