전송 기능을 맞춤설정할 수 있습니다. 위젯 색상, 버튼, 텍스트, 썸네일 이미지 스타일 지정 표시할 버튼 유형을 선택할 수 있습니다.
위젯 테마 맞춤설정
Cast 프레임워크 위젯은 Apple UIAppearance 프로토콜을 지원하며 UIKit 을 사용하여 앱에서 위젯의 위치, 표시합니다. 이 프로토콜을 사용하여 Cast 프레임워크 위젯의 스타일을 지정합니다. 기존 앱 스타일과 일치해야 합니다.
전송 버튼의 예
<ph type="x-smartling-placeholder">GCKUICastButton.appearance().tintColor = UIColor.gray
[GCKUICastButton appearance].tintColor = [UIColor grayColor];
위젯 직접 맞춤설정
슈퍼클래스의 속성을 사용하여 위젯을 직접 맞춤설정합니다. 예를 들어
일반적으로
GCKUICastButton 드림
색상을
tintColor:
속성
전송 버튼의 예
<ph type="x-smartling-placeholder">castButton.tintColor = UIColor.gray
castButton.tintColor = [UIColor grayColor];
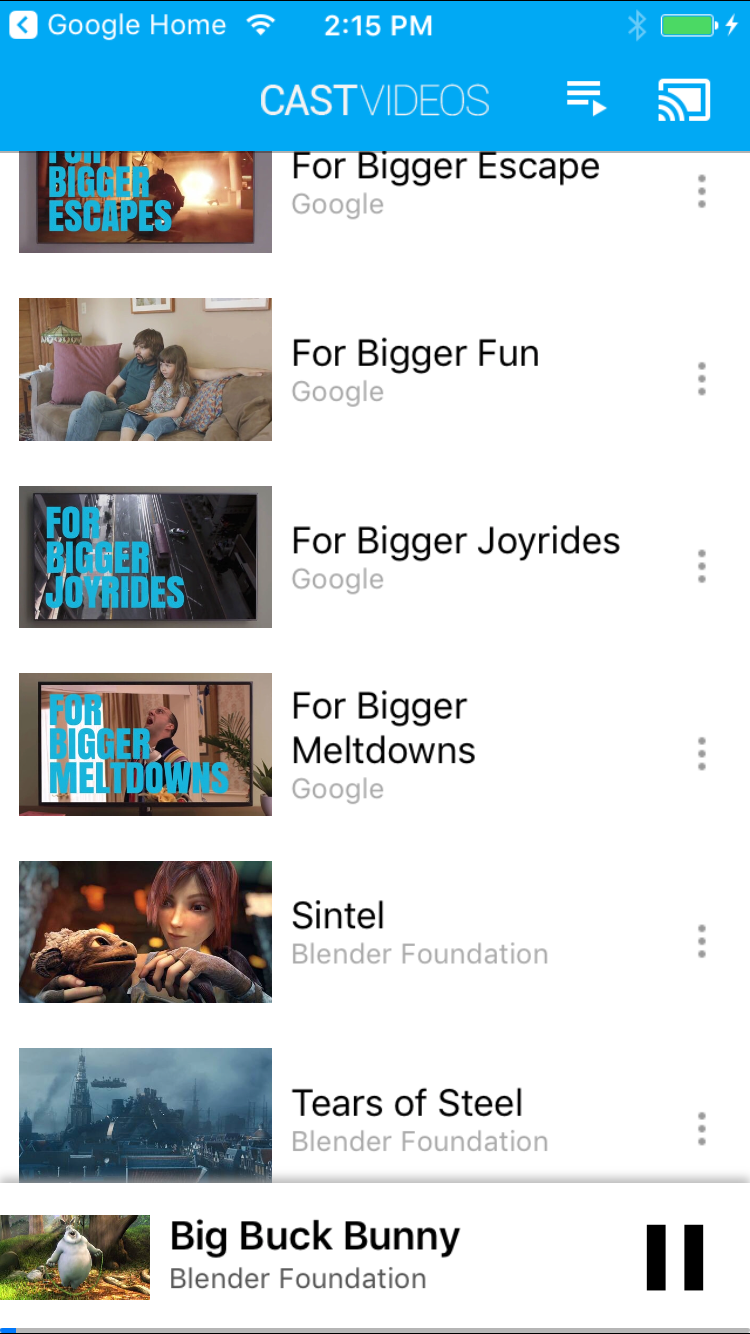
컨트롤러 버튼 선택
확장된 컨트롤러 클래스
(GCKUIExpandedMediaControlsViewController)
미니 컨트롤러 클래스는
(GCKUIMiniMediaControlsViewController)
클라이언트는 버튼 모음이 포함되어 있으며, 클라이언트는 어떤 버튼이
버튼에 표시될지
있습니다. 이는
GCKUIMediaButtonBarProtocol
미니 컨트롤러 바에는 구성 가능한 버튼 슬롯 3개가 있습니다.
SLOT SLOT SLOT
1 2 3
확장된 컨트롤러 바에는 영구적인 재생/일시중지 전환 버튼이 있습니다. 4개의 구성 가능한 슬롯이 있습니다.
SLOT SLOT PLAY/PAUSE SLOT SLOT
1 2 BUTTON 3 4
앱은 다음을 사용하여 확장된 컨트롤러에 대한 참조를 가져올 수 있습니다.
속성 -[defaultExpandedMediaControlsViewController]개
GCKCastContext
kubectl 명령어를 사용해
-[createMiniMediaControlsViewController]입니다.
각 슬롯은 프레임워크 버튼, 맞춤 버튼, 비어 있을 수 있습니다. 프레임워크 컨트롤 버튼 목록은 다음과 같이 정의됩니다.
| 버튼 유형 | 설명 |
|---|---|
GCKUIMediaButtonTypeNone |
이 슬롯에 버튼을 배치하지 마세요. |
GCKUIMediaButtonTypeCustom |
맞춤 버튼 |
GCKUIMediaButtonTypePlayPauseToggle |
재생과 일시중지 간에 전환합니다. |
GCKUIMediaButtonTypeSkipPrevious |
대기열의 이전 항목으로 건너뜁니다. |
GCKUIMediaButtonTypeSkipNext |
대기열의 다음 항목으로 건너뜁니다. |
GCKUIMediaButtonTypeRewind30Seconds |
재생을 30초 되감습니다. |
GCKUIMediaButtonTypeForward30Seconds |
재생을 30초 앞으로 건너뜁니다. |
GCKUIMediaButtonTypeMuteToggle |
원격 웹 수신기 음소거 및 음소거 해제 |
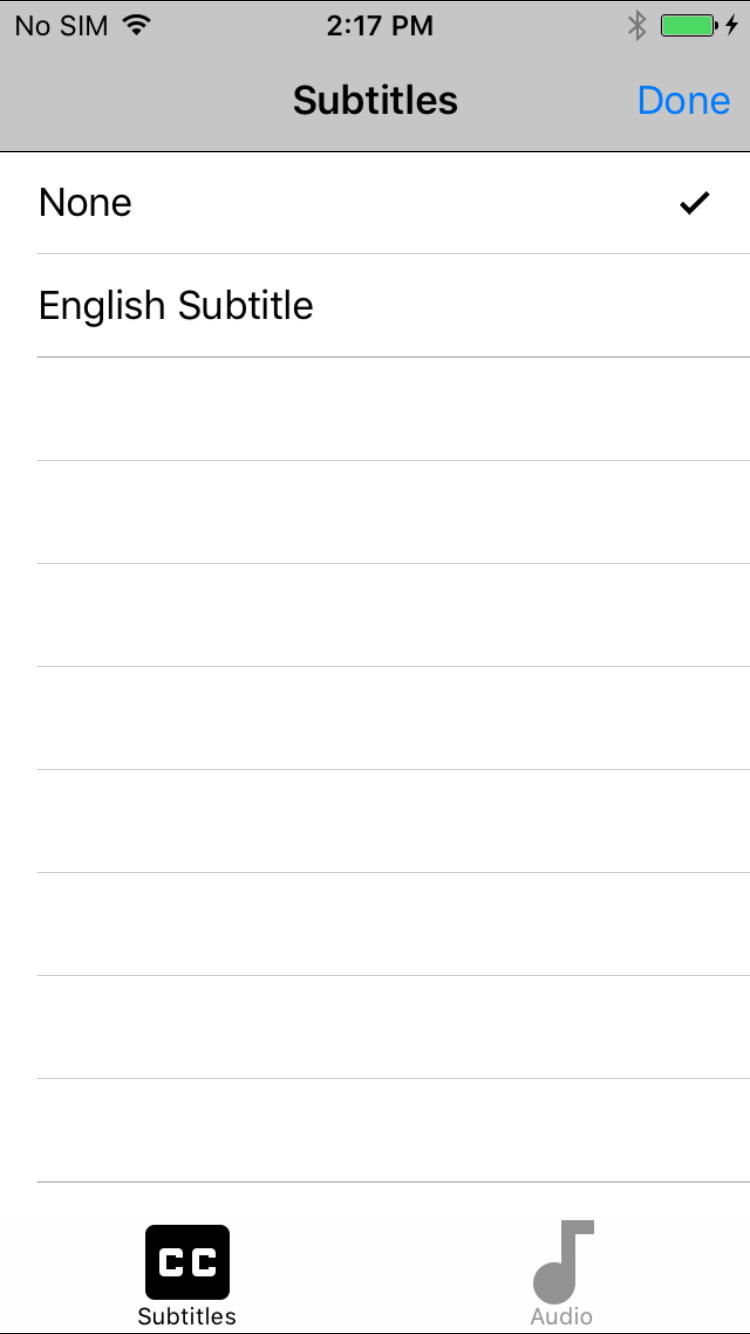
GCKUIMediaButtonTypeClosedCaptions |
대화상자를 열어 텍스트 및 오디오 트랙을 선택합니다. |
각 버튼의 기능에 대한 자세한 설명은 다음에서 확인할 수 있습니다.
GCKUIMediaButtonBarProtocol.h 드림
다음과 같이
GCKUIMediaButtonBarProtocol:
프레임워크 버튼을 바에 추가하려면
-[setButtonType:atIndex:]맞춤 버튼을 바에 추가하려면 앱에서
buttonType이(가) 다음으로 설정됨:-[setButtonType:atIndex:]GCKUIMediaButtonTypeCustom다음-[setCustomButton:atIndex:]호출 동일한 색인이 있는UIButton를 전달합니다.
iOS 앱에 맞춤 스타일 적용
Cast iOS SDK를 사용하면 iOS 발신기에서 기본 위젯의 UI 요소로, 앱의 나머지 부분과 일치하는 디자인과 분위기가 표시됩니다.
다음 섹션에서는 맞춤 스타일을 전송 위젯 또는 위젯 그룹입니다.
위젯의 UI 요소에 스타일 적용
이 절차에서는 빨간색으로 변경합니다.
보기 및 스타일 표를 확인하세요. 원하는 위젯 그룹의 뷰 이름 또는 스타일을 지정할 수 있습니다. 그룹 이름은 ▼ 표시로 표시됩니다.
예:
miniController위젯 뷰변경하려는 속성의 이름을 찾습니다. 에 나열된 해당 스타일 클래스의 속성 목록 이 표의 내용을 참조하세요.
예:
bodyTextColor는GCKUIStyleAttributesMiniController클래스에 대해 자세히 알아보세요.코드를 작성합니다.
예:
// Get the shared instance of GCKUIStyle let castStyle = GCKUIStyle.sharedInstance() // Set the property of the desired cast widget. castStyle.castViews.mediaControl.miniController.bodyTextColor = UIColor.red // Refresh all currently visible views with the assigned styles. castStyle.apply()
// Get the shared instance of GCKUIStyle. GCKUIStyle *castStyle = [GCKUIStyle sharedInstance]; // Set the property of the desired cast widget. castStyle.castViews.mediaControl.miniController.bodyTextColor = [UIColor redColor]; // Refresh all currently visible views with the assigned styles. [castStyle applyStyle];
위젯의 UI 요소에 스타일을 적용할 때 이 패턴을 사용합니다.
뷰 및 스타일 표
이 표에는 위젯 뷰 7개와 그룹 3개 (▼로 표시됨)가 표시됩니다. 몇 가지 옵션이 있습니다.
| 뷰 이름 | 유형 | 스타일 클래스 |
|---|---|---|
▼ castViews |
그룹 | GCKUIStyleAttributesCastViews |
▼ deviceControl |
그룹 | GCKUIStyleAttributesDeviceControl |
deviceChooser |
위젯 | GCKUIStyleAttributesDeviceChooser |
noDevicesAvailableController |
위젯 | GCKUIStyleAttributesNoDevicesAvailableController |
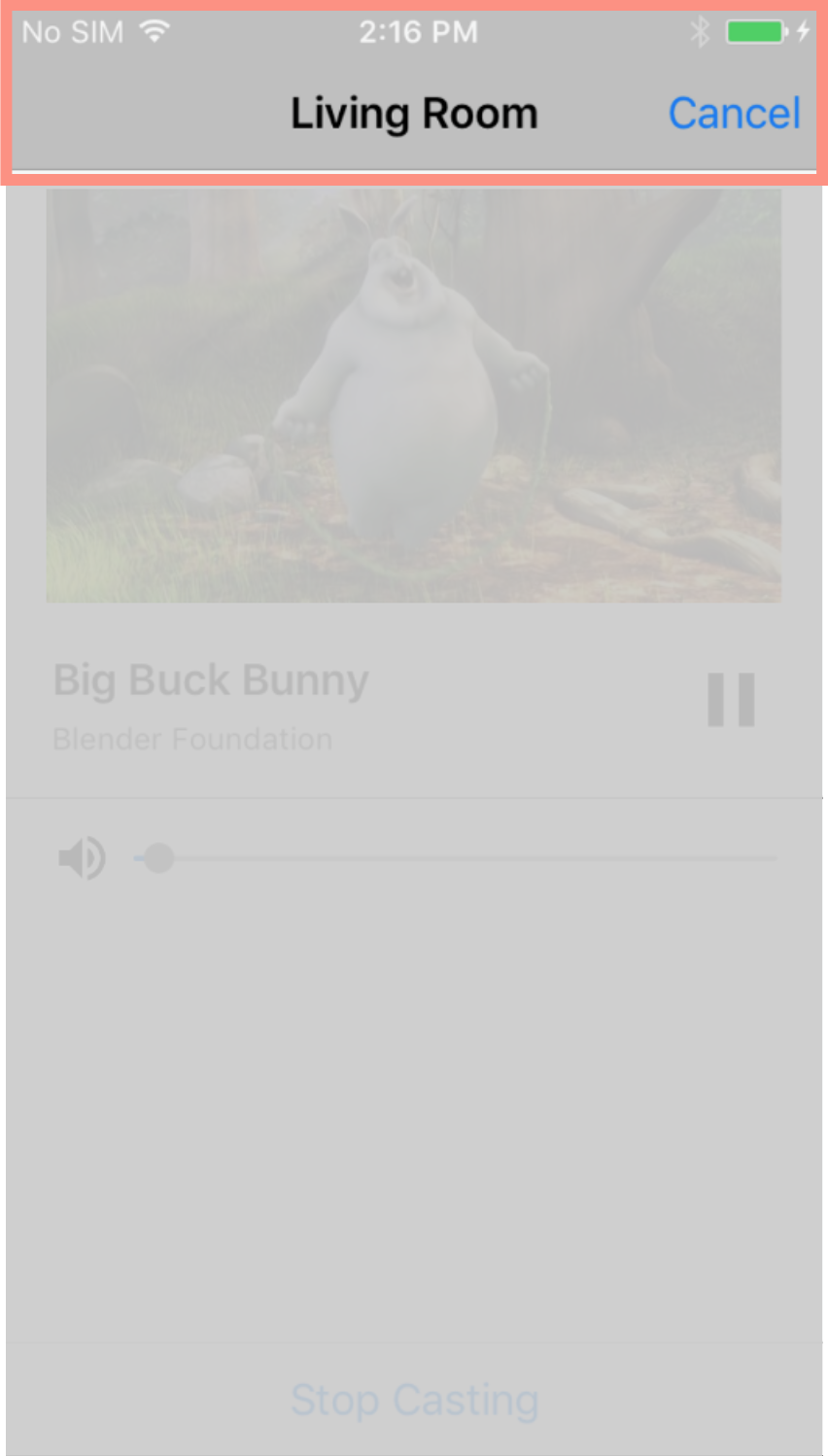
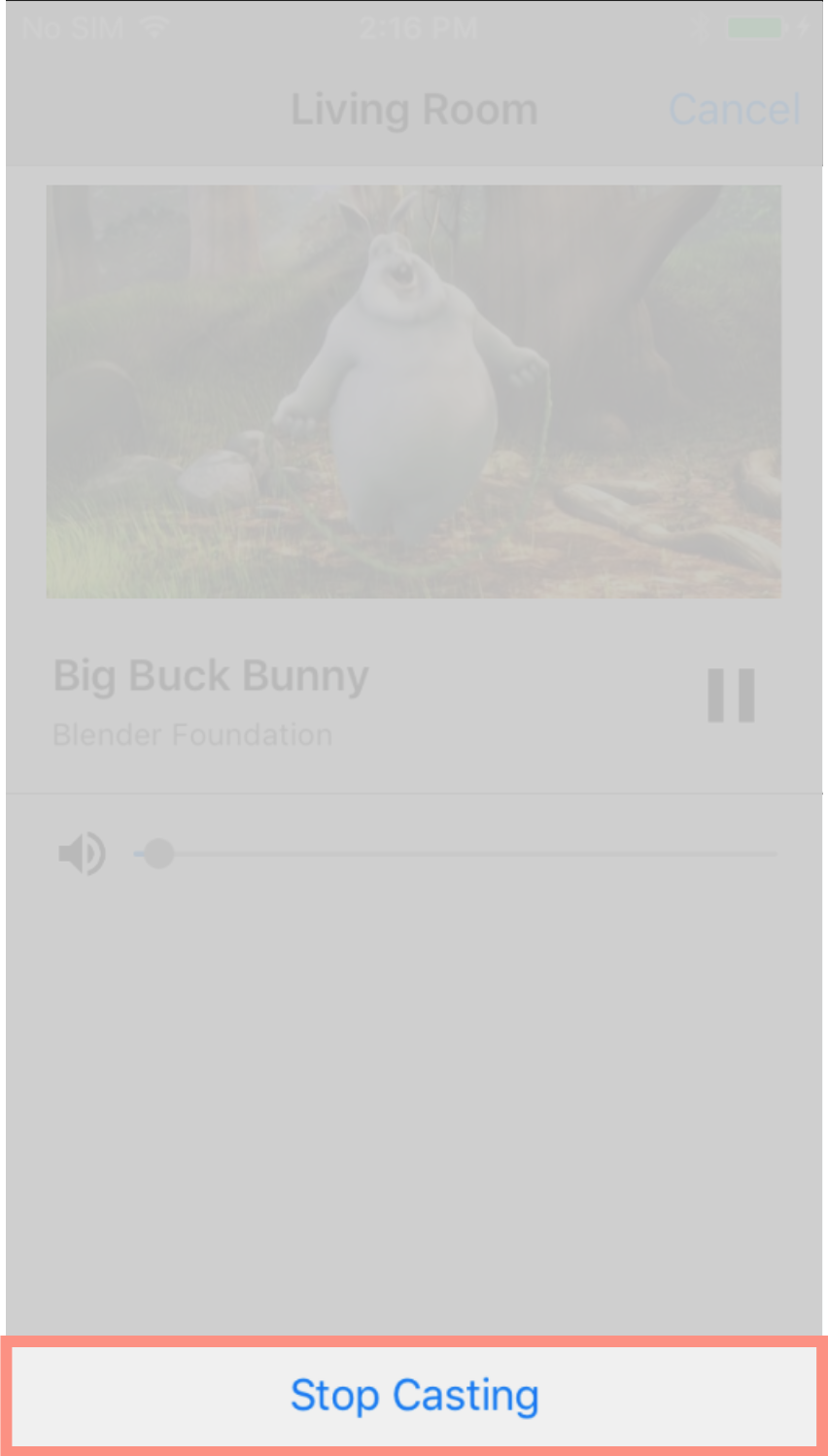
▼ connectionController |
그룹 | GCKUIStyleAttributesConnectionController |
navigation |
위젯 | GCKUIStyleAttributesConnectionNavigation |
toolbar |
위젯 | GCKUIStyleAttributesConnectionToolbar |
▼ mediaControl |
그룹 | GCKUIStyleAttributesMediaControl |
miniController |
위젯 | GCKUIStyleAttributesMiniController |
expandedController |
위젯 | GCKUIStyleAttributesExpandedController |
trackSelector |
위젯 | GCKUIStyleAttributesTrackSelector |
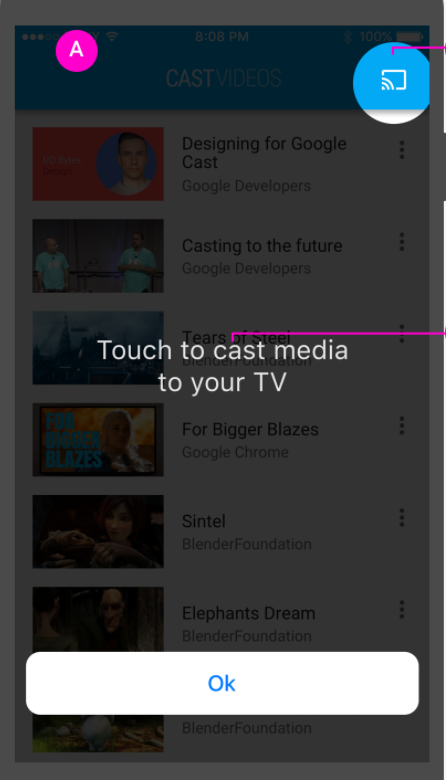
instructions |
위젯 | GCKUIStyleAttributesInstructions |
스타일 계층 구조
GCKUIStyle
싱글톤은 모든 스타일 설정에 대한 API 진입점입니다. 속성이 있습니다.
스타일 계층 구조의 루트인 castViews
로 이동합니다. 이 다이어그램은 동일한 그림을
이전 표에 표시된 뷰 및 그룹과 비교하세요.
개별 위젯 또는 위젯 그룹에 스타일을 적용할 수 있습니다. 스타일 계층 구조에는 세 가지 위젯 그룹(castViews, deviceControl, mediaControl을 예로 들 수 있습니다. 각 그룹의 직사각형은 위젯을 둘러싸고 있습니다. 스타일을 그룹에 적용하면 해당 그룹의 모든 위젯에 적용됩니다.
예를 들어 castViews 그룹을 사용하면 모든 위젯에 스타일을 적용하고
deviceControl 그룹을 사용하면 세 개의 기기에만 스타일을 적용할 수 있습니다.
제어할 수 있습니다. instructions 위젯이 속한 그룹이 없습니다.
| castViews | ||||||||||
| deviceControl | mediaControl | |||||||||
안내  |
기기 선택기  |
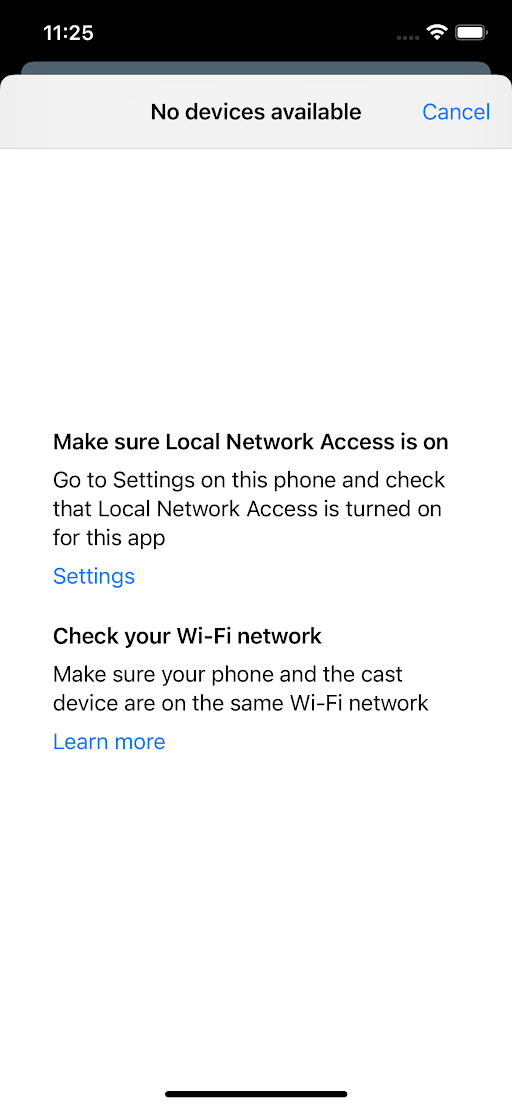
noDevicesAvailable 화면 
|
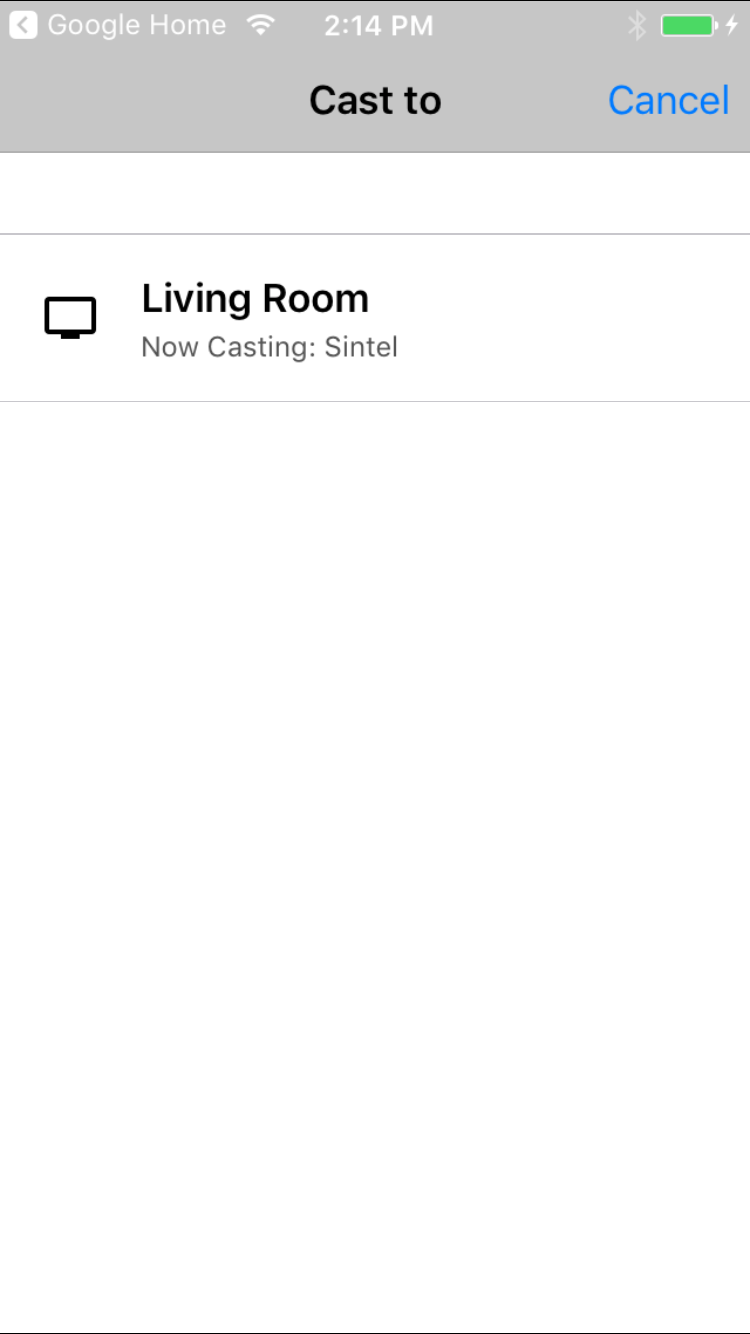
연결 컨트롤러  |
미니 컨트롤러  |
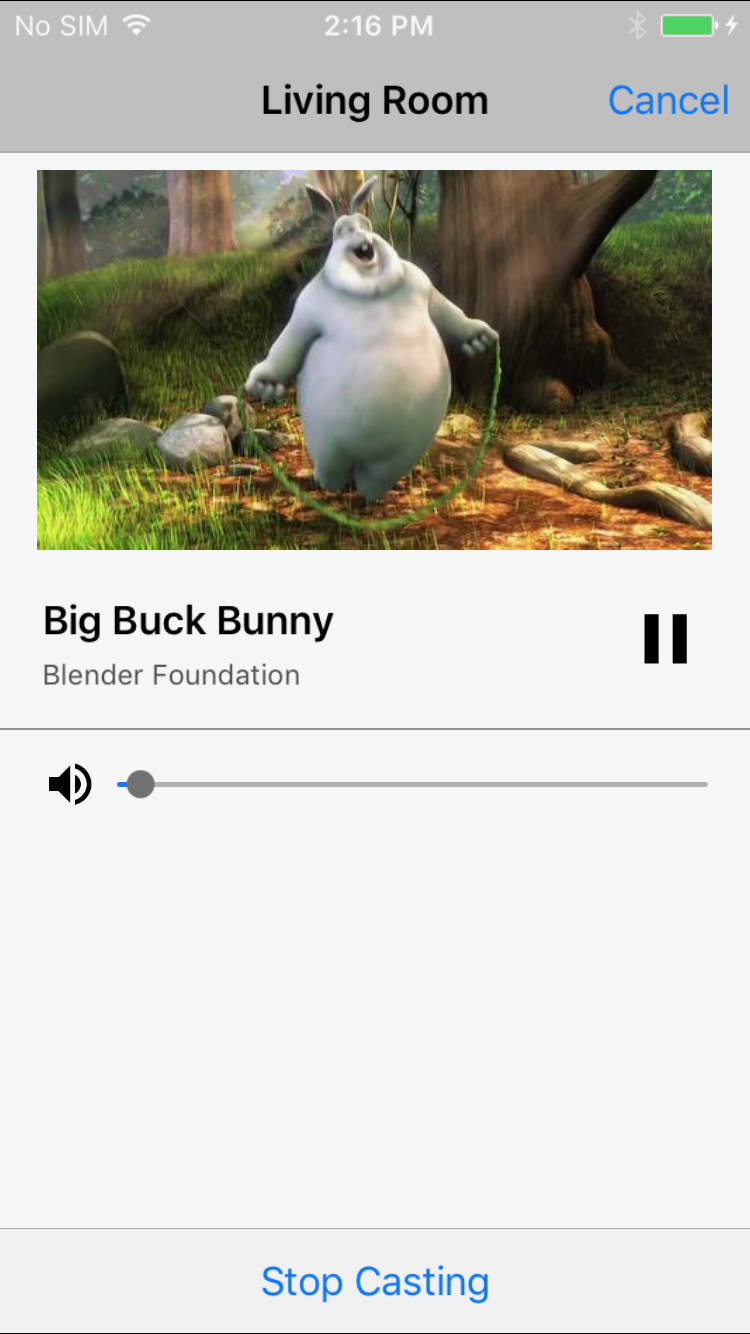
펼쳐짐 컨트롤러  |
트랙 선택기  |
||||
탐색 / 툴바  <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder"> </ph> </ph> |
||||||||||
각주: 이 다이어그램에서 두 줄에 표시된 위젯 이름은
공백 없이 한 줄에 한 단어로 작성합니다. 예를 들어
device Chooser는 deviceChooser로 작성해야 합니다. 확대하려면 이미지 위에 마우스를 올리세요.
있습니다.