
Interactive Canvas es un framework compilado en Asistente de Google que permite a los desarrolladores agregar experiencias visuales y envolventes a las acciones de conversación. Esta experiencia visual es una app web interactiva que Asistente envía como respuesta al usuario en una conversación. A diferencia de las respuestas enriquecidas que están intercaladas en una conversación de Asistente, la app web de Interactive Canvas se renderiza como vista web en pantalla completa.
Usa Interactive Canvas si quieres realizar alguna de las siguientes acciones en tu acción:
- Crea imágenes en pantalla completa
- Cómo crear animaciones y transiciones personalizadas
- Realiza la visualización de datos
- Cómo crear diseños personalizados y GUI
Dispositivos compatibles
Interactive Canvas está disponible en los siguientes dispositivos:
- Pantallas inteligentes
- Dispositivos móviles Android
Cómo funciona
Una acción que usa Interactive Canvas consta de dos componentes principales:
- Acción de conversación: Es una acción que usa una interfaz de conversación para entregar las solicitudes de los usuarios. Puedes usar Actions Builder o el SDK de Actions para crear tu conversación.
- App web: Es una app web del frontend con imágenes personalizadas que tu acción envía como respuesta a los usuarios durante una conversación. Compila la aplicación web con tecnologías web como HTML, JavaScript y CSS.
Los usuarios que interactúan con una acción de Interactive Canvas tienen una y otra conversación con Asistente de Google para cumplir su objetivo. Sin embargo, en Interactive Canvas, la mayor parte de esta conversación se produce en el contexto de tu aplicación web. Cuando conectes tu acción de conversación a tu aplicación web, debes incluir la API de Interactive Canvas en el código de tu aplicación web.
- Biblioteca de Canvas Interactiva: Es una biblioteca de JavaScript que incluyes en la aplicación web para permitir la comunicación entre la aplicación web y tu acción de conversación mediante una API. Para obtener más información, consulta la documentación de la API de Interactive Canvas.
Además de incluir la biblioteca de Interactive Canvas, debes mostrar el tipo de respuesta Canvas en tu conversación para abrir tu app web en el dispositivo del usuario. También puedes usar una respuesta Canvas para actualizar tu aplicación web según las entradas del usuario.
Canvas: Es una respuesta que contiene una URL de la aplicación web y datos para pasarla. Actions Builder puede propagar de forma automática la respuesta deCanvascon el intent coincidente y los datos de escena actuales para actualizar la aplicación web. Como alternativa, puedes enviar una respuesta deCanvasdesde un webhook mediante la biblioteca de entregas de Node.js. Para obtener más información, consulta Mensajes de Canvas.
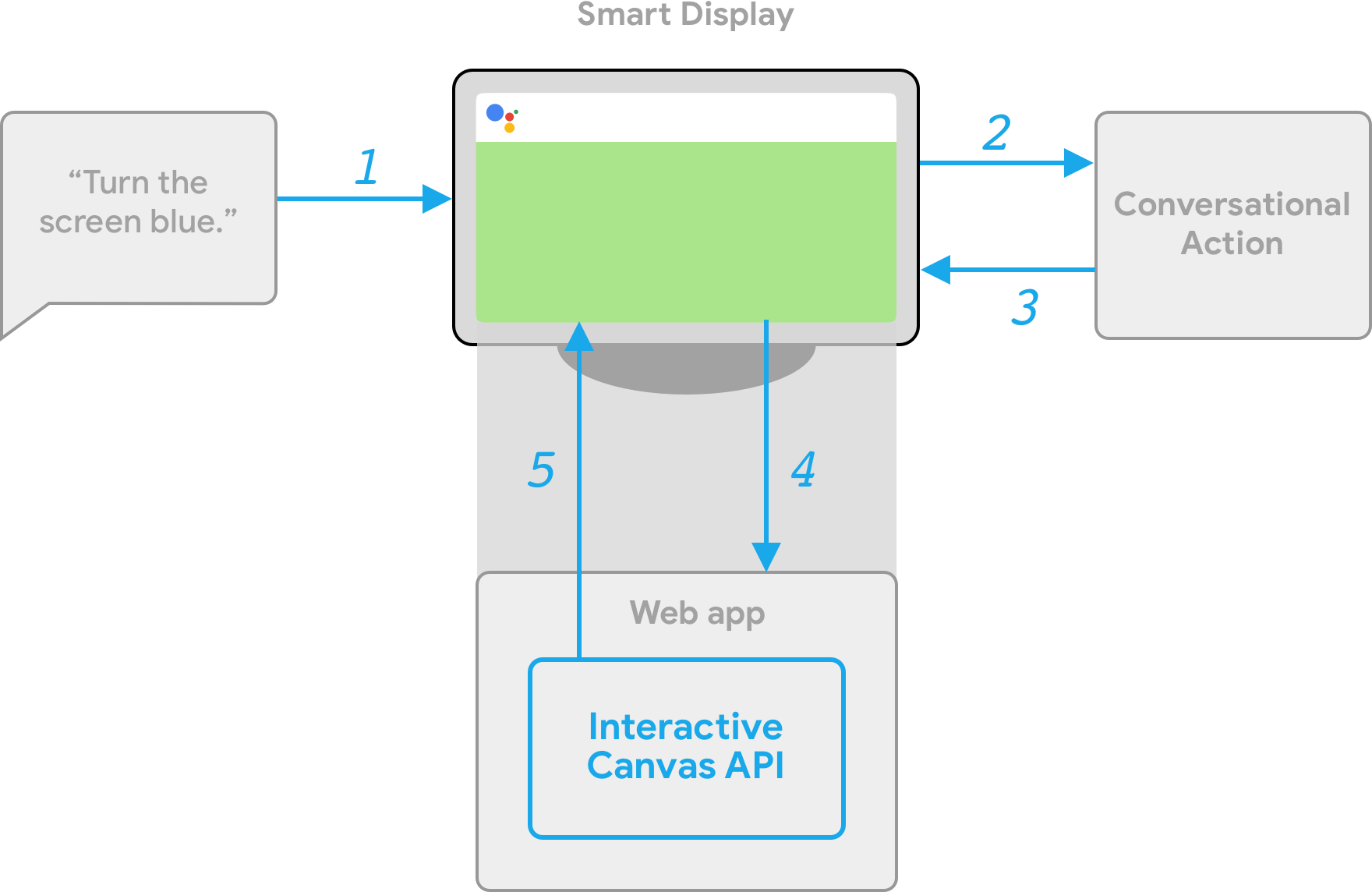
Para ilustrar cómo funciona Interactive Canvas, imagina una acción hipotética llamada Colores fríos que cambia el color de la pantalla del dispositivo a uno que el usuario especifique. Después de que el usuario invoca la acción, ocurre el siguiente flujo:
- El usuario le dice "Enciende la pantalla azul" al dispositivo con el Asistente integrado.
- La plataforma Actions on Google enruta la solicitud del usuario a tu lógica de conversación para hacer coincidir un intent.
- La plataforma hace coincidir el intent con la escena de la acción, que activa un evento y envía una respuesta
Canvasal dispositivo. El dispositivo carga una app web con una URL proporcionada en la respuesta (si aún no se cargó). - Cuando se carga la aplicación web, registra devoluciones de llamada con la API de Interactive Canvas.
Si la respuesta de Canvas contiene un campo
data, el valor del objeto del campodatase pasa a la devolución de llamadaonUpdateregistrada de la aplicación web. En este ejemplo, la lógica de conversación envía una respuestaCanvascon un campo de datos que incluye una variable con el valorblue. - Cuando se recibe el valor
datade la respuestaCanvas, la devolución de llamadaonUpdatepuede ejecutar la lógica personalizada para la aplicación web y realizar los cambios definidos. En este ejemplo, la devolución de llamadaonUpdatelee el color dedatay cambia la pantalla a azul.

Entrega del cliente y del servidor
Cuando compilas una acción de Interactive Canvas, puedes elegir entre dos rutas de implementación: la entrega del servidor o la entrega del cliente. Con la entrega de servidores, se usan sobre todo las API que requieren un webhook. Con la entrega a clientes, puedes usar API del cliente y, si es necesario, APIs que requieren un webhook para funciones que no son de Canvas (como la vinculación de cuentas).
Si eliges compilar con la entrega de webhook del servidor en la etapa de creación del proyecto, debes implementar un webhook para controlar la lógica de conversación y el JavaScript del cliente a fin de actualizar la aplicación web y administrar la comunicación entre ambos.
Si eliges compilar con la entrega de clientes (actualmente disponible en la Vista previa para desarrolladores), puedes usar las nuevas APIs del cliente para compilar la lógica de tu acción exclusivamente en la app web, lo que simplifica la experiencia de desarrollo, reduce la latencia entre los turnos de conversación y te permite usar las funciones del dispositivo. Si es necesario, también puedes cambiar a la lógica del servidor desde el cliente.
Para obtener más información sobre las capacidades del cliente, consulta Cómo realizar compilaciones con la entrega del cliente.
Próximos pasos
Si quieres obtener información a fin de compilar una app web para Interactive Canvas, consulta Apps web.
Para ver el código de una acción completa de Interactive Canvas, consulta el ejemplo en GitHub.