
A tela interativa é um framework criado no Google Assistente que permite que os desenvolvedores adicionem experiências visuais e imersivas às ações de conversa. Essa experiência visual é um app da Web interativo que o Google Assistente envia como resposta ao usuário em uma conversa. Ao contrário das respostas avançadas que existem in-line em uma conversa com o Assistente, o app da Web de tela interativa é renderizado como uma visualização da Web em tela cheia.
Use a tela interativa se quiser realizar uma das seguintes ações na sua ação:
- Criar recursos visuais em tela cheia
- Criar animações e transições personalizadas
- Fazer a visualização de dados
- Criar layouts e GUIs personalizados
Dispositivos com suporte
No momento, a tela interativa está disponível nos seguintes dispositivos:
- Smart displays
- Celulares Android
Como funciona
Uma ação que usa a tela interativa consiste em dois componentes principais:
- Ação conversacional: uma ação que usa uma interface de conversa para atender às solicitações do usuário. É possível usar o Criador de ações ou o SDK do Actions para criar sua conversa.
- App da Web:um app da Web de front-end com recursos visuais personalizados que sua ação envia como uma resposta aos usuários durante uma conversa. Você cria o app da Web com tecnologias da Web, como HTML, JavaScript e CSS.
Os usuários que interagem com uma ação de tela interativa têm uma conversa constante com o Google Assistente para atingir a meta. No entanto, para a tela interativa, a maior parte dessa conversa ocorre no contexto do app da Web. Ao conectar a ação de conversa ao app da Web, é necessário incluir a API Interactive Canvas no código do app da Web.
- Biblioteca de tela interativa:uma biblioteca JavaScript incluída no app da Web para permitir a comunicação entre o app da Web e sua ação de conversa usando uma API. Para mais informações, consulte a documentação da API Interactive Canvas.
Além de incluir a biblioteca de tela interativa, é necessário retornar o
tipo de resposta Canvas na conversa para abrir o app da Web no
dispositivo do usuário. Também é possível usar uma resposta Canvas para atualizar o app da Web com base na entrada do usuário.
Canvas: uma resposta que contém um URL do app da Web e dados para transmiti-lo. O Actions Builder pode preencher automaticamente a respostaCanvascom a intent correspondente e os dados de cena atuais para atualizar o app da Web. Como alternativa, é possível enviar uma respostaCanvasde um webhook usando a biblioteca de fulfillment do Node.js. Para mais informações, consulte Solicitações de tela.
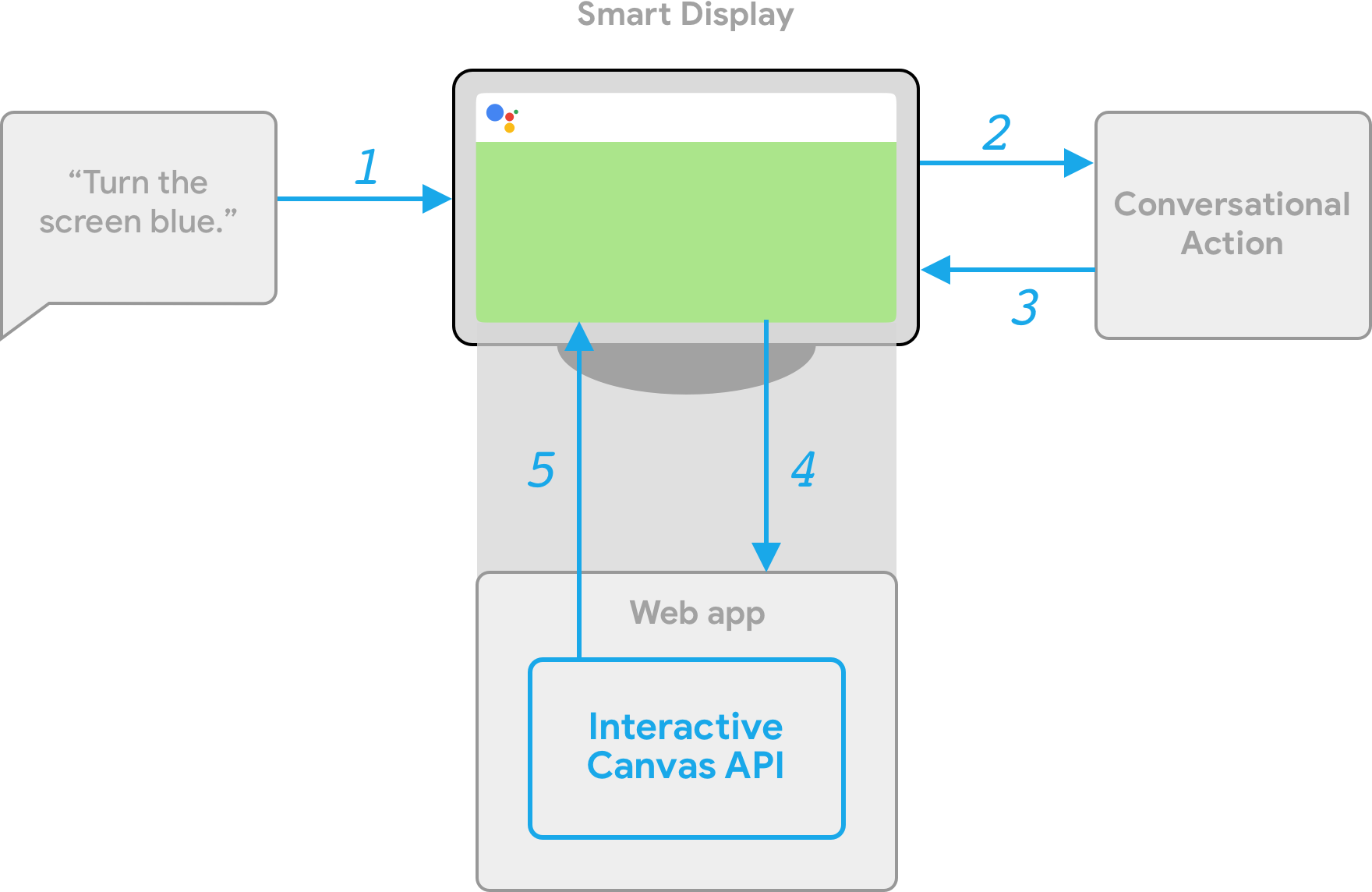
Para ilustrar como a tela interativa funciona, imagine uma ação hipotética chamada Cool Colors que muda a cor da tela do dispositivo para uma cor especificada pelo usuário. Depois que o usuário invoca a ação, o seguinte fluxo acontece:
- O usuário diz "Deixar a tela azul" para o dispositivo com o Assistente.
- A plataforma Actions on Google roteia a solicitação do usuário para sua lógica de conversa para corresponder a uma intent.
- A plataforma corresponde a intent à cena da ação, que aciona um
evento e envia uma resposta
Canvasao dispositivo. O dispositivo carrega um app da Web usando um URL fornecido na resposta (se ele ainda não tiver sido carregado). - Quando o app da Web é carregado, ele registra callbacks com a API Interactive Canvas.
Se a resposta do Canvas contiver um campo
data, o valor do objeto dodataserá transmitido para o callbackonUpdateregistrado do app da Web. Neste exemplo, a lógica de conversa envia uma respostaCanvascom um campo de dados que inclui uma variável com o valorblue. - Ao receber o valor
datada respostaCanvas, o callbackonUpdatepode executar a lógica personalizada do app da Web e fazer as mudanças definidas. Neste exemplo, o callbackonUpdatelê a cor dadatae deixa a tela azul.

Atendimento do cliente e do servidor
Ao criar uma ação de tela interativa, é possível escolher entre dois caminhos de implementação de fulfillment: fulfillment do servidor ou fulfillment do cliente. Com o fulfillment do servidor, você usa principalmente APIs que exigem um webhook. Com o fulfillment do cliente, você pode usar APIs do lado do cliente e, se necessário, APIs que exigem um webhook para recursos que não são da Canvas (como vinculação de conta).
Se você optar por criar com o fulfillment do webhook do servidor no estágio de criação do projeto, implante um webhook para processar a lógica de conversa e o JavaScript do cliente para atualizar o app da Web e gerenciar a comunicação entre os dois.
Se você escolher criar com o fulfillment de cliente (atualmente disponível na Visualização do desenvolvedor), poderá usar as novas APIs do lado do cliente para criar a lógica da sua ação exclusivamente no app da Web, o que simplifica a experiência de desenvolvimento, reduz a latência entre rodadas de conversa e permite que você use recursos no dispositivo. Se necessário, também é possível mudar do cliente para a lógica do lado do servidor.
Para mais informações sobre recursos do lado do cliente, consulte Criar com o fulfillment do lado do cliente.
Próximas etapas
Para saber como criar um app da Web para a tela interativa, consulte Apps da Web.
Para ver o código de uma ação de tela interativa completa, consulte o exemplo no GitHub (link em inglês).