Puoi personalizzare la funzionalità Trasmetti widget impostando i colori, personalizzando pulsanti, testo e miniatura aspetto e scegliendo i tipi di pulsanti da visualizzare.
Personalizza tema widget
I widget del framework Cast supportano il protocollo Apple UIAspetto in UIKit di modificare l'aspetto dei widget nella tua app, ad esempio la posizione o bordo di un pulsante. Usa questo protocollo per definire i widget della struttura di trasmissione corrispondono a uno stile delle app esistente.
Esempio di pulsante Trasmetti
GCKUICastButton.appearance().tintColor = UIColor.gray
[GCKUICastButton appearance].tintColor = [UIColor grayColor];
Personalizza direttamente il widget
Personalizzare un widget direttamente utilizzando le proprietà della sua superclasse. Ad esempio:
È prassi comune personalizzare
GCKUICastButton
utilizzando
tintColor:
proprietà.
Esempio di pulsante Trasmetti
castButton.tintColor = UIColor.gray
castButton.tintColor = [UIColor grayColor];
Scegli i pulsanti del controller
Sia la classe controller espansa
(GCKUIExpandedMediaControlsViewController)
e la classe mini controller
(GCKUIMiniMediaControlsViewController)
contengono una barra dei pulsanti e i client possono configurare i pulsanti da presentare
in quelle barre. Ciò è ottenuto se entrambe le classi rispettano le
GCKUIMediaButtonBarProtocol
La barra del mini controller ha tre slot configurabili per i pulsanti:
SLOT SLOT SLOT
1 2 3
La barra espansa del controller ha un pulsante di attivazione/disattivazione permanente per la riproduzione e la pausa al centro della barra più 4 slot configurabili:
SLOT SLOT PLAY/PAUSE SLOT SLOT
1 2 BUTTON 3 4
L'app può ottenere un riferimento al controller espanso con il
Proprietà -[defaultExpandedMediaControlsViewController] di
GCKCastContext
e creare un mini controller utilizzando
-[createMiniMediaControlsViewController].
Ogni area può contenere un pulsante del framework, un pulsante personalizzato o essere vuota. L'elenco dei pulsanti di controllo del framework è definito come:
| Tipo pulsante | Descrizione |
|---|---|
GCKUIMediaButtonTypeNone |
Non inserire pulsanti in questo spazio |
GCKUIMediaButtonTypeCustom |
Pulsante personalizzato |
GCKUIMediaButtonTypePlayPauseToggle |
Alterna la riproduzione e la pausa |
GCKUIMediaButtonTypeSkipPrevious |
Passa all'elemento precedente in coda |
GCKUIMediaButtonTypeSkipNext |
Passa all'elemento successivo in coda |
GCKUIMediaButtonTypeRewind30Seconds |
Riavvolge la riproduzione di 30 secondi |
GCKUIMediaButtonTypeForward30Seconds |
Passa avanti nella riproduzione di 30 secondi |
GCKUIMediaButtonTypeMuteToggle |
Disattiva e riattiva l'audio del ricevitore web remoto |
GCKUIMediaButtonTypeClosedCaptions |
Apre una finestra di dialogo per selezionare testo e tracce audio |
Descrizioni dettagliate della funzione di ciascun pulsante
GCKUIMediaButtonBarProtocol.h
Aggiungi un pulsante come segue utilizzando i metodi nella
GCKUIMediaButtonBarProtocol:
Per aggiungere un pulsante del framework a una barra è sufficiente una chiamata a
-[setButtonType:atIndex:].Per aggiungere un pulsante personalizzato a una barra, l'app deve chiamare
-[setButtonType:atIndex:]conbuttonTypeimpostato suGCKUIMediaButtonTypeCustom, poi chiama-[setCustomButton:atIndex:]passandoUIButtoncon lo stesso indice.
Applica stili personalizzati alla tua app per iOS
L'SDK Cast per iOS ti consente di definire lo stile del carattere, del colore e delle immagini di Elementi UI dei widget predefiniti nel tuo mittente iOS, che forniscono ha un aspetto che si abbina perfettamente al resto dell'app.
La seguente sezione mostra come applicare stili personalizzati a qualsiasi dei widget di trasmissione o del gruppo di widget.
Applicazione di uno stile a un elemento UI di un widget
Questa procedura utilizza l'esempio di impostazione del colore del corpo del testo il mini controller dell'app in rosso.
Cerca nella tabella delle visualizzazioni e degli stili per trovare il nome del widget o del gruppo di widget che vuoi per dare uno stile. I nomi dei gruppi sono contrassegnati con ▼.
Esempio:
miniControllervisualizzazione widgetTrova i nomi degli attributi da cui vuoi modificare l'elenco delle proprietà nella classe di stile corrispondente elencata in in questa tabella.
Esempio:
bodyTextColorè una proprietà delGCKUIStyleAttributesMiniController.Scrivi il codice.
Esempio:
// Get the shared instance of GCKUIStyle let castStyle = GCKUIStyle.sharedInstance() // Set the property of the desired cast widget. castStyle.castViews.mediaControl.miniController.bodyTextColor = UIColor.red // Refresh all currently visible views with the assigned styles. castStyle.apply()
// Get the shared instance of GCKUIStyle. GCKUIStyle *castStyle = [GCKUIStyle sharedInstance]; // Set the property of the desired cast widget. castStyle.castViews.mediaControl.miniController.bodyTextColor = [UIColor redColor]; // Refresh all currently visible views with the assigned styles. [castStyle applyStyle];
Usa questo pattern per applicare qualsiasi stile a qualsiasi elemento UI di qualsiasi widget.
Tabella delle visualizzazioni e degli stili
Questa tabella mostra le sette visualizzazioni del widget e i tre gruppi (contrassegnati da ▼) a cui puoi applicare gli stili.
| Nome vista | Tipo | Classe di stile |
|---|---|---|
▼ castViews |
Gruppo | GCKUIStyleAttributesCastViews |
▼ deviceControl |
Gruppo | GCKUIStyleAttributesDeviceControl |
deviceChooser |
Widget | GCKUIStyleAttributesDeviceChooser |
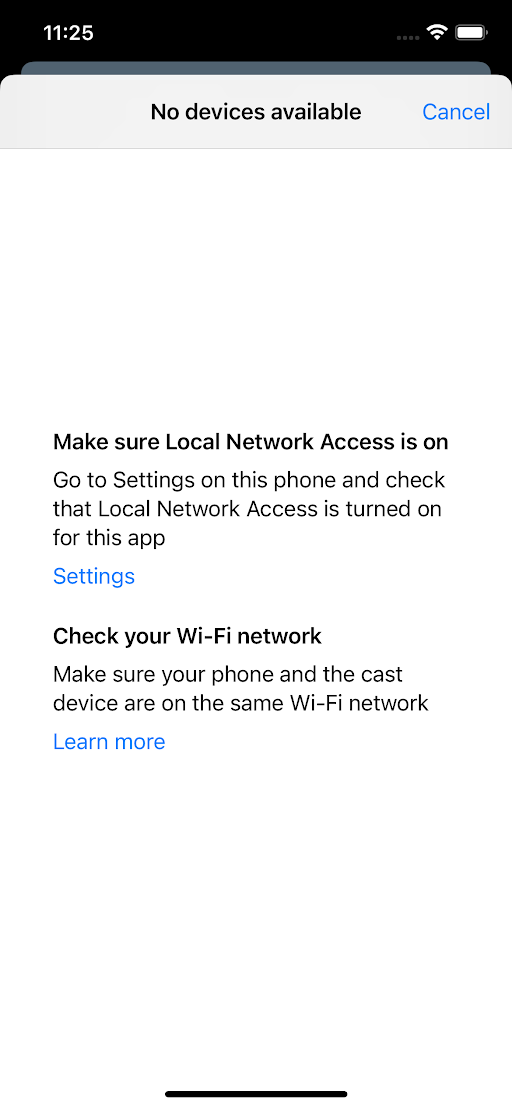
noDevicesAvailableController |
Widget | GCKUIStyleAttributesNoDevicesAvailableController |
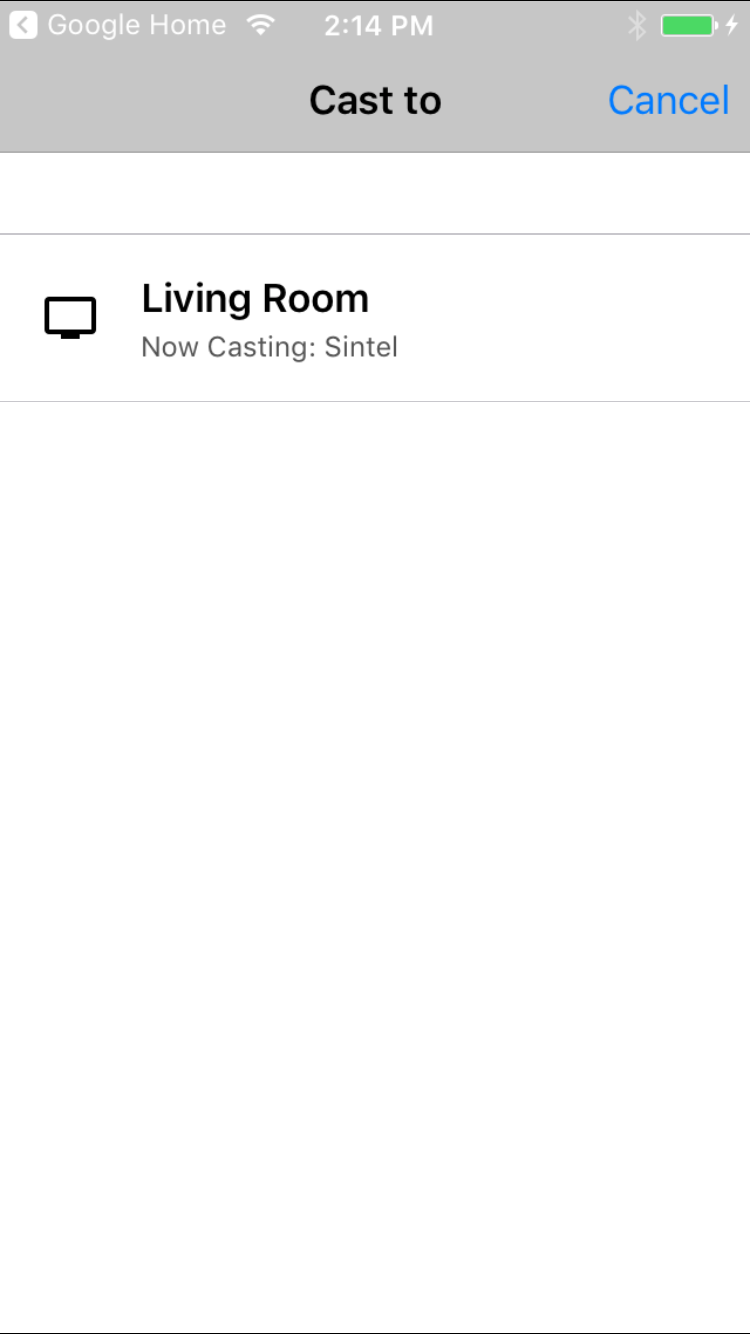
▼ connectionController |
Gruppo | GCKUIStyleAttributesConnectionController |
navigation |
Widget | GCKUIStyleAttributesConnectionNavigation |
toolbar |
Widget | GCKUIStyleAttributesConnectionToolbar |
▼ mediaControl |
Gruppo | GCKUIStyleAttributesMediaControl |
miniController |
Widget | GCKUIStyleAttributesMiniController |
expandedController |
Widget | GCKUIStyleAttributesExpandedController |
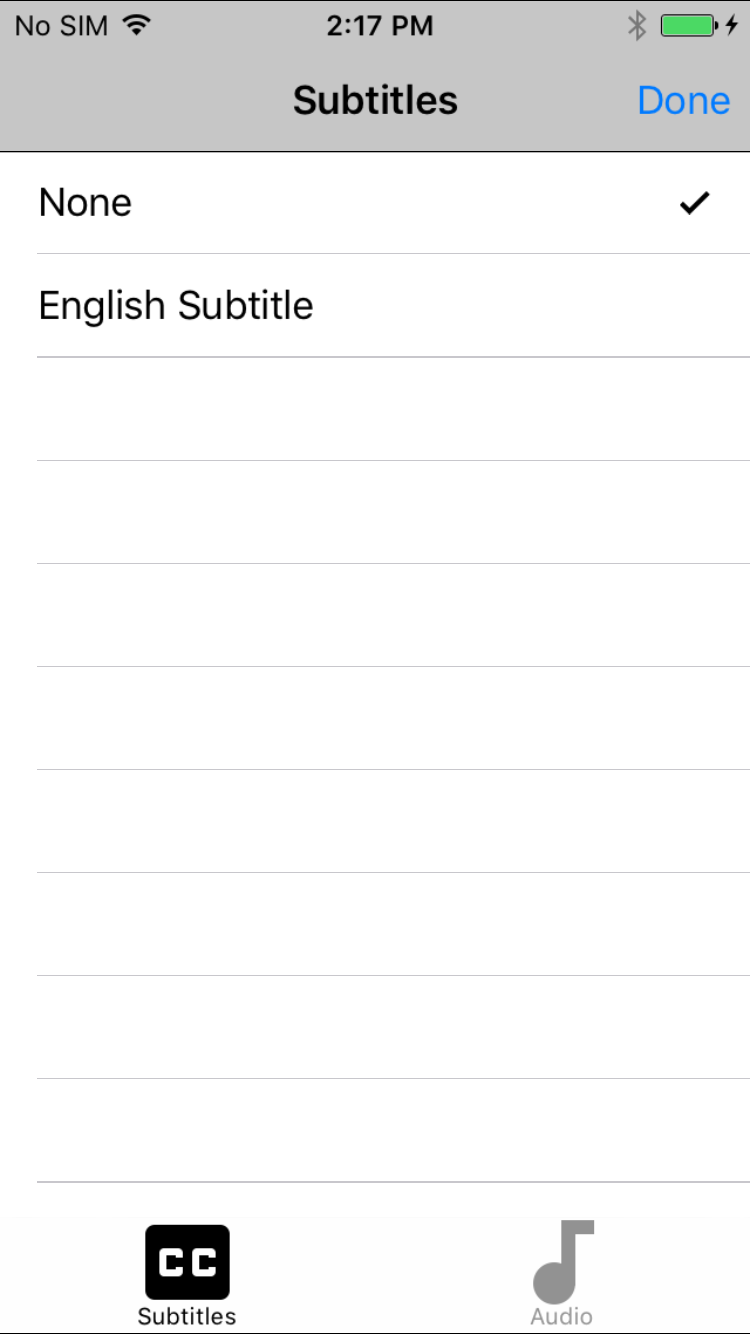
trackSelector |
Widget | GCKUIStyleAttributesTrackSelector |
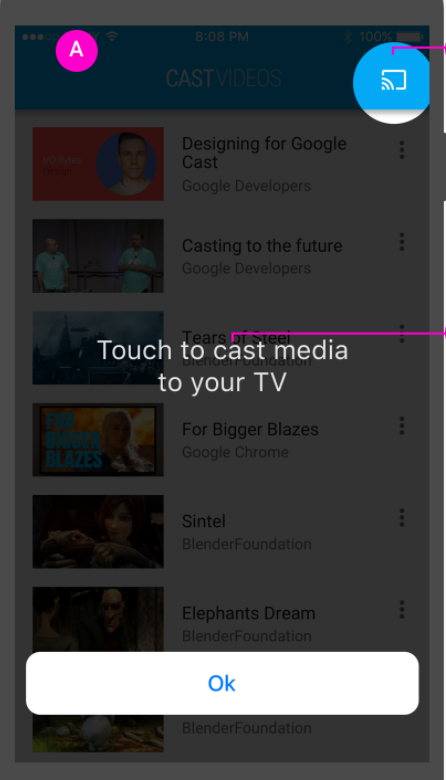
instructions |
Widget | GCKUIStyleAttributesInstructions |
Gerarchia degli stili
La GCKUIStyle
singleton è il punto di ingresso dell'API per tutte le impostazioni di stile. Ha la proprietà
castViews, che è la radice della gerarchia degli stili,
come illustrato di seguito; questo diagramma è un modo diverso di analizzare
visualizzazioni e gruppi mostrati nella tabella precedente.
Puoi applicare uno stile a un singolo widget o a un gruppo di widget. La gerarchia degli stili prevede tre gruppi di widget: castViews, deviceControl, e mediaControl. Il rettangolo di ogni gruppo racchiude i relativi widget. Lo stile viene applicato a un gruppo e viene applicato a tutti i widget del gruppo.
Ad esempio, il gruppo castViews ti consente di applicare uno stile a tutti i widget e
Il gruppo deviceControl consente di applicare uno stile solo ai suoi tre dispositivi
controllare i widget. Il widget instructions non appartiene ad alcun gruppo.
| castViews | ||||||||||
| deviceControl | mediaControl | |||||||||
istruzioni  |
Selettore dispositivo  |
Schermata noDevicesAvailable 
|
connessione Controller  |
mini Controller  |
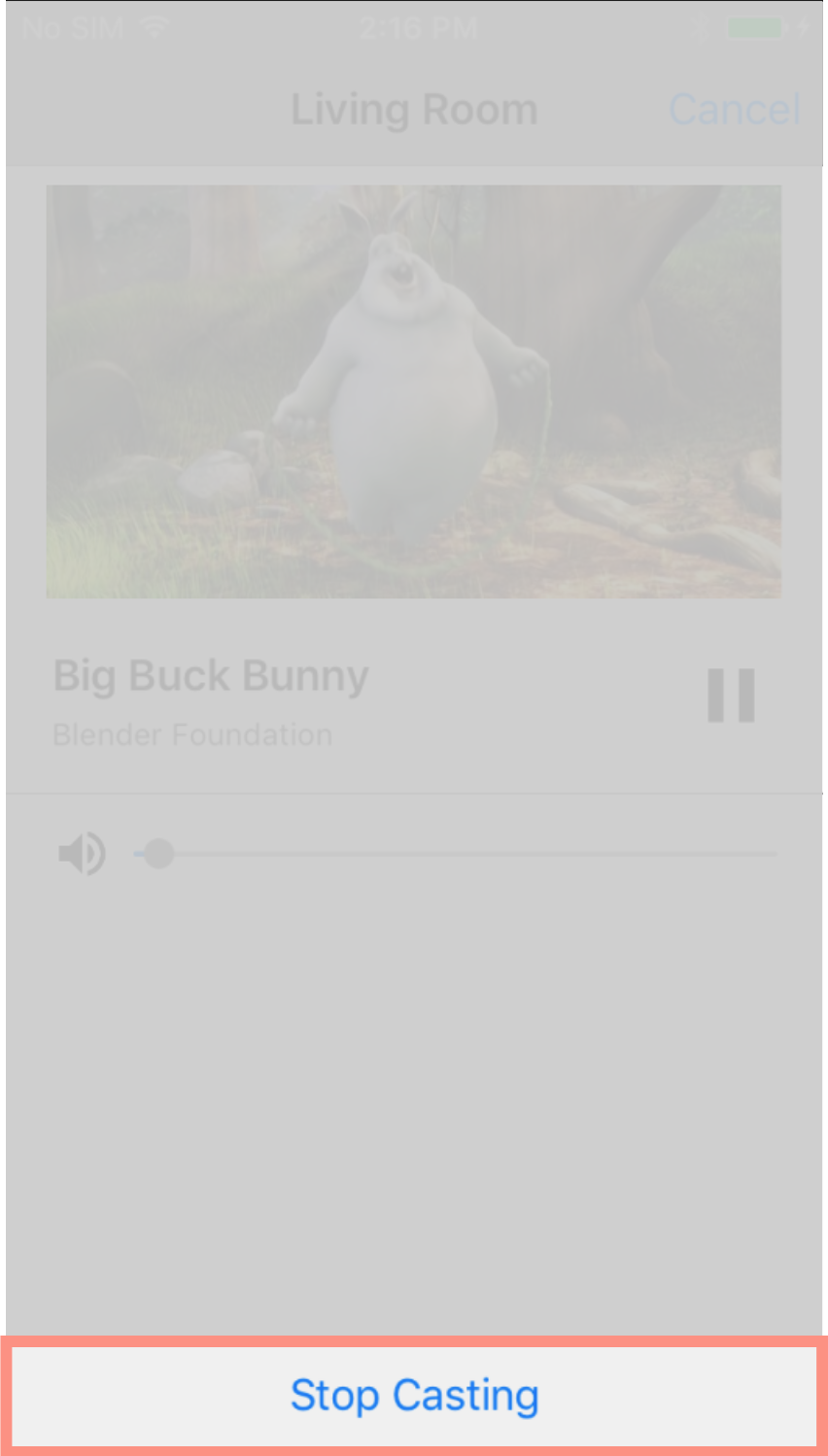
espanso Controller  |
Traccia Selettore  |
||||
navigazione / barra degli strumenti 
 |
||||||||||
Nota a piè di pagina: i nomi dei widget mostrati in questo diagramma, mostrati su due righe, devono essere
scritte nel codice come una parola, su una riga, senza spazi. Ad esempio:
device Chooser deve essere scritto deviceChooser. Passa il mouse sopra le immagini per ingrandirle
che li rappresentano.