वेब पाने वाले SDK टूल की मदद से, डेवलपर के लिए CastDebugLogger API की मदद से डेवलपर को यह काम आसानी से करने में मदद मिलती है वेब रिसीवर ऐप्लिकेशन और सहयोगी ऐप्लिकेशन को डीबग करने में कैप्चर करने के लिए Command and Control (CaC) टूल लॉग.
डेटा लेयर में इवेंट बनाने की प्रोसेस
CastDebugLogger API का इस्तेमाल करने के लिए, अपने वेब प्राप्तकर्ता SDK स्क्रिप्ट के ठीक बाद वेब प्राप्तकर्ता ऐप्लिकेशन:
<!-- Web Receiver SDK -->
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
<!-- Cast Debug Logger -->
<script src="//www.gstatic.com/cast/sdk/libs/devtools/debug_layer/caf_receiver_logger.js"></script>
CastDebugLogger ऑब्जेक्ट बनाएं और लॉगर को चालू करें:
const castDebugLogger = cast.debug.CastDebugLogger.getInstance();
const context = cast.framework.CastReceiverContext.getInstance();
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
castDebugLogger.setEnabled(true);
}
});
डीबग लॉगर चालू होने पर, डीबग मोड दिखाने वाला ओवरले रिसीवर पर दिखाई दे सकते हैं.

प्लेयर इवेंट लॉग करें
CastDebugLogger का इस्तेमाल करके, प्लेयर के उन इवेंट को आसानी से लॉग किया जा सकता है जो इनके फ़ायर होते हैं
वेब रिसीवर SDK टूल का इस्तेमाल करके इवेंट डेटा को लॉग करने के लिए अलग-अलग लॉगर लेवल का इस्तेमाल करें.
loggerLevelByEvents कॉन्फ़िगरेशन में, cast.framework.events.EventType का इस्तेमाल किया जाता है
और cast.framework.events.category
डालें.
उदाहरण के लिए, अगर आपको यह जानना है कि प्लेयर के CORE इवेंट कब ट्रिगर हुए
या mediaStatus परिवर्तन प्रसारित किया जाता है, तो निम्न कॉन्फ़िगरेशन का उपयोग करके
इवेंट:
castDebugLogger.loggerLevelByEvents = {
'cast.framework.events.category.CORE': cast.framework.LoggerLevel.INFO,
'cast.framework.events.EventType.MEDIA_STATUS': cast.framework.LoggerLevel.DEBUG
}
कस्टम टैग से कस्टम मैसेज लॉग करें
CastडीबगLogger API की मदद से आप लॉग मैसेज बना सकते हैं, जो अलग-अलग रंगों वाला वेब रिसीवर डीबग ओवरले. लॉग करने के इन तरीकों का इस्तेमाल करें, प्राथमिकता के आधार पर, वैल्यू को प्राथमिकता के आधार पर क्रम में लगाया गया है.
castDebugLogger.error(custom_tag, message);castDebugLogger.warn(custom_tag, message);castDebugLogger.info(custom_tag, message);castDebugLogger.debug(custom_tag, message);
हर लॉग तरीके के लिए, पहला पैरामीटर कस्टम टैग होना चाहिए और दूसरा पैरामीटर, लॉग मैसेज है. टैग ऐसी कोई भी स्ट्रिंग हो सकती है जो आपके लिए काम की हो.
LOAD इंटरसेप्टर में, डीबग लॉगर को इस्तेमाल करने का तरीका यहां दिया गया है.
const LOG_TAG = 'MyReceiverApp';
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => {
castDebugLogger.debug(LOG_TAG, 'Intercepting LOAD request');
return new Promise((resolve, reject) => {
fetchMediaAsset(request.media.contentId).then(
data => {
let item = data[request.media.contentId];
if (!item) {
castDebugLogger.error(LOG_TAG, 'Content not found');
reject();
} else {
request.media.contentUrl = item.stream.hls;
castDebugLogger.info(LOG_TAG,
'Playable URL:', request.media.contentUrl);
resolve(request);
}
}
);
});
}
);
लॉग सेट करके, डीबग ओवरले पर कौनसे मैसेज दिखाए जाएं, इसे कंट्रोल किया जा सकता है
हर कस्टम टैग के लिए loggerLevelByTags में लेवल. उदाहरण के लिए,
लॉग लेवल cast.framework.LoggerLevel.DEBUG वाला कस्टम टैग दिखेगा
वे सभी मैसेज जिन्हें गड़बड़ी, चेतावनी, जानकारी, और डीबग लॉग मैसेज के साथ जोड़ा गया है. अन्य
उदाहरण के लिए, WARNING लेवल वाले कस्टम टैग को चालू करने पर सिर्फ़ वही दिखेगा
और लॉग मैसेज की चेतावनी देता है.
loggerLevelByTags कॉन्फ़िगरेशन का इस्तेमाल करना ज़रूरी नहीं है. कस्टम टैग कॉन्फ़िगर न किए जाने पर
अपने लॉगर स्तर के लिए, सभी लॉग संदेश डीबग ओवरले पर प्रदर्शित होंगे.
const LOG_TAG1 = 'Tag1';
const LOG_TAG2 = 'Tag2';
// Set verbosity level for custom tags
castDebugLogger.loggerLevelByTags = {
[LOG_TAG1]: cast.framework.LoggerLevel.WARNING,
[LOG_TAG2]: cast.framework.LoggerLevel.DEBUG,
};
castDebugLogger.debug(LOG_TAG1, 'debug log from tag1');
castDebugLogger.info(LOG_TAG1, 'info log from tag1');
castDebugLogger.warn(LOG_TAG1, 'warn log from tag1');
castDebugLogger.error(LOG_TAG1, 'error log from tag1');
castDebugLogger.debug(LOG_TAG2, 'debug log from tag2');
castDebugLogger.info(LOG_TAG2, 'info log from tag2');
castDebugLogger.warn(LOG_TAG2, 'warn log from tag2');
castDebugLogger.error(LOG_TAG2, 'error log from tag2');
// example outputs:
// [Tag1] [WARN] warn log from tag1
// [Tag1] [ERROR] error log from tag1
// [Tag2] [DEBUG] debug log from tag2
// [Tag2] [INFO] info log from tag2
// [Tag2] [WARN] warn log from tag2
// [Tag2] [ERROR] error log from tag2
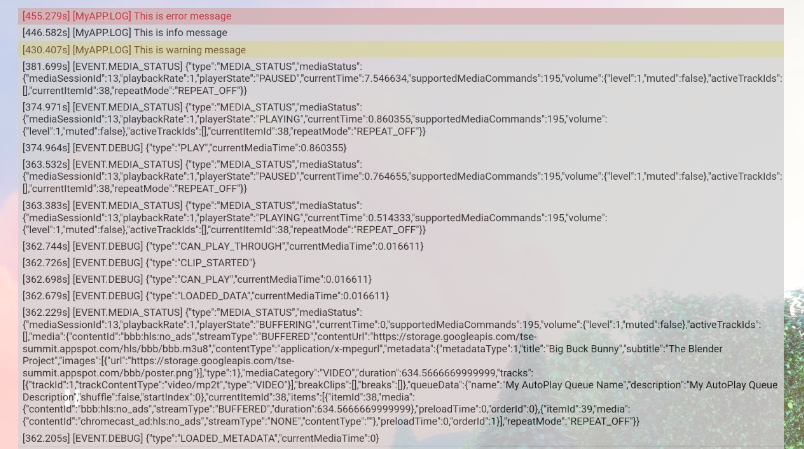
ओवरले डीबग करें
Cast डीबग लॉगर, वेब रिसीवर पर एक डीबग ओवरले दिखाता है, ताकि उसे दिखाया जा सके
कस्टम लॉग मैसेज दिखाता है. डीबग ओवरले को टॉगल करने के लिए showDebugLogs का इस्तेमाल करें
और clearDebugLogs का इस्तेमाल करके, ओवरले पर लॉग मैसेज मिटाएं.
रिमाइंडर: CastdebugLogger के बाद ही showDebugLogs और clearDebugLogs का इस्तेमाल करें
चालू किया गया.
const context = cast.framework.CastReceiverContext.getInstance();
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
castDebugLogger.setEnabled(true);
// Show debug overlay
castDebugLogger.showDebugLogs(true);
// Clear log messages on debug overlay
castDebugLogger.clearDebugLogs();
}
});