Вы можете настроить виджеты Cast, задав цвета, стили кнопок, текста и миниатюр, а также выбрав типы отображаемых кнопок.
Настроить тему виджета
Виджеты платформы Cast поддерживают протокол Apple UIAppearance в UIKit, позволяющий изменять внешний вид виджетов в вашем приложении, например положение или границу кнопки. Используйте этот протокол для стилизации виджетов платформы Cast в соответствии со стилем существующих приложений.
Пример кнопки трансляции
GCKUICastButton.appearance().tintColor = UIColor.gray
[GCKUICastButton appearance].tintColor = [UIColor grayColor];
Настройте виджет напрямую
Настройте виджет напрямую, используя свойства его суперкласса. Например, цвет GCKUICastButton обычно можно настроить с помощью tintColor:
Пример кнопки трансляции
castButton.tintColor = UIColor.gray
castButton.tintColor = [UIColor grayColor];
Выберите кнопки контроллера
И расширенный класс контроллера ( GCKUIExpandedMediaControlsViewController ), и класс мини-контроллера ( GCKUIMiniMediaControlsViewController ) содержат панель кнопок, и клиенты могут настраивать, какие кнопки будут представлены на этих панелях. Это достигается за счет того, что оба класса соответствуют GCKUIMediaButtonBarProtocol .
Мини-панель контроллера имеет 3 настраиваемых слота для кнопок:
SLOT SLOT SLOT
1 2 3
Расширенная панель контроллера имеет постоянную кнопку переключения воспроизведения/паузы в середине панели, а также 4 настраиваемых слота:
SLOT SLOT PLAY/PAUSE SLOT SLOT
1 2 BUTTON 3 4
Ваше приложение может получить ссылку на расширенный контроллер с помощью свойства -[defaultExpandedMediaControlsViewController] GCKCastContext и может создать мини-контроллер с помощью -[createMiniMediaControlsViewController] .
Каждый слот может содержать кнопку рамки, пользовательскую кнопку или быть пустым. Список кнопок управления платформой определяется как:
| Тип кнопки | Описание |
|---|---|
GCKUIMediaButtonTypeNone | Не размещайте кнопку в этом слоте |
GCKUIMediaButtonTypeCustom | Пользовательская кнопка |
GCKUIMediaButtonTypePlayPauseToggle | Переключение между воспроизведением и паузой |
GCKUIMediaButtonTypeSkipPrevious | Переход к предыдущему элементу в очереди |
GCKUIMediaButtonTypeSkipNext | Переход к следующему элементу в очереди |
GCKUIMediaButtonTypeRewind30Seconds | Перематывает воспроизведение на 30 секунд. |
GCKUIMediaButtonTypeForward30Seconds | Пропускает воспроизведение вперед на 30 секунд. |
GCKUIMediaButtonTypeMuteToggle | Отключает и включает звук удаленного веб-приемника |
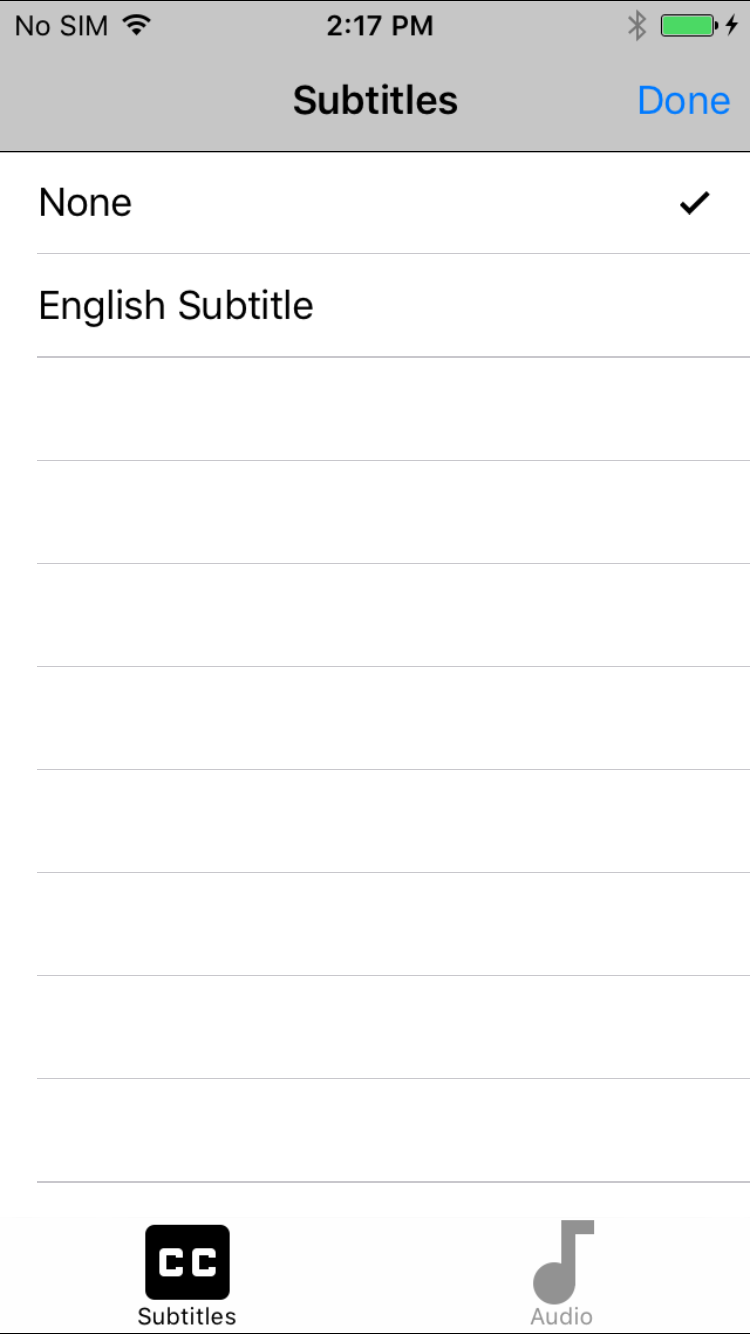
GCKUIMediaButtonTypeClosedCaptions | Открывает диалог для выбора текстовых и звуковых дорожек. |
Подробное описание того, что делает каждая кнопка, можно найти в GCKUIMediaButtonBarProtocol.h
Добавьте кнопку следующим образом, используя методы GCKUIMediaButtonBarProtocol :
Чтобы добавить кнопку платформы на панель, требуется только вызов
-[setButtonType:atIndex:].Чтобы добавить пользовательскую кнопку на панель, ваше приложение должно вызвать
-[setButtonType:atIndex:]сbuttonTypeустановленным вGCKUIMediaButtonTypeCustom, а затем вызвать-[setCustomButton:atIndex:]с передачейUIButtonс тем же индексом.
Примените пользовательские стили к вашему приложению iOS
Cast iOS SDK позволяет вам настраивать шрифт, цвет и изображения элементов пользовательского интерфейса виджетов по умолчанию в отправителе iOS, придавая представлениям внешний вид, соответствующий остальной части вашего приложения.
В следующем разделе показано, как применить собственные стили к любому виджету Cast или группе виджетов.
Применение стиля к элементу пользовательского интерфейса виджета
В этой процедуре используется пример установки красного цвета основного текста мини-контроллера вашего приложения.
Просмотрите таблицу представлений и стилей , чтобы найти имя представления виджета или группы виджетов, которые вы хотите стилизовать. Названия групп отмечены ▼.
Пример: вид виджета
miniControllerНайдите имена атрибутов, которые вы хотите изменить, в списке свойств соответствующего класса стиля, указанного в этой таблице.
Пример:
bodyTextColor— это свойство классаGCKUIStyleAttributesMiniController.Напишите код.
Пример:
// Get the shared instance of GCKUIStyle let castStyle = GCKUIStyle.sharedInstance() // Set the property of the desired cast widget. castStyle.castViews.mediaControl.miniController.bodyTextColor = UIColor.red // Refresh all currently visible views with the assigned styles. castStyle.apply()
// Get the shared instance of GCKUIStyle. GCKUIStyle *castStyle = [GCKUIStyle sharedInstance]; // Set the property of the desired cast widget. castStyle.castViews.mediaControl.miniController.bodyTextColor = [UIColor redColor]; // Refresh all currently visible views with the assigned styles. [castStyle applyStyle];
Используйте этот шаблон для применения любого стиля к любому элементу пользовательского интерфейса любого виджета.
Таблица видов и стилей
В этой таблице показаны семь представлений виджетов и три группы (отмечены ▼), к которым вы можете применять стили.
| Посмотреть имя | Тип | Класс стиля |
|---|---|---|
▼ castViews | Группа | GCKUIStyleAttributesCastViews |
▼ deviceControl | Группа | GCKUIStyleAttributesDeviceControl |
deviceChooser | Виджет | GCKUIStyleAttributesDeviceChooser |
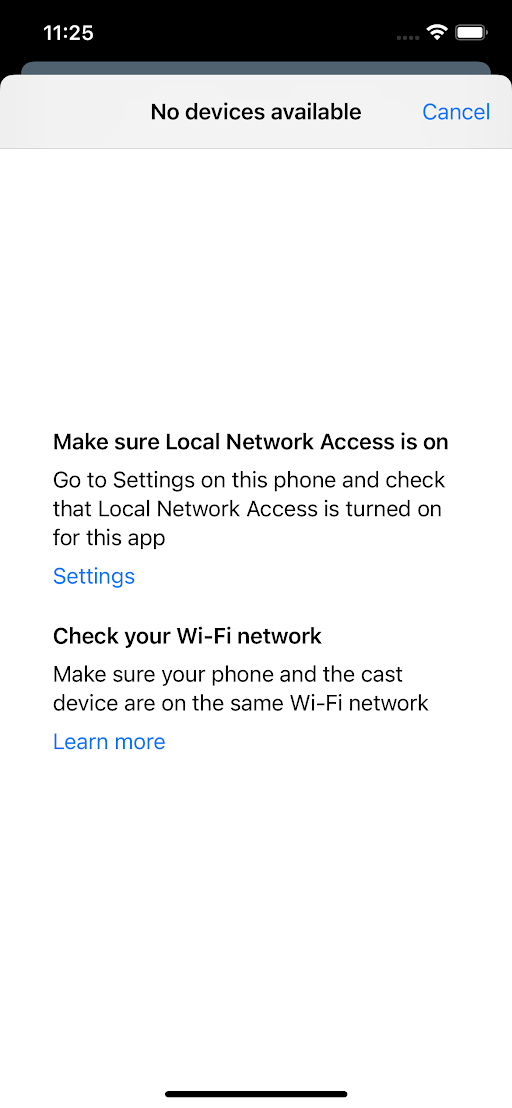
noDevicesAvailableController | Виджет | GCKUIStyleAttributesNoDevicesAvailableController |
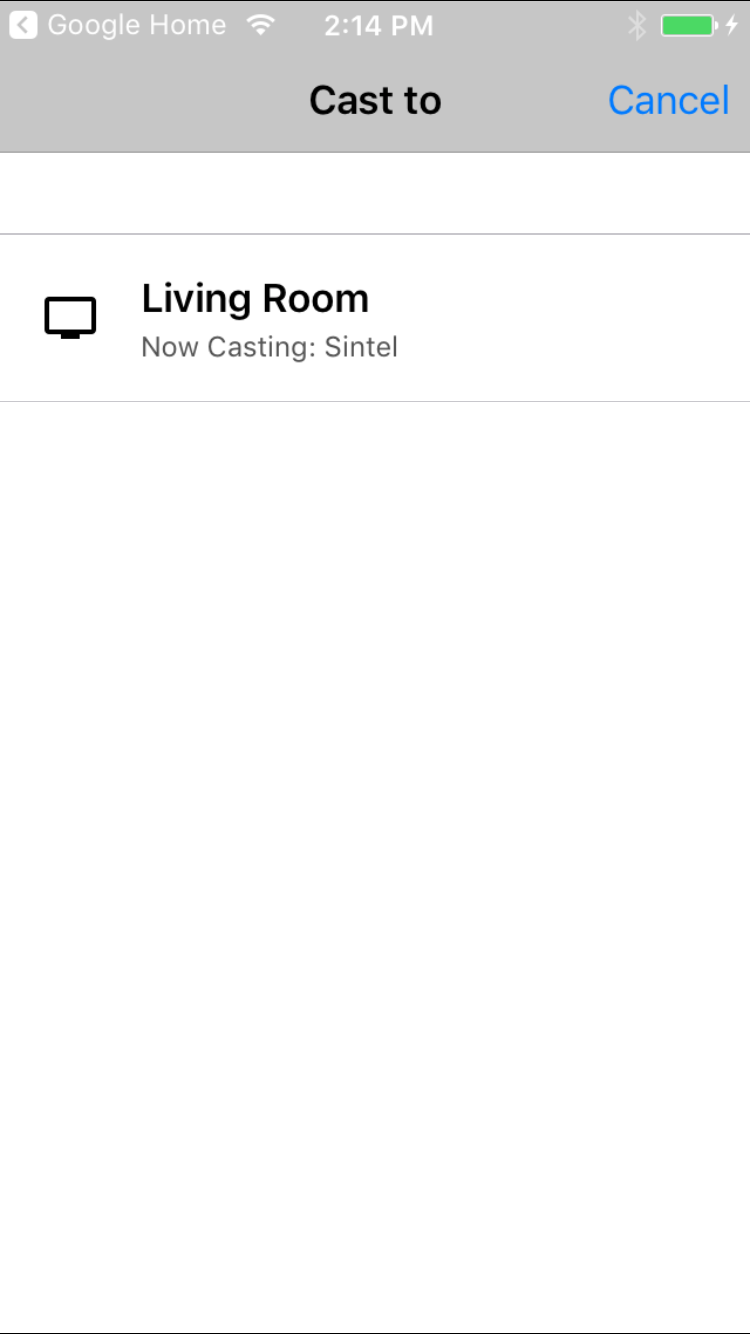
▼ connectionController | Группа | GCKUIStyleAttributesConnectionController |
navigation | Виджет | GCKUIStyleAttributesConnectionNavigation |
toolbar | Виджет | Панель инструментов GCKUIStyleAttributesConnection |
▼ mediaControl | Группа | GCKUIStyleAttributesMediaControl |
miniController | Виджет | GCKUIStyleAttributesMiniController |
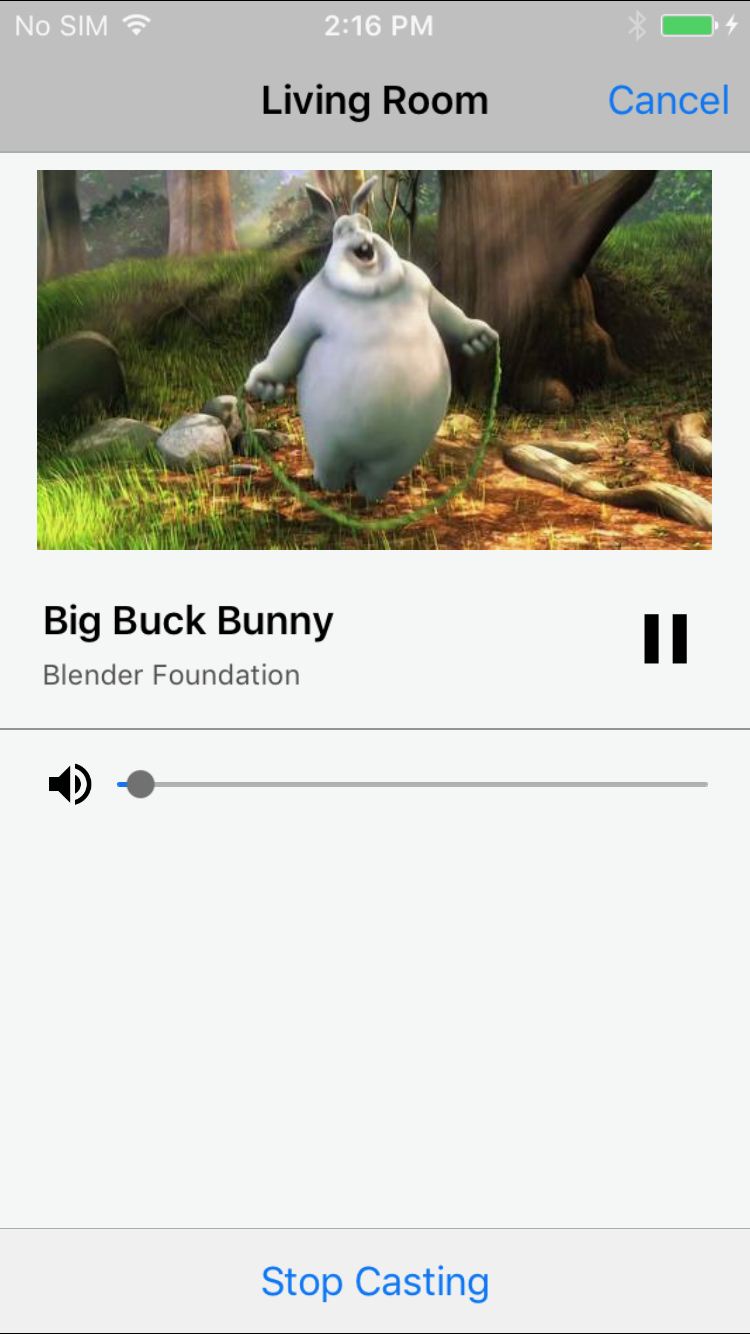
expandedController | Виджет | GCKUIStyleAttributesExpandedController |
trackSelector | Виджет | GCKUIStyleAttributesTrackSelector |
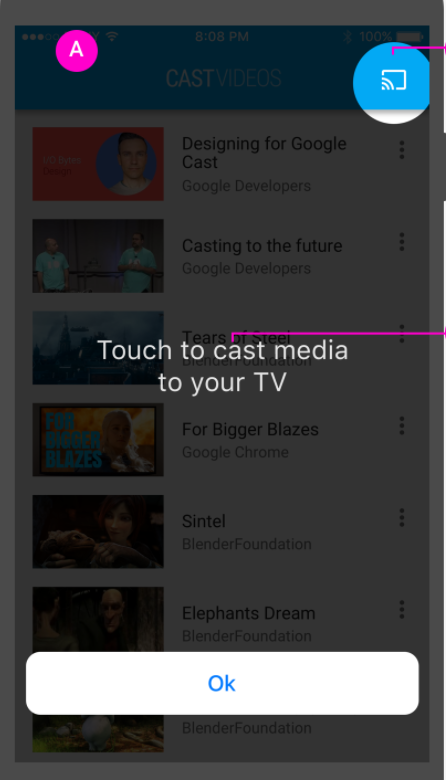
instructions | Виджет | Инструкции GCKUIStyleAttributesInstructions |
Иерархия стилей
Синглтон GCKUIStyle — это точка входа API для всех настроек стиля. У него есть свойство castViews , которое является корнем иерархии стилей , как показано ниже; Эта диаграмма представляет собой другой взгляд на те же представления и группы, которые показаны в предыдущей таблице .
Вы можете применить стиль к отдельному виджету или к группе виджетов. Иерархия стилей состоит из трех групп виджетов: castViews, deviceControl и mediaControl. Прямоугольник каждой группы заключает в себе виджеты. Применение стиля к группе применяет его ко всем виджетам в этой группе.
Например, группа castViews позволяет применять стиль ко всем виджетам, а группа deviceControl позволяет применять стиль только к трем виджетам управления устройствами. Виджет instructions не принадлежит ни к одной группе.
| castViews | ||||||||||
| устройствоконтроля | МедиаКонтроль | |||||||||
инструкции  | устройство Выбор  | Экран noDevicesAvailable  | связь Контроллер  | мини Контроллер  | расширенный Контроллер  | отслеживать Селектор  | ||||
навигация/панель инструментов   | ||||||||||
Сноска: Имена виджетов на этой схеме, показанные в двух строках, должны быть записаны в коде как одно слово, в одну строку, без пробелов. Например, device Chooser должно быть записано deviceChooser . Наведите курсор на изображения, чтобы увеличить их.
