Respostas completas adicionam elementos visuais para aprimorar as interações do usuário com seus Ação. É possível usar os seguintes tipos de resposta avançada como parte de um comando:
- Cartão básico
- Card de imagem
- Cartão de tabela
Ao definir uma resposta detalhada, use um candidato com o RICH_RESPONSE.
para que o Google Assistente retorne apenas a resposta avançada
compatíveis. Só é possível usar uma resposta avançada por objeto content em um
prompt de comando.
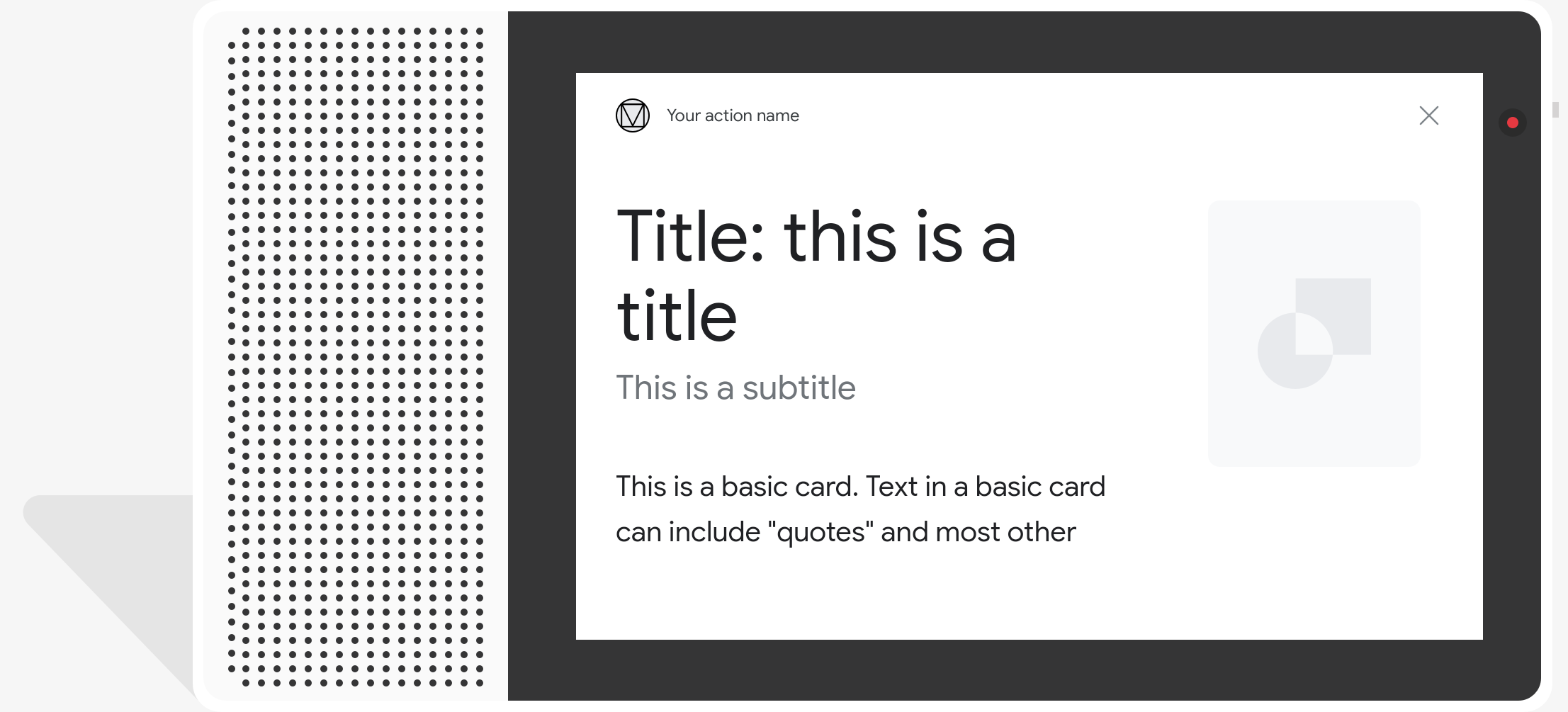
Cartão básico
Cards básicos são projetados para serem concisos, para apresentar informações principais (ou resumo) aos usuários e para que eles saibam mais se você quiser (usando um link da Web).
Use cards básicos principalmente para fins de exibição, já que eles não têm interação
recursos sem um botão. Para vincular um botão à Web, uma plataforma precisa
também têm o capability WEB_LINK.

Propriedades
O tipo de resposta básico do cartão tem as seguintes propriedades:
| Propriedade | Tipo | Requisito | Descrição |
|---|---|---|---|
title |
string | Opcional | Título do card em texto simples. Os títulos têm fonte e tamanho fixos, e caracteres após a primeira linha ficam truncados. A altura do card diminui se não houver title é especificado. |
subtitle |
string | Opcional | Subtítulo de texto simples do cartão. Os títulos têm fonte e tamanho fixos, e caracteres depois da primeira linha ficam truncados. A altura do card diminui se nenhum subtítulo foi especificado. |
text |
string | Condicional |
Conteúdo de texto simples do card. Textos muito longos são truncados em
a última palavra se divide com reticências. Essa propriedade é obrigatória, a menos que
Essa propriedade tem as seguintes restrições:
Um subconjunto limitado de Markdown é aceito:
|
image |
Image |
Opcional | Imagem exibida no card. As imagens podem estar nos formatos JPG, PNG e GIF (animados e não animados). |
image_fill |
ImageFill |
Opcional | Borda entre o cartão e o contêiner de imagem a ser usada quando o proporção da imagem não corresponde ao aspecto do contêiner da imagem proporção. |
button |
Link |
Opcional | Botão que leva o usuário a um URL quando tocado. O botão deve ter
uma propriedade name que contém o texto do botão e uma
url que contém o URL do link. O texto do botão pode
não sejam enganosos e sejam verificados durante o processo de revisão. |
Código de amostra
YAML
candidates: - first_simple: variants: - speech: This is a card. text: This is a card. content: card: title: Card Title subtitle: Card Subtitle text: Card Content image: url: 'https://developers.google.com/assistant/assistant_96.png' alt: Google Assistant logo
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is a card.", "text": "This is a card." } ] }, "content": { "card": { "title": "Card Title", "subtitle": "Card Subtitle", "text": "Card Content", "image": { "url": "https://developers.google.com/assistant/assistant_96.png", "alt": "Google Assistant logo" } } } } ] }
Node.js
app.handle('Card', conv => { conv.add('This is a card.'); conv.add(new Card({ "title": "Card Title", "subtitle": "Card Subtitle", "text": "Card Content", "image": new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' }) })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "content": { "card": { "title": "Card Title", "subtitle": "Card Subtitle", "text": "Card Content", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, "firstSimple": { "speech": "This is a card.", "text": "This is a card." } } } }
Cards de imagem
Os cards de imagem são uma alternativa mais simples às informações básicas, que também contém uma imagem. Use um card de imagem quando quiser apresentar uma imagem e ter não é necessário oferecer suporte a textos ou componentes interativos.
Propriedades
O tipo de resposta do card de imagem tem as seguintes propriedades:
| Propriedade | Tipo | Requisito | Descrição |
|---|---|---|---|
url |
string | Obrigatório | URL de origem da imagem. As imagens podem ser JPG, PNG ou GIF (animados e não animado). |
alt |
string | Obrigatório | Descrição em texto da imagem a ser usada para acessibilidade. |
height |
int32 | Opcional | Altura da imagem em pixels. |
width |
int32 | Opcional | Largura da imagem, em pixels. |
Código de amostra
YAML
candidates: - first_simple: variants: - speech: This is an image prompt. text: This is an image prompt. content: image: alt: Google Assistant logo url: 'https://developers.google.com/assistant/assistant_96.png'
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is an image prompt.", "text": "This is an image prompt." } ] }, "content": { "image": { "alt": "Google Assistant logo", "url": "https://developers.google.com/assistant/assistant_96.png" } } } ] }
Node.js
app.handle('Image', conv => { conv.add("This is an image prompt!"); conv.add(new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "content": { "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } }, "firstSimple": { "speech": "This is an image prompt.", "text": "This is an image prompt." } } } }
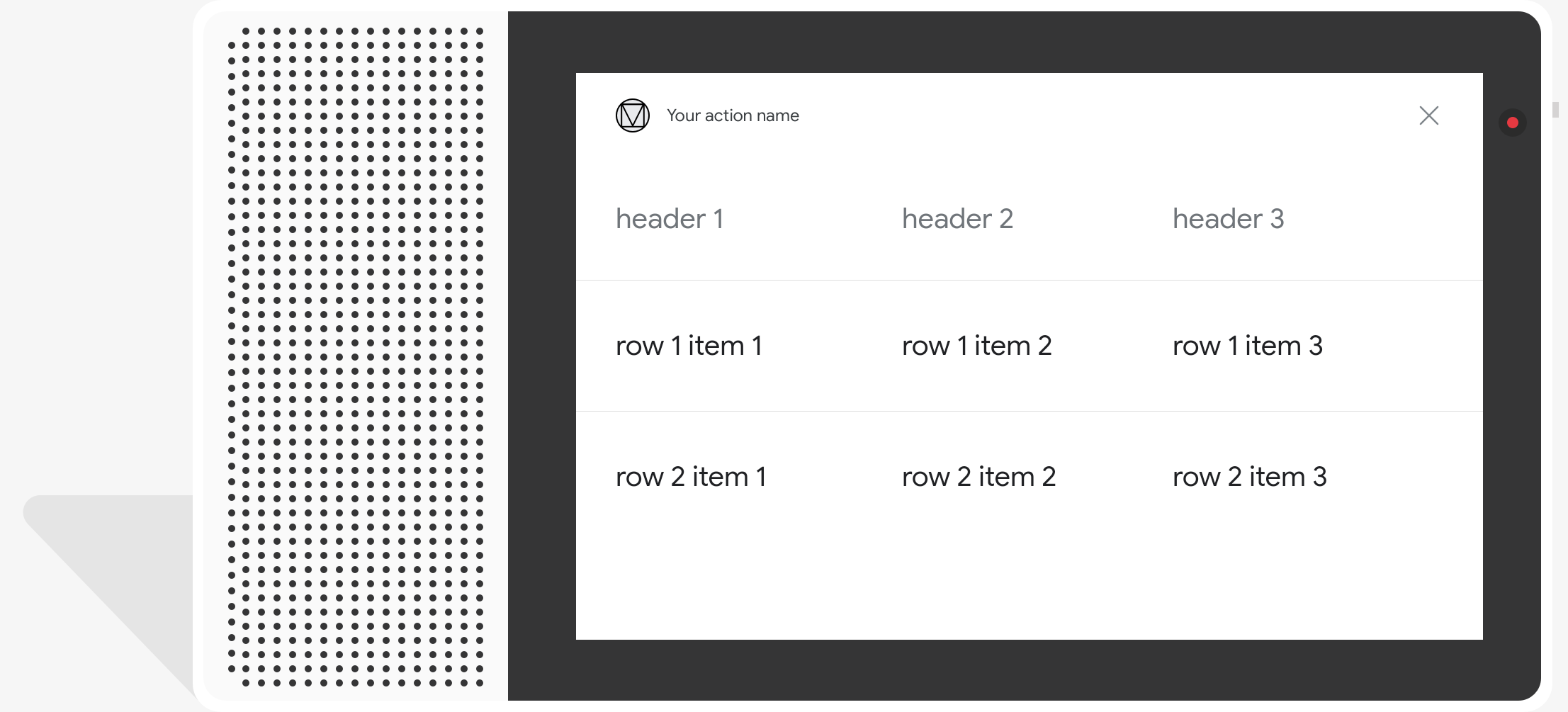
Cards de tabela
Os cards de tabela permitem exibir dados tabulares na sua resposta (por exemplo, classificações esportivas, resultados eleitorais e voos). É possível definir colunas e linhas (até três cada) que o Google Assistente mostra no card da tabela. Também é possível definir colunas e linhas adicionais, junto com sua priorização.

As tabelas exibem dados estáticos e não são interativos. Para seleção interativa de resposta, use uma resposta de seleção visual.
Propriedades
O tipo de resposta do card de tabela tem as seguintes propriedades:
| Propriedade | Tipo | Requisito | Descrição |
|---|---|---|---|
title |
string | Condicional | Título da tabela em texto simples. Esta propriedade será obrigatória se
subtitle está definido. |
subtitle |
string | Opcional | Subtítulo de texto simples da tabela. Legendas nos cards de tabela não são afetadas pela personalização do tema. |
columns |
matriz de TableColumn |
Obrigatório | Cabeçalhos e alinhamento de colunas. Cada objeto TableColumn
descreve o cabeçalho e o alinhamento de uma coluna diferente no mesmo
tabela. |
rows |
matriz de TableRow |
Obrigatório |
Dados de linha da tabela. As primeiras 3 linhas são exibidas, mas outros podem não aparecer em determinadas plataformas. É possível testar com o simulador para saber quais linhas são exibidas em uma determinada superfície. Cada objeto |
image |
Image |
Opcional | Imagem associada à tabela. |
button |
Link |
Opcional | Botão que leva o usuário a um URL quando tocado. O botão deve ter um
name que contém o texto do botão e um
url que contém o URL do link. O texto do botão não pode
são enganosos e são verificados durante o processo de revisão.
|
Código de amostra
Os snippets a seguir mostram como implementar um card de tabela:
YAML
candidates: - first_simple: variants: - speech: This is a table. text: This is a table. content: table: title: Table Title subtitle: Table Subtitle columns: - header: Column A - header: Column B - header: Column C rows: - cells: - text: A1 - text: B1 - text: C1 - cells: - text: A2 - text: B2 - text: C2 - cells: - text: A3 - text: B3 - text: C3 image: alt: Google Assistant logo url: 'https://developers.google.com/assistant/assistant_96.png'
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is a table.", "text": "This is a table." } ] }, "content": { "table": { "title": "Table Title", "subtitle": "Table Subtitle", "columns": [ { "header": "Column A" }, { "header": "Column B" }, { "header": "Column C" } ], "rows": [ { "cells": [ { "text": "A1" }, { "text": "B1" }, { "text": "C1" } ] }, { "cells": [ { "text": "A2" }, { "text": "B2" }, { "text": "C2" } ] }, { "cells": [ { "text": "A3" }, { "text": "B3" }, { "text": "C3" } ] } ], "image": { "alt": "Google Assistant logo", "url": "https://developers.google.com/assistant/assistant_96.png" } } } } ] }
Node.js
app.handle('Table', conv => { conv.add('This is a table.'); conv.add(new Table({ "title": "Table Title", "subtitle": "Table Subtitle", "image": new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' }), "columns": [{ "header": "Column A" }, { "header": "Column B" }, { "header": "Column C" }], "rows": [{ "cells": [{ "text": "A1" }, { "text": "B1" }, { "text": "C1" }] }, { "cells": [{ "text": "A2" }, { "text": "B2" }, { "text": "C2" }] }, { "cells": [{ "text": "A3" }, { "text": "B3" }, { "text": "C3" }] }] })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "content": { "table": { "button": {}, "columns": [ { "header": "Column A" }, { "header": "Column B" }, { "header": "Column C" } ], "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 }, "rows": [ { "cells": [ { "text": "A1" }, { "text": "B1" }, { "text": "C1" } ] }, { "cells": [ { "text": "A2" }, { "text": "B2" }, { "text": "C2" } ] }, { "cells": [ { "text": "A3" }, { "text": "B3" }, { "text": "C3" } ] } ], "subtitle": "Table Subtitle", "title": "Table Title" } }, "firstSimple": { "speech": "This is a table.", "text": "This is a table." } } } }
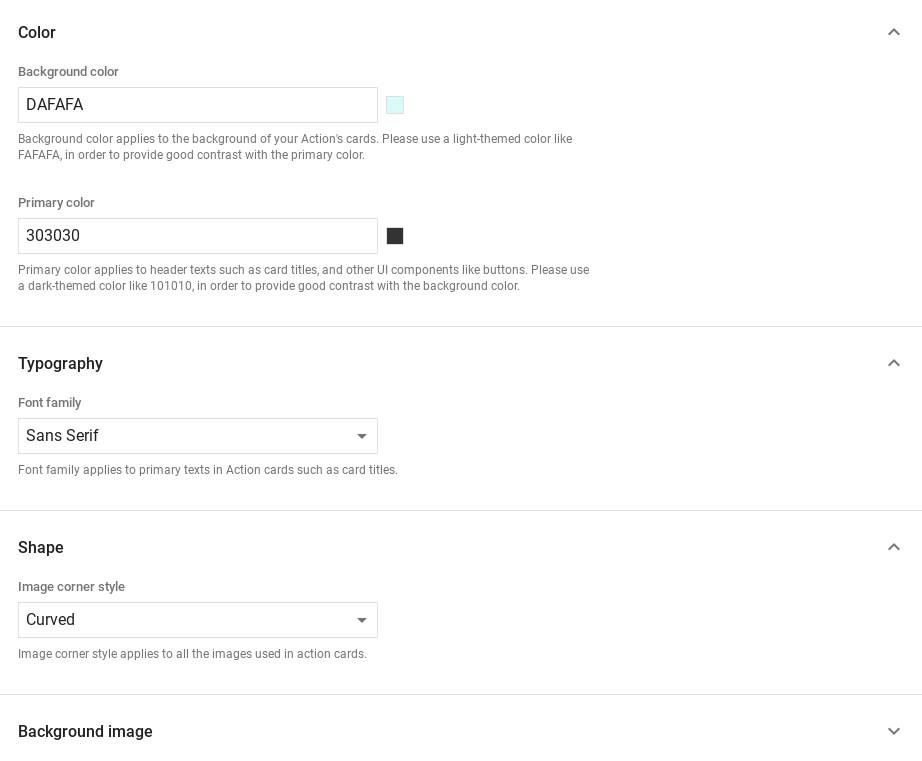
Como personalizar suas respostas
É possível mudar a aparência das suas respostas avançadas criando um tema personalizado para seu projeto do Actions. Essa personalização pode ser útil para definir a aparência da conversa quando os usuários invocam suas ações em uma plataforma com uma tela.
Para definir um tema de resposta personalizado, faça o seguinte:
- No Console do Actions, acesse Desenvolver > Personalização do tema.
- Defina um ou todos os itens a seguir:
- Cor de fundo: usada como o plano de fundo dos seus cards. Em geral, use uma cor clara no plano de fundo para tornar o conteúdo do cartão mais fácil de ler.
- Cor principal: a cor principal dos seus cards textos de cabeçalho e interface os elementos. Em geral, use uma cor primária mais escura para contrastar com a cor do plano de fundo.
- Família de fontes: descreve o tipo de fonte usado para títulos e outros elementos de texto proeminentes.
- Estilo do canto da imagem: altera a aparência dos cards. cantos
- Imagem de plano de fundo: imagem personalizada para usar no lugar do plano de fundo cor Forneça duas imagens diferentes para quando o dispositivo da superfície estiver paisagem ou retrato. Se você usar uma imagem de plano de fundo, a principal está definido como branco.
- Clique em Salvar.