Web receiver SDK cung cấp API CastDebugLogger để nhà phát triển dễ dàng gỡ lỗi ứng dụng Trình nhận web và một ứng dụng đồng hành Công cụ Command và Control (CaC) để chụp nhật ký.
Khởi chạy
Để sử dụng CastDebugLogger API, hãy đưa tập lệnh sau vào Ứng dụng Web receiver ngay sau tập lệnh Web receiver SDK:
<!-- Web Receiver SDK -->
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
<!-- Cast Debug Logger -->
<script src="//www.gstatic.com/cast/sdk/libs/devtools/debug_layer/caf_receiver_logger.js"></script>
Tạo đối tượng CastDebugLogger và bật trình ghi nhật ký:
const castDebugLogger = cast.debug.CastDebugLogger.getInstance();
const context = cast.framework.CastReceiverContext.getInstance();
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
castDebugLogger.setEnabled(true);
}
});
Khi bật trình ghi nhật ký gỡ lỗi, một lớp phủ hiển thị CHẾ ĐỘ GỠ LỖI sẽ hiển thị trên đầu thu.

Ghi nhật ký sự kiện của người chơi
Khi sử dụng CastDebugLogger, bạn có thể dễ dàng ghi nhật ký sự kiện của người chơi được kích hoạt bằng
Web receiver SDK và sử dụng các cấp độ trình ghi nhật ký khác nhau để ghi nhật ký dữ liệu sự kiện.
Cấu hình loggerLevelByEvents sẽ sử dụng cast.framework.events.EventType
và cast.framework.events.category
để chỉ định sự kiện cần ghi nhật ký.
Ví dụ: nếu bạn muốn biết thời điểm sự kiện CORE của người chơi được kích hoạt
hoặc một thay đổi mediaStatus được truyền đi, hãy sử dụng cấu hình sau để ghi nhật ký
sự kiện:
castDebugLogger.loggerLevelByEvents = {
'cast.framework.events.category.CORE': cast.framework.LoggerLevel.INFO,
'cast.framework.events.EventType.MEDIA_STATUS': cast.framework.LoggerLevel.DEBUG
}
Ghi nhật ký thông báo tuỳ chỉnh bằng thẻ tuỳ chỉnh
API CastDebugLogger cho phép bạn tạo thông điệp nhật ký xuất hiện trên lớp phủ gỡ lỗi Web nhận với các màu khác nhau. Hãy dùng các phương thức ghi nhật ký sau đây, được liệt kê theo thứ tự ưu tiên từ cao nhất đến thấp nhất:
castDebugLogger.error(custom_tag, message);castDebugLogger.warn(custom_tag, message);castDebugLogger.info(custom_tag, message);castDebugLogger.debug(custom_tag, message);
Đối với mỗi phương thức ghi nhật ký, thông số đầu tiên phải là thẻ tuỳ chỉnh và tham số thứ hai là thông báo nhật ký. Thẻ này có thể là chuỗi bất kỳ mà bạn thấy hữu ích.
Dưới đây là ví dụ về cách sử dụng trình ghi nhật ký gỡ lỗi trong trình chặn LOAD.
const LOG_TAG = 'MyReceiverApp';
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => {
castDebugLogger.debug(LOG_TAG, 'Intercepting LOAD request');
return new Promise((resolve, reject) => {
fetchMediaAsset(request.media.contentId).then(
data => {
let item = data[request.media.contentId];
if (!item) {
castDebugLogger.error(LOG_TAG, 'Content not found');
reject();
} else {
request.media.contentUrl = item.stream.hls;
castDebugLogger.info(LOG_TAG,
'Playable URL:', request.media.contentUrl);
resolve(request);
}
}
);
});
}
);
Bạn có thể kiểm soát những thông báo xuất hiện trên lớp phủ gỡ lỗi bằng cách đặt nhật ký
trong loggerLevelByTags cho mỗi thẻ tuỳ chỉnh. Ví dụ: bật một
thẻ tùy chỉnh có cấp độ nhật ký cast.framework.LoggerLevel.DEBUG sẽ hiển thị
tất cả thông báo được thêm cùng với thông điệp nhật ký lỗi, cảnh báo, thông tin và thông điệp gỡ lỗi. Khác
Ví dụ: việc bật thẻ tuỳ chỉnh ở cấp WARNING sẽ chỉ hiển thị
lỗi và cảnh báo thông điệp nhật ký.
Cấu hình loggerLevelByTags là không bắt buộc. Nếu một thẻ tuỳ chỉnh không được định cấu hình
cho cấp độ trình ghi nhật ký, tất cả thông điệp nhật ký sẽ hiển thị trên lớp phủ gỡ lỗi.
const LOG_TAG1 = 'Tag1';
const LOG_TAG2 = 'Tag2';
// Set verbosity level for custom tags
castDebugLogger.loggerLevelByTags = {
[LOG_TAG1]: cast.framework.LoggerLevel.WARNING,
[LOG_TAG2]: cast.framework.LoggerLevel.DEBUG,
};
castDebugLogger.debug(LOG_TAG1, 'debug log from tag1');
castDebugLogger.info(LOG_TAG1, 'info log from tag1');
castDebugLogger.warn(LOG_TAG1, 'warn log from tag1');
castDebugLogger.error(LOG_TAG1, 'error log from tag1');
castDebugLogger.debug(LOG_TAG2, 'debug log from tag2');
castDebugLogger.info(LOG_TAG2, 'info log from tag2');
castDebugLogger.warn(LOG_TAG2, 'warn log from tag2');
castDebugLogger.error(LOG_TAG2, 'error log from tag2');
// example outputs:
// [Tag1] [WARN] warn log from tag1
// [Tag1] [ERROR] error log from tag1
// [Tag2] [DEBUG] debug log from tag2
// [Tag2] [INFO] info log from tag2
// [Tag2] [WARN] warn log from tag2
// [Tag2] [ERROR] error log from tag2
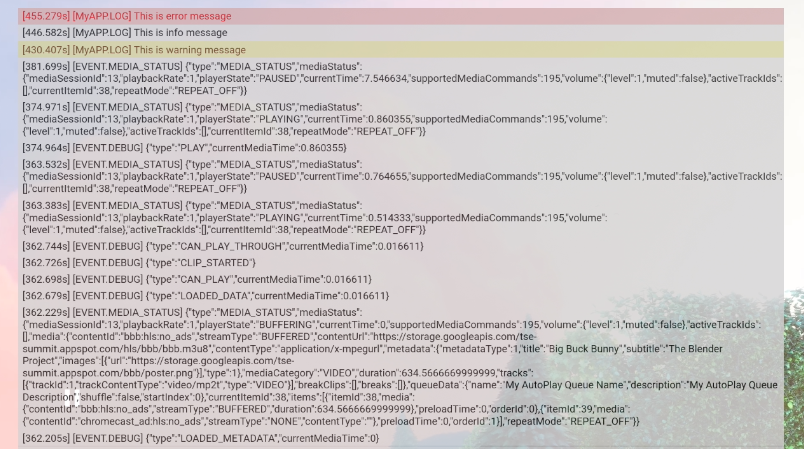
Lớp phủ gỡ lỗi
Trình ghi nhật ký gỡ lỗi truyền cung cấp một lớp phủ gỡ lỗi trên Web nhận để hiển thị
thông điệp nhật ký tuỳ chỉnh. Dùng showDebugLogs để bật/tắt lớp phủ gỡ lỗi
và clearDebugLogs để xoá thông điệp nhật ký trên lớp phủ.
Lời nhắc: sử dụng showDebugLogs và clearDebugLogs sau CastDebugLogger
bật.
const context = cast.framework.CastReceiverContext.getInstance();
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
castDebugLogger.setEnabled(true);
// Show debug overlay
castDebugLogger.showDebugLogs(true);
// Clear log messages on debug overlay
castDebugLogger.clearDebugLogs();
}
});