Web Receiver SDK предоставляет встроенный пользовательский интерфейс проигрывателя. Чтобы реализовать этот пользовательский интерфейс в своем пользовательском приложении веб-приемника, вам необходимо добавить элемент cast-media-player в тело вашего HTML-файла.
<body>
<cast-media-player></cast-media-player>
</body>
Переменные CSS позволяют настраивать различные свойства cast-media-player , включая фон проигрывателя, изображение-заставку, семейство шрифтов и многое другое. Вы можете добавить эти переменные с помощью встроенных стилей CSS, таблицы стилей CSS или style.setProperty в Javascript.
В следующих разделах вы узнаете, как настроить каждую область элемента медиаплеера. Чтобы начать работу, вы можете использовать следующие шаблоны.
index.html
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="css/receiver.css" media="screen" /> <script type="text/javascript" src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"> </script> </head> <body> <cast-media-player></cast-media-player> </body> <footer> <script src="js/receiver.js"></script> </footer> </html>
js/receiver.js
const context = cast.framework.CastReceiverContext.getInstance(); ... // Update style using javascript let playerElement = document.getElementsByTagName("cast-media-player")[0]; playerElement.style.setProperty('--splash-image', 'url("http://some/other/image.png")'); ... context.start();
css/receiver.css
body { --playback-logo-image: url('http://some/image.png'); } cast-media-player { --theme-hue: 100; --progress-color: rgb(0, 255, 0); --splash-image: url('http://some/image.png'); --splash-size: cover; }
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js">
</script>
</head>
<body>
<cast-media-player></cast-media-player>
<style>
body {
--playback-logo-image: url('http://some/image.png');
}
cast-media-player {
--theme-hue: 100;
--progress-color: rgb(0, 255, 0);
--splash-image: url('http://some/image.png');
}
</style>
<script>
const context = cast.framework.CastReceiverContext.getInstance();
...
// Update style using javascript
let playerElement = document.getElementsByTagName("cast-media-player")[0];
playerElement.style.setProperty('--splash-image', 'url("http://some/other/image.png")');
...
context.start();
</script>
</body>
</html>Логотип воспроизведения
Во время воспроизведения мультимедиа в левом верхнем углу ресивера отображается логотип воспроизведения. Это свойство отделено от класса .logo . Вы можете настроить --playback-logo-image в селекторе body .
body {
--playback-logo-image: url('image.png'); /* set from the body selector */
}
Свойства фона игрока
Переменные --background задают свойства фона всего плеера, видимые во время запуска и воспроизведения. Например, вы можете установить для всего фона бело-серебристый линейный градиент:
cast-media-player {
--background-image: linear-gradient(white, silver);
}
Дисплей веб-приемника:

Вы можете использовать следующие переменные для настройки свойств .background :
Переменные и значения по умолчанию
| Имя | Значение по умолчанию | Описание |
|---|---|---|
| --фон | черный | Свойство фона CSS |
| --background-color | Свойство CSS-цвета фона | |
| --background-image | Свойство CSS-фонового изображения | |
| --background-repeat | не повторяющийся | Свойство CSS-повторения фона |
| --размер фона | крышка | Свойство CSS-размера фона |
CSS-шаблон
cast-media-player {
--background:
--background-color:
--background-image:
--background-repeat:
--background-size:
}
Свойства логотипа
Класс .logo располагается перед классом .background и охватывает весь проигрыватель. Этот класс отображается при запуске вашего приемника. Если вы не предоставляете никаких переменных .splash , класс .logo также отображается, когда ваш приемник находится в состоянии ожидания.
В следующем примере --logo-image задается для значка эквалайзера с именем welcome.png . По умолчанию изображение располагается в центре вашего приемника:
cast-media-player {
--logo-image: url('welcome.png');
}
Дисплей веб-приемника:

Вы можете использовать следующие переменные для настройки свойств .logo :
Переменные и значения по умолчанию
| Имя | Значение по умолчанию | Описание |
|---|---|---|
| --logo-background | Свойство фона CSS | |
| --logo-color | Свойство CSS-цвета фона | |
| --logo-image | Свойство CSS-фонового изображения | |
| --logo-repeat | не повторяющийся | Свойство CSS-повторения фона |
| --размер логотипа | Свойство CSS-размера фона |
CSS-шаблон
cast-media-player {
--logo-background:
--logo-color:
--logo-image:
--logo-repeat:
--logo-size:
}
Свойства вставки
Подобно классу .logo , класс .splash охватывает весь проигрыватель. Если вы установите эти свойства, ваши переменные .splash будут переопределять переменные .logo , когда ваш приемник бездействует. Это означает, что вы можете использовать один набор свойств .logo при запуске и отображать отдельные фоны или изображения, когда ваш приемник бездействует.
Например, вы можете переопределить бело-серебряный градиентный фон с помощью dimgray и добавить анимированный значок ожидания... :
cast-media-player {
--splash-color: dimgray;
--splash-image: url('waiting.png');
}
Дисплей веб-приемника:

Если вы не установите эти свойства, ваш приемник по умолчанию будет использовать настройки .logo или имя приложения, когда он находится в режиме ожидания.
Вы можете использовать следующие переменные для настройки свойств .splash :
Переменные и значения по умолчанию
| Имя | Значение по умолчанию | Описание |
|---|---|---|
| --splash-фон | Свойство фона CSS | |
| --splash-color | Свойство CSS-цвета фона | |
| --splash-изображение | Свойство CSS-фонового изображения | |
| --splash-repeat | Свойство CSS-повторения фона | |
| --splash-размер | Свойство CSS-размера фона |
CSS-шаблон
cast-media-player {
--splash-background:
--splash-color:
--splash-image:
--splash-repeat:
--splash-size:
}
Слайд-шоу
Чтобы в режиме ожидания циклически отображалось до 10 изображений (вместо изображения-заставки), используйте следующие параметры слайд-шоу.
Переменные и значения по умолчанию
| Имя | Значение по умолчанию | Описание |
|---|---|---|
| --slideshow-интервал-длительность | 10 с | Время между изображениями. |
| --slideshow-animation-duration | 2 с | Продолжительность перехода. |
| --slideshow-image-1 | Первое изображение в слайдшоу. | |
| --slideshow-image-2 | Второе изображение в слайдшоу. | |
| --slideshow-image-3 | Третье изображение в слайд-шоу. | |
| --slideshow-image-4 | Четвертое изображение в слайд-шоу. | |
| --slideshow-image-5 | Пятое изображение в слайд-шоу. | |
| --slideshow-image-6 | Шестое изображение в слайд-шоу. | |
| --slideshow-image-7 | Седьмое изображение в слайд-шоу. | |
| --slideshow-image-8 | Восьмое изображение в слайд-шоу. | |
| --slideshow-image-9 | Девятое изображение в слайд-шоу. | |
| --slideshow-image-10 | Десятое изображение в слайд-шоу. |
CSS-шаблон
cast-media-player {
--slideshow-interval-duration:
--slideshow-animation-duration:
--slideshow-image-1:
--slideshow-image-2:
--slideshow-image-3:
--slideshow-image-4:
--slideshow-image-5:
--slideshow-image-6:
--slideshow-image-7:
--slideshow-image-8:
--slideshow-image-9:
--slideshow-image-10:
}
Свойства водяного знака
Во время воспроизведения мультимедиа отображается водяной .watermark . Обычно это небольшое прозрачное изображение, которое по умолчанию располагается в правом нижнем углу приемника.
Вы можете использовать следующие переменные для настройки свойств .watermark :
Переменные и значения по умолчанию
| Имя | Значение по умолчанию | Описание |
|---|---|---|
| --watermark-фон | Свойство фона CSS | |
| --watermark-color | Свойство CSS-цвета фона | |
| --watermark-image | Свойство CSS-фонового изображения | |
| --watermark-position | внизу справа | Свойство CSS-положения фона |
| --watermark-repeat | не повторяющийся | Свойство CSS-повторения фона |
| --watermark-size | Свойство CSS-размера фона |
CSS-шаблон
cast-media-player {
--watermark-background:
--watermark-color:
--watermark-image:
--watermark-position:
--watermark-repeat:
--watermark-size:
}
Воспроизведение, реклама и другие свойства CSS
Вы также можете настроить рекламу, шрифты, изображения проигрывателя и другие свойства с помощью селектора cast-media-player .
Переменные и значения по умолчанию
| Имя | Значение по умолчанию | Описание |
|---|---|---|
| --ad-title | Объявление | Название объявления. |
| --skip-ad-title | Пропустить рекламу | Текст текстового поля «Пропустить рекламу» . |
| --break-color | hsl(оттенок, 100%, 50%) | Цвет знака рекламной паузы. |
| --font-family | Открыть Санс | Семейство шрифтов для метаданных и индикатора выполнения. |
| --spinner-image | Изображение по умолчанию | Изображение, отображаемое при запуске. |
| --buffering-image | Изображение по умолчанию | Изображение, отображаемое во время буферизации. |
| --pause-image | Изображение по умолчанию | Изображение, отображаемое во время паузы. |
| --play-image | Изображение, которое будет отображаться в метаданных во время игры. | |
| --theme-hue | 42 | Оттенок , используемый для игрока. |
| --progress-color | hsl(оттенок, 95%, 60%) | Цвет индикатора выполнения. |
CSS-шаблон
cast-media-player {
--ad-title:
--skip-ad-title:
--break-color:
--font-family:
--spinner-image:
--buffering-image:
--pause-image:
--play-image:
--theme-hue:
--progress-color:
}
Дополнительную информацию и дополнительные иллюстрации см. в разделе «Стилизованный медиа-ресивер» .
Оверскан
К макетам для телевидения предъявляются некоторые уникальные требования, обусловленные развитием телевизионных стандартов и желанием всегда предоставлять зрителям полноэкранное изображение. Телевизионные устройства могут обрезать внешний край макета приложения, чтобы обеспечить заполнение всего экрана. Такое поведение обычно называется пересканированием. Избегайте обрезания элементов экрана из-за чрезмерного сканирования, установив отступы в 10 % со всех сторон макета.
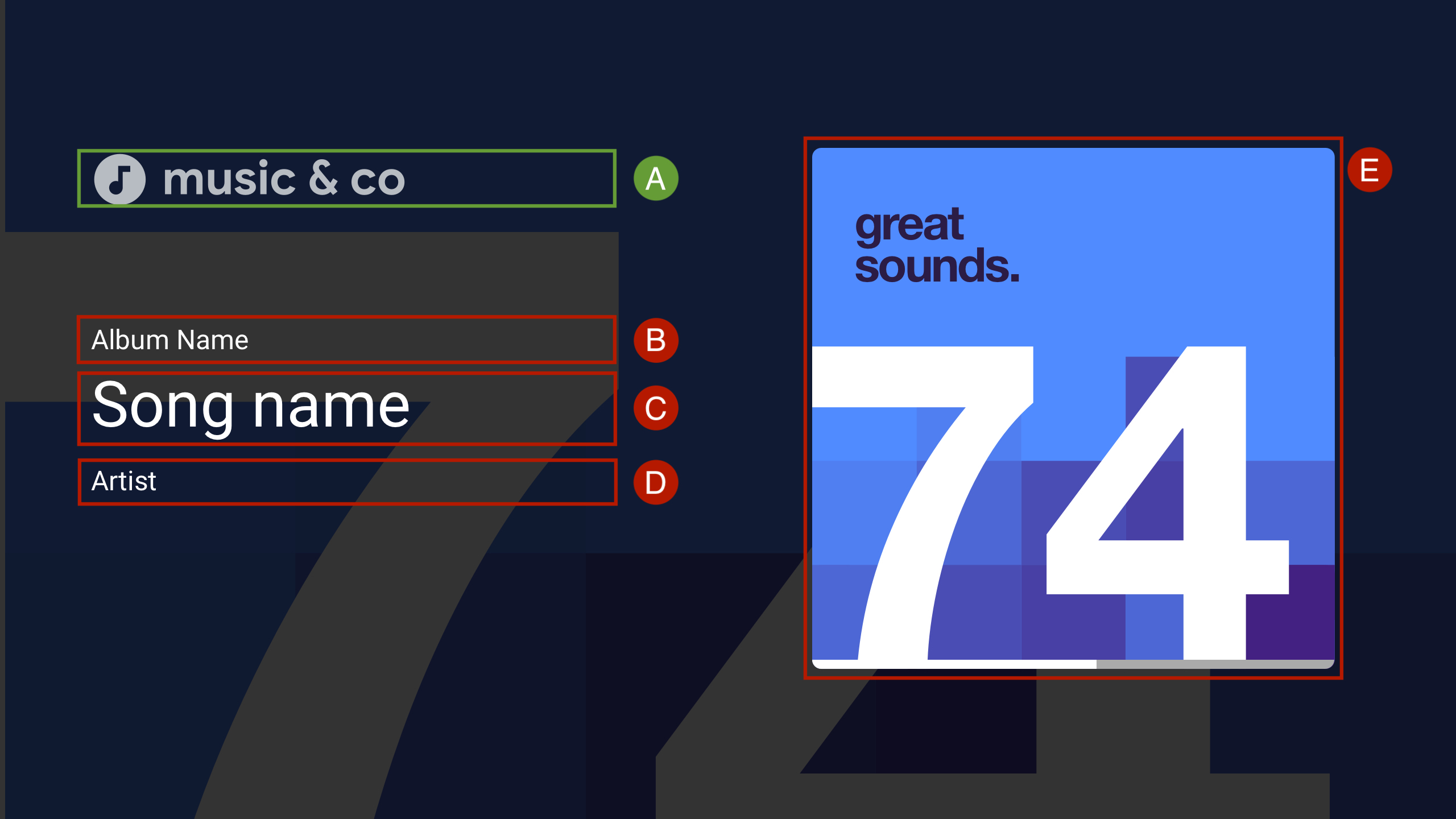
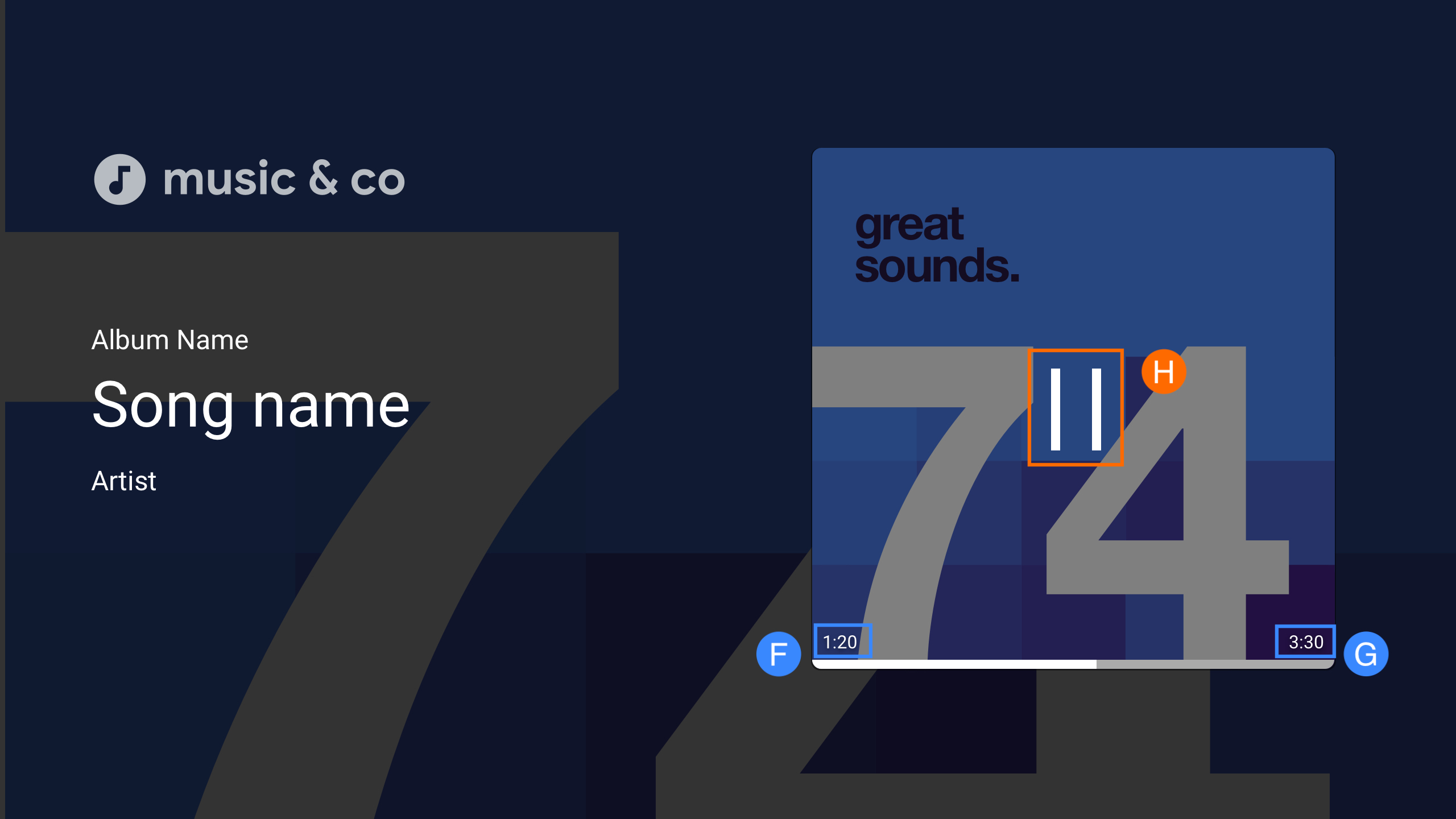
Звуковой интерфейс по умолчанию
MetadataType.MUSIC_TRACK

А. --logo-image
B. MusicTrackMediaMetadata.albumName
C. MusicTrackMediaMetadata.title
D. MusicTrackMediaMetadata.albumArtist , MusicTrackMediaMetadata.artist или MusicTrackMediaMetadata.composer
E. MusicTrackMediaMetadata.images[0]

H. Воспроизведение/пауза
Привязка данных пользовательского пользовательского интерфейса
SDK Cast Web Receiver поддерживает использование собственного пользовательского элемента пользовательского интерфейса вместо cast-media-player .
Пользовательская привязка данных пользовательского интерфейса позволяет вам использовать собственный элемент пользовательского интерфейса и использовать класс PlayerDataBinder для привязки пользовательского интерфейса к состоянию проигрывателя вместо добавления элемента cast-media-player к вашему приемнику. Средство привязки также поддерживает отправку событий для изменения данных, если приложение не поддерживает привязку данных.
const context = cast.framework.CastReceiverContext.getInstance();
const player = context.getPlayerManager();
const playerData = {};
const playerDataBinder = new cast.framework.ui.PlayerDataBinder(playerData);
// Update ui according to player state
playerDataBinder.addEventListener(
cast.framework.ui.PlayerDataEventType.STATE_CHANGED,
e => {
switch (e.value) {
case cast.framework.ui.State.LAUNCHING:
case cast.framework.ui.State.IDLE:
// Write your own event handling code
break;
case cast.framework.ui.State.LOADING:
// Write your own event handling code
break;
case cast.framework.ui.State.BUFFERING:
// Write your own event handling code
break;
case cast.framework.ui.State.PAUSED:
// Write your own event handling code
break;
case cast.framework.ui.State.PLAYING:
// Write your own event handling code
break;
}
});
context.start();
Вам следует добавить хотя бы один MediaElement в HTML, чтобы веб-приемник мог его использовать. Если доступно несколько объектов MediaElement , вам следует пометить MediaElement , который вы хотите использовать веб-приемником. Это можно сделать, добавив castMediaElement в список классов видео, как показано ниже; в противном случае веб-приемник выберет первый MediaElement .
<video class="castMediaElement"></video>
