自動播放功能會自動播放內容。
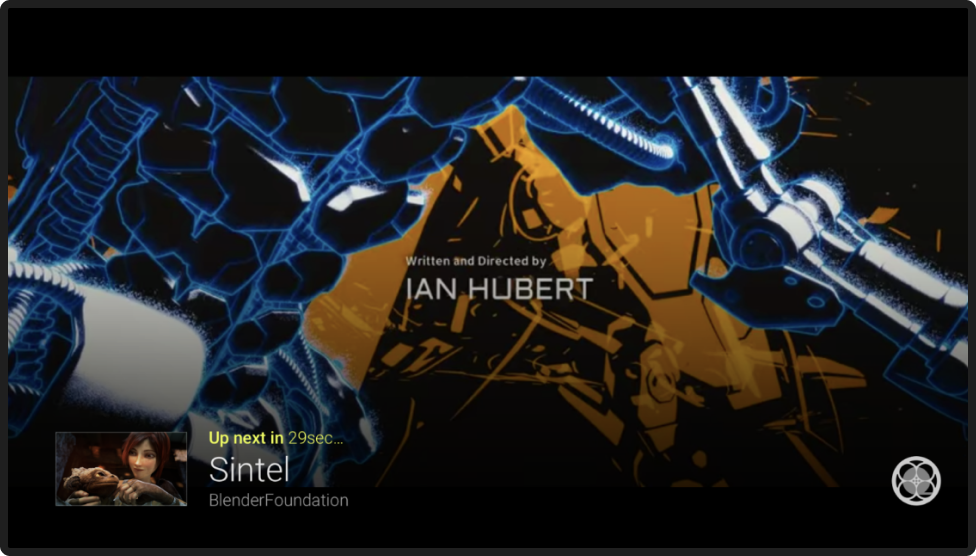
「接下來」通知
「待播清單」通知會提醒使用者即將播放的內容。並非所有內容類型都需要這項功能,但對於連續劇播放來說特別實用,可避免使用者不小心觀看整季內容。為避免發生時間問題,接收端會顯示倒數計時器,傳送端則會顯示靜態的「即將播放」訊息。「即將播放」通知應在影片結束前至少 30 秒顯示,或在片尾開始時立即顯示。


「待播清單」通知包含三項主要動作:
A 等待 = 等待目前內容結束 (例如 30 秒),然後開始播放「接著看」中的項目
B 播放 = 立即開始播放「接著看」中的內容
C 停止 = 停止自動播放「接著看」中的內容,並結束目前播放的內容。「請注意,這不會清除待播清單,下次播放時仍會自動播放待播清單中的項目。」
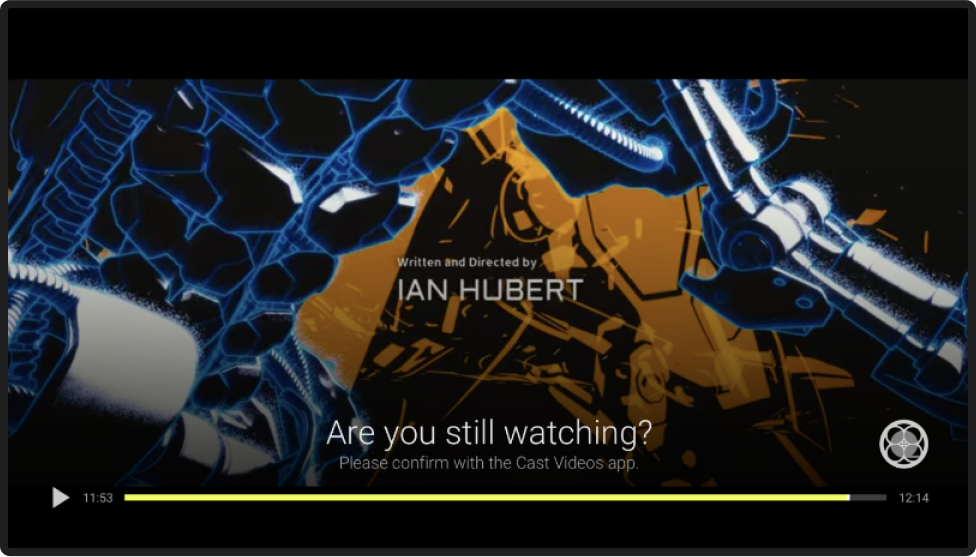
逾時通知

逾時通知會提醒使用者繼續播放內容。這並非所有內容類型都必須提供的資訊,但對於劇集播放來說特別實用,可避免使用者不小心觀看整季內容。
必要
A 接收器會顯示訊息 (例如「你還在觀看嗎?」),傳送器則會顯示靜態的「即將播放」訊息
B 超時通知應在影片結束前至少 30 秒顯示,或在片尾開始時立即顯示
C 超時通知應持續顯示 10 到 20 分鐘,讓使用者有足夠時間回應 (如果他們不在場)
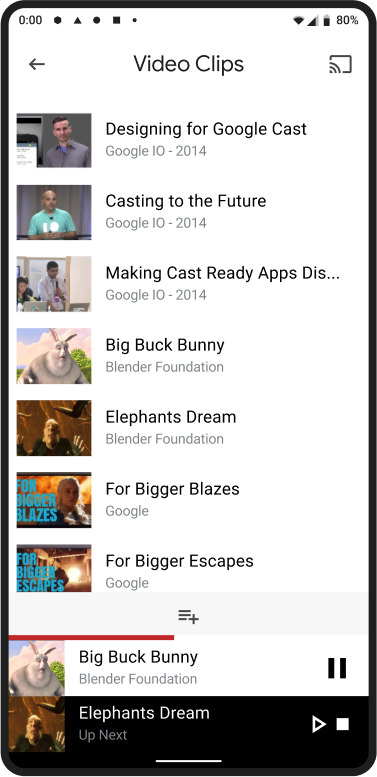
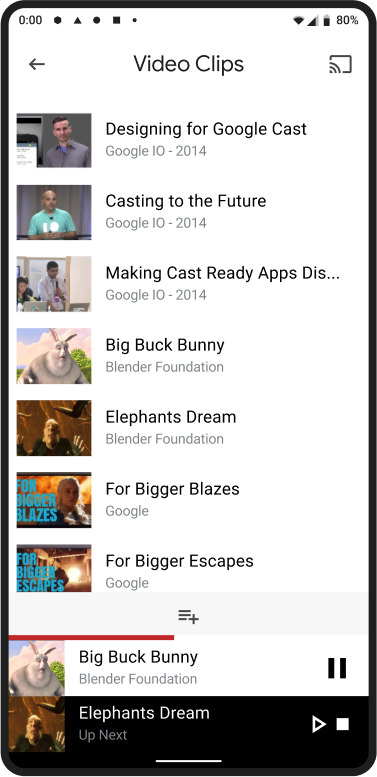
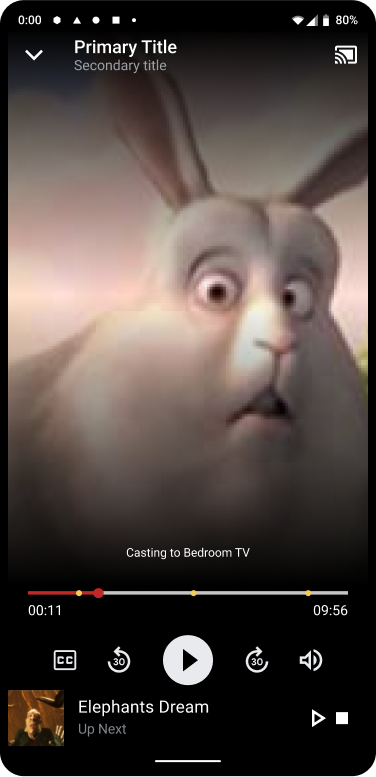
持續控制

無論使用者在應用程式中的哪個位置,都應一律顯示基本控制選項。持續顯示的控制選項應包括:內容標題、投放至裝置的訊息、插圖、播放/暫停、進度。輕觸持續顯示的控制項,即可開啟「完整控制」檢視畫面。
全面掌控

在應用程式中提供一處位置,讓使用者集中控管內容
A 正在播放的內容標題B 投放至裝置訊息
C 投放按鈕
D 佇列按鈕 (如有)
E 下一首/上一首 (如有佇列)
F 播放/暫停或播放/停止
G 時間軸滑桿 (如適用)
H 音量圖示 (例如僅限 iOS)
I 內容實體或資訊連結 (如適用)
J 其他必要動作或資訊
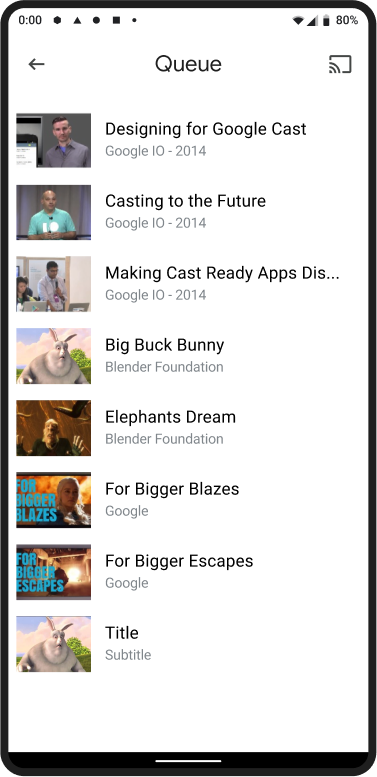
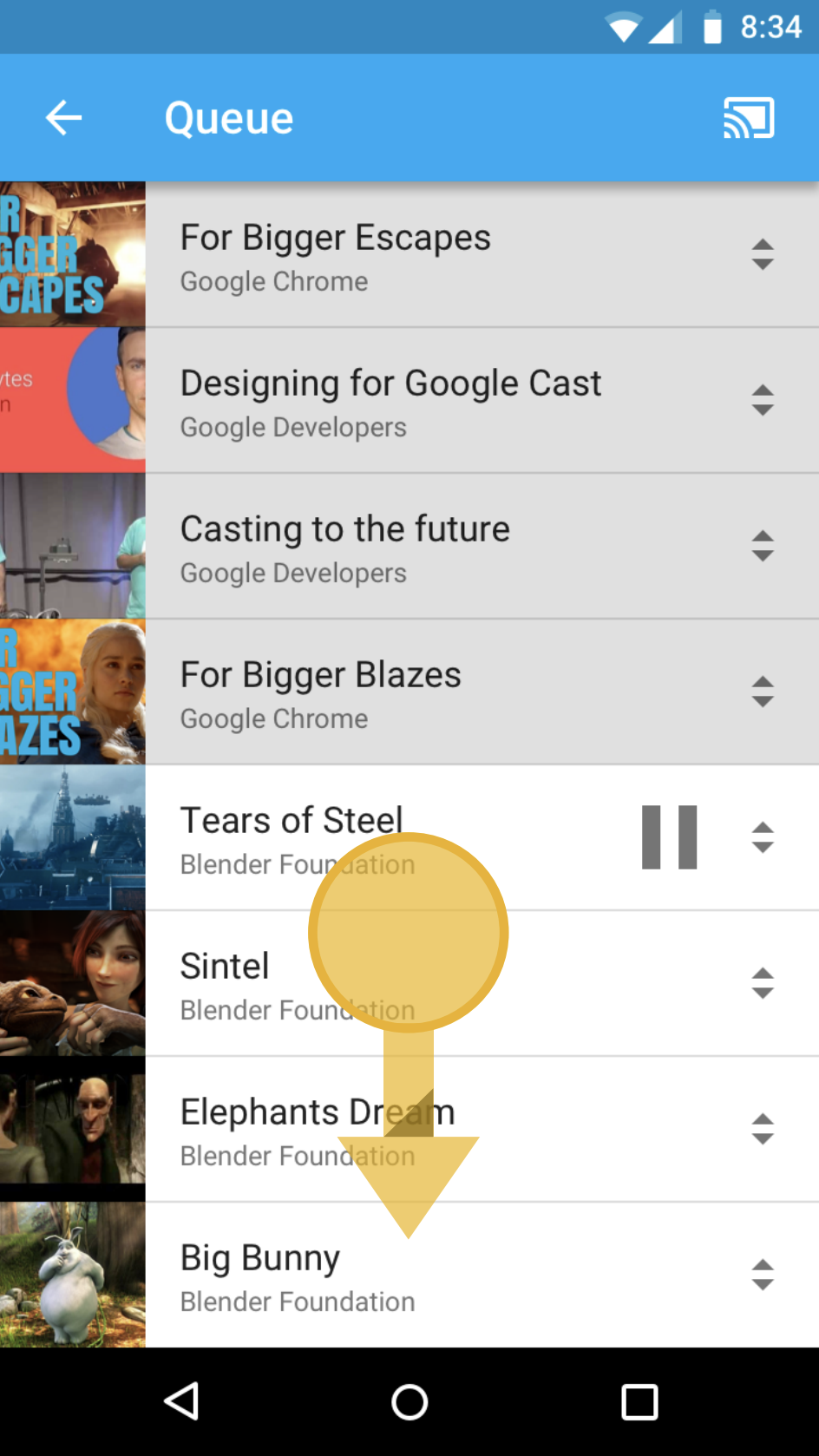
待播清單

使用佇列按鈕即可存取佇列檢視畫面。在其他畫面中,佇列圖示位於標題的右上角。佇列應包含下列項目:
必要
A 佇列標題
B Cast 按鈕
C 如果是手動新增項目,可以清除所有項目
D 如果可以,手動重新排序項目
E 如果可以,移除項目
F 播放/暫停目前項目
G 如果可以,查看項目記錄
H 其他必要動作或資訊
新增選項

A 頂層選項可將內容加入待播清單,協助使用者快速建立待播清單
B 待播清單選項可隨時顯示,或僅在使用者連線至 Cast 接收器時顯示
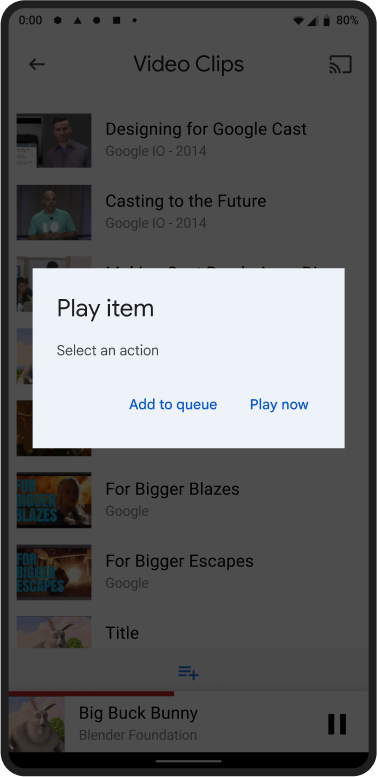
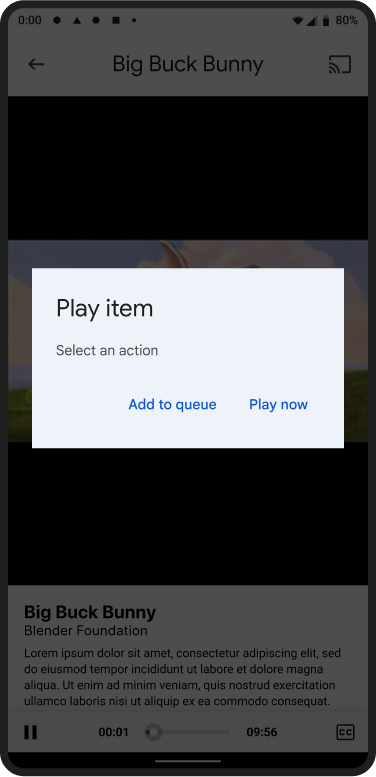
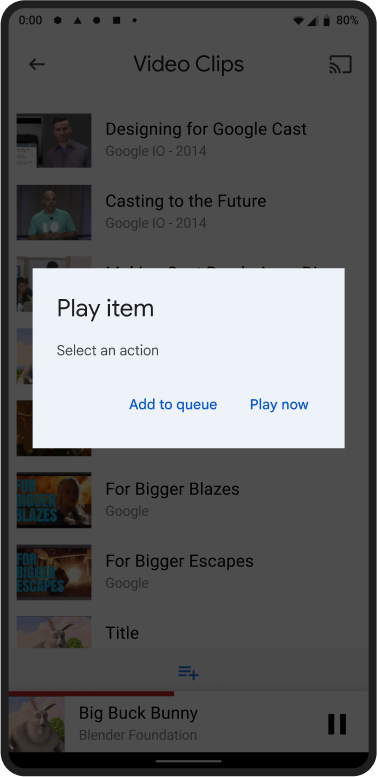
新增/播放選項

必要
A 如果使用者輕觸「播放」時,其他內容正在播放,系統可能會顯示選項
B 如果使用者輕觸標題中的「加入佇列」按鈕 ,系統可能會顯示選項
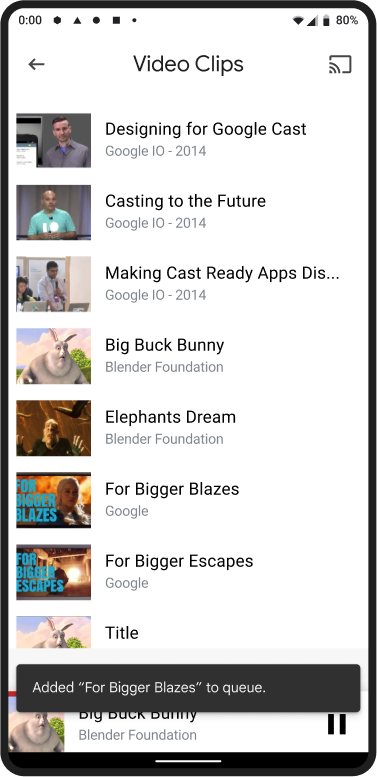
新增通知

必要條件
A 將項目加入佇列後,系統會向使用者顯示暫時通知 (以 Snackbar 形式呈現)
B Snackbar 可包含取消新增的動作
C Snackbar 不必顯示在其他已連線的傳送端裝置上
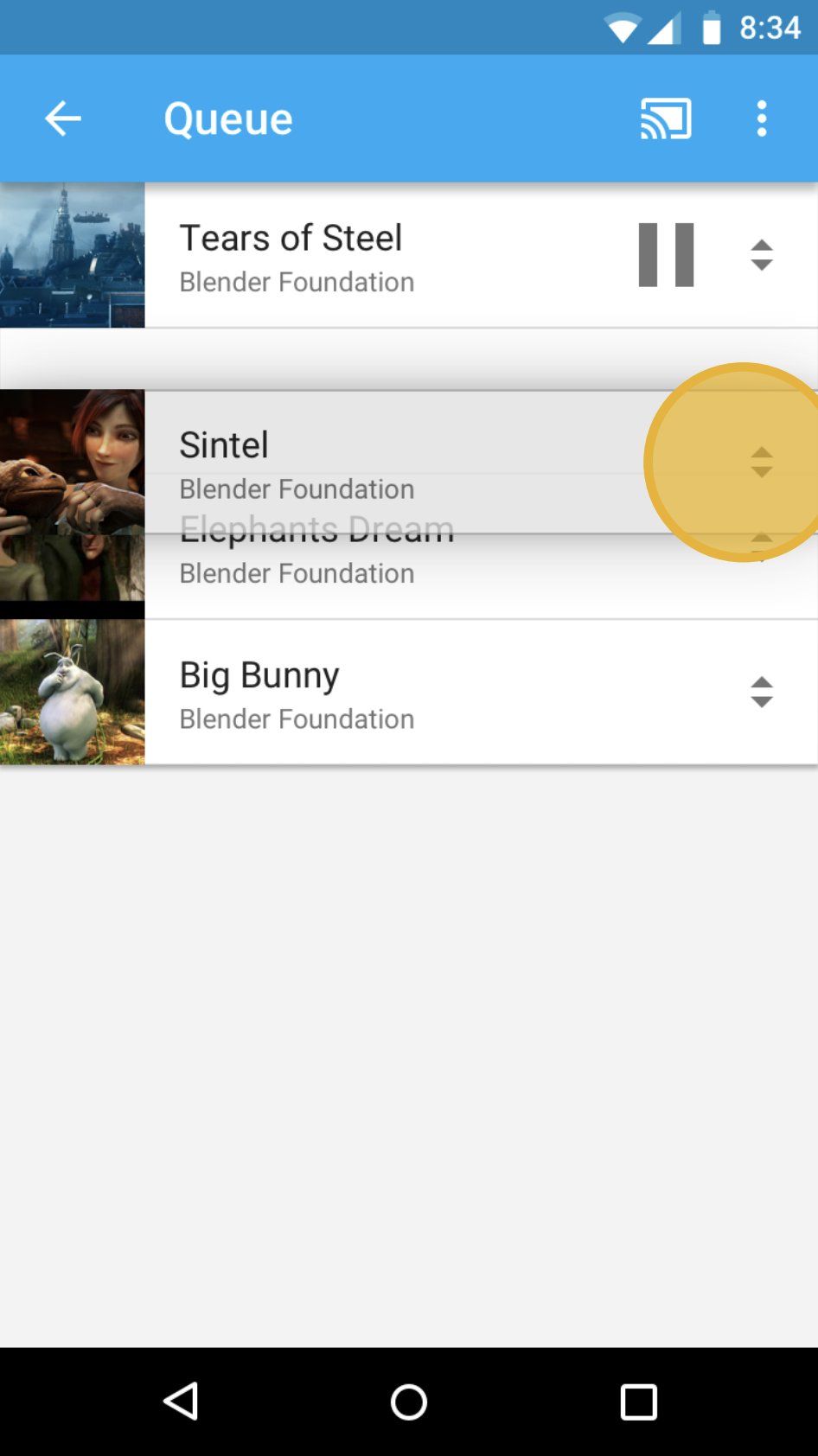
重新排序項目

必要
A 盡可能提供方法,讓使用者重新排序項目
B 只有在使用者觸碰右側的拖曳圖示 時,才允許重新排序項目
C 重新排序項目後,請務必確保目前播放項目後方的項目會成為「待播清單」項目
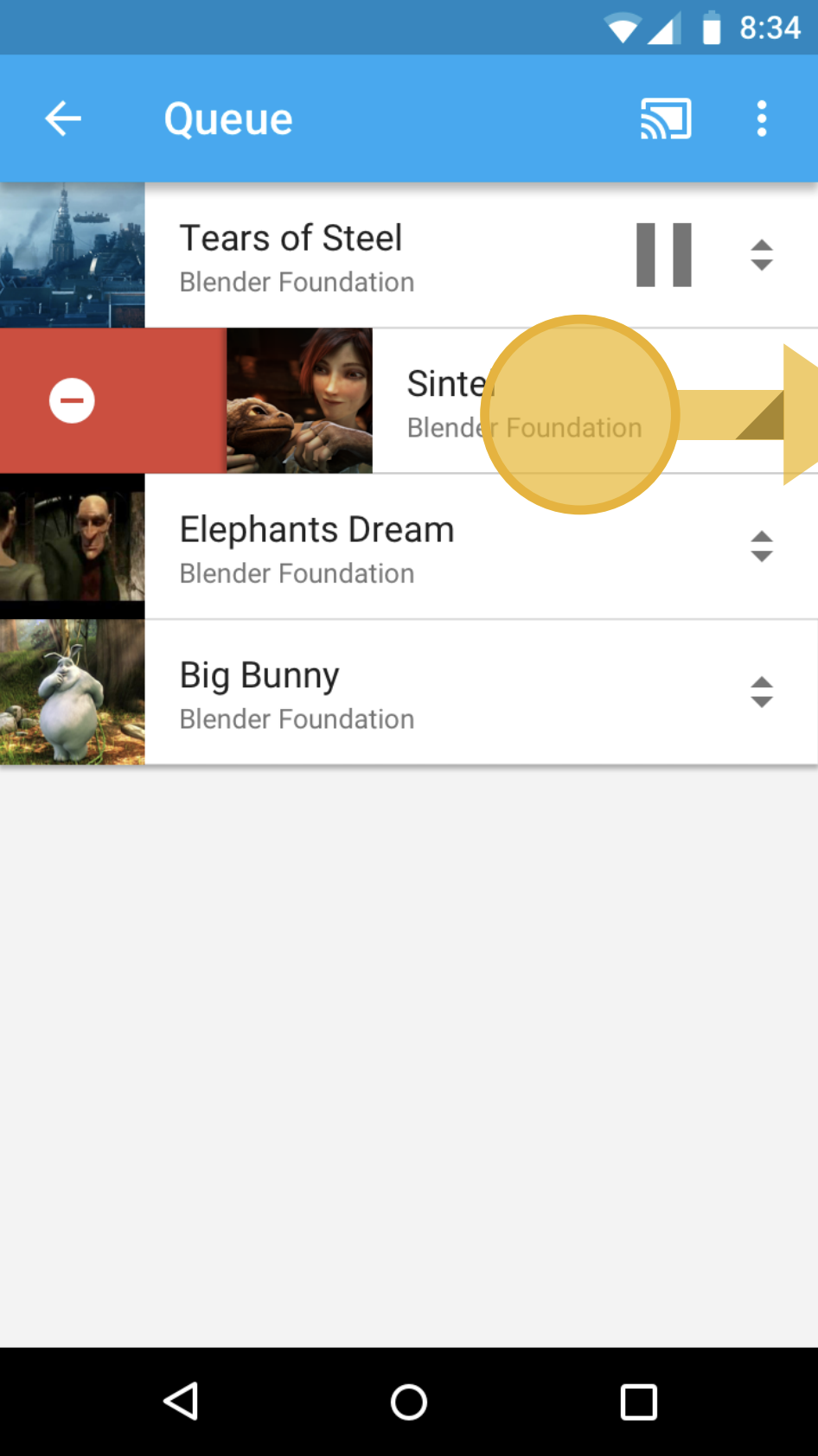
移除項目

必要
A 盡可能允許使用者向左或向右滑動來移除項目
B 顯示移除圖示,指出使用者正在移除項目
C 視需要提供確認對話方塊
清除所有項目

A 允許使用者清除佇列中的所有項目 (例如新增至右上方的選項選單)
B 這項動作不必顯示出來
歷史記錄項目

必要
A 允許使用者查看先前播放的內容
B 稍微改變先前內容的色調,有助於使用者辨識
本設計指南中使用的圖片 由 Blender Foundation 提供,並根據著作權或創用 CC 授權分享。
- Elephant's Dream:(c) copyright 2006, Blender Foundation / Netherlands Media Art Institute / www.elephantsdream.org
- Sintel:(c) copyright Blender Foundation | www.sintel.org
- 鋼鐵之淚:(CC) Blender Foundation | mango.blender.org
- Big Buck Bunny:(c) copyright 2008, Blender Foundation / www.bigbuckbunny.org
