
Interactive Canvas เป็นเฟรมเวิร์กที่สร้างขึ้นใน Google Assistant ซึ่งช่วยให้นักพัฒนาซอฟต์แวร์เพิ่มประสบการณ์การรับชมแบบสมจริงผ่านการสนทนาได้ ประสบการณ์การใช้งานภาพนี้เป็นเว็บแอปแบบอินเทอร์แอ็กทีฟที่ Assistant ส่งเป็นการตอบกลับผู้ใช้ในการสนทนา เว็บแอป Interactive Canvas จะแสดงผลในมุมมองเว็บแบบเต็มหน้าจอ ซึ่งต่างจากคําตอบที่สมบูรณ์ที่มีอยู่ในการสนทนาของ Assistant
ใช้ Canvas แบบอินเทอร์แอกทีฟ หากคุณต้องการทําสิ่งใดสิ่งหนึ่งต่อไปนี้ในการดําเนินการของคุณ
- สร้างการแสดงผลแบบเต็มหน้าจอ
- สร้างภาพเคลื่อนไหวและการเปลี่ยนที่กําหนดเอง
- แสดงข้อมูลเป็นภาพ
- สร้างการออกแบบและ GUI ที่กําหนดเอง
อุปกรณ์ที่รองรับ
ขณะนี้ Interactive Canvas สามารถใช้งานได้บนอุปกรณ์ต่อไปนี้:
- จออัจฉริยะ
- โทรศัพท์มือถือ Android
ลักษณะการทำงาน
การทํางานที่ใช้ Canvas แบบอินเทอร์แอกทีฟประกอบด้วยองค์ประกอบหลัก 2 อย่าง ได้แก่
- การดําเนินการด้านการสนทนา: การดําเนินการที่ใช้อินเทอร์เฟซการสนทนาเพื่อดําเนินการตามคําขอของผู้ใช้ คุณจะใช้เครื่องมือสร้างการดําเนินการหรือ Actions SDK เพื่อสร้างการสนทนาก็ได้
- เว็บแอป: เว็บแอปฟรอนท์เอนด์ที่มีภาพที่กําหนดเองซึ่งการทํางานของคุณจะส่งเป็นคําตอบให้กับผู้ใช้ระหว่างการสนทนา คุณสร้างเว็บแอปด้วยเทคโนโลยีเว็บ เช่น HTML, JavaScript และ CSS
ผู้ใช้ที่โต้ตอบกับ Canvas Interactive จะโต้ตอบอย่างต่อเนื่องกับ Google Assistant เพื่อให้บรรลุเป้าหมาย อย่างไรก็ตาม สําหรับ Canvas แบบอินเทอร์แอกทีฟ การสนทนานี้ส่วนใหญ่จะเกิดขึ้นภายในบริบทของเว็บแอป เมื่อเชื่อมต่อการดําเนินการด้านการสนทนากับเว็บแอป คุณต้องใส่ Interactive Canvas API ในโค้ดของเว็บแอป
- ไลบรารี Canvas แบบโต้ตอบ: ไลบรารี JavaScript ที่คุณรวมไว้ในเว็บแอปเพื่อเปิดใช้การสื่อสารระหว่างเว็บแอปและ Conversational Action โดยใช้ API สําหรับข้อมูลเพิ่มเติม โปรดดูเอกสาร Interactive Canvas API
นอกเหนือจากการรวมไลบรารี Interactive Canvas แล้ว คุณจะต้องส่งกลับประเภทการตอบกลับ Canvas ในการสนทนาเพื่อเปิดเว็บแอปบนอุปกรณ์ของผู้ใช้ นอกจากนี้ คุณยังสามารถใช้การตอบกลับ Canvas เพื่ออัปเดตเว็บแอปตามข้อมูลที่ผู้ใช้ป้อน
Canvas: การตอบกลับที่มี URL ของเว็บแอปและข้อมูลที่จะส่งต่อ Actions Builder จะเติมข้อมูลการตอบกลับCanvasด้วย Intent ที่ตรงกันและข้อมูลฉากปัจจุบันเพื่ออัปเดตเว็บแอป หรือคุณจะส่งคําตอบCanvasจากเว็บฮุคโดยใช้ไลบรารีการดําเนินการ Node.js ก็ได้ สําหรับข้อมูลเพิ่มเติม โปรดดูที่ข้อความแจ้งเกี่ยวกับ Canvas
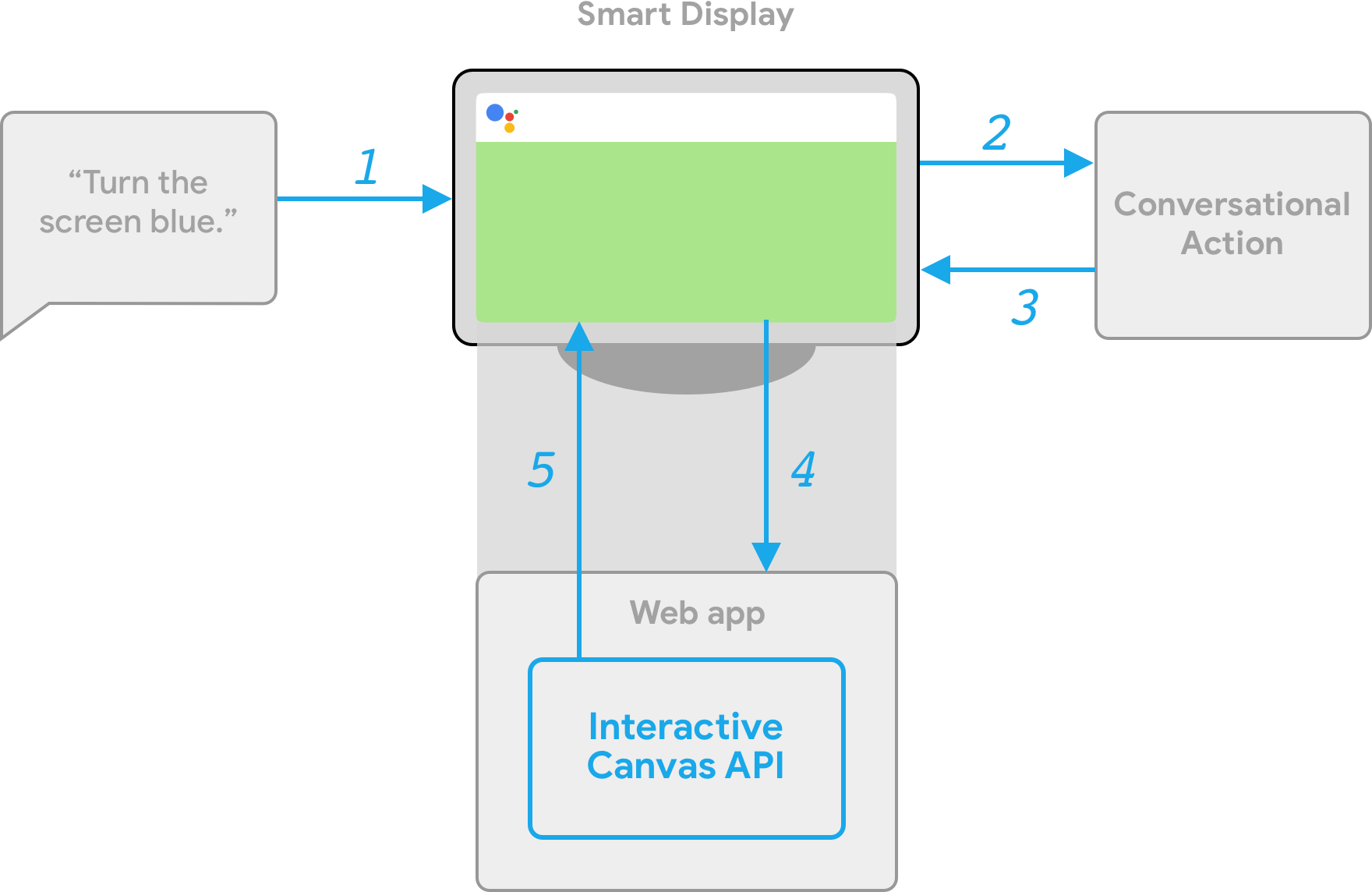
ในการสาธิตการทํางานของ Canvas แบบอินเทอร์แอกทีฟ ให้ลองจินตนาการถึงการกระทําสมมติที่เรียกว่าสีเย็นที่เปลี่ยนสีของหน้าจออุปกรณ์เป็นสีหนึ่งที่ผู้ใช้ระบุ หลังจากที่ผู้ใช้เรียกใช้การดําเนินการแล้ว ขั้นตอนต่อไปนี้จะเกิดขึ้น
- ผู้ใช้พูดว่า "เปลี่ยนหน้าจอเป็นสีฟ้า" ไปยังอุปกรณ์ Assistant
- แพลตฟอร์ม Actions on Google จะกําหนดเส้นทางคําขอของผู้ใช้ไปยังตรรกะของการสนทนาเพื่อให้ตรงกับ Intent
- แพลตฟอร์มจะจับคู่ Intent กับฉากของ Action ซึ่งทริกเกอร์เหตุการณ์และส่งการตอบสนอง
Canvasไปยังอุปกรณ์ อุปกรณ์โหลดเว็บแอปโดยใช้ URL ที่ระบุในการตอบกลับ (หากยังไม่ได้โหลด) - เมื่อโหลดเว็บแอป แอปนั้นจะบันทึกการเรียกกลับด้วย Interactive Canvas API
หากการตอบกลับของ Canvas มีช่อง
dataระบบจะส่งค่าออบเจ็กต์ของช่องdataไปยังการเรียกกลับonUpdateที่ลงทะเบียนไว้ของเว็บแอป ในตัวอย่างนี้ ตรรกะแบบบทสนทนาจะส่งการตอบกลับCanvasพร้อมช่องข้อมูลที่มีตัวแปรที่มีค่าblue - หลังจากได้รับค่า
dataของการตอบสนองCanvasการเรียกกลับonUpdateจะใช้ตรรกะที่กําหนดเองสําหรับเว็บแอปและทําการเปลี่ยนแปลงที่กําหนดได้ ในตัวอย่างนี้ โค้ดเรียกกลับonUpdateจะอ่านค่าสีจากdataและเปลี่ยนหน้าจอเป็นสีน้ําเงิน

การดําเนินการในฝั่งไคลเอ็นต์และฝั่งเซิร์ฟเวอร์
เมื่อสร้างการดําเนินการของ Canvas แบบอินเทอร์แอกทีฟ คุณจะเลือกเส้นทางการใช้งานตามการดําเนินการได้ 2 แบบ ได้แก่ การดําเนินการตามเซิร์ฟเวอร์หรือการดําเนินการตามไคลเอ็นต์ การใช้เซิร์ฟเวอร์ เป็น API ที่ต้องใช้เว็บฮุคเป็นหลัก การดําเนินการตามไคลเอ็นต์ช่วยให้คุณใช้ API ฝั่งไคลเอ็นต์และ API ที่ต้องใช้เว็บฮุคสําหรับฟีเจอร์ที่ไม่ใช่ Canvas ได้ (เช่น การลิงก์บัญชี) หากจําเป็น
หากเลือกที่จะสร้างด้วยการดําเนินการสําหรับเว็บฮุคของเซิร์ฟเวอร์ในขั้นตอนการสร้างโปรเจ็กต์ คุณต้องทําให้เว็บฮุคใช้งานได้เพื่อจัดการกับตรรกะการสนทนาและ JavaScript ฝั่งไคลเอ็นต์เพื่ออัปเดตเว็บแอปและจัดการการสื่อสารระหว่างเครื่องมือทั้งสอง
หากเลือกที่จะสร้างด้วยการดําเนินการของลูกค้า (ขณะนี้มีในตัวอย่างสําหรับนักพัฒนาซอฟต์แวร์) คุณสามารถใช้ API ฝั่งไคลเอ็นต์ใหม่เพื่อสร้างตรรกะของการดําเนินการเฉพาะในเว็บแอป ซึ่งจะช่วยลดความซับซ้อนของประสบการณ์การพัฒนา ลดเวลาในการตอบสนองระหว่างการเปลี่ยนการสนทนา และช่วยให้คุณสามารถใช้คุณลักษณะบนอุปกรณ์ หากจําเป็น คุณสามารถสลับไปยัง ตรรกะฝั่งเซิร์ฟเวอร์จากไคลเอ็นต์ได้
ดูข้อมูลเพิ่มเติมเกี่ยวกับความสามารถของฝั่งไคลเอ็นต์ได้ที่บิวด์ด้วยการดําเนินการตามฝั่งไคลเอ็นต์
ขั้นตอนถัดไป
ดูวิธีสร้างเว็บแอปสําหรับ Canvas แบบอินเทอร์แอกทีฟได้ที่เว็บแอป
หากต้องการดูโค้ดสําหรับการดําเนินการกับ Canvas แบบอินเทอร์แอกทีฟที่สมบูรณ์ โปรดดูตัวอย่างใน GitHub