接收器會播放內容,並向使用者顯示內容狀態。 接收者必須立即回應傳送者應用程式中的動作。舉例來說,當接收器暫停播放內容時,會顯示暫停圖示;使用者在傳送端應用程式中按下播放鍵時,接收器會開始播放內容並移除暫停圖示。
接收端 UI 回饋範例:
- 播放中
- 已暫停
- 播放位置 / 搜尋
- 緩衝處理中
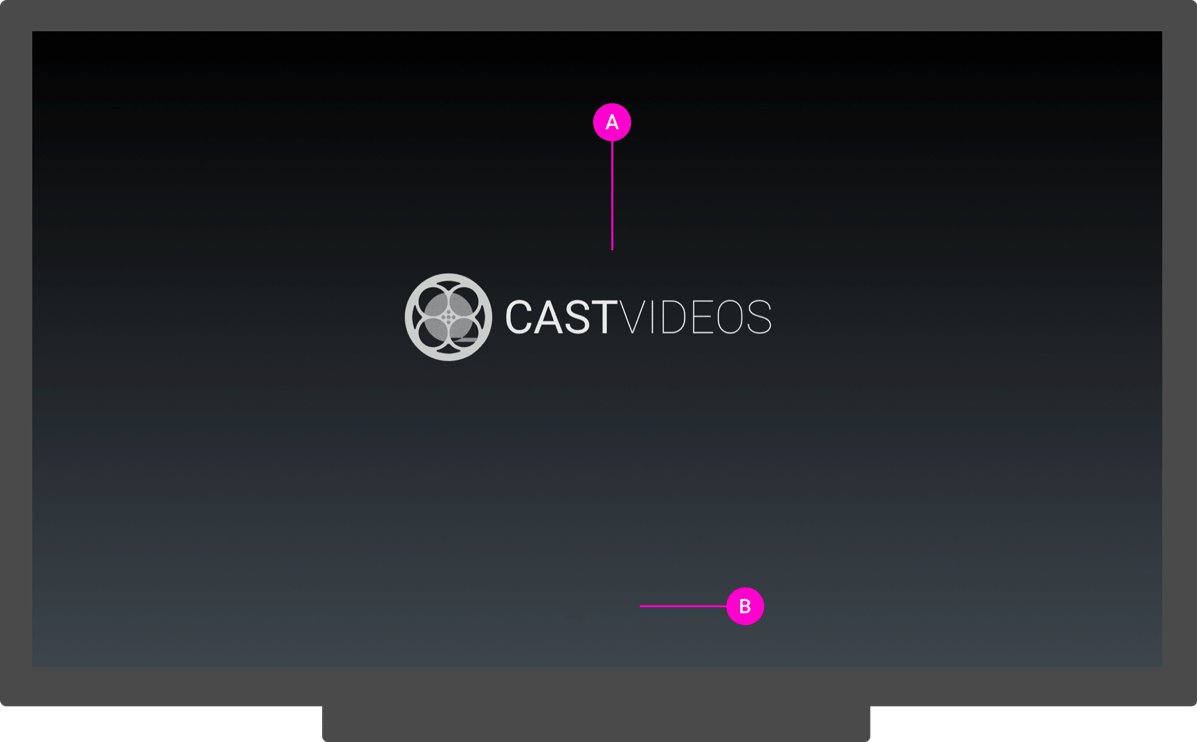
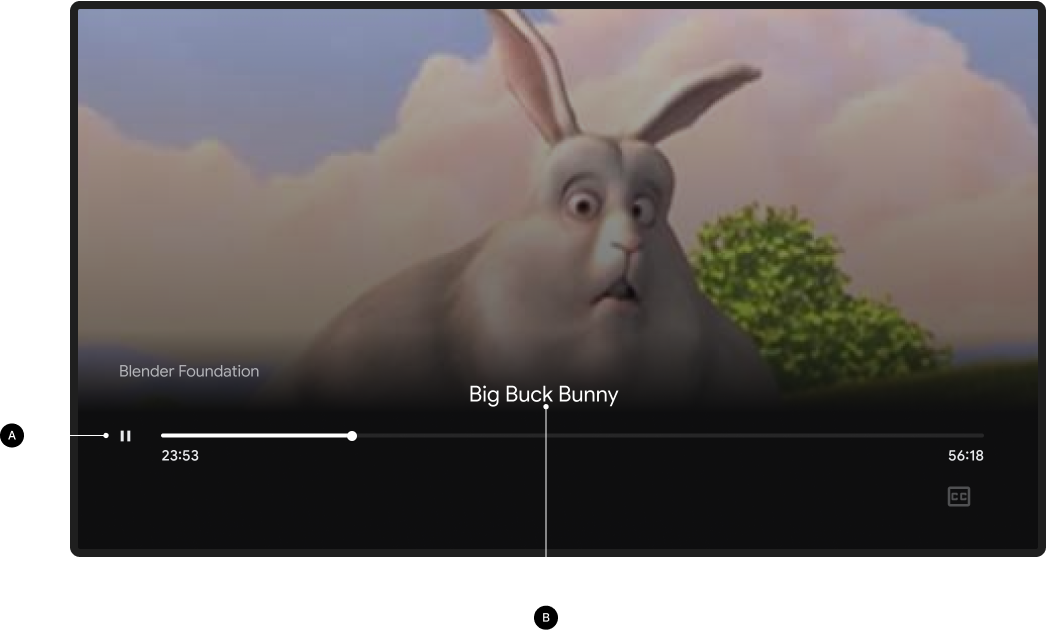
接收端 UI
必要
A 將大部分 UI 元素放在螢幕底部 1/4 的位置,並與其他 UX 保持一致。
B 請勿將元素呈現為互動式控制項。舉例來說,請勿在接收端 UI 上重現傳送端 UI。
最佳做法
- 使用轉場效果 (淡出)、透明度和細微變化,柔化視覺效果。
- 請考量使用者希望盡可能看到更多內容,使用者經常會暫停內容來仔細查看,因此請盡可能淡出不必要的 UI。
Android
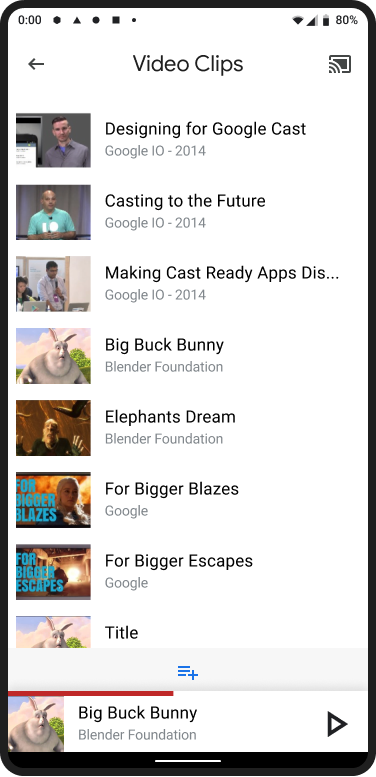
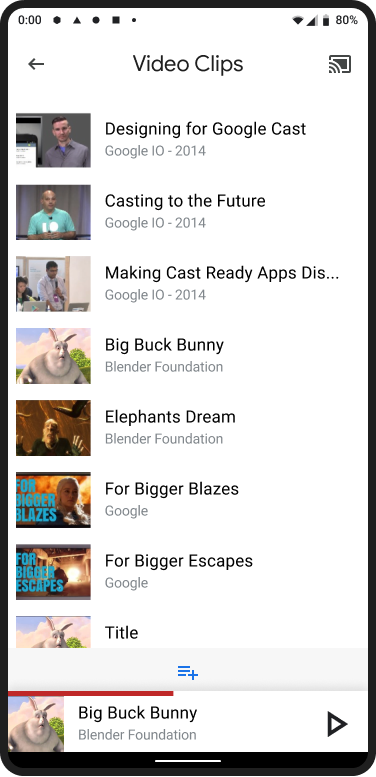
寄件者 UI

接收器 UI

iOS
寄件者 UI

接收器 UI

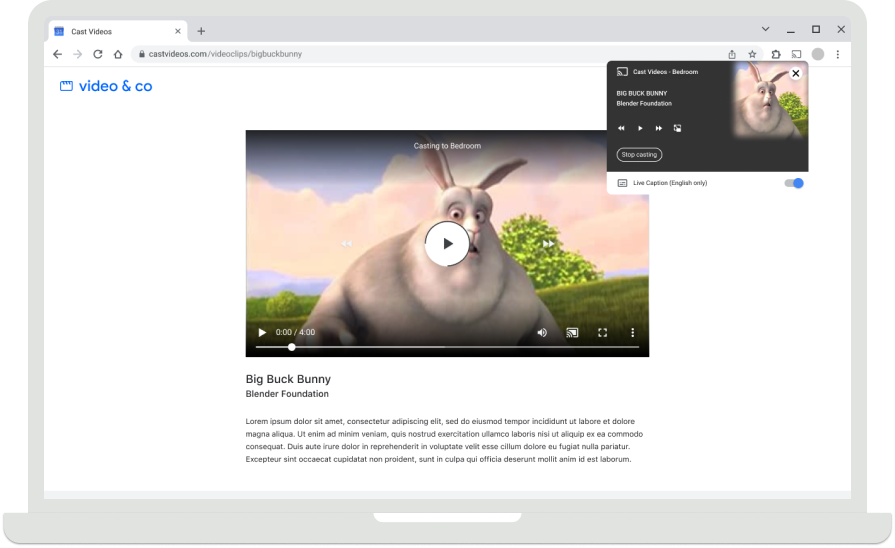
Chrome
寄件者 UI

接收器 UI

接收端應用程式閒置
接收器連線至傳送者,但未投放內容時,接收器會顯示閒置畫面。
必要
A 找出載入的接收端應用程式
最佳做法
- 使用閒置畫面宣傳傳送端應用程式的內容或功能。
- 每隔 30 到 60 秒變更內容,顯示更多資訊並防止螢幕烙印。
- 如果閒置 5 分鐘,系統會中斷與接收器應用程式的連線,並停止執行該應用程式。 停止後,接收端會顯示主畫面,避免螢幕烙印。
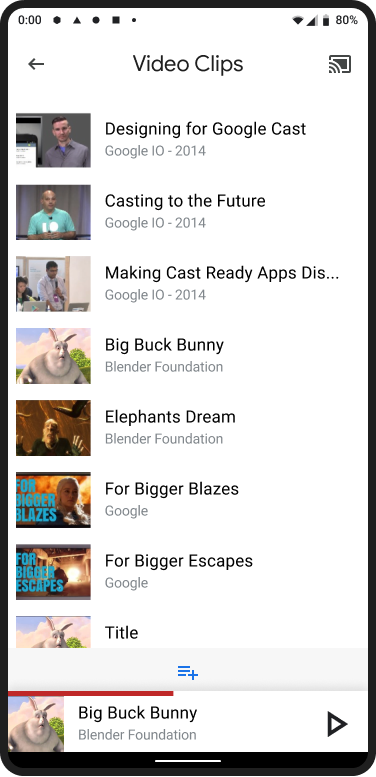
Android
投放對話方塊,已連線但未投放

接收端應用程式已載入 / 閒置

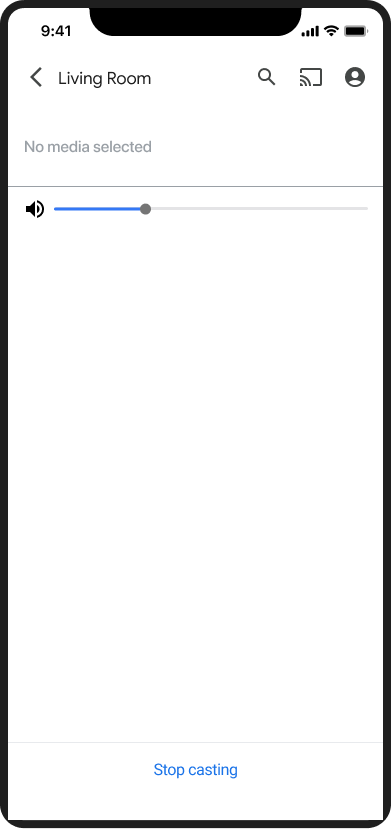
iOS
投放對話方塊,已連線但未投放

接收端應用程式已載入 / 閒置

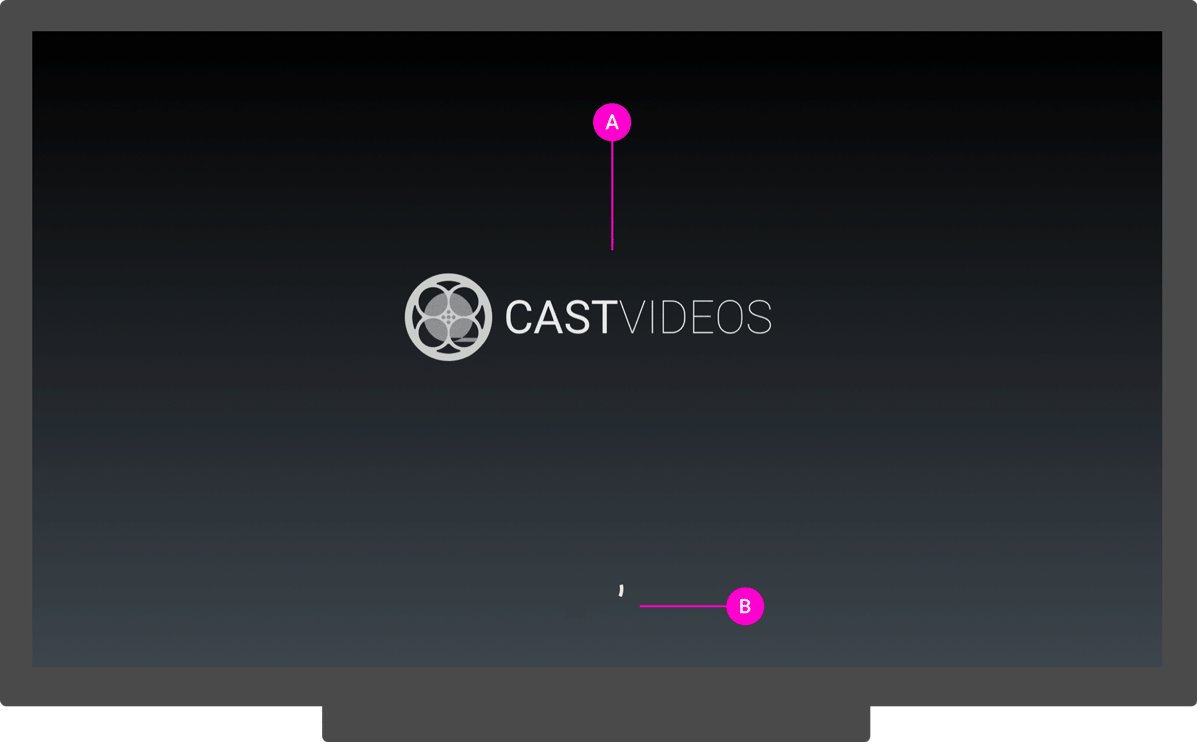
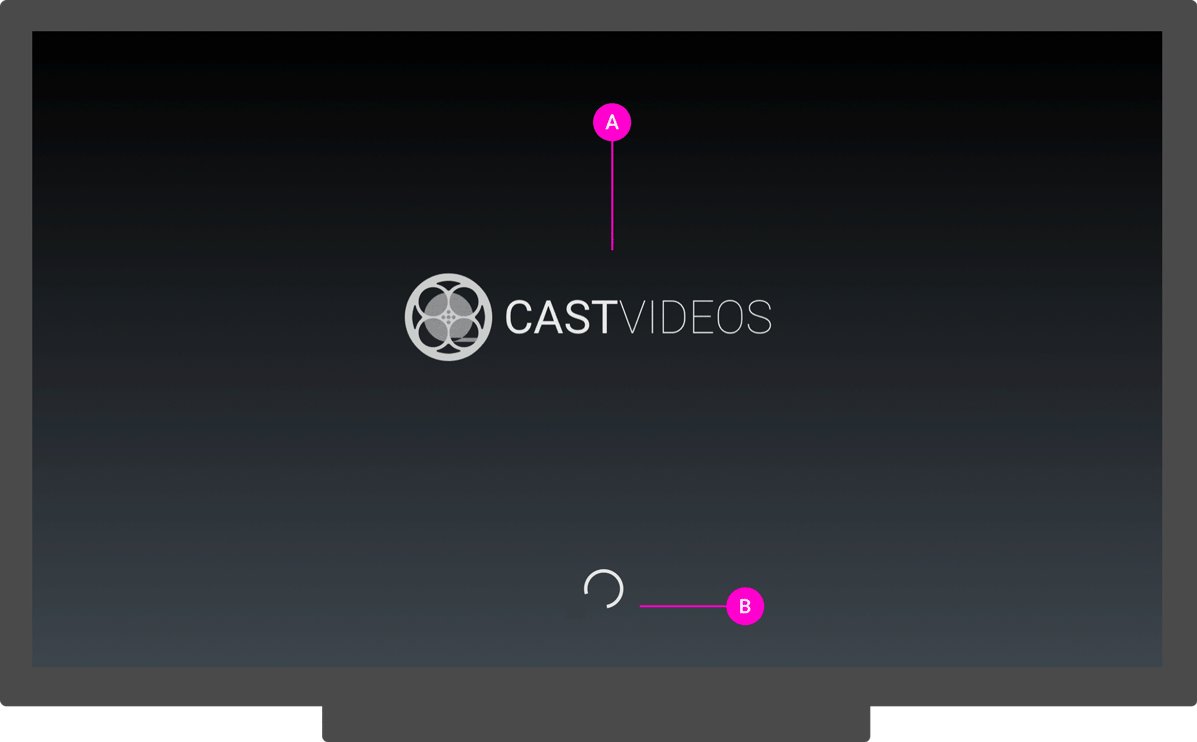
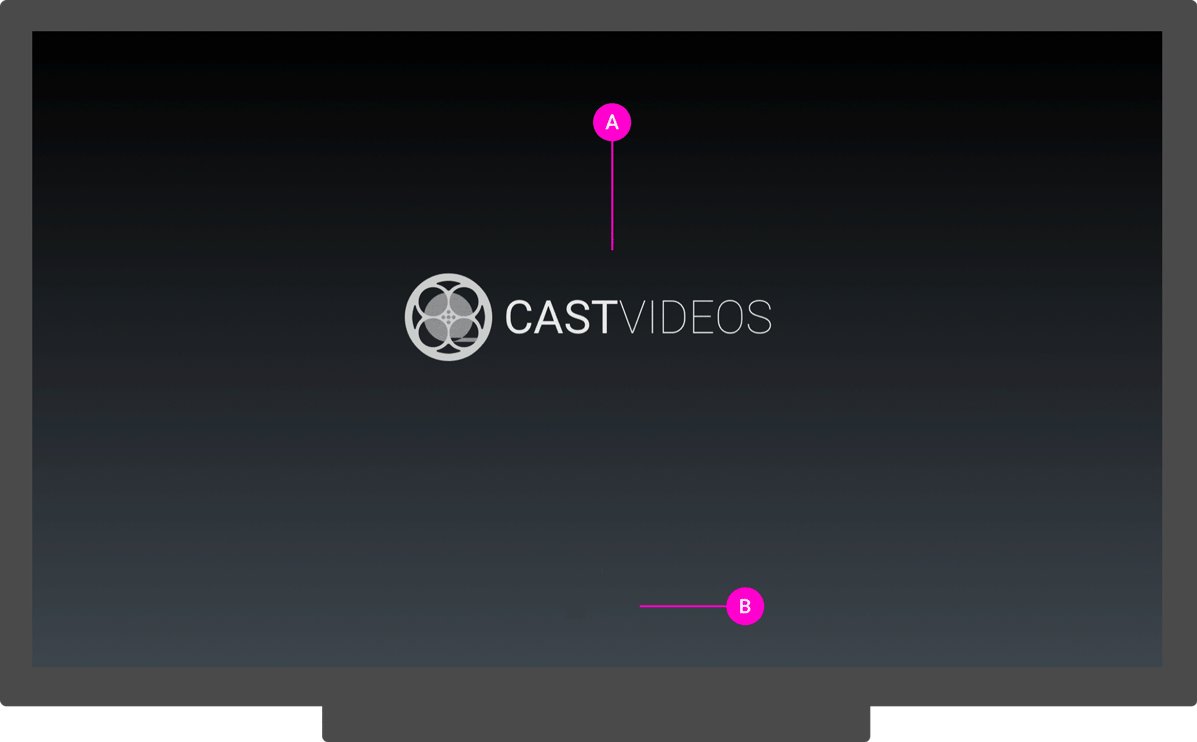
載入接收端應用程式
使用者連線至接收器時,接收器應用程式必須先載入,才能顯示應用程式閒置狀態或開始播放內容。
必要
A 顯示應用程式標誌,識別載入的接收器應用程式
B 顯示動畫載入微調器,識別載入的接收器應用程式
Android
正在連線到傳送者
正在載入接收端應用程式

iOS
正在連線到傳送者
正在載入接收端應用程式

Chrome
正在連線到傳送者
正在載入接收端應用程式

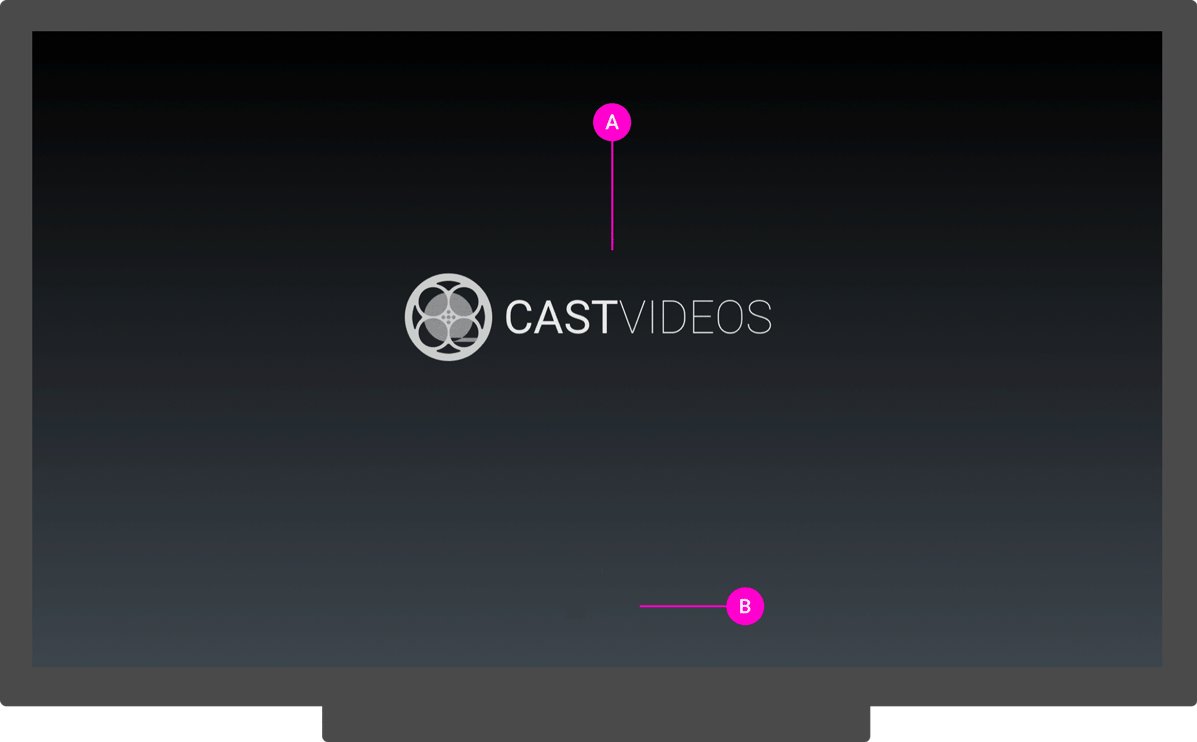
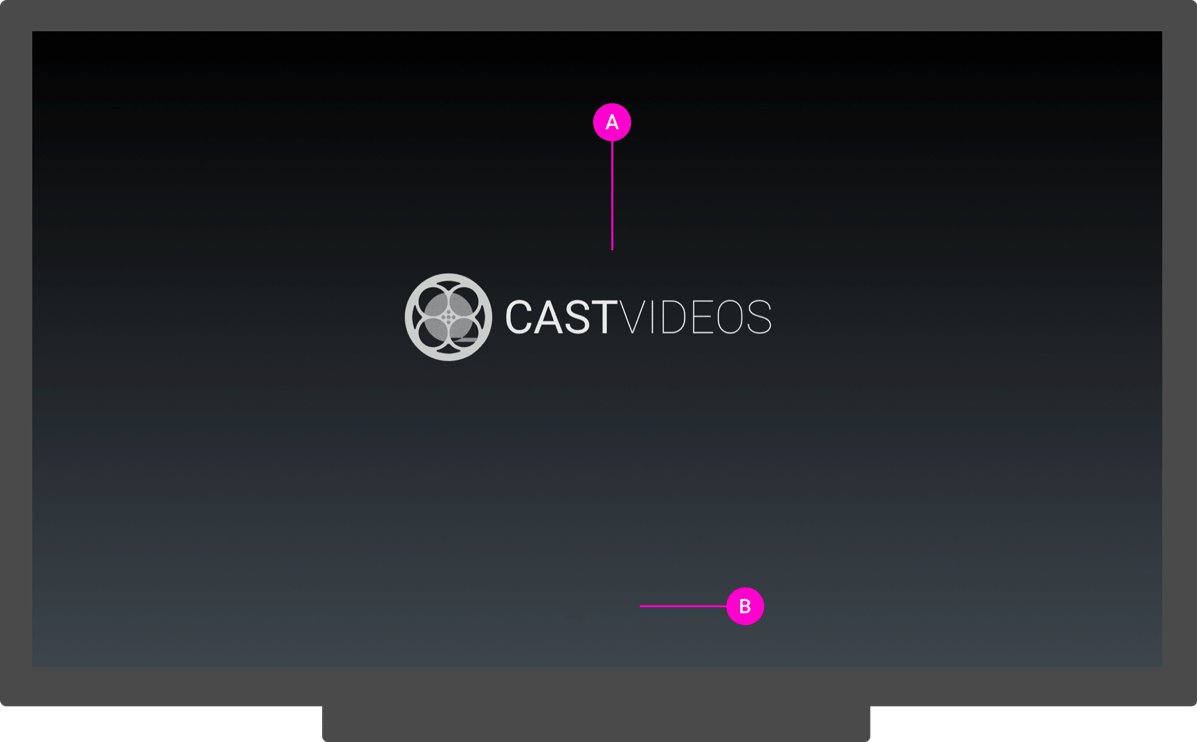
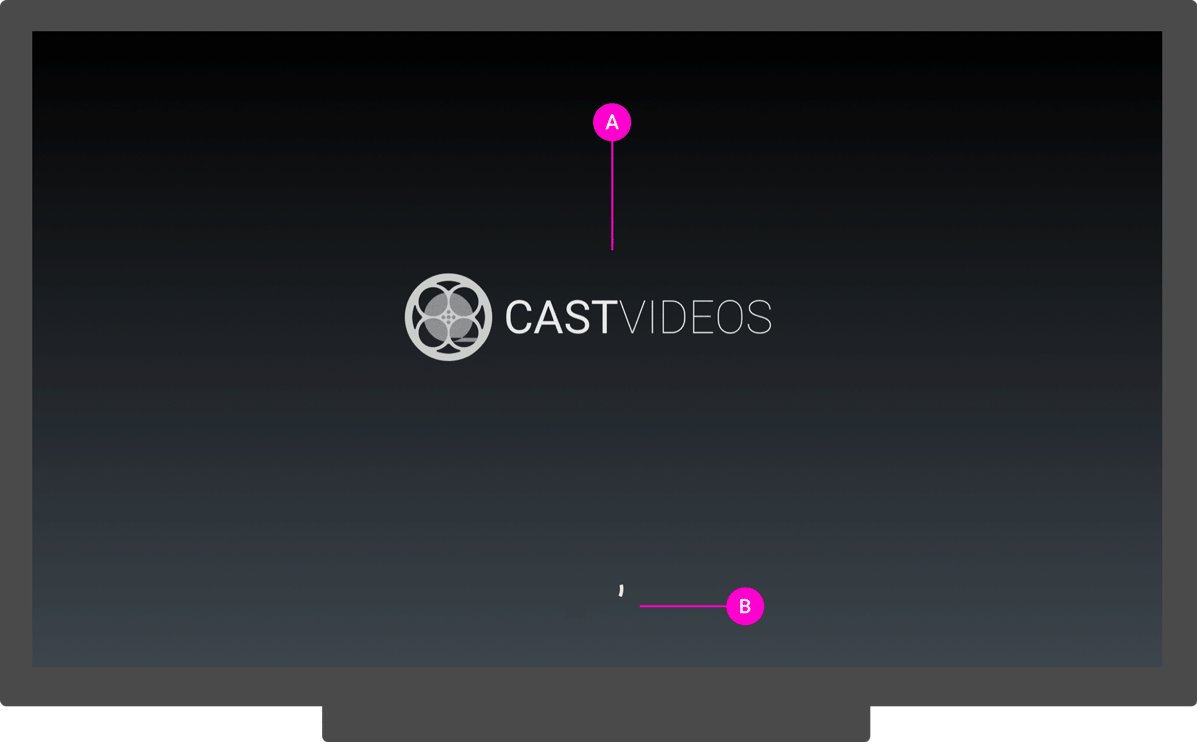
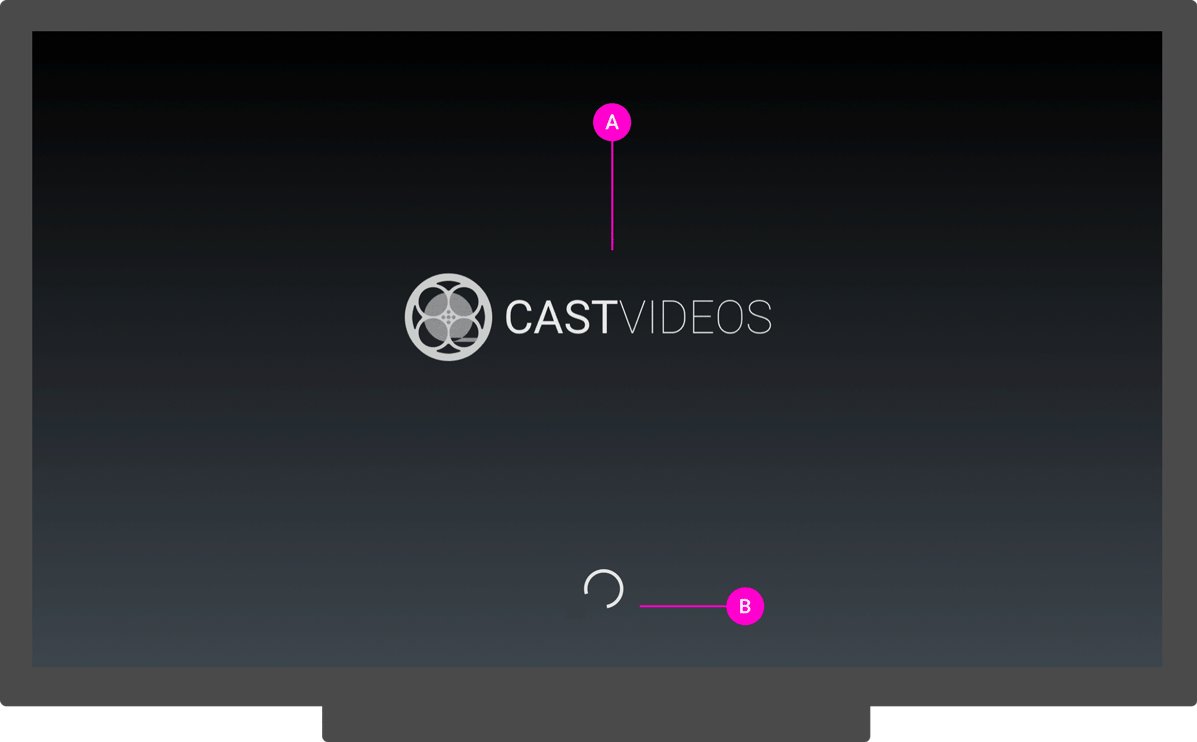
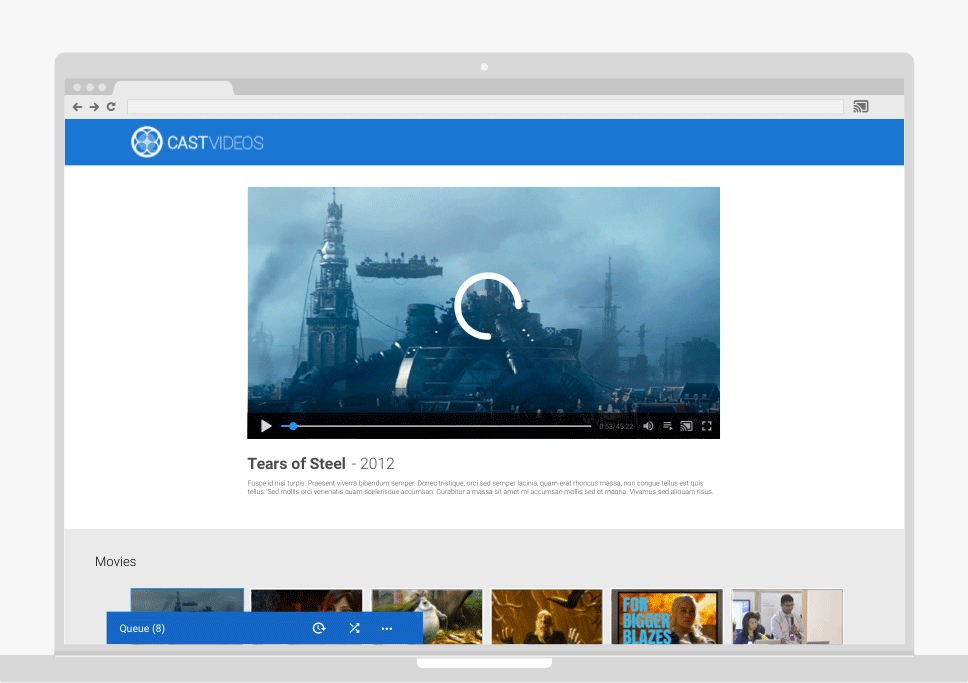
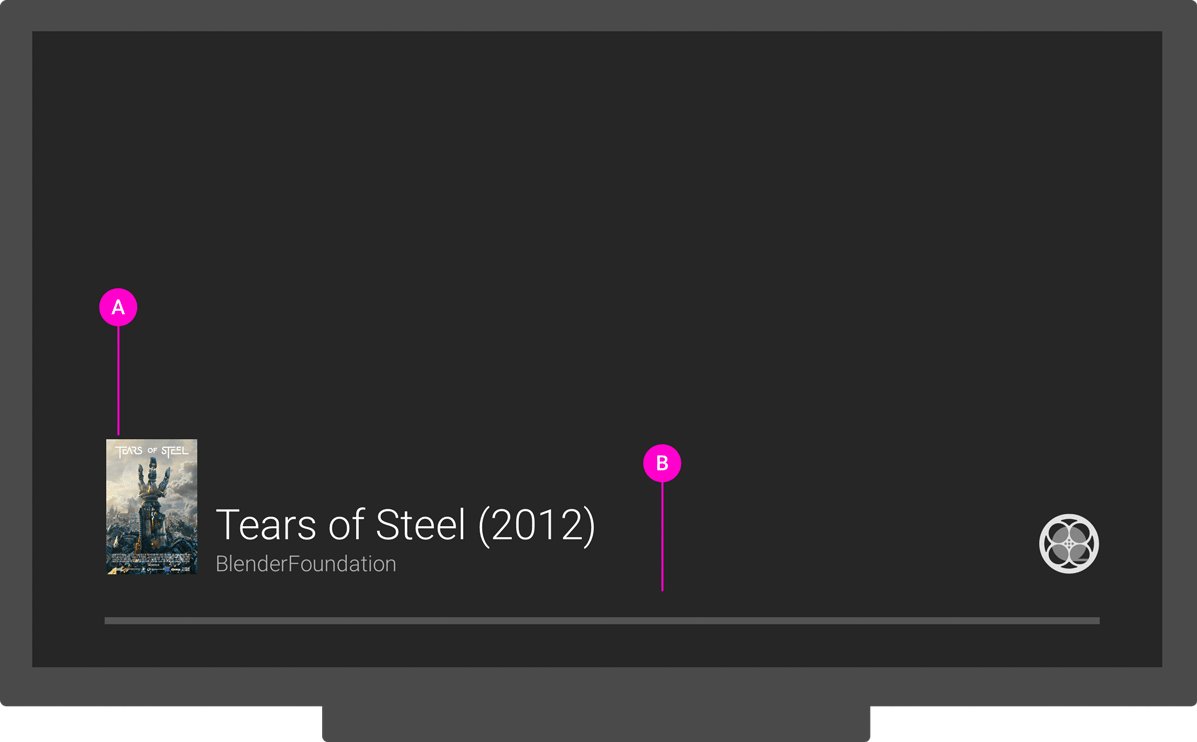
接收器載入內容
接收器應用程式載入完畢後,即可開始將內容串流至接收器。
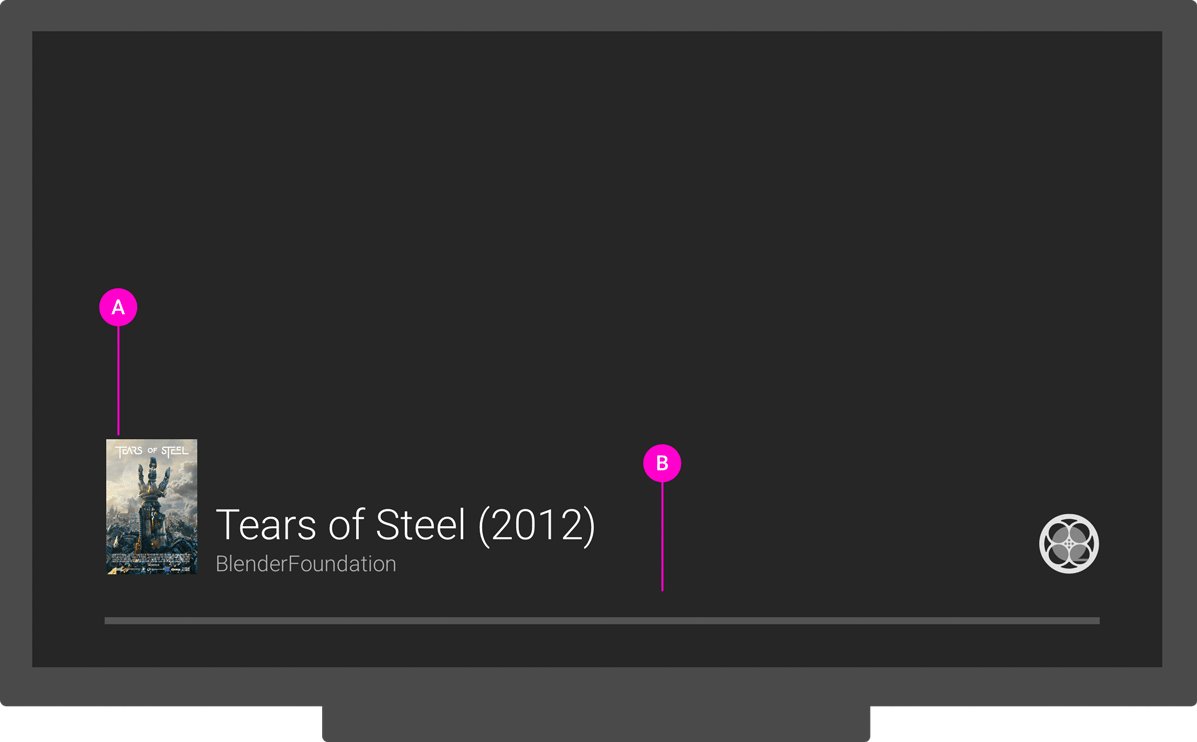
必要
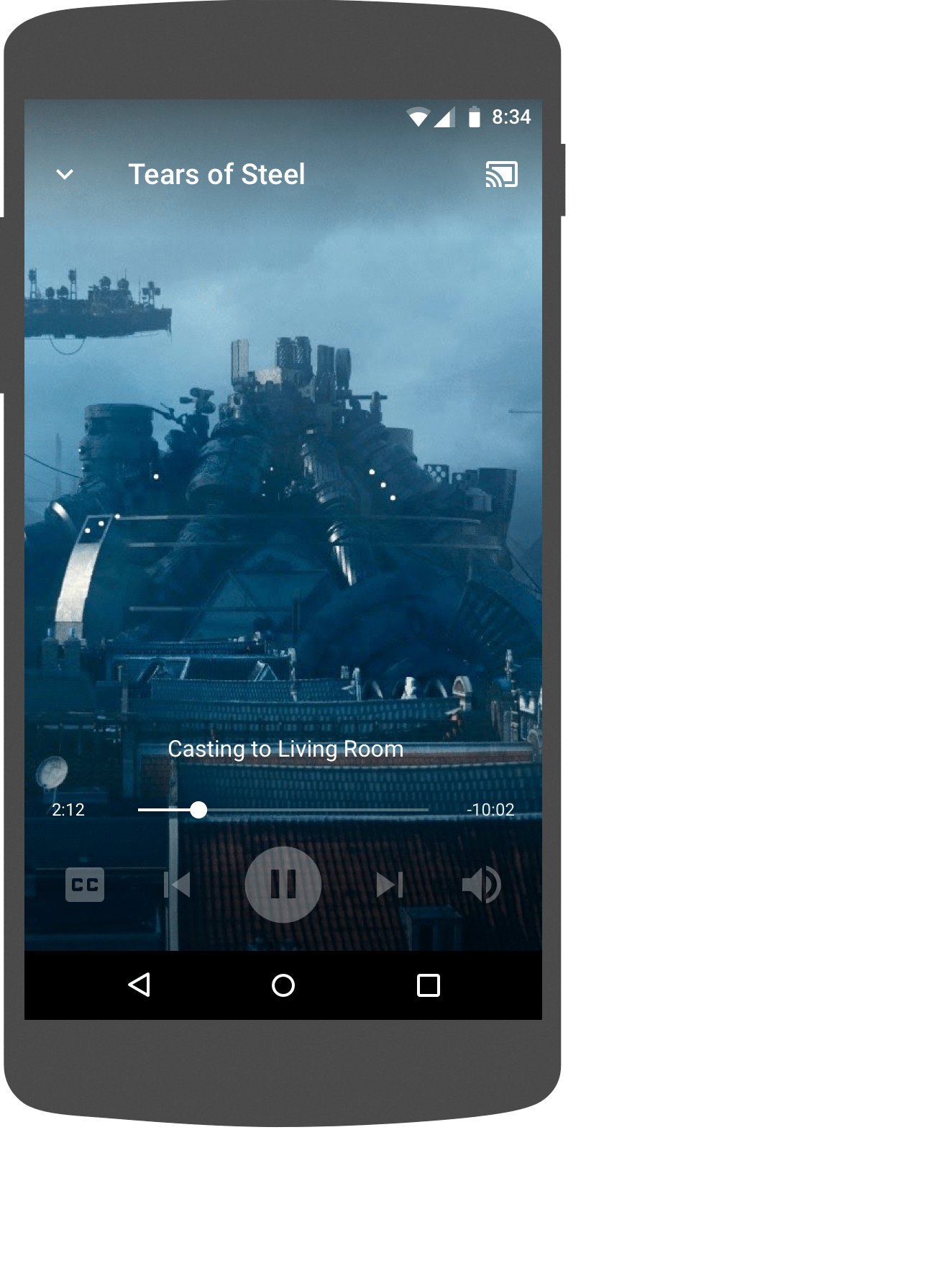
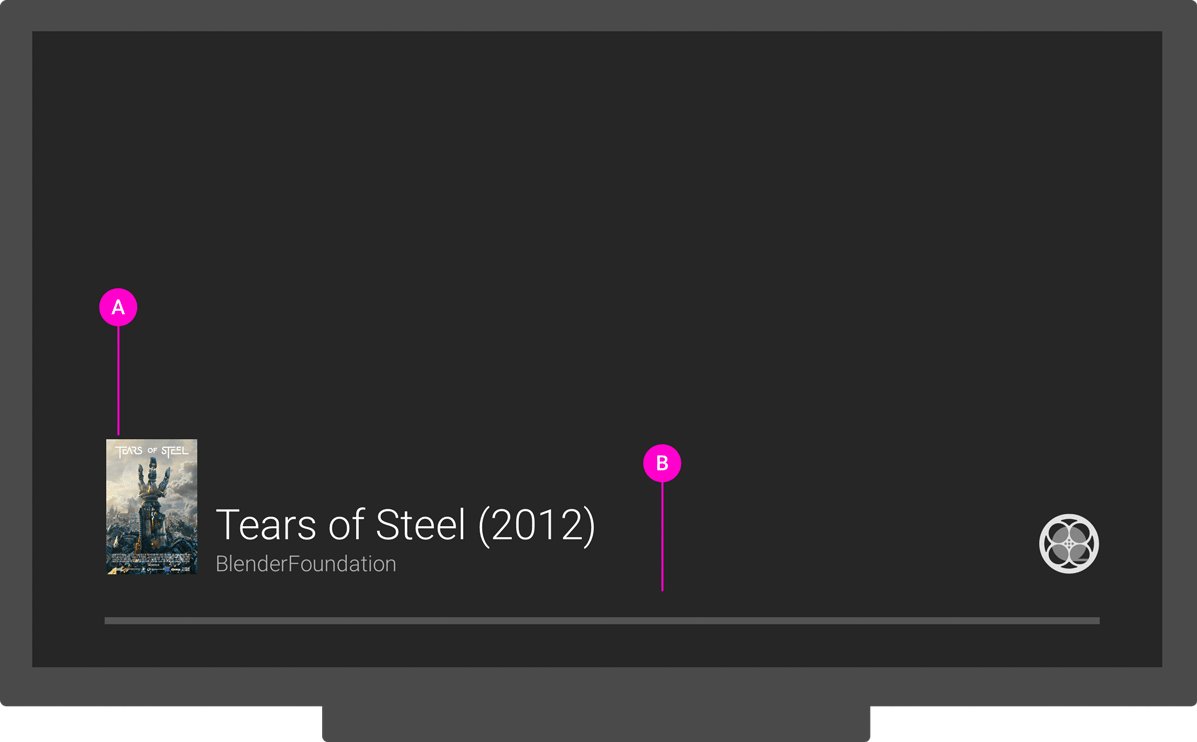
A 顯示內容標題或插圖,指出正在載入的內容
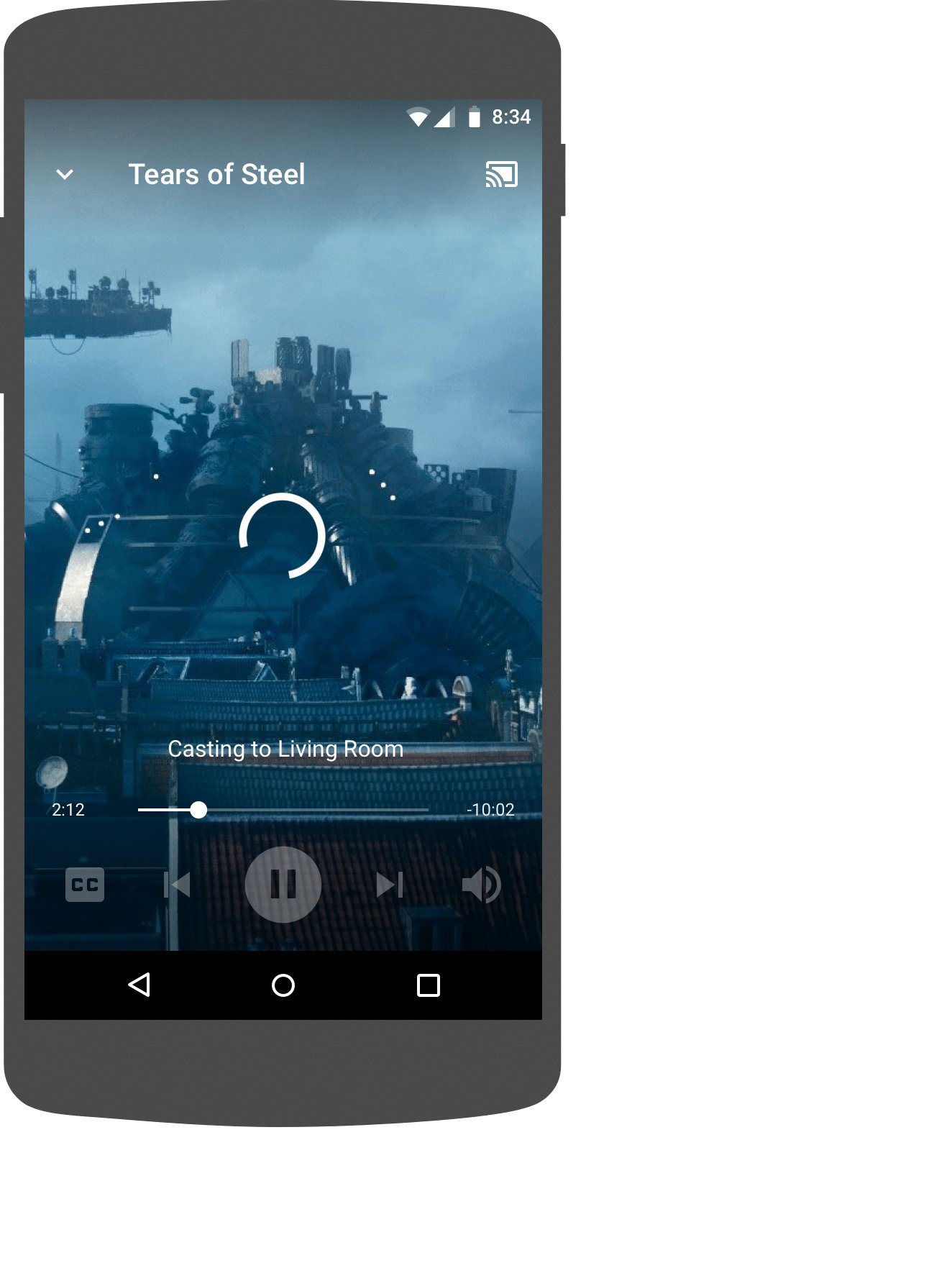
B 顯示動畫載入微調器,指出正在載入內容
最佳做法
繼續播放暫停的內容時,請將播放時間倒轉 5 到 10 秒,以免觀眾在從傳送者切換到接收者時錯過任何內容。
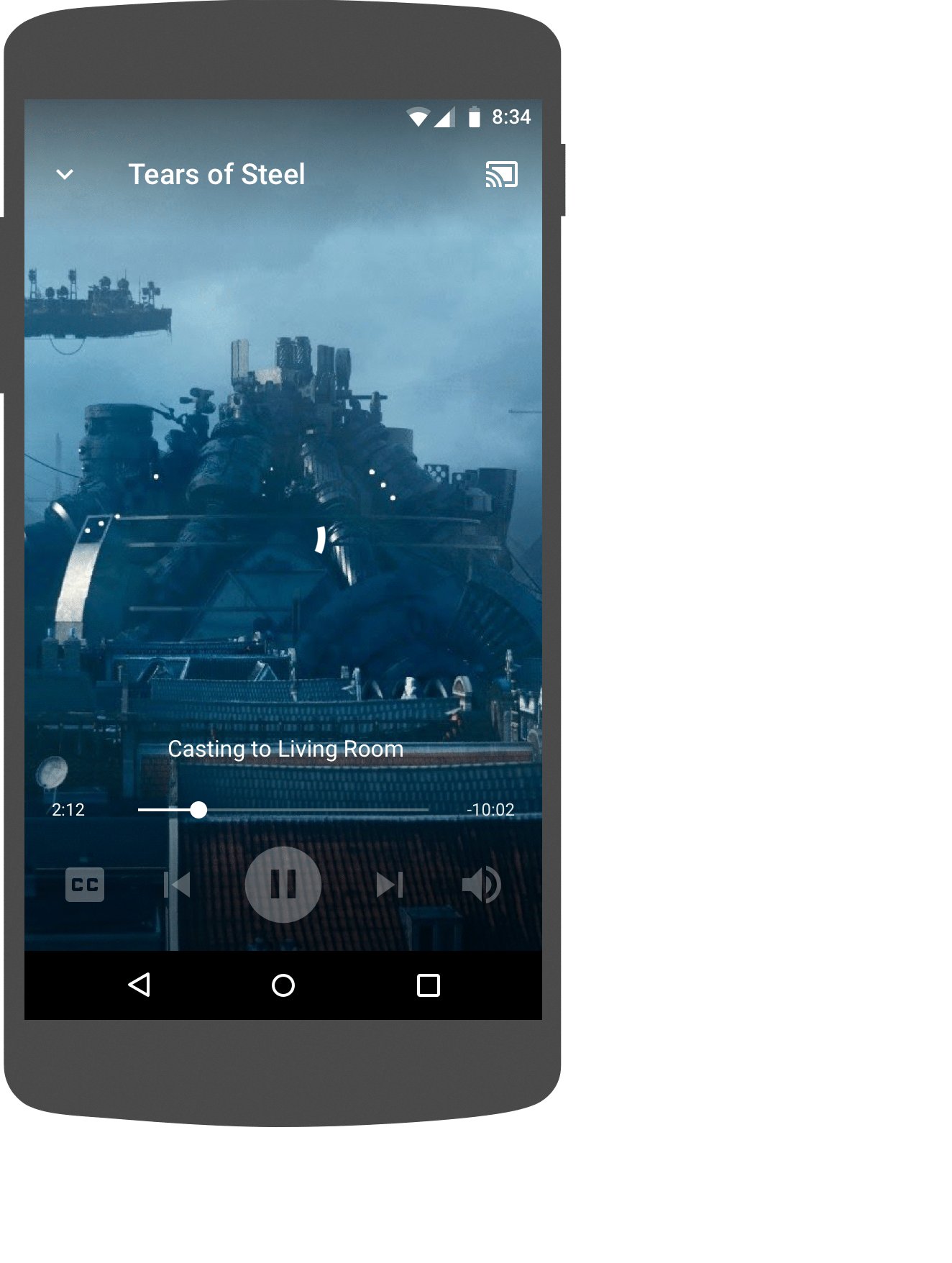
Android
正在載入傳送者內容

正在載入接收器內容

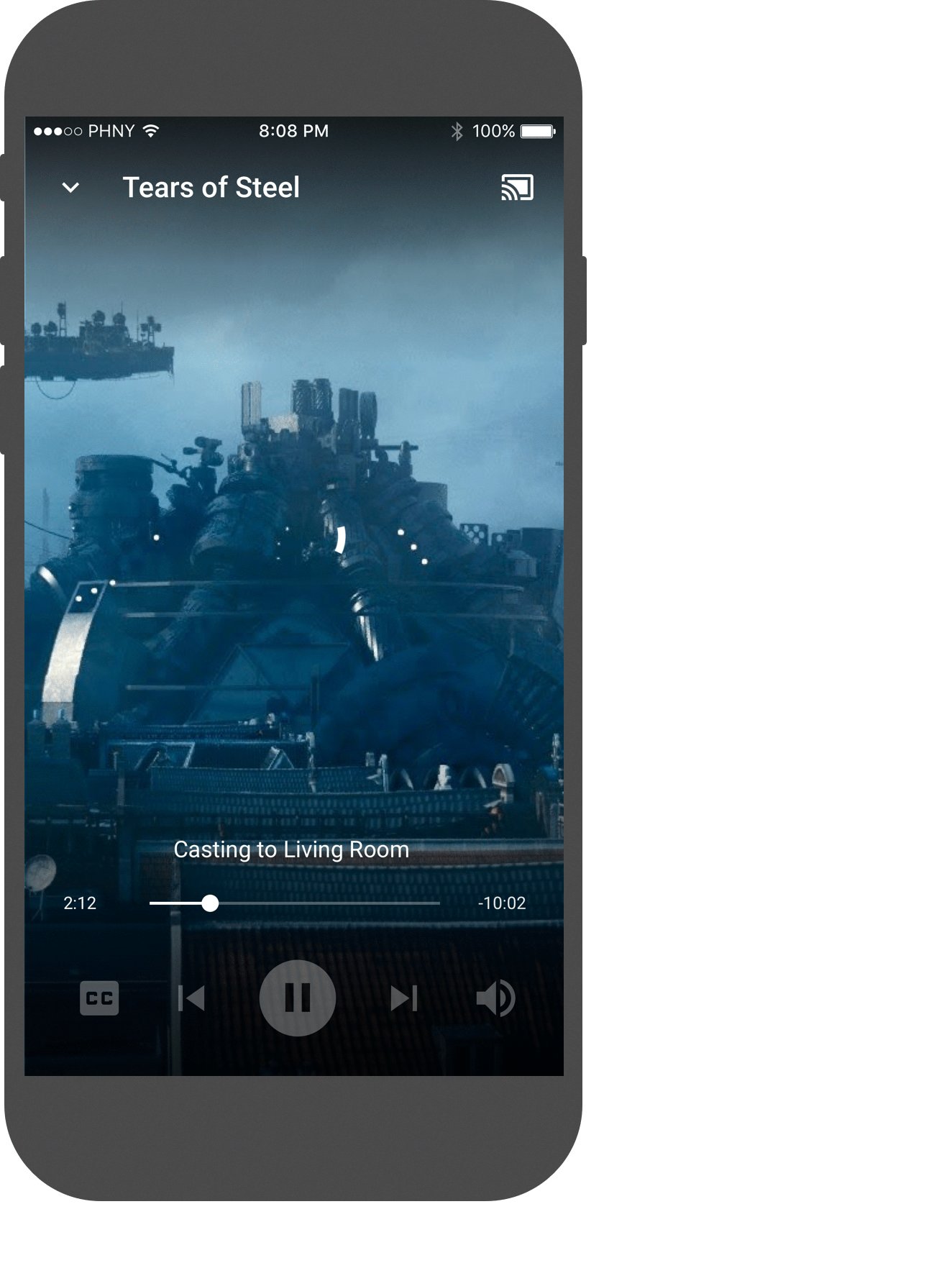
iOS
正在載入傳送者內容

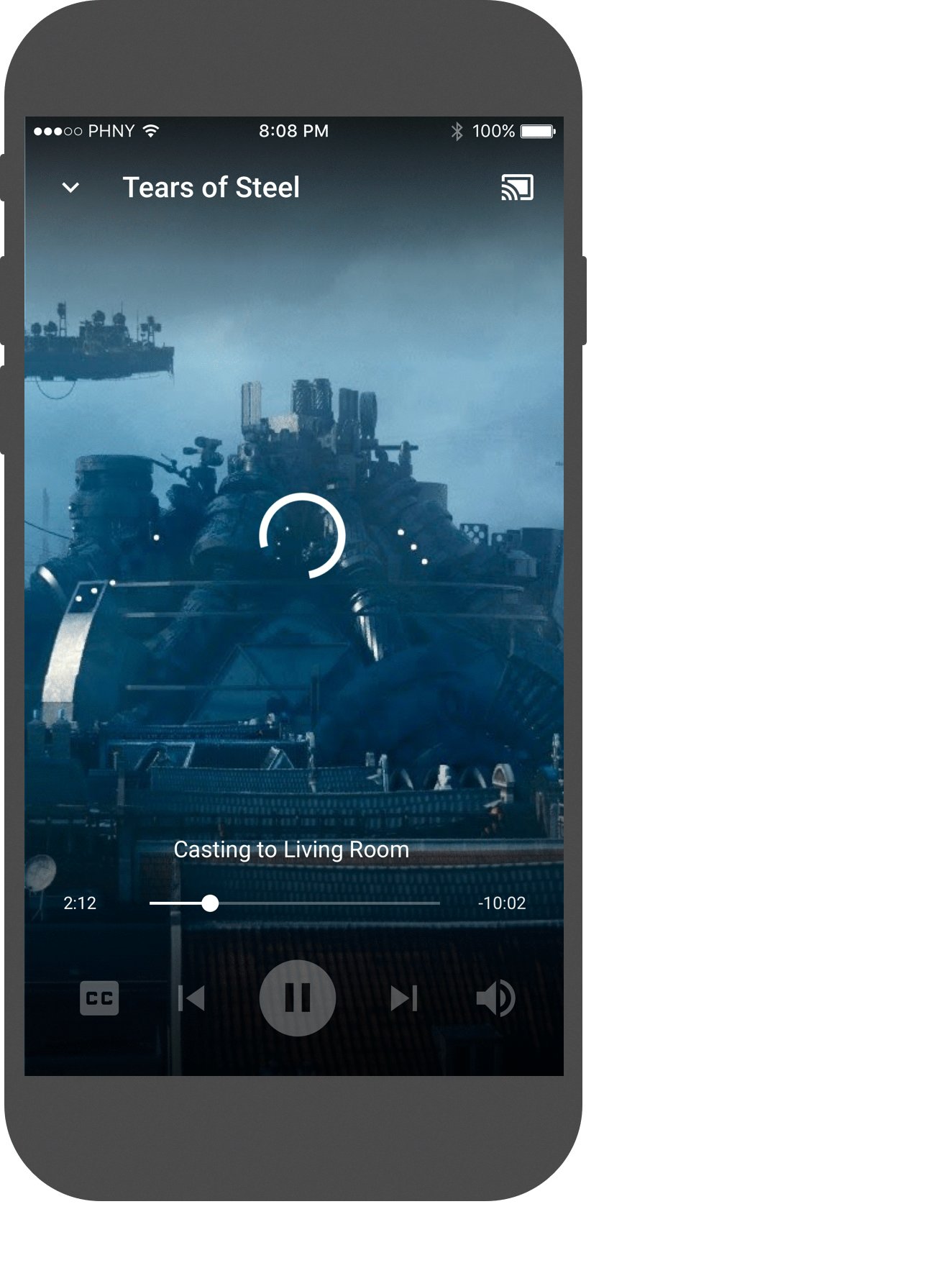
正在載入接收器內容

Chrome
正在載入傳送者內容

正在載入接收器內容

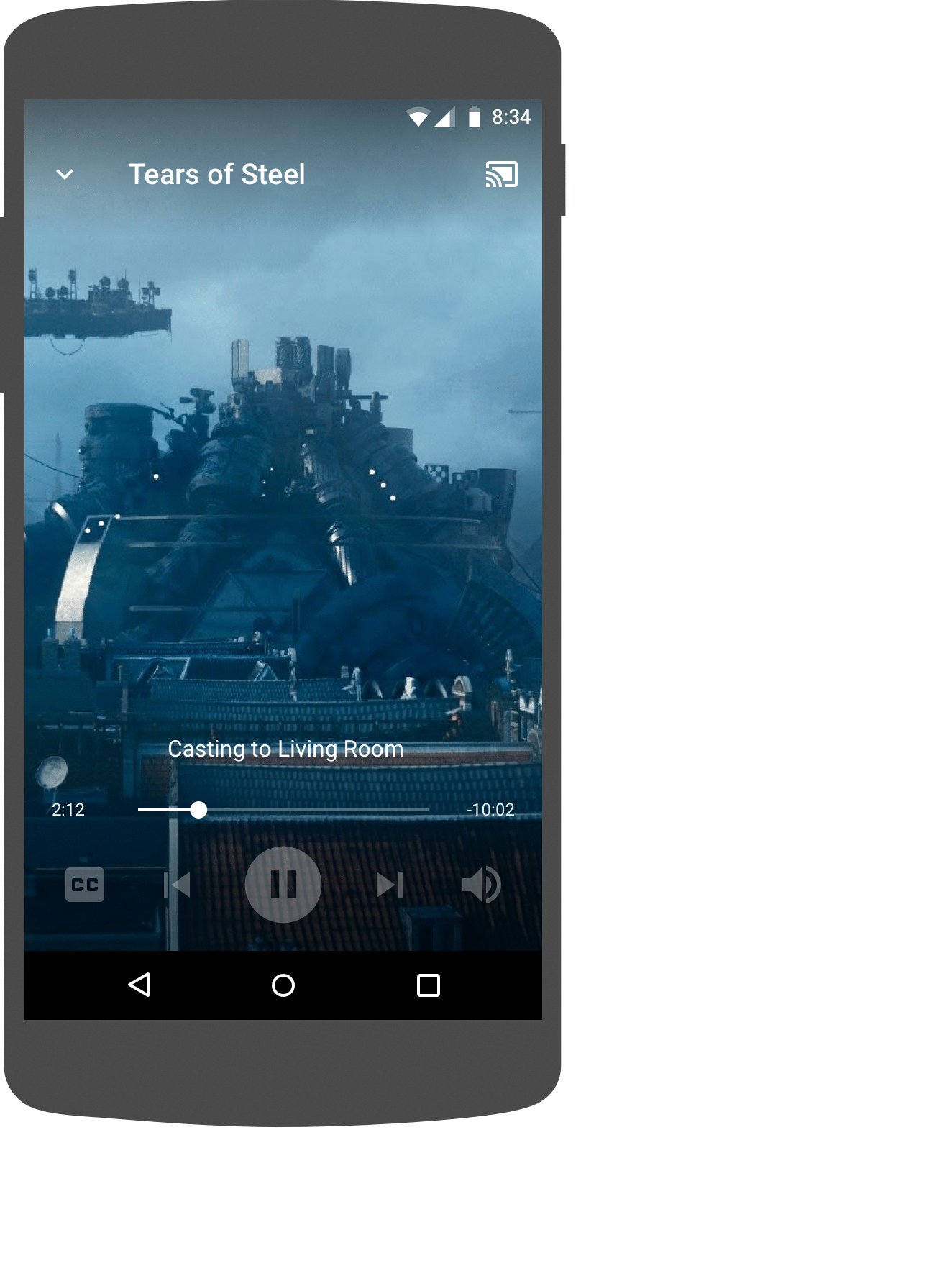
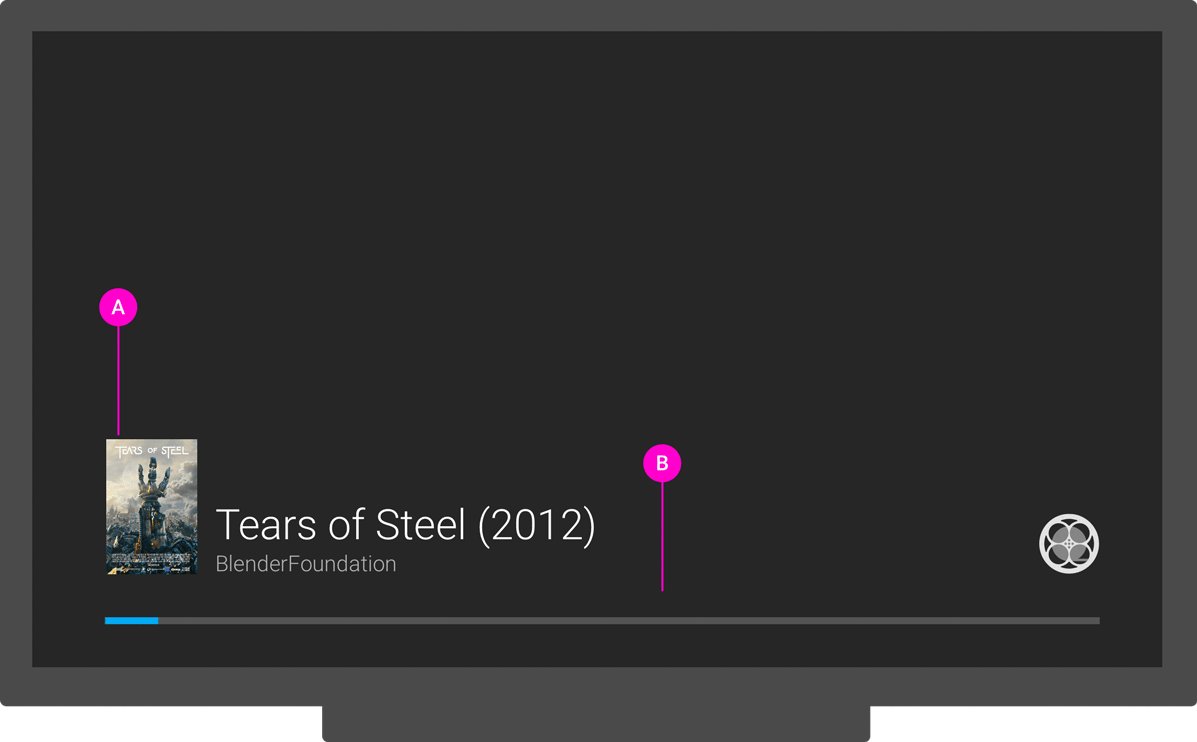
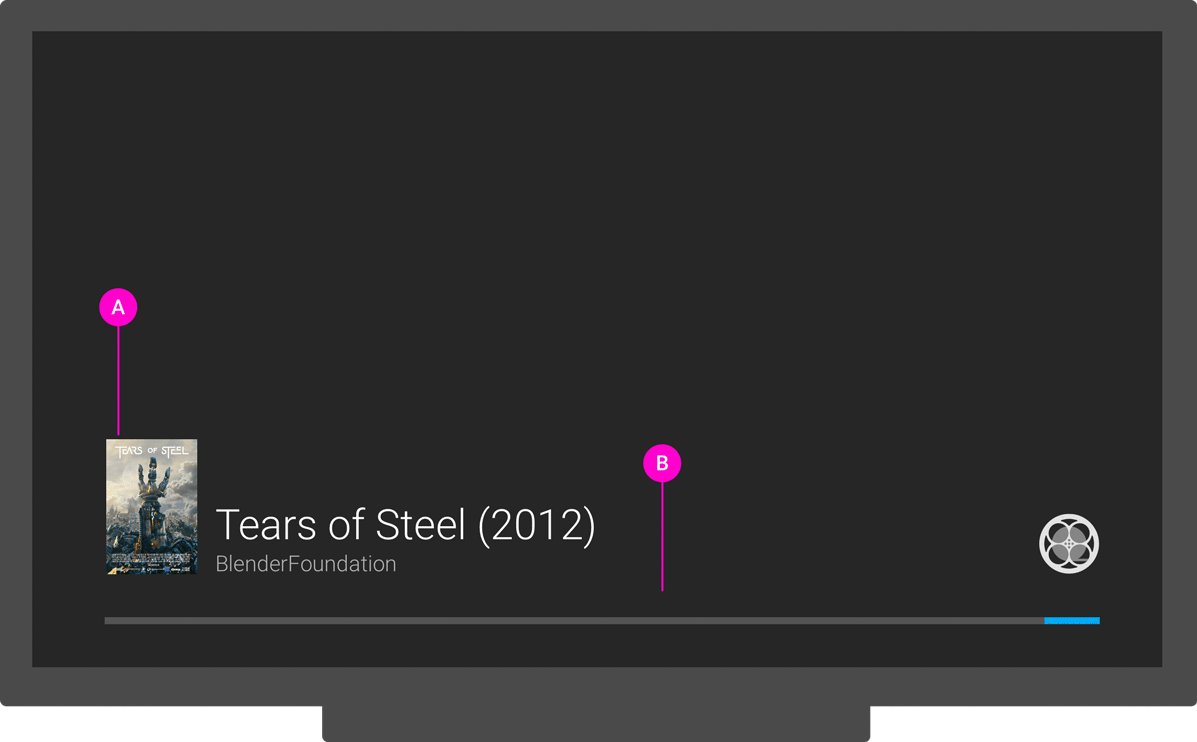
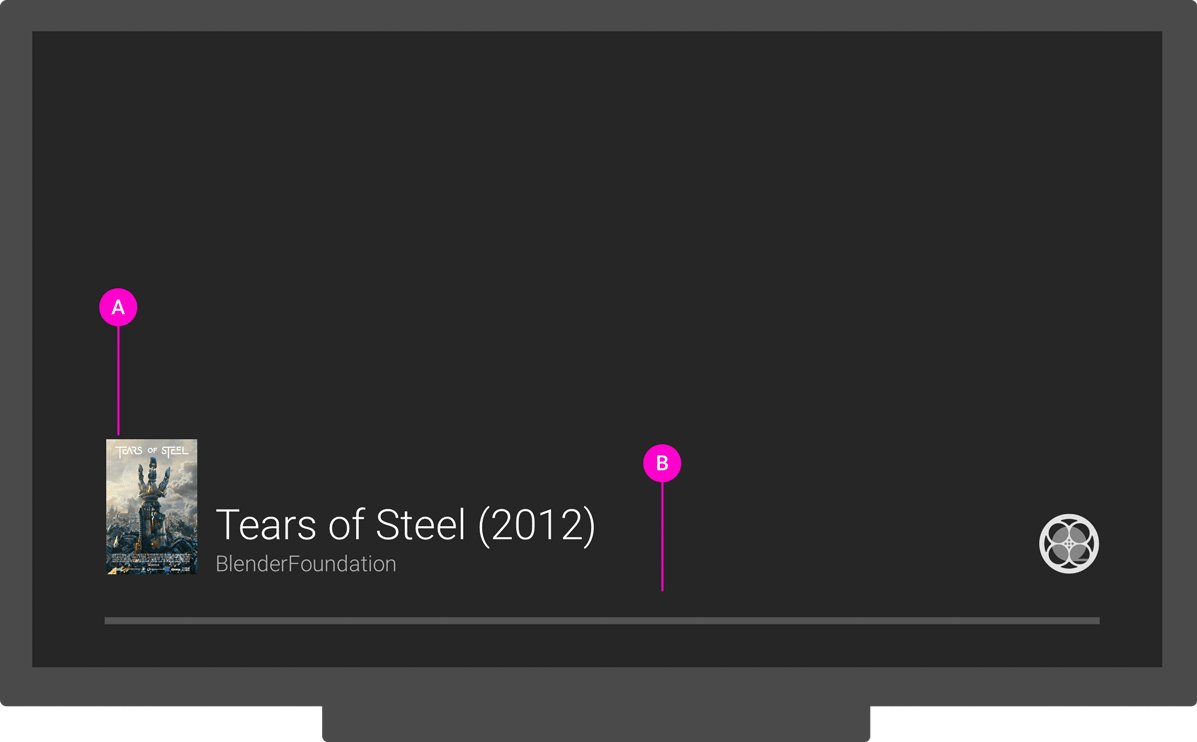
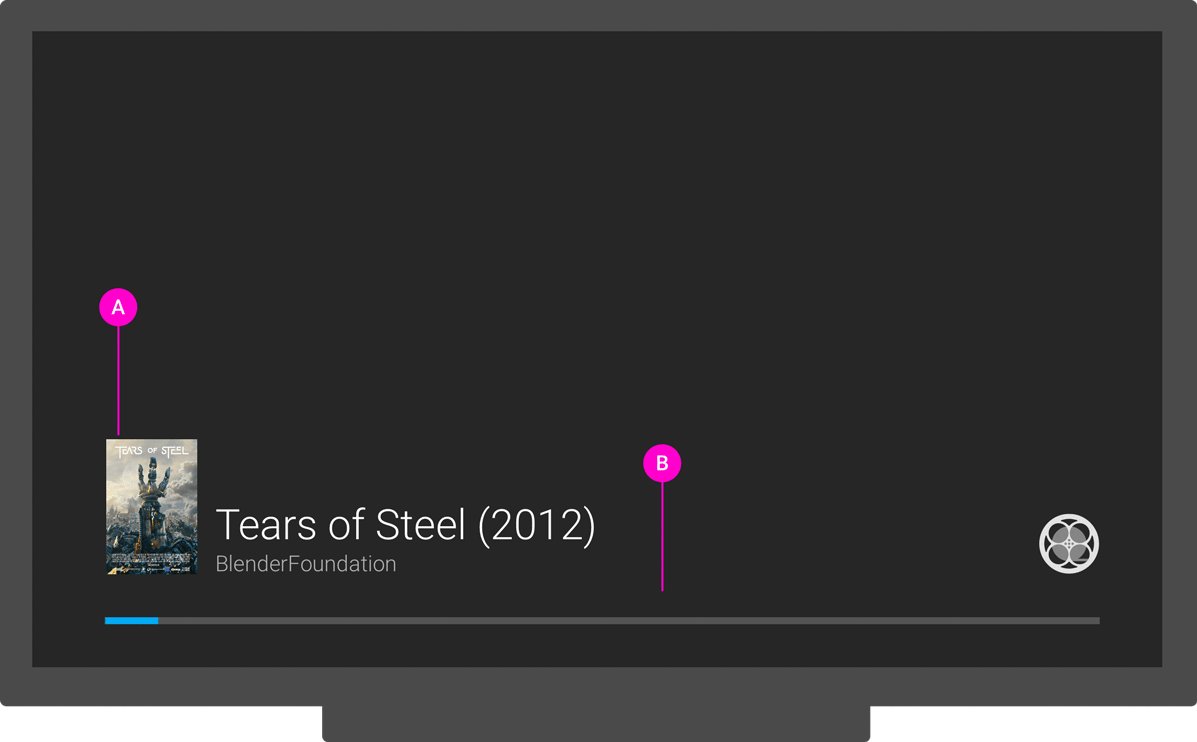
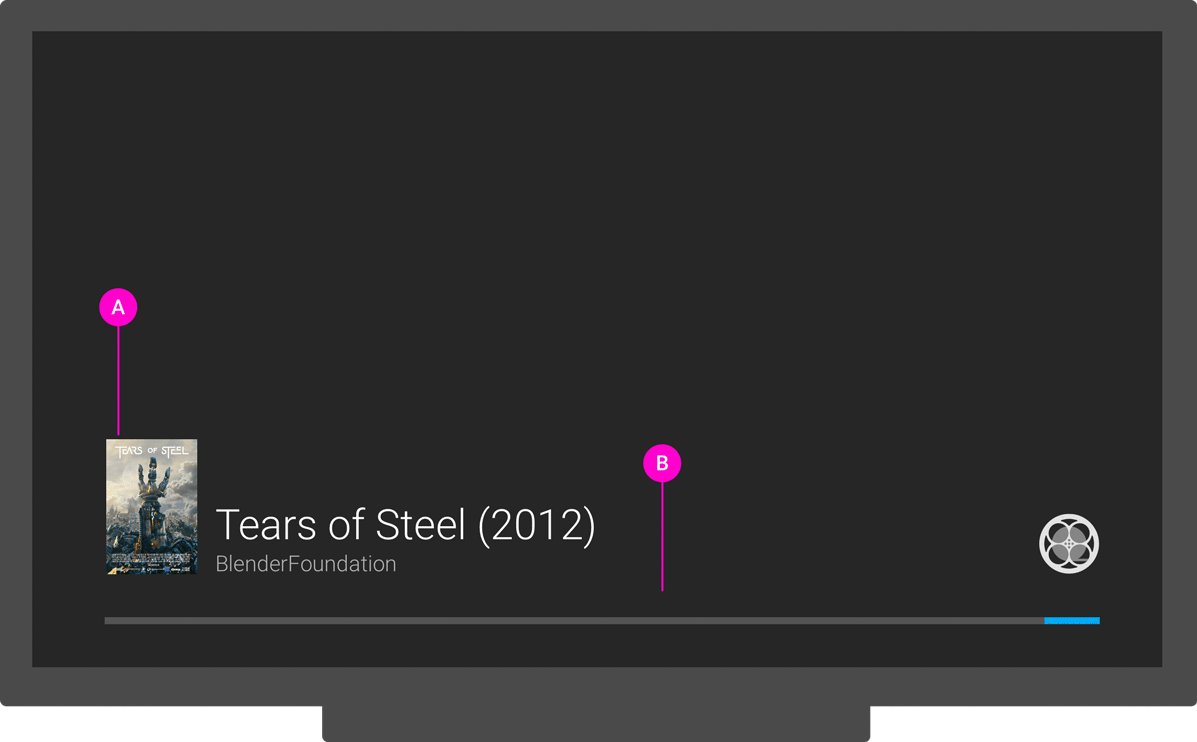
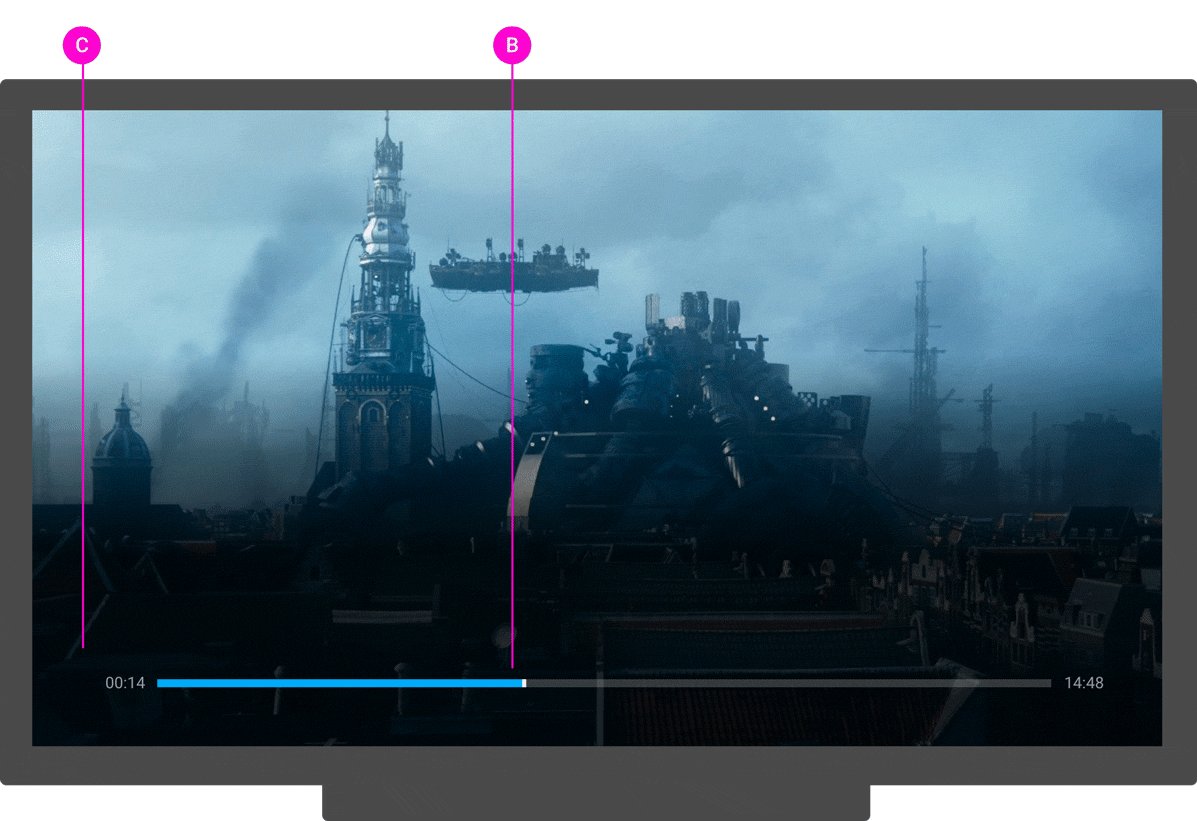
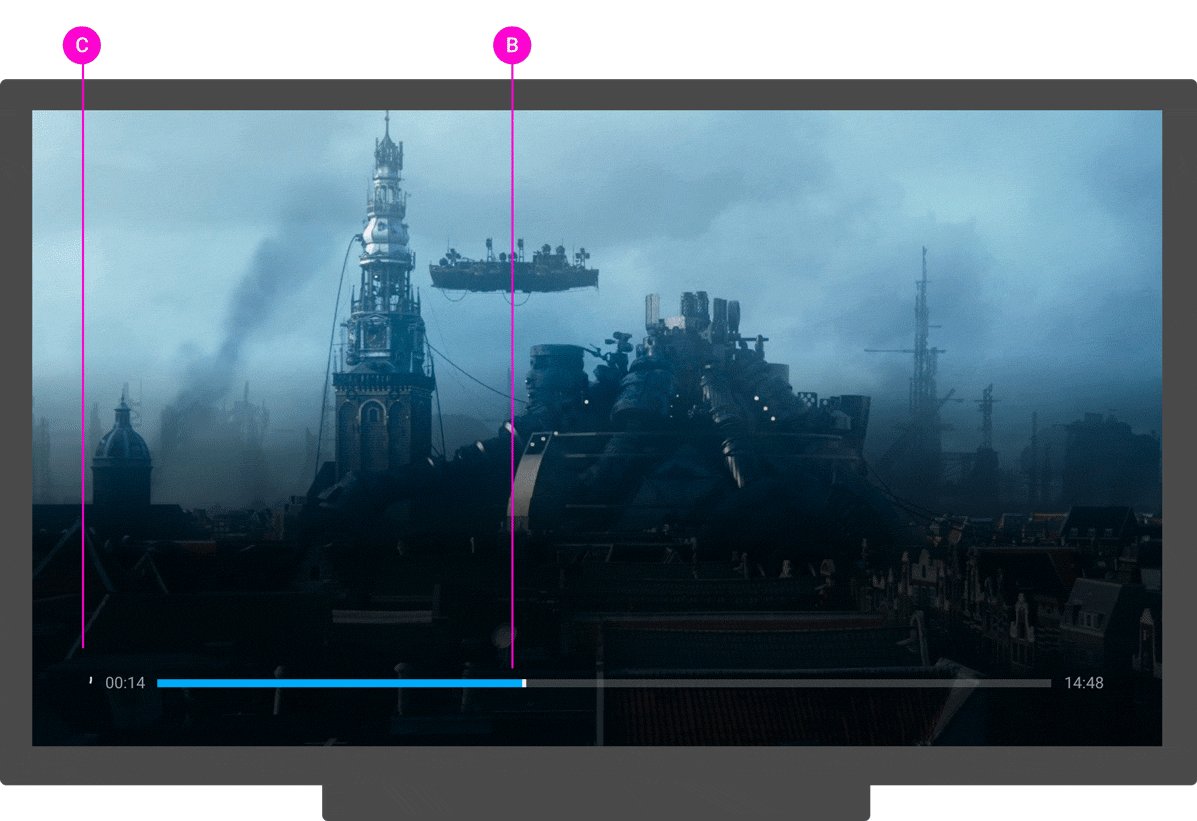
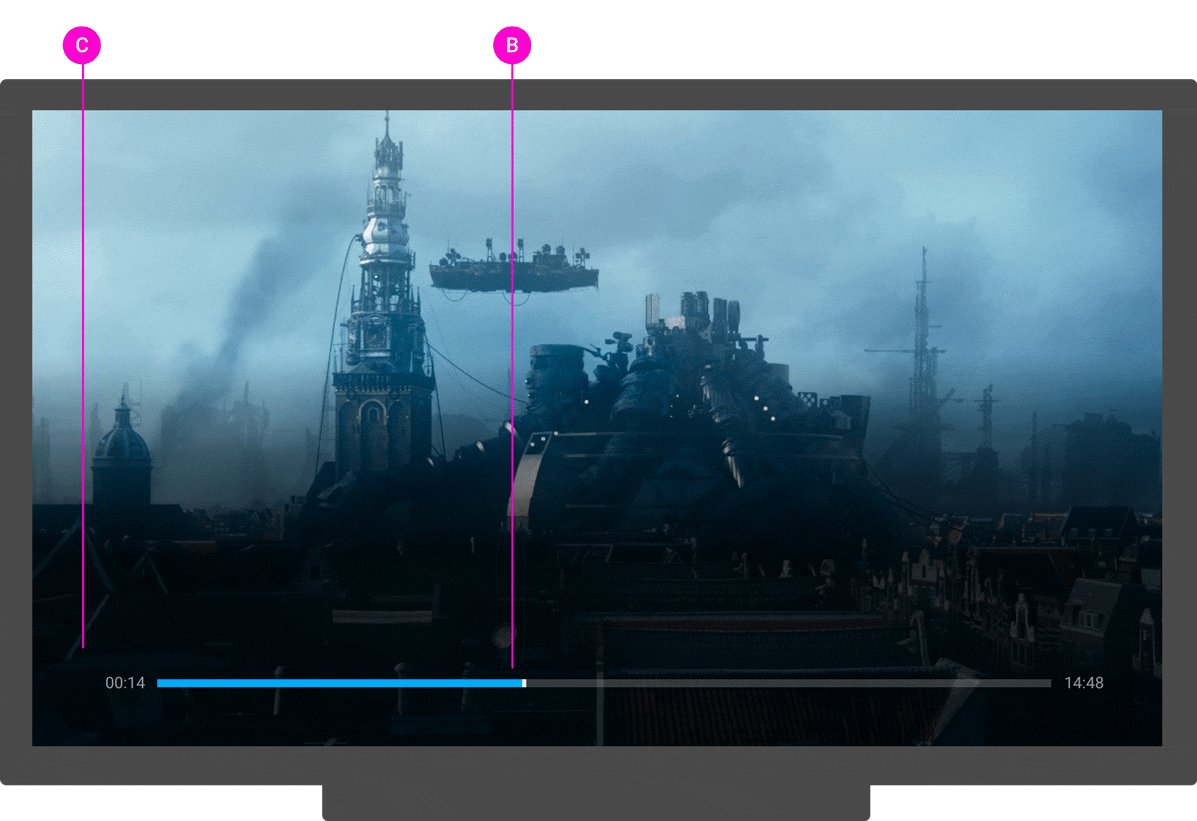
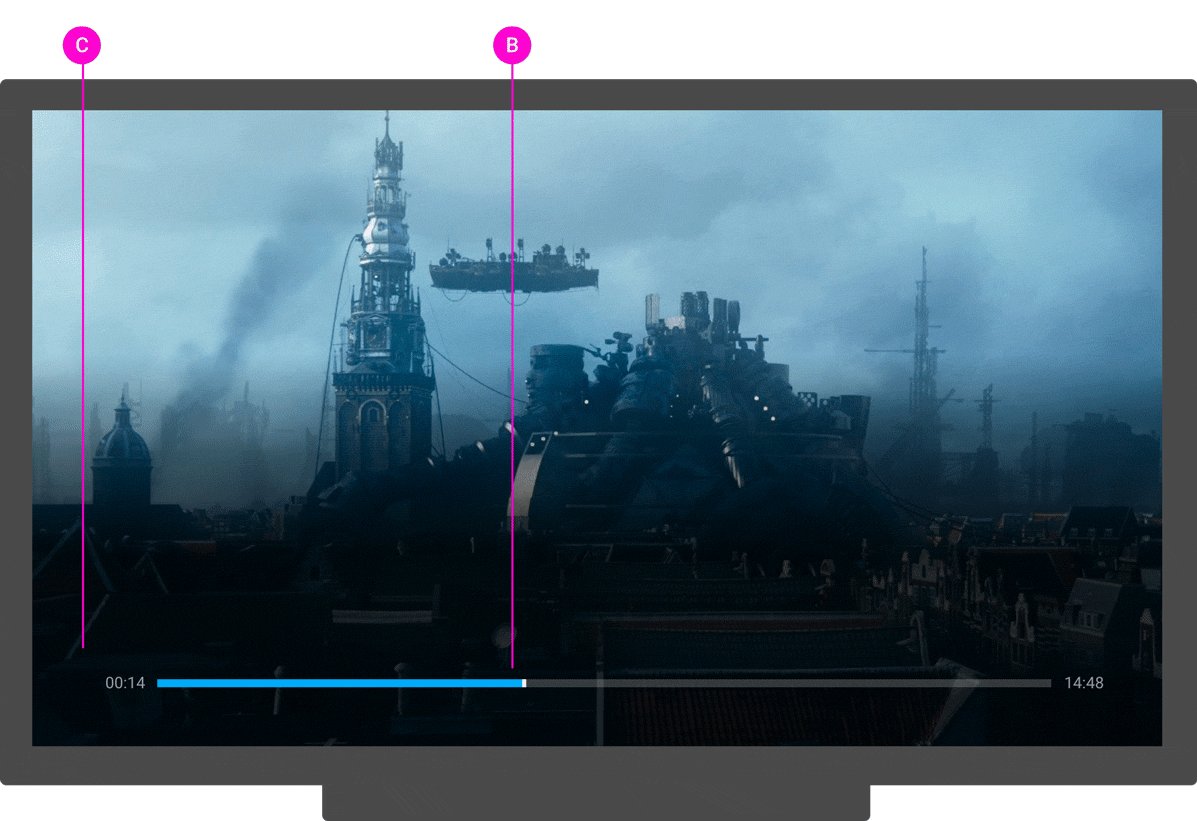
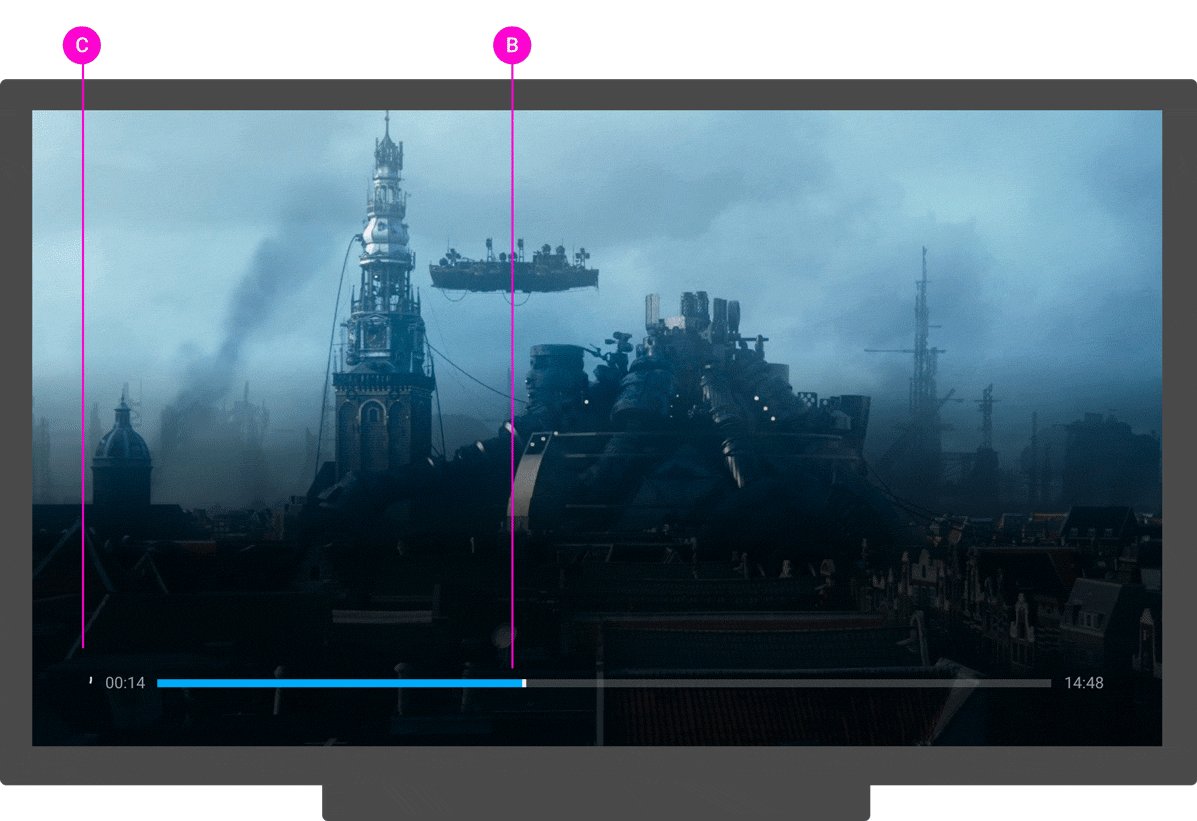
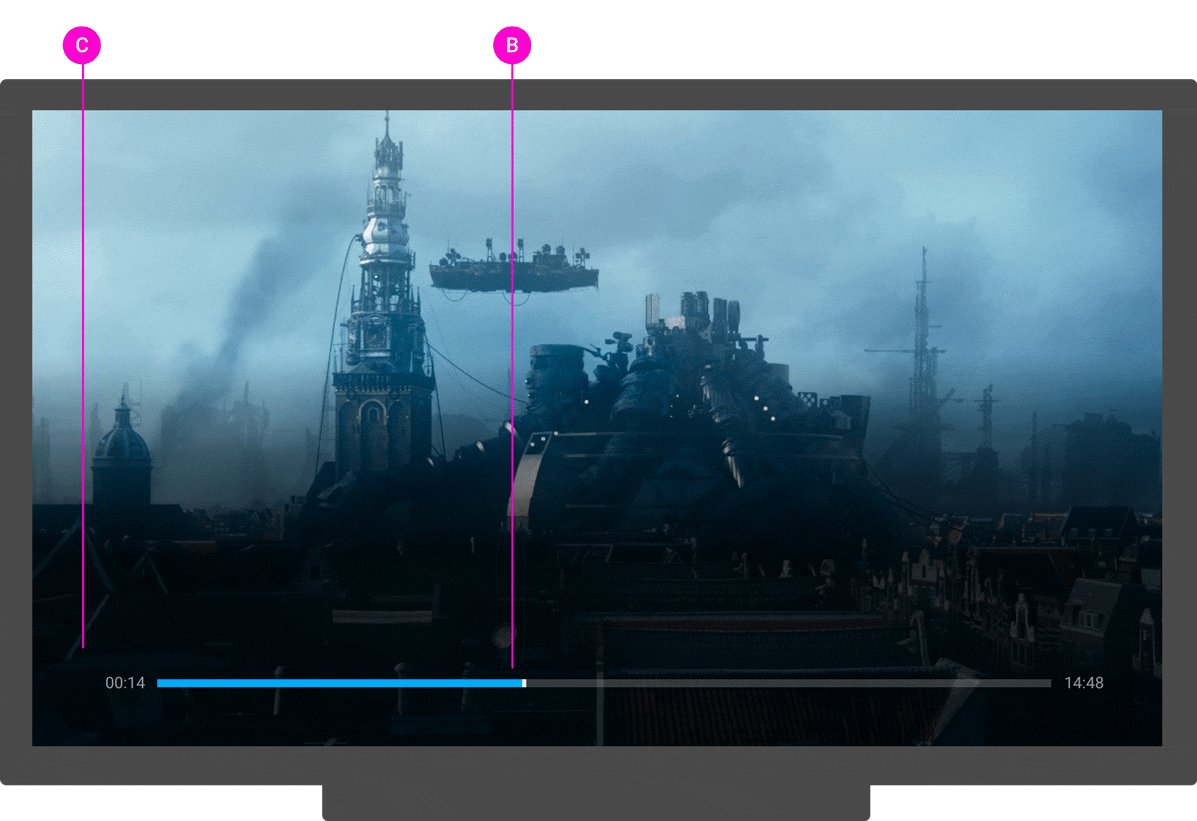
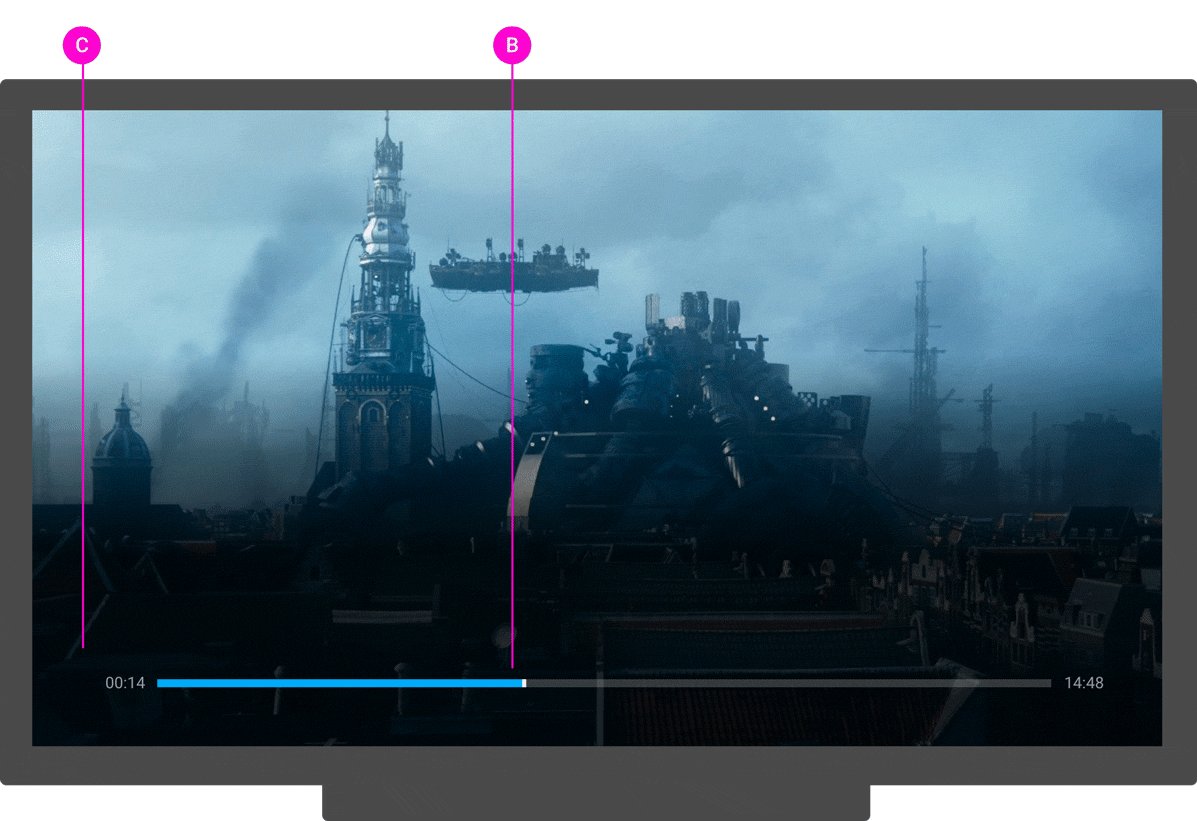
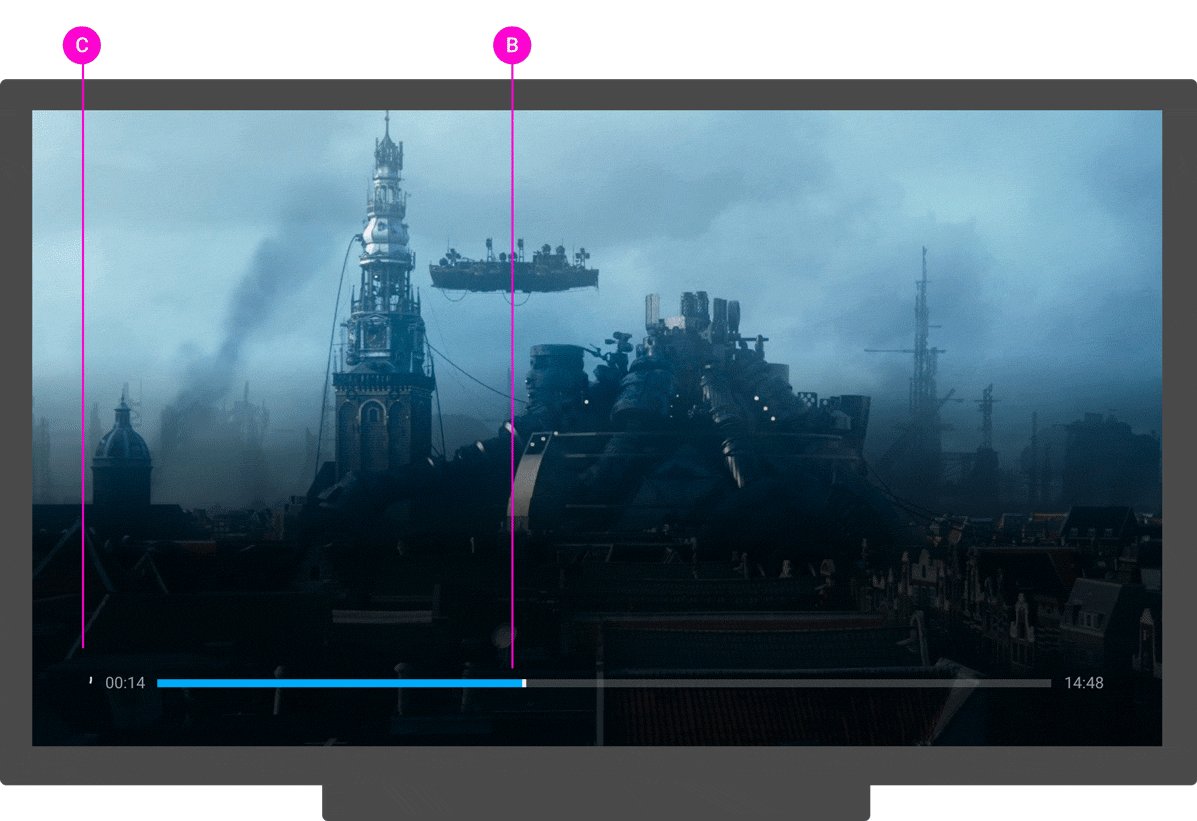
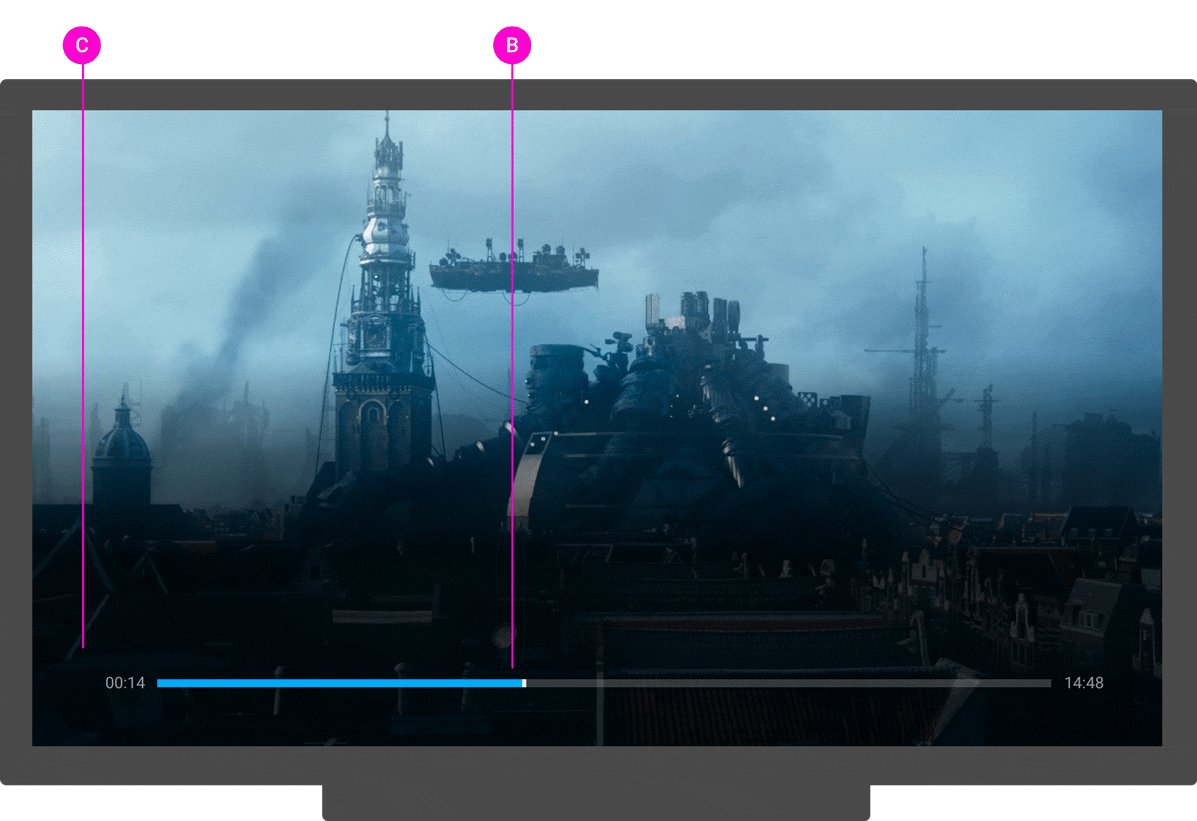
接收端播放
必要
A 識別內容開始播放時的播放內容
B 識別調整播放位置時的播放位置
C 識別接收器在變更播放位置時搜尋內容,但尚未播放
Android
傳送者調整播放位置

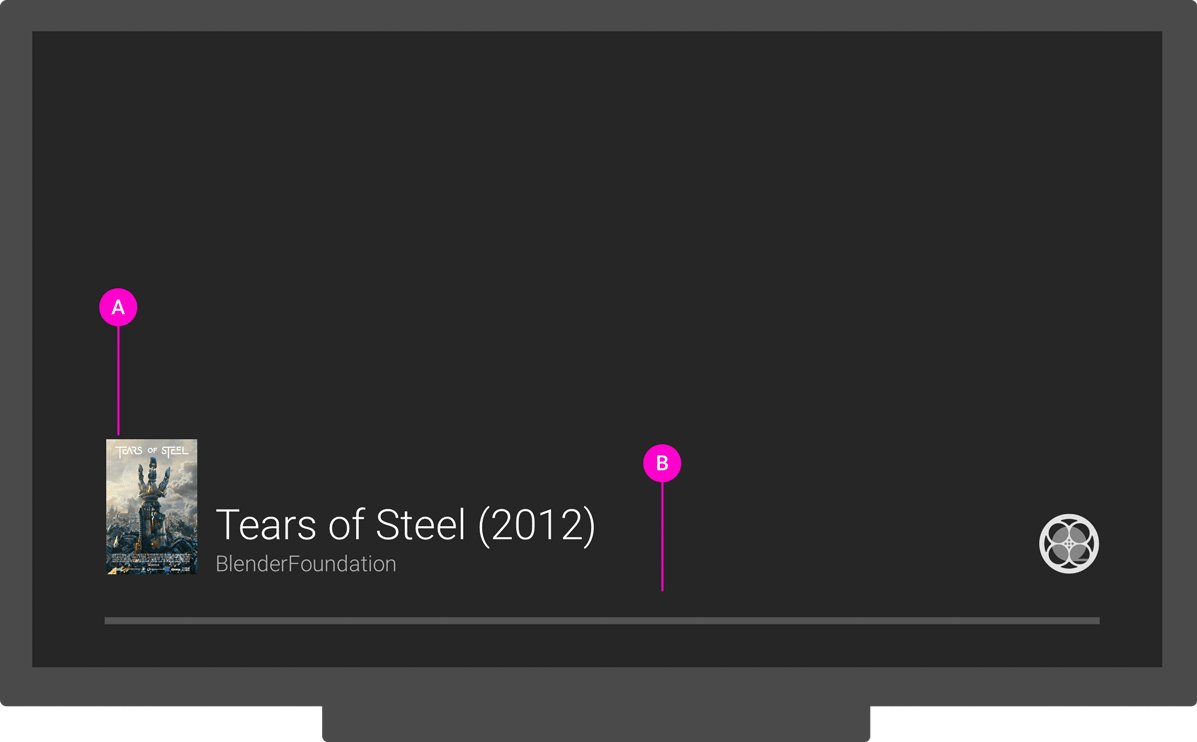
接收器內容搜尋

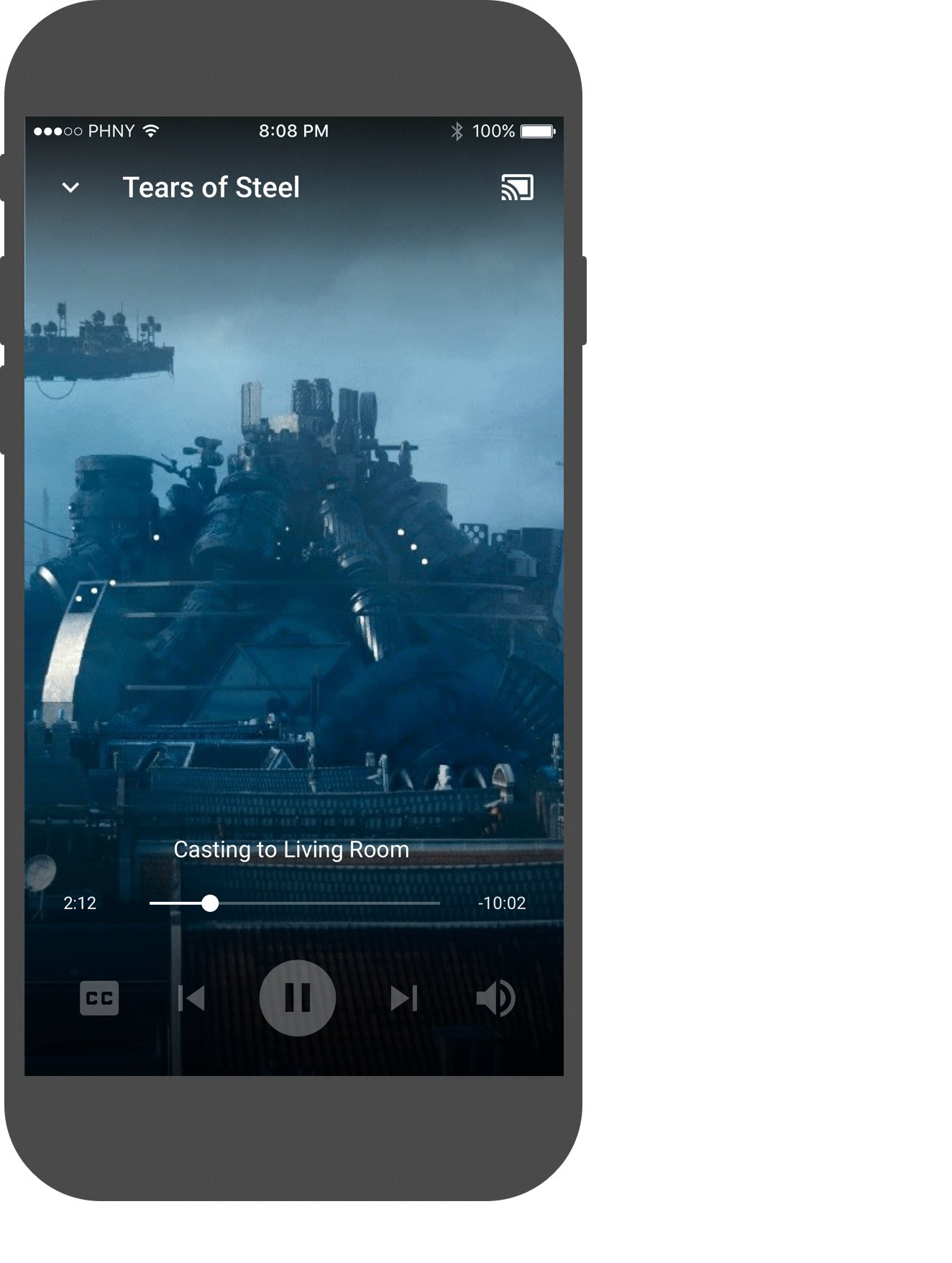
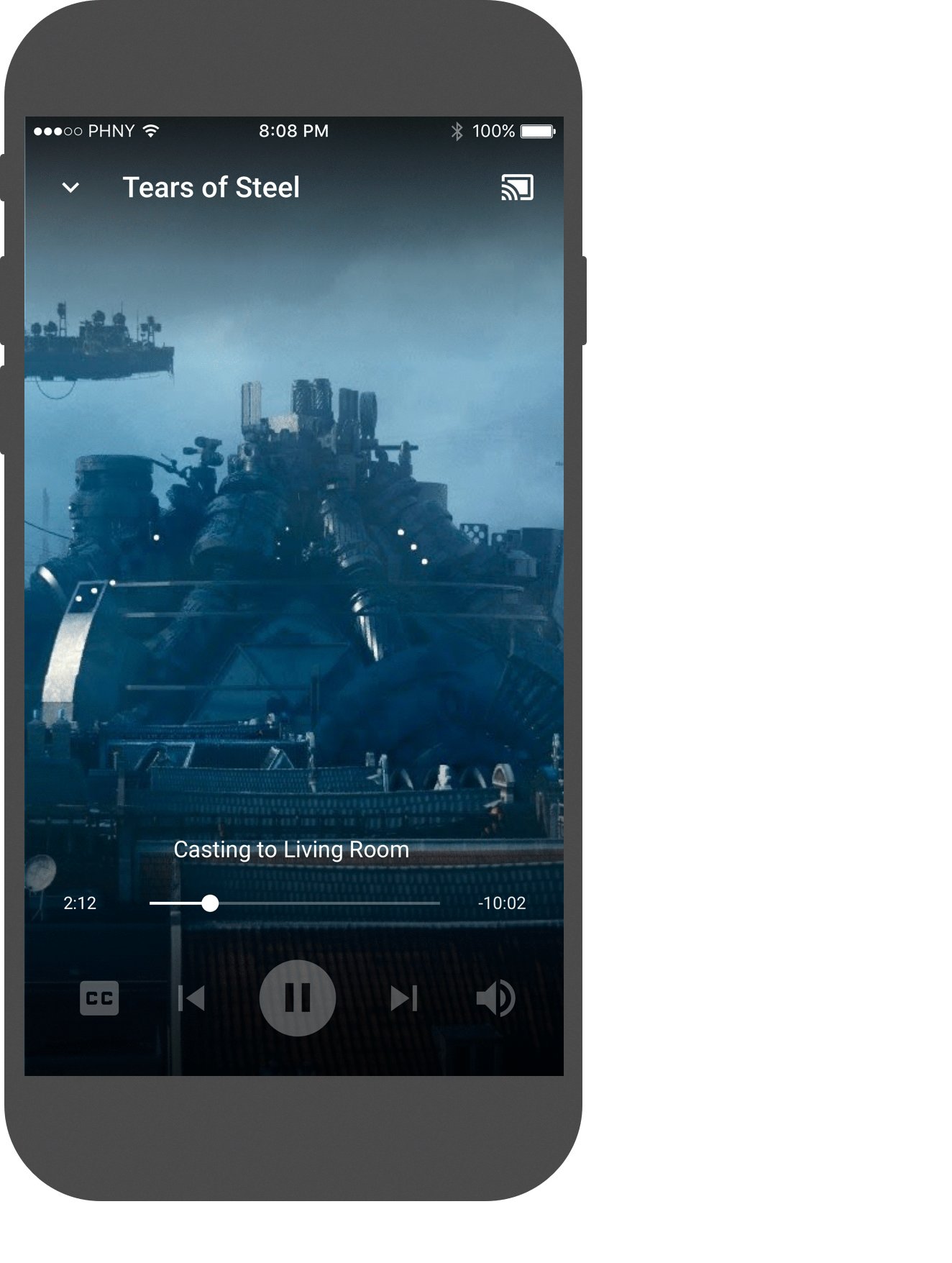
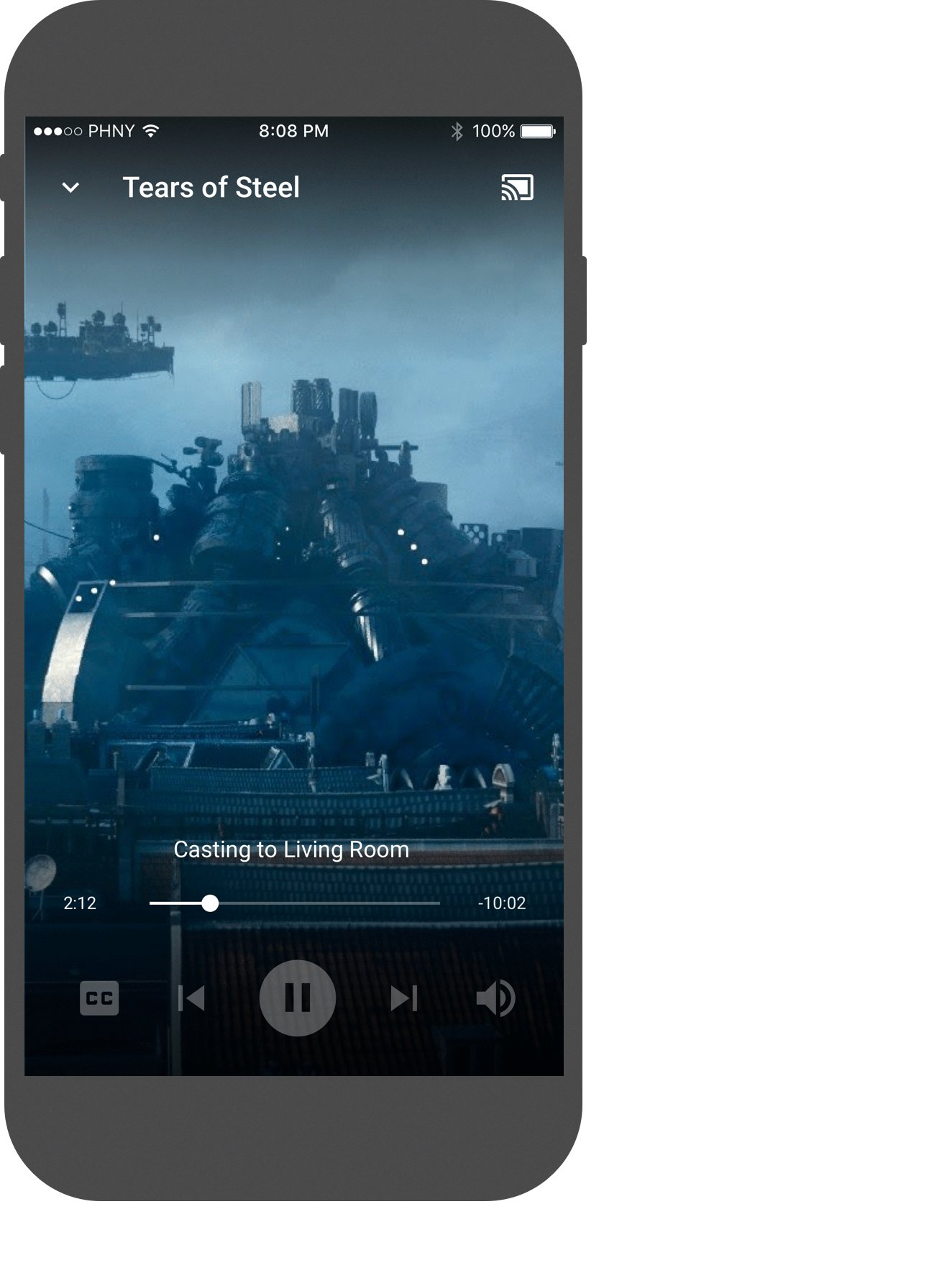
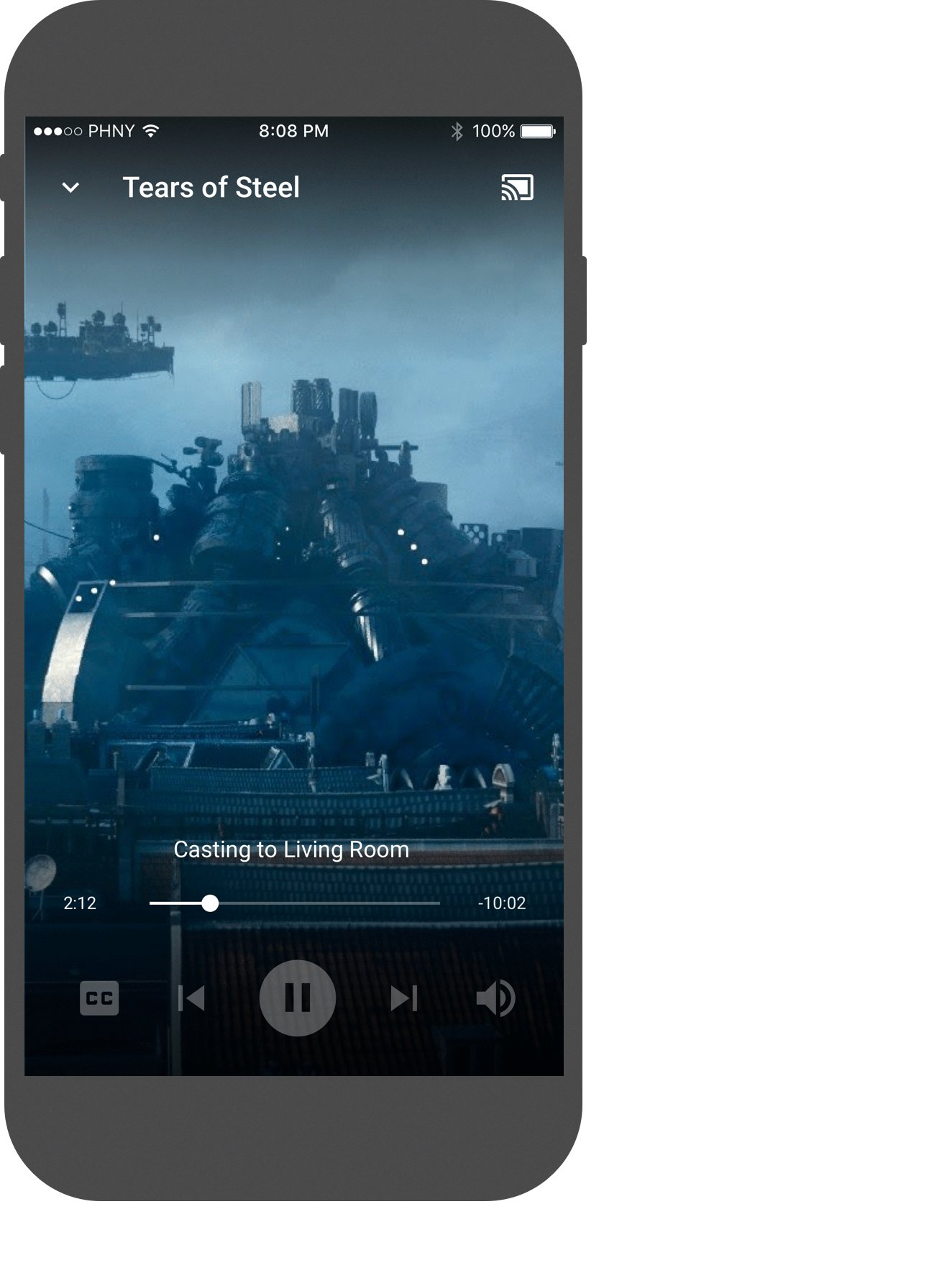
iOS
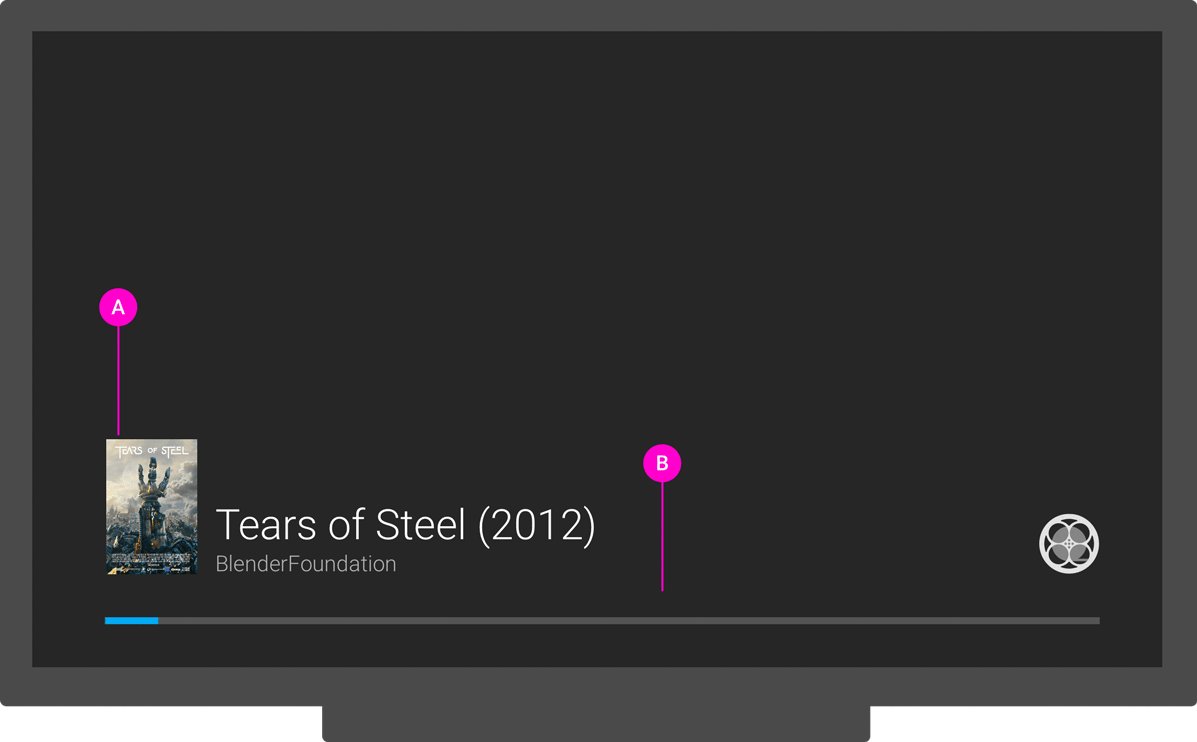
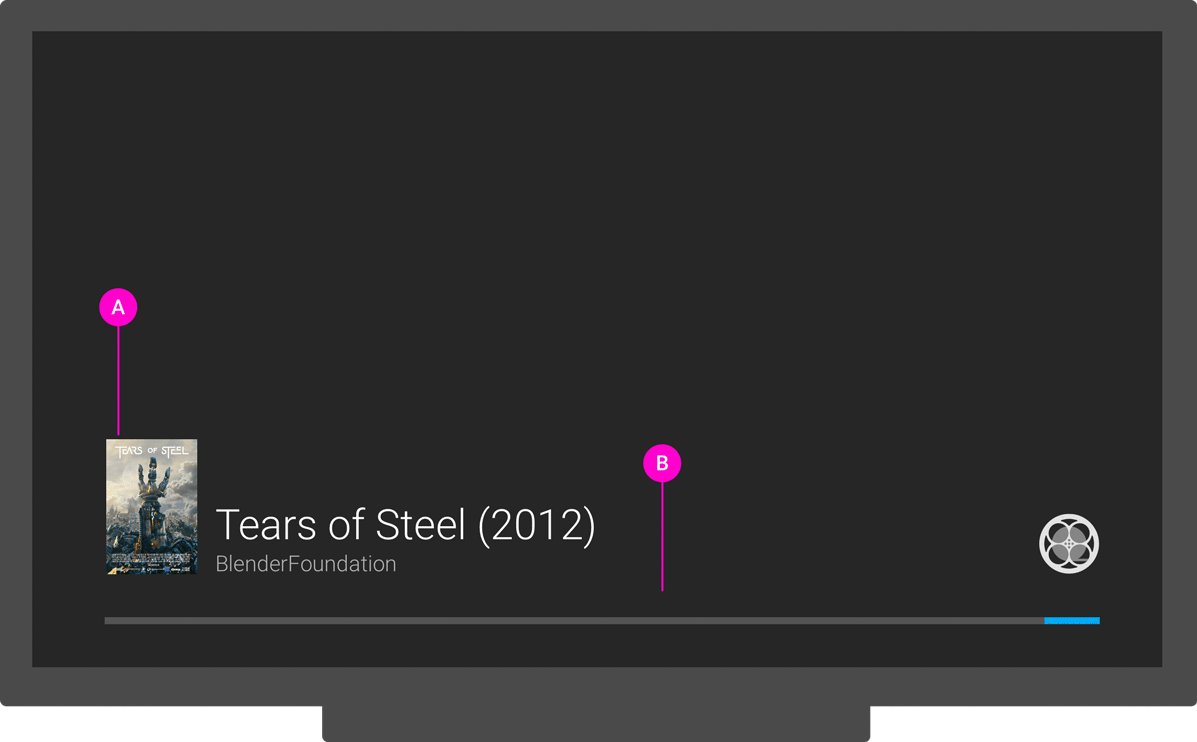
傳送者調整播放位置

接收器內容搜尋

Chrome
傳送者調整播放位置

接收器內容搜尋

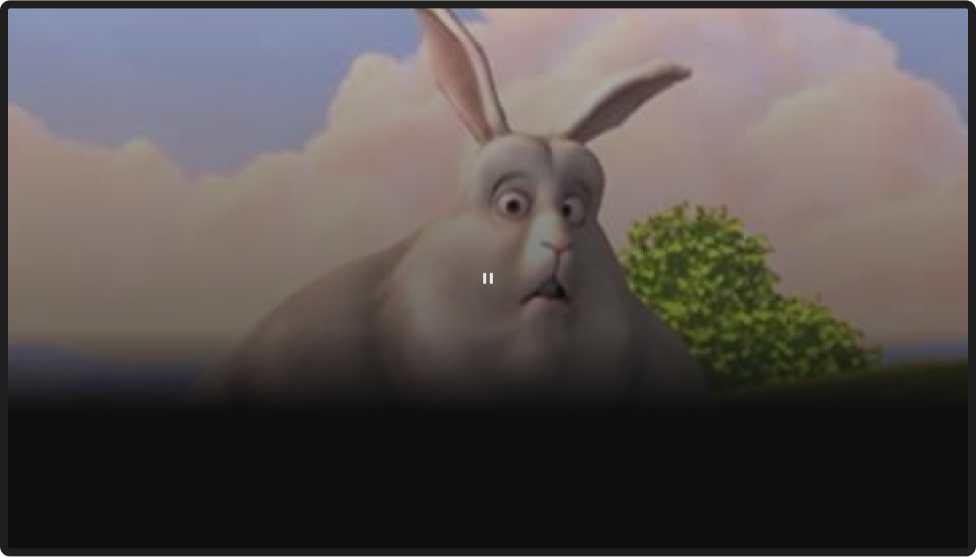
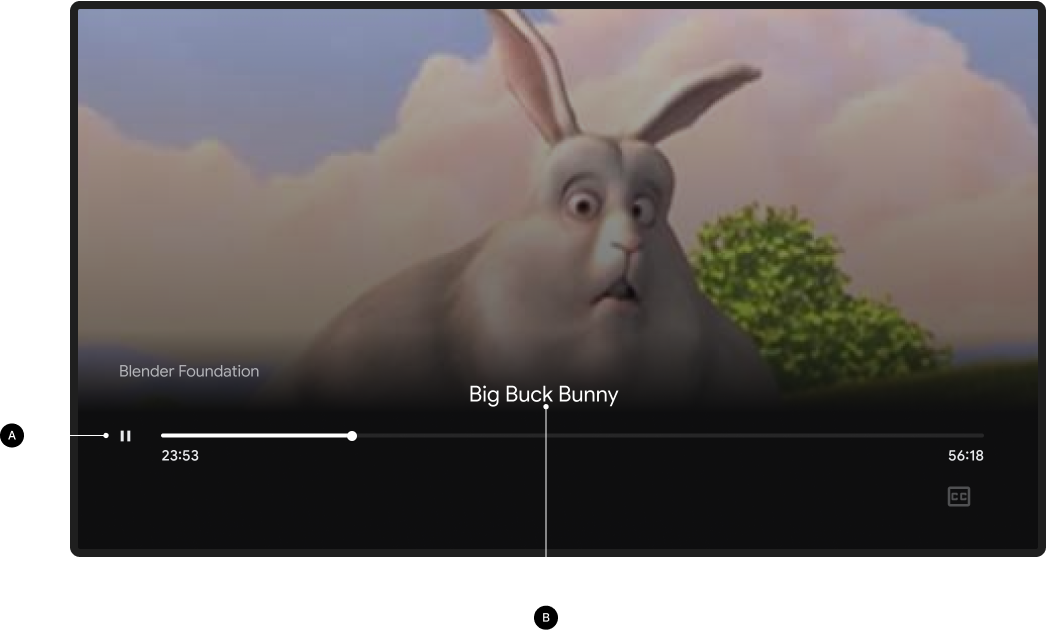
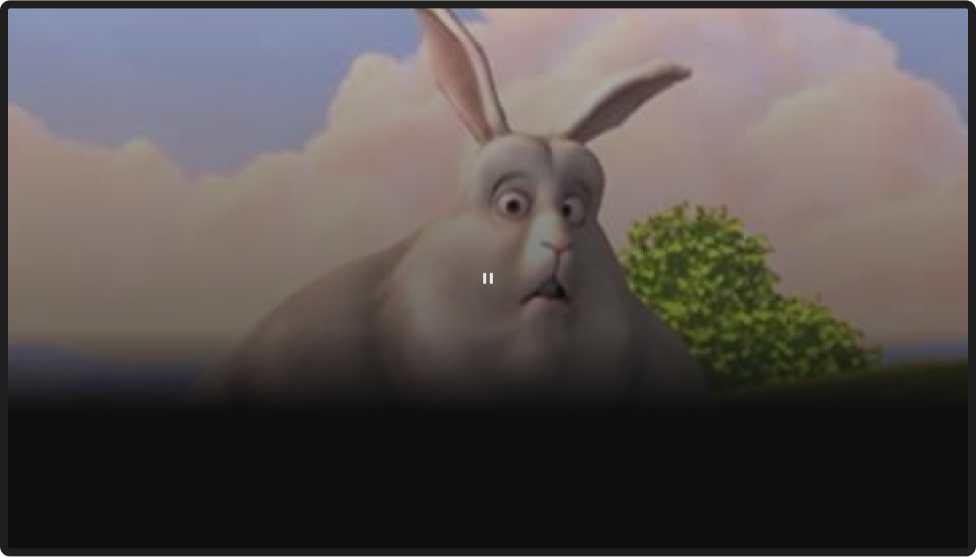
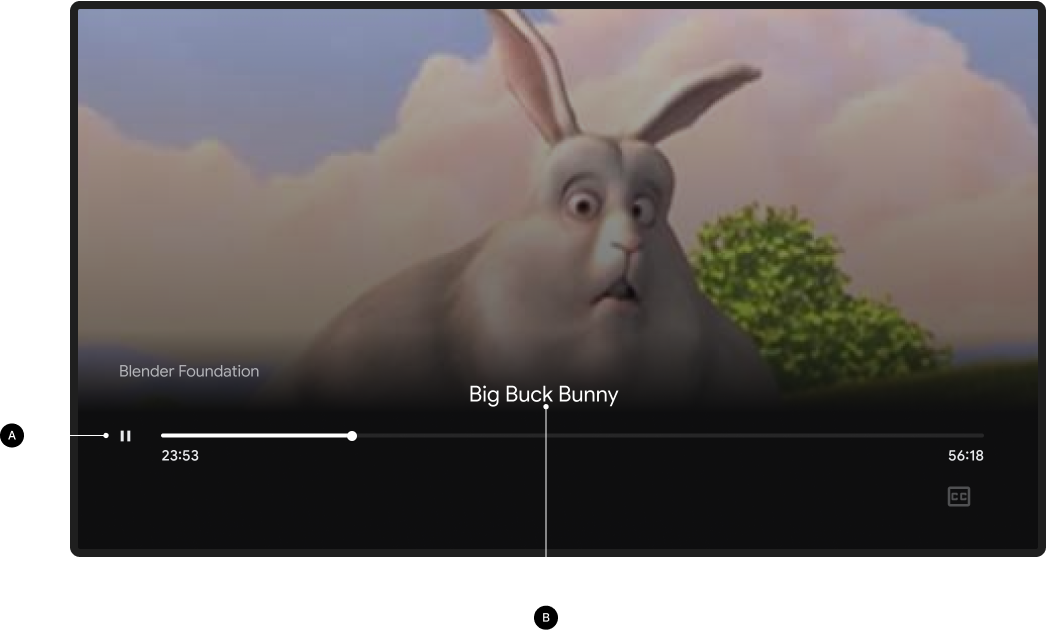
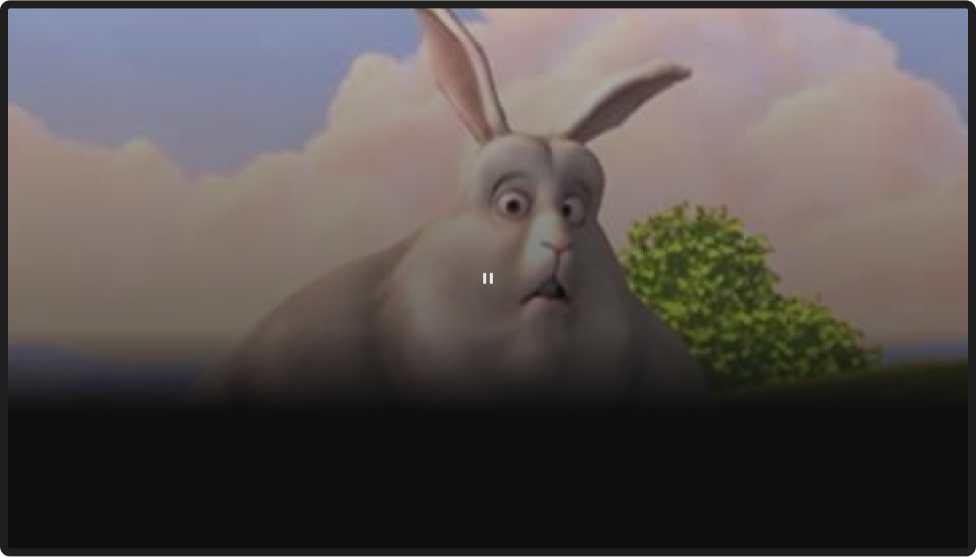
接收端已暫停
必要
A 顯示暫停圖示和播放位置,指出內容已暫停
B 顯示內容名稱或圖片,指出暫停的內容
C 顯示應用程式標誌,指出載入的接收器應用程式
最佳做法
- 使用者經常會暫停內容來仔細查看,因此請在暫停幾秒後顯示暫停圖示,並隱藏不必要的 UI。
- 除非使用者明確要求開始播放內容 (例如繼續播放或略過佇列中的項目),否則接收器應用程式不應繼續播放內容。
- 如果閒置 20 分鐘,請中斷與接收器應用程式的連線,並停止執行該應用程式。 停止後,接收端會顯示主畫面,避免螢幕烙印。儲存暫停的位置,以便使用者日後從該處繼續播放。
Android
傳送者已暫停傳輸作業

接收端內容已暫停

傳送者已暫停傳輸作業

接收者暫停,5 秒後

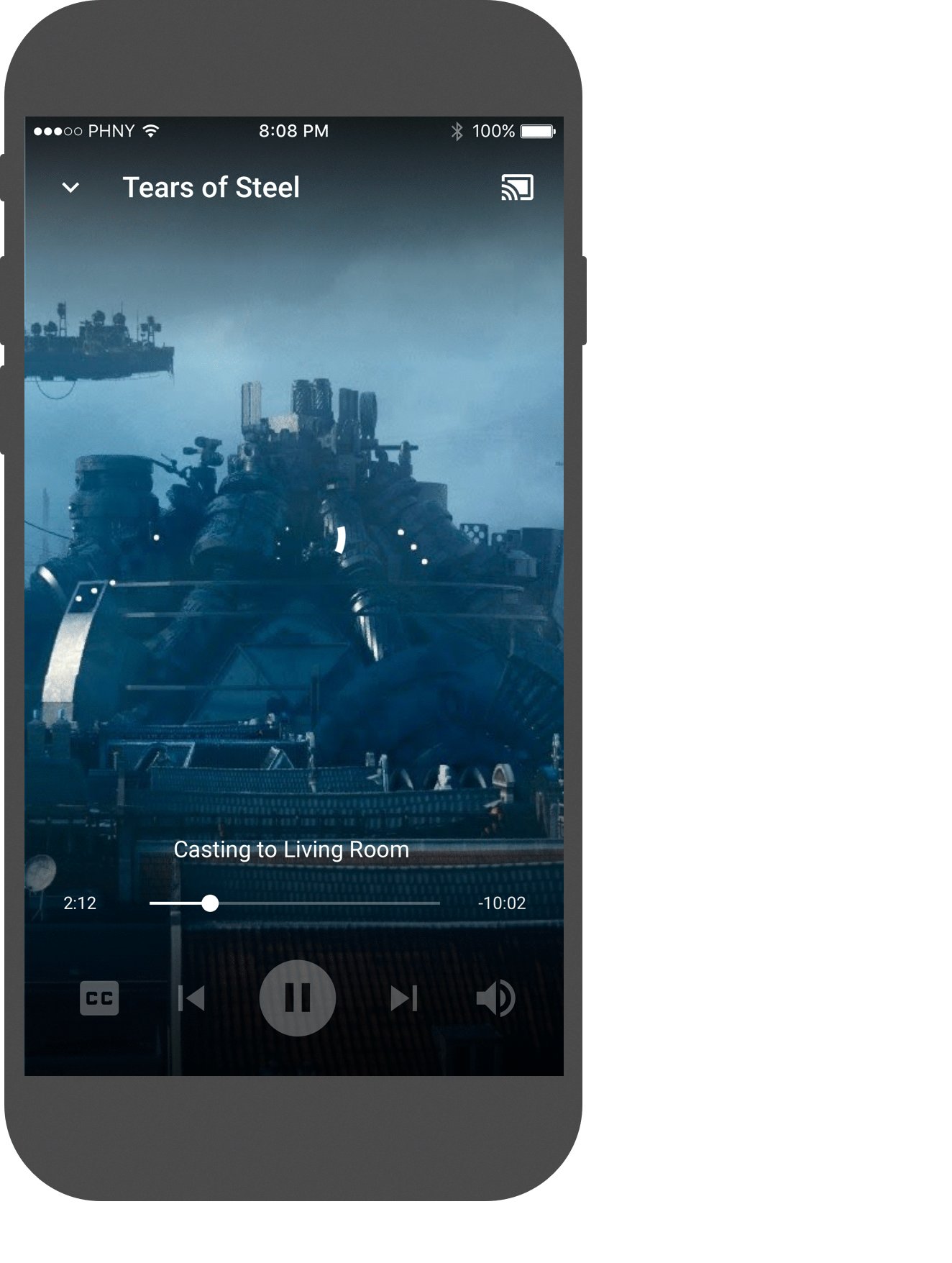
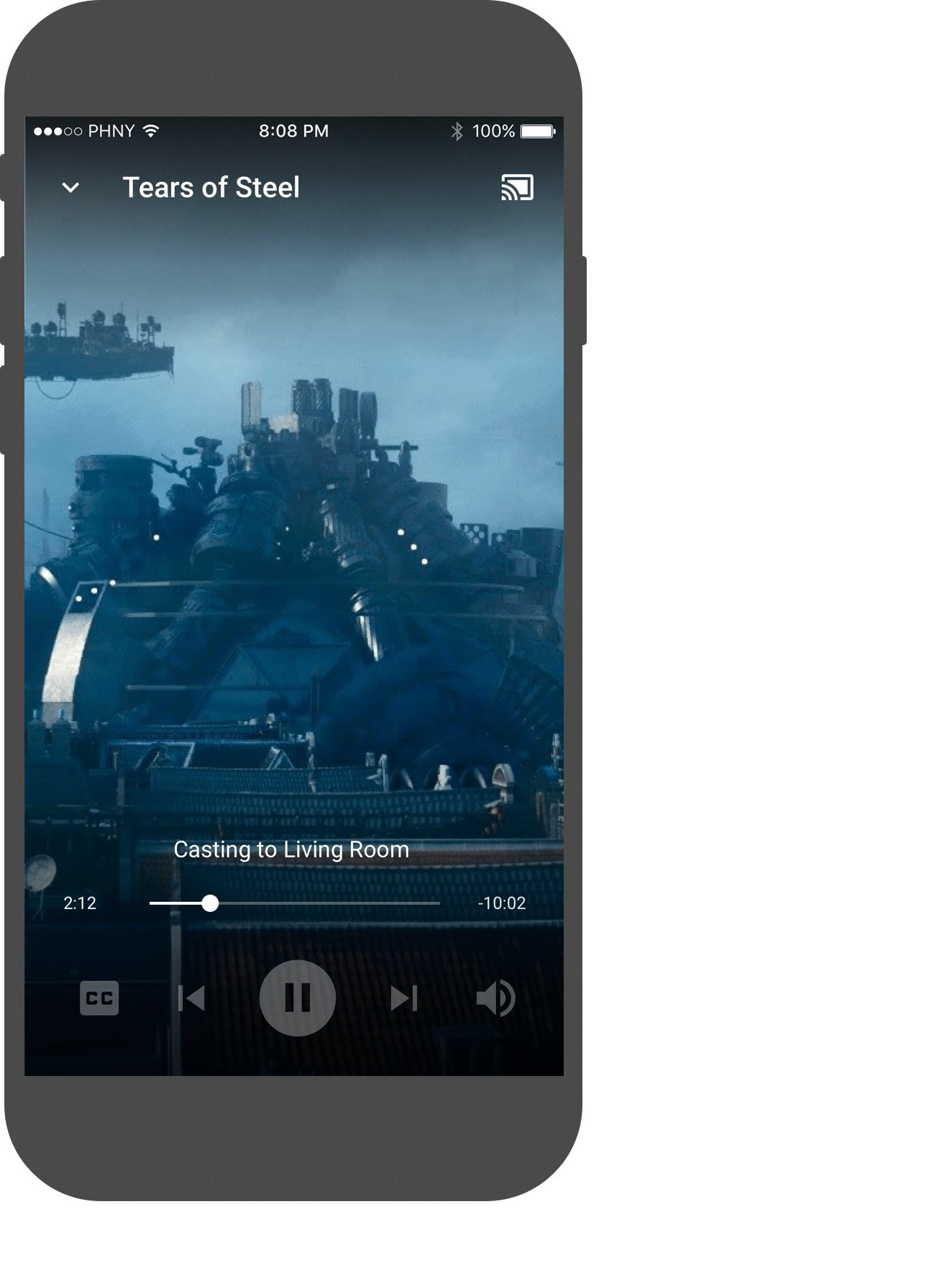
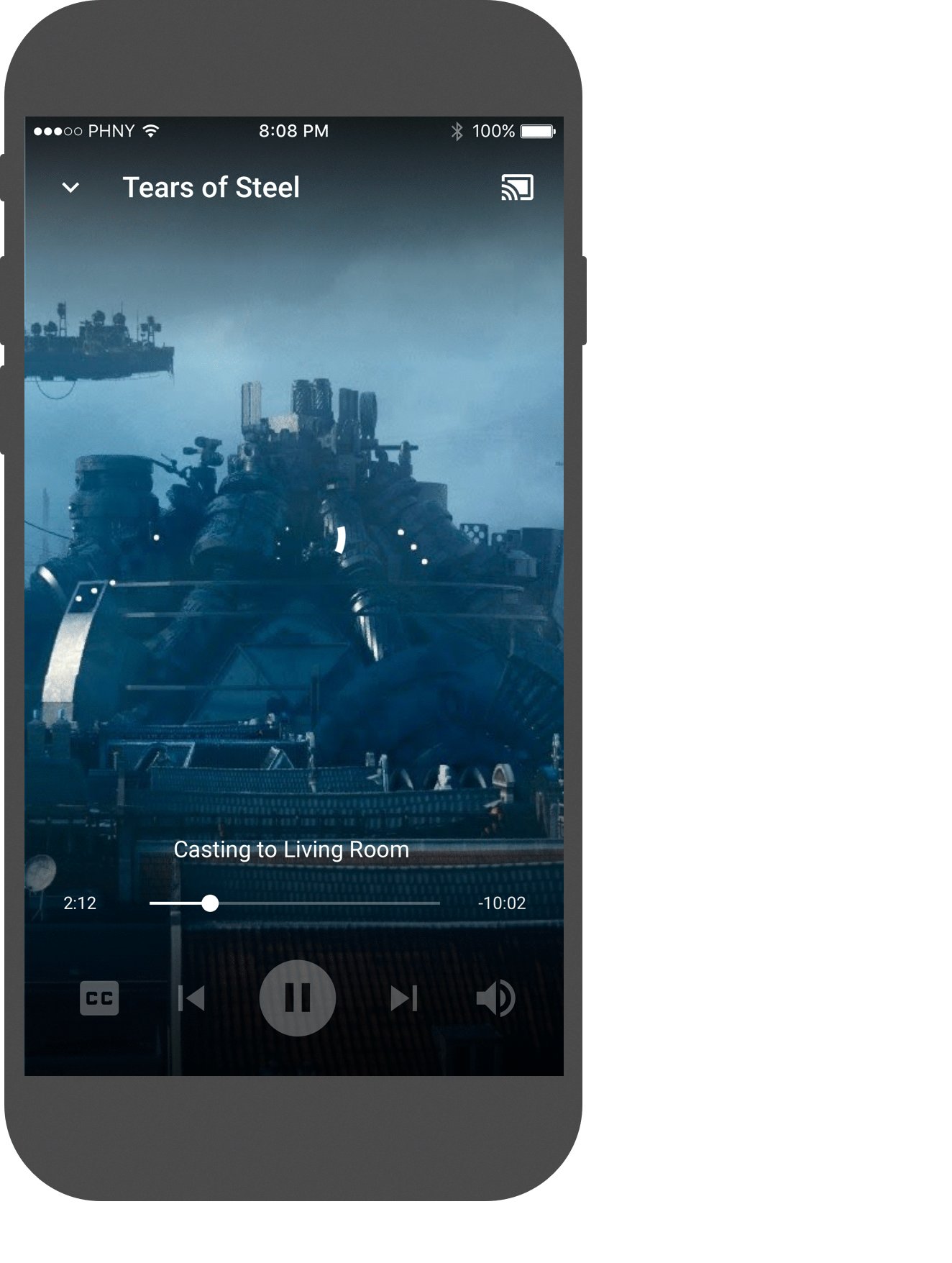
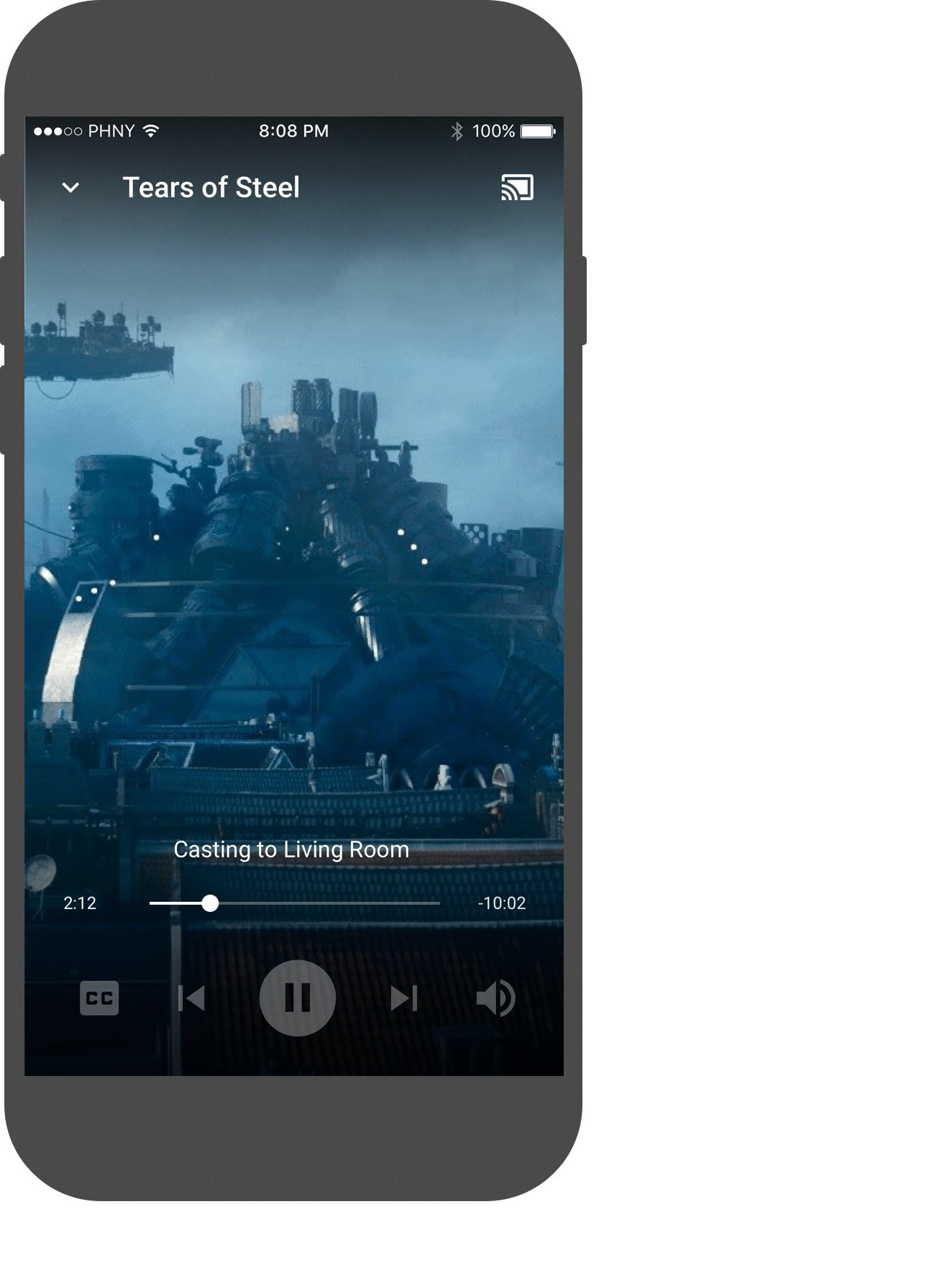
iOS
傳送者已暫停傳輸作業

接收端內容已暫停

傳送者已暫停傳輸作業

接收者暫停,5 秒後

Chrome
傳送者已暫停傳輸作業

接收端內容已暫停

傳送者已暫停傳輸作業

接收者暫停,5 秒後

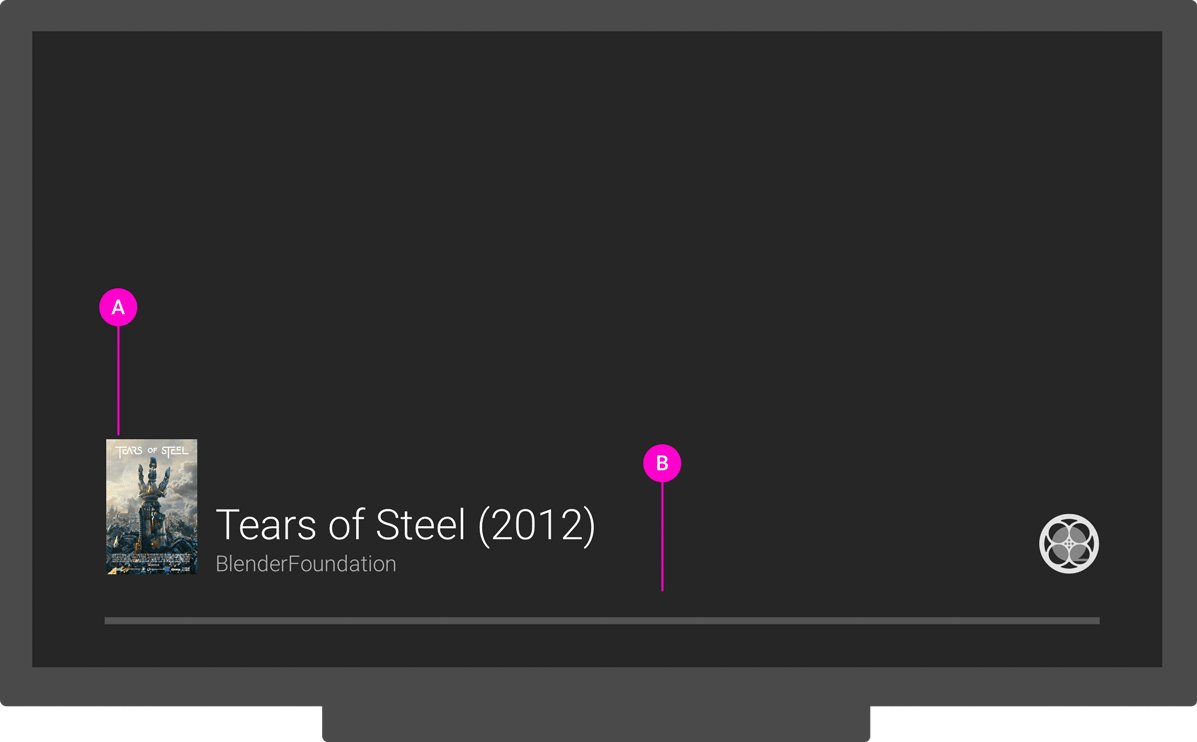
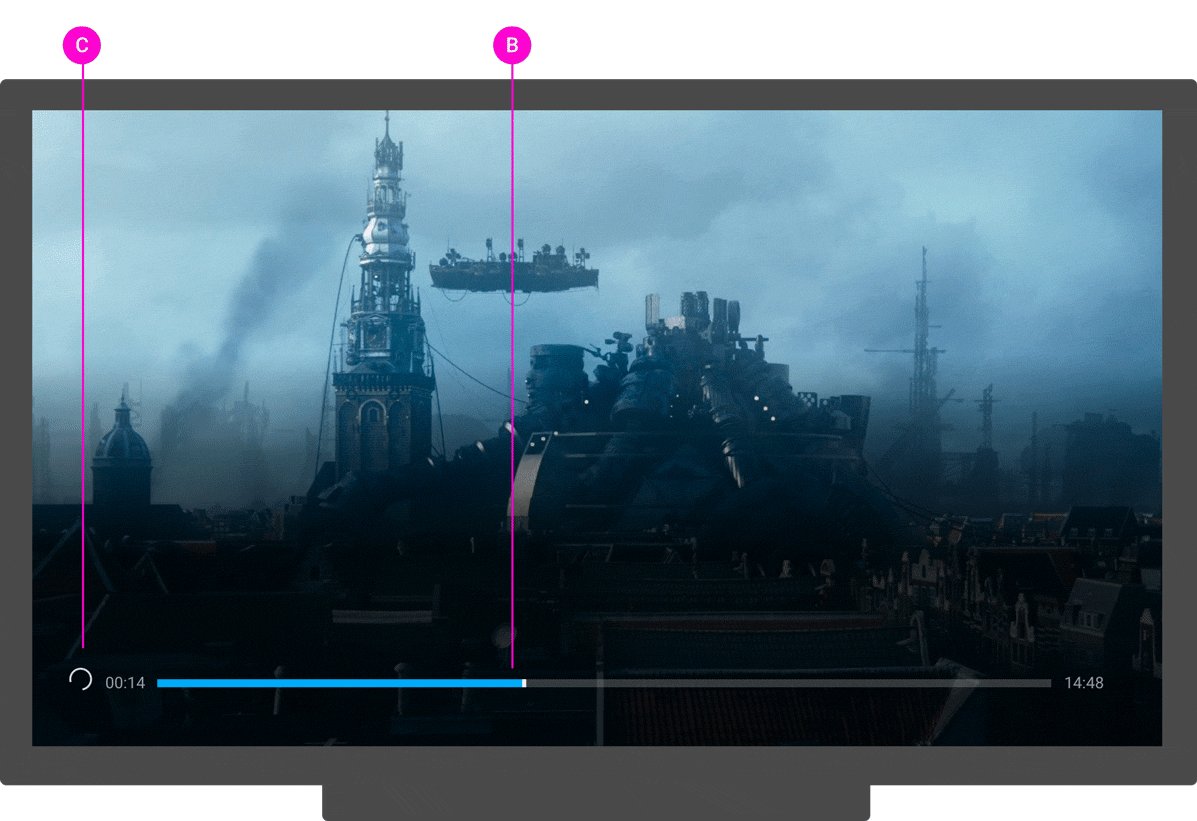
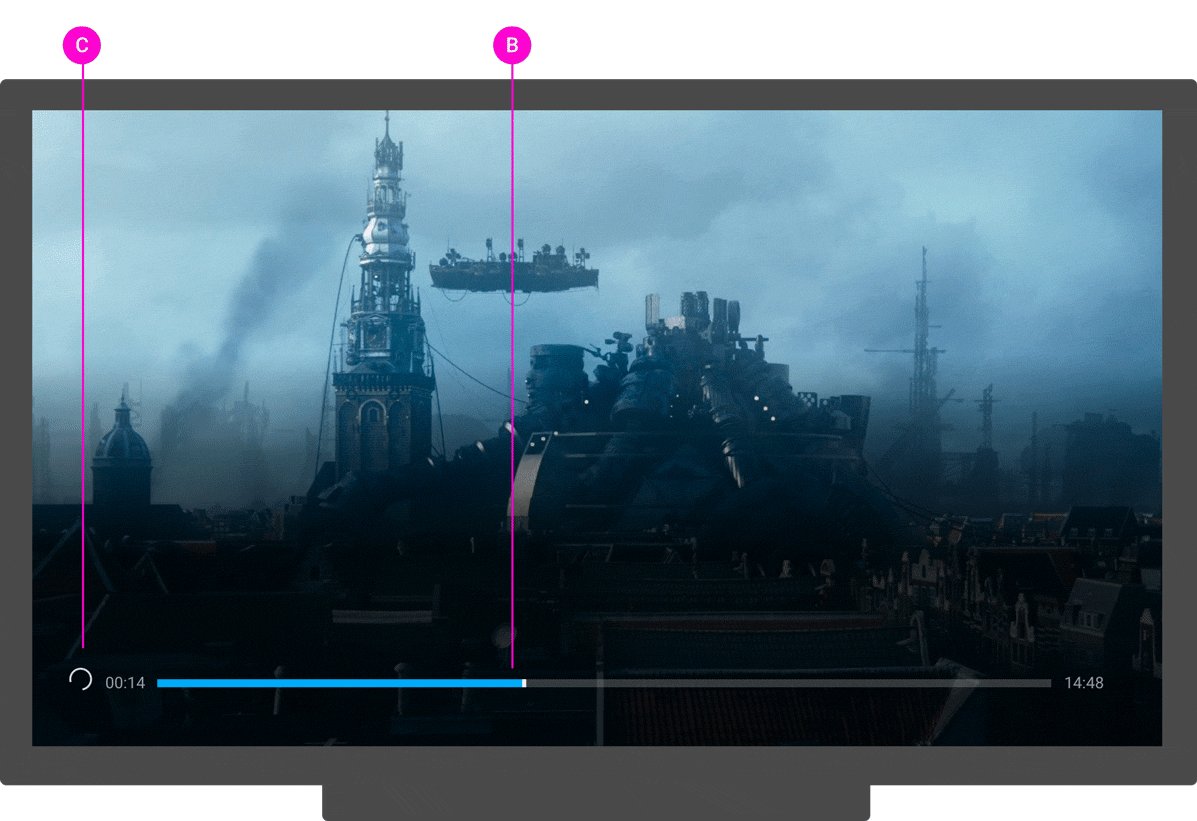
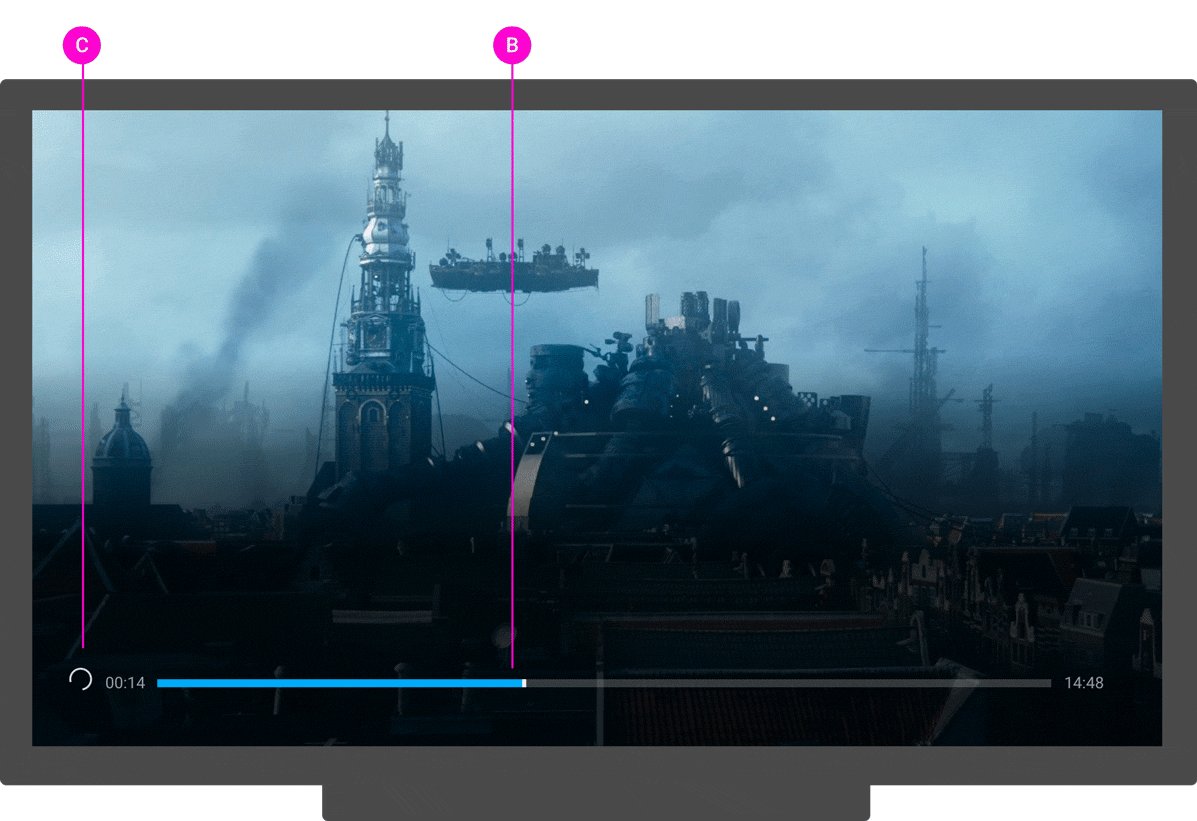
接收器緩衝
如果網路延遲或其他因素導致播放延遲,接收端就會緩衝處理。
必要
A 顯示緩衝旋轉符號,指出接收器在幾秒後緩衝。等待幾秒鐘再顯示緩衝狀態,可避免在網路狀況不佳時,緩衝微調器過於頻繁地顯示
最佳做法
如果緩衝時間超過 5 秒,請找出緩衝的內容。
Android
傳送端指出接收端緩衝

接收器內容緩衝

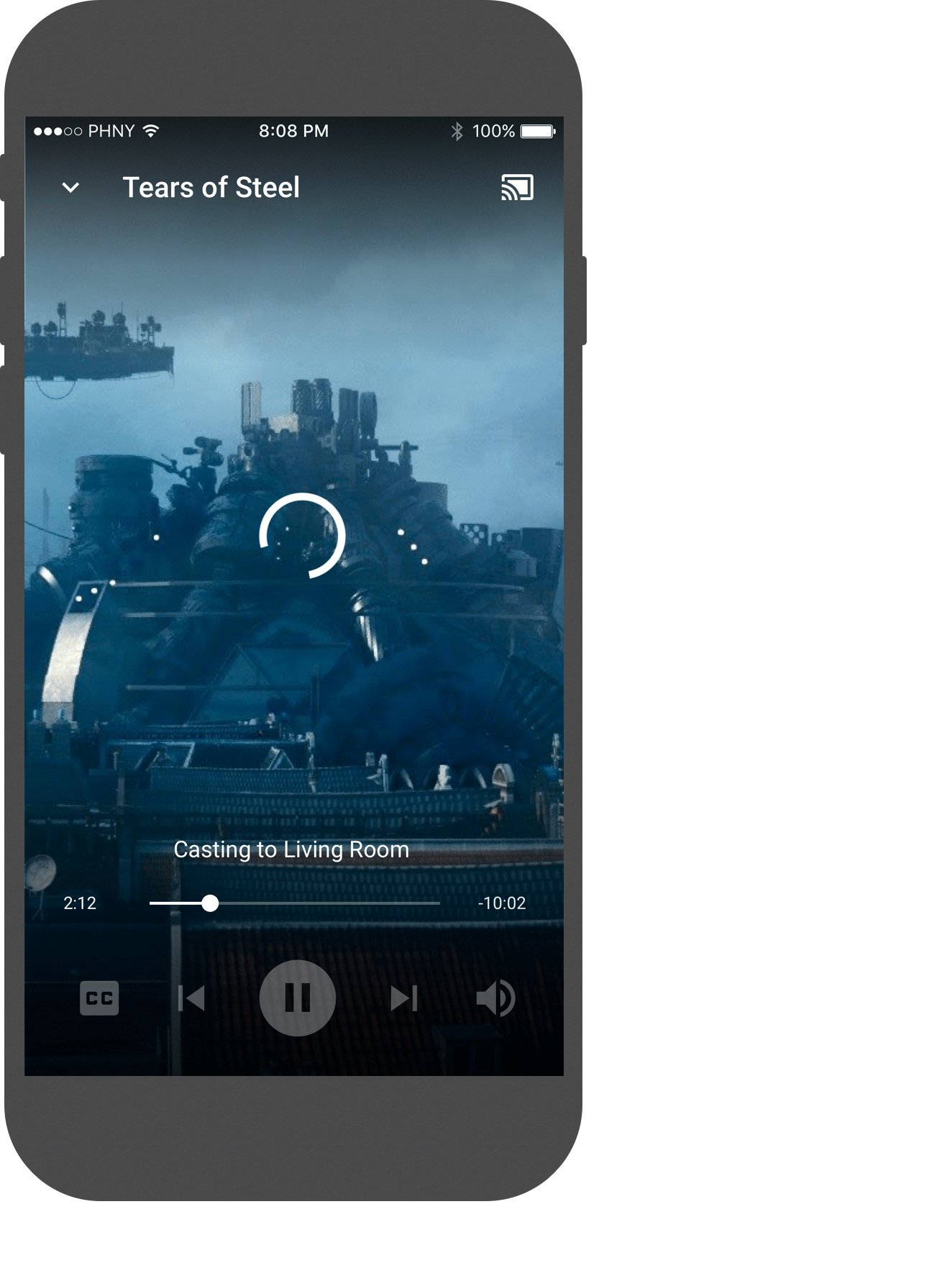
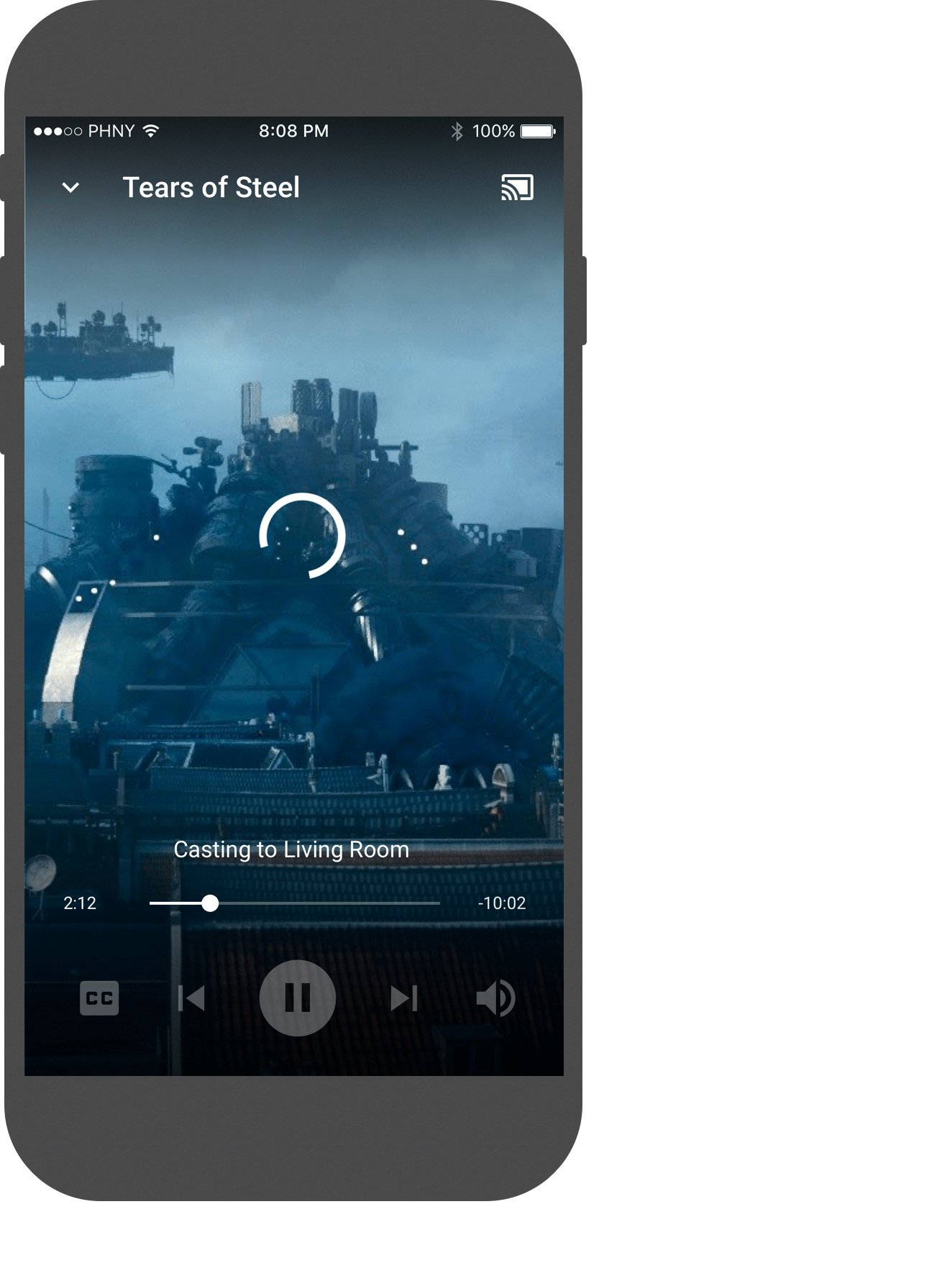
iOS
傳送端指出接收端緩衝

接收器內容緩衝

Chrome
傳送端指出接收端緩衝

接收器內容緩衝

接收端停止投放
當播放停止或逾時時,接收器 UI 應宣傳傳送端應用程式提供的其他內容或功能。
必要
A 顯示應用程式標誌,識別已載入或閒置的接收端應用程式
最佳做法
- 在播放完畢後使用閒置畫面,根據剛才投放的內容,推薦傳送端應用程式的內容或功能
- 每隔 30 到 60 秒變更閒置畫面內容,避免螢幕烙印
- 如果閒置 5 分鐘,系統會中斷與接收器應用程式的連線,並停止執行該應用程式。 停止後,接收端會顯示主畫面,避免螢幕烙印。
Android
傳送端應用程式閒置
接收端應用程式閒置

傳送者已中斷連線
投放主畫面

iOS
傳送端應用程式閒置
接收端應用程式閒置

傳送者已中斷連線
投放主畫面

Chrome
傳送端應用程式閒置
接收端應用程式閒置

傳送者已中斷連線
投放主畫面

本設計指南中使用的圖片 由 Blender Foundation 提供,並根據著作權或創用 CC 授權分享。
- Elephant's Dream:(c) copyright 2006, Blender Foundation / Netherlands Media Art Institute / www.elephantsdream.org
- Sintel:(c) copyright Blender Foundation | www.sintel.org
- 鋼鐵之淚:(CC) Blender Foundation | mango.blender.org
- Big Buck Bunny:(c) copyright 2008, Blender Foundation / www.bigbuckbunny.org