Page Summary
-
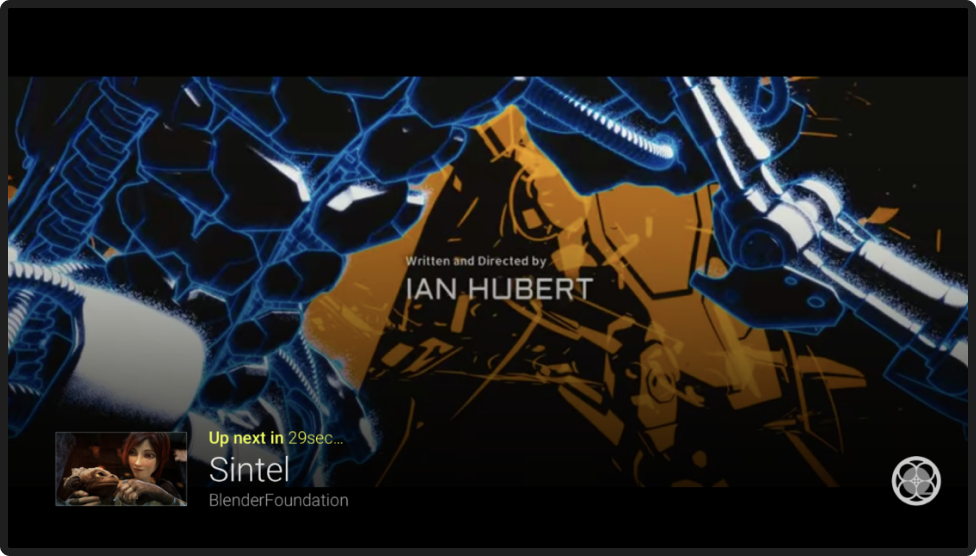
Up Next notifications alert users of upcoming content and are especially helpful for episodic playback.
-
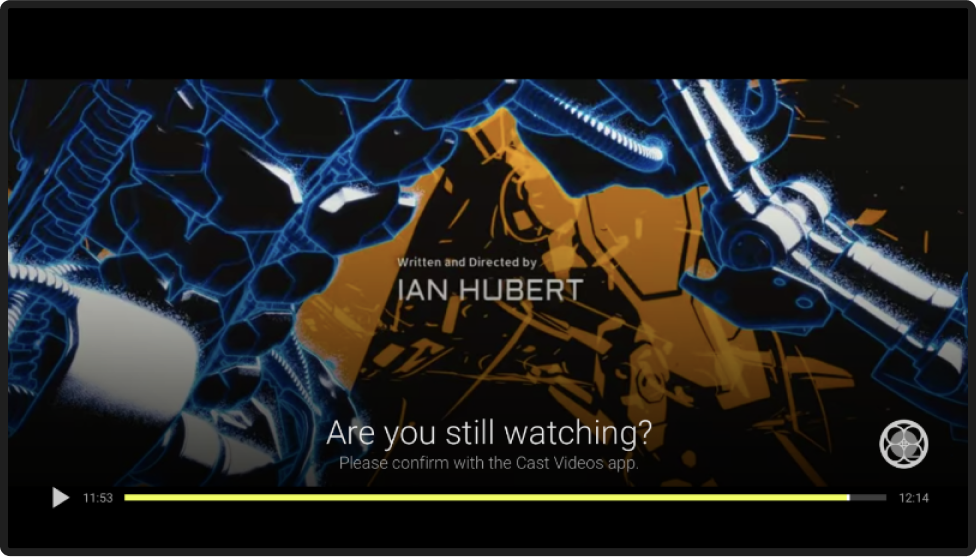
Timeout notifications alert users to continue playing content to prevent accidentally watching a whole season.
-
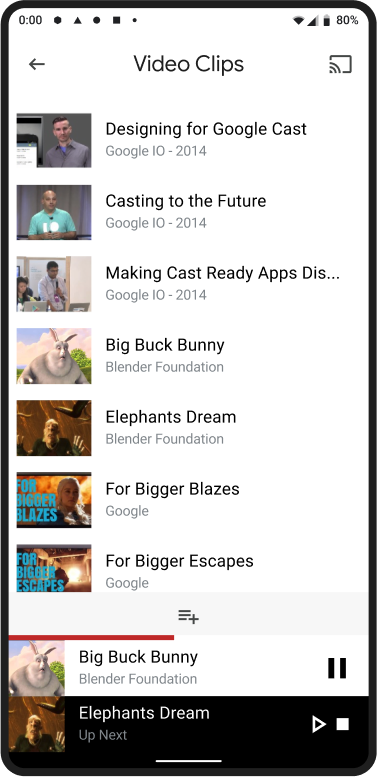
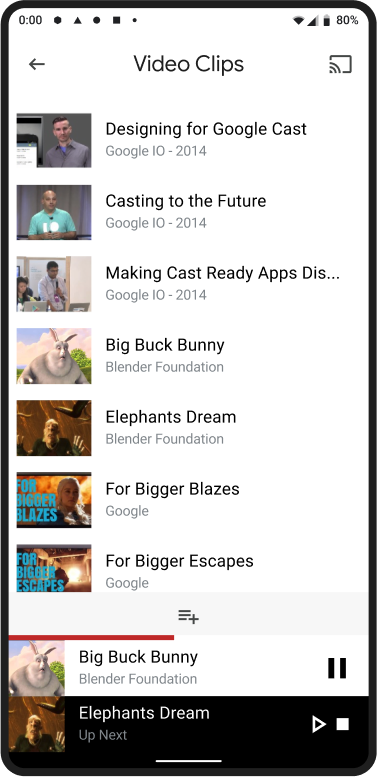
Persistent control, including basic information and play/pause, should always be displayed to the user.
-
Full control provides a single place in the app for users to access all content controls.
-
The queue view, accessed through the queue button, allows users to manage upcoming content.
The autoplay feature plays content automatically.
Up next notification
Up Next notifications alert users of upcoming content. This is not necessary for all content types, but is especially helpful for episodic playback, so users don't accidentally watch a whole season. The receiver displays a countdown timer and the sender displays a static "Up Next" message to prevent timing issues. The Up Next notification should appear at least 30 seconds before the end of the video or immediately when the credits start.


Up Next notifications include three key actions:
A Wait = Waiting till the current content ends (for example, 30 sec) will start playback of the item Up Next
B Play = Immediately starts playback of content Up Next
C Stop = Stops automatic playback of content Up Next, and finishes content currently playing. "Note that this does not clear the queue and automatic playback of the queue items can resume on next play."
Timeout notification

Timeout notifications alert users to continue playing content. This is not necessary for all content types, but is especially helpful for episodic playback, so users don't accidentally watch a whole season.
Required
A The receiver displays a message (for example,
"Are you still watching?") and the sender displays a static "Up Next" message
B The timeout notification should appear at least
30 seconds before the end of the video or immediately when the credits start
C The timeout notification should stay visible for
10-20 minutes to provide the user enough time to respond if they were away
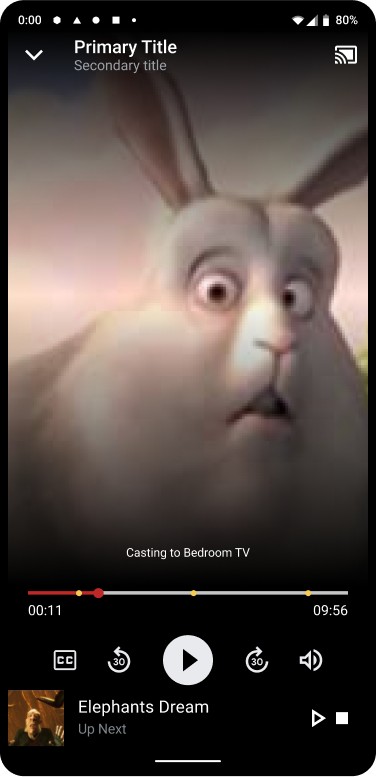
Persistent control

Always display basic control to the user, no matter where they are in your app. Persistent control should include: title of content, casting to device message, artwork, play/pause, progress. Tapping on the persistent control opens the Full control view.
Full control

Provide a place in your app where the user has all the controls for content in one place
A Title of content playingB Casting to device message
C Cast button
D Queue button if available
E Next/prev if queue if available
F Play/pause or play/stop
G Timeline scrubber if possible
H Volume icon (For example, iOS only)
I Content entity or info link if possible
J Other necessary actions or info
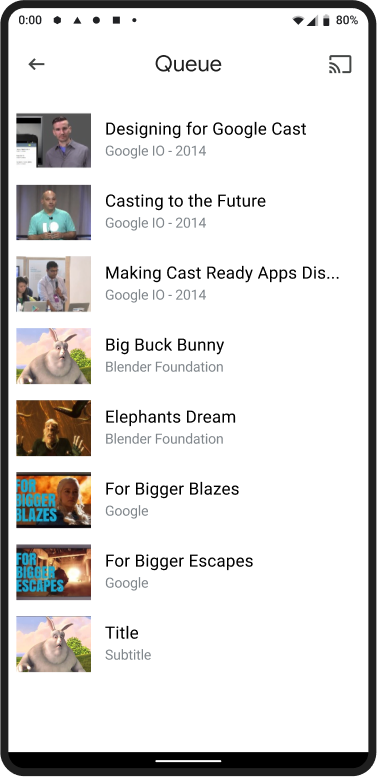
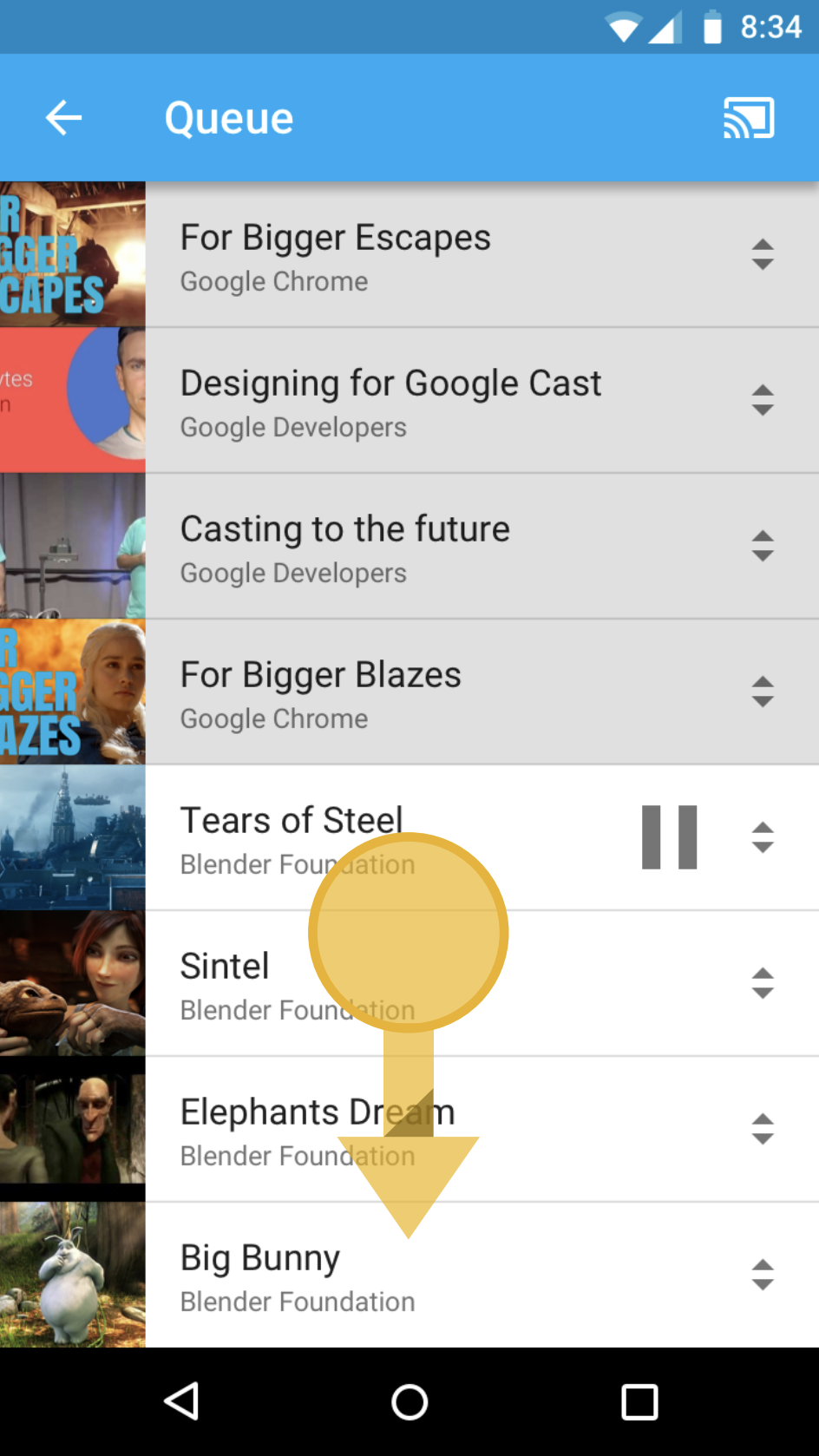
Queue

The queue view is accessed using the queue button. In other screens the queue icon is found in the upper-right of the header. Queue should include the following:
Required
A Queue title
B Cast button
C Ability to clear all items if items were manually added
D Ability to manually reorder items if possible
E Ability to remove items if possible
F Ability to play/pause current item
G Ability to see history of items if possible
H Other necessary actions or info
Add option

A Top level options for adding to the queue can aid the user in build a queue quickly
B Queue options can always be available or only appear when the users is connected to a cast receiver
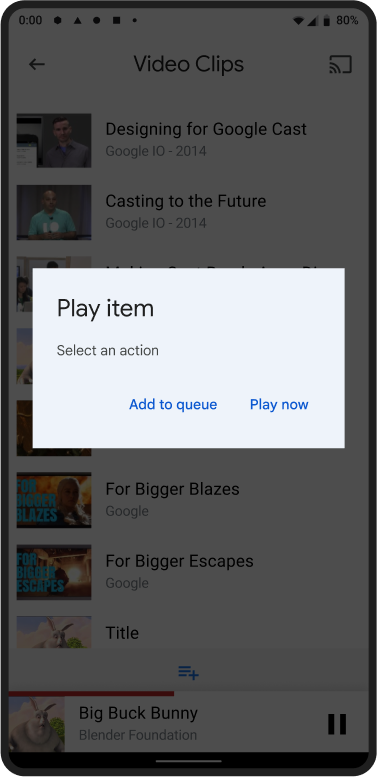
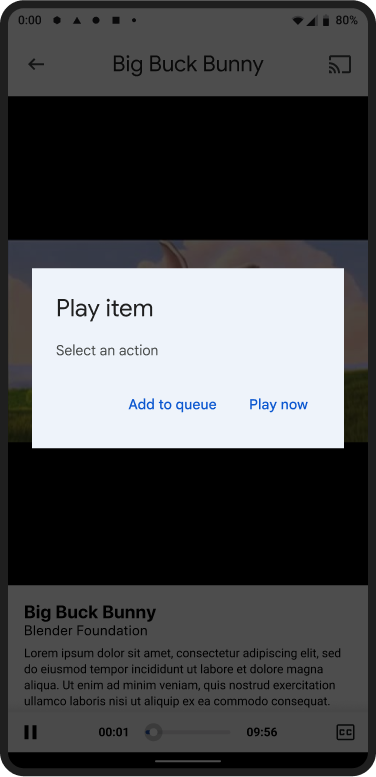
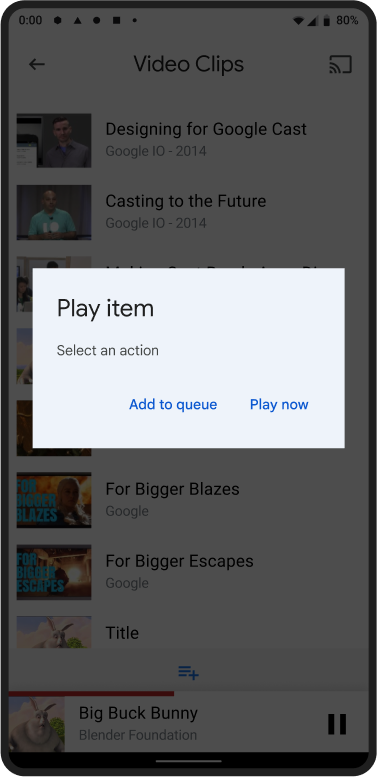
Add/play option

Required
A Options can appear when the user taps play while other
content is already playing
B Options can appear when the user taps the
Add to Queue button in the header
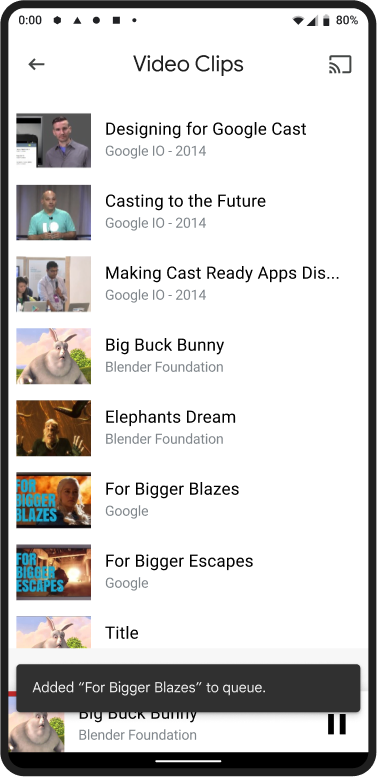
Added notification

Required
A User is shown a temporary notification in the form of a
snackbar after adding an item to the queue
B Snackbar can include an action to undo the addition
C Snackbar does not need to appear in other connected
sender devices
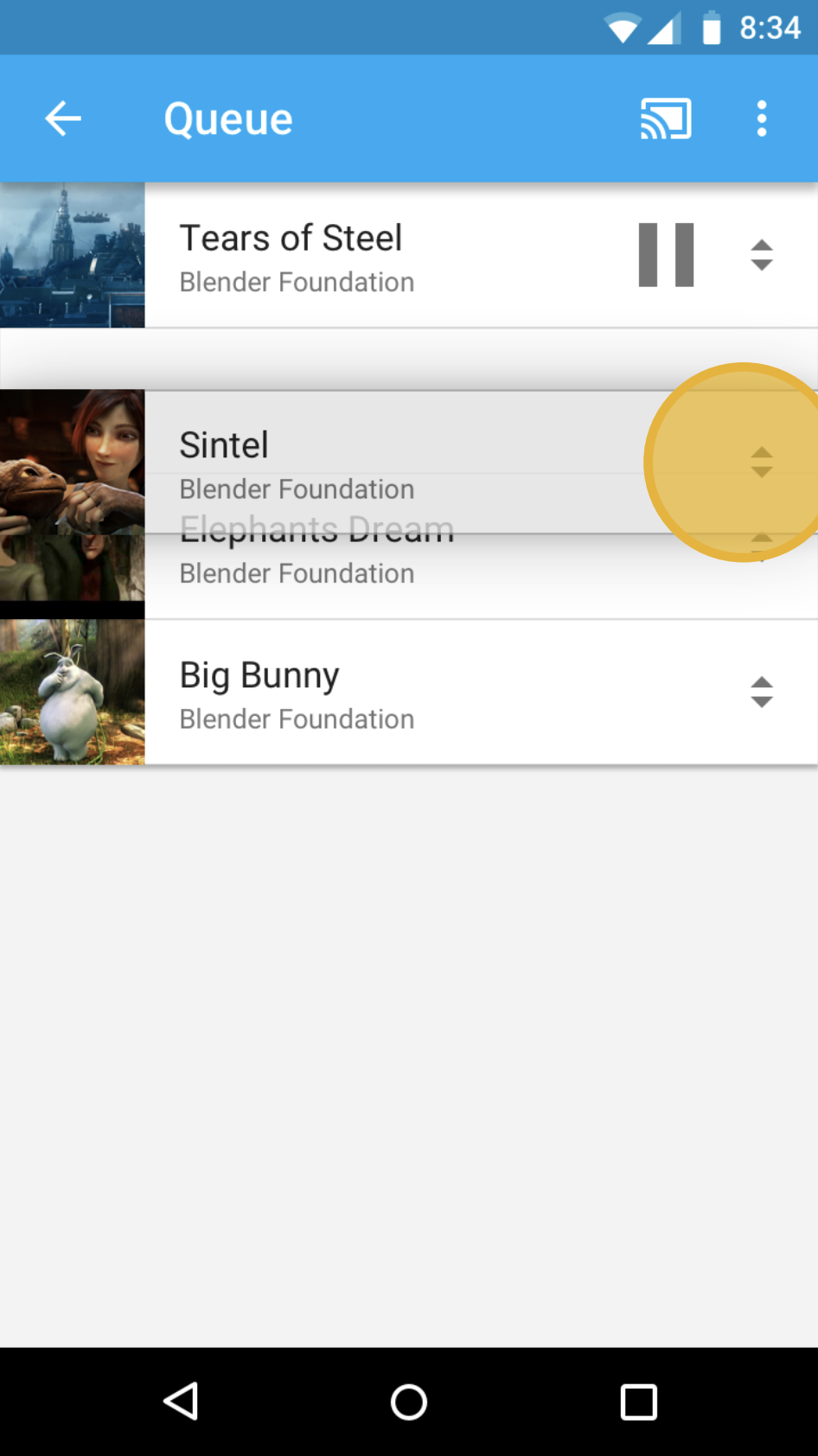
Reorder items

Required
A If possible, provide a method for users to reorder items
B Only allow items to be reordered if the user touches the
dragger icon on the right
C After reordering items, always ensure that the item following the currently
playing item becomes the item Up Next
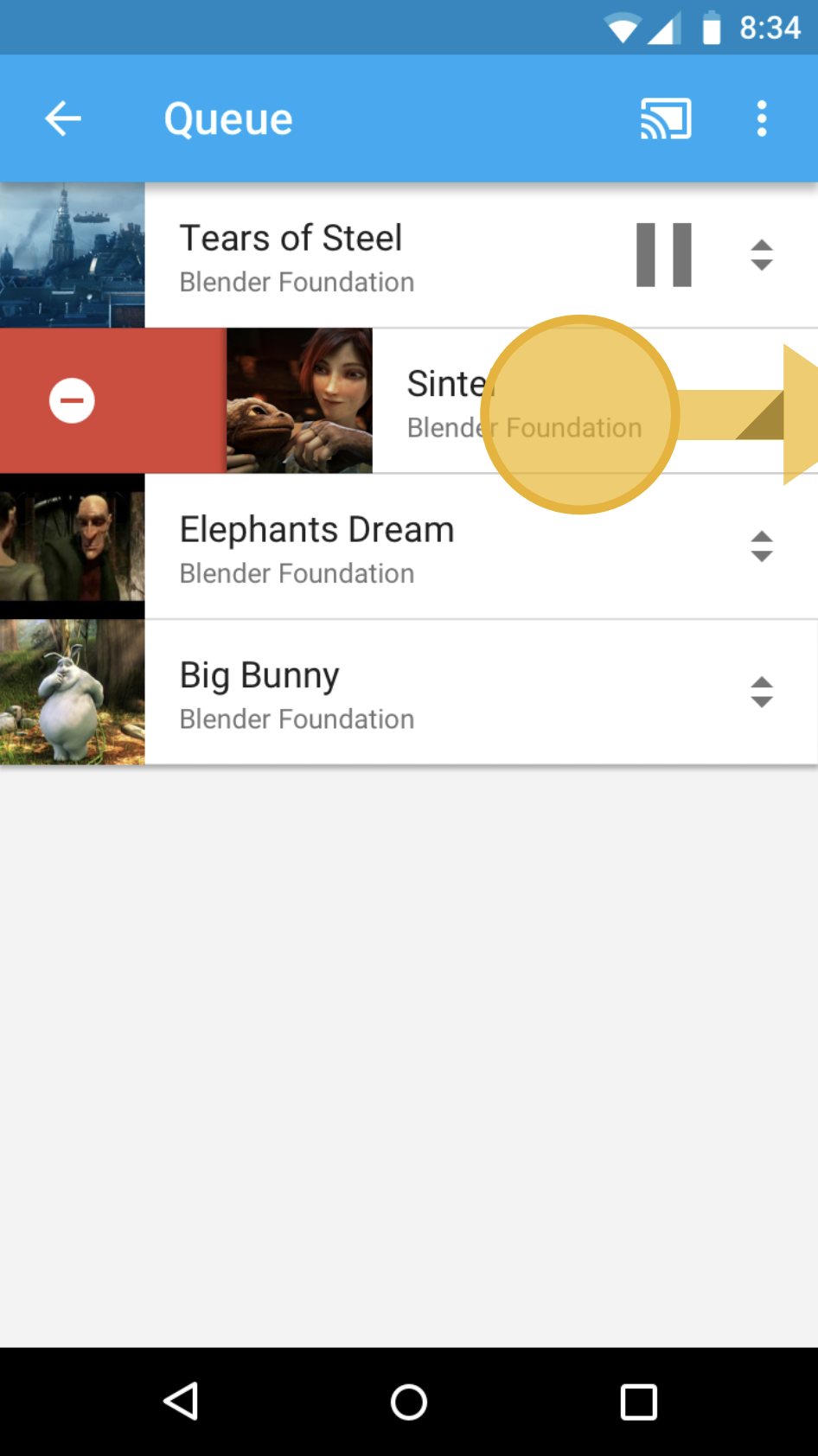
Remove items

Required
A If possible, allow users to remove items by swiping left
or right
B Indicate they are removing an item by showing a remove icon
C Provide a confirmation dialog if necessary
Clear all items

A Allow users to clear all items from the queue (for example, action added to the upper right options menu)
B This action does not need to be visible
History items

Required
A Allow users the ability to see what they previously played
B Indicating previous content with a slight tonal shift will help users identify
Images used in this design guide are courtesy of the Blender Foundation, shared under copyright or Creative Commons license.
- Elephant's Dream: (c) copyright 2006, Blender Foundation / Netherlands Media Art Institute / www.elephantsdream.org
- Sintel: (c) copyright Blender Foundation | www.sintel.org
- Tears of Steel: (CC) Blender Foundation | mango.blender.org
- Big Buck Bunny: (c) copyright 2008, Blender Foundation / www.bigbuckbunny.org