レシーバーはコンテンツを再生し、その状態をユーザーに反映します。受信側は、送信側アプリのアクションに直ちに応答する必要があります。たとえば、レシーバーでコンテンツが一時停止されると、一時停止アイコンが表示されます。ユーザーが送信側アプリで再生ボタンを押すと、レシーバーでコンテンツの再生が開始され、一時停止アイコンが削除されます。
レシーバー UI のフィードバックの例:
- 再生中
- 一時停止
- 再生位置 / シーク
- バッファリング
レシーバー UI
必須
ほとんどの UI 要素を画面の下 1/4 に配置し、他の UX と一貫性を保ちます。
B 要素をインタラクティブなコントロールとして表示しない。たとえば、送信側の UI を受信側の UI に再現しないでください。
おすすめの方法
- トランジション(フェード)、透明度、ニュアンスを使用して、視覚効果を和らげます。
- ユーザーはできるだけ多くのコンテンツを見たいと考えていることを考慮します。ユーザーはコンテンツを一時停止して確認することが多いため、可能な場合は不要な UI をフェードアウトします。
Android
送信者 UI

Receiver UI

iOS
送信者 UI

Receiver UI

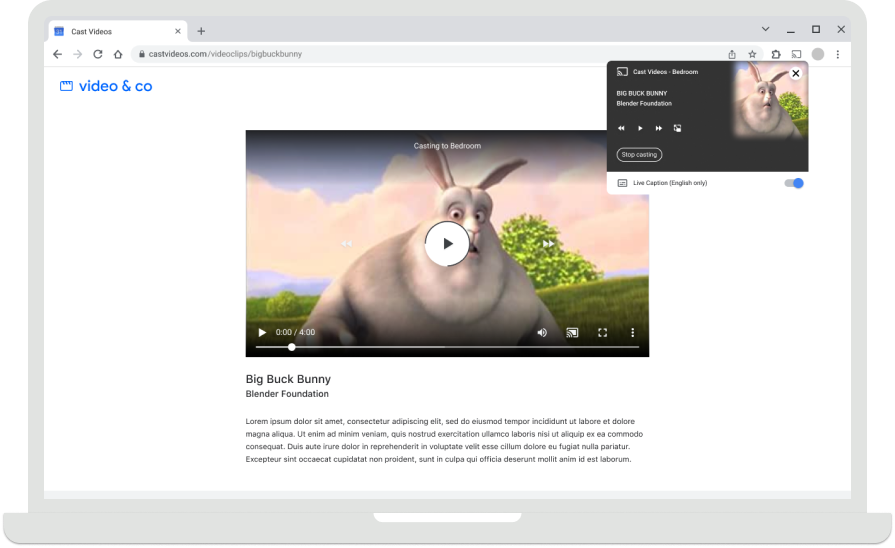
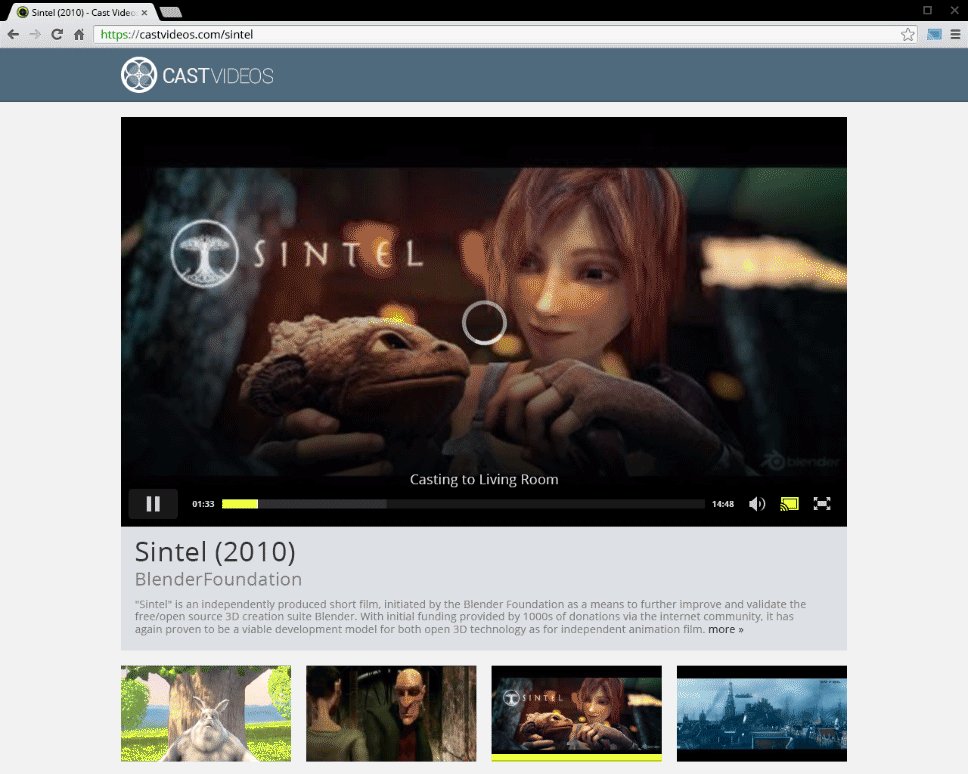
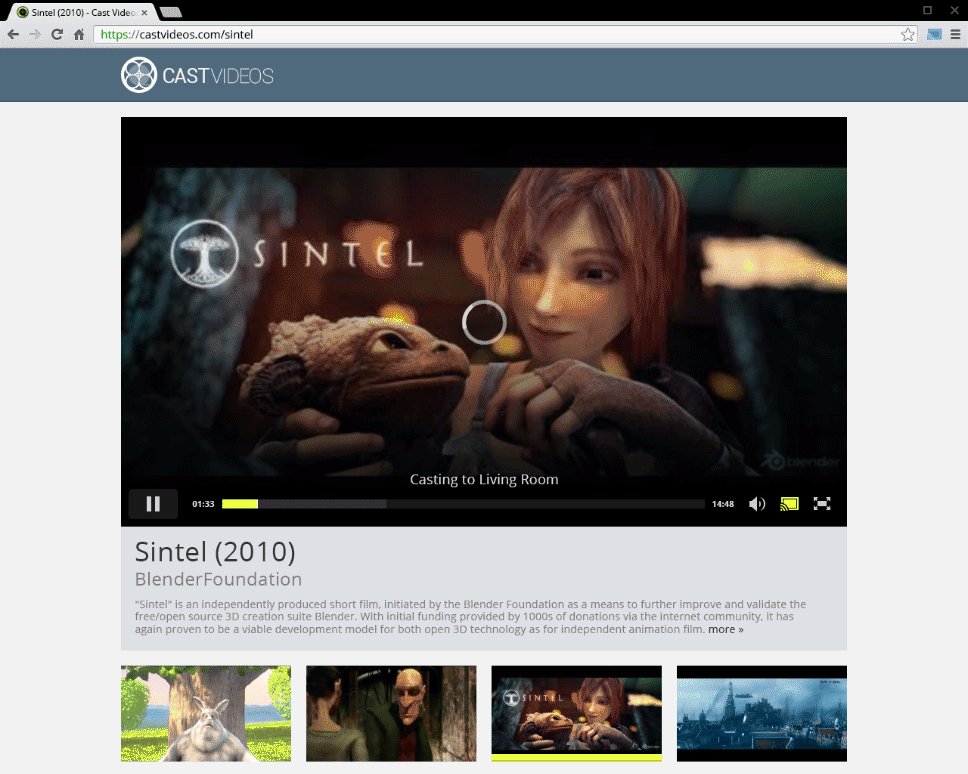
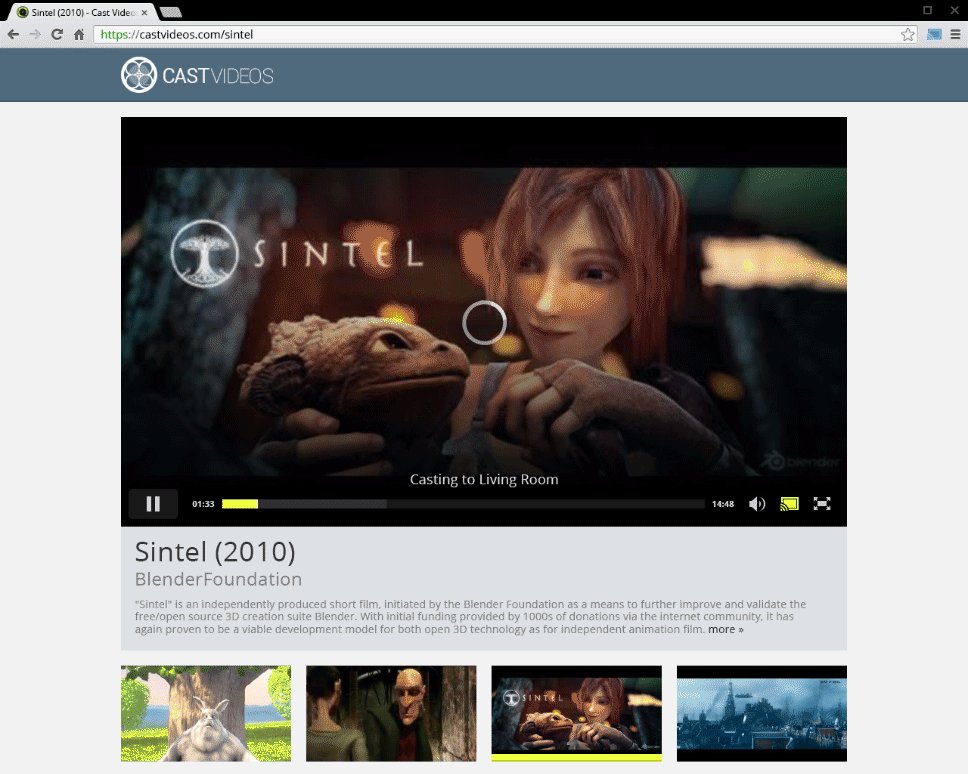
Chrome
送信者 UI

Receiver UI

レシーバー アプリがアイドル状態
レシーバーが送信者に接続されていても、キャストされていない場合、レシーバーにアイドル画面が表示されます。
必須
どのレシーバー アプリが読み込まれたかを特定する
おすすめの方法
- アイドル画面を使用して、送信側アプリのコンテンツや機能を宣伝します。
- コンテンツを 30 ~ 60 秒ごとに変更して、より多くのコンテンツを表示し、画面の焼き付きを防ぎます。
- 5 分間アイドル状態の場合、レシーバー アプリから切断し、実行を停止します。停止すると、レシーバーのホーム画面が表示され、画面の焼き付きを防ぐことができます。
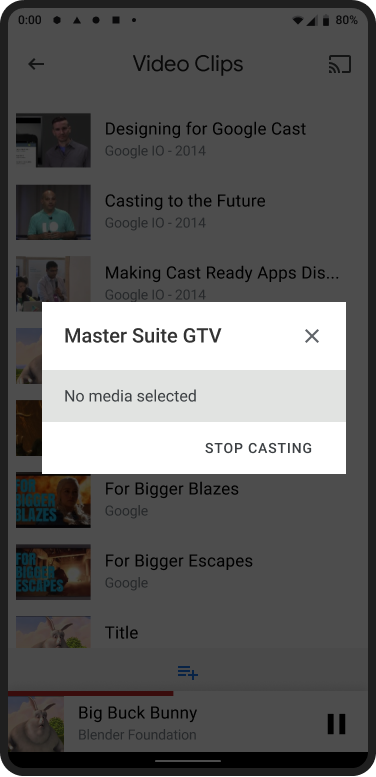
Android
キャスト ダイアログ、接続済みだがキャストしていない

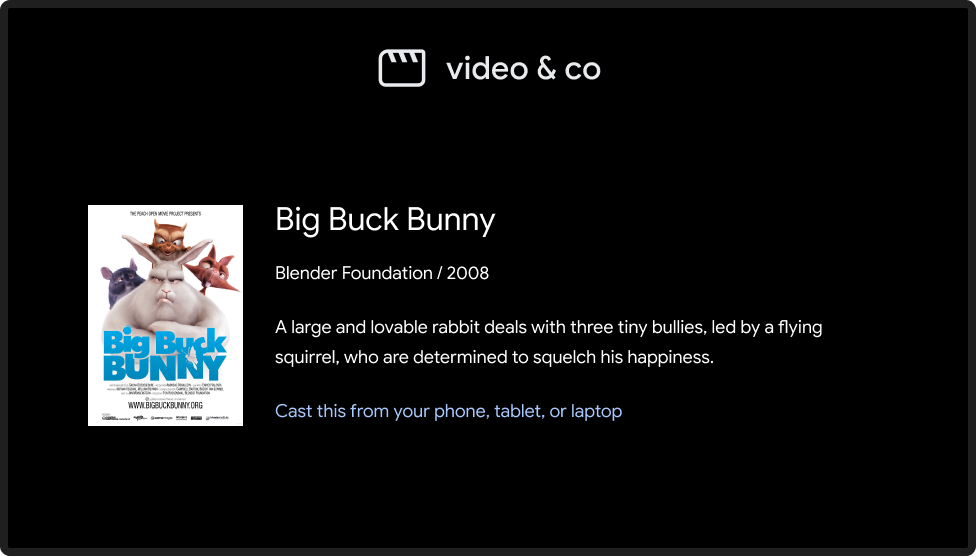
レシーバー アプリが読み込まれた / アイドル状態

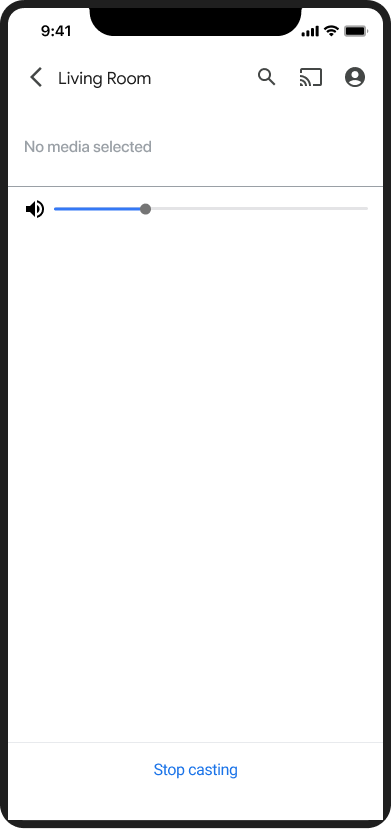
iOS
キャスト ダイアログ、接続済みだがキャストしていない

レシーバー アプリが読み込まれた / アイドル状態

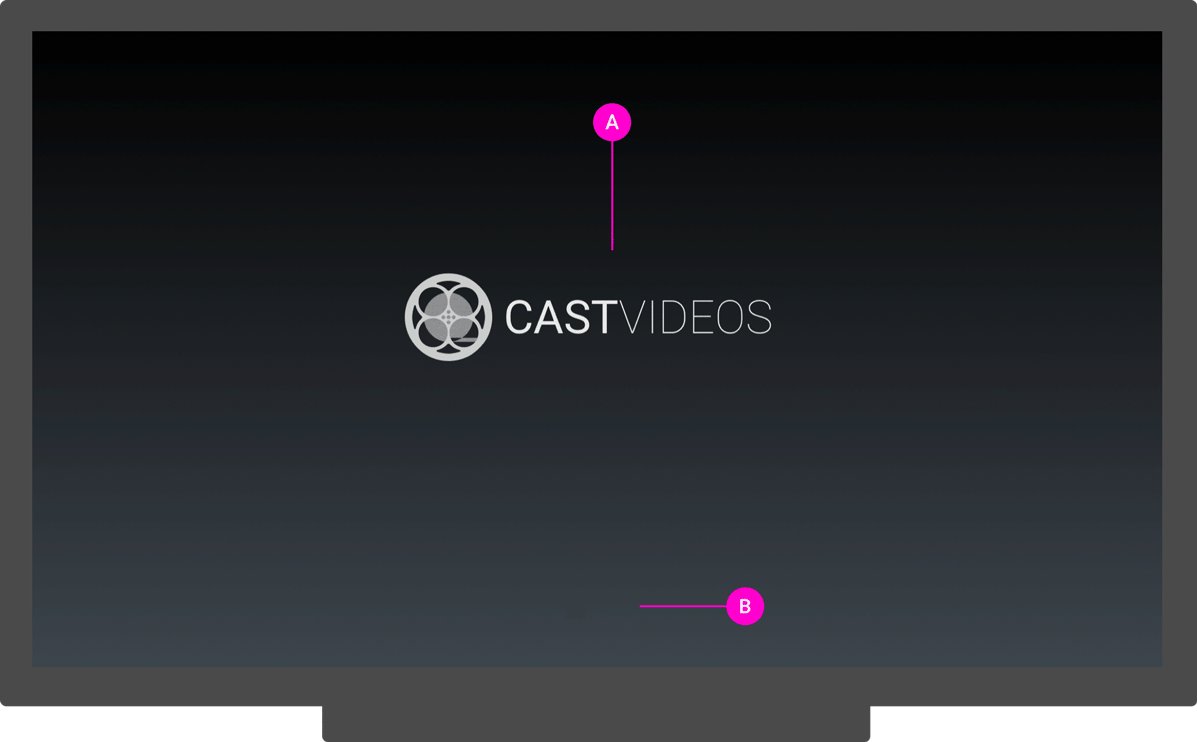
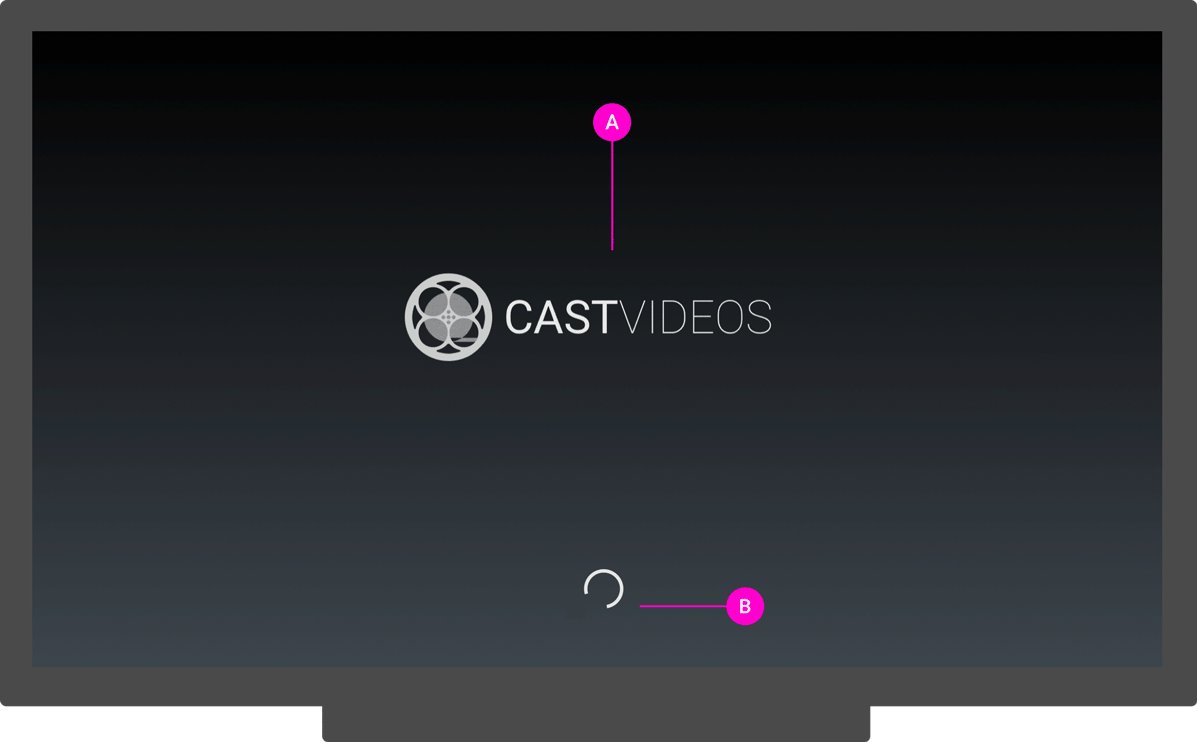
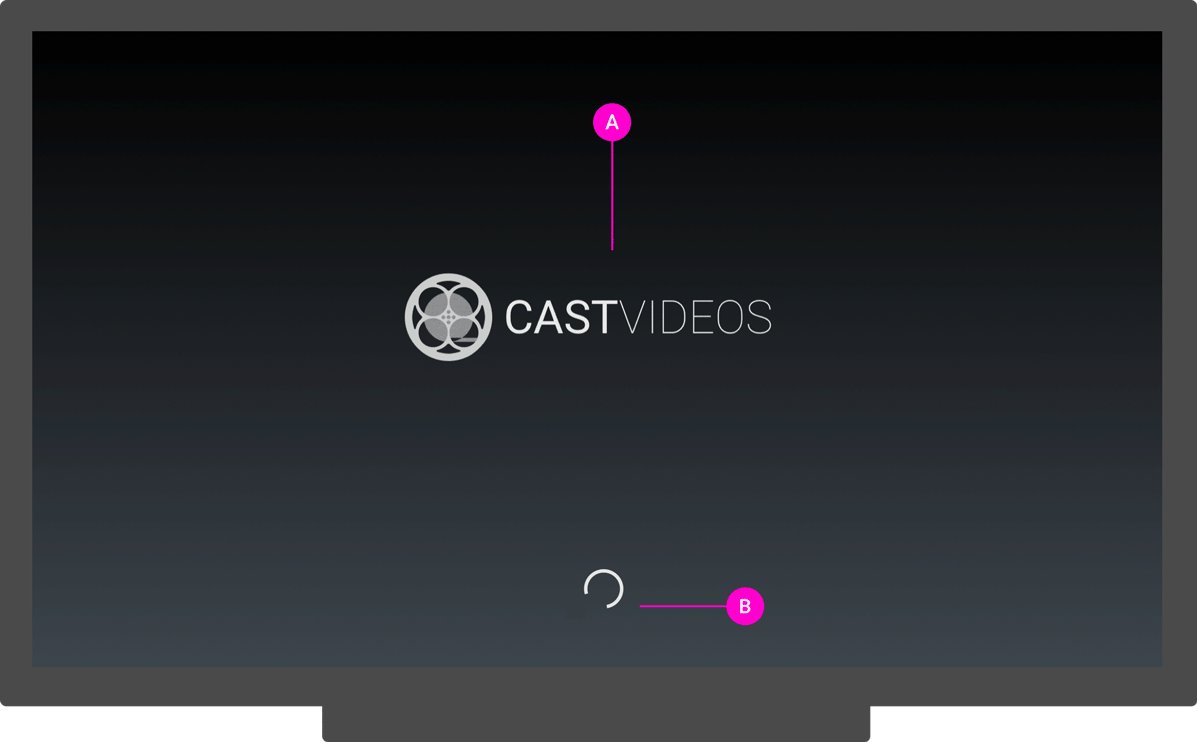
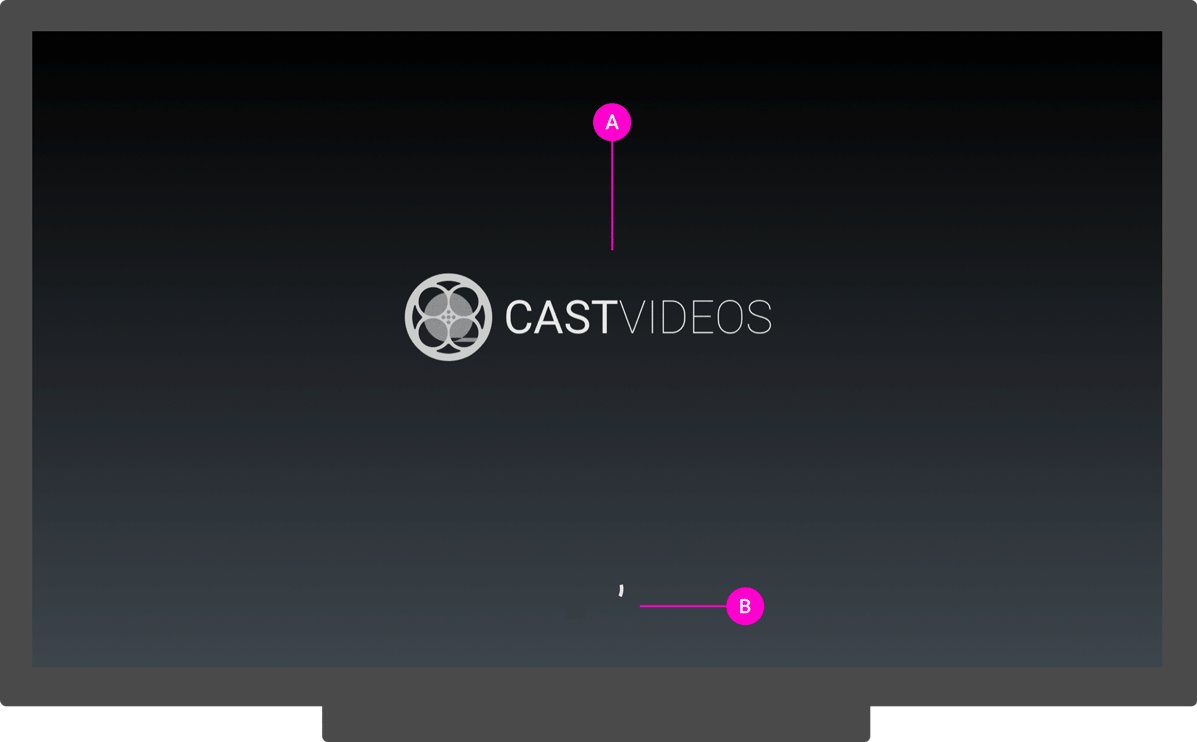
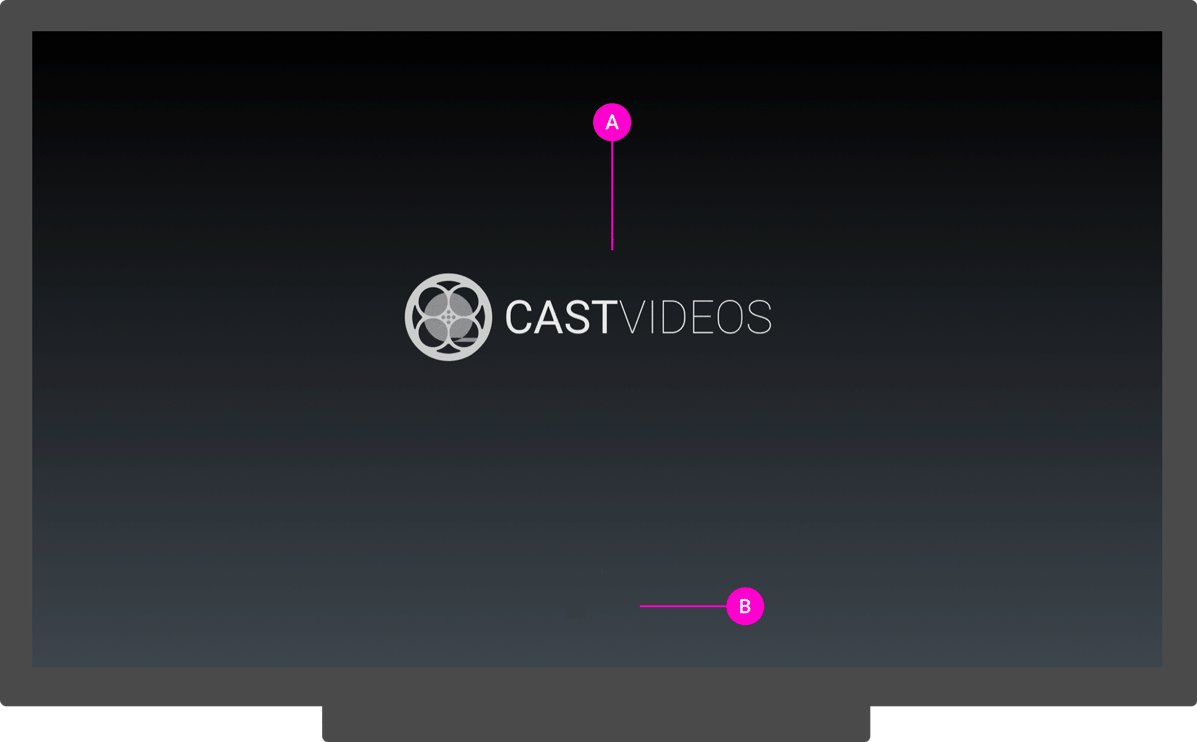
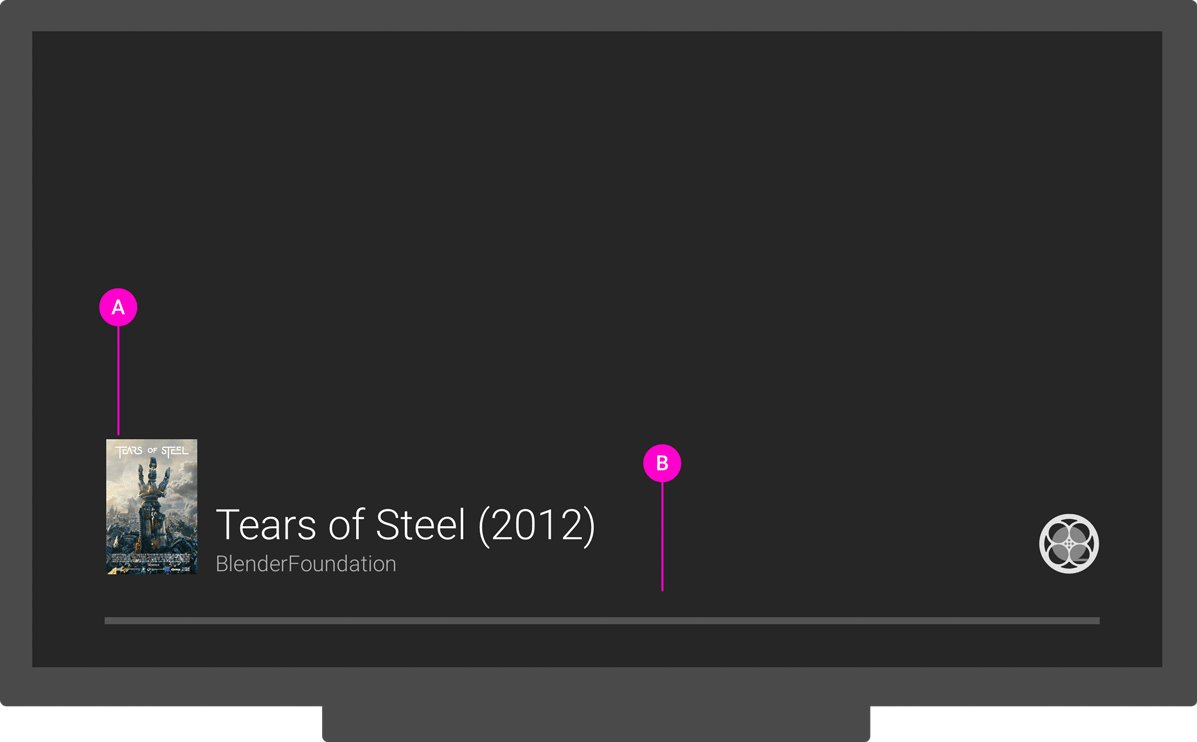
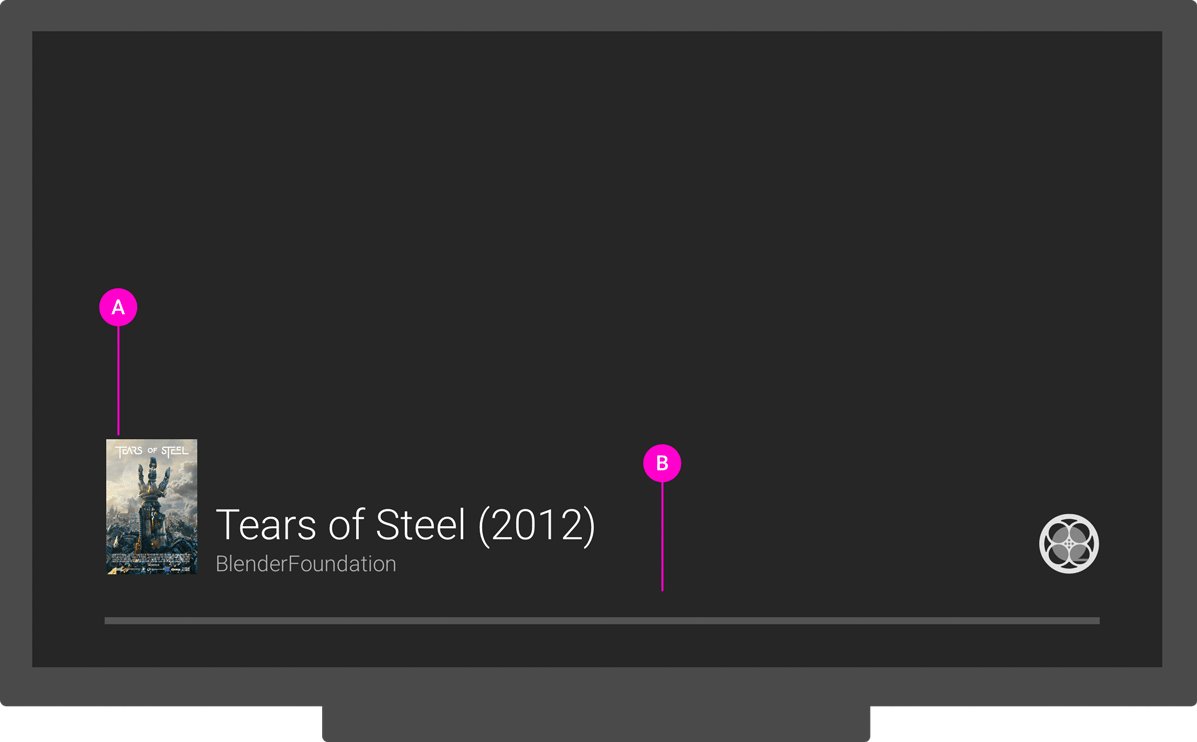
レシーバー アプリの読み込み
ユーザーがレシーバに接続すると、レシーバアプリは、アプリのアイドル状態を表示したり、コンテンツの再生を開始したりする前に、まず読み込まれる必要があります。
必須
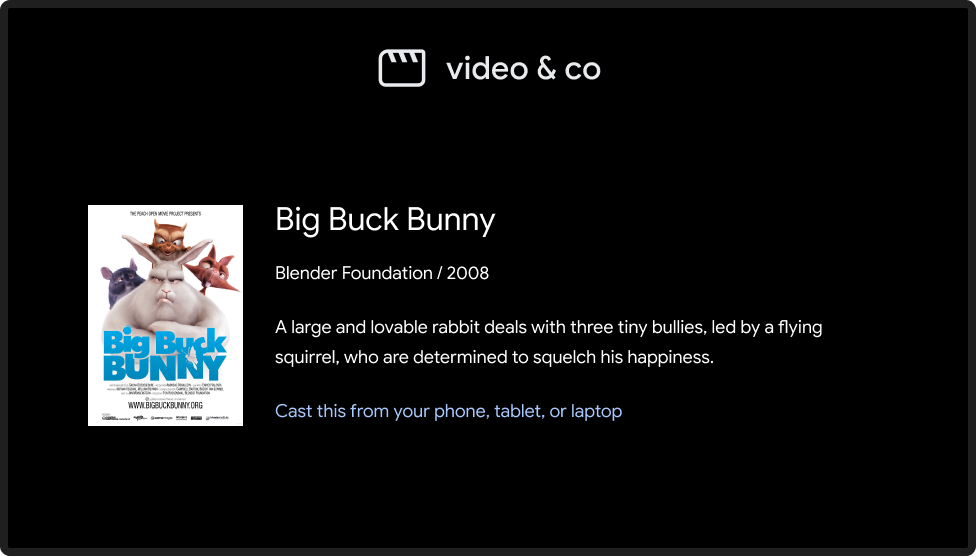
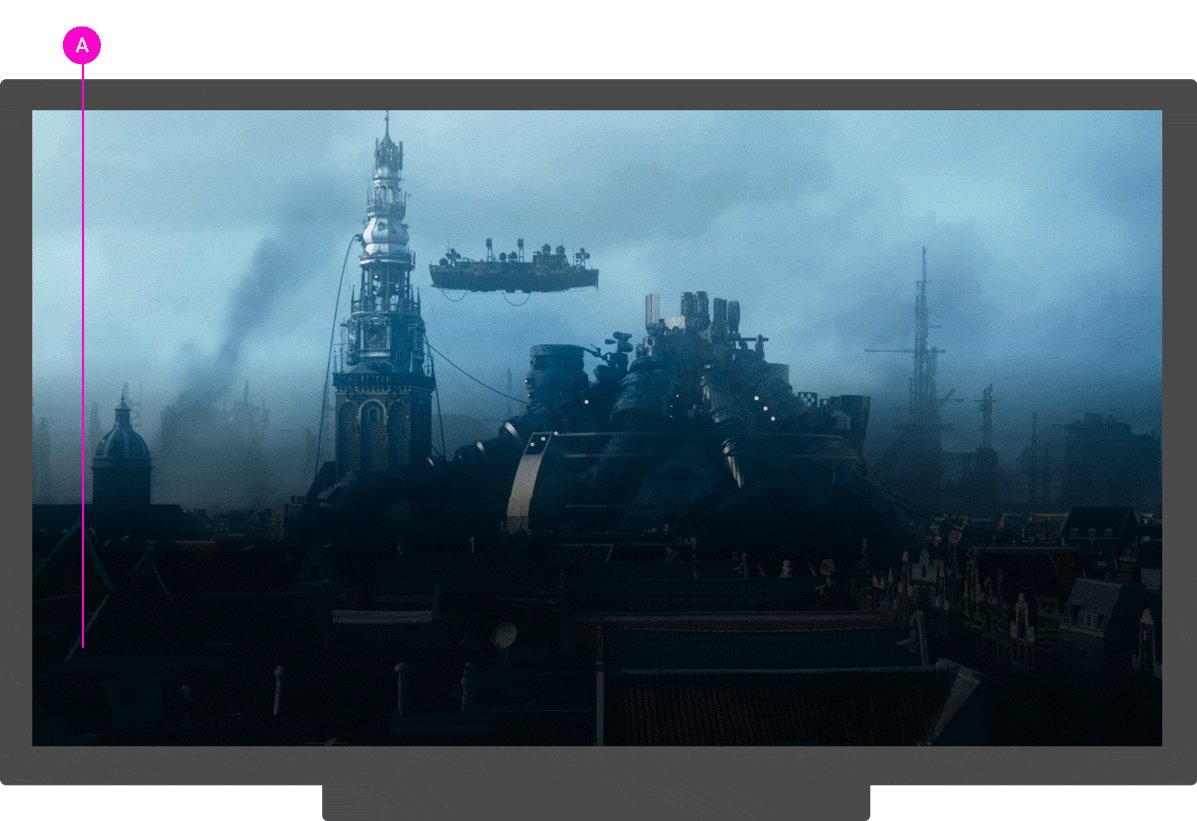
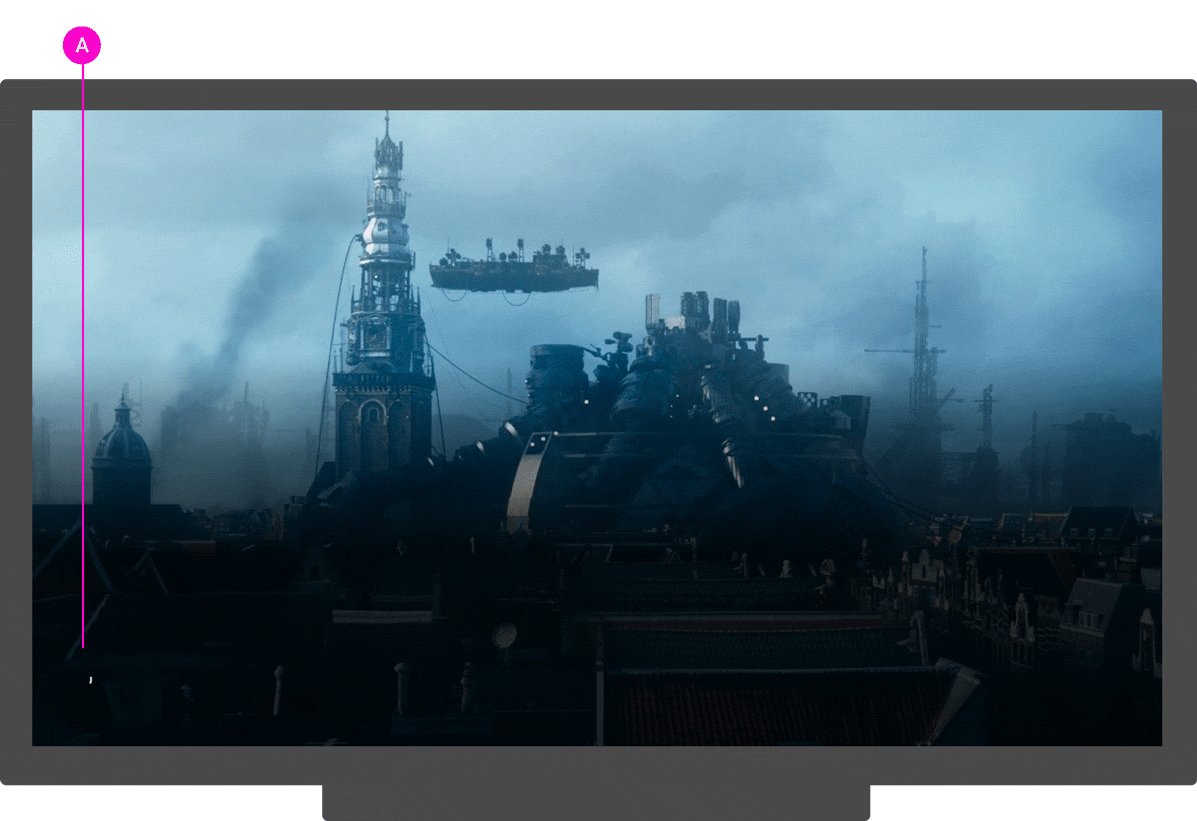
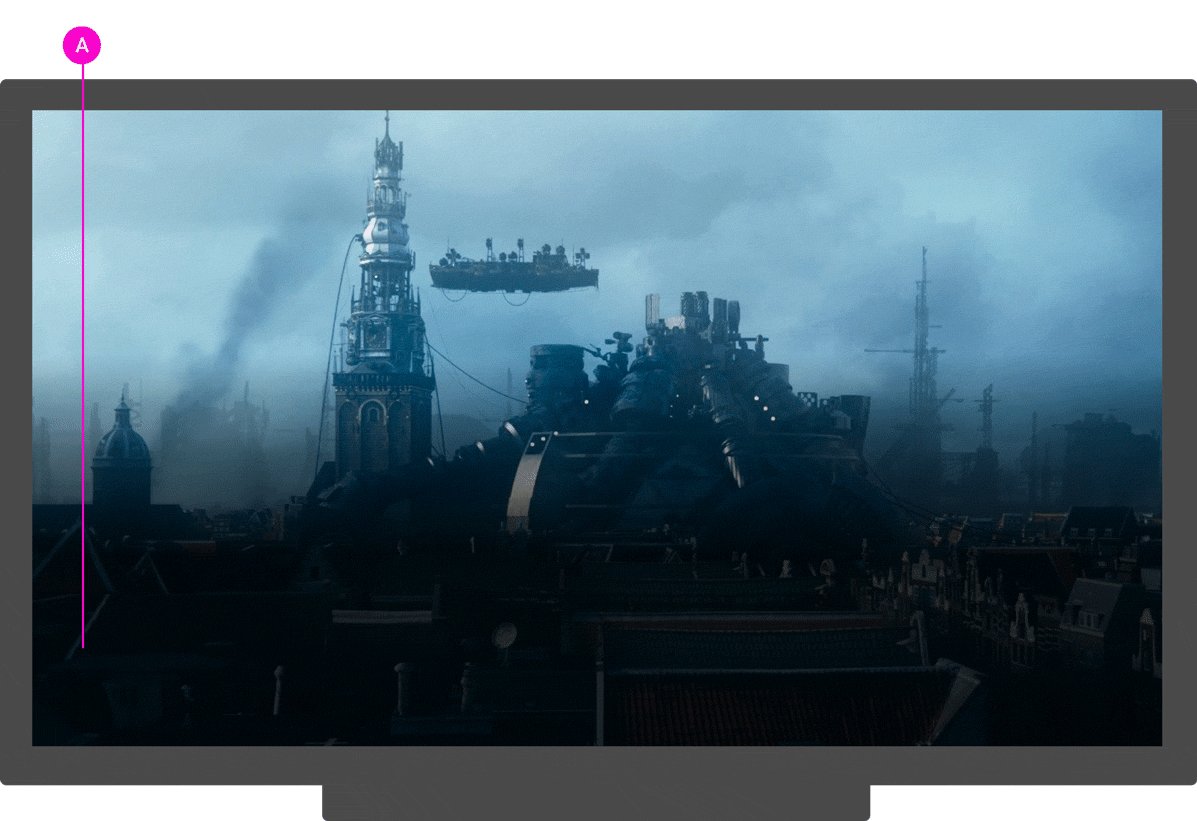
A アプリのロゴを表示して、どのレシーバー アプリが読み込まれているかを特定する
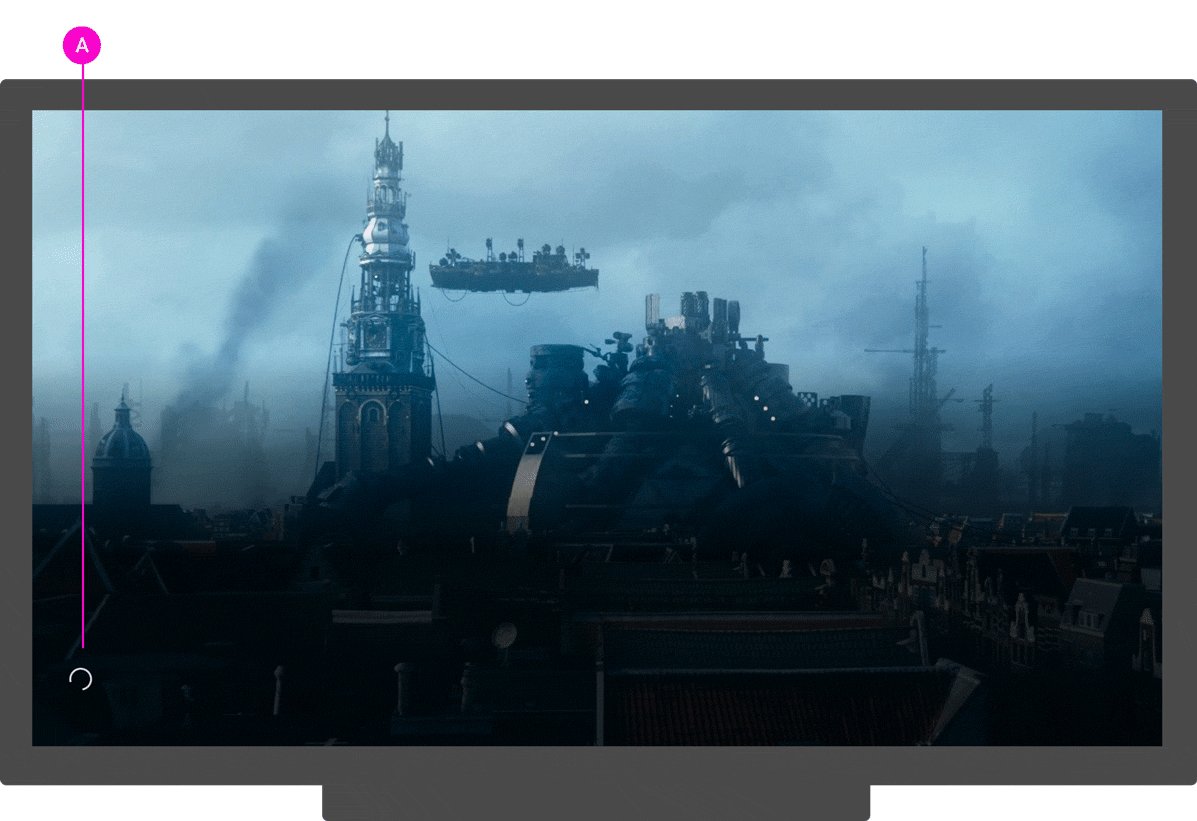
B アニメーションの読み込みスピナーを表示して、レシーバー アプリが読み込まれていることを特定する
Android
送信側が接続中
レシーバー アプリの読み込み

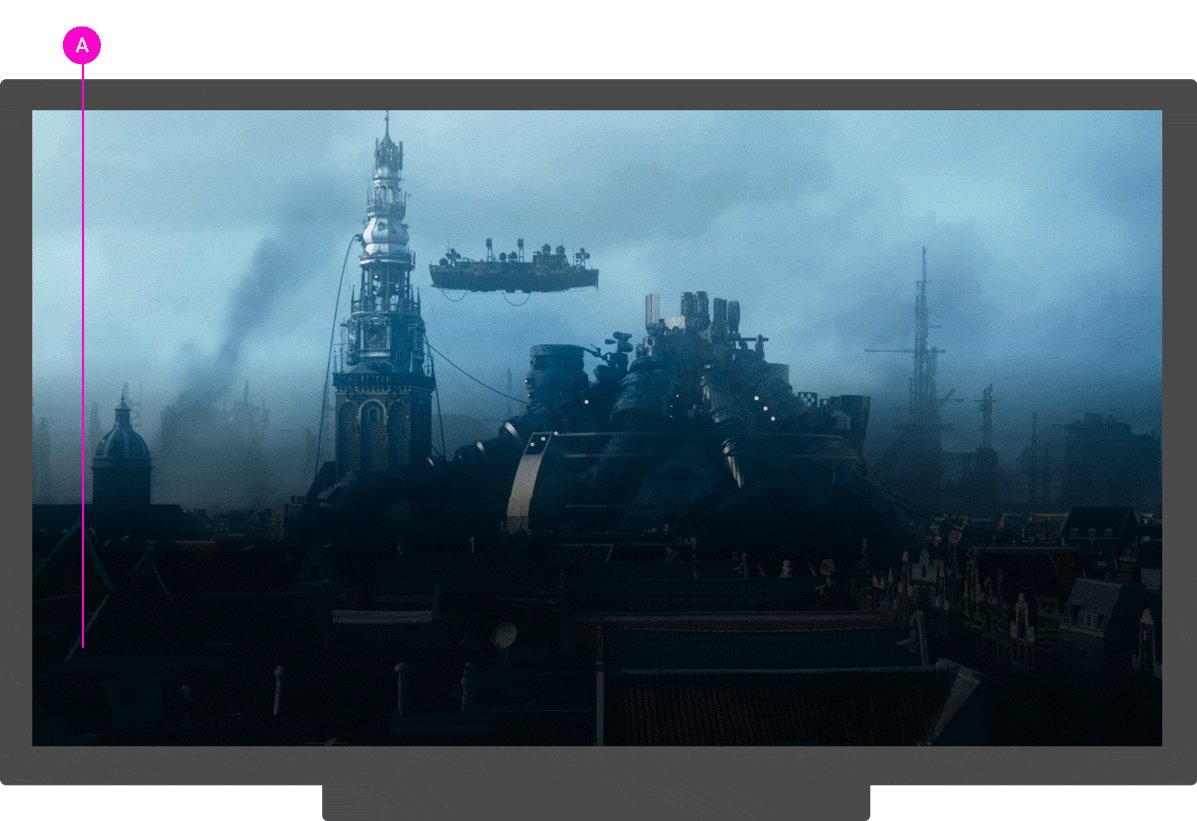
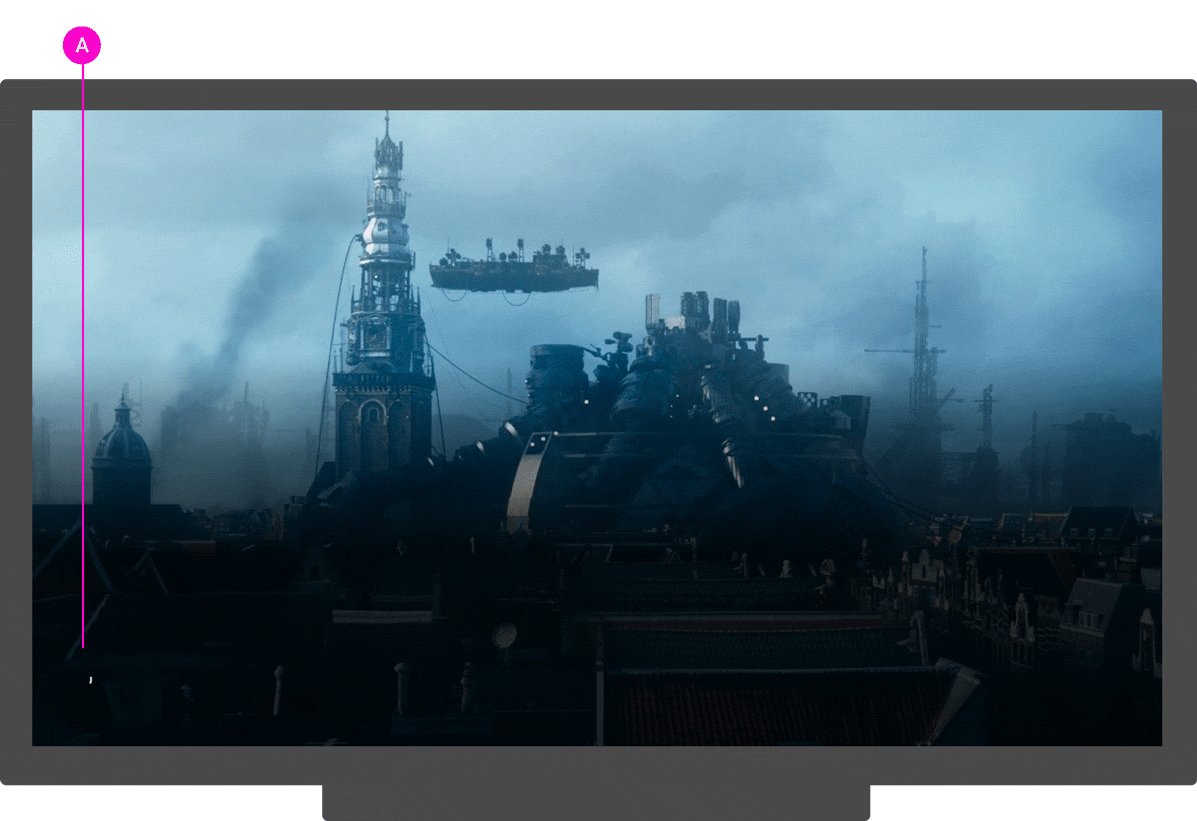
iOS
送信側が接続中
レシーバー アプリの読み込み

Chrome
送信側が接続中
レシーバー アプリの読み込み

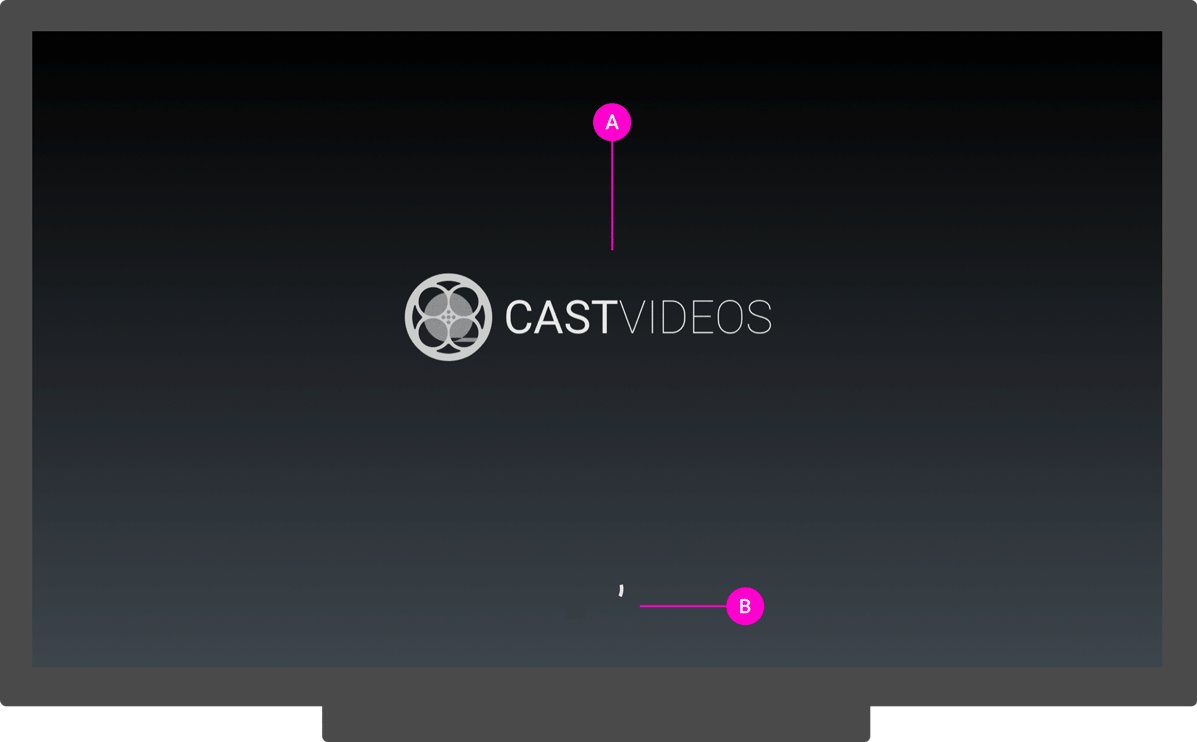
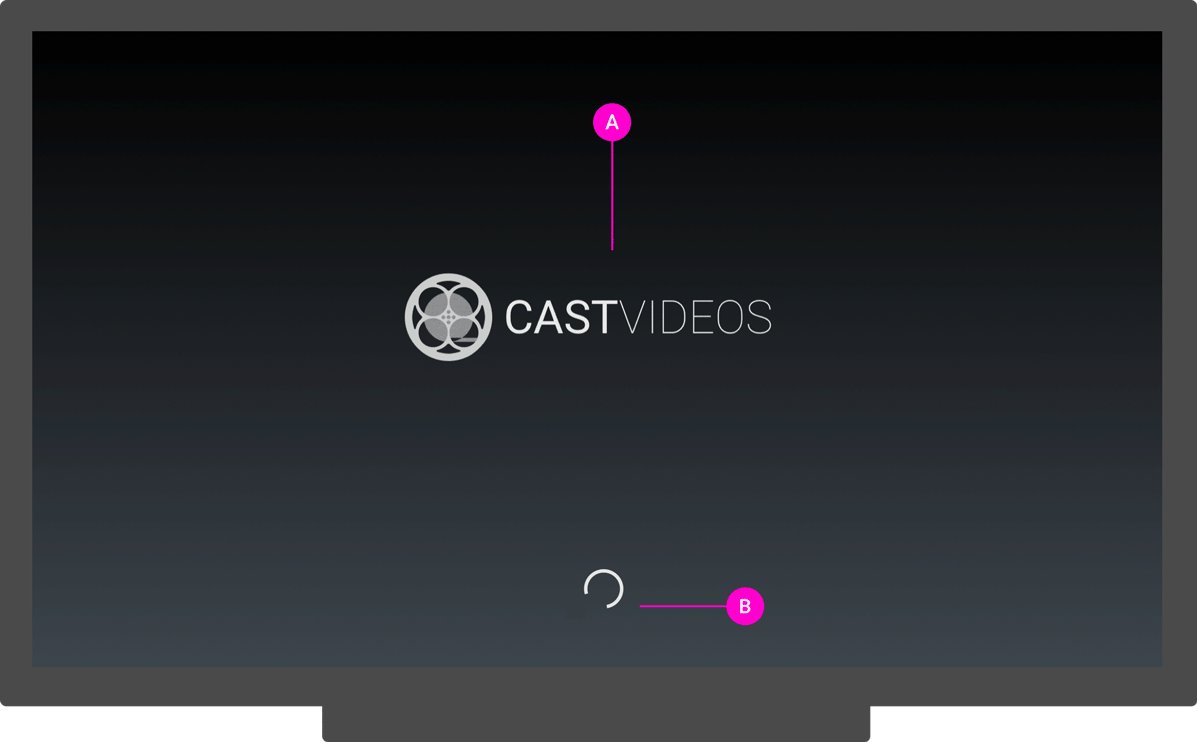
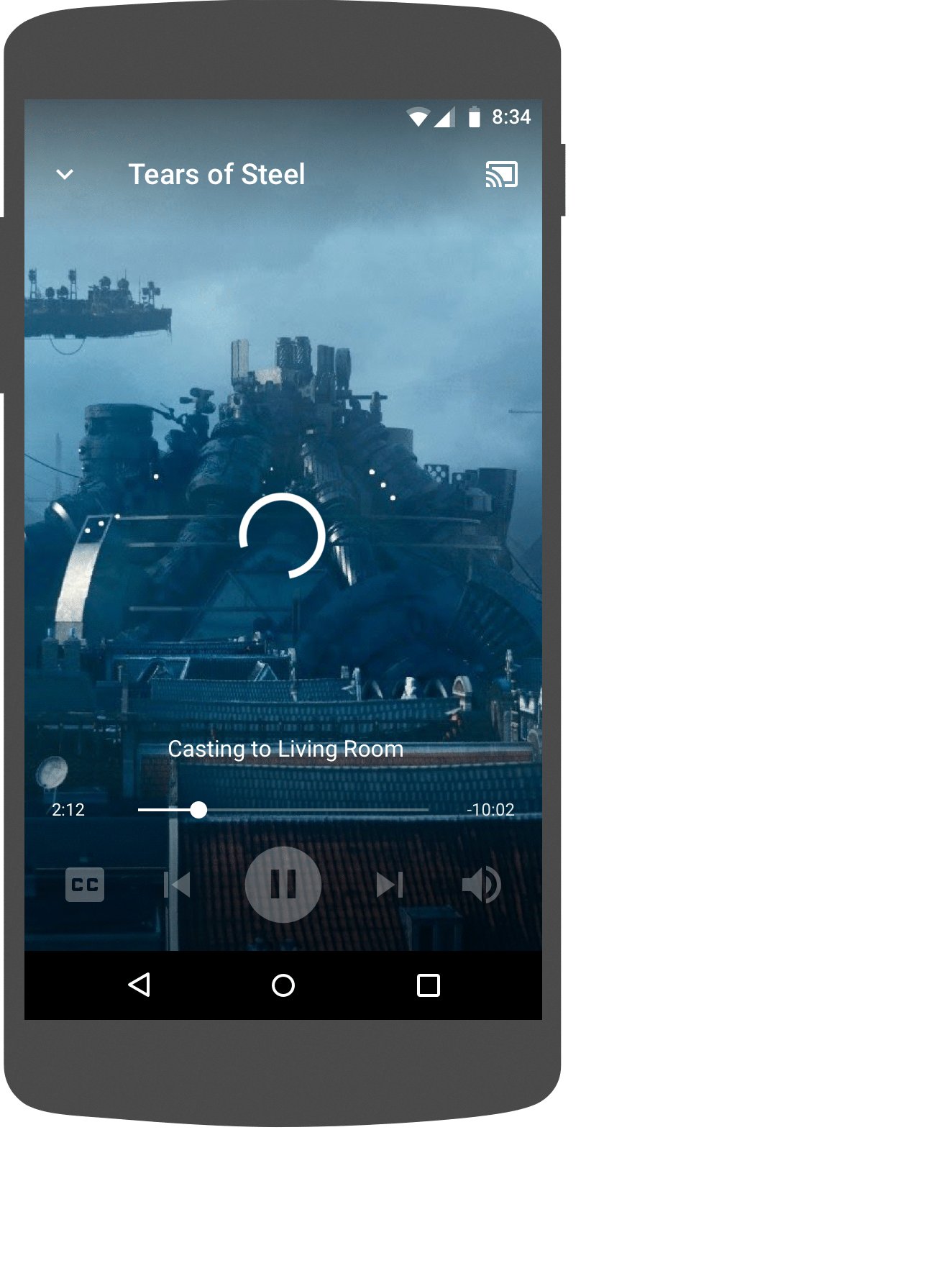
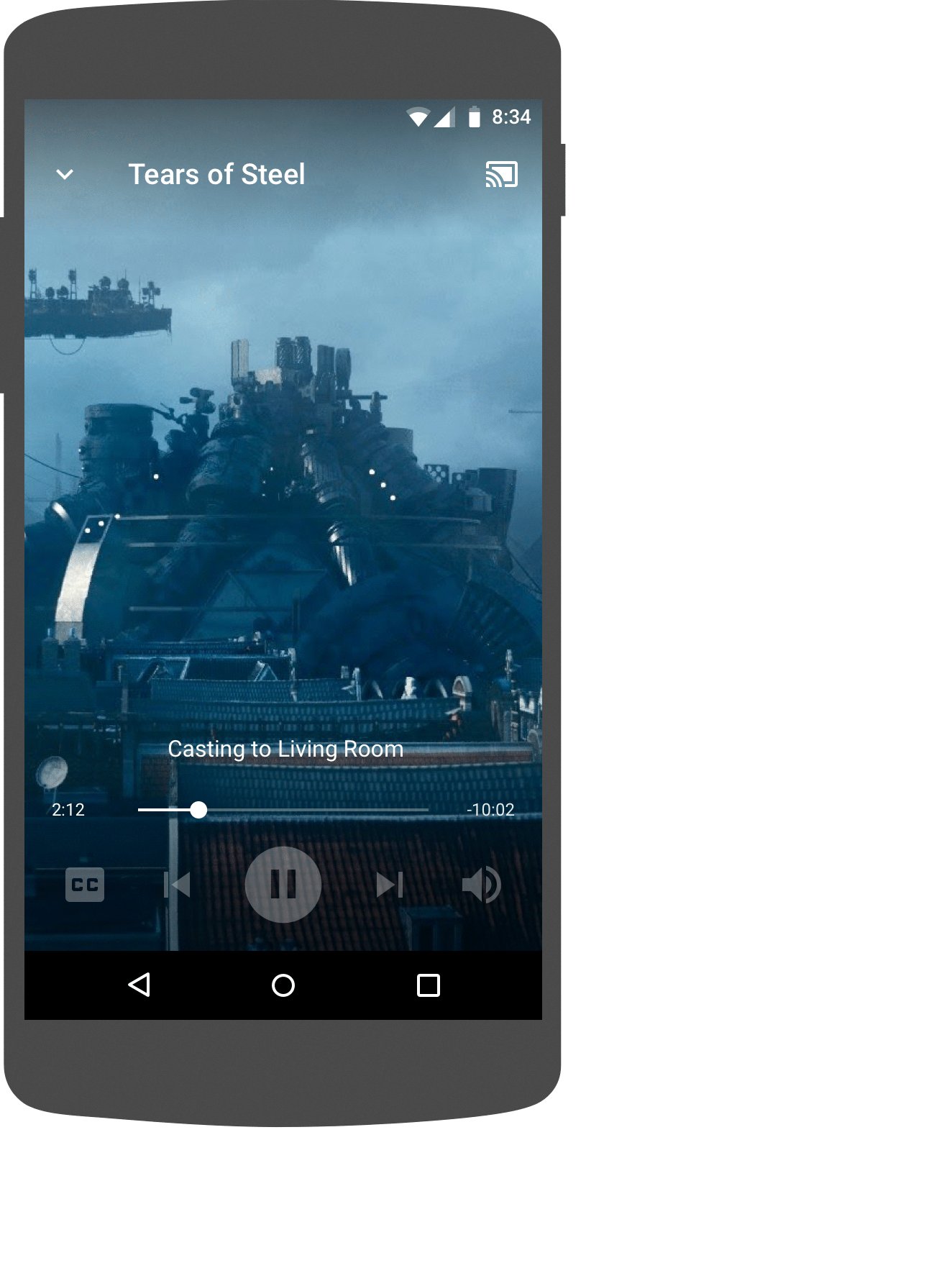
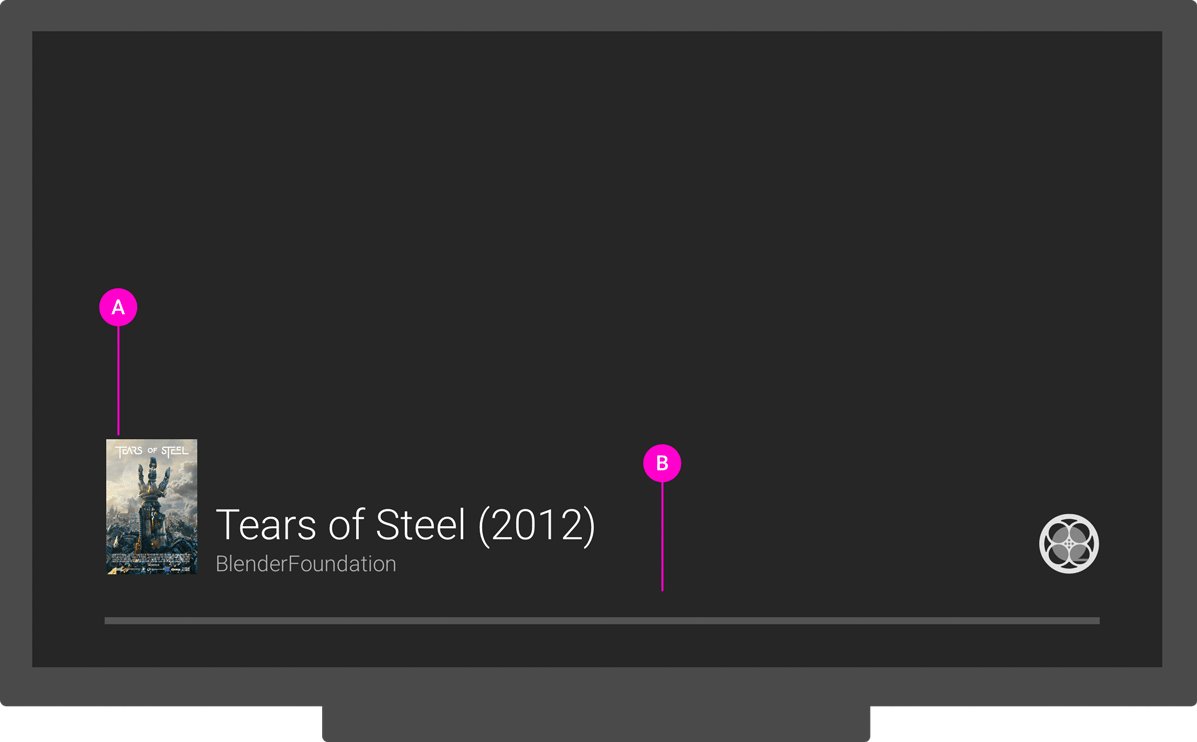
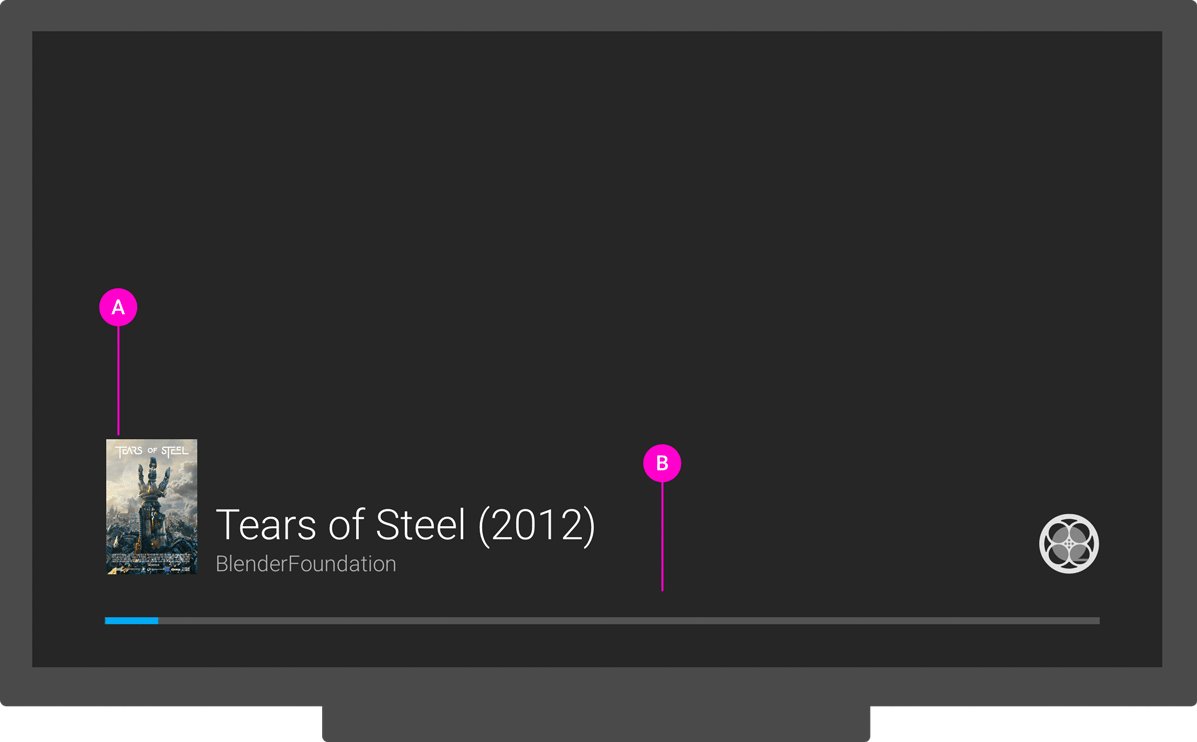
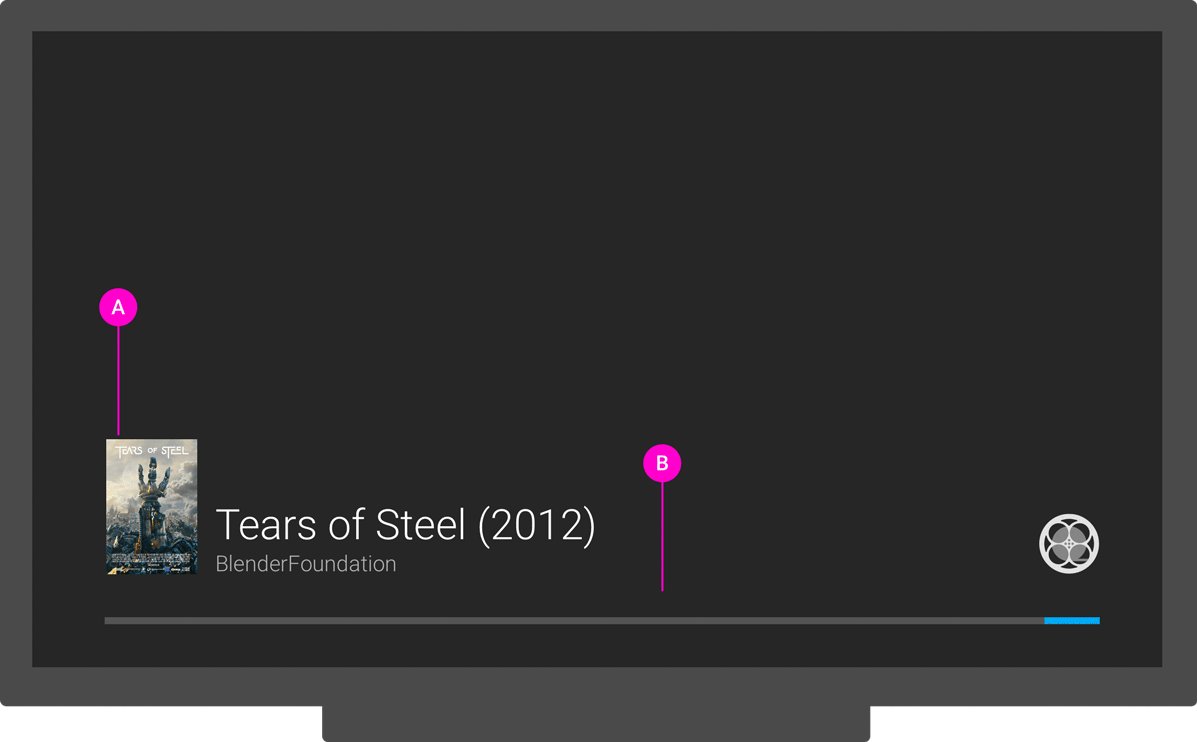
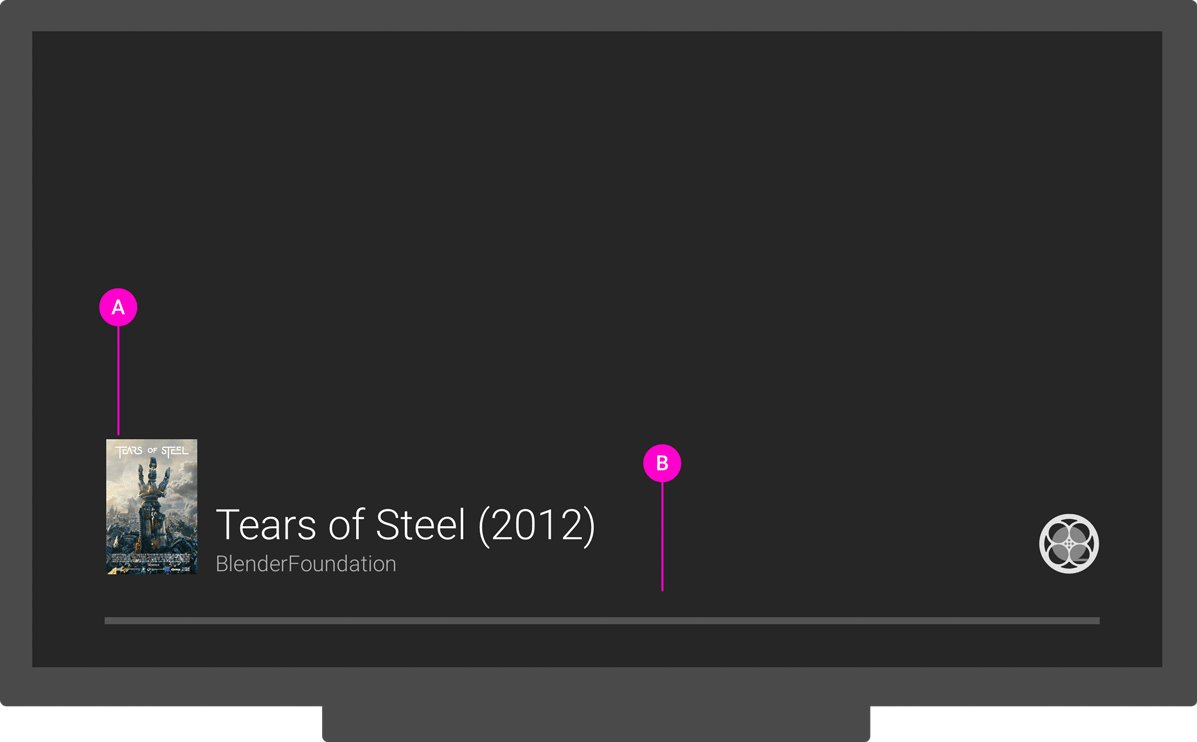
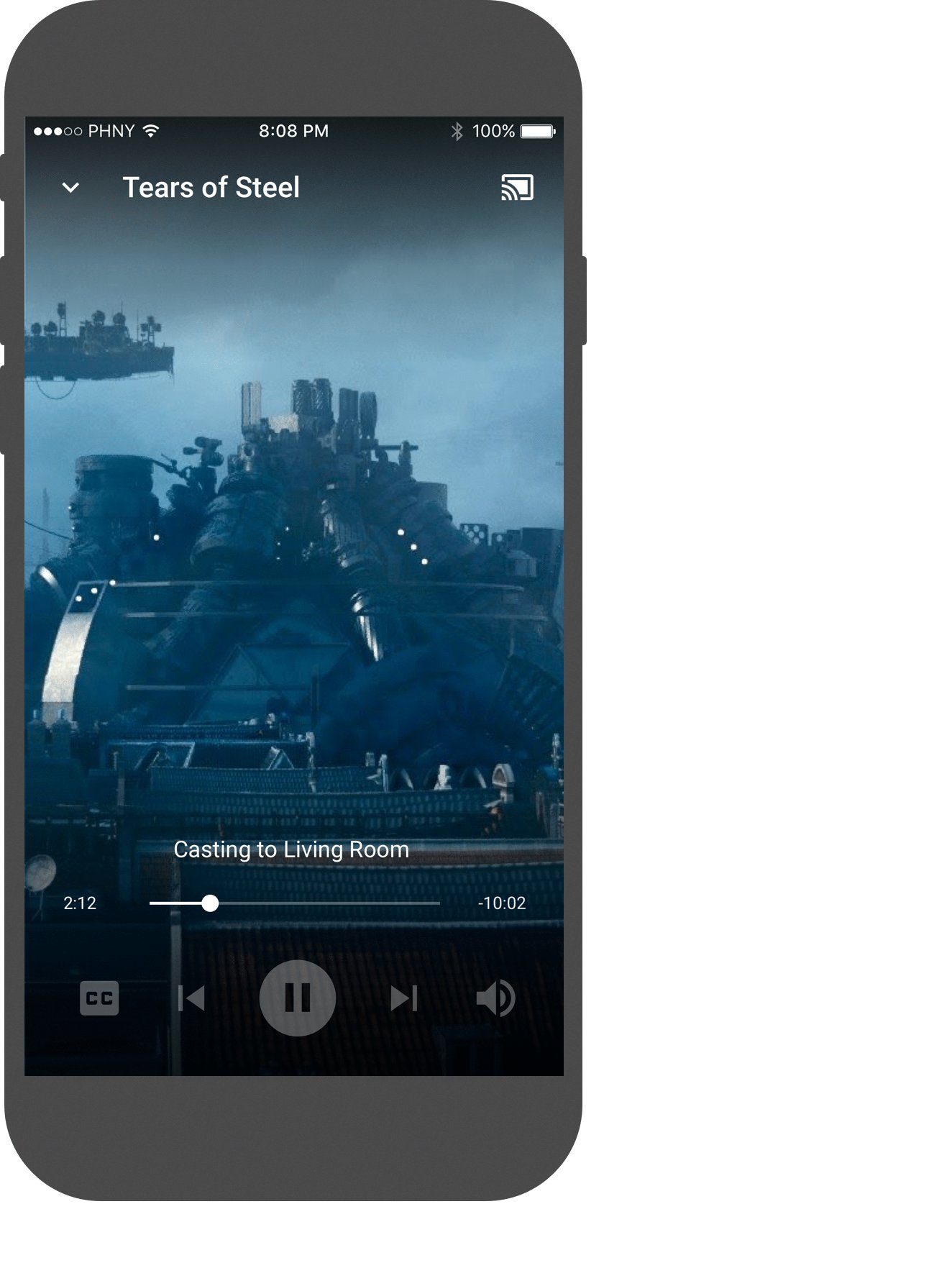
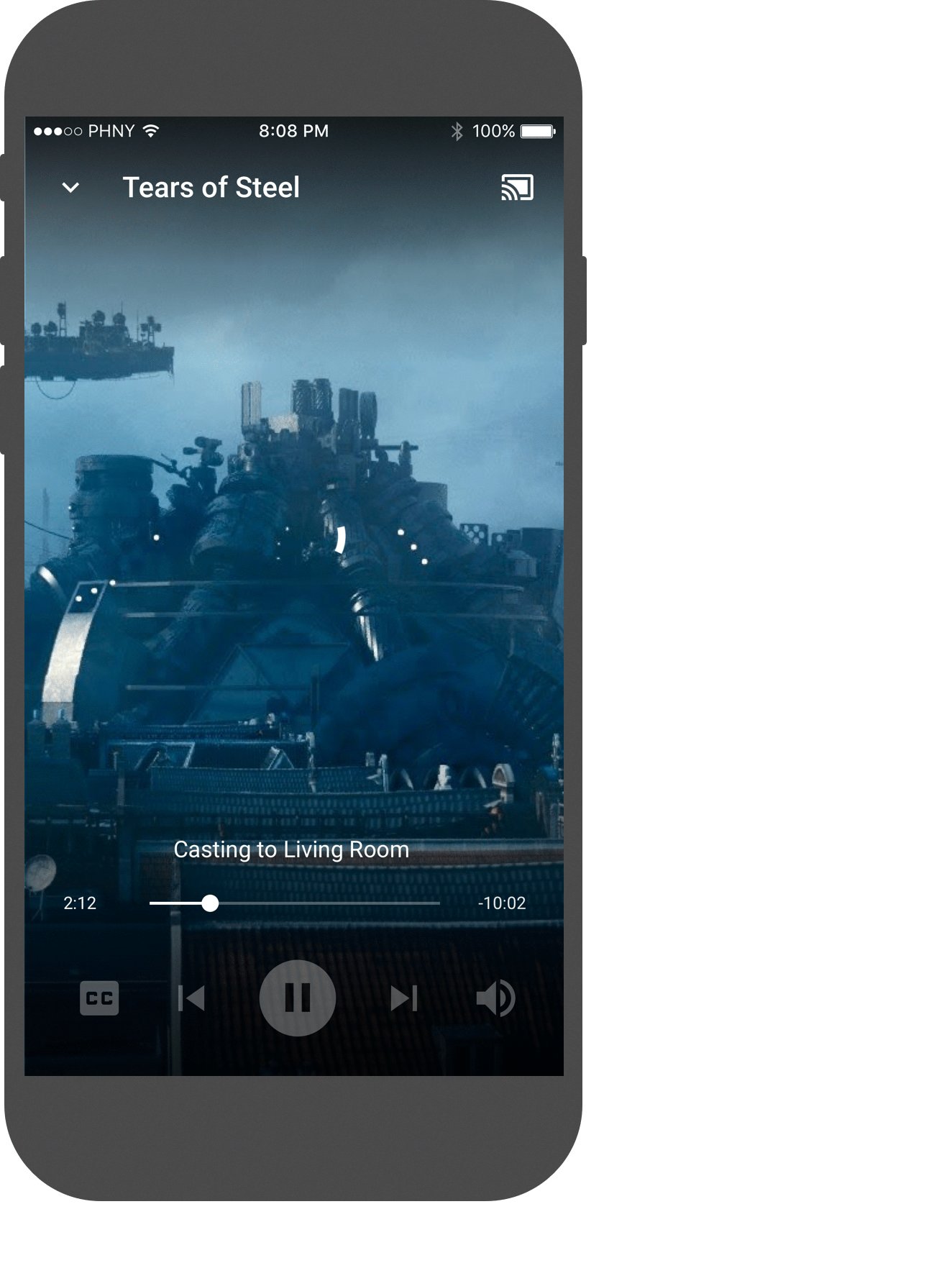
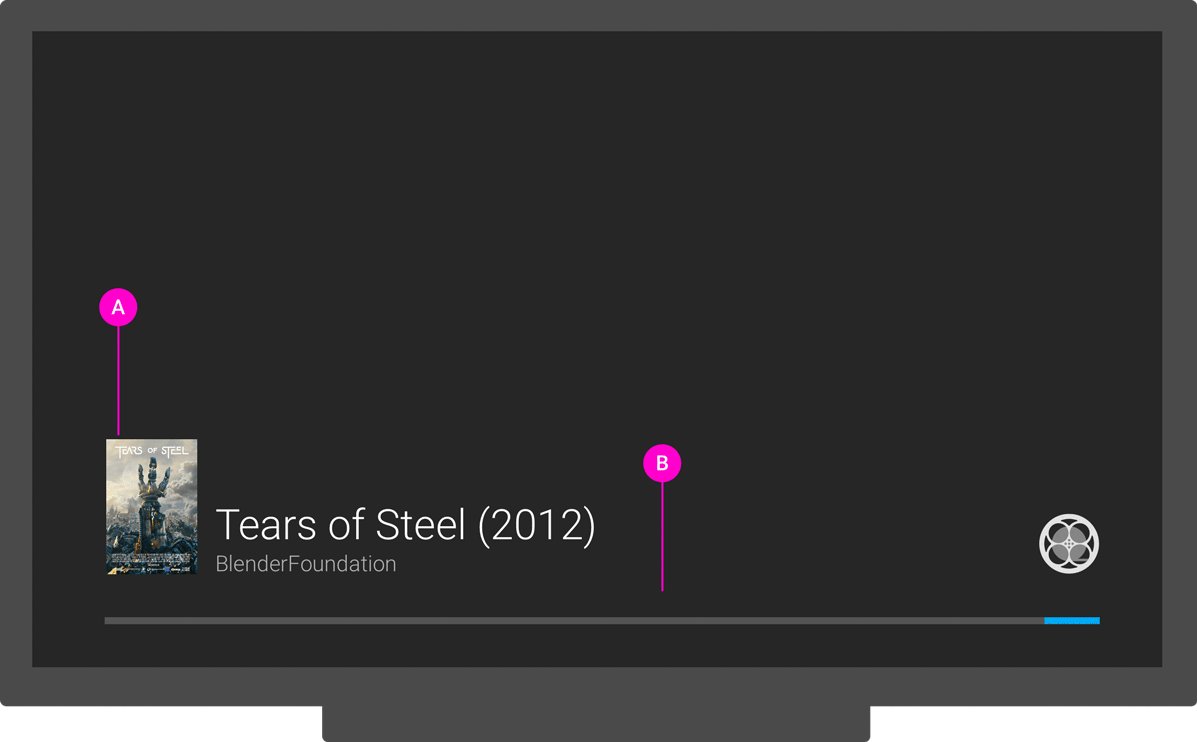
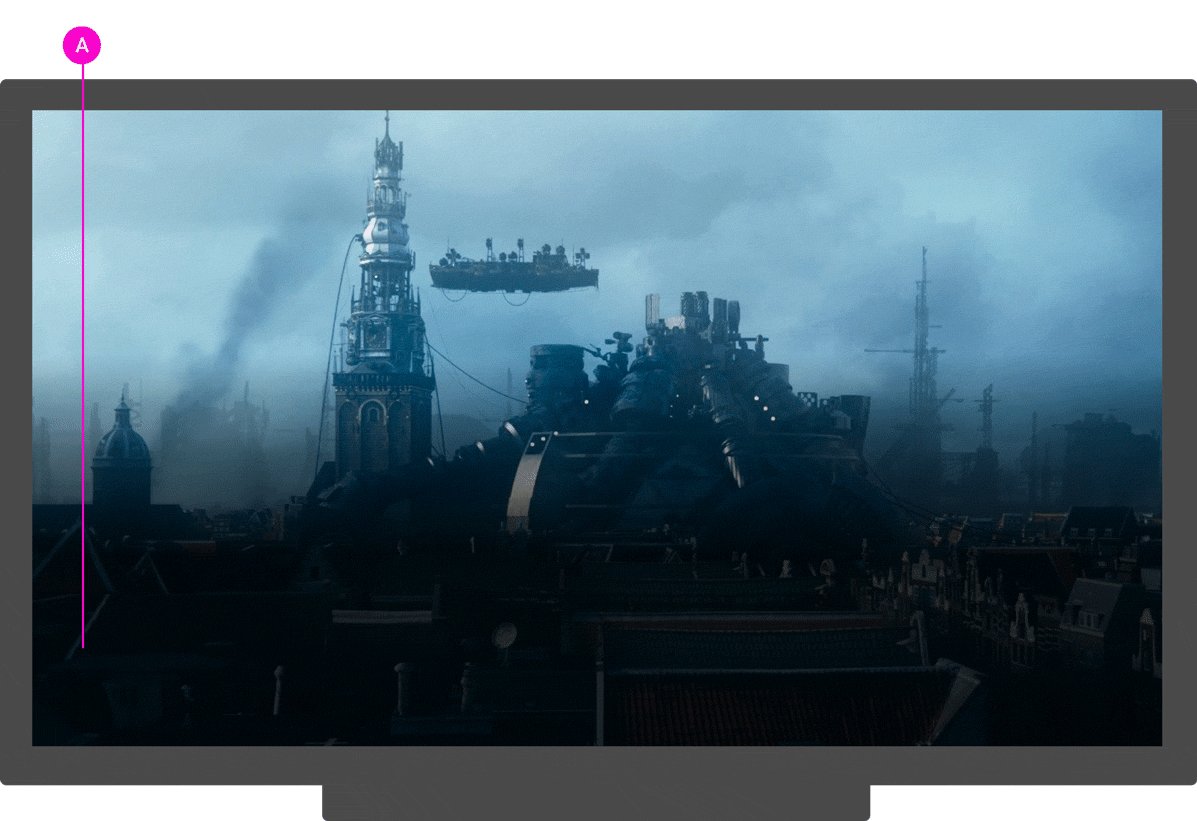
レシーバーのコンテンツ読み込み
受信側アプリが読み込まれると、コンテンツの受信側へのストリーミングを開始できます。
必須
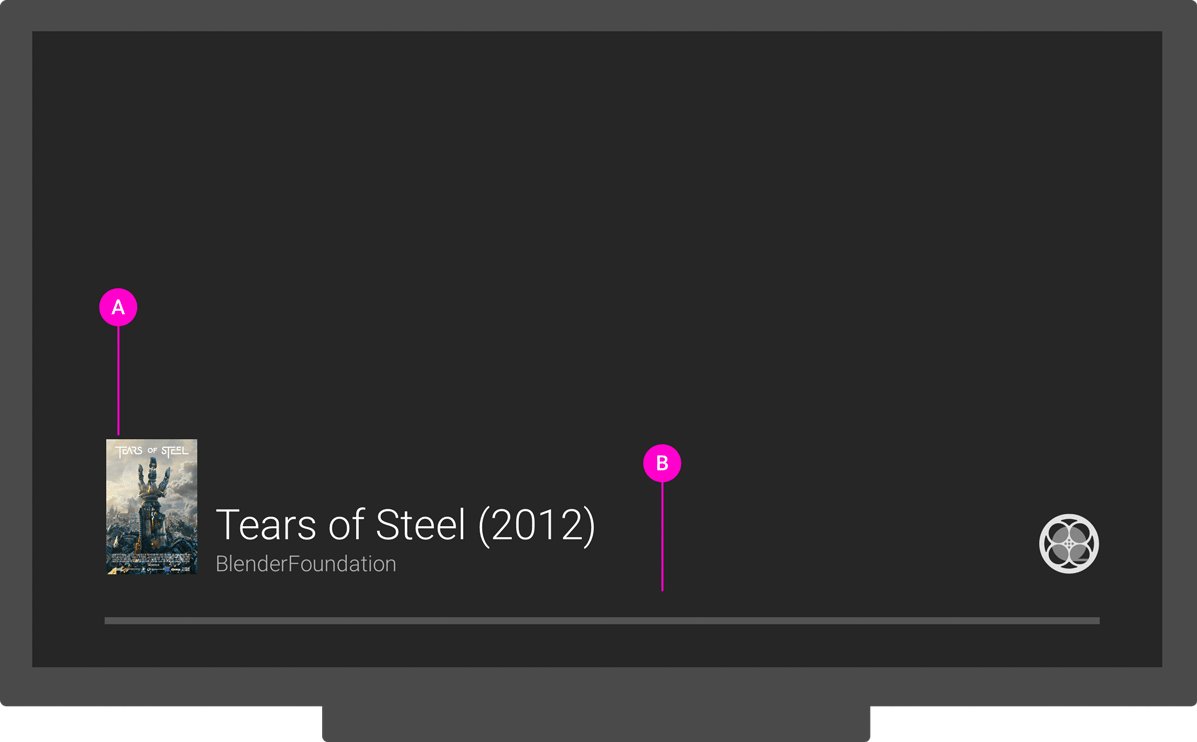
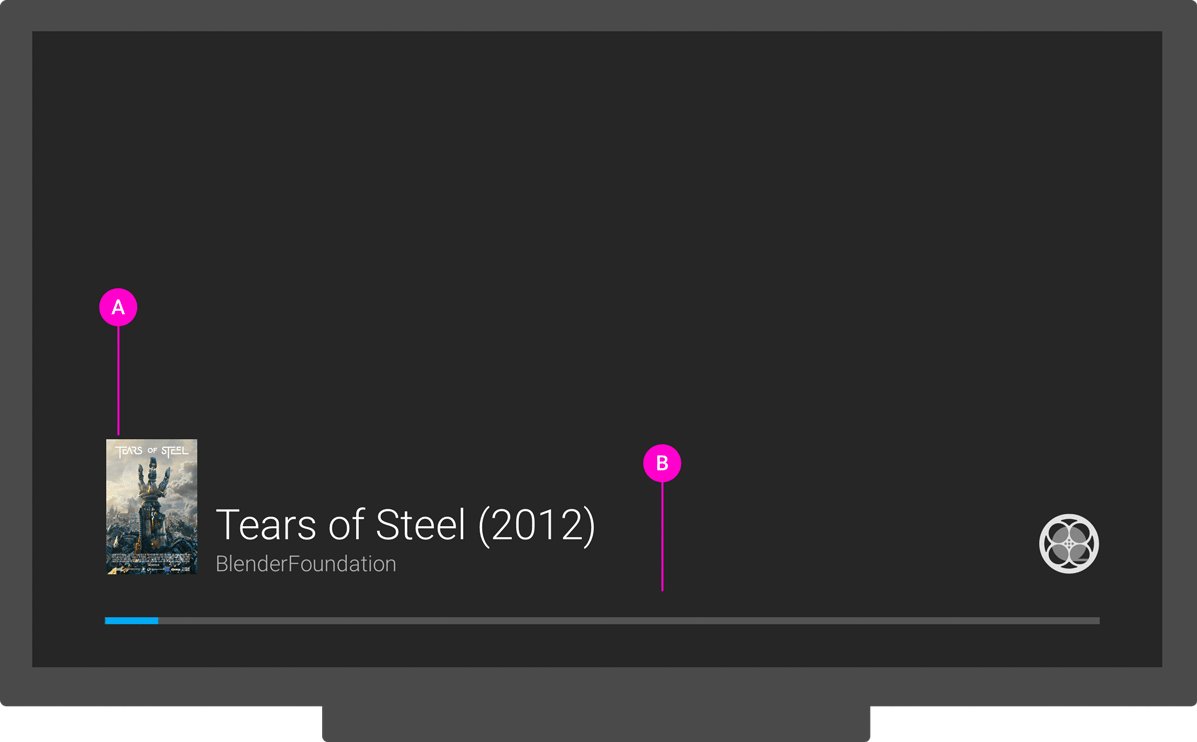
A コンテンツのタイトルまたはアートワークを表示して、読み込まれているコンテンツを特定する
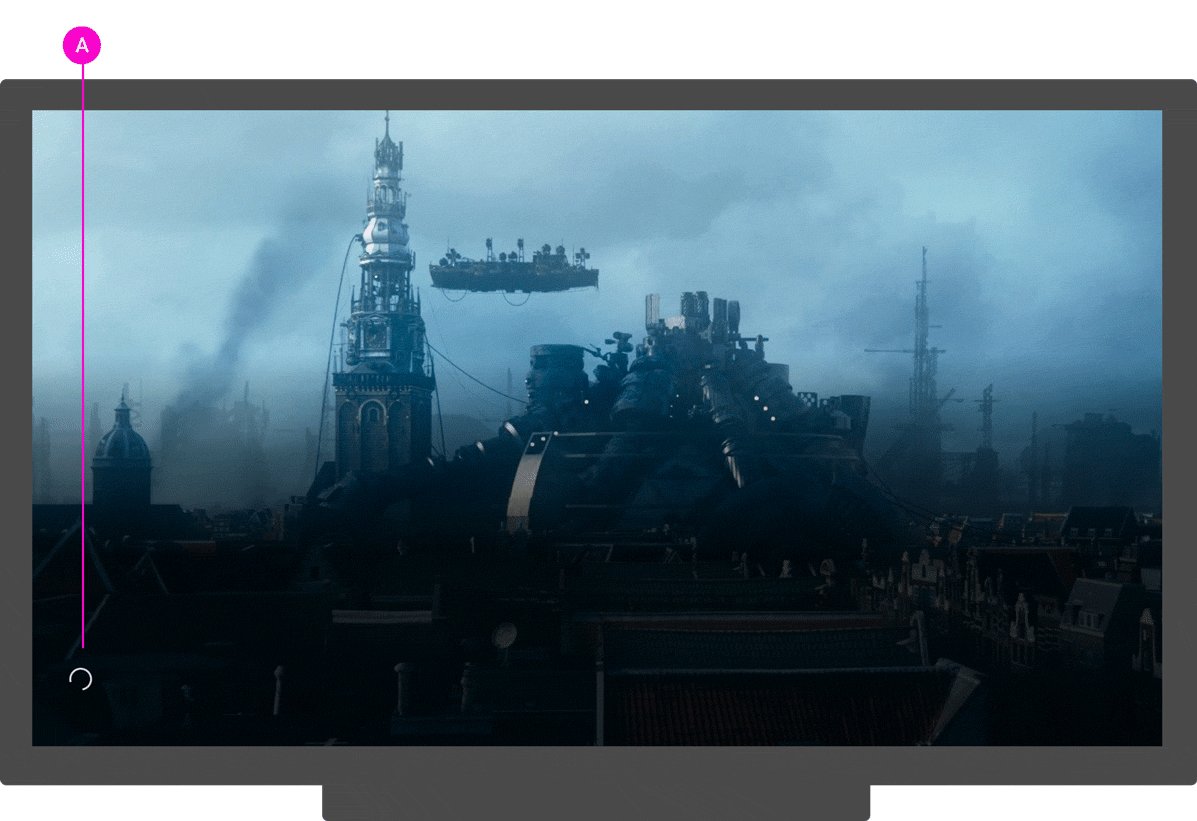
B アニメーションの読み込みスピナーを表示して、コンテンツが読み込まれていることを特定する
ベスト プラクティス
一時停止したコンテンツを再開するときは、送信側から受信側への移行中に視聴者がコンテンツを見逃さないように、再生を 5 ~ 10 秒巻き戻します。
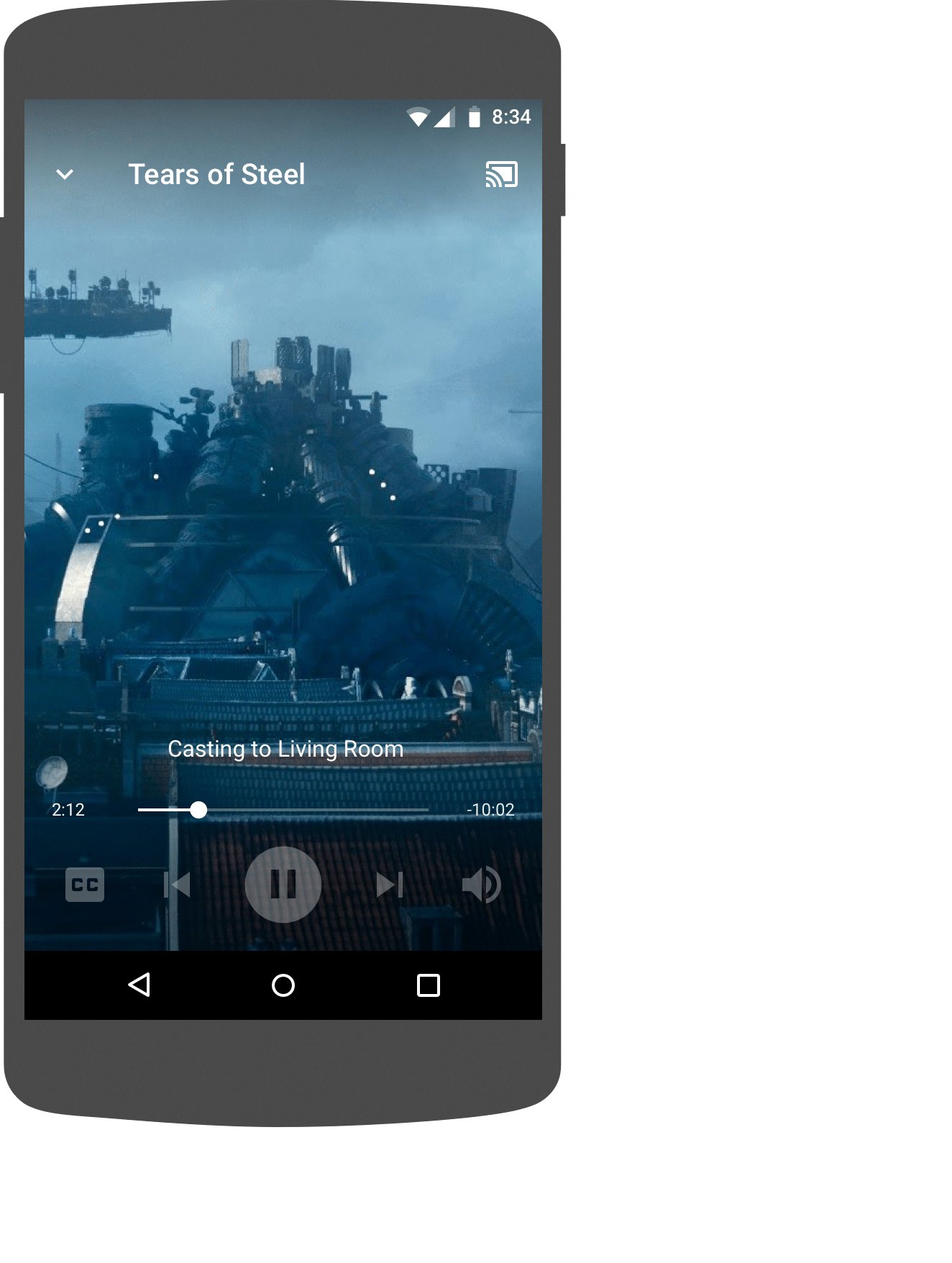
Android
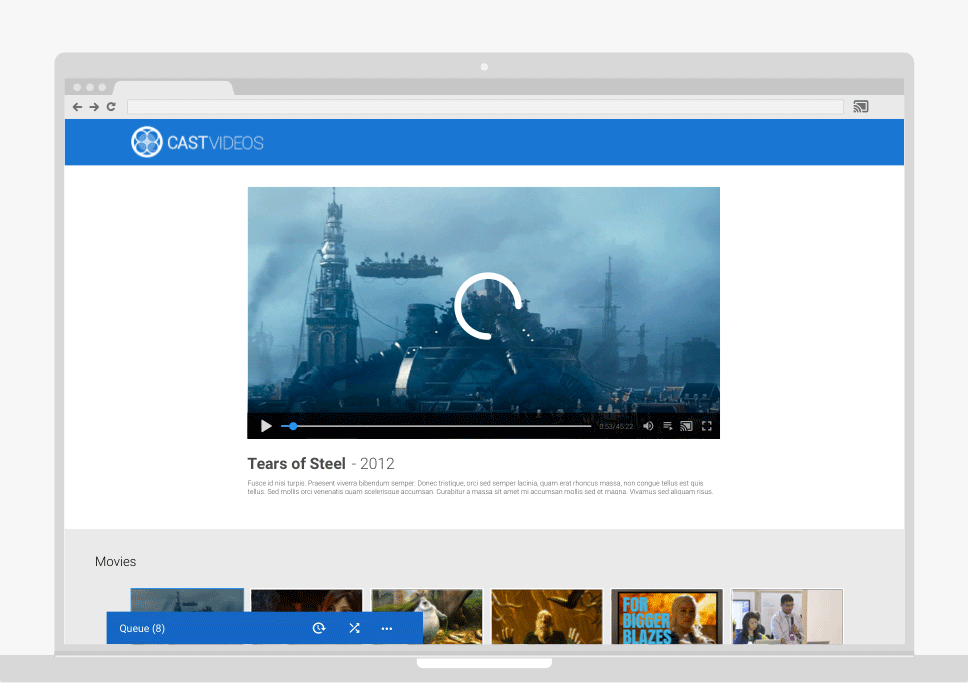
送信者のコンテンツの読み込み

レシーバーのコンテンツの読み込み

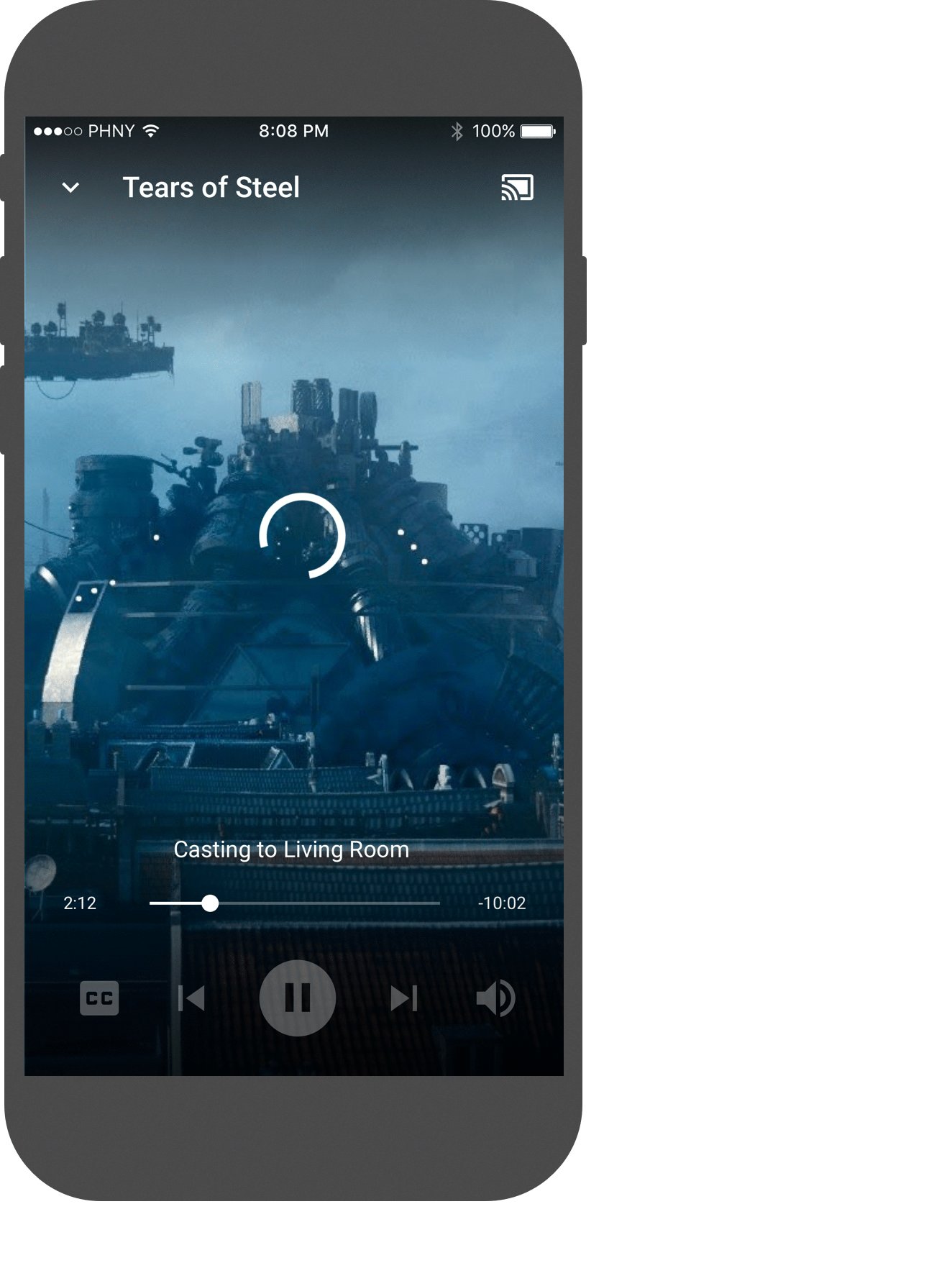
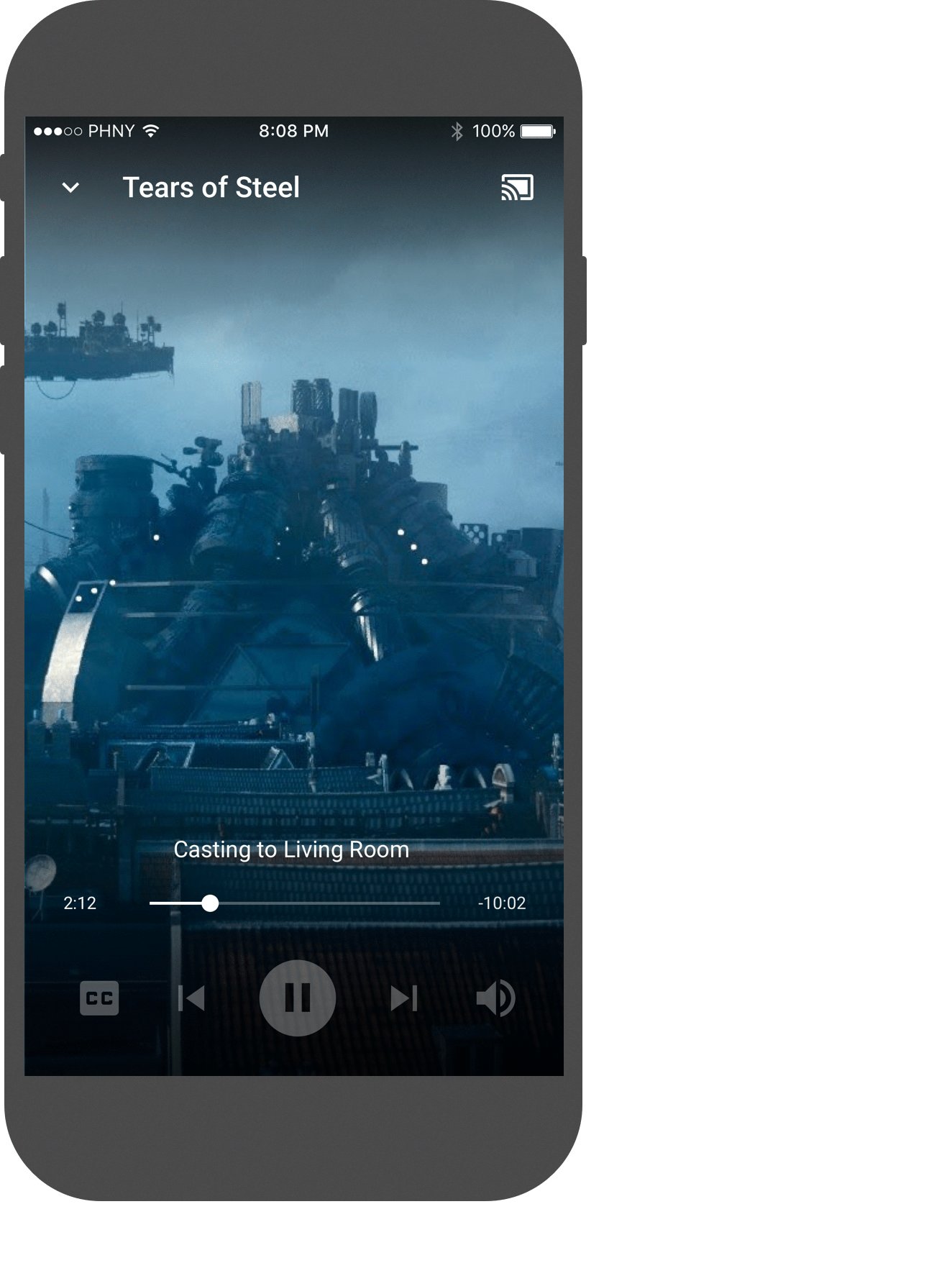
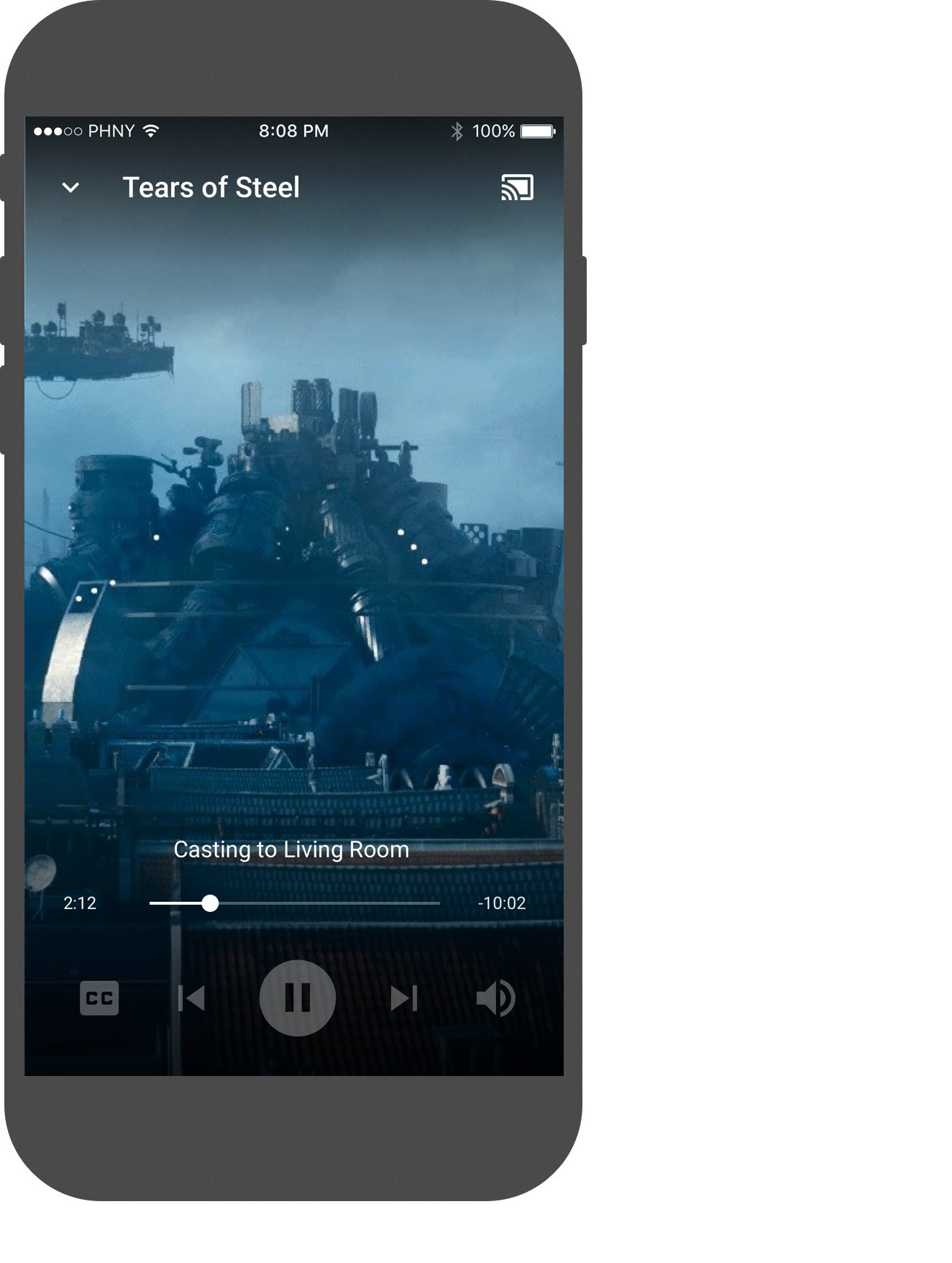
iOS
送信者のコンテンツの読み込み

レシーバーのコンテンツの読み込み

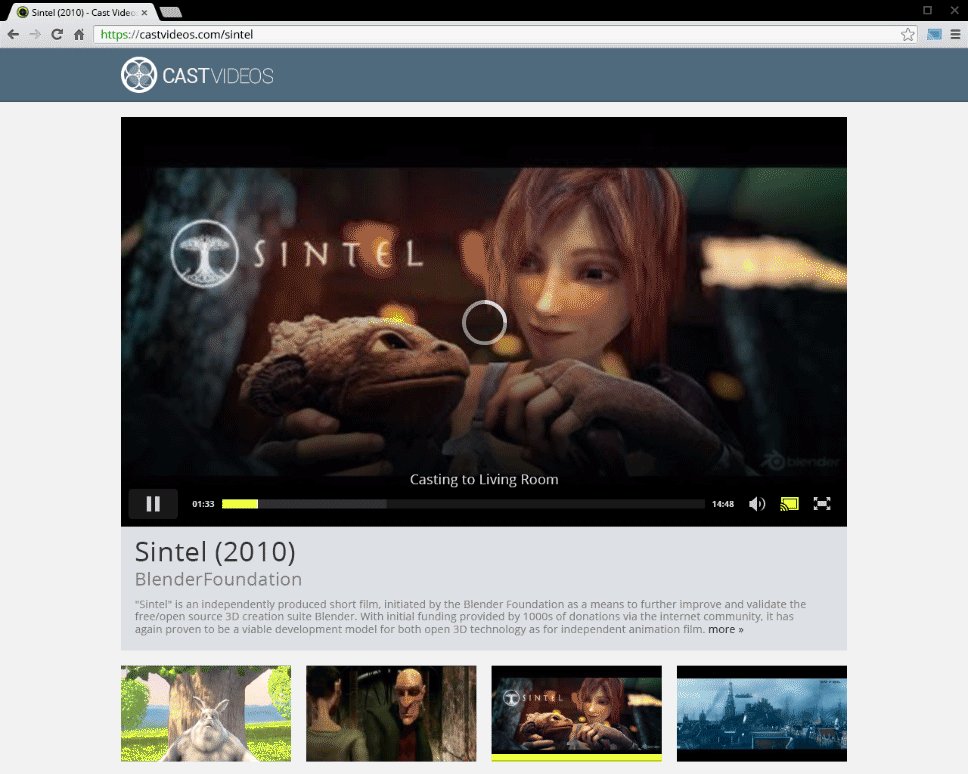
Chrome
送信者のコンテンツの読み込み

レシーバーのコンテンツの読み込み

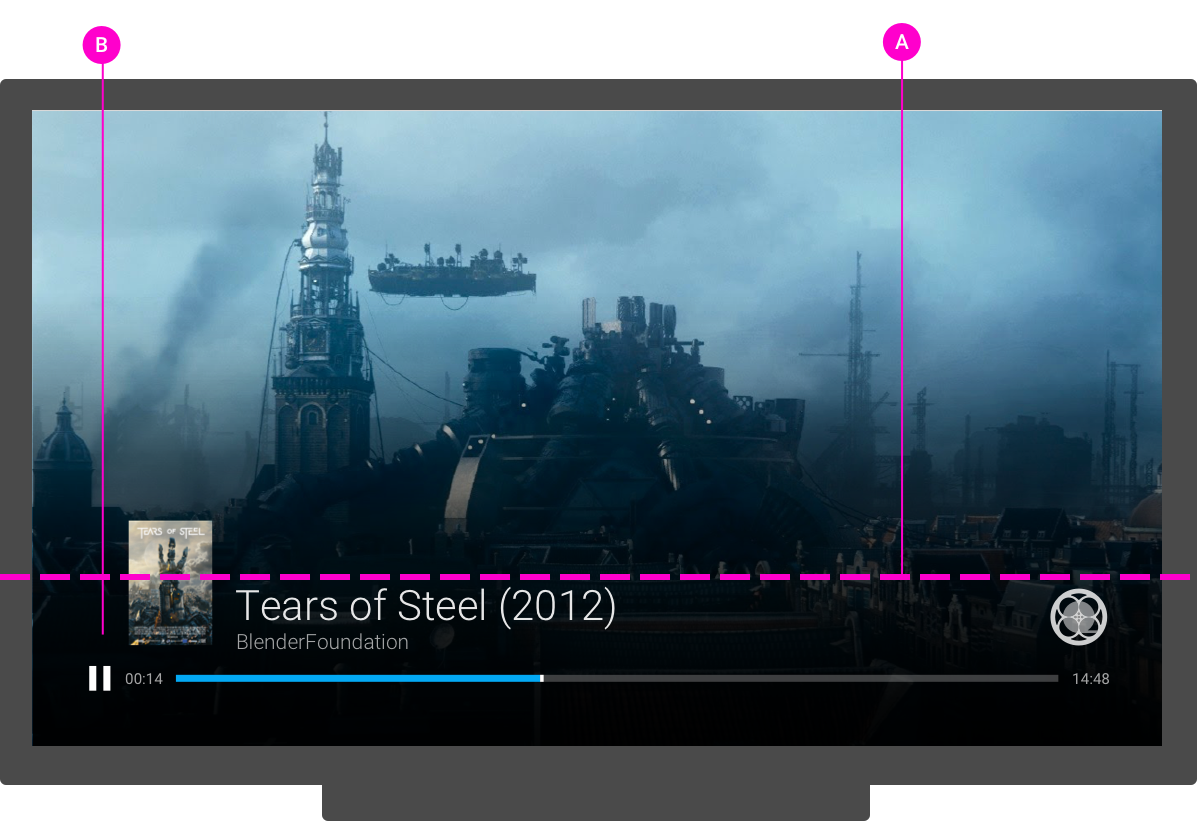
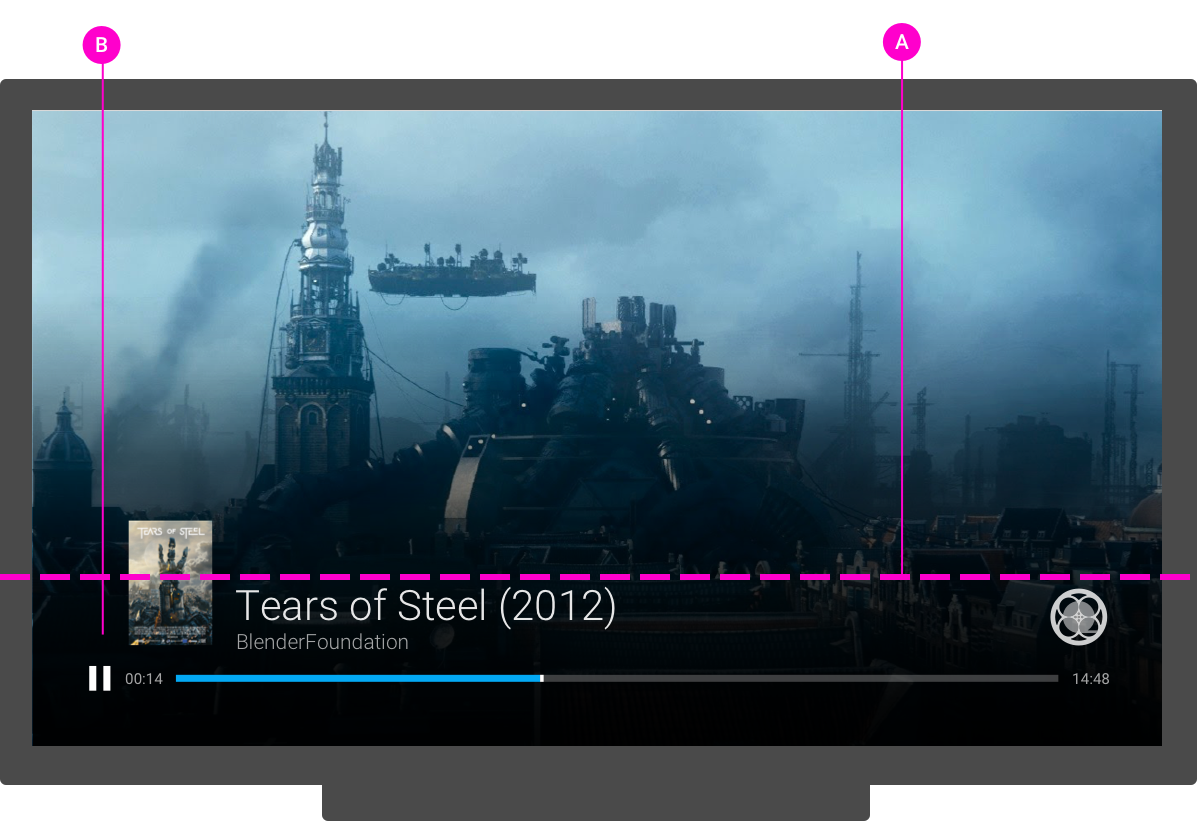
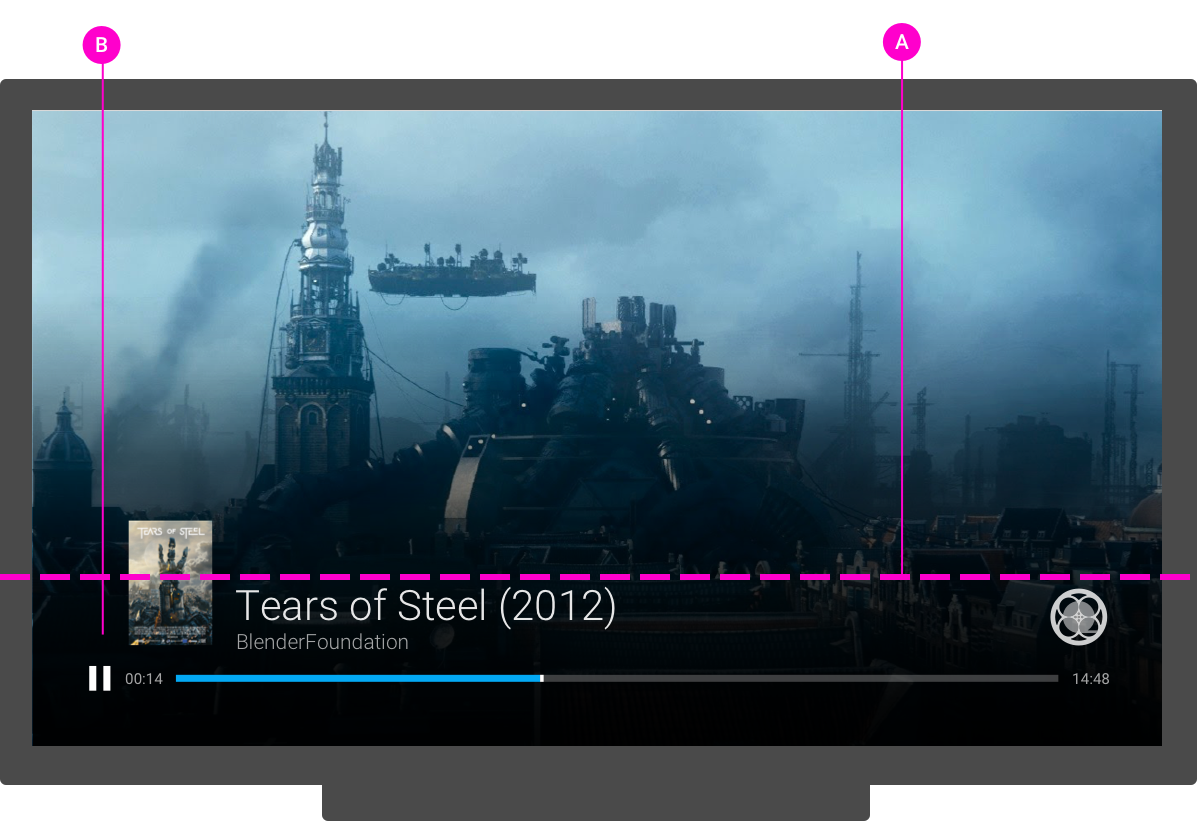
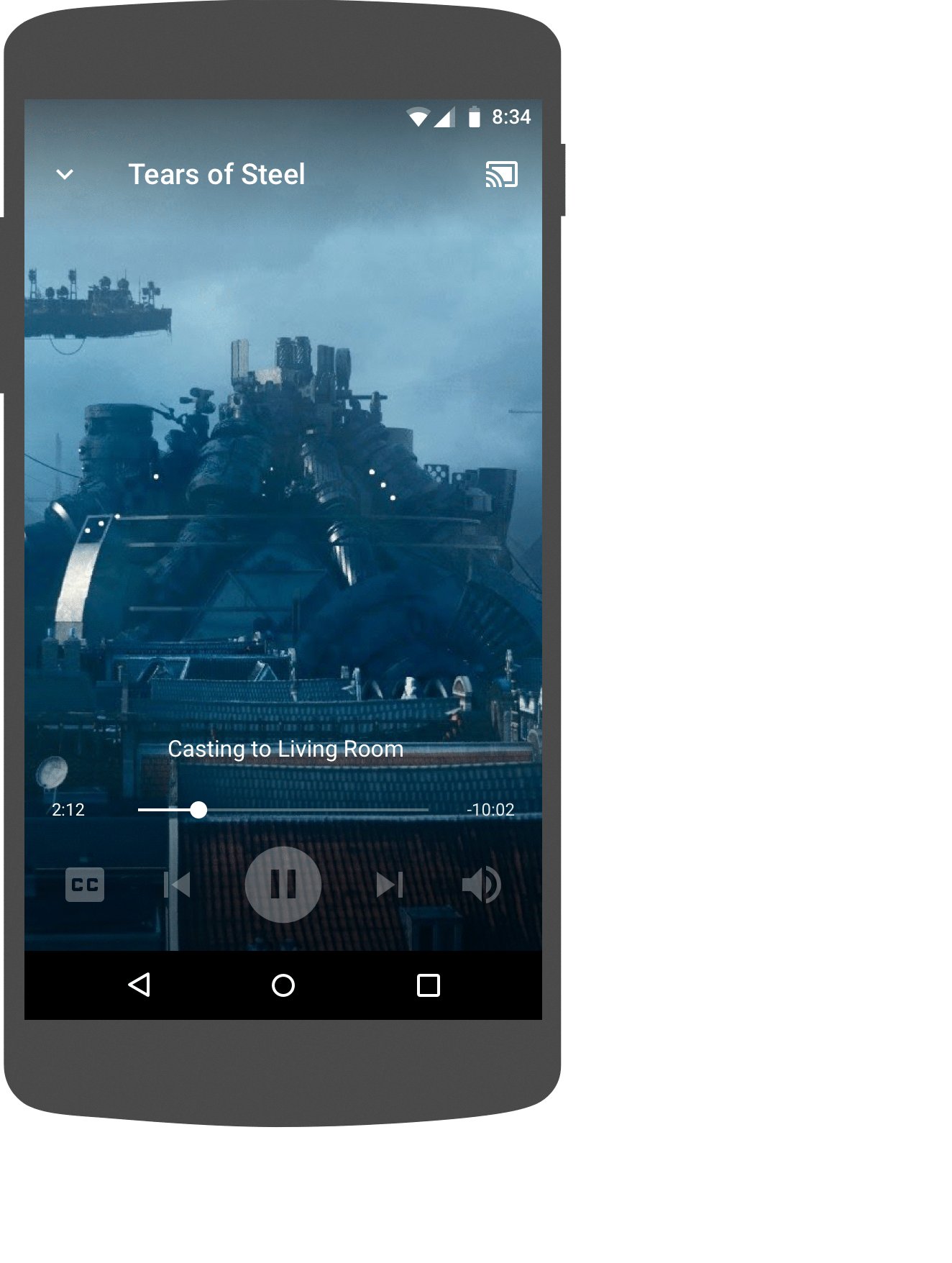
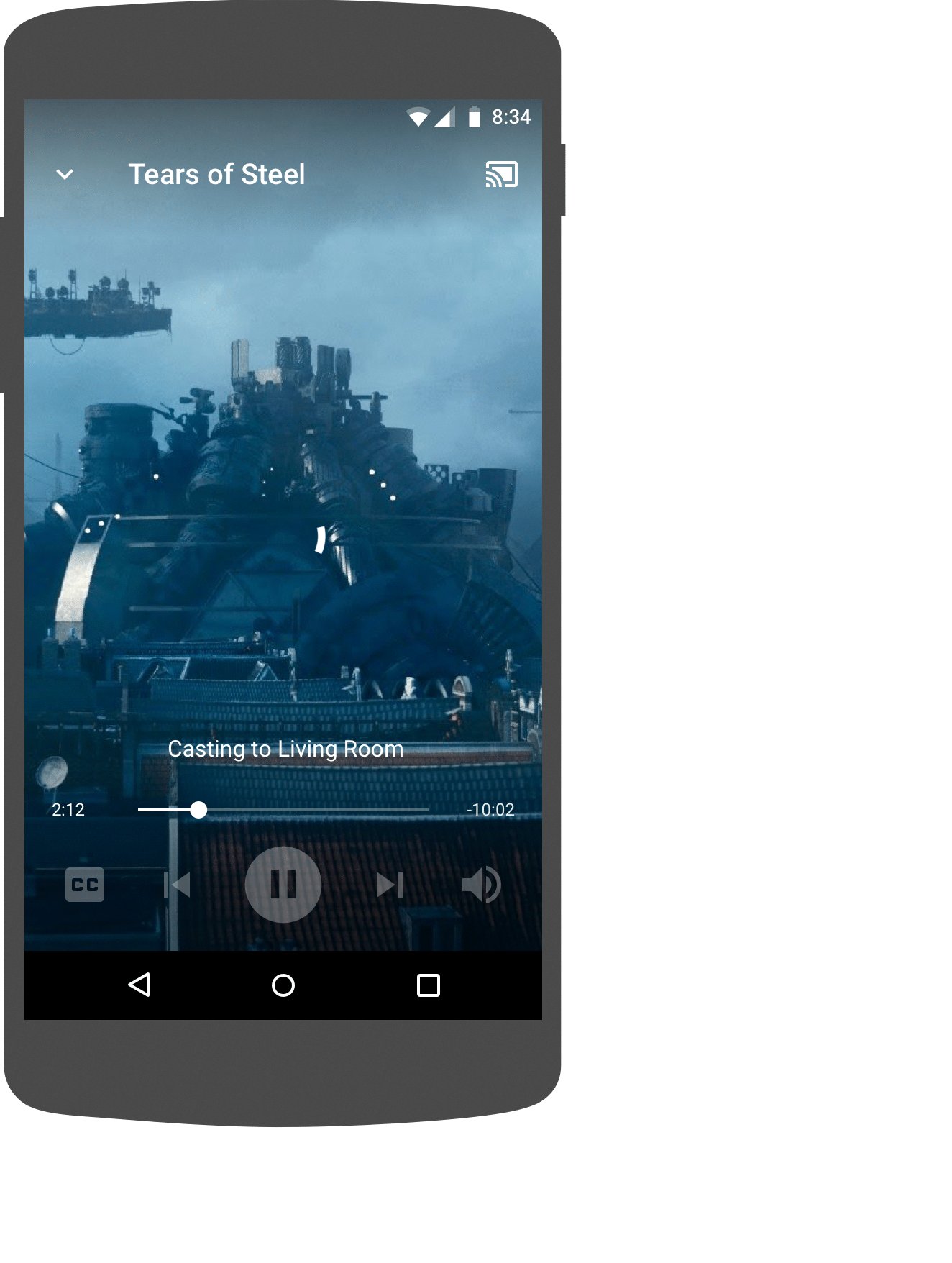
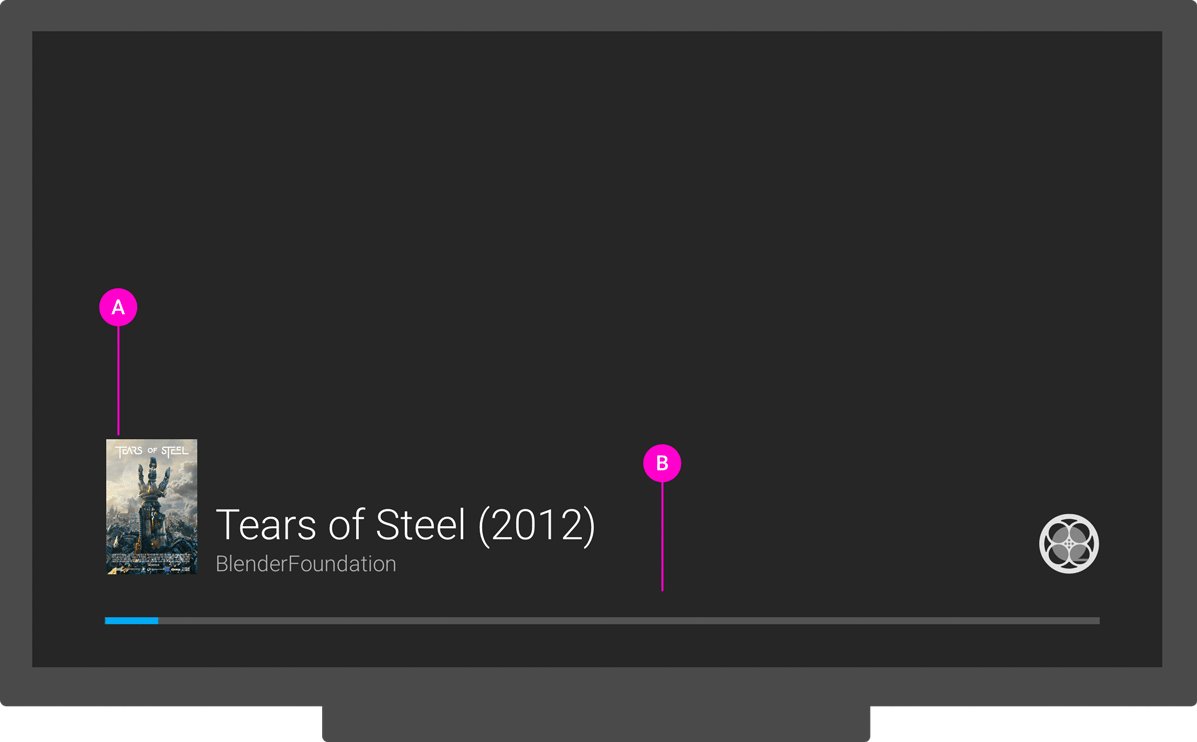
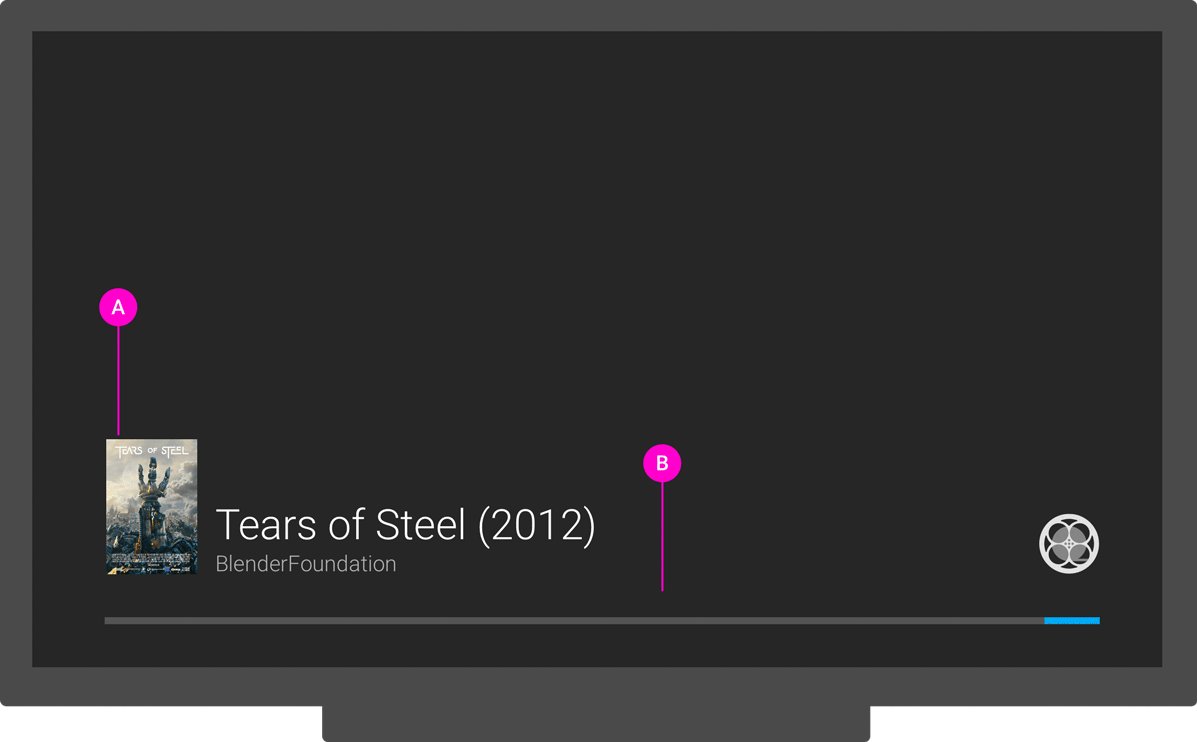
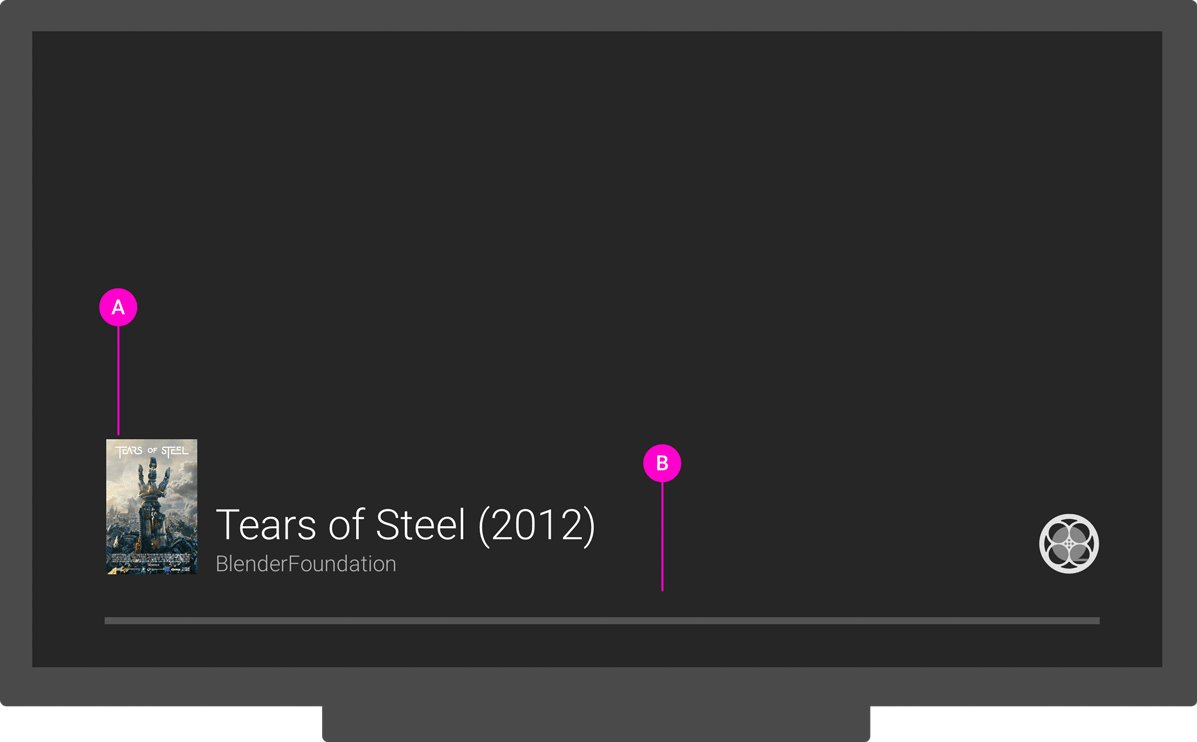
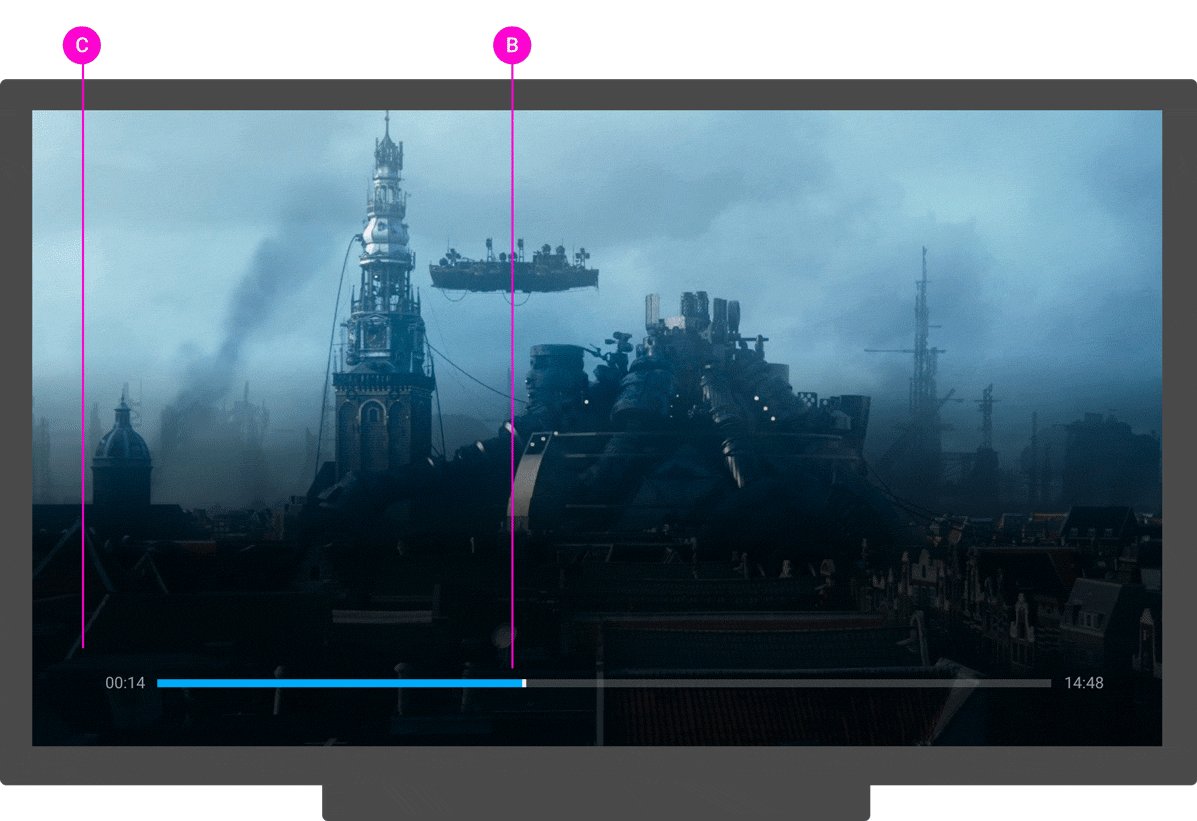
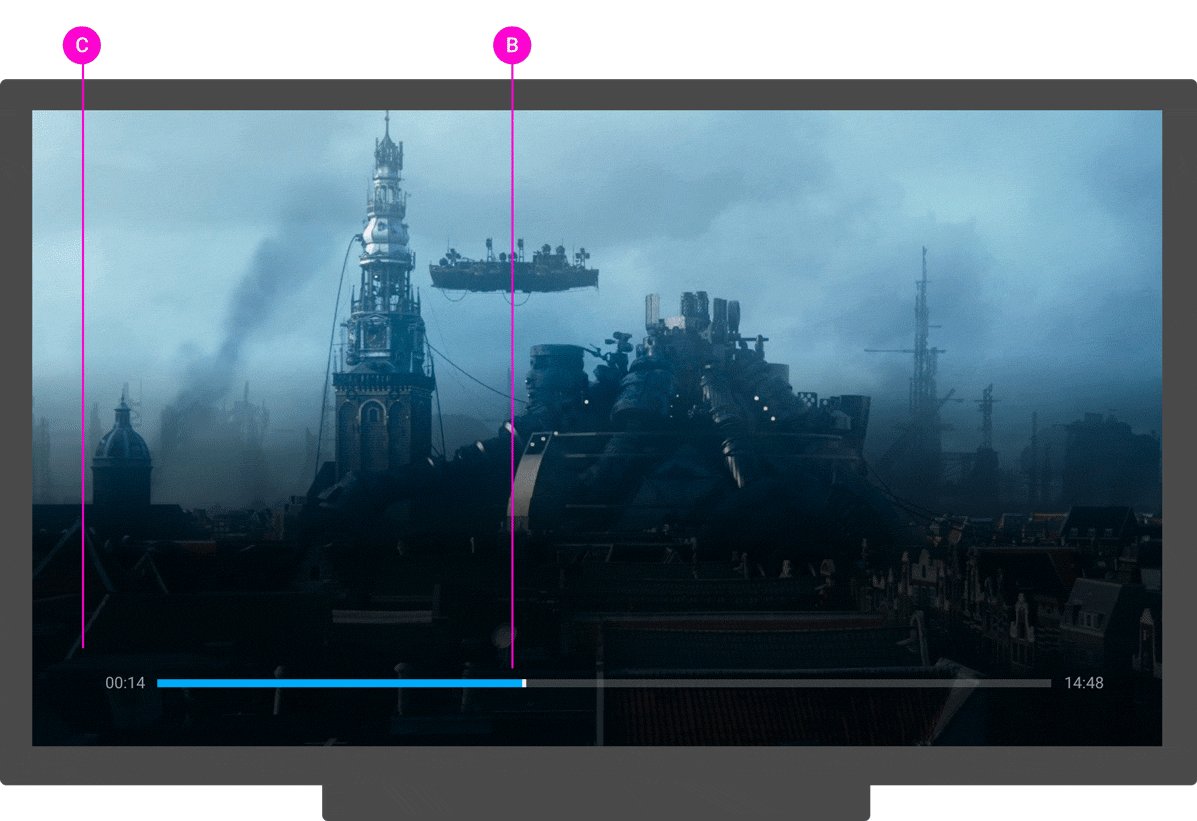
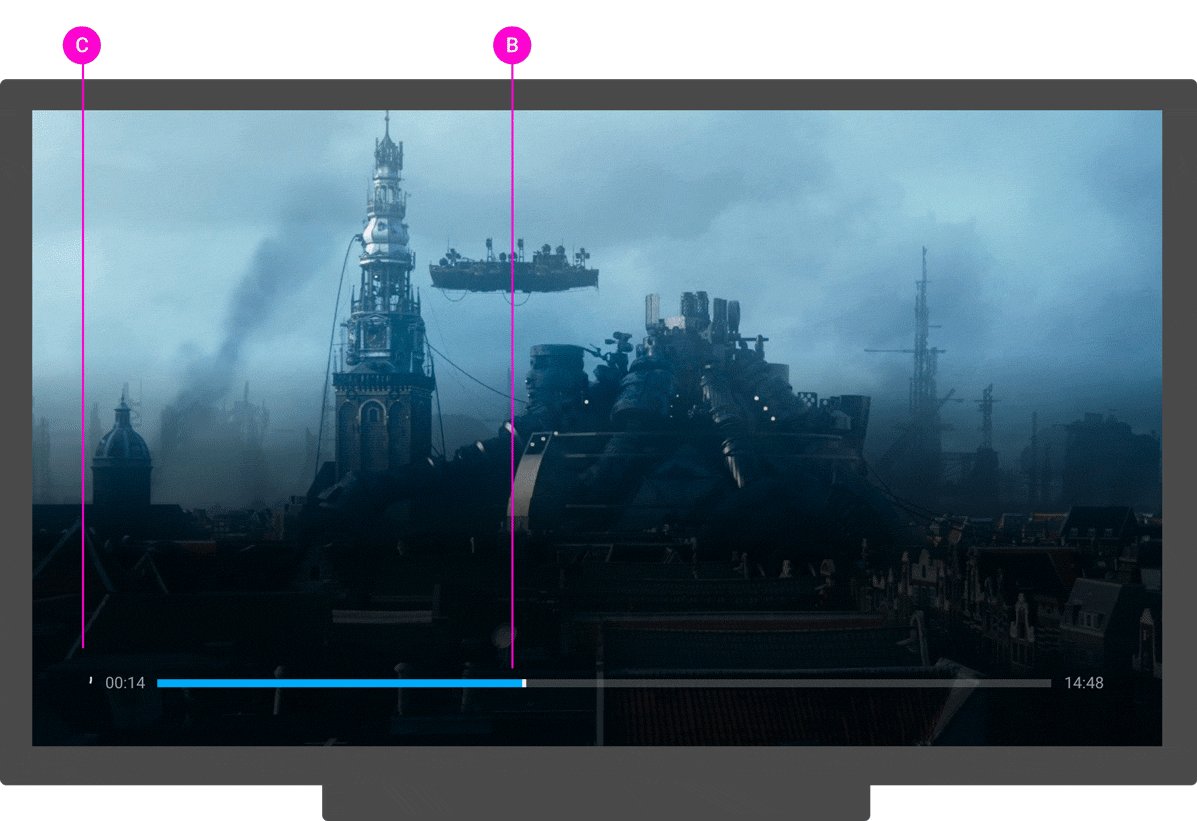
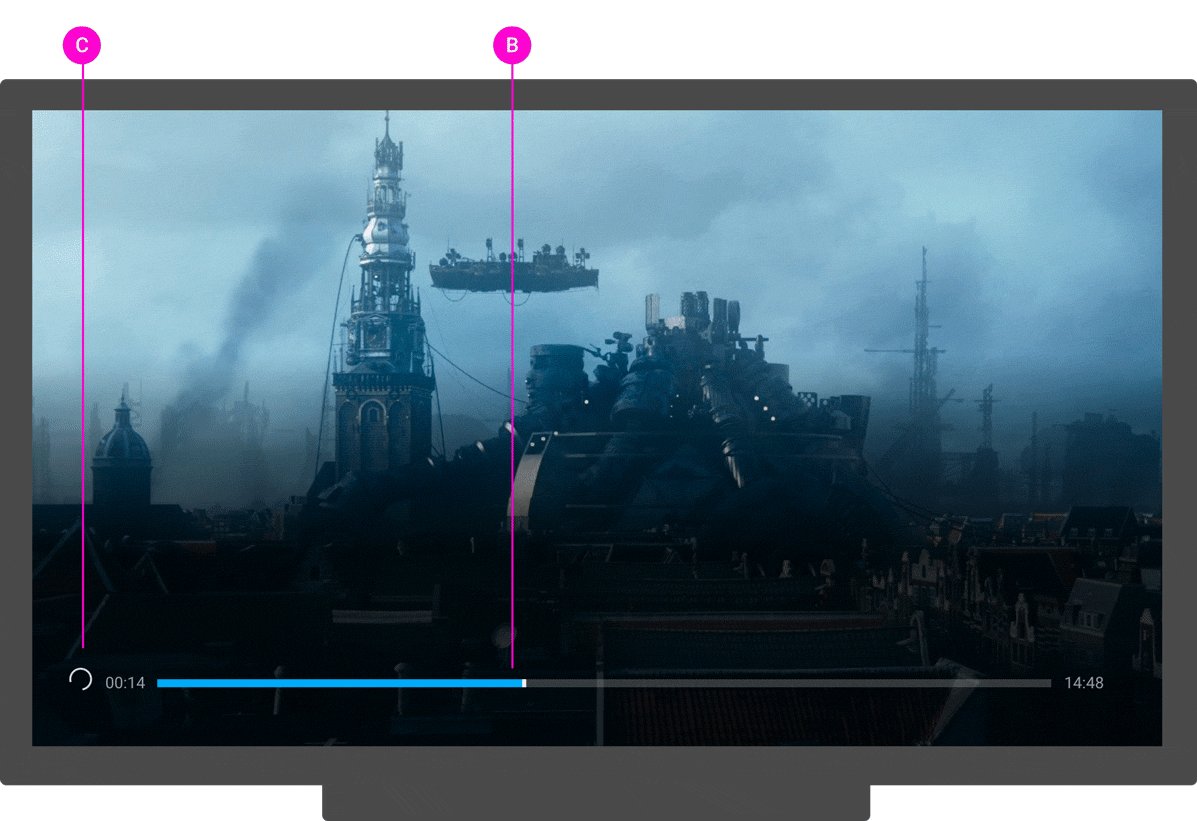
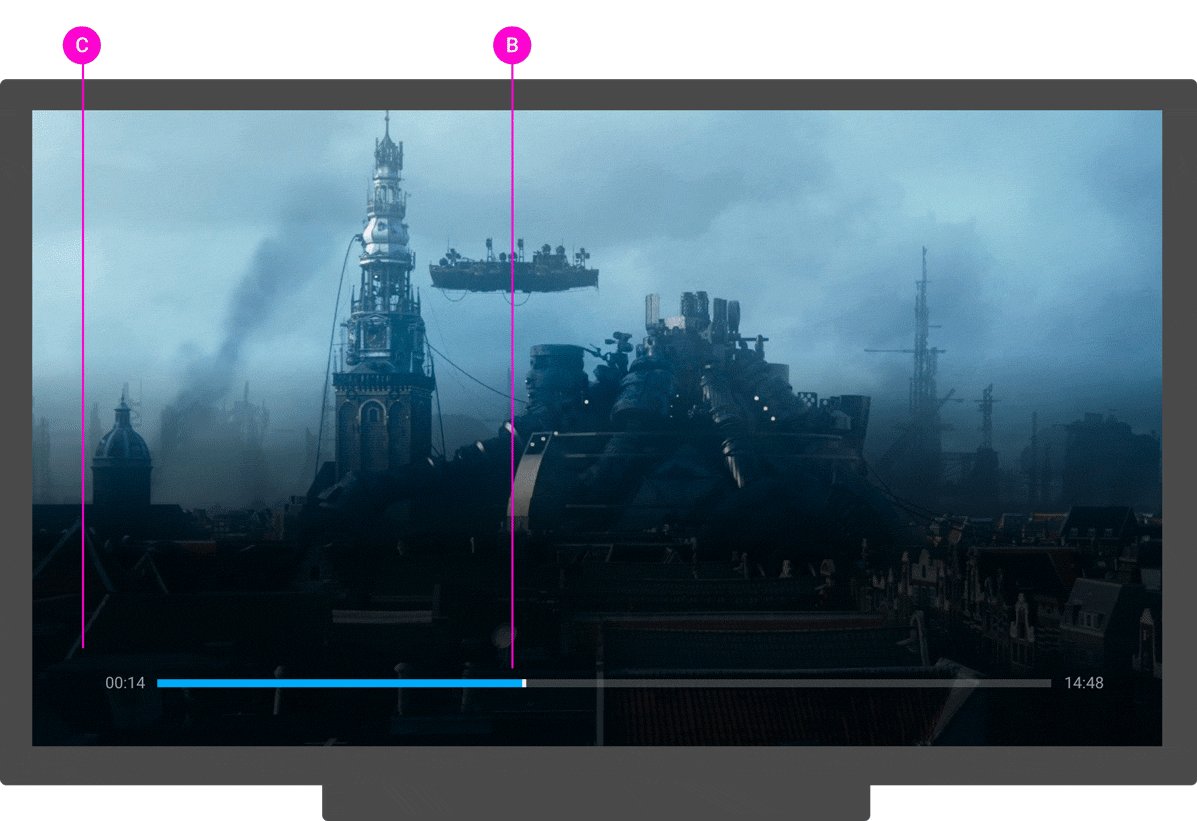
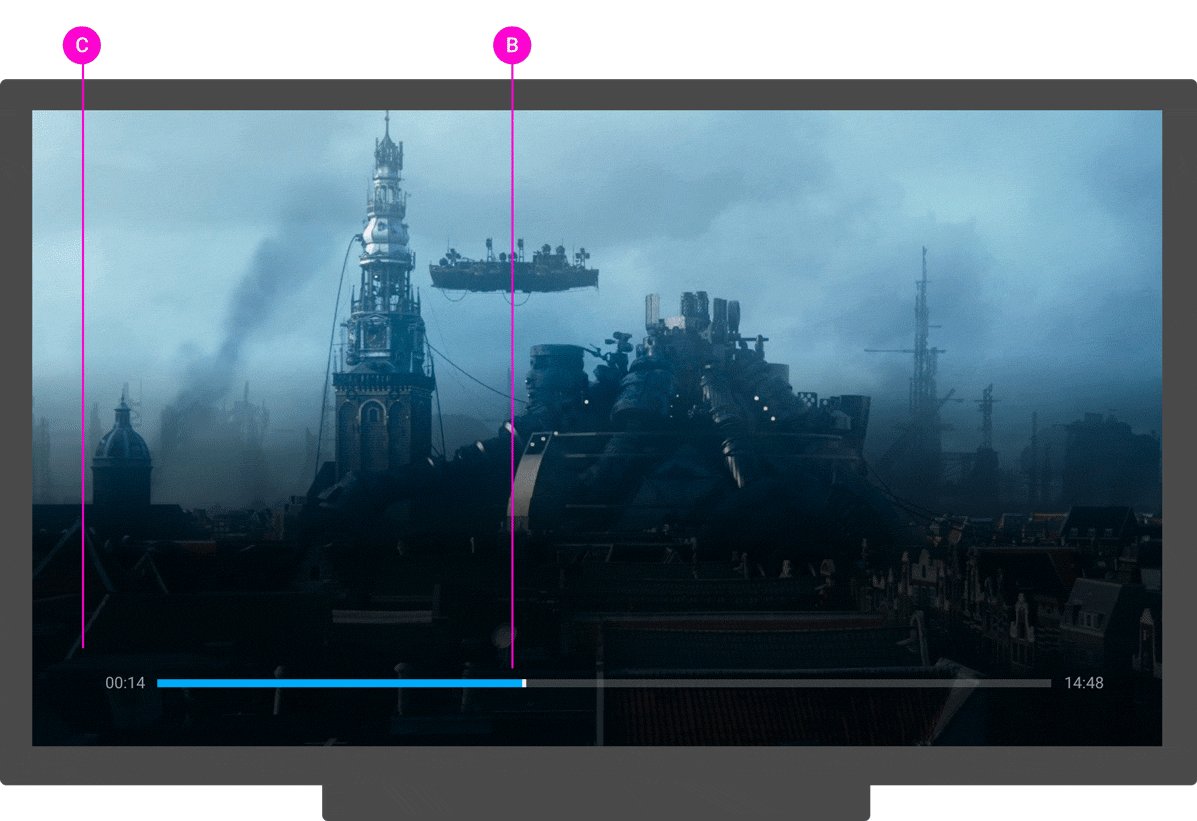
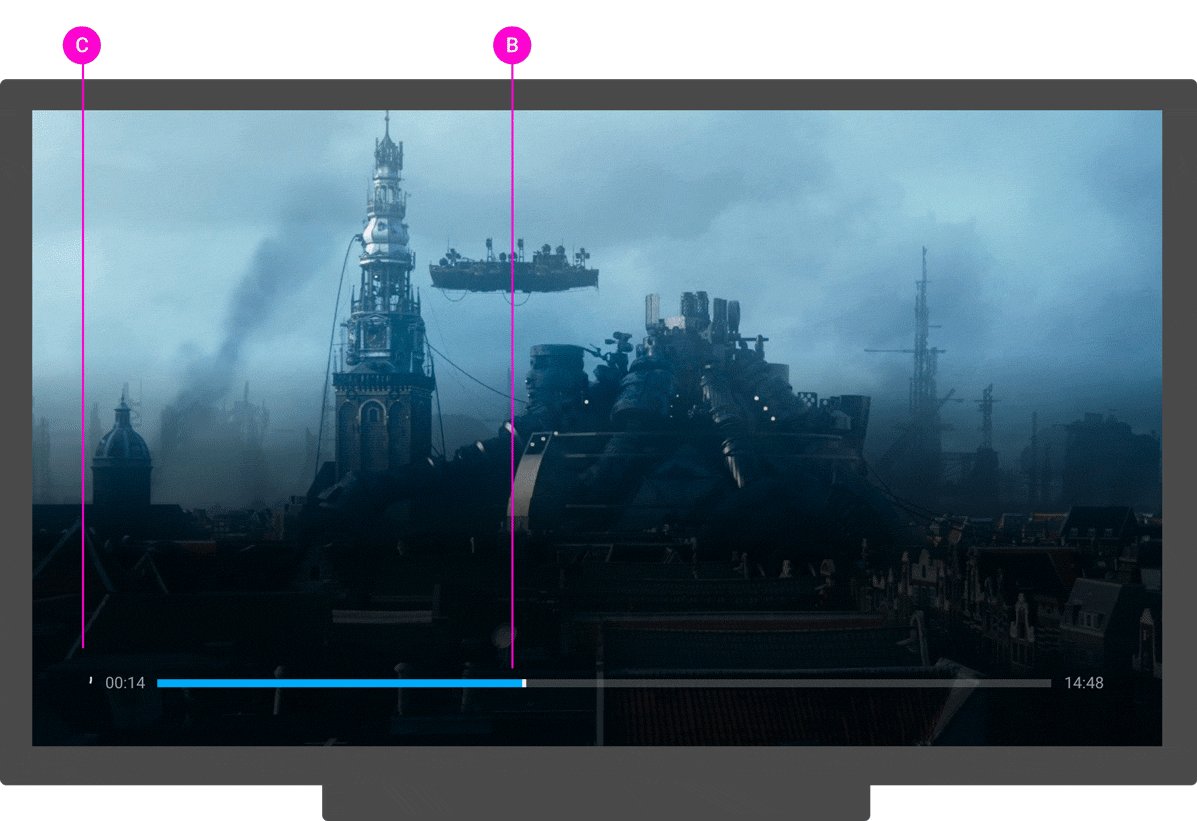
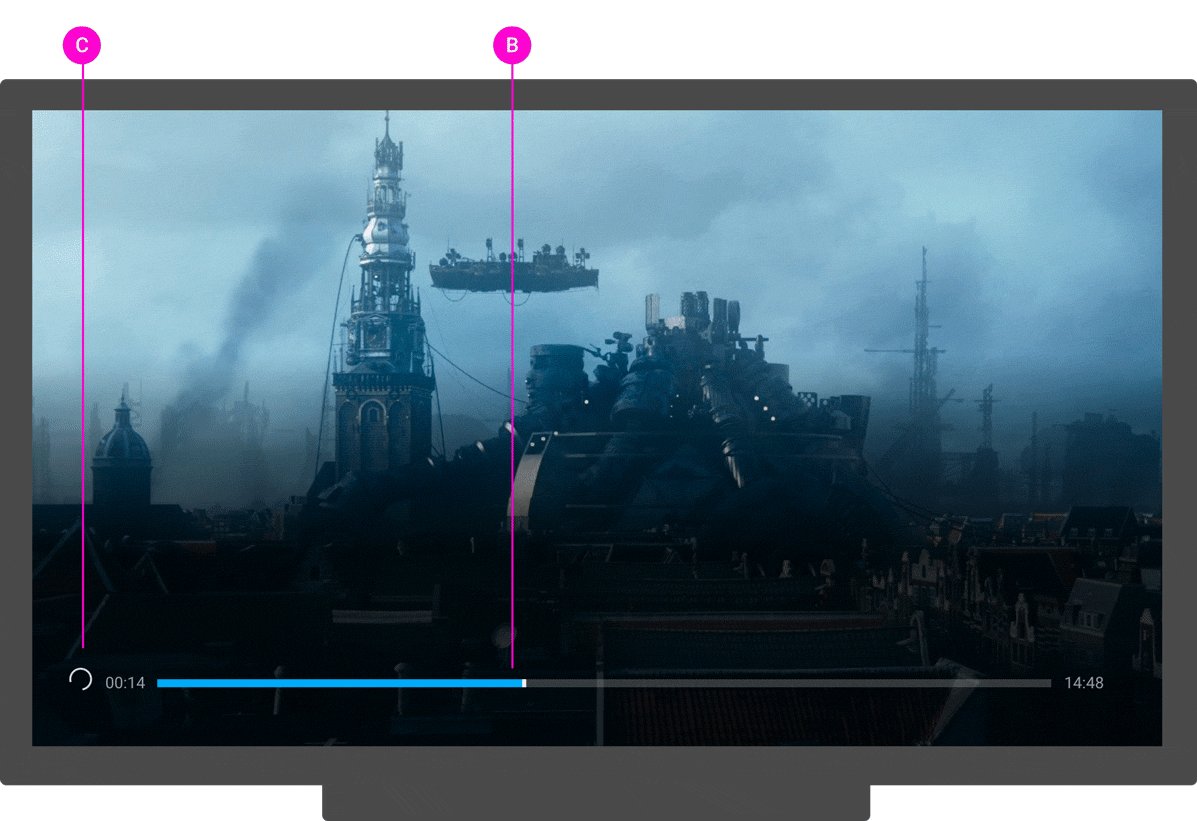
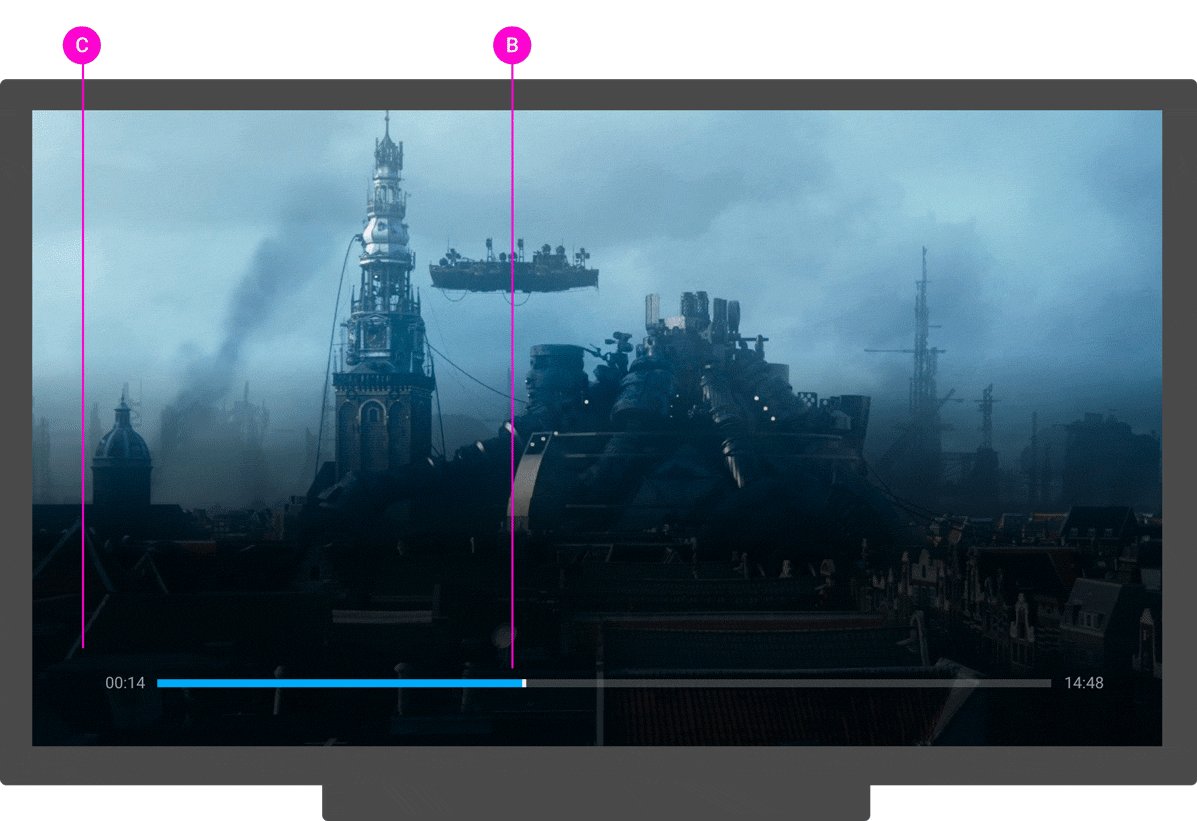
レシーバーの再生
必須
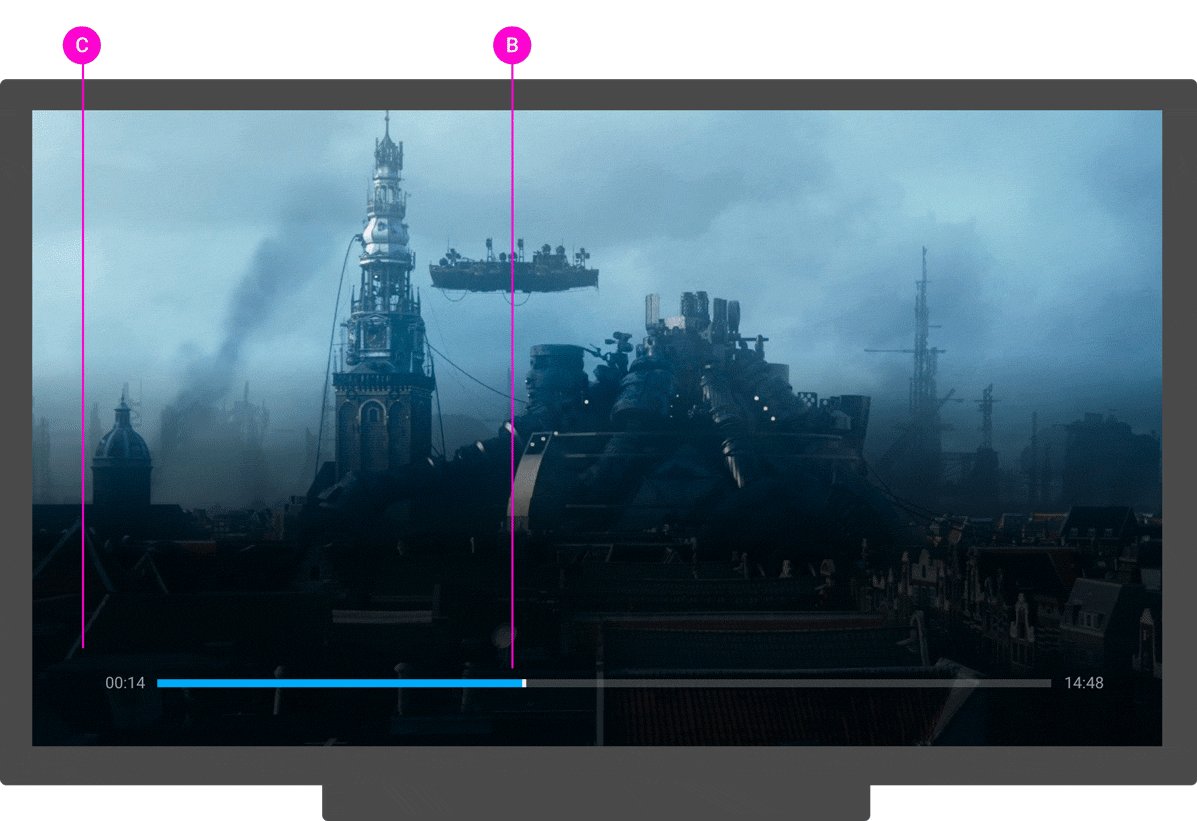
A コンテンツの開始時に再生中のものを特定する
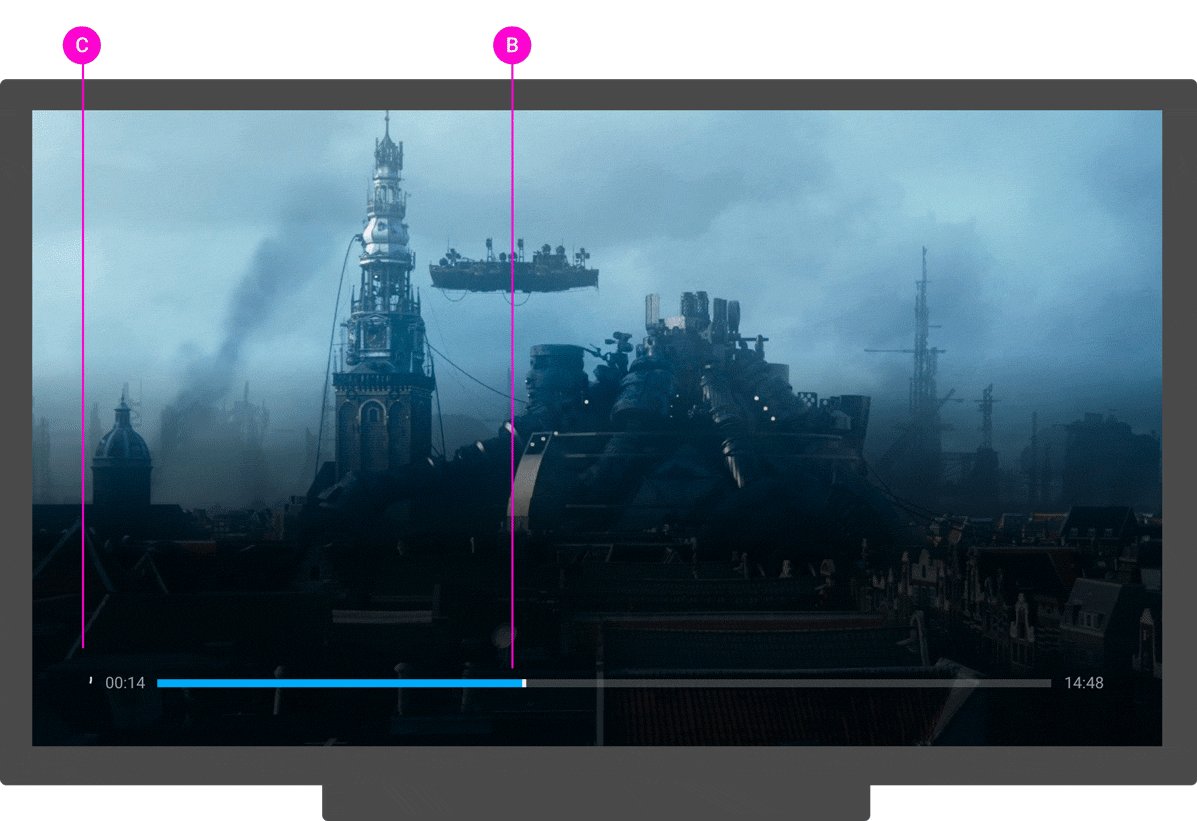
B 位置が調整されたときに再生位置を特定する
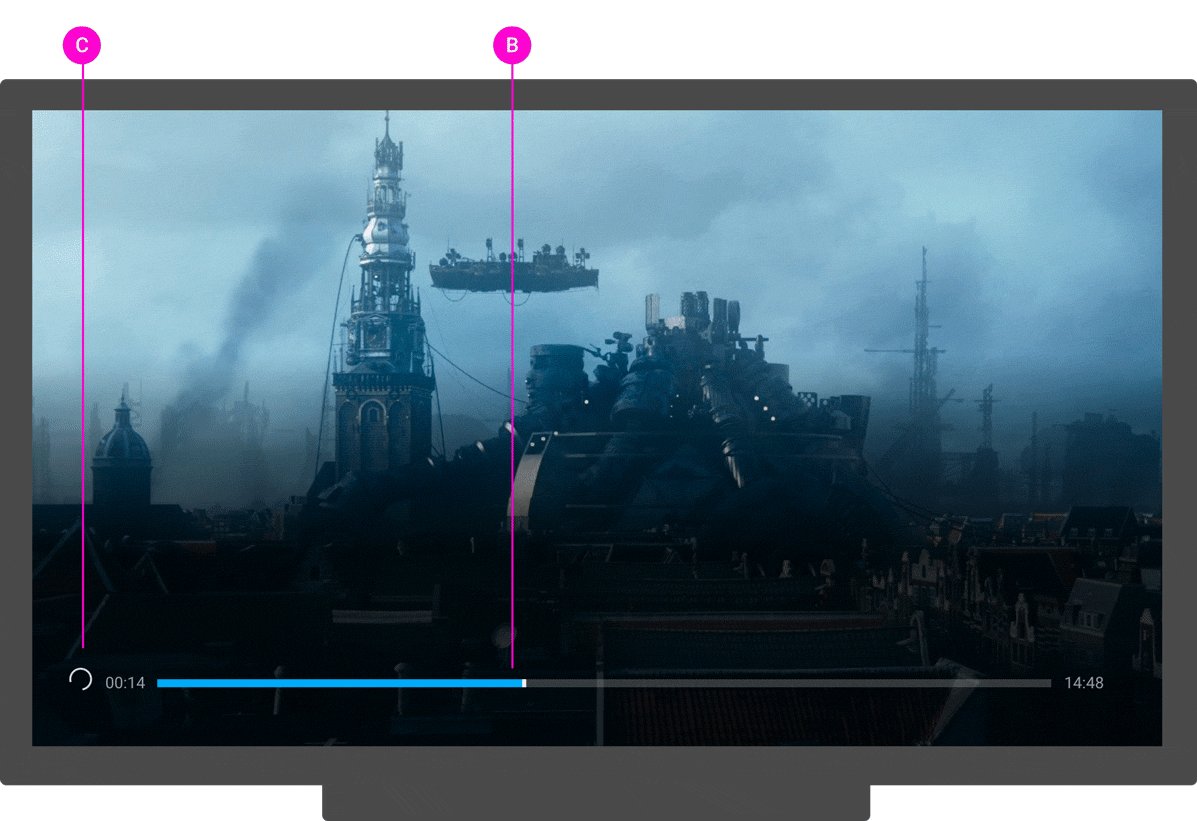
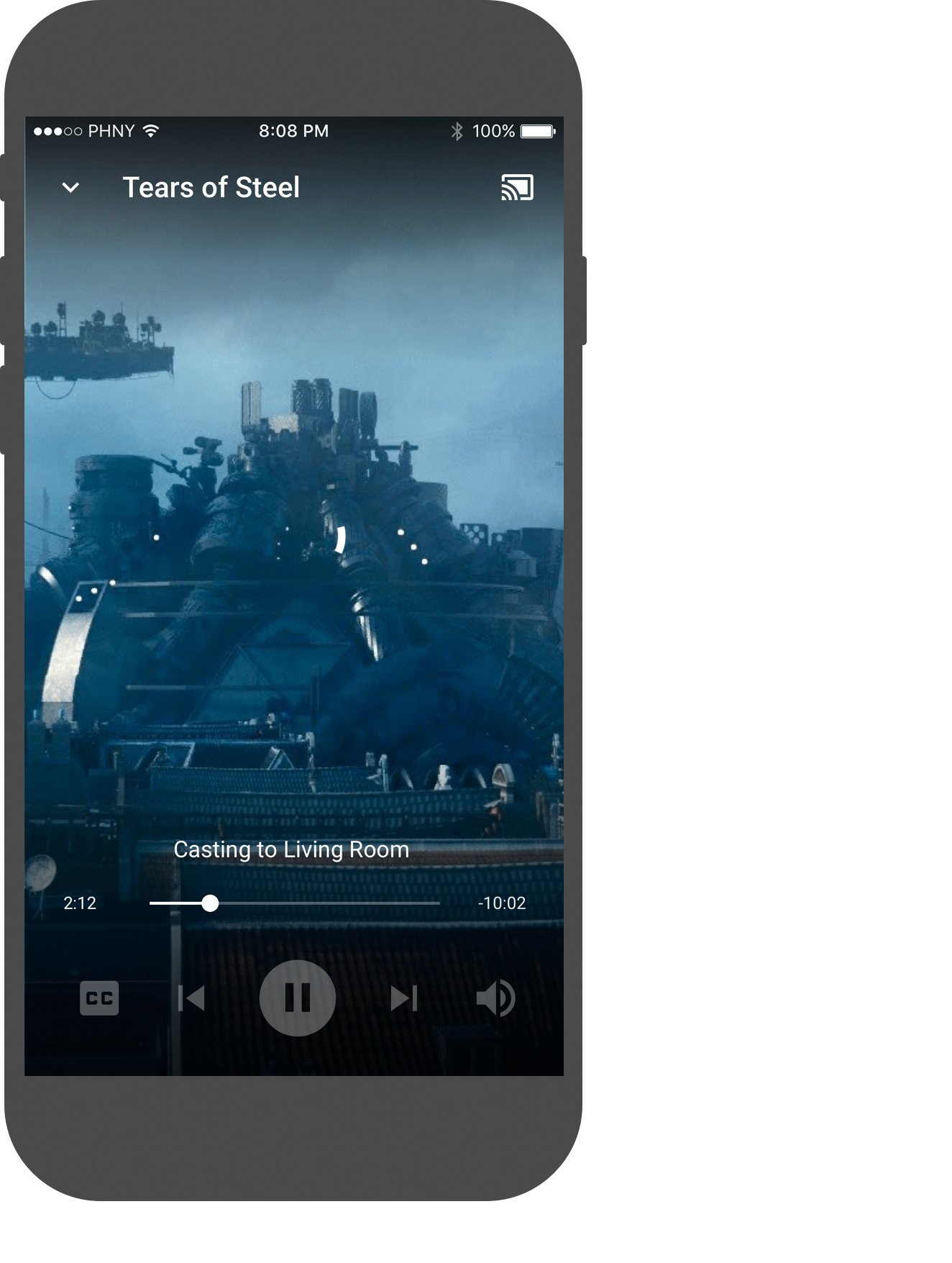
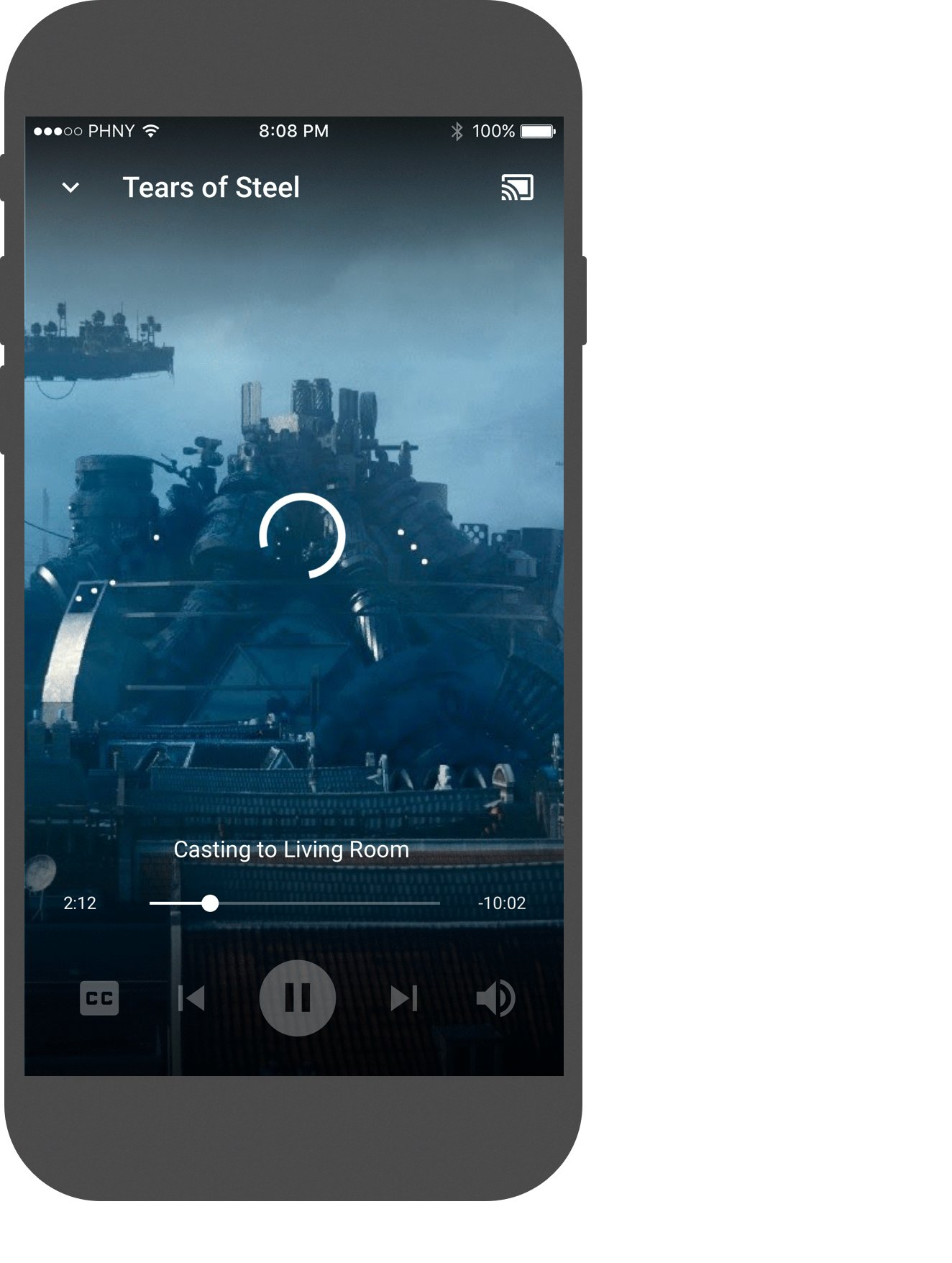
C 再生位置が変更されたが、まだ再生されていないときに、レシーバーがコンテンツをシークしていることを特定する
Android
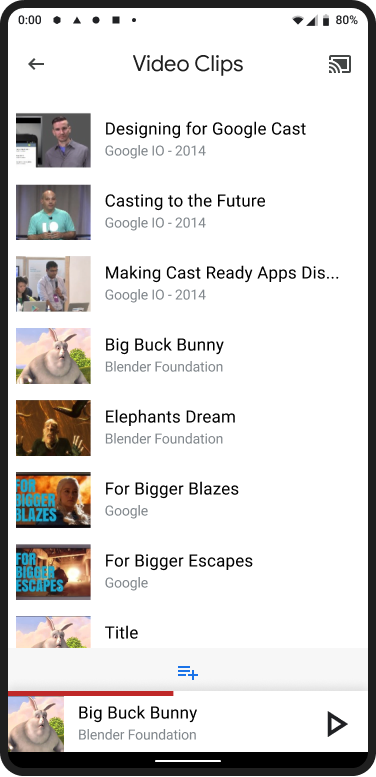
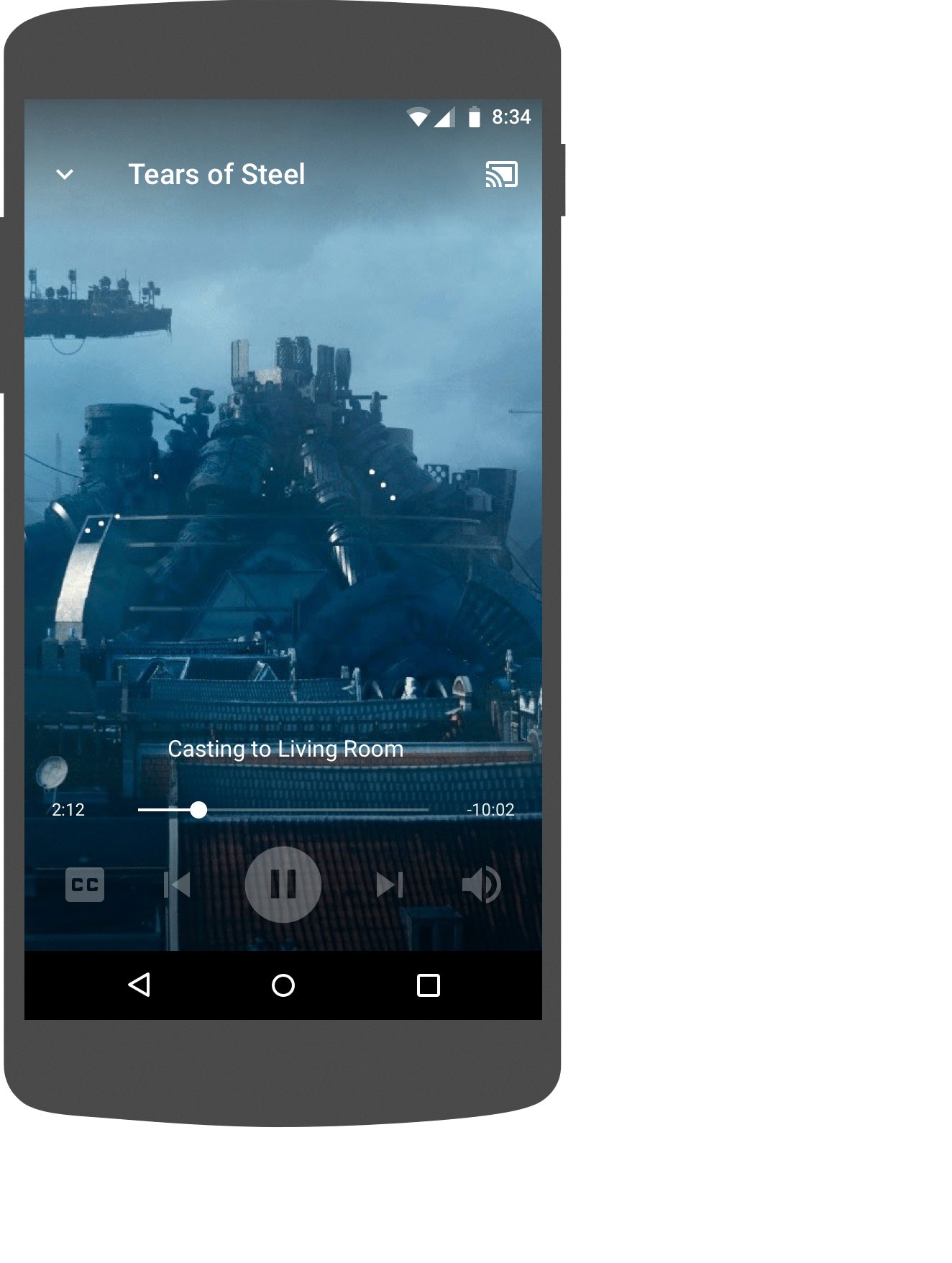
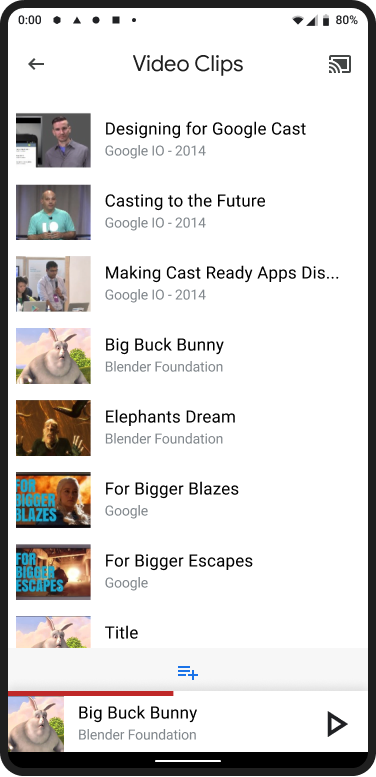
送信者が再生位置を調整する

レシーバー コンテンツのシーク

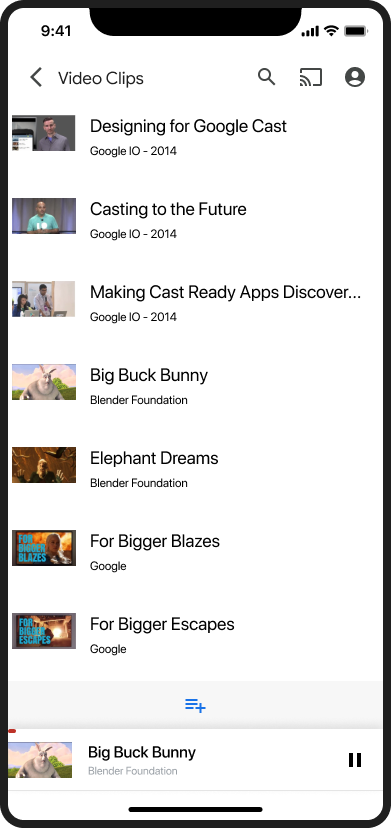
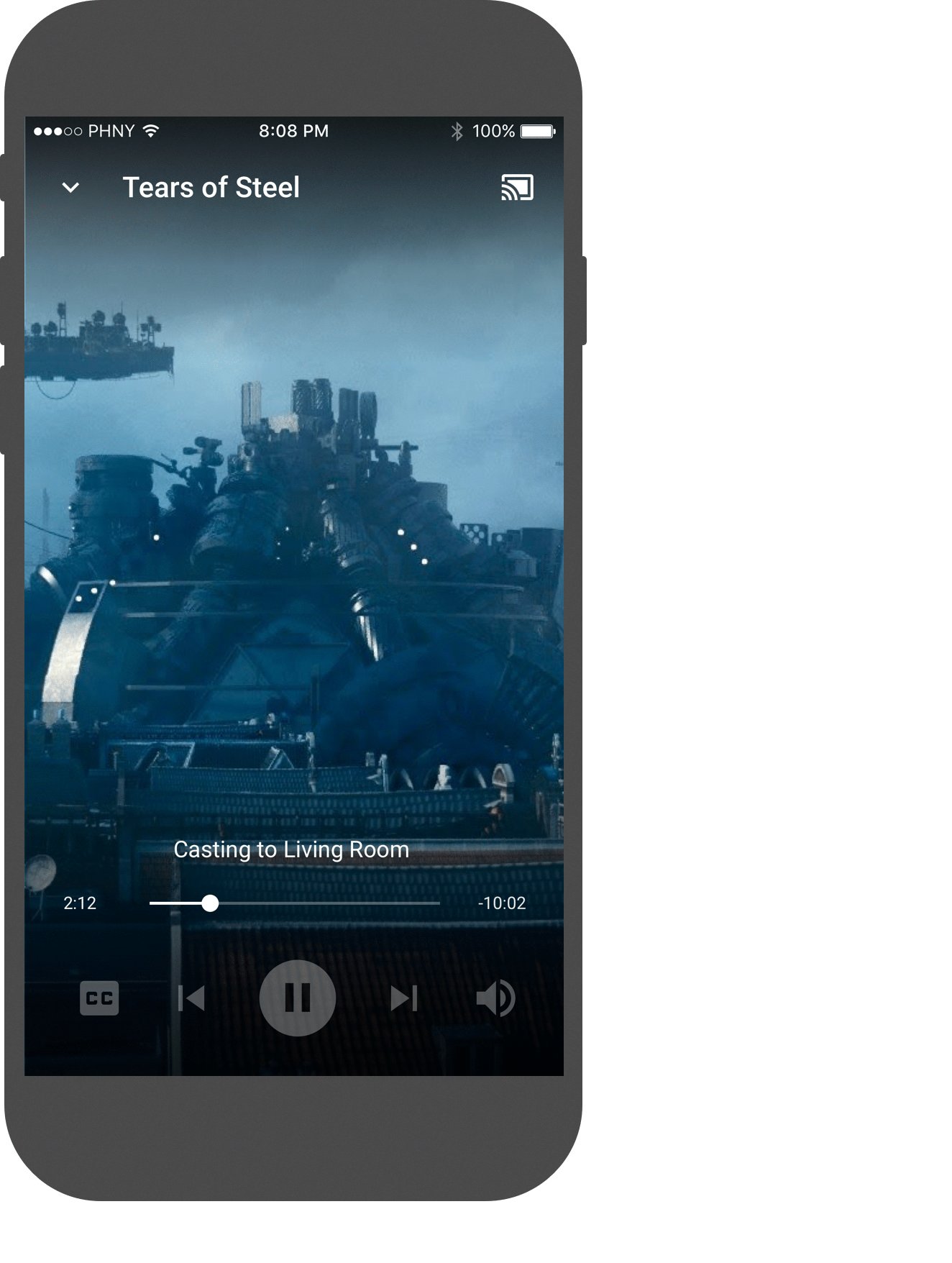
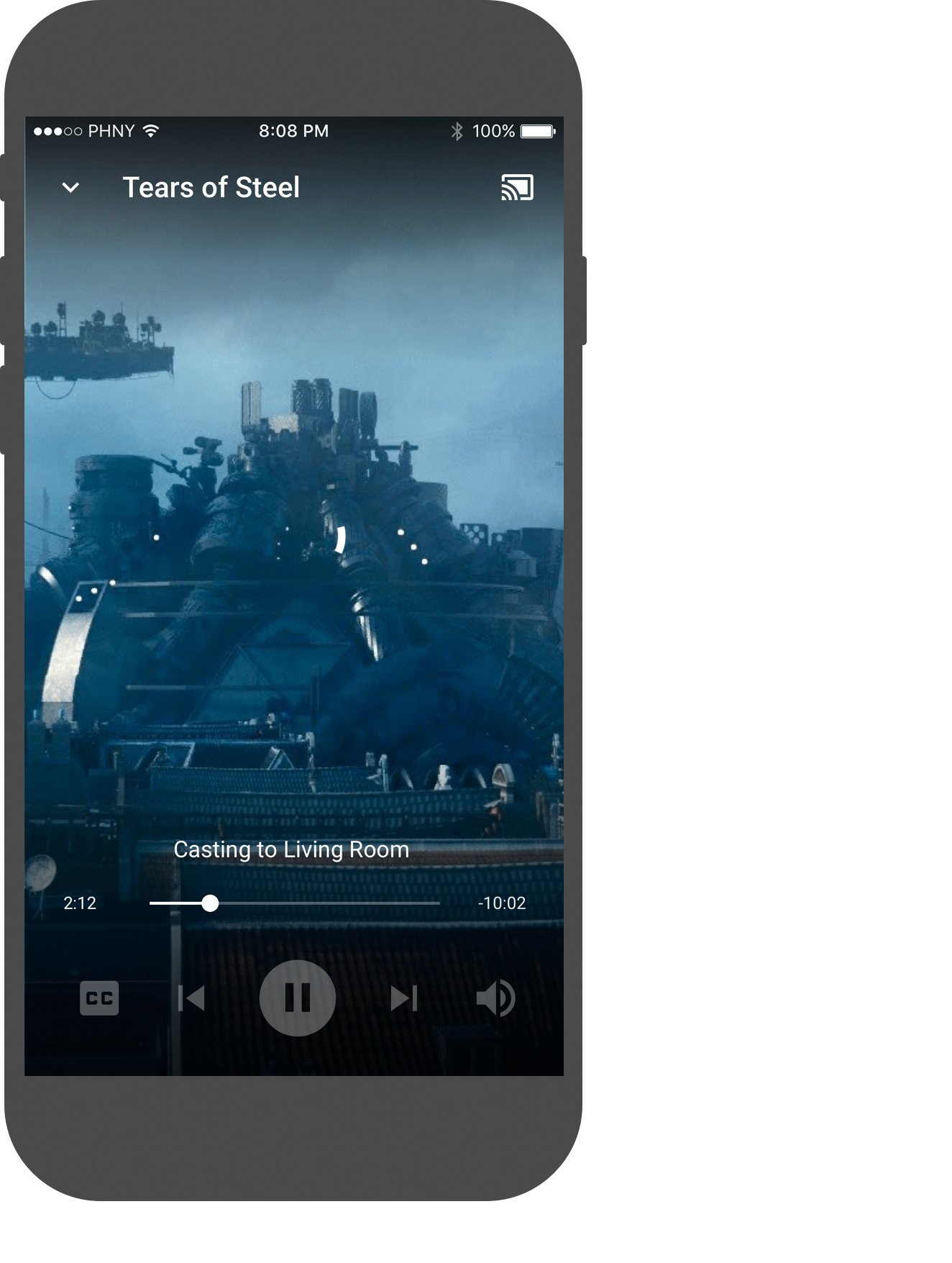
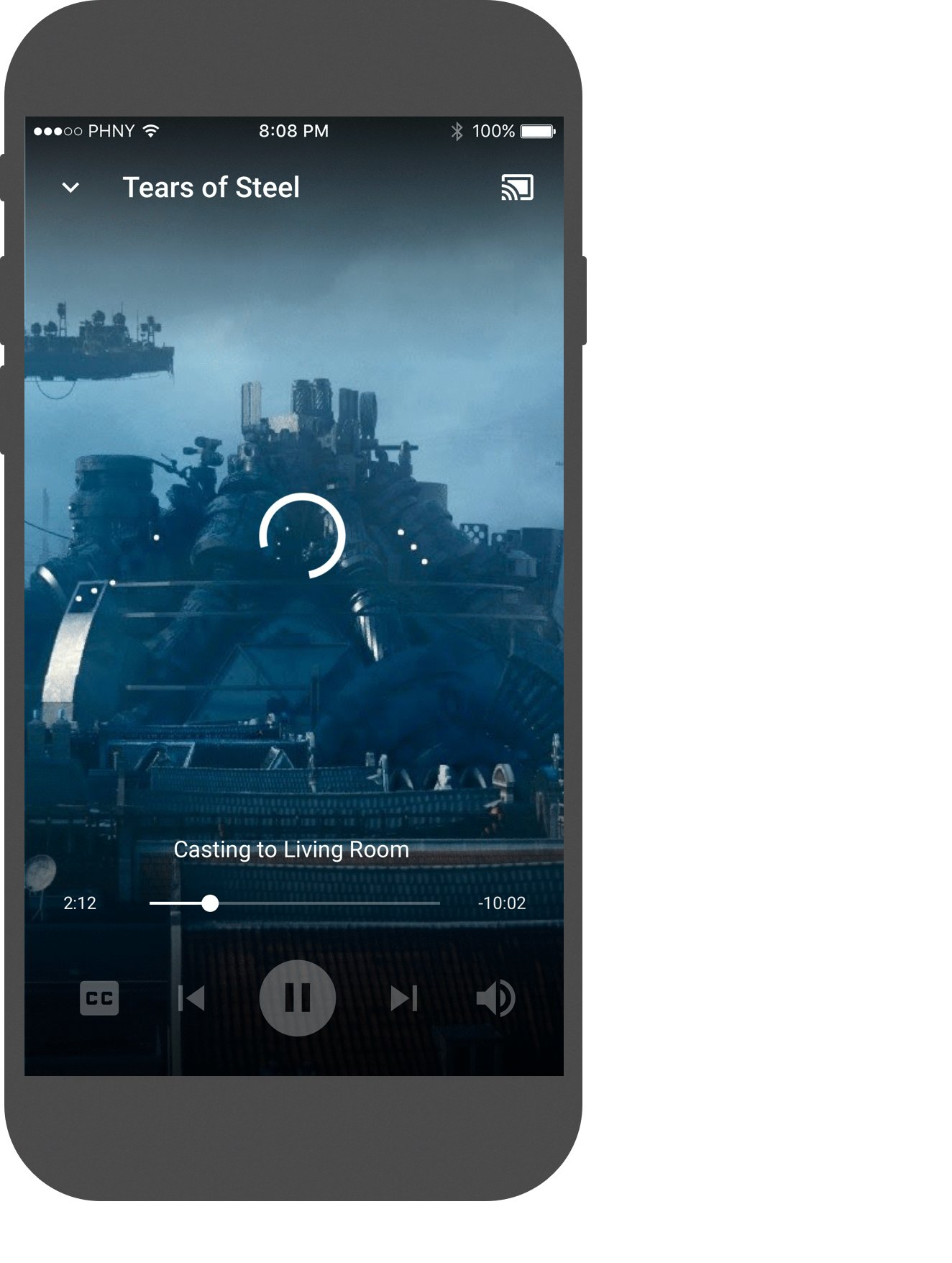
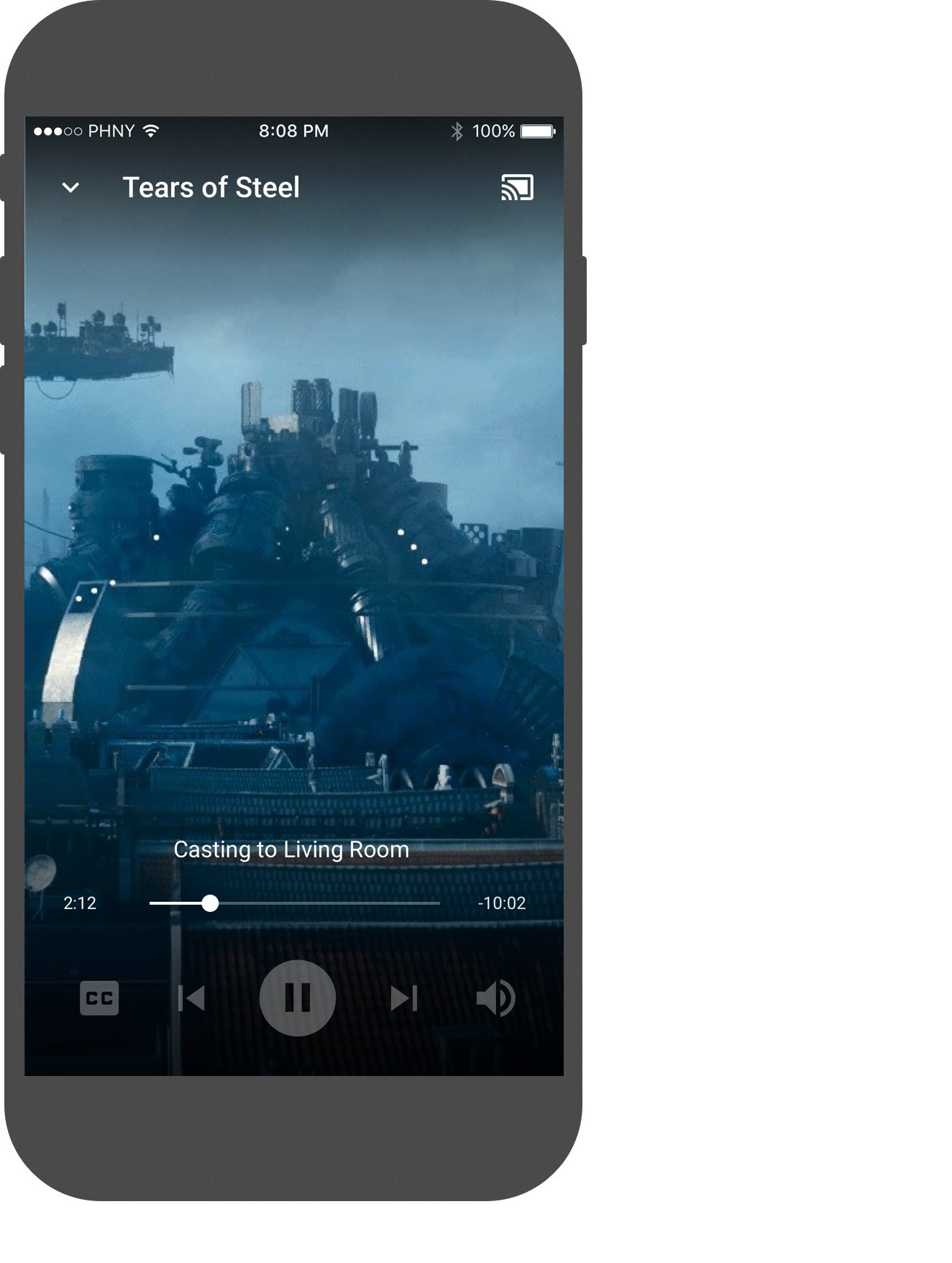
iOS
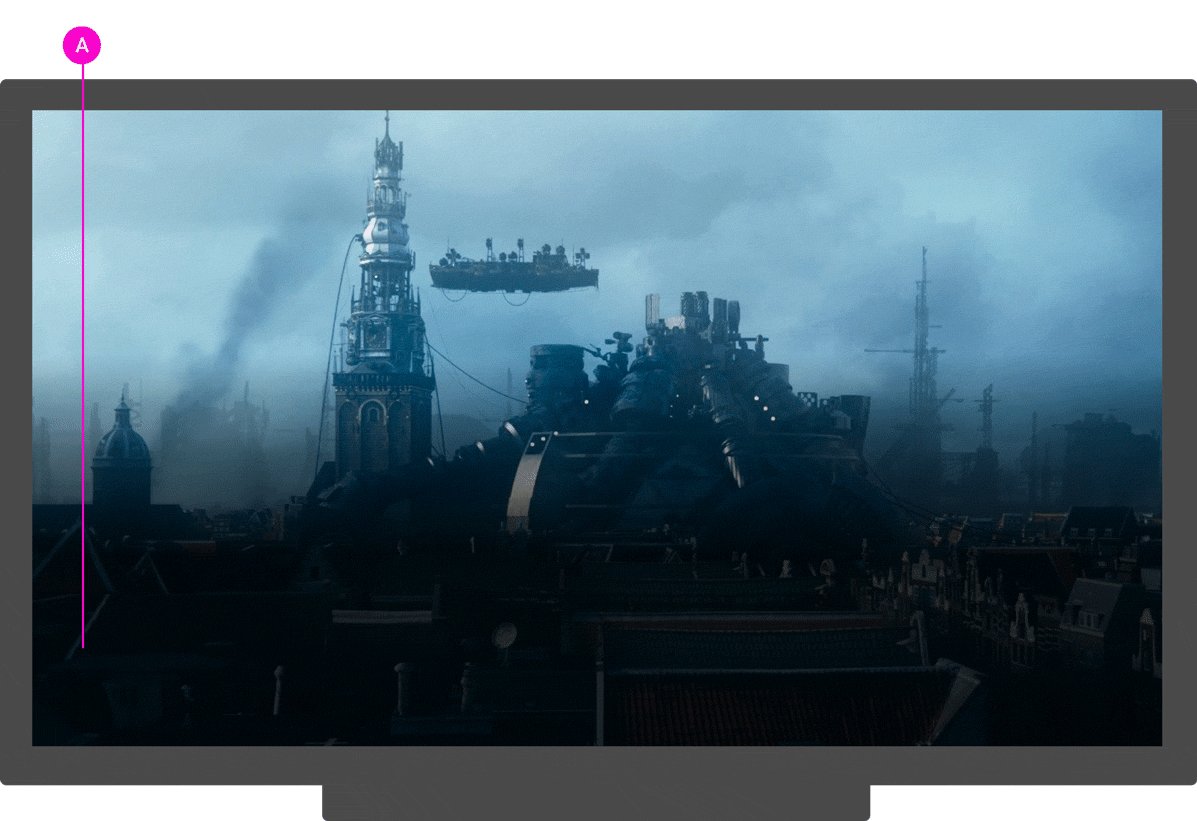
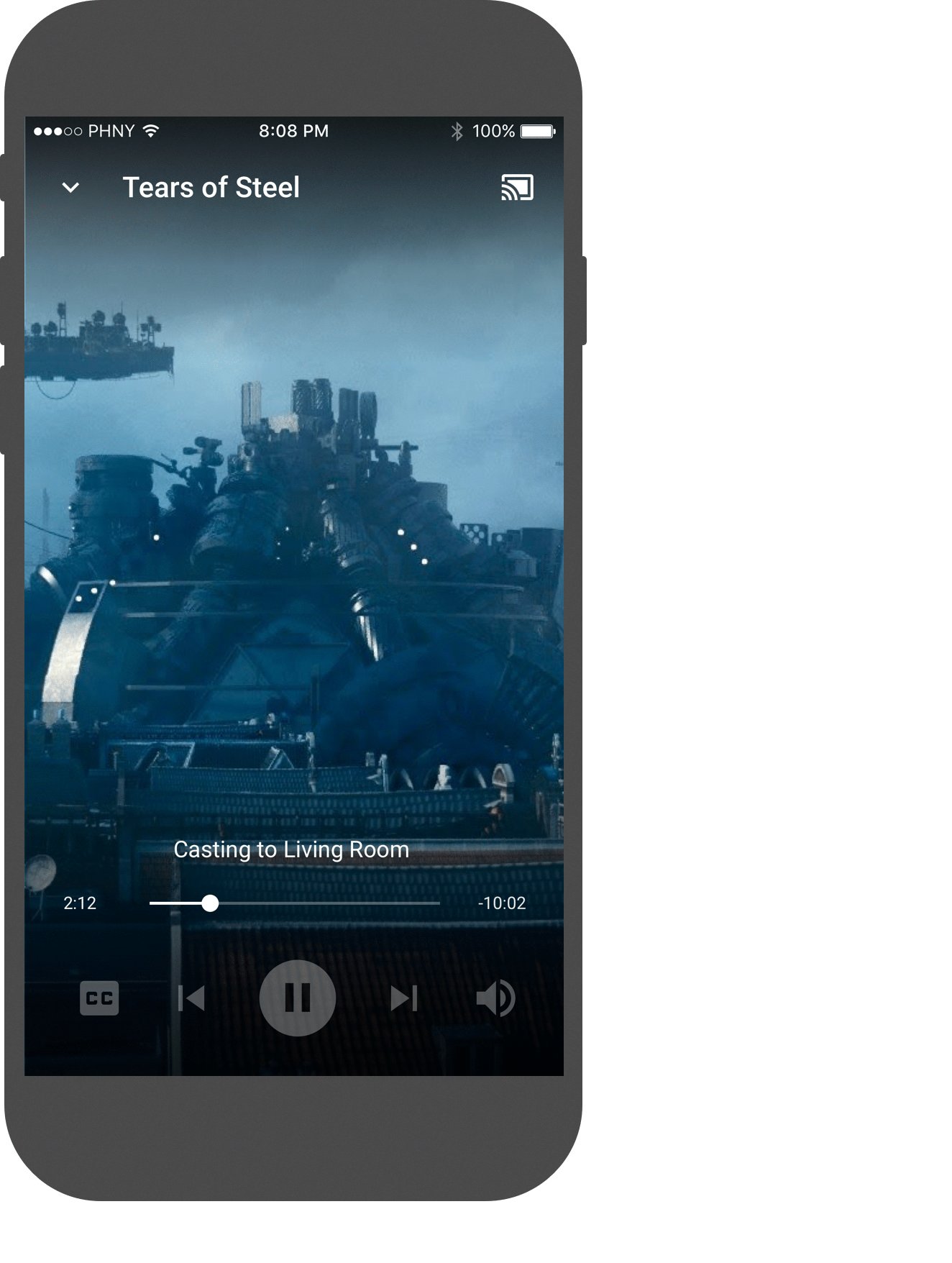
送信者が再生位置を調整する

レシーバー コンテンツのシーク

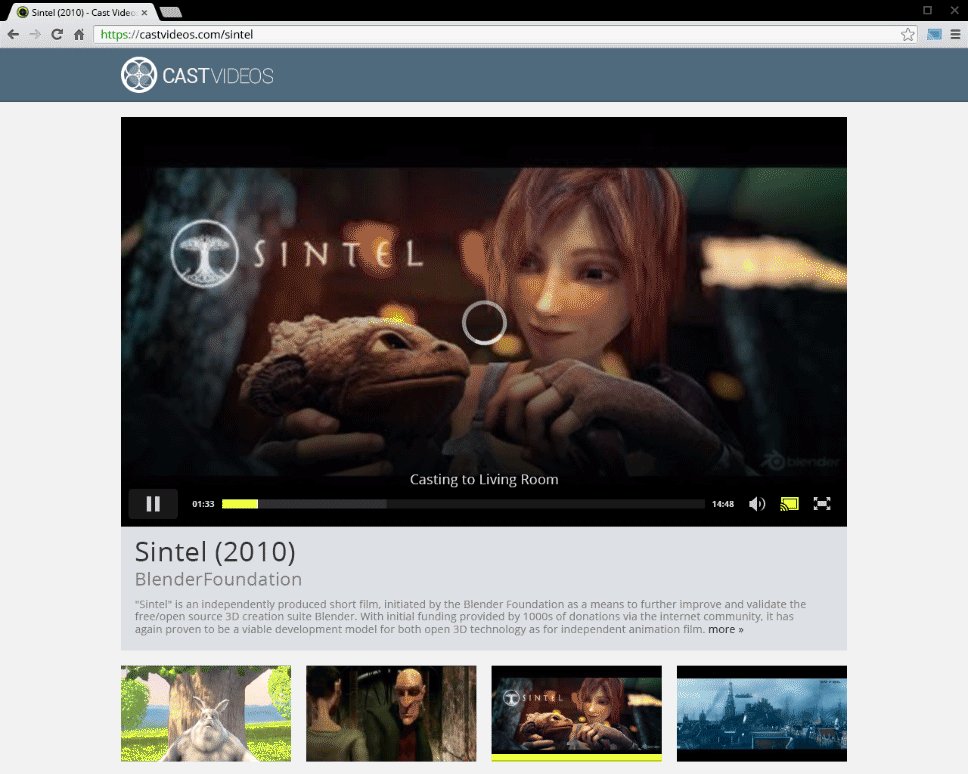
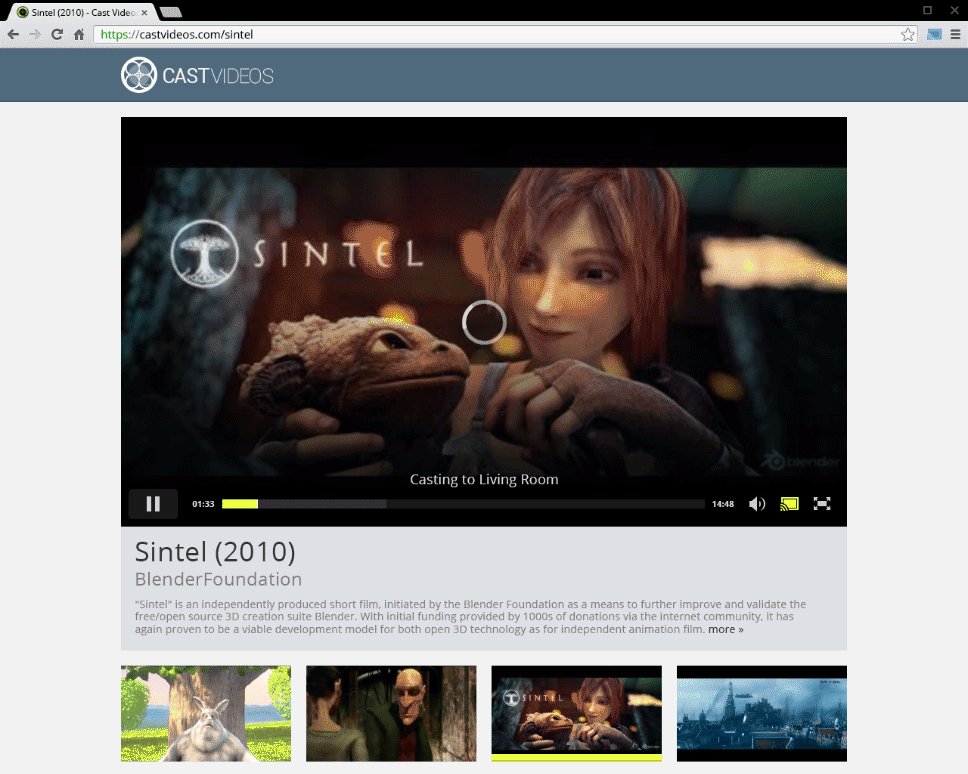
Chrome
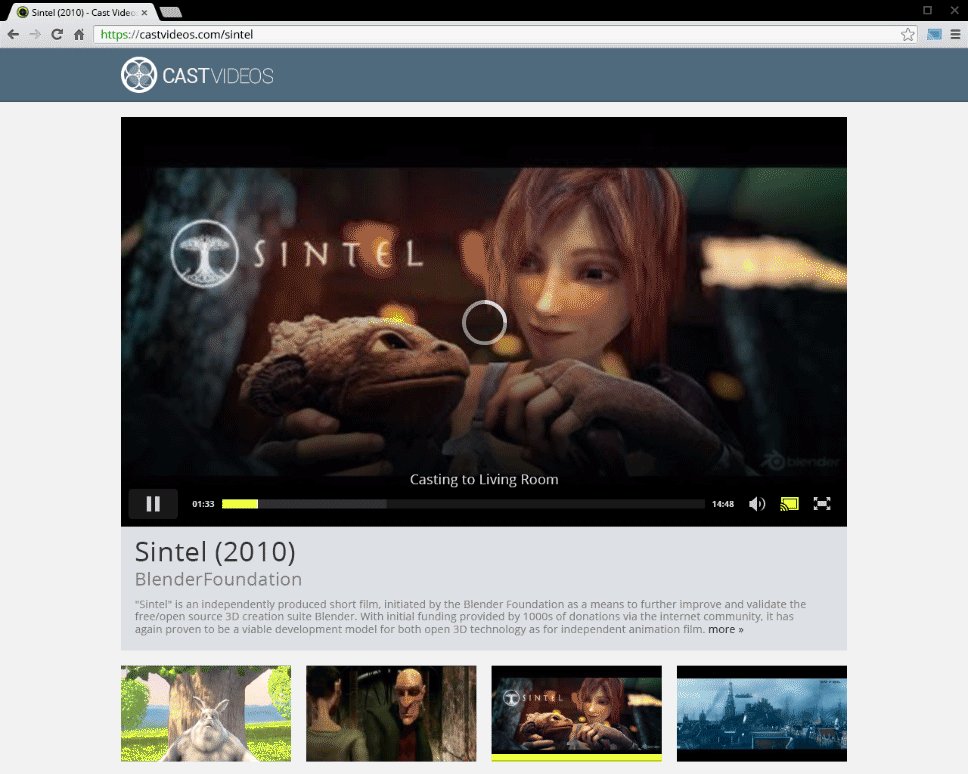
送信者が再生位置を調整する

レシーバー コンテンツのシーク

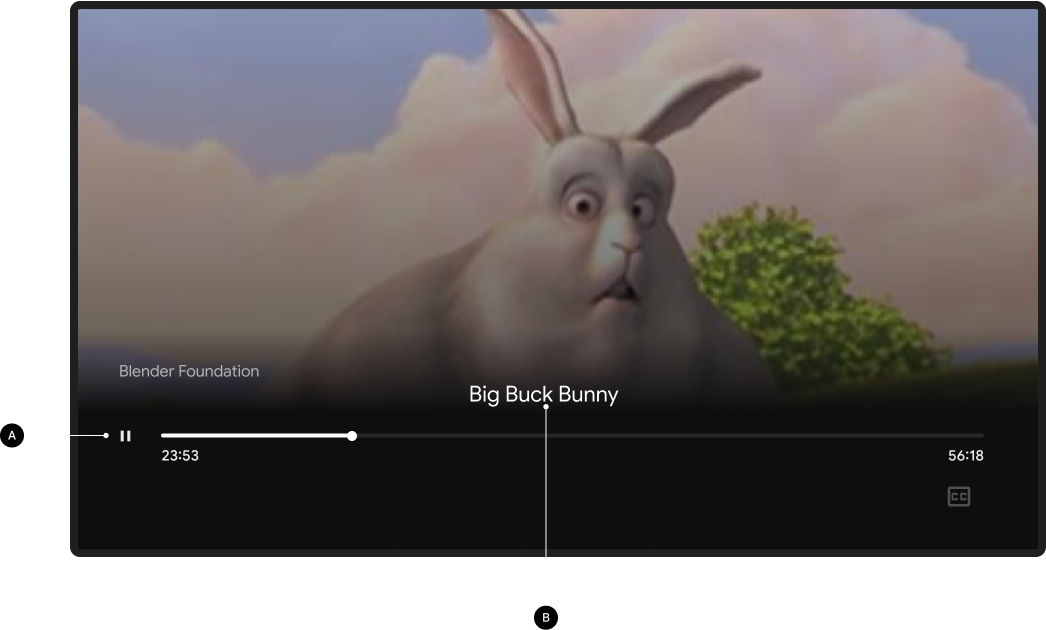
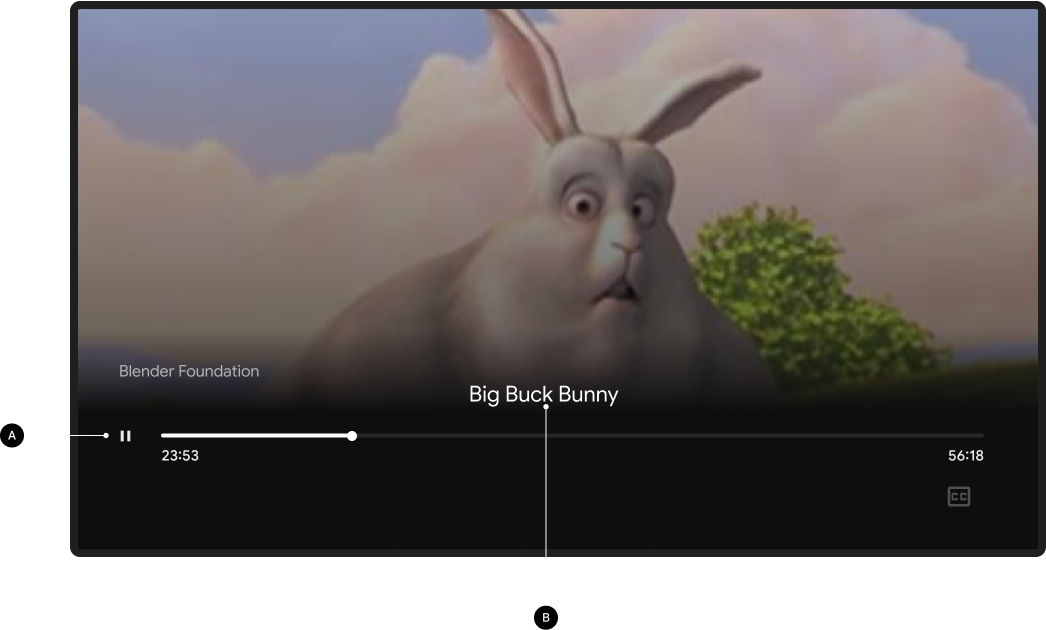
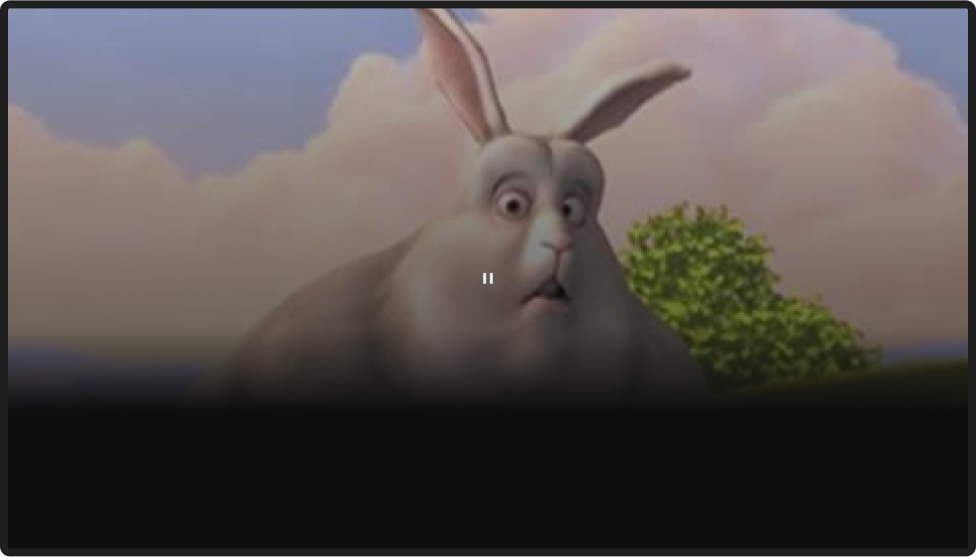
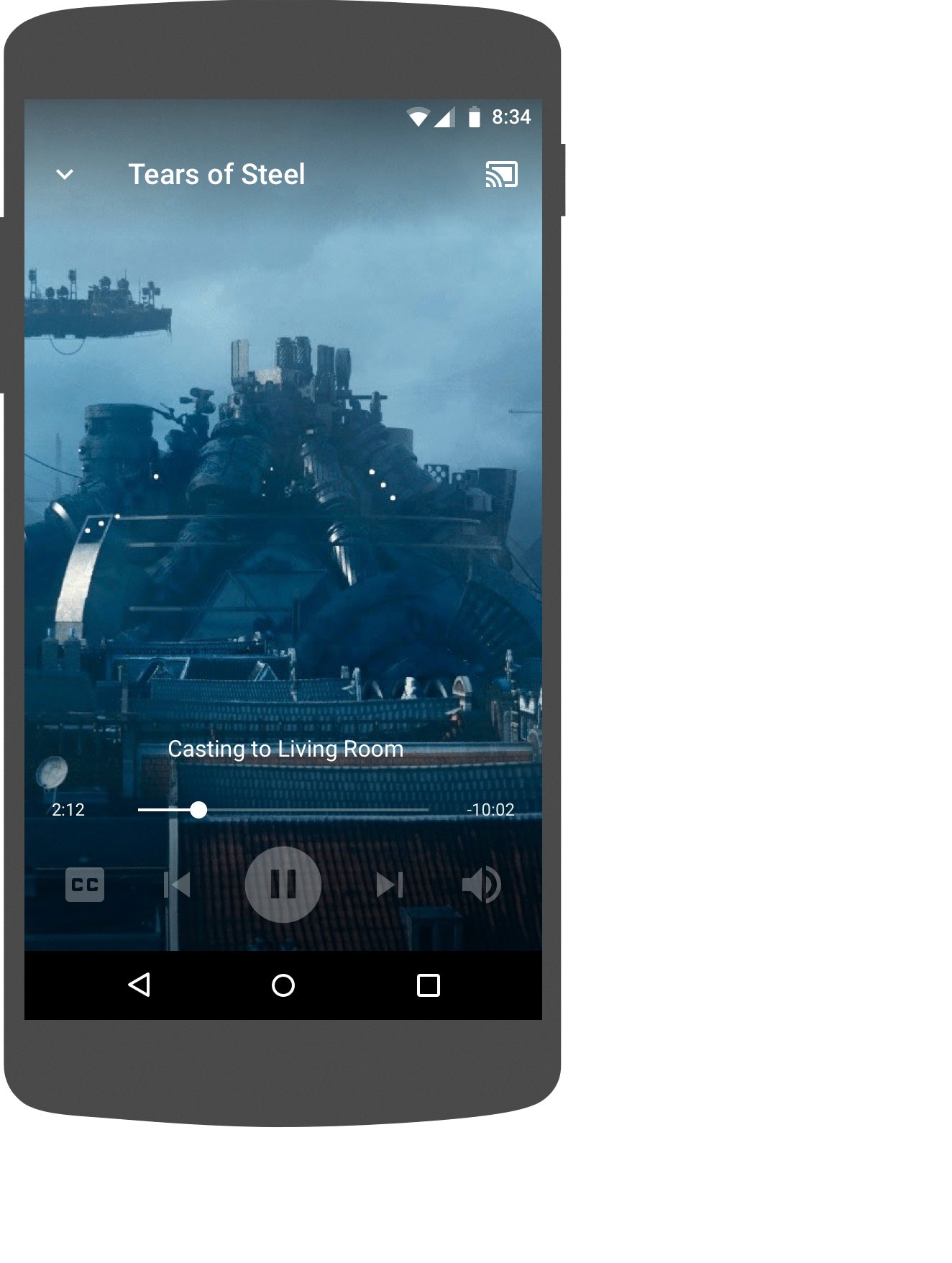
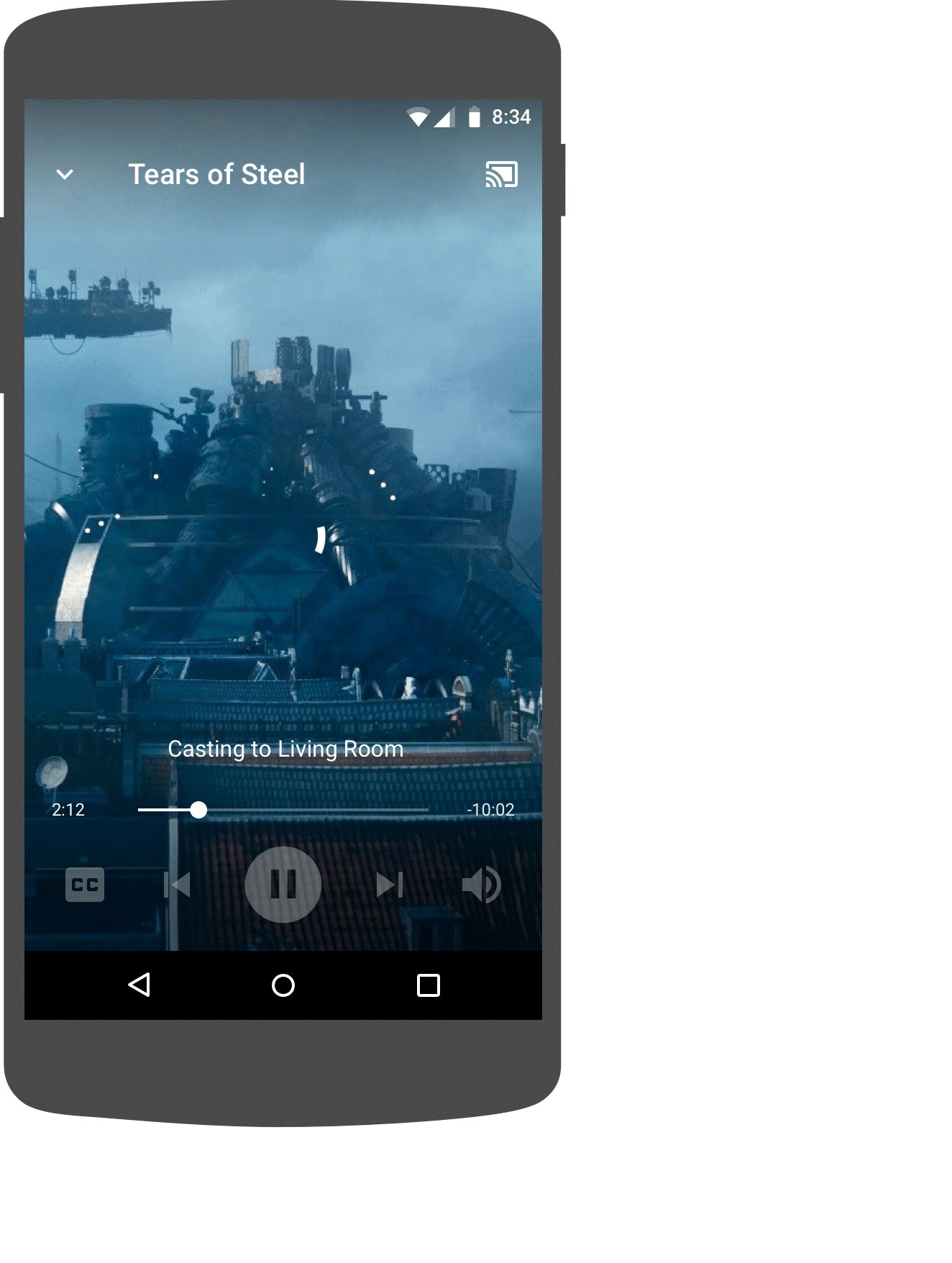
受信側が一時停止
必須
A 一時停止アイコンと再生位置を表示して、コンテンツが一時停止していることを示す
B コンテンツのタイトルまたはアートワークを表示して、一時停止しているコンテンツを示す
C アプリのロゴを表示して、読み込まれているレシーバー アプリを示す
おすすめの方法
- ユーザーはコンテンツを一時停止して確認することが多いため、一時停止アイコンを表示して、一時停止してから数秒後に不要な UI をフェードアウトさせます。
- レシーバー アプリは、ユーザーから再生開始(再開、キュー内のアイテムのスキップなど)の明示的なリクエストがない限り、コンテンツの再生を継続すべきではありません。
- 20 分間アイドル状態の場合、レシーバー アプリから切断して実行を停止します。停止すると、レシーバーのホーム画面が表示され、画面の焼き付きを防ぐことができます。一時停止した位置を保存して、ユーザーが後でその位置から再生を再開できるようにします。
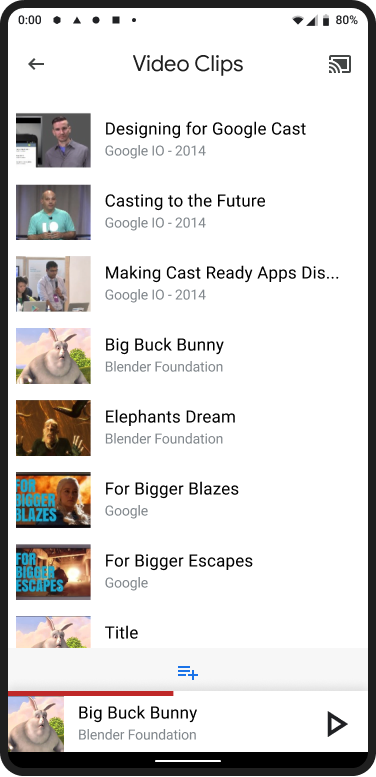
Android
送信者が一時停止しました

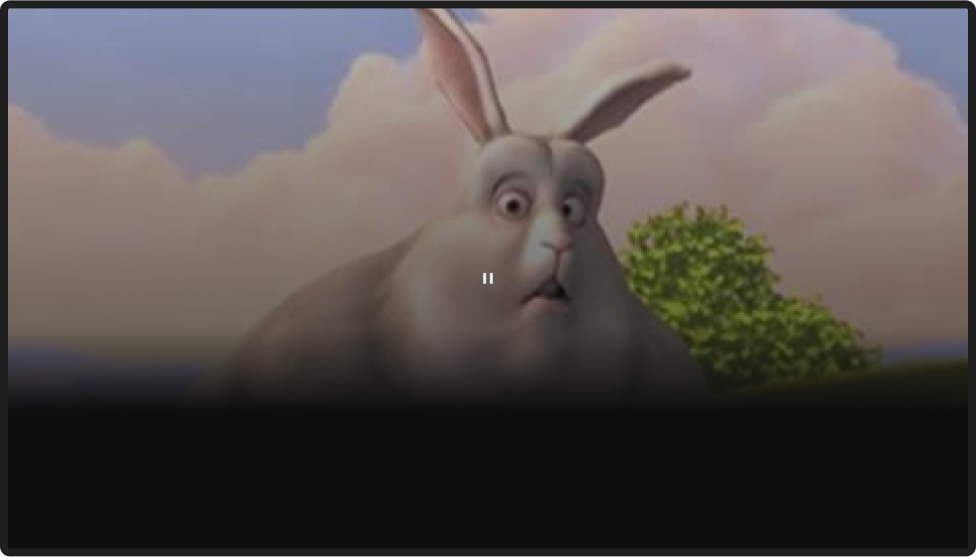
受信者のコンテンツが一時停止された

送信者が一時停止しました

受信側が一時停止しました(5 秒後)

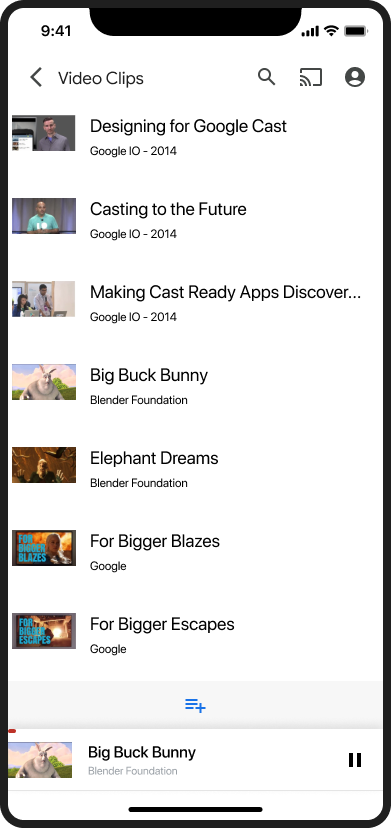
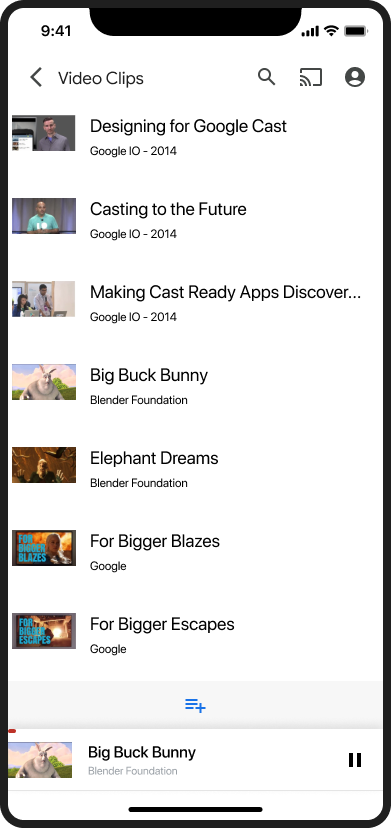
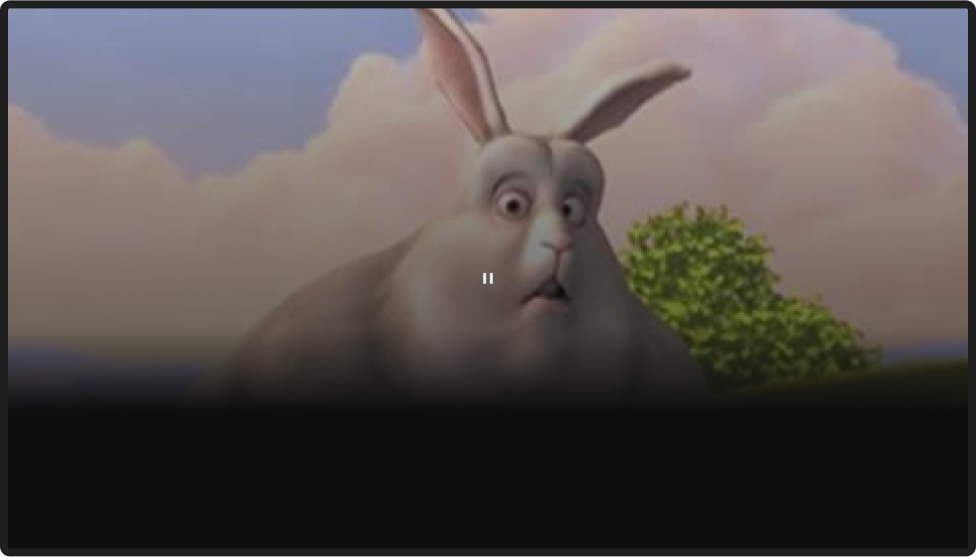
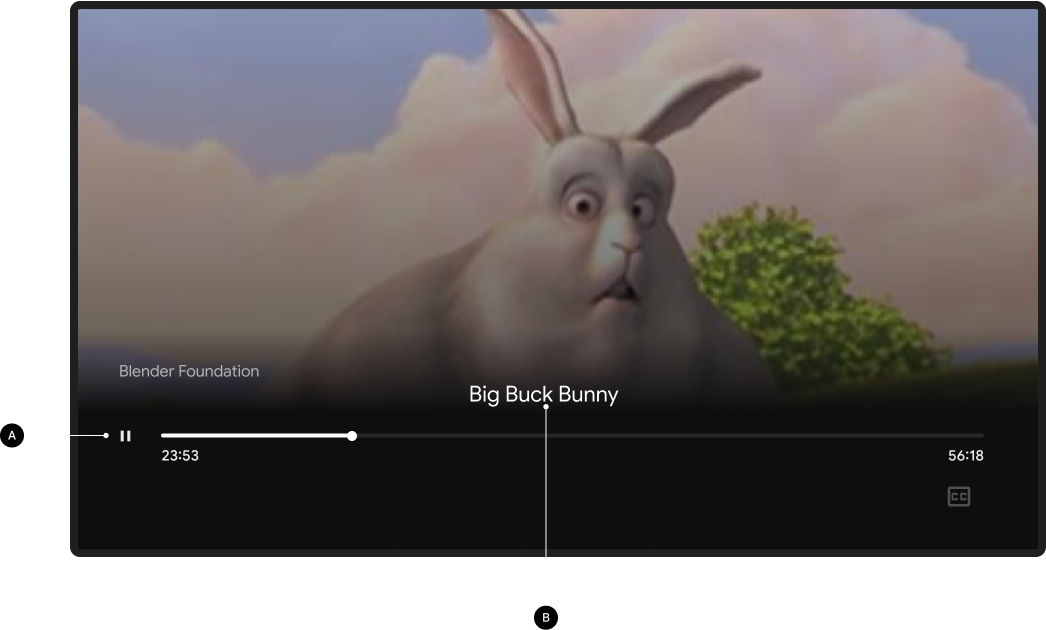
iOS
送信者が一時停止しました

受信者のコンテンツが一時停止された

送信者が一時停止しました

受信側が一時停止しました(5 秒後)

Chrome
送信者が一時停止しました

受信者のコンテンツが一時停止された

送信者が一時停止しました

受信側が一時停止しました(5 秒後)

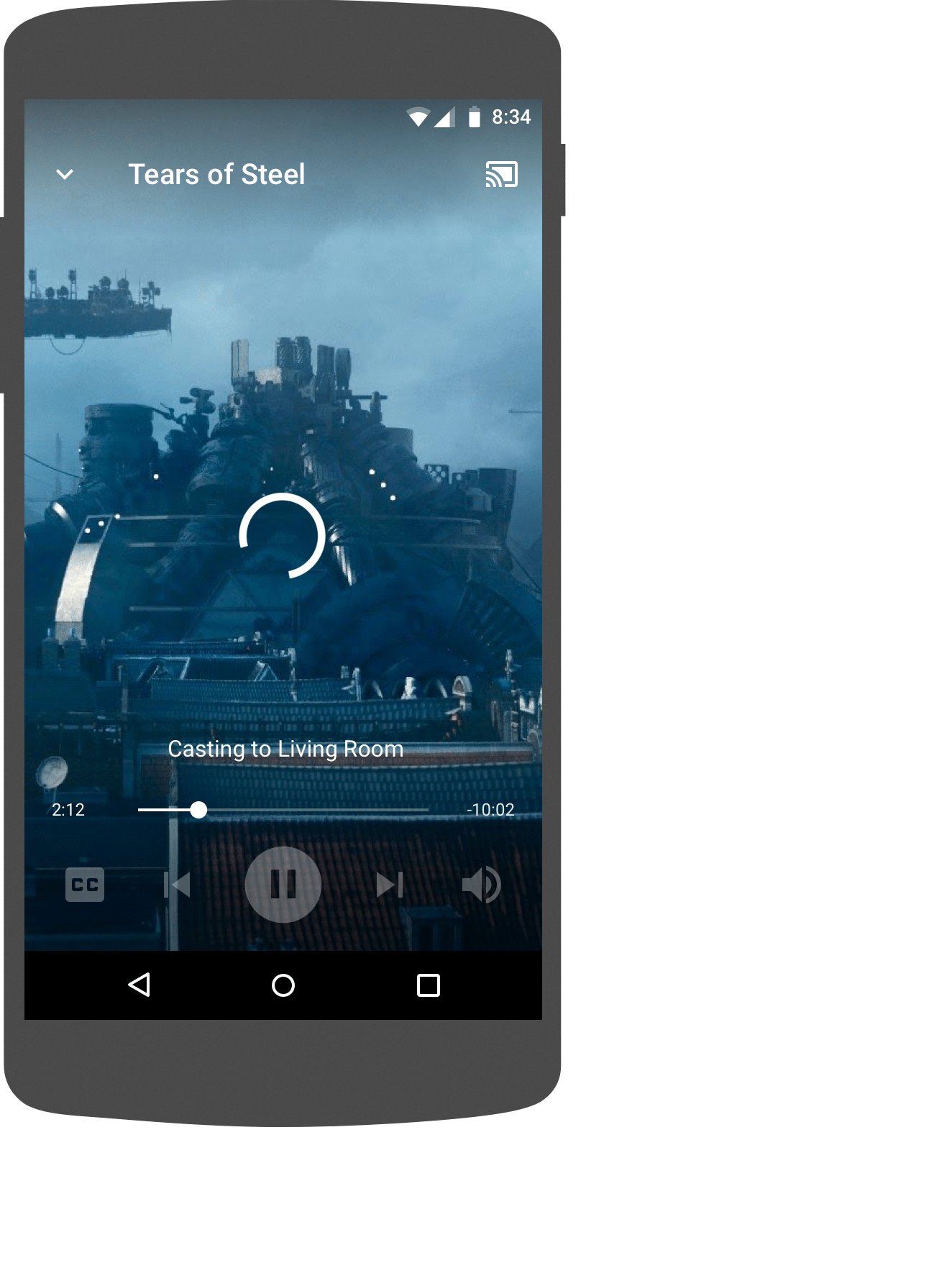
レシーバーのバッファリング
受信側のバッファリングは、ネットワーク レイテンシなどの要因によって再生が遅延した場合に発生します。
必須
数秒後にバッファリング スピナーを表示して、レシーバがバッファリングしていることを識別します。 バッファリングを示すために数秒待機することで、ネットワーク環境が悪い場合にバッファリング スピナーが頻繁に表示されるのを防ぐことができます。
ベスト プラクティス
5 秒経過してもバッファリングが続く場合は、どのコンテンツがバッファリングされているかを特定します。
Android
送信側が受信側のバッファリングを示す

レシーバーのコンテンツ バッファリング

iOS
送信側が受信側のバッファリングを示す

レシーバーのコンテンツ バッファリング

Chrome
送信側が受信側のバッファリングを示す

レシーバーのコンテンツ バッファリング

レシーバーがキャストを停止する
再生が停止またはタイムアウトした場合は、レシーバー UI で送信側アプリで利用可能な他のコンテンツや機能を表示する必要があります。
必須
アプリのロゴを表示して、どのレシーバー アプリが読み込まれているか、またはアイドル状態であるかを特定する
おすすめの方法
- 再生後にアイドル画面を使用して、直前にキャストされたコンテンツに基づいて送信側アプリのコンテンツや機能を推奨する
- 画面の焼き付きを防ぐため、アイドル画面のコンテンツを 30 ~ 60 秒ごとに変更する
- 5 分間アイドル状態の場合、レシーバー アプリから切断し、実行を停止します。停止すると、レシーバーのホーム画面が表示され、画面の焼き付きを防ぐことができます。
Android
送信側アプリがアイドル状態
レシーバー アプリがアイドル状態

送信者の接続が解除されました
ホーム画面をキャストする

iOS
送信側アプリがアイドル状態
レシーバー アプリがアイドル状態

送信者の接続が解除されました
ホーム画面をキャストする

Chrome
送信側アプリがアイドル状態
レシーバー アプリがアイドル状態

送信者の接続が解除されました
ホーム画面をキャストする

このデザイン ガイドで使用されている画像は、Blender Foundation の提供によるもので、著作権またはクリエイティブ・コモンズ ライセンスに基づいて共有されています。
- Elephant's Dream: (c) copyright 2006, Blender Foundation / Netherlands Media Art Institute / www.elephantsdream.org
- Sintel: (c) コピーライト: Blender Foundation | www.sintel.org
- Tears of Steel: (CC) Blender Foundation | mango.blender.org
- Big Buck Bunny: (c) copyright 2008, Blender Foundation / www.bigbuckbunny.org