Przycisk Cast otwiera okno, w którym możesz połączyć się z odbiornikami internetowymi, sterować nimi i odłączyć się od nich.
Aby pobrać szablony przycisku Cast, zobacz ikony Cast.
Pamiętaj, że przycisk Cast nie jest przeznaczony tylko do Google Cast. Może on reprezentować zarówno odbiorniki internetowe, jak i nieinternetowe (np. zestawy słuchawkowe Bluetooth). Odbiorniki internetowe powinny zawsze pojawiać się w oknie przesyłania, a nigdy w innym oknie, menu lub elemencie sterującym.
Przedstawianie użytkownikom Cast
Wyświetlenie przycisku Cast informuje obecnych użytkowników, że aplikacja wysyłająca obsługuje teraz przesyłanie, a także pomaga użytkownikom, którzy dopiero zaczynają korzystać z Google Cast.
Wymagane
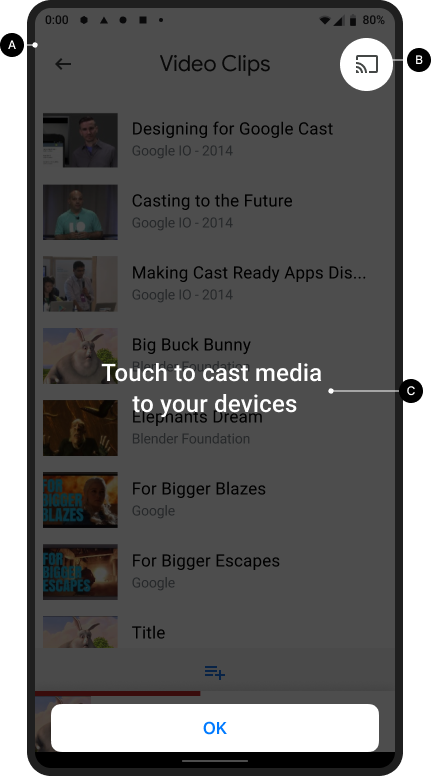
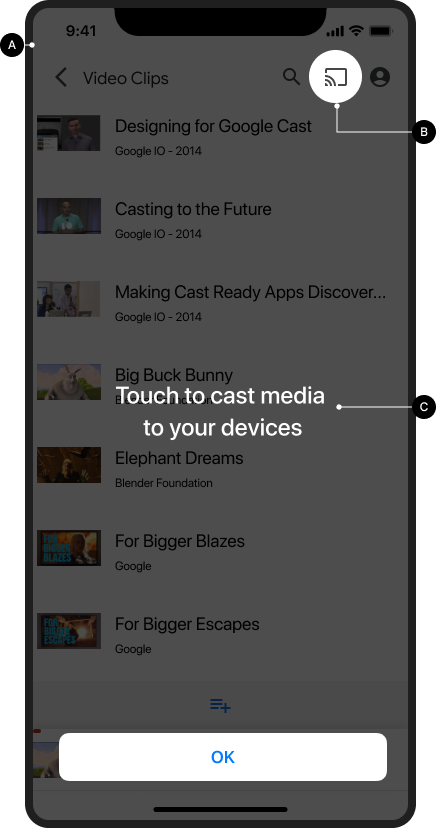
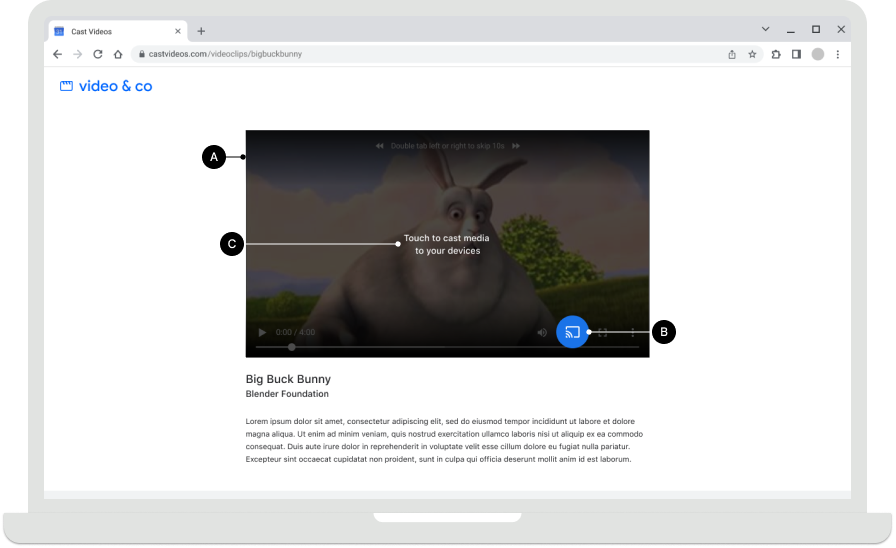
A Przy pierwszym użyciu odbiorników internetowych wyświetl ekran wprowadzający do Cast. W przypadku nadawców korzystających z iOS przy pierwszym pojawieniu się przycisku Cast wyświetl ekran wprowadzający do przesyłania.
B Wizualnie wyróżnij przycisk przesyłania, otaczając go kółkiem.
C Wyjaśnij, jak działa przycisk przesyłania (np. wyświetlając komunikat „Dotknij, aby przesłać filmy na telewizor”).
Android
Wprowadzenie do Cast

Przesyłanie ekranu głównego

iOS
Wprowadzenie do Cast

Przesyłanie ekranu głównego

Chrome
Wprowadzenie do Cast

Przesyłanie ekranu głównego

Dostępność przycisku Cast
Wymagane
A Przycisk przesyłania musi być widoczny na każdym ekranie, na którym znajdują się treści do odtworzenia, i znajdować się w tym samym miejscu podczas przeglądania lub odtwarzania treści. Pojawi się też w nagłówku Chrome, aby umożliwić globalne sterowanie.
B W Chrome przycisk przesyłania może być ukryty, gdy odbiorniki internetowe są niedostępne. W przypadku nadawców na Androidzie i iOS przycisk Cast powinien być zawsze widoczny, gdy urządzenie jest połączone z Wi-Fi, aby można było udzielić odpowiedniej pomocy, jeśli użytkownik wyłączy dostęp do sieci lokalnej i w rezultacie urządzenia staną się niewidoczne (więcej informacji znajdziesz w sekcji Uprawnienia i wykrywanie na iOS).
C W aplikacjach mobilnych wyświetlaj przycisk przesyłania po prawej stronie ekranu lub w widoku odtwarzacza. Jeśli jest w widoku odtwarzacza, umieść go w prawym górnym rogu.
D W Chrome przycisk przesyłania powinien znajdować się po prawej stronie w elementach sterujących multimediami (np. w przypadku osadzonego filmu). Jeśli sterowanie multimediami zawiera przycisk pełnego ekranu, umieść przycisk przesyłania po jego lewej stronie.
Uwaga
Google Cast korzysta z modelu wielozadaniowości, który umożliwia użytkownikom przeglądanie aplikacji wysyłającej i innych aplikacji podczas przesyłania. Przycisk przesyłania musi być widoczny na każdym ekranie, na którym znajdują się treści do odtworzenia, aby użytkownik nie musiał szukać miejsca, w którym może wstrzymać lub zatrzymać odtwarzanie treści na telewizorze.
Android
Nadawca się rozłączył
Przesyłanie ekranu głównego

iOS
Nadawca się rozłączył
Przesyłanie ekranu głównego

Chrome
Nadawca się rozłączył
Przesyłanie ekranu głównego

Stany przycisku Cast
Wymagane
A Odłączono: gdy dostępne są odbiorniki internetowe, pojawia się przycisk przesyłania.
B Łączenie: gdy odbiornik internetowy się łączy, przycisk przesyłania animuje fale na ikonie (szczegółowe informacje znajdziesz w uwadze poniżej).
C Połączono: gdy ta aplikacja jest połączona z odbiornikiem internetowym Cast, przycisk przesyłania ma wypełniony kształt ramki.
Sprawdzone metody
W przypadku każdego stanu przycisku używaj kolorów pasujących do stylu innych elementów interfejsu aplikacji. Użycie odrębnego koloru wyróżnienia (np. żółtego) dla stanu WŁĄCZONY / Połączono jest opcjonalne.
Uwagi
- Ikona Przesyłaj jest wyświetlana w Chrome, Androidzie i iOS, aby zapewnić dostęp do rozszerzenia Cast niezależnie od dostępności urządzeń Cast.
- Stan Łączenie (animowany) pojawia się, gdy połączenie z interfejsem Cast API trwa dłużej niż oczekiwano (pakiety SDK Androida i Chrome automatycznie animują ikonę przesyłania). Po połączeniu uruchomi się aplikacja Web Receiver.
- Stan ikony Cast „WŁĄCZONY / Połączono” został zaktualizowany i teraz jest wypełniony w ramce ikony. Nowa ikona Cast i szablony ikon są dostępne tutaj.
Android
Nadawca, Cast odłączony
Przesyłanie ekranu głównego

Nadawca, Przesyłanie – łączę
Przesyłanie ekranu głównego

Nadawca, Cast połączony
Wczytywanie aplikacji odbiornika internetowego

Nadawca, Cast połączony
Aplikacja odbiornika internetowego wczytana / bezczynna

iOS
Nadawca, Cast niedostępny
Przesyłanie ekranu głównego

Nadawca, Cast odłączony
Przesyłanie ekranu głównego

Nadawca, Przesyłanie – łączę
Przesyłanie ekranu głównego

Nadawca, Cast połączony
Wczytywanie aplikacji odbiornika internetowego

Nadawca, Cast połączony
Aplikacja odbiornika internetowego wczytana / bezczynna

Chrome
Nadawca, Cast niedostępny
Ikona przesyłania wyświetla się w Chrome, aby zapewnić dostęp do rozszerzenia Cast niezależnie od stanu połączenia.
Przesyłanie ekranu głównego

Nadawca, Cast odłączony
Przesyłanie ekranu głównego

Nadawca, Przesyłanie – łączę
Przesyłanie ekranu głównego

Nadawca, Cast połączony
Wczytywanie aplikacji odbiornika internetowego

Nadawca, Cast połączony
Aplikacja odbiornika internetowego wczytana / bezczynna

Obrazy użyte w tym przewodniku pochodzą z Blender Foundation i są udostępniane na podstawie licencji Creative Commons lub licencji objętej prawami autorskimi.
- Elephant's Dream: (c) copyright 2006, Blender Foundation / Netherlands Media Art Institute / www.elephantsdream.org
- Sintel: (c) copyright Blender Foundation | www.sintel.org
- Tears of Steel: (CC) Blender Foundation | mango.blender.org
- Big Buck Bunny: (c) copyright 2008, Blender Foundation / www.bigbuckbunny.org