Web Receiver SDK یک رابط کاربری داخلی پخش کننده را فراهم می کند. برای پیاده سازی این رابط کاربری در برنامه Web Receiver سفارشی خود، باید عنصر cast-media-player را به بدنه فایل HTML خود اضافه کنید.
<body>
<cast-media-player></cast-media-player>
</body>
متغیرهای CSS به شما این امکان را میدهند که ویژگیهای مختلف cast-media-player ، از جمله پسزمینه پخشکننده، تصویر اسپلش، خانواده فونت و موارد دیگر را سفارشی کنید. میتوانید این متغیرها را با استایلهای CSS درون خطی، یک شیوه نامه CSS یا style.setProperty در جاوا اسکریپت اضافه کنید.
در بخشهای بعدی، نحوه سفارشیسازی هر قسمت از عنصر پخشکننده رسانه را بیاموزید. برای شروع می توانید از الگوهای زیر استفاده کنید.
index.html
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="css/receiver.css" media="screen" /> <script type="text/javascript" src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"> </script> </head> <body> <cast-media-player></cast-media-player> </body> <footer> <script src="js/receiver.js"></script> </footer> </html>
js/receiver.js
const context = cast.framework.CastReceiverContext.getInstance(); ... // Update style using javascript let playerElement = document.getElementsByTagName("cast-media-player")[0]; playerElement.style.setProperty('--splash-image', 'url("http://some/other/image.png")'); ... context.start();
css/receiver.css
body { --playback-logo-image: url('http://some/image.png'); } cast-media-player { --theme-hue: 100; --progress-color: rgb(0, 255, 0); --splash-image: url('http://some/image.png'); --splash-size: cover; }
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js">
</script>
</head>
<body>
<cast-media-player></cast-media-player>
<style>
body {
--playback-logo-image: url('http://some/image.png');
}
cast-media-player {
--theme-hue: 100;
--progress-color: rgb(0, 255, 0);
--splash-image: url('http://some/image.png');
}
</style>
<script>
const context = cast.framework.CastReceiverContext.getInstance();
...
// Update style using javascript
let playerElement = document.getElementsByTagName("cast-media-player")[0];
playerElement.style.setProperty('--splash-image', 'url("http://some/other/image.png")');
...
context.start();
</script>
</body>
</html>لوگوی پخش
هنگام پخش رسانه، لوگوی پخش در گوشه سمت چپ بالای گیرنده نمایش داده می شود. این ویژگی جدا از کلاس .logo است. می توانید تصویر --playback-logo-image از انتخابگر body سفارشی کنید.
body {
--playback-logo-image: url('image.png'); /* set from the body selector */
}
ویژگی های پس زمینه پخش کننده
- متغیرهای --background ویژگیهای پسزمینه کل پخشکننده را تنظیم میکنند که در حین راهاندازی و پخش قابل مشاهده است. به عنوان مثال، می توانید کل پس زمینه را روی یک گرادیان خطی سفید و نقره ای تنظیم کنید:
cast-media-player {
--background-image: linear-gradient(white, silver);
}
نمایش گیرنده وب:

شما می توانید از متغیرهای زیر برای سفارشی کردن ویژگی های .background استفاده کنید:
متغیرها و پیش فرض ها
| نام | مقدار پیش فرض | توضیحات |
|---|---|---|
| -- پس زمینه | سیاه | ویژگی پس زمینه CSS |
| - رنگ پس زمینه | ویژگی رنگ پس زمینه CSS | |
| - تصویر پس زمینه | ویژگی پس زمینه تصویر CSS | |
| -- پس زمینه-تکرار | بدون تکرار | ویژگی تکرار پس زمینه CSS |
| - اندازه پس زمینه | پوشش | ویژگی اندازه پس زمینه CSS |
قالب CSS
cast-media-player {
--background:
--background-color:
--background-image:
--background-repeat:
--background-size:
}
ویژگی های لوگو
کلاس .logo در مقابل کلاس .background قرار دارد و کل پخش کننده را در بر می گیرد. این کلاس زمانی نمایش داده می شود که گیرنده شما در حال راه اندازی است. اگر هیچ متغیر .splash ارائه نکنید، کلاس .logo همچنین زمانی که گیرنده شما در حالت بیکار است نمایش داده می شود.
مثال زیر نماد --logo-image با نماد اکولایزر به نام welcome.png تنظیم می کند. یک تصویر به طور پیش فرض در مرکز گیرنده شما قرار می گیرد:
cast-media-player {
--logo-image: url('welcome.png');
}
نمایش گیرنده وب:

میتوانید از متغیرهای زیر برای سفارشیسازی ویژگیهای .logo استفاده کنید:
متغیرها و پیش فرض ها
| نام | مقدار پیش فرض | توضیحات |
|---|---|---|
| - پس زمینه آرم | ویژگی پس زمینه CSS | |
| - لوگو-رنگ | ویژگی رنگ پس زمینه CSS | |
| لوگو-تصویر | ویژگی پس زمینه تصویر CSS | |
| ---Logo-repeat | بدون تکرار | ویژگی تکرار پس زمینه CSS |
| - اندازه لوگو | ویژگی اندازه پس زمینه CSS |
قالب CSS
cast-media-player {
--logo-background:
--logo-color:
--logo-image:
--logo-repeat:
--logo-size:
}
خواص پاشیدن
مشابه کلاس .logo ، کلاس .splash کل پخش کننده را در بر می گیرد. اگر این ویژگی ها را تنظیم کنید، زمانی که گیرنده شما بیکار است، متغیرهای .splash شما متغیرهای .logo را لغو می کنند. این به این معنی است که میتوانید از یک مجموعه از ویژگیهای .logo در هنگام راهاندازی استفاده کنید، و پسزمینهها یا تصاویر جداگانهای را زمانی که گیرنده شما غیرفعال است نمایش دهید.
به عنوان مثال، میتوانید پسزمینه گرادیان سفید و نقرهای را با dimgray نادیده بگیرید و نماد انتظار... متحرک اضافه کنید:
cast-media-player {
--splash-color: dimgray;
--splash-image: url('waiting.png');
}
نمایش گیرنده وب:

اگر این ویژگیها را تنظیم نکنید، گیرنده شما بهطور پیشفرض تنظیمات .logo یا نام برنامه شما را زمانی که غیرفعال است تنظیم میکند.
می توانید از متغیرهای زیر برای سفارشی کردن ویژگی های .splash استفاده کنید:
متغیرها و پیش فرض ها
| نام | مقدار پیش فرض | توضیحات |
|---|---|---|
| - پس زمینه اسپلش | ویژگی پس زمینه CSS | |
| - رنگ پاشیده | ویژگی رنگ پس زمینه CSS | |
| -- splash-image | ویژگی پس زمینه تصویر CSS | |
| -- پاشیدن - تکرار | ویژگی تکرار پس زمینه CSS | |
| - اندازه پاشش | ویژگی اندازه پس زمینه CSS |
قالب CSS
cast-media-player {
--splash-background:
--splash-color:
--splash-image:
--splash-repeat:
--splash-size:
}
نمایش اسلاید
برای داشتن حداکثر 10 تصویر در حالت بیکار (به جای تصویر اسپلش)، از پارامترهای نمایش اسلاید زیر استفاده کنید.
متغیرها و پیش فرض ها
| نام | مقدار پیش فرض | توضیحات |
|---|---|---|
| --نمایش اسلاید-فاصله-مدت | دهه 10 | زمان بین تصاویر |
| --نمایش اسلاید-انیمیشن-مدت | 2 ثانیه | مدت زمان انتقال. |
| --نمایش اسلاید-تصویر-1 | اولین تصویر در نمایش اسلاید. | |
| --نمایش اسلاید-تصویر-2 | تصویر دوم در نمایش اسلاید. | |
| --نمایش اسلاید-تصویر-3 | تصویر سوم در نمایش اسلاید. | |
| --نمایش اسلاید-تصویر-4 | تصویر چهارم در نمایش اسلاید. | |
| --نمایش اسلاید-تصویر-5 | تصویر پنجم در نمایش اسلاید. | |
| --نمایش اسلاید-تصویر-6 | تصویر ششم در نمایش اسلاید. | |
| --نمایش اسلاید-تصویر-7 | تصویر هفتم در نمایش اسلاید. | |
| --نمایش اسلاید-تصویر-8 | تصویر هشتم در نمایش اسلاید. | |
| --نمایش اسلاید-تصویر-9 | تصویر نهم در نمایش اسلاید. | |
| --نمایش اسلاید-تصویر-10 | تصویر دهم در نمایش اسلاید. |
قالب CSS
cast-media-player {
--slideshow-interval-duration:
--slideshow-animation-duration:
--slideshow-image-1:
--slideshow-image-2:
--slideshow-image-3:
--slideshow-image-4:
--slideshow-image-5:
--slideshow-image-6:
--slideshow-image-7:
--slideshow-image-8:
--slideshow-image-9:
--slideshow-image-10:
}
ویژگی های واترمارک
علامت .watermark هنگام پخش رسانه نمایش داده می شود. این معمولا یک تصویر کوچک و شفاف است که به طور پیش فرض در سمت راست پایین گیرنده شما قرار دارد.
برای سفارشی کردن ویژگیهای .watermark میتوانید از متغیرهای زیر استفاده کنید:
متغیرها و پیش فرض ها
| نام | مقدار پیش فرض | توضیحات |
|---|---|---|
| - واترمارک-پس زمینه | ویژگی پس زمینه CSS | |
| - واترمارک-رنگ | ویژگی رنگ پس زمینه CSS | |
| - واترمارک-تصویر | ویژگی تصویر پس زمینه CSS | |
| - واترمارک-موقعیت | پایین سمت راست | ویژگی موقعیت پس زمینه CSS |
| - واترمارک-تکرار | بدون تکرار | ویژگی تکرار پس زمینه CSS |
| - اندازه واترمارک | ویژگی اندازه پس زمینه CSS |
قالب CSS
cast-media-player {
--watermark-background:
--watermark-color:
--watermark-image:
--watermark-position:
--watermark-repeat:
--watermark-size:
}
پخش، تبلیغات و سایر ویژگی های CSS
همچنین میتوانید تبلیغات، فونتها، تصاویر پخشکننده و سایر ویژگیها را از انتخابکننده cast-media-player سفارشی کنید.
متغیرها و پیش فرض ها
| نام | مقدار پیش فرض | توضیحات |
|---|---|---|
| --ad-title | آگهی | عنوان آگهی |
| --پرش از عنوان آگهی | رد شدن از آگهی | متن کادر متنی Skip Ad . |
| --شکستن-رنگ | hsl(رنگ، 100%، 50%) | رنگ برای علامت شکست آگهی. |
| --فونت-خانواده | Sans را باز کنید | خانواده فونت برای ابرداده و نوار پیشرفت. |
| - تصویر چرخان | تصویر پیش فرض | تصویری که باید هنگام راهاندازی نمایش داده شود. |
| --بافر-تصویر | تصویر پیش فرض | تصویری که باید هنگام بافر نمایش داده شود. |
| --مکث-تصویر | تصویر پیش فرض | تصویر برای نمایش در حالت مکث. |
| --بازی-تصویر | تصویر برای نمایش در فراداده در حین بازی. | |
| -- تم-رنگ | 42 | رنگی که برای پخش کننده استفاده می شود. |
| --پیشرفت-رنگ | hsl(رنگ، 95%، 60%) | رنگ برای نوار پیشرفت. |
قالب CSS
cast-media-player {
--ad-title:
--skip-ad-title:
--break-color:
--font-family:
--spinner-image:
--buffering-image:
--pause-image:
--play-image:
--theme-hue:
--progress-color:
}
برای اطلاعات بیشتر و تصاویر بیشتر، به Styled Media Receiver مراجعه کنید.
Overscan
چیدمان برای تلویزیون به دلیل تکامل استانداردهای تلویزیون و تمایل به ارائه همیشه یک تصویر تمام صفحه به بینندگان، الزامات منحصر به فردی دارد. دستگاههای تلویزیون میتوانند لبه بیرونی طرحبندی برنامه را به منظور اطمینان از پر شدن کل صفحه نمایش، برش دهند. این رفتار به طور کلی به عنوان overscan نامیده می شود. با اضافه کردن 10 درصد حاشیه در همه طرفهای طرحبندی، از بریده شدن عناصر صفحه به دلیل اسکن بیش از حد جلوگیری کنید.
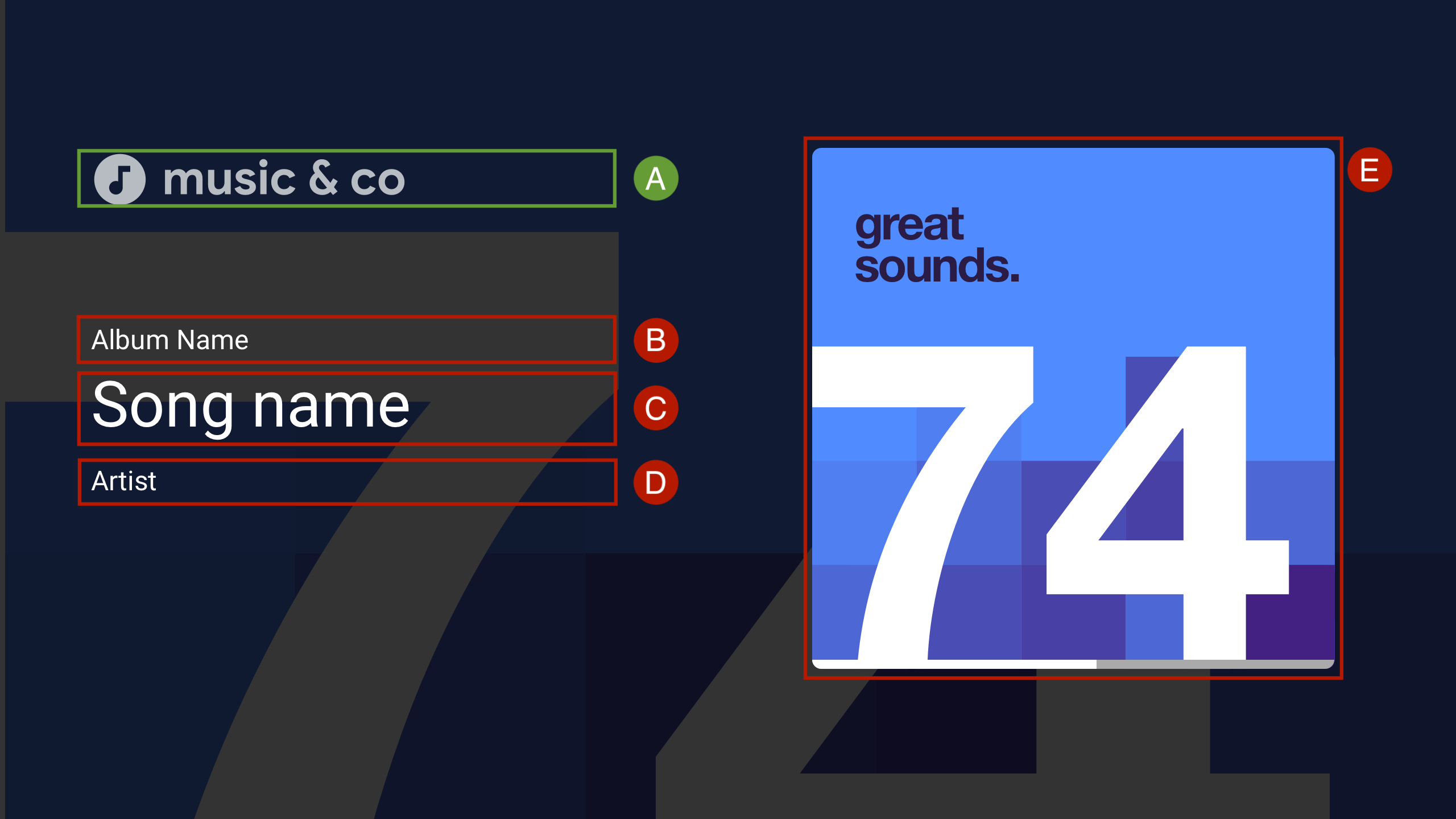
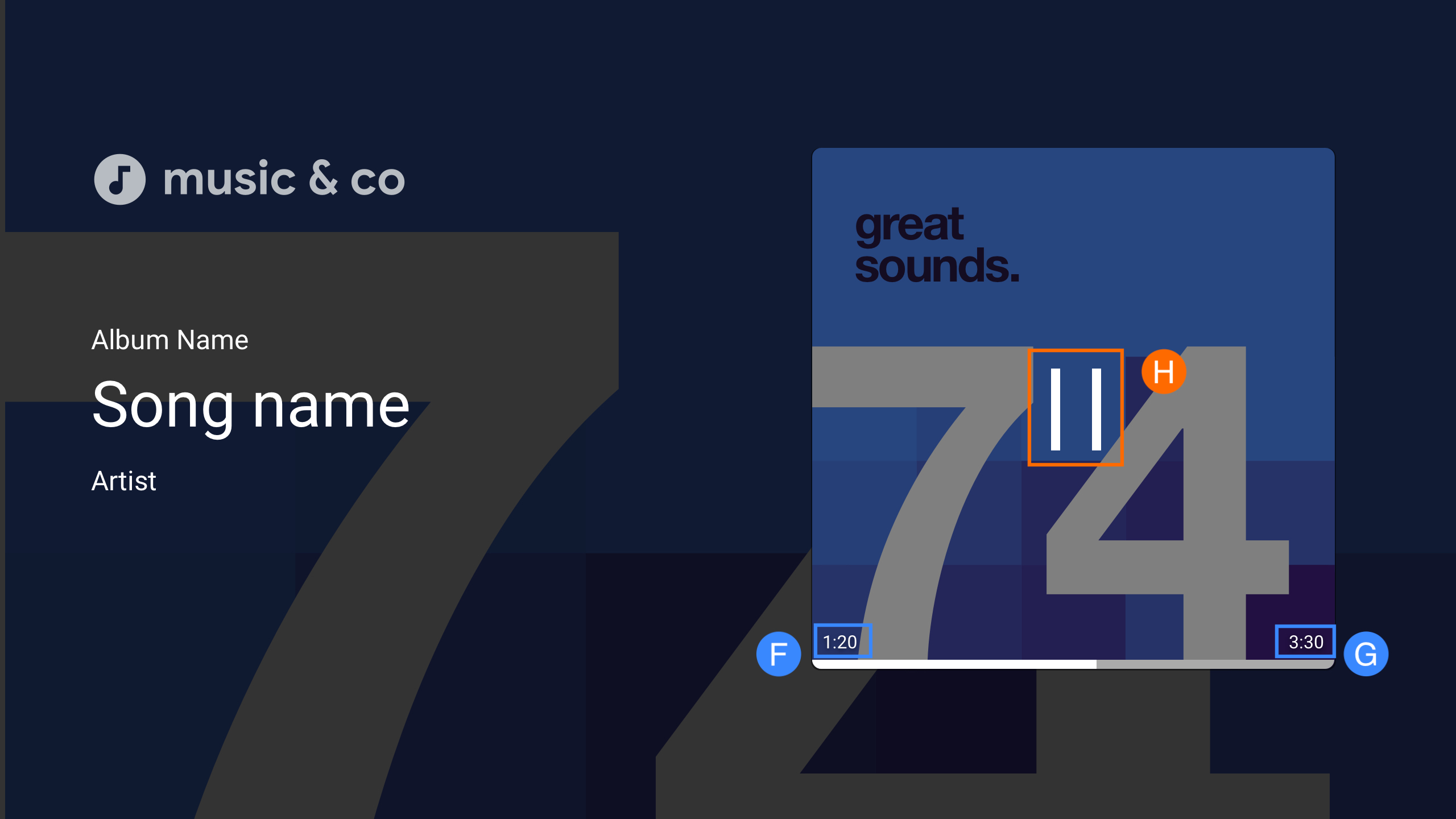
رابط صوتی پیش فرض
MetadataType.MUSIC_TRACK

A. --logo-image
ب. MusicTrackMediaMetadata.albumName
C. MusicTrackMediaMetadata.title
D. MusicTrackMediaMetadata.albumArtist ، MusicTrackMediaMetadata.artist ، یا MusicTrackMediaMetadata.composer
E. MusicTrackMediaMetadata.images[0]

H. پخش / مکث
اتصال داده UI سفارشی
Cast Web Receiver SDK از استفاده از عنصر رابط کاربری سفارشی شما به جای cast-media-player پشتیبانی میکند.
اتصال داده UI سفارشی به شما این امکان را می دهد که از عنصر UI سفارشی خود استفاده کنید و از کلاس PlayerDataBinder برای اتصال رابط کاربری به وضعیت پخش کننده به جای افزودن عنصر cast-media-player به گیرنده خود استفاده کنید. اگر برنامه از اتصال داده پشتیبانی نکند، بایندر از ارسال رویدادها برای تغییرات دادهها نیز پشتیبانی میکند.
const context = cast.framework.CastReceiverContext.getInstance();
const player = context.getPlayerManager();
const playerData = {};
const playerDataBinder = new cast.framework.ui.PlayerDataBinder(playerData);
// Update ui according to player state
playerDataBinder.addEventListener(
cast.framework.ui.PlayerDataEventType.STATE_CHANGED,
e => {
switch (e.value) {
case cast.framework.ui.State.LAUNCHING:
case cast.framework.ui.State.IDLE:
// Write your own event handling code
break;
case cast.framework.ui.State.LOADING:
// Write your own event handling code
break;
case cast.framework.ui.State.BUFFERING:
// Write your own event handling code
break;
case cast.framework.ui.State.PAUSED:
// Write your own event handling code
break;
case cast.framework.ui.State.PLAYING:
// Write your own event handling code
break;
}
});
context.start();
شما باید حداقل یک MediaElement به HTML اضافه کنید تا گیرنده وب بتواند از آن استفاده کند. اگر چندین شی MediaElement در دسترس است، باید MediaElement که میخواهید Web Receiver از آن استفاده کند، تگ کنید. این کار را با اضافه کردن castMediaElement در لیست کلاس ویدیو انجام می دهید، همانطور که در زیر نشان داده شده است. در غیر این صورت، گیرنده وب اولین MediaElement انتخاب می کند.
<video class="castMediaElement"></video>
