توفّر "حزمة تطوير البرامج (SDK) لاستقبال الويب" واجهة برمجة تطبيقات CastDebugLogger ليتمكّن المطوّرون من استخدامها بسهولة. تصحيح أخطاء تطبيق WebRecipients والتطبيق المصاحب أداة الأوامر والتحكّم (CaC) للالتقاط والسجلات.
الإعداد
لاستخدام CastDebugLogger API، عليك تضمين النص البرمجي التالي في تطبيق الويب لجهاز الاستقبال بعد النص البرمجي لحزمة تطوير البرامج (SDK) لجهاز الاستقبال على الويب مباشرةً:
<!-- Web Receiver SDK -->
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
<!-- Cast Debug Logger -->
<script src="//www.gstatic.com/cast/sdk/libs/devtools/debug_layer/caf_receiver_logger.js"></script>
أنشئ كائن CastDebugLogger وفعِّل المسجّل:
const castDebugLogger = cast.debug.CastDebugLogger.getInstance();
const context = cast.framework.CastReceiverContext.getInstance();
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
castDebugLogger.setEnabled(true);
}
});
عند تفعيل مسجّل تصحيح الأخطاء، سيظهر تراكب يعرض وضع تصحيح الأخطاء تظهر على جهاز الاستقبال.

تسجيل أحداث المشغّل
باستخدام "CastDebugLogger"، يمكنك بسهولة تسجيل أحداث اللاعبين التي يتم تنشيطها من خلال
حزمة تطوير البرامج (SDK) لاستقبال الويب واستخدام مستويات مختلفة من المسجِّل لتسجيل بيانات الحدث.
تستغرق إعدادات loggerLevelByEvents cast.framework.events.EventType.
وcast.framework.events.category
لتحديد الأحداث التي سيتم تسجيلها.
على سبيل المثال، إذا كنت تريد معرفة وقت تشغيل أحداث "CORE" في المشغّل
أو إذا تم بث تغيير mediaStatus، استخدم التهيئة التالية لتسجيل
الأحداث:
castDebugLogger.loggerLevelByEvents = {
'cast.framework.events.category.CORE': cast.framework.LoggerLevel.INFO,
'cast.framework.events.EventType.MEDIA_STATUS': cast.framework.LoggerLevel.DEBUG
}
تسجيل الرسائل المخصّصة باستخدام العلامات المخصّصة
تسمح لك واجهة برمجة تطبيقات CastDebugLogger بإنشاء رسائل سجل تظهر على تراكب تصحيح أخطاء مستقبل الويب بألوان مختلفة. استخدم طرق السجل التالية، مدرجة بالترتيب من الأعلى إلى الأدنى:
castDebugLogger.error(custom_tag, message);castDebugLogger.warn(custom_tag, message);castDebugLogger.info(custom_tag, message);castDebugLogger.debug(custom_tag, message);
بالنسبة إلى كل طريقة سجل، يجب أن تكون المعلمة الأولى علامة مخصصة المعلمة الثانية هي رسالة السجل. يمكن أن تكون العلامة أي سلسلة تجدها مفيدة.
في ما يلي مثال على كيفية استخدام مسجّل تصحيح الأخطاء في اعتراض LOAD.
const LOG_TAG = 'MyReceiverApp';
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => {
castDebugLogger.debug(LOG_TAG, 'Intercepting LOAD request');
return new Promise((resolve, reject) => {
fetchMediaAsset(request.media.contentId).then(
data => {
let item = data[request.media.contentId];
if (!item) {
castDebugLogger.error(LOG_TAG, 'Content not found');
reject();
} else {
request.media.contentUrl = item.stream.hls;
castDebugLogger.info(LOG_TAG,
'Playable URL:', request.media.contentUrl);
resolve(request);
}
}
);
});
}
);
يمكنك التحكم في تحديد الرسائل التي تظهر على تراكب تصحيح الأخطاء من خلال تعيين السجل
في loggerLevelByTags لكل علامة مخصّصة. على سبيل المثال، يمكن أن يؤدي تمكين
سيتم عرض علامة مخصّصة ذات مستوى السجلّ cast.framework.LoggerLevel.DEBUG
جميع الرسائل المضافة مع رسائل الخطأ والتحذير والمعلومات ورسائل سجل تصحيح الأخطاء. ومن
المثال، هو أنّ تفعيل علامة مخصّصة بمستوى WARNING لن يؤدي إلا إلى عرض
رسائل سجل الأخطاء والتحذيرات.
إنّ إعدادات loggerLevelByTags اختيارية. في حال عدم ضبط علامة مخصّصة
على مستوى المسجِّل، ستُعرض كل رسائل السجل على تراكب تصحيح الأخطاء.
const LOG_TAG1 = 'Tag1';
const LOG_TAG2 = 'Tag2';
// Set verbosity level for custom tags
castDebugLogger.loggerLevelByTags = {
[LOG_TAG1]: cast.framework.LoggerLevel.WARNING,
[LOG_TAG2]: cast.framework.LoggerLevel.DEBUG,
};
castDebugLogger.debug(LOG_TAG1, 'debug log from tag1');
castDebugLogger.info(LOG_TAG1, 'info log from tag1');
castDebugLogger.warn(LOG_TAG1, 'warn log from tag1');
castDebugLogger.error(LOG_TAG1, 'error log from tag1');
castDebugLogger.debug(LOG_TAG2, 'debug log from tag2');
castDebugLogger.info(LOG_TAG2, 'info log from tag2');
castDebugLogger.warn(LOG_TAG2, 'warn log from tag2');
castDebugLogger.error(LOG_TAG2, 'error log from tag2');
// example outputs:
// [Tag1] [WARN] warn log from tag1
// [Tag1] [ERROR] error log from tag1
// [Tag2] [DEBUG] debug log from tag2
// [Tag2] [INFO] info log from tag2
// [Tag2] [WARN] warn log from tag2
// [Tag2] [ERROR] error log from tag2
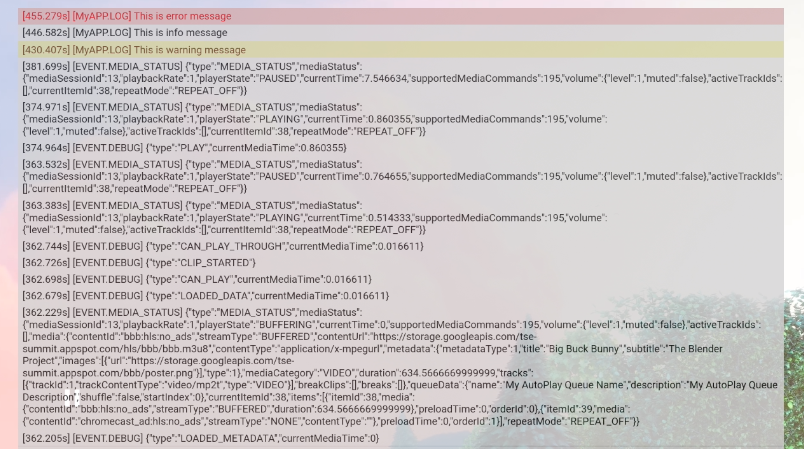
تراكب تصحيح الأخطاء
يوفّر سجلّ تصحيح أخطاء البث تراكب تصحيح الأخطاء على مستقبل الويب لعرضه
رسائل السجل المخصصة. استخدِم showDebugLogs لتبديل تراكب تصحيح الأخطاء.
وclearDebugLogs لمحو رسائل السجل على التراكب.
تذكير: يجب استخدام showDebugLogs وclearDebugLogs بعد ضبط castDebugLogger
مفعّلة.
const context = cast.framework.CastReceiverContext.getInstance();
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
castDebugLogger.setEnabled(true);
// Show debug overlay
castDebugLogger.showDebugLogs(true);
// Clear log messages on debug overlay
castDebugLogger.clearDebugLogs();
}
});