「投放」按鈕會開啟對話方塊,方便你連線、控制及中斷與網頁接收器的連線。
請參閱「投放圖示」一文,下載「投放」按鈕範本。
請注意,「投放」按鈕不專屬於 Google Cast,可用於代表 Web 和非 Web 接收器 (例如藍牙耳機)。網頁接收器應一律顯示在 Cast 對話方塊下方,絕不會顯示在其他對話方塊、選單或控制項下方。
向使用者介紹 Cast
向現有使用者介紹「投放」按鈕,讓他們知道傳送端應用程式現在支援投放功能,同時也協助 Google Cast 新手。
必要
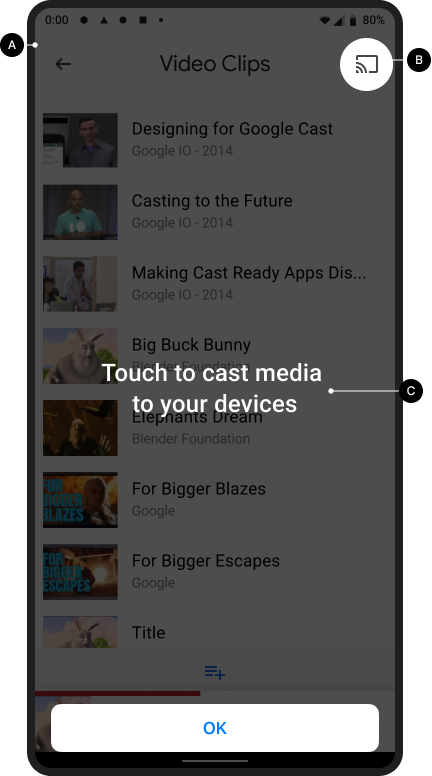
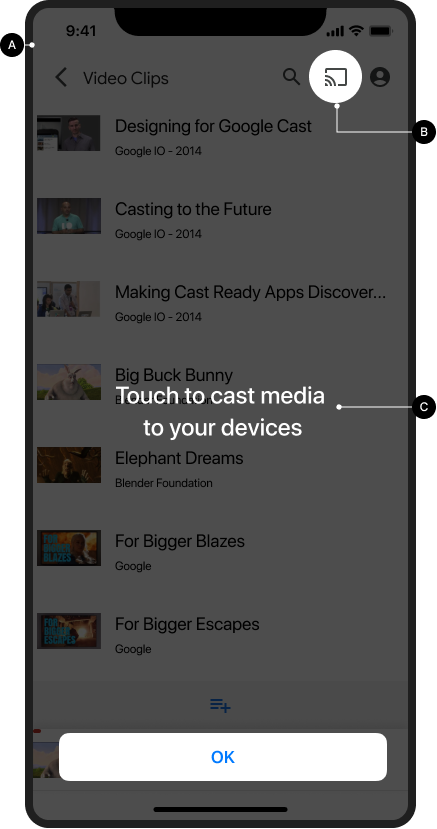
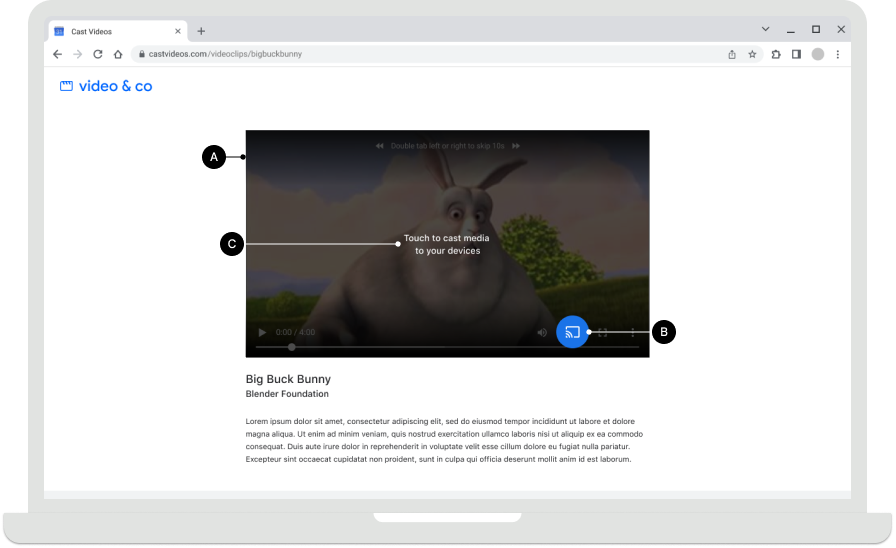
A 首次提供 Web Receiver 時,顯示 Cast 簡介畫面。如果是 iOS 傳送者,第一次顯示「投放」按鈕時,請顯示「投放」簡介畫面。
B 圈選 Cast 按鈕,以視覺化方式強調按鈕)
C 說明 Cast 按鈕的運作方式 (例如顯示「輕觸即可將影片投放到電視」等訊息)
Android
Cast 簡介

投放主畫面

iOS
Cast 簡介

投放主畫面

Chrome
Cast 簡介

投放主畫面

「投放」按鈕適用情形
必要
A 只要有可播放的內容,就必須顯示「投放」按鈕,且瀏覽或播放內容時,按鈕位置必須一致。也會顯示在 Chrome 的全域控制標頭中。
B 在 Chrome 中,如果沒有可用的網頁接收器,系統可能會隱藏「投放」按鈕。如果是 Android 和 iOS 傳送端,裝置連上 Wi-Fi 時應一律顯示「投放」按鈕,以便在使用者關閉區域網路存取權,導致裝置無法探索時,提供適當的協助 (詳情請參閱「iOS 權限和探索」)。
C 在行動應用程式中,於畫面右側或播放器檢視畫面中顯示「投放」按鈕。如果是播放器檢視畫面,請將其放在右上角。
D 在 Chrome 中,「投放」按鈕應位於內容媒體控制選項的右側 (例如內嵌影片)。如果媒體控制項包含全螢幕按鈕,請將 Cast 按鈕放在該按鈕的左側。
注意事項
Google Cast 採用多工模式,讓使用者在投放內容時,也能瀏覽傳送端應用程式和其他應用程式。在每個可播放內容的畫面上,都必須顯示 Cast 按鈕,這樣使用者就不必費心尋找暫停或停止在電視上播放內容的位置。
Android
傳送者已中斷連線
投放主畫面

iOS
傳送者已中斷連線
投放主畫面

Chrome
傳送者已中斷連線
投放主畫面

投放按鈕狀態
必要
A 已中斷連線:如果 Web Receiver 可用,系統會顯示「Cast」按鈕
B 連線中:Web Receiver 連線時,「Cast」按鈕圖示會逐步顯示動畫波浪 (詳情請參閱下方附註)
C 已連線:應用程式連線至 Cast Web Receiver 時,「Cast」按鈕會顯示填滿的框架形狀
最佳做法
針對每個按鈕狀態,使用與應用程式其他 UI 元素風格相符的顏色。您也可以選擇為「開啟」/「已連線」狀態使用明顯的醒目顏色 (例如黃色)。
注意事項
- 無論是否有可用的 Cast 裝置,Chrome、Android 和 iOS 都會顯示 Cast 圖示,方便使用者存取 Cast 擴充功能。
- 如果連線至 Cast API 的時間超出預期,系統會顯示「連線中」動畫狀態 (Android 和 Chrome SDK 會自動為 Cast 圖示加上動畫效果)。連線後,系統會啟動 Web Receiver 應用程式。
- Cast 圖示的「開啟」/「已連線」狀態已更新,現在圖示框架內會填滿實心顏色。如要使用新的 Cast 圖示和圖示範本,請 按這裡。
Android
傳送者,投放已中斷連線
投放主畫面

傳送者,連線中的投放按鈕
投放主畫面

傳送者,投放已連線
載入 Web Receiver 應用程式

傳送者,投放已連線
已載入 / 閒置的 Web Receiver 應用程式

iOS
傳送者無法使用 Google Cast
投放主畫面

傳送者,投放已中斷連線
投放主畫面

傳送者,連線中的投放按鈕
投放主畫面

傳送者,投放已連線
載入 Web Receiver 應用程式

傳送者,投放已連線
已載入 / 閒置的 Web Receiver 應用程式

Chrome
傳送者無法使用 Google Cast
無論連線狀態為何,Chrome 都會顯示「投放」圖示,方便你存取 Cast 擴充功能。
投放主畫面

傳送者,投放已中斷連線
投放主畫面

傳送者,連線中的投放按鈕
投放主畫面

傳送者,投放已連線
載入 Web Receiver 應用程式

傳送者,投放已連線
已載入 / 閒置的 Web Receiver 應用程式

本設計指南中使用的圖片 由 Blender Foundation 提供,並根據著作權或創用 CC 授權分享。
- Elephant's Dream:(c) copyright 2006, Blender Foundation / Netherlands Media Art Institute / www.elephantsdream.org
- Sintel:(c) copyright Blender Foundation | www.sintel.org
- 鋼鐵之淚:(CC) Blender Foundation | mango.blender.org
- Big Buck Bunny:(c) copyright 2008, Blender Foundation / www.bigbuckbunny.org