Web Receiver SDK использует встроенный медиаплеер, обеспечивающий плавное и простое воспроизведение. Он обеспечивает готовую поддержку Google Assistant, а также специальные функции Cast, которые автоматически поддерживаются на всех отправителях и устройствах с сенсорным экраном. По мере выпуска новых функций они будут продолжать поддерживаться без дополнительных изменений отправителя.
Пользовательский веб-приемник — это специально созданное приложение HTML5, которое необходимо разместить на хосте для отображения вашего контента на устройствах с поддержкой Cast. Возможно, вам придется создать собственный веб-приемник в зависимости от потребностей вашего бизнеса. Чтобы узнать, какой тип приемника использовать, см. руководство по выбору веб-приемника .
SDK веб-приемника Google
Ваше приложение веб-приемника обращается к API веб-приемника по следующей ссылке:
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
Рекомендации по использованию протоколов URL-адресов . Обратите внимание, что в приведенном выше URL-адресе не указан протокол «http:» или «https:». Если пропустить эти протоколы при поиске ресурса cast_receiver_framework.js , этот ресурс можно будет получить с использованием того же протокола, что и сервер, на котором размещено приложение Web Receiver. Это означает, что переключение между HTTP для разработки и HTTPS для производства прозрачно и не требует изменения кода. (Опубликованные приложения веб-приемника должны размещаться на серверах с поддержкой TLS.)
Предварительный просмотр SDK
Предварительная версия Cast Web Receiver SDK также доступна для использования при тестировании непроизводственных приложений. Дополнительную информацию об URL-адресе предварительного просмотра SDK можно найти по адресу URL-адрес предварительного просмотра SDK веб-приемника Google Cast .
Жизненный цикл приложения
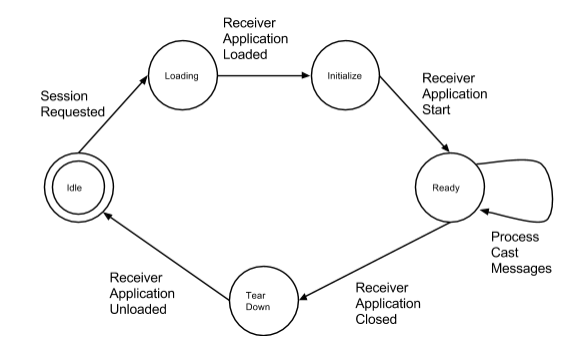
Жизненный цикл приложения веб-приемника начинается с момента загрузки веб-приемника на устройство Cast и продолжается до момента завершения работы приложения и возврата устройства Cast в состояние по умолчанию.

В течение жизненного цикла приложения веб-приемника происходит обмен сообщениями между веб-приемником и любыми подключенными приложениями-отправителями. Приложение-отправитель отправит первоначальное сообщение на устройство Google Cast с запросом на создание сеанса с использованием определенного идентификатора приложения. Это запускает жизненный цикл веб-приемника, поскольку устройство Google Cast попытается загрузить приложение веб-приемника. Если проблем с сетью нет, приложение Web Receiver будет загружено из сети с использованием разрешенного URL-адреса, связанного с идентификатором приложения. После загрузки приложение веб-приемника выполнит операции настройки и укажет, что оно готово обрабатывать сообщения от любых подключенных приложений-отправителей.
Приложение веб-приемника может завершиться (завершить текущий жизненный цикл и закрыть приложение) при следующих условиях:
- Приложение веб-приемника получает явное сообщение от последнего подключенного отправителя о завершении сеанса приложения.
- Приложение веб-приемника бездействовало в течение определенного периода времени без подключенных отправителей и решает завершить сеанс приложения.
- Начался другой сеанс актерского состава.
- Веб-приемник обнаружил фатальную ошибку во время своего обычного жизненного цикла.
Web Receiver SDK обрабатывает все распространенные случаи в соответствии с нашими рекомендациями по пользовательскому интерфейсу .
Основные классы
Платформа Web Receiver SDK имеет 2 основных класса:
cast.framework.CastReceiverContext— управляет всей платформой и загружает все необходимые библиотеки. С помощью этого объекта вы можете:- Установите параметры конфигурации приложения
- Обрабатывать системные события (например, подключение или отключение отправителя)
- Создание клиентских каналов
- Начать общение с актерами
cast.framework.PlayerManager— управляет воспроизведением мультимедиа. Он обрабатывает базовый проигрыватель и медиа-элемент в соответствии с запросом отправителя. С помощью этого объекта вы можете:- Обработка операций воспроизведения
- Обработка запросов, связанных с воспроизведением, от отправителя
- Обработка событий, связанных с воспроизведением
Зарегистрируйте свое приложение веб-приемника
Прежде чем разрабатывать приложение веб-приемника, вам необходимо зарегистрировать его в консоли разработчика Google Cast SDK. Дополнительную информацию см. в разделе Регистрация . Все приложения веб-приемника требуют, чтобы приложения-отправители предоставляли идентификатор приложения вместе с командными сообщениями, которые они отправляют веб-приемнику через API-интерфейс отправителя. При регистрации приложения веб-приемника вы получите идентификатор приложения, который будет включаться в вызовы API отправителя.
Создайте базовое приложение веб-приемника.
Ниже приведена основная структура базового приложения веб-приемника, не требующего настройки:
- HTML-элемент
cast-media-playerпредставляющий медиаплеер. - HTML-элемент сценария для загрузки платформы веб-приемника.
- Вызовите
start(), чтобы запустить приложение веб-приемника без параметров.
Ниже приведен минимальный код для приложения веб-приемника, использующего Cast Application Framework без какой-либо настройки. Вы можете скопировать и вставить этот сценарий в свое приложение в исходном виде, чтобы создать приложение веб-приемника.
<html>
<head>
<script type="text/javascript"
src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js">
</script>
</head>
<body>
<cast-media-player></cast-media-player>
<script>
cast.framework.CastReceiverContext.getInstance().start();
</script>
</body>
</html>
На этом этапе пользователь может открыть свое приложение-отправитель, подключиться к своему устройству Cast, затем перейти к мультимедиа и нажать «Воспроизвести», что прикажет веб-приемнику выполнить потоковую передачу мультимедиа на телевизор, чтобы пользователь мог его просмотреть.
Сравните этот базовый веб-приемник с настроенным приложением-приемником .
СМИ и игроки
Платформа Cast предоставляет встроенный медиаплеер, представленный HTML-элементом cast-media-player . Этот медиаплеер поддерживает воспроизведение таких протоколов потоковой передачи, как MPEG-DASH, HLS и Smooth Streaming.
Набор поддерживаемых медиакодеков и контейнеров указан в разделе «Поддерживаемые носители» . Посредством обмена сообщениями Cast разработчики могут поддерживать список операций, инициируемых отправителем, таких как загрузка, воспроизведение, пауза и поиск, при этом Cast SDK обрабатывает взаимодействие с мультимедиа. Список поддерживаемых операций см. в справочнике по API отправителя для платформы вашего приложения: RemoteMediaClient в Android Sender , GCKMediaControlChannel в iOS Sender и Media в Web Sender .
Совместное использование ресурсов между источниками
Google Cast полностью поддерживает совместное использование ресурсов между источниками (CORS). Протоколы потоковой передачи, в отличие от большинства файловых протоколов, получают доступ к содержимому асинхронно с помощью XMLHttpRequest . В мире CORS эти запросы защищены от несанкционированного доступа заголовком CORS с сервера, откуда исходит ресурс. Это означает, что сервер вашего контента имеет право голоса в том, куда его можно включить. Большинство современных браузеров полностью поддерживают CORS. Устройства iOS и Android получают доступ к контенту на более низком уровне и не просматривают эти заголовки. Часто это первая проблема, которая возникает, когда разработчик хочет использовать потоковый контент. Подробности см. в разделе «Обмен ресурсами между источниками» .
