ওয়েব রিসিভার SDK ডেভেলপারদের তাদের ওয়েব রিসিভার অ্যাপ সহজেই ডিবাগ করার জন্য CastDebugLogger API প্রদান করে এবং লগ ক্যাপচার করার জন্য একটি কম্প্যানিয়ন কমান্ড অ্যান্ড কন্ট্রোল (CaC) টুল ।
সূচনা
CastDebugLogger API ব্যবহার করতে, ওয়েব রিসিভার SDK স্ক্রিপ্টের ঠিক পরে আপনার ওয়েব রিসিভার অ্যাপে নিম্নলিখিত স্ক্রিপ্টটি অন্তর্ভুক্ত করুন:
<!-- Web Receiver SDK -->
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
<!-- Cast Debug Logger -->
<script src="//www.gstatic.com/cast/sdk/libs/devtools/debug_layer/caf_receiver_logger.js"></script>
CastDebugLogger অবজেক্ট তৈরি করুন এবং লগার সক্ষম করুন:
const castDebugLogger = cast.debug.CastDebugLogger.getInstance();
const context = cast.framework.CastReceiverContext.getInstance();
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
castDebugLogger.setEnabled(true);
}
});
ডিবাগ লগার সক্রিয় করা হলে, ডিবাগ মোড প্রদর্শনকারী একটি ওভারলে রিসিভারে দেখাবে।

লগ প্লেয়ার ইভেন্ট
CastDebugLogger ব্যবহার করে আপনি ওয়েব রিসিভার SDK দ্বারা চালিত প্লেয়ার ইভেন্টগুলি সহজেই লগ করতে পারেন এবং ইভেন্ট ডেটা লগ করতে বিভিন্ন লগার স্তর ব্যবহার করতে পারেন৷ loggerLevelByEvents কনফিগারেশন লগ ইন করতে ইভেন্টগুলি নির্দিষ্ট করতে cast.framework.events.EventType এবং cast.framework.events.category লাগে৷
উদাহরণস্বরূপ, আপনি যদি জানতে চান কখন প্লেয়ার CORE ইভেন্টগুলি ট্রিগার হয় বা mediaStatus পরিবর্তন সম্প্রচারিত হয়, তাহলে ইভেন্টগুলি লগ করতে নিম্নলিখিত কনফিগারেশনটি ব্যবহার করুন:
castDebugLogger.loggerLevelByEvents = {
'cast.framework.events.category.CORE': cast.framework.LoggerLevel.INFO,
'cast.framework.events.EventType.MEDIA_STATUS': cast.framework.LoggerLevel.DEBUG
}
কাস্টম ট্যাগ দিয়ে কাস্টম বার্তা লগ করুন
CastDebugLogger API আপনাকে লগ বার্তা তৈরি করতে দেয় যা ওয়েব রিসিভার ডিবাগ ওভারলেতে বিভিন্ন রঙের সাথে প্রদর্শিত হয়। সর্বোচ্চ থেকে সর্বনিম্ন অগ্রাধিকারের ক্রম অনুসারে তালিকাভুক্ত নিম্নলিখিত লগ পদ্ধতিগুলি ব্যবহার করুন:
-
castDebugLogger.error(custom_tag, message); -
castDebugLogger.warn(custom_tag, message); -
castDebugLogger.info(custom_tag, message); -
castDebugLogger.debug(custom_tag, message);
প্রতিটি লগ পদ্ধতির জন্য, প্রথম প্যারামিটারটি একটি কাস্টম ট্যাগ হওয়া উচিত এবং দ্বিতীয় প্যারামিটারটি লগ বার্তা । ট্যাগটি আপনার সহায়ক মনে হয় এমন যেকোনো স্ট্রিং হতে পারে।
LOAD ইন্টারসেপ্টরে ডিবাগ লগার কীভাবে ব্যবহার করবেন তার একটি উদাহরণ এখানে দেওয়া হল।
const LOG_TAG = 'MyReceiverApp';
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => {
castDebugLogger.debug(LOG_TAG, 'Intercepting LOAD request');
return new Promise((resolve, reject) => {
fetchMediaAsset(request.media.contentId).then(
data => {
let item = data[request.media.contentId];
if (!item) {
castDebugLogger.error(LOG_TAG, 'Content not found');
reject();
} else {
request.media.contentUrl = item.stream.hls;
castDebugLogger.info(LOG_TAG,
'Playable URL:', request.media.contentUrl);
resolve(request);
}
}
);
});
}
);
আপনি প্রতিটি কাস্টম ট্যাগের জন্য loggerLevelByTags এ লগ লেভেল সেট করে ডিবাগ ওভারলেতে কোন বার্তাগুলি উপস্থিত হবে তা নিয়ন্ত্রণ করতে পারেন৷ উদাহরণ স্বরূপ, লগ লেভেল cast.framework.LoggerLevel.DEBUG এর সাথে একটি কাস্টম ট্যাগ সক্ষম করলে ত্রুটি, সতর্কতা, তথ্য এবং ডিবাগ লগ বার্তা যুক্ত করা সমস্ত বার্তা প্রদর্শিত হবে৷ আরেকটি উদাহরণ হল যে WARNING স্তরের সাথে একটি কাস্টম ট্যাগ সক্রিয় করা শুধুমাত্র ত্রুটি প্রদর্শন করবে এবং লগ বার্তা সতর্ক করবে৷
loggerLevelByTags কনফিগারেশন ঐচ্ছিক। যদি একটি কাস্টম ট্যাগ তার লগার স্তরের জন্য কনফিগার করা না থাকে, তাহলে সমস্ত লগ বার্তা ডিবাগ ওভারলেতে প্রদর্শিত হবে।
const LOG_TAG1 = 'Tag1';
const LOG_TAG2 = 'Tag2';
// Set verbosity level for custom tags
castDebugLogger.loggerLevelByTags = {
[LOG_TAG1]: cast.framework.LoggerLevel.WARNING,
[LOG_TAG2]: cast.framework.LoggerLevel.DEBUG,
};
castDebugLogger.debug(LOG_TAG1, 'debug log from tag1');
castDebugLogger.info(LOG_TAG1, 'info log from tag1');
castDebugLogger.warn(LOG_TAG1, 'warn log from tag1');
castDebugLogger.error(LOG_TAG1, 'error log from tag1');
castDebugLogger.debug(LOG_TAG2, 'debug log from tag2');
castDebugLogger.info(LOG_TAG2, 'info log from tag2');
castDebugLogger.warn(LOG_TAG2, 'warn log from tag2');
castDebugLogger.error(LOG_TAG2, 'error log from tag2');
// example outputs:
// [Tag1] [WARN] warn log from tag1
// [Tag1] [ERROR] error log from tag1
// [Tag2] [DEBUG] debug log from tag2
// [Tag2] [INFO] info log from tag2
// [Tag2] [WARN] warn log from tag2
// [Tag2] [ERROR] error log from tag2
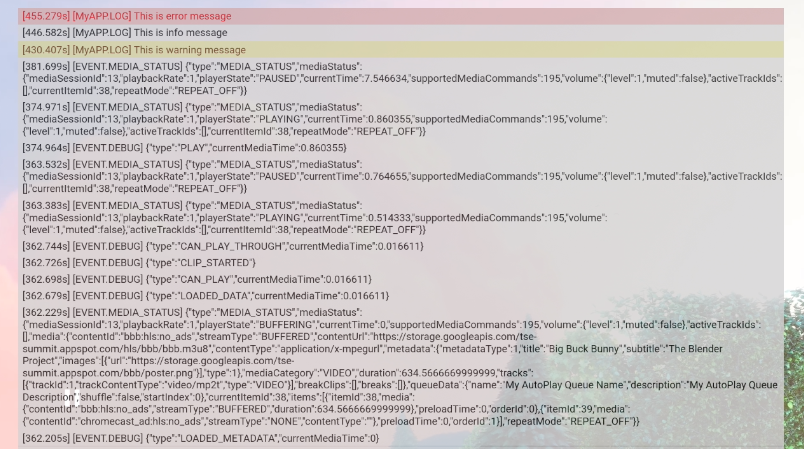
ডিবাগ ওভারলে
কাস্ট ডিবাগ লগার আপনার কাস্টম লগ বার্তাগুলি দেখানোর জন্য ওয়েব রিসিভারে একটি ডিবাগ ওভারলে প্রদান করে৷ ডিবাগ ওভারলে টগল করতে showDebugLogs ব্যবহার করুন এবং ওভারলেতে লগ বার্তাগুলি সাফ করতে clearDebugLogs ৷
অনুস্মারক: castDebugLogger সক্ষম করার পরে showDebugLogs এবং clearDebugLogs ব্যবহার করুন৷
const context = cast.framework.CastReceiverContext.getInstance();
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
castDebugLogger.setEnabled(true);
// Show debug overlay
castDebugLogger.showDebugLogs(true);
// Clear log messages on debug overlay
castDebugLogger.clearDebugLogs();
}
});