按下「投放」按鈕時,系統一律會顯示「投放」對話方塊。使用者可以透過 Cast 對話方塊連線、控制及中斷與網頁接收器的連線。
如果您要開發自訂實作項目,或是為 iOS 或 Chrome 建構應用程式,請務必以一致的方式實作這個對話方塊,確保使用者能辨識並信任這個對話方塊,在不同裝置、應用程式和平台都能正常運作。如需範例,請參閱參考應用程式。
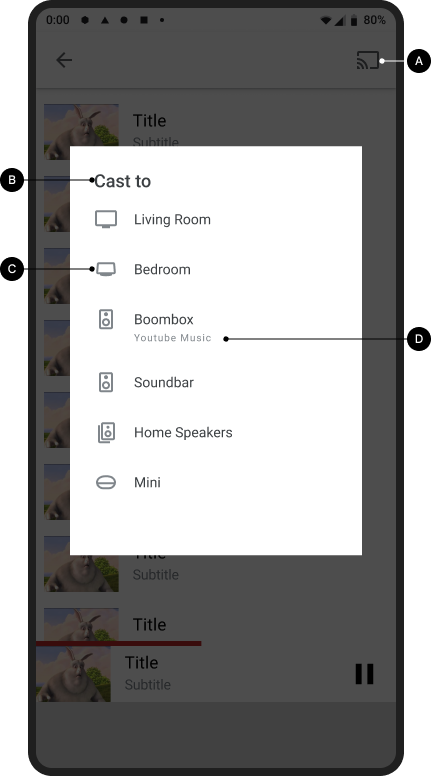
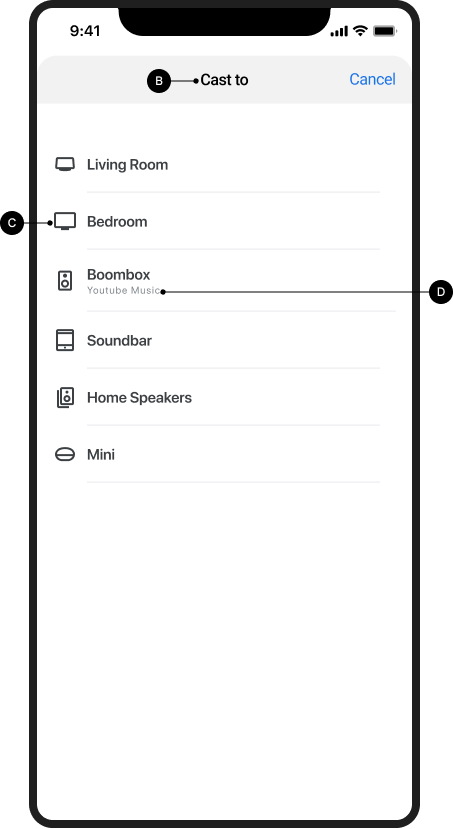
投放對話方塊,未連線 (有接收端可用)
必要 (
Android MediaRouter 的預設行為):
A 傳送端應用程式未連線至 Cast 接收端時,輕觸 Cast 按鈕會顯示 Cast 對話方塊
B Cast 對話方塊會顯示「投放到」標題
C Cast 對話方塊會顯示可用 Web 接收端的清單
D 目前正在投放的每個接收端都會顯示「正在投放『應用程式名稱』」
請注意多位使用者情境:
- 如果其他使用者透過相同應用程式和帳戶連線至目前正在投放的接收器,傳送端應用程式就會提供投放內容的控制選項。
- 如果其他使用者連線至目前正在從非投放應用程式投放內容的接收器,先前的傳送端應用程式會中斷連線,新的傳送端應用程式則會連線。
Android
投放對話方塊,未連線

投放主畫面

iOS
投放對話方塊,未連線

投放主畫面

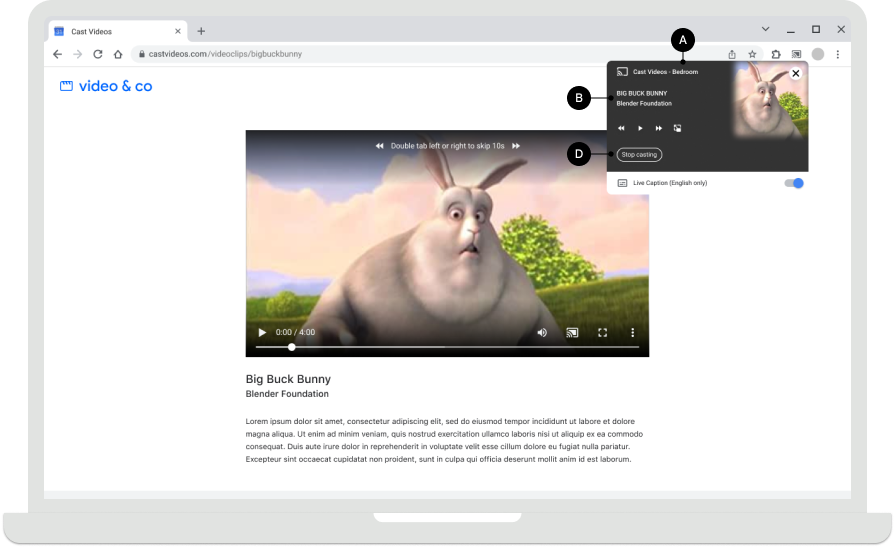
Chrome
投放對話方塊,未連線

投放主畫面

「投放」對話方塊,未連線 (僅限 iOS)
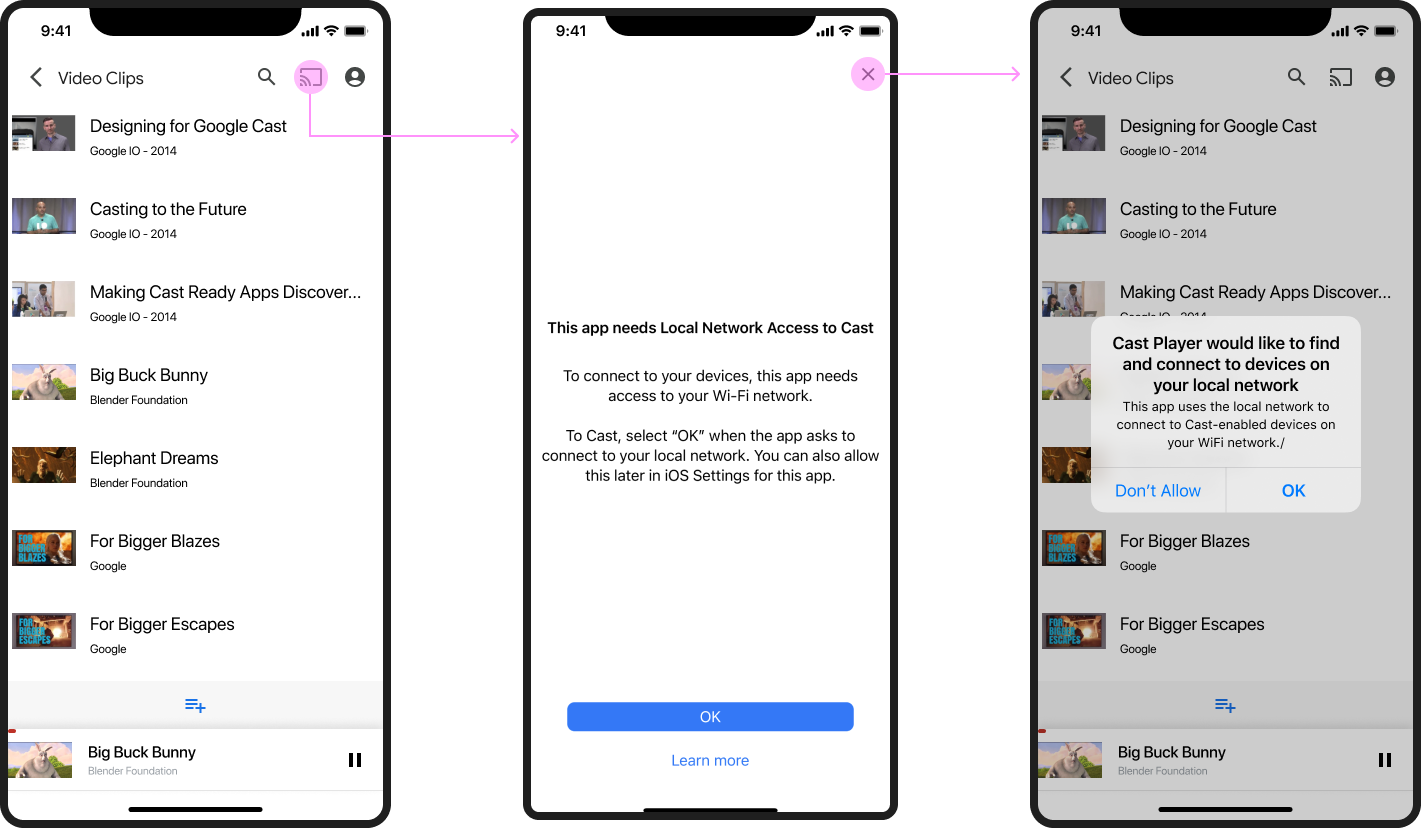
如果是 iOS 裝置,使用者必須先同意允許投放裝置存取區域網路 (LNA),才能首次投放內容。系統會向使用者顯示插頁式資訊畫面,說明為何需要這項權限,接著顯示標準的 Apple LNA 權限對話方塊。
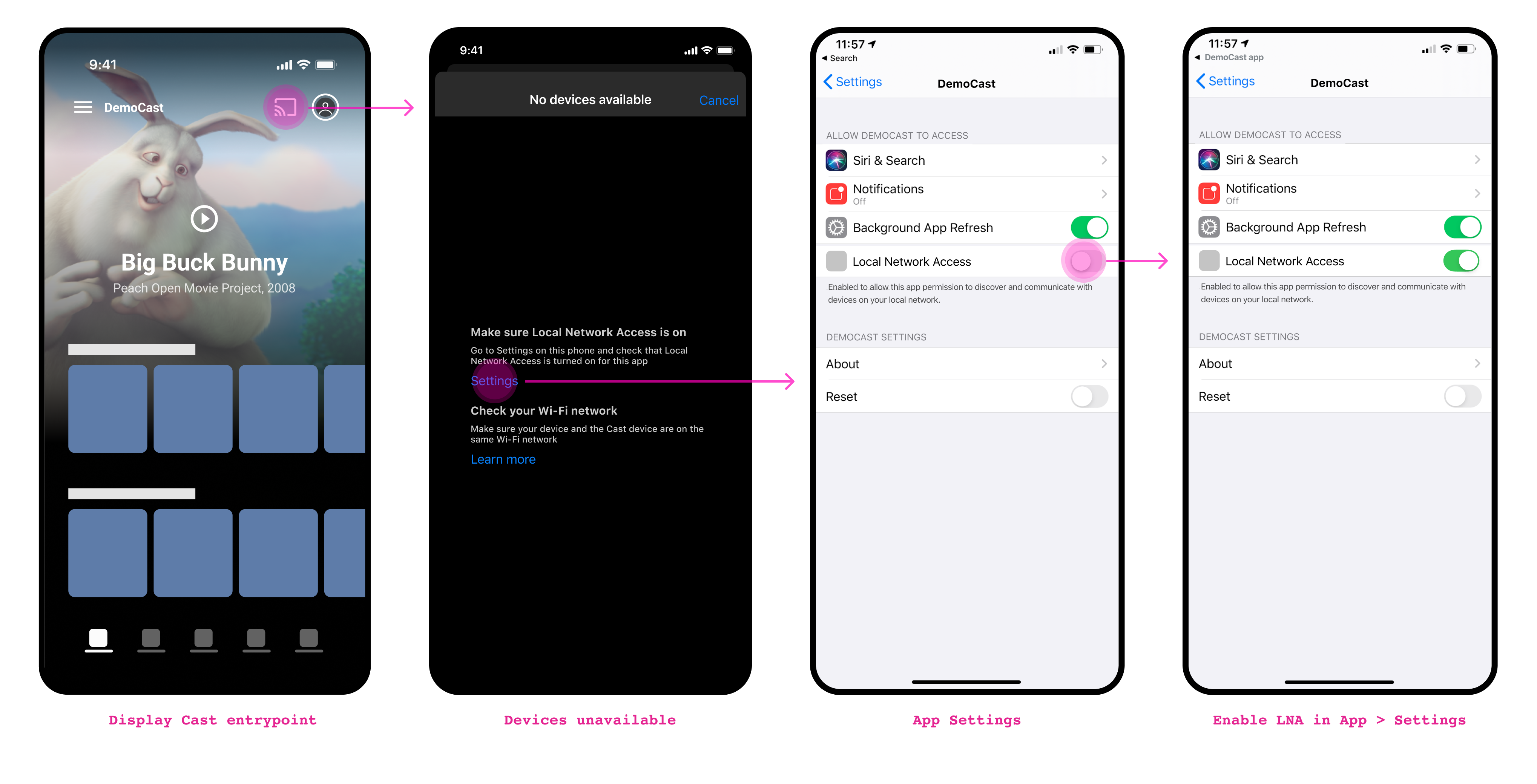
首次投放後,如果使用者透過 Wi-Fi 輕觸「投放」按鈕時,系統找不到任何裝置,就會顯示說明畫面,解釋 Web Receiver 可能無法使用的原因 (例如停用區域網路存取權,或 Wi-Fi 網路有問題)。
必要:
A 首次投放:首次輕觸「投放」按鈕後,系統必須顯示插頁式廣告,向使用者說明為何應允許應用程式存取區域網路裝置。插頁式廣告應包含需要存取本機網路的原因,以提高使用者接受本機權限存取要求的可能性。
B 無法使用接收器:輕觸「投放」按鈕會顯示說明畫面,說明使用者無法探索 Web 接收器的可能原因,並提供「設定」連結,修正 LNA 權限問題。
首次投放 (iOS)
首次投放內容:插頁式廣告和區域網路存取權

無法使用接收器
無法使用接收器

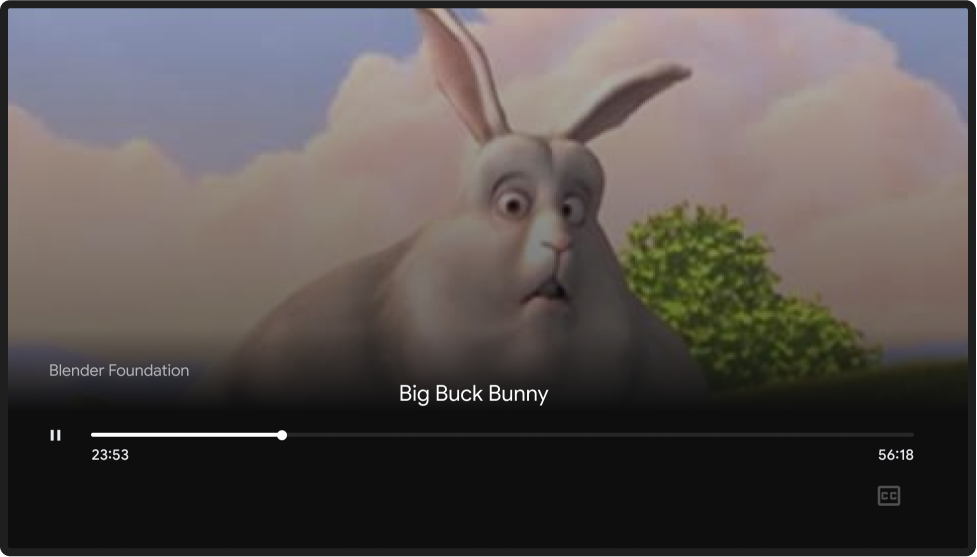
投放對話方塊,已連線但未投放
必要
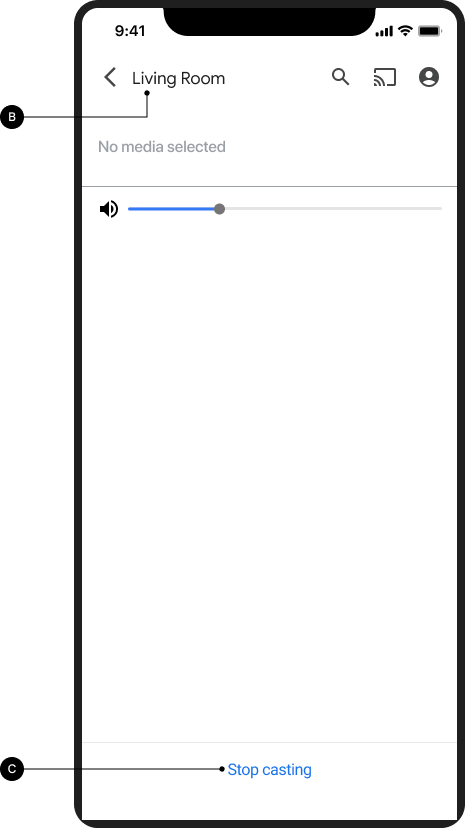
A 傳送者應用程式連線至網頁接收器後,輕觸「投放」按鈕會顯示「投放」對話方塊
B 「投放」對話方塊會顯示「接收器名稱」標題
C 「投放」對話方塊會顯示停止投放的按鈕,按鈕標籤為「停止投放」(如要進一步瞭解如何中斷連線,請參閱「傳送者停止投放」一節)
Android
投放對話方塊,已連線但未投放

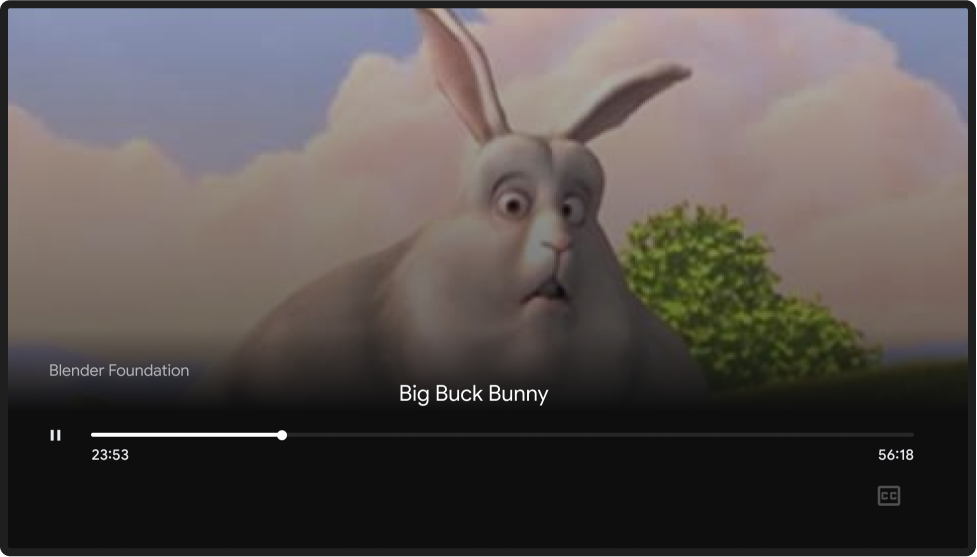
接收端應用程式已載入 / 閒置

iOS
投放對話方塊,已連線但未投放

接收端應用程式已載入 / 閒置

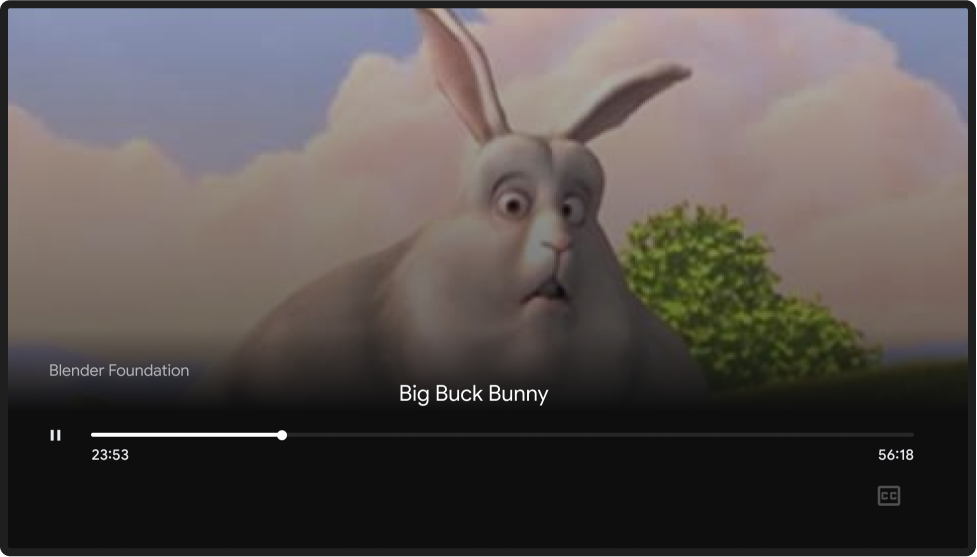
投放期間的投放對話方塊
必要
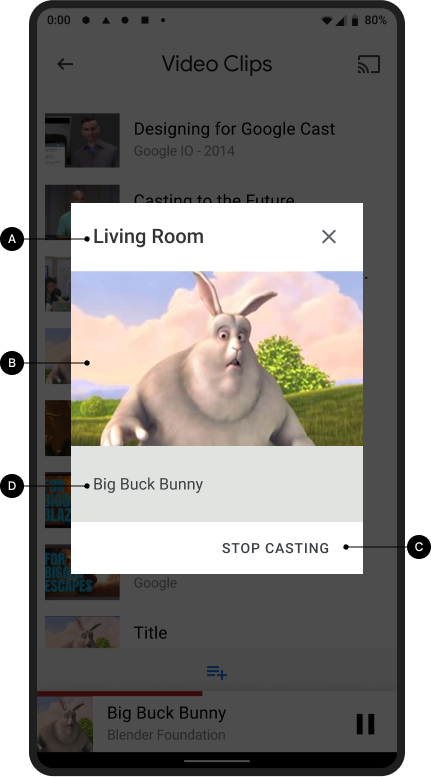
A 顯示「接收器名稱」的 Cast 對話方塊標題
B 標題下方顯示目前正在投放的接收器或內容
C Cast 對話方塊顯示「停止投放」按鈕,可停止投放 (詳情請參閱「傳送器停止投放」)
最佳做法
- 為提供最佳使用者體驗,除了 Cast 對話方塊中的控制項,請一併提供持續性控制項。
Android
投放對話方塊 (投放期間)

接收器播放內容

iOS
投放對話方塊 (投放期間)

接收器播放內容

Chrome
投放對話方塊 (投放期間)

接收器播放內容

本設計指南中使用的圖片 由 Blender Foundation 提供,並根據著作權或創用 CC 授權分享。
- Elephant's Dream:(c) copyright 2006, Blender Foundation / Netherlands Media Art Institute / www.elephantsdream.org
- Sintel:(c) copyright Blender Foundation | www.sintel.org
- 鋼鐵之淚:(CC) Blender Foundation | mango.blender.org
- Big Buck Bunny:(c) copyright 2008, Blender Foundation / www.bigbuckbunny.org