Das Web Receiver SDK verwendet einen integrierten Mediaplayer, um eine nahtlose und einfache Wiedergabequalität. Es unterstützt standardmäßig auch Google Assistant. als für Google Cast optimierte Funktionen, die automatisch von allen Absendern und Geräte mit Touchscreen. Wenn neue Funktionen veröffentlicht werden, sind diese weiterhin verfügbar. ohne zusätzliche Absenderänderungen unterstützt.
Der Custom Web Receiver ist eine maßgeschneiderte HTML5-App, die auf um Ihre Inhalte auf für Google Cast optimierten Geräten anzuzeigen. Möglicherweise müssen Sie ein benutzerdefiniertes Web Receiver entsprechend Ihren Geschäftsanforderungen. Hilfe bei der Auswahl des Empfängers finden Sie in der einen Web Receiver-Leitfaden auswählen.
Google Web Receiver SDK
Ihre Web Receiver-Anwendung greift mit dem folgenden Code auf die Web Receiver API zu Referenz:
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
Best Practice für URL-Protokolle: Beachten Sie, dass die oben genannte URL kein
„http:“ oder "https:" Protokoll. Wenn Sie diese Protokolle bei der Beschaffung des
cast_receiver_framework.js-Ressource ermöglicht das Abrufen dieser Ressource mithilfe von
dasselbe Protokoll wie der Server, auf dem die Web Receiver-App gehostet wird. Das bedeutet, dass
Der Wechsel zwischen HTTP für die Entwicklung und HTTPS für die Produktion ist transparent.
und erfordert keine Codeänderung. (Veröffentlichte Web Receiver-Apps müssen gehostet werden)
auf TLS-fähigen Servern.
SDK-Vorschau
Eine Vorabveröffentlichung des Cast Web Receiver SDK ist auch für die Verwendung in Nicht-Produktionsanwendungen testen. Weitere Informationen zur SDK-Vorschau-URL finden Sie unter Vorschau-URL für das Google Cast Web Receiver SDK.
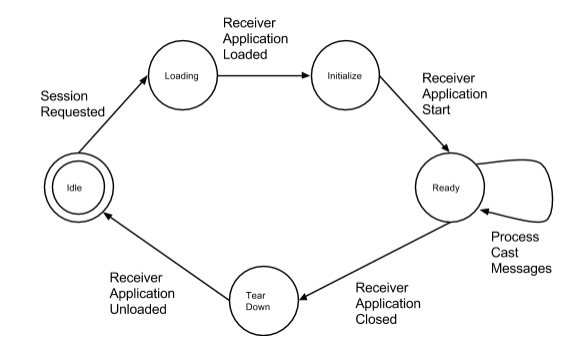
Lebenszyklus der Anwendung
Der Lebenszyklus der Web Receiver-App beginnt an dem Punkt, an dem der Web Receiver auf das Übertragungsgerät geladen wird, bis zu dem Punkt, an dem App gelöscht und das Übertragungsgerät wird auf den Standardzustand zurückgesetzt.

Während des Lebenszyklus einer Web Receiver-App werden Nachrichten zwischen den Web Receiver und alle verbundenen Absenderanwendungen Eine Absenderanwendung Erste Nachricht an ein Google Cast-Gerät senden und eine Sitzung erstellen mit einer bestimmten App-ID. Damit beginnt der Lebenszyklus des Web Receivers, versucht das Google Cast-Gerät, die Web Receiver App zu laden. Angenommen, es gibt keine Netzwerkprobleme vorliegen, wird Web Receiver aus dem Netzwerk heruntergeladen Dabei wird die aufgelöste URL verwendet, die mit der App-ID verknüpft ist. Nach dem Laden zeigt der Web Receiver App führt die Einrichtungsvorgänge aus und zeigt an, dass sie verarbeitet werden kann Nachrichten von verbundenen Absenderanwendungen
Eine Web Receiver-App wird möglicherweise entfernt, d. h. ihren aktuellen Lebenszyklus wird beendet und die unter den folgenden Bedingungen:
- Die Web Receiver App erhält eine explizite Nachricht von der letzten verbundenen App Absender, um die Anwendungssitzung zu beenden.
- Die Web Receiver-App war für einen bestimmten Zeitraum inaktiv, ohne dass verbundener Absender und beschließt, die Anwendungssitzung zu beenden.
- Ein anderer Stream wurde gestartet.
- Beim Web Receiver tritt während seines normalen Lebenszyklus ein schwerwiegender Fehler auf.
Das Web Receiver SDK behandelt alle gängigen Fälle gemäß unseren UX-Richtlinien.
Hauptklassen
Das Web Receiver SDK-Framework hat zwei Hauptklassen:
cast.framework.CastReceiverContext– verwaltet Gesamt-Framework und lädt alle erforderlichen Bibliotheken. Mit diesem Objekt können Sie Folgendes tun:- Optionen für die Anwendungskonfiguration festlegen
- Systemereignisse verarbeiten (z. B. Verbindung oder Verbindung des Absenders getrennt)
- Benutzerdefinierte Channels erstellen
- Streaming-Kommunikation initiieren
cast.framework.PlayerManager– Verwaltet Medien Wiedergabe starten. Er behandelt den zugrunde liegenden Player und das Medienelement gemäß dem Anforderung des Absenders. Mit diesem Objekt können Sie Folgendes tun:- Wiedergabevorgänge verarbeiten
- Wiedergabeanfragen des Absenders bearbeiten
- Wiedergabebezogene Ereignisse verarbeiten
Web Receiver-App registrieren
Bevor Sie eine Web Receiver-App entwickeln, müssen Sie Ihre Web-Receiver-App registrieren Empfänger-App mit der Google Cast SDK-Entwicklerkonsole Weitere Informationen finden Sie unter Weitere Informationen zur Registrierung Alle Web-Receiver Für Apps müssen Absenderanwendungen eine App-ID in den Befehlsnachrichten angeben senden sie über die Absender-API an Web Receiver. Bei der Registrierung Ihres Empfangsanwendung: Sie erhalten die App-ID, die Sie in die API-Aufrufe
Einfache Web Receiver-App erstellen
Im Folgenden sehen Sie die Hauptstruktur einer einfachen Web Receiver-Anwendung, die über keine Anpassung:
- Ein
cast-media-player-HTML-Element, das den Mediaplayer darstellt. - Ein Skript-HTML-Element zum Laden des Web Receiver-Frameworks.
- Anruf
start()um die Web Receiver App ohne Optionen zu starten.
Mindestcode für eine Web Receiver-App, die die Cast App verwendet Framework ohne Anpassungen. Sie können dieses Skript genau kopieren und einfügen. unverändert in Ihre App einfügen, um die Web Receiver-App zu erstellen.
<html>
<head>
<script type="text/javascript"
src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js">
</script>
</head>
<body>
<cast-media-player></cast-media-player>
<script>
cast.framework.CastReceiverContext.getInstance().start();
</script>
</body>
</html>
Nun können Nutzer die Absender-App öffnen, eine Verbindung zu ihrem Übertragungsgerät herstellen Navigieren Sie dann zu den Medien und drücken Sie die Wiedergabetaste, um Web Receiver anzuweisen, auf den Fernseher übertragen, auf dem sich der Nutzer ansehen kann.
Vergleiche diesen einfachen Web Receiver mit einem individuelle Receiver-App herunterladen.
Medien und Player
Das Cast-Framework bietet einen integrierten Mediaplayer, der durch das Symbol
cast-media-player-HTML-Element. Dieser Mediaplayer unterstützt die Wiedergabe für
wie MPEG-DASH, HLS und Smooth Streaming.
Eine Reihe unterstützter Medien-Codecs und Container finden Sie unter
Unterstützte Medien. Über Cast-Nachrichten können Entwickler
unterstützt eine Liste von vom Absender initiierten Vorgängen wie Laden, Wiedergeben, Pausieren und
wo das Cast SDK die Interaktionen mit den Medien verarbeitet. Eine Liste mit
Unterstützte Vorgänge finden Sie in der Sender API-Referenz für Ihre App-Plattform:
RemoteMediaClient als Android Sender,
GCKMediaControlChannel als Absender (iOS)
und
Media unter „Web Sender“.
Cross-Origin Resource Sharing
Google Cast unterstützt Cross-Origin Resource Sharing (CORS) vollständig. Streaming
greifen Protokolle im Gegensatz zu den meisten dateibasierten Protokollen auf Inhalte in einem asynchronen
mit XMLHttpRequest. In einer CORS-Welt sind solche Anfragen
der CORS-Header des Servers, auf dem sich die Ressource befindet,
entsteht. Das bedeutet, dass der Server des Inhalts mitbestimmen kann, wo die Inhalte gespeichert werden.
enthalten. CORS wird von den meisten modernen Browsern vollständig unterstützt. iOS- und Android-Geräte
greifen Sie auf einer niedrigeren Ebene auf den Inhalt zu und achten Sie nicht auf diese Überschriften. Dies ist
ist oft das erste Problem, das auftritt, wenn ein Entwickler Streaming nutzen möchte.
Inhalte. Siehe Cross-Origin Resource Sharing für
Details.