Anda dapat menyesuaikan Transmisi widget dengan mengatur warna, menata gaya tombol, teks, dan {i>thumbnail<i} tampilan, dan dengan memilih jenis tombol yang akan ditampilkan.
Menyesuaikan tema widget
Widget framework Cast mendukung Apple UIAppearance Protocol di UIKit untuk mengubah tampilan widget di seluruh aplikasi, seperti posisi atau batas tepi tombol. Gunakan protokol ini untuk menata gaya widget framework Cast untuk cocok dengan gaya aplikasi yang sudah ada.
Contoh tombol Cast
GCKUICastButton.appearance().tintColor = UIColor.gray
[GCKUICastButton appearance].tintColor = [UIColor grayColor];
Menyesuaikan widget secara langsung
Menyesuaikan widget secara langsung menggunakan properti superclass-nya. Misalnya,
adalah hal yang umum
untuk menyesuaikan
GCKUICastButton
warna menggunakan
tintColor:
saat ini.
Contoh tombol Cast
castButton.tintColor = UIColor.gray
castButton.tintColor = [UIColor grayColor];
Pilih tombol pengontrol
Kedua class pengontrol yang diperluas
(GCKUIExpandedMediaControlsViewController)
dan class pengontrol mini
(GCKUIMiniMediaControlsViewController)
berisi bilah tombol, dan klien dapat
mengkonfigurasi tombol mana yang disajikan
pada bar tersebut. Hal ini dicapai oleh kedua class yang sesuai dengan
GCKUIMediaButtonBarProtocol
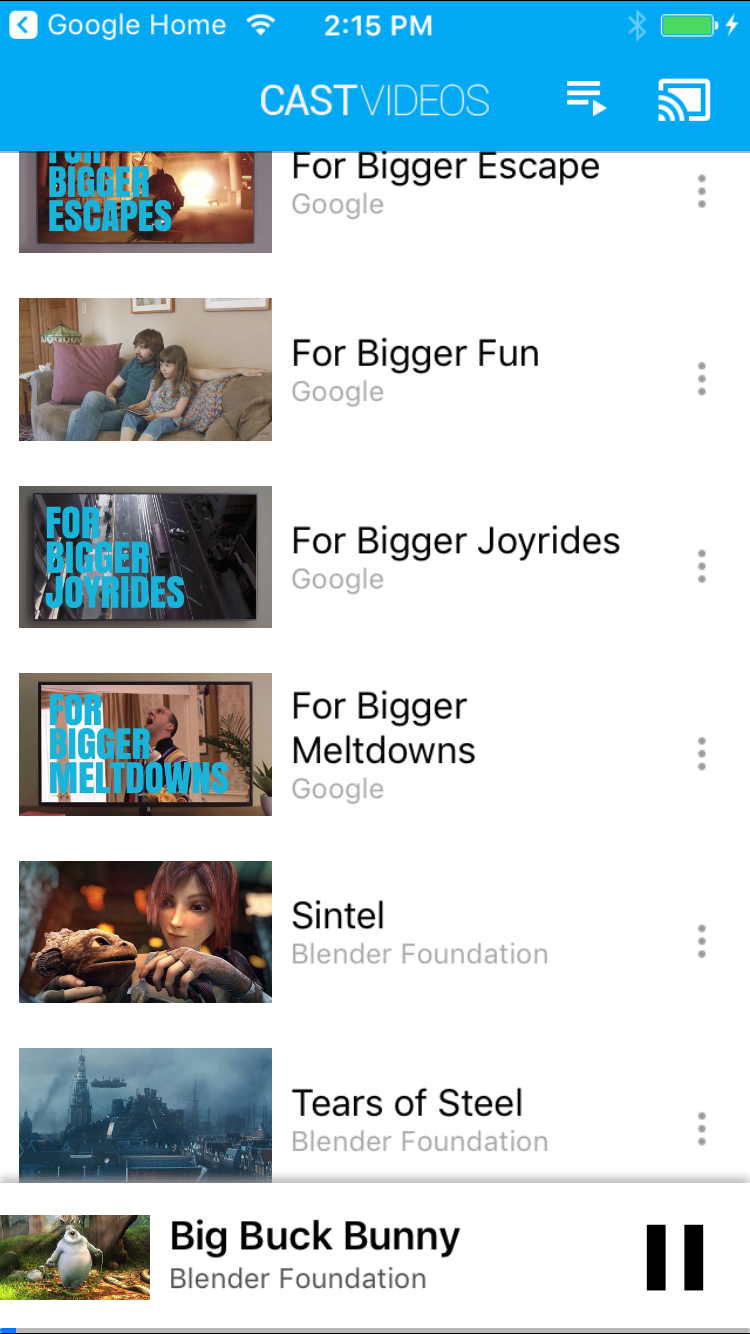
Panel pengontrol mini memiliki 3 slot yang dapat dikonfigurasi untuk tombol:
SLOT SLOT SLOT
1 2 3
Panel pengontrol yang diperluas memiliki tombol putar/jeda permanen di tengah bilah plus 4 slot yang dapat dikonfigurasi:
SLOT SLOT PLAY/PAUSE SLOT SLOT
1 2 BUTTON 3 4
Aplikasi Anda bisa mendapatkan referensi ke pengontrol yang diperluas dengan
-[defaultExpandedMediaControlsViewController] properti dari
GCKCastContext
dan dapat membuat pengontrol mini menggunakan
-[createMiniMediaControlsViewController].
Setiap slot dapat berisi tombol kerangka kerja, tombol khusus, atau kosong. Daftar tombol kontrol framework ditentukan sebagai:
| Jenis Tombol | Deskripsi |
|---|---|
GCKUIMediaButtonTypeNone |
Jangan tempatkan tombol di slot ini |
GCKUIMediaButtonTypeCustom |
Tombol khusus |
GCKUIMediaButtonTypePlayPauseToggle |
Beralih antara pemutaran dan jeda |
GCKUIMediaButtonTypeSkipPrevious |
Melewati ke item sebelumnya dalam antrean |
GCKUIMediaButtonTypeSkipNext |
Melewati ke item berikutnya dalam antrean |
GCKUIMediaButtonTypeRewind30Seconds |
Memundurkan pemutaran selama 30 detik |
GCKUIMediaButtonTypeForward30Seconds |
Majukan pemutaran selama 30 detik |
GCKUIMediaButtonTypeMuteToggle |
Membisukan dan membunyikan Penerima Web jarak jauh |
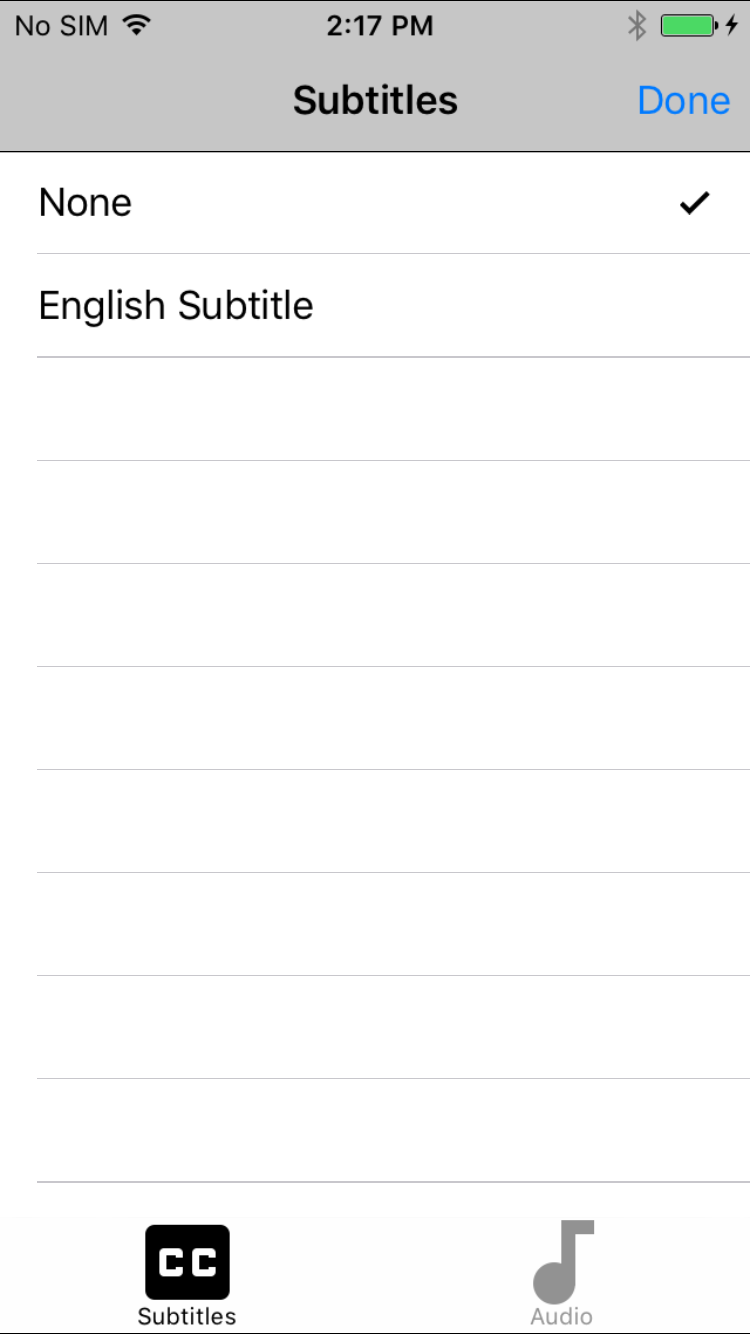
GCKUIMediaButtonTypeClosedCaptions |
Membuka dialog untuk memilih trek teks dan audio |
Deskripsi terperinci tentang fungsi setiap tombol dapat ditemukan di
GCKUIMediaButtonBarProtocol.h
Tambahkan tombol sebagai berikut menggunakan metode pada
GCKUIMediaButtonBarProtocol:
Untuk menambahkan tombol kerangka kerja ke bilah, hanya diperlukan panggilan ke
-[setButtonType:atIndex:].Untuk menambahkan tombol khusus ke bilah, aplikasi Anda harus memanggil
-[setButtonType:atIndex:]denganbuttonTypeditetapkan keGCKUIMediaButtonTypeCustom, lalu panggil-[setCustomButton:atIndex:]meneruskanUIButtondengan indeks yang sama.
Menerapkan gaya kustom ke aplikasi iOS Anda
SDK iOS Cast memungkinkan Anda menata gaya font, warna, dan gambar Elemen UI dari widget default di pengirim iOS Anda, yang memberikan melihat tampilan dan nuansa yang cocok dengan aplikasi Anda lainnya.
Bagian berikut menunjukkan cara menerapkan gaya kustom pada dari widget Cast atau grup widget.
Menerapkan gaya ke elemen UI widget
Prosedur ini menggunakan contoh pengaturan warna teks isi pengontrol mini aplikasi menjadi merah.
Lihat di tabel tampilan dan gaya untuk menemukan nama tampilan widget atau grup widget yang Anda inginkan menjadi gaya. Nama grup ditandai dengan ▼.
Contoh: Tampilan widget
miniControllerTemukan nama atribut yang ingin Anda ubah daftar properti di kelas gaya yang sesuai yang tercantum di pada tabel ini.
Contoh:
bodyTextColoradalah propertiGCKUIStyleAttributesMiniController.Tulis kodenya.
Contoh:
// Get the shared instance of GCKUIStyle let castStyle = GCKUIStyle.sharedInstance() // Set the property of the desired cast widget. castStyle.castViews.mediaControl.miniController.bodyTextColor = UIColor.red // Refresh all currently visible views with the assigned styles. castStyle.apply()
// Get the shared instance of GCKUIStyle. GCKUIStyle *castStyle = [GCKUIStyle sharedInstance]; // Set the property of the desired cast widget. castStyle.castViews.mediaControl.miniController.bodyTextColor = [UIColor redColor]; // Refresh all currently visible views with the assigned styles. [castStyle applyStyle];
Gunakan pola ini untuk menerapkan gaya apa pun ke elemen UI dari widget apa pun.
Tabel tampilan dan gaya
Tabel ini menampilkan tujuh tampilan widget dan tiga grup (ditandai dengan ▼) tempat Anda bisa menerapkan gaya.
| Nama tampilan | Jenis | Class gaya |
|---|---|---|
▼ castViews |
Grup | GCKUIStyleAttributesCastViews |
▼ deviceControl |
Grup | GCKUIStyleAttributesDeviceControl |
deviceChooser |
Widget | GCKUIStyleAttributesDeviceChooser |
noDevicesAvailableController |
Widget | GCKUIStyleAttributesNoDevicesAvailableController |
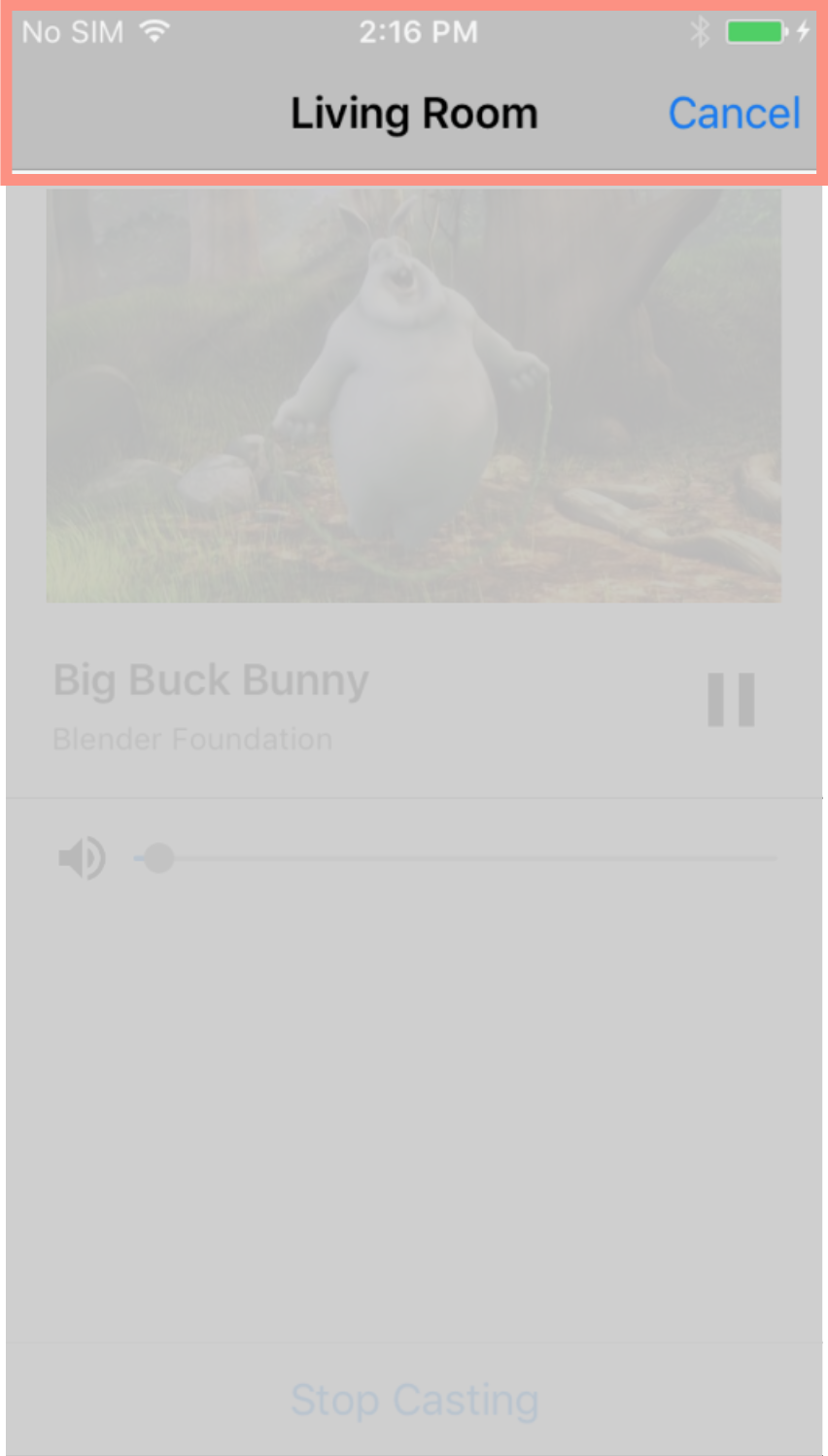
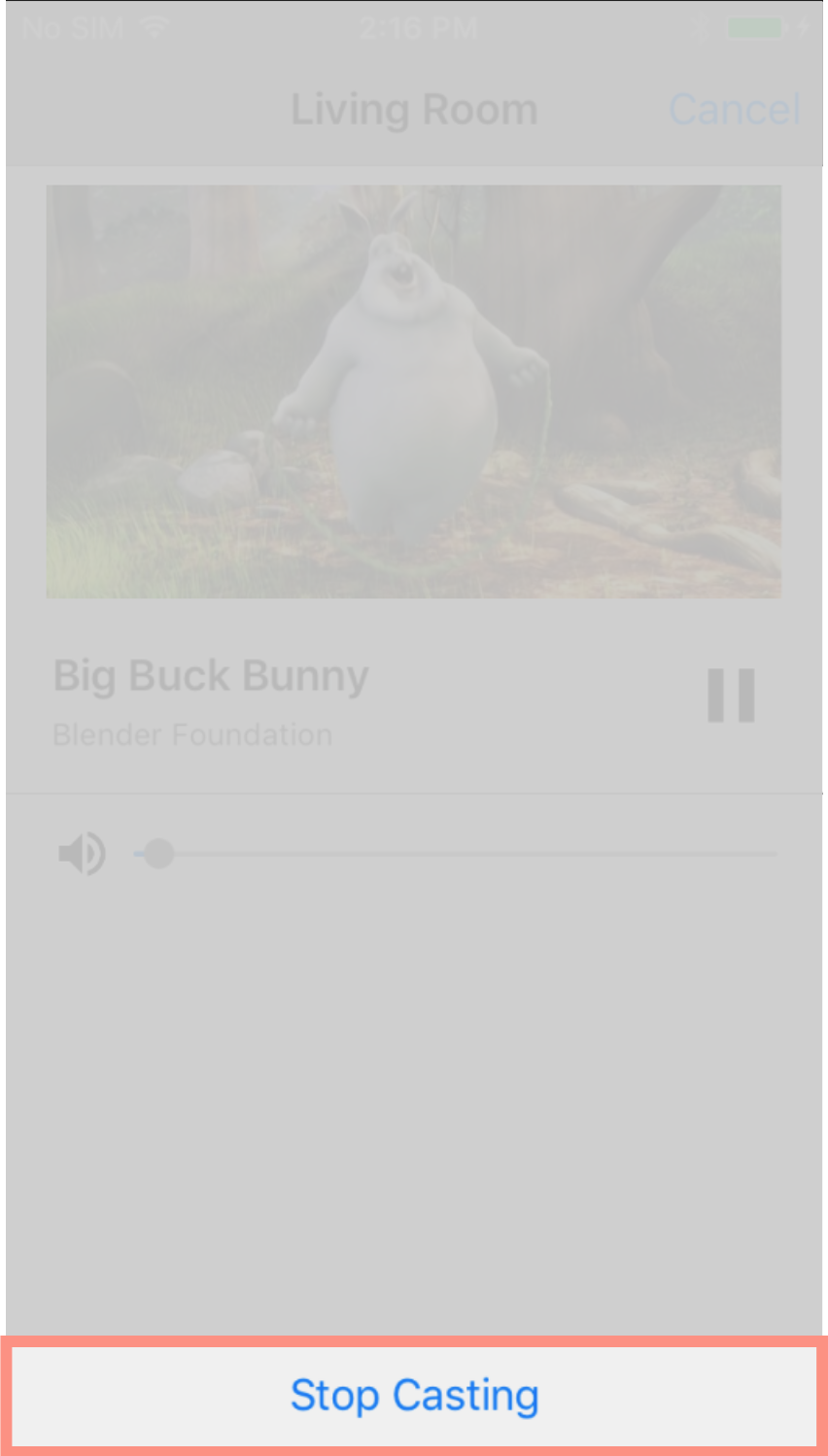
▼ connectionController |
Grup | GCKUIStyleAttributesConnectionController |
navigation |
Widget | GCKUIStyleAttributesConnectionNavigation |
toolbar |
Widget | GCKUIStyleAttributesConnectionToolbar |
▼ mediaControl |
Grup | GCKUIStyleAttributesMediaControl |
miniController |
Widget | GCKUIStyleAttributesMiniController |
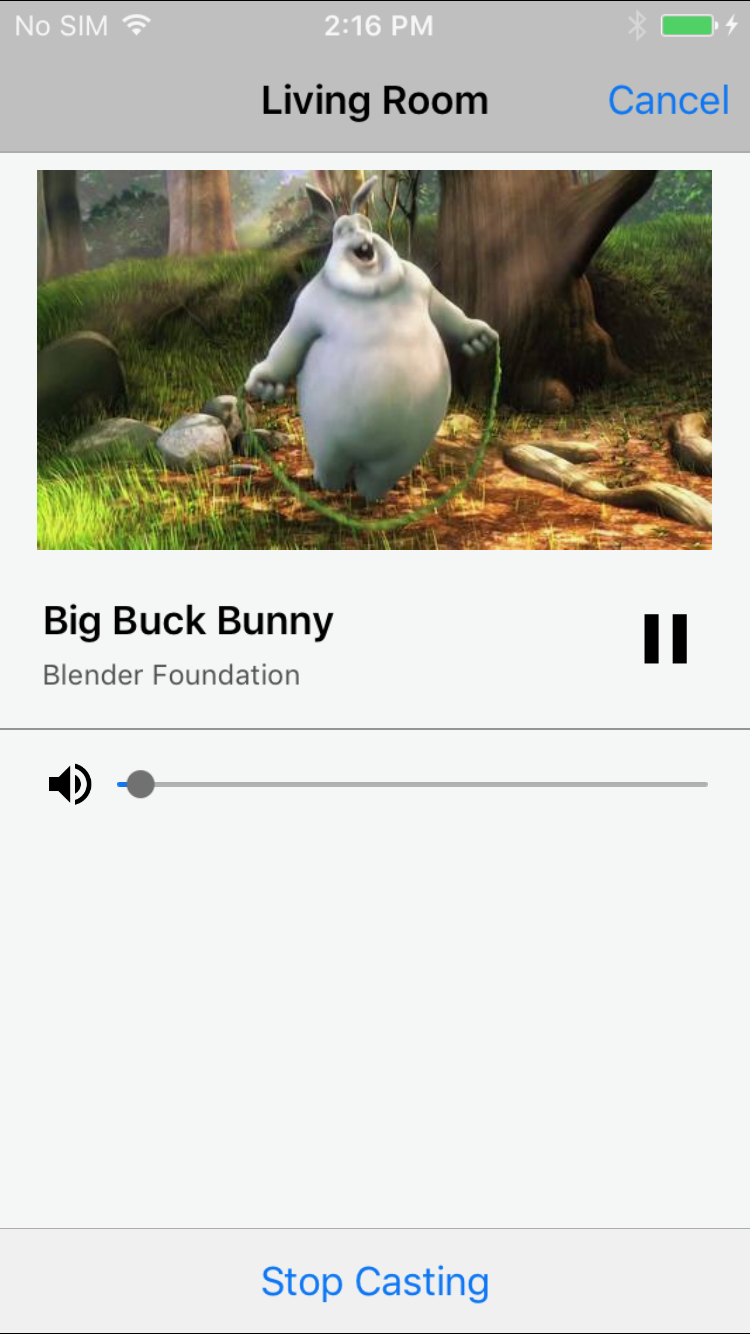
expandedController |
Widget | GCKUIStyleAttributesExpandedController |
trackSelector |
Widget | GCKUIStyleAttributesTrackSelector |
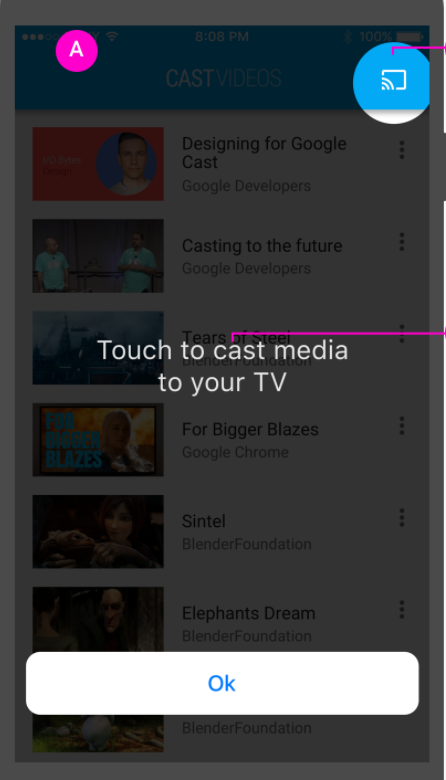
instructions |
Widget | GCKUIStyleAttributesInstructions |
Hierarki gaya
GCKUIStyle
singleton adalah titik entri API untuk semua pengaturan gaya. yang memiliki properti
castViews, yang merupakan root dari hierarki gaya,
sebagaimana digambarkan di bawah ini; diagram ini adalah cara yang berbeda untuk melihat
tampilan dan grup yang ditampilkan pada tabel sebelumnya.
Anda dapat menerapkan gaya ke masing-masing widget atau sekelompok widget. Hierarki gaya memiliki tiga grup widget: castView, deviceControl, dan mediaControl. Persegi panjang setiap grup menutupi widgetnya. Menerapkan gaya ke suatu grup akan menerapkannya ke semua widget dalam grup tersebut.
Misalnya, grup castViews memungkinkan Anda menerapkan gaya ke semua widget dan
grup deviceControl memungkinkan Anda menerapkan gaya hanya ke ketiga perangkatnya
widget kontrol. Widget instructions tidak termasuk dalam grup mana pun.
| castViews | ||||||||||
| deviceControl | mediaControl | |||||||||
petunjuk  |
perangkat Pilih  |
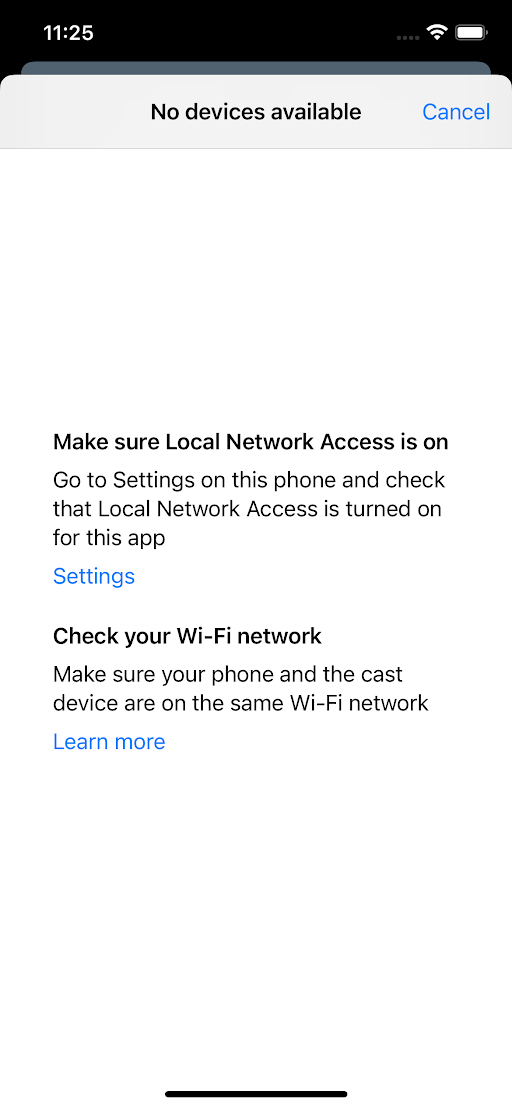
Layar noDevicesAvailable 
|
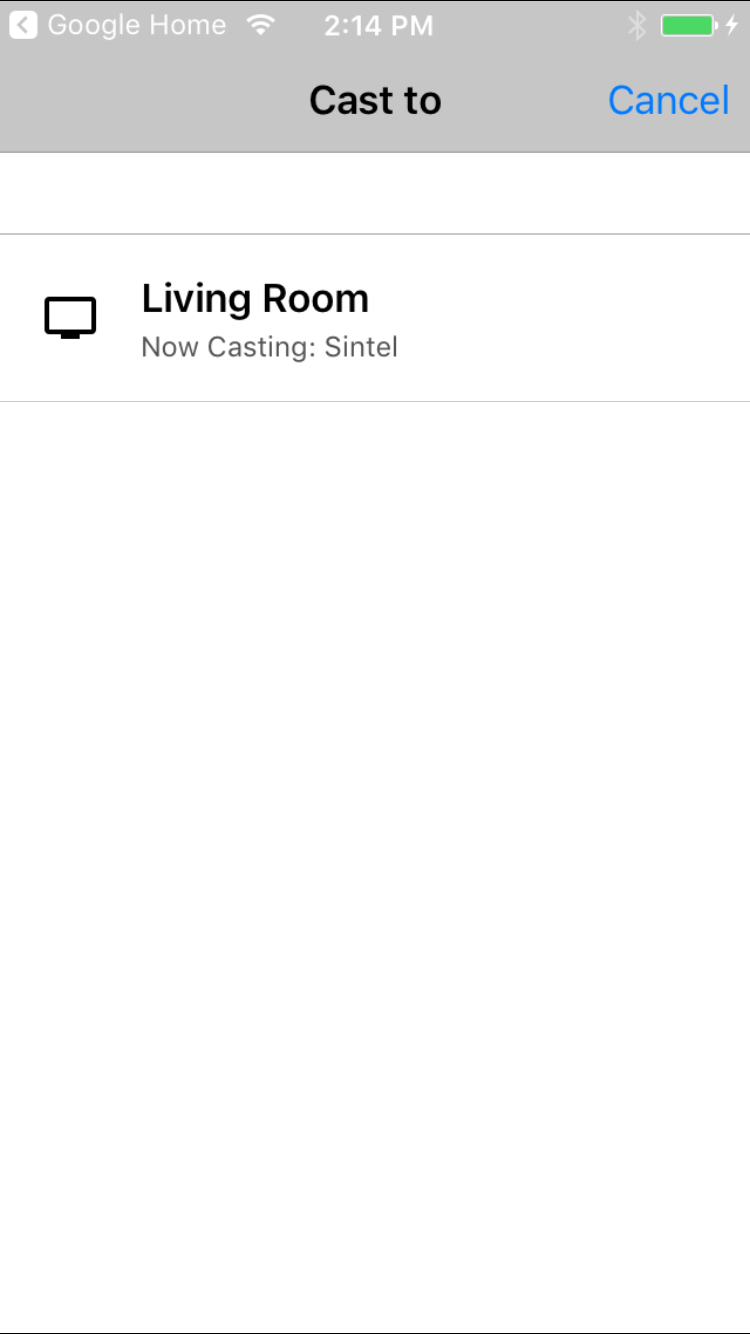
koneksi Pengontrol  |
mini Pengontrol  |
diperluas Pengontrol  |
trek Pemilih  |
||||
navigasi / toolbar 
 |
||||||||||
Catatan kaki: Nama widget dalam diagram ini yang ditampilkan dalam dua baris harus
yang ditulis dalam kode sebagai satu kata, dalam satu baris, tanpa spasi. Misalnya,
device Chooser harus ditulis deviceChooser. Arahkan gambar untuk memperbesar
mereka.