Ahora que aprendiste los conceptos básicos, puedes mejorar y personalizar tu Action con métodos específicos de Canvas. Puedes elegir desarrollar tu acción con la modelo de entrega de clientes o el modelo de entrega del servidor cuando creas tu proyecto de Actions. Para más información sobre estas opciones, consulta Habilita Interactive Canvas.
Si seleccionas la opción de modelo de entrega de clientes, puedes usar lo siguiente en tu Acción:
- Todas las APIs que se enumeran en Build with client-side fulfillment
Todas las APIs que se enumeran en Build with server-side fulfillment
Devolución de llamada
onTtsMark()
Si seleccionas la opción del modelo de entrega del servidor, puedes usar lo siguiente en tu Acción:
- Todas las APIs que se enumeran en Build with server-side fulfillment
- Devoluciones de llamada
No se recomienda usar algunas APIs de Interactive Canvas con un diseño un modelo de entrega de datos. En la siguiente tabla, se muestran las APIs que se habilitan cuando seleccionas la opción de entrega del cliente y si se recomiendan o no estas APIs no recomendado para cada modelo:
| Nombre de la API | ¿Es compatible con el modelo de entrega del servidor? | ¿Es compatible con el modelo de entrega de clientes? |
sendTextQuery()
|
Sí | Compatible, pero no recomendado (consulta sendtextQuery()) para obtener más información). |
outputTts()
|
Sí | Sí |
triggerScene()
|
No | Sí |
createIntentHandler(), expect(), clearExpectations(), prompt()
|
No | Sí |
createNumberSlot(),createTextSlot, createConfirmationSlot, createOptionsSlot()
|
No | Sí |
setHomeParam(), getHomeParam(), setUserParam(), getUserParam()
|
No | Sí |
En las siguientes secciones, se explica cómo implementar APIs para el cliente Modelos de entrega del servidor en tu acción de Interactive Canvas
Cómo compilar con entregas del cliente
Puedes implementar las siguientes APIs de Interactive Canvas en la lógica de tu app web:
outputTts()
Esta API te permite enviar texto a voz (TTS) desde un dispositivo sin enviar
un mensaje estático de Actions Builder o la invocación de un webhook. Si no se aceptan
lógica asociada con el TTS es obligatoria, puedes usar outputTts() de
del cliente para omitir un viaje a tu servidor y proporcionar una respuesta más rápida a
tus usuarios.
El outputTts() del cliente puede interrumpir o cancelar el TTS del servidor. Puedes evitar
interrumpir el TTS del servidor con las siguientes precauciones:
- Evita llamar a
outputTts()al comienzo de la sesión. en su lugar, usa TTS del servidor en el primer turno de conversación de tu Action. - Evita llamar a
outputTts()de forma consecutiva sin que el usuario realice una acción intermedia.
En el siguiente fragmento, se muestra cómo usar outputTts() para enviar TTS de la
del cliente:
interactiveCanvas.outputTts(
'<speak>This is an example response.</speak>', true);
También puedes usar outputTts() con onTtsMark()
para colocar marcadores de SSML en la secuencia de texto. Cuando usas onTtsMark(), se sincroniza tu Web
animación de la app o estado del juego en puntos específicos de una cadena SSML TTS, como se muestra
en el siguiente fragmento:
interactiveCanvas.outputTts(
'<speak>Speak as <mark name="number" /> number <break time="700ms"/>' +
'<say-as interpret-as="cardinal">12345</say-as> <break time="300ms"/> ' +
'Speak as <mark name="digits" /> digits <break time="700ms"/>' +
'<say-as interpret-as="characters">12345</say-as></speak>', true);
En el ejemplo anterior, las dos marcas para personalizar tu respuesta se envían a la app web con la función de TTS.
Controla la entrega de intents en el cliente
En el modelo de entrega del servidor para Interactive Canvas, todos los intents deben controlarse mediante un webhook, lo que aumenta la latencia en su acción. En cambio, de llamar a un webhook, puedes controlar la entrega de intents dentro de tu aplicación web.
Para controlar los intents del cliente, puedes usar las siguientes APIs:
createIntentHandler(): Es un método que te permite definir controladores de intents en tu Código de la aplicación web para intents personalizados definidos en Actions Builder.expect(): Es un método que activa o registra el controlador del intent para que una usuario puede coincidir con el intent.clearExpectations(): Es un método que aclara las expectativas de todos. intents activados actualmente para que no coincidan, incluso si un usuario dice una declaración que coincide con el intent.deleteHandler(): Es un método que inhabilita los controladores de intents individuales para esos intents no pueden coincidir.
Con estas APIs, puedes activar o desactivar de forma selectiva intents para diferentes
estados de la acción de Interactive Canvas. Debes usar expect() en el intent
controladores para activar esos intents.
Cómo activar controladores de intents
La activación de un controlador de intents es un proceso de dos pasos. En primer lugar, debes definir
en Actions Builder. A continuación, para que el intent coincida, debes
llama a expect() en el controlador del intent.
Para configurar y activar un controlador de intents en el cliente, sigue estos pasos:
- Abre tu proyecto en la Consola de Actions y agrega un intent personalizado.
Selecciona Yes en Is this a global intent?
Configura tu intent y haz clic en Guardar.
Define el controlador del intent en la lógica de tu app web, como se muestra en el siguiente fragmento:
/** * Define handler for intent. */ const bookTableIntent = interactiveCanvas.createIntentHandler('reserveTable', matchedIntent => { console.log("Intent match handler to reserve a table was triggered!"); }); /** * Define handler for intent with an argument. */ const bookTableIntent = interactiveCanvas.createIntentHandler('reserveTable', matchedIntent => { const numberOfPeople = matchedIntent.getIntentArg('numberOfPeople'); console.log(`Intent match handler to reserve a table for ${number of people} was triggered!`); });Llama al método
expect()para registrar el controlador de intents, como se muestra en el siguiente fragmento:/** * Define handler for intent and expect() it. */ const bookTableIntent = interactiveCanvas.createIntentHandler('reserveTable', matchedIntent => { console.log("Intent match handler to reserve a table was triggered!"); }); var handler = interactiveCanvas.expect(bookTableIntent);
Cómo inhabilitar controladores de intents
Después de definir un controlador de intents, puedes activar o desactivar
el intent según sea necesario para tu Acción. Cuando llamas a expect() para activar un
, muestra un objeto con un método deleteHandler(), que puedes usar para
inhabilitar el controlador recién creado. La definición del controlador de intents persiste incluso
Si el intent no está activo actualmente, puedes volver a activarlo cuando
según tus necesidades.
Para inhabilitar un controlador de intents, llama a deleteHandler() en el controlador de intents.
como se muestra en el siguiente fragmento:
/** * Define handler for intent and expect() it. */ const bookTableIntent = interactiveCanvas.createIntentHandler('reserveTable', matchedIntent => { console.log("Intent match handler to reserve a table was triggered!"); }); var handler = interactiveCanvas.expect(bookTableIntent); // Delete the handler for `bookTableIntent`. handler.deleteHandler();
Puedes llamar a expect() para volver a agregar un controlador de intents inhabilitado, como se muestra en el
siguiente fragmento:
// Re-add the `bookTableIntent` handler.
handler = interactiveCanvas.expect(bookTableIntent);
Para inhabilitar intents de forma masiva, puedes usar el método clearExpectations(), que
inhabilita todos los intents activados en ese momento. En el siguiente fragmento, se muestra cómo
las expectativas de todos los controladores de intents:
interactiveCanvas.clearExpectations();
Controla el llenado de ranuras en el cliente
En lugar de agregar relleno de espacios a una escena en Actions Builder, puedes controlar el llenado de ranuras directamente en tu aplicación web.
Para controlar el relleno de ranuras del cliente, primero debes crear una ranura mediante una de las siguientes APIs:
createNumberSlot(callback, hints): Es un método que te permite definir un ranura en el código de la app web. Se usa para solicitarle un número al usuario.createTextSlot(callback, hints): Es un método que te permite definir un texto. en el código de tu app web. Se usa para solicitarle una palabra al usuario.createConfirmationSlot(callback, hints): Es un método que te permite hacer lo siguiente: definir un espacio de confirmación en el código de tu app web. Se usa para enviar mensajes al usuario para confirmar (sí/no).createOptionsSlot(options, callback, hints): Es un método que te permite hacer lo siguiente: definir un espacio de opciones en el código de tu aplicación web. Se usa para pedirle al usuario que seleccionar de una lista de opciones predefinidas.
Cuando creas un espacio, tienes la opción de definir triggerHints, que son
palabras clave que mejoran el sistema de comprensión del lenguaje natural (CLN) para tu
Acción. Estas palabras clave deben ser palabras cortas que el usuario podría decir cuando
llenar un espacio. Por ejemplo, la palabra clave triggerHints para un espacio numérico podría
ser years. Cuando un usuario responde una pregunta sobre su edad en la conversación
con la respuesta "Tengo treinta años", es más probable que la acción
reconozca que el usuario está completando
el espacio de manera adecuada.
Después de crear un espacio, puedes solicitarle al usuario uno con la API de prompt:
prompt(tts, slot): Es un método que genera el TTS al usuario y le solicita que se complete un espacio esperado.
Llamar a prompt() muestra una promesa con el estado y el valor del
llena el espacio.
Crear horario disponible
Un espacio numérico te permite solicitarle un número a un usuario durante la conversación. Para obtener más información sobre el llenado de ranuras, consulta la Relleno de ranuras de la documentación de Actions Builder.
Para solicitarle al usuario que complete un espacio numérico en el lado del cliente, sigue estos pasos:
Llama al método
createNumberSlot()para crear un espacio numérico en tu Web. lógica de la app:/** * Create number slot. */ const triggerHints = { associatedWords: ['guess number', 'number'] }; const slot = interactiveCanvas.createNumberSlot( number => { console.log(`Number guessed: ${number}.`); }, triggerHints);Llama al método
prompt()para solicitarle el espacio al usuario y controla el de espacio de la promesa que se muestra, como se indica en el siguiente fragmento:const promptPromise = interactiveCanvas.prompt( { text: 'What number am I thinking of between 1 and 10?' }, slot); promptPromise.then( answer => { if (answer.status == interactiveCanvas.AnswerStatus.ANSWERED) { // answer === {value: 5, status: ANSWERED} // Do something with answer.value } else { console.error('Promise returned unsuccessful status ' + answer.status); } });
Crear espacio de texto
Un espacio de texto te permite solicitarle al usuario una palabra durante la conversación. Para obtener más información sobre el llenado de ranuras, consulta la Relleno de ranuras de la documentación de Actions Builder.
Para solicitarle al usuario que complete un espacio de texto en el lado del cliente, sigue estos pasos:
Llama al método
createTextSlot()para crear un espacio de texto en la lógica de tu app web:/** * Create text slot. */ const triggerHints = { associatedWords: ['favorite color', 'color'] }; const slot = interactiveCanvas.createTextSlot( text => { console.log(`Favorite color: ${text}.`); }, triggerHints);Llama al método
prompt()para solicitarle el espacio al usuario y controla el de espacio de la promesa que se muestra, como se indica en el siguiente fragmento:const promptPromise = interactiveCanvas.prompt( { text: 'What is your favorite color?' }, slot); promptPromise.then( answer => { if (answer.status == interactiveCanvas.AnswerStatus.ANSWERED) { // answer === {value: "red", status: ANSWERED} // Do something with answer.value } else { console.error('Promise returned unsuccessful status ' + answer.status); } });
Crea un espacio de confirmación
Un espacio de confirmación te permite pedirle la confirmación a un usuario (el usuario puede responde "Sí" o "No" para llenar la ranura). Para obtener más información sobre el llenado de ranuras, consulta la Relleno de ranuras de la documentación de Actions Builder.
Para pedirle al usuario que rellene un espacio de confirmación en el lado del cliente, sigue estos pasos:
Llama al método
createConfirmationSlot()para crear un espacio de confirmación en la lógica de tu app web:/** * Create confirmation slot (boolean). */ const triggerHints = { associatedWords: ['user confirmation', 'confirmation'] }; const slot = interactiveCanvas.createConfirmationSlot( yesOrNo => { console.log(`Confirmation: ${yesOrNo}`); }, triggerHints);Llama al método
prompt()para solicitarle el espacio al usuario y controla el de espacio de la promesa que se muestra, como se indica en el siguiente fragmento:const promptPromise = interactiveCanvas.prompt( { text: 'Do you agree to the Terms of Service?' }, slot); promptPromise.then( answer => { if (answer.status == interactiveCanvas.AnswerStatus.ANSWERED) { // answer === {value: true, status: ANSWERED} // Do something with answer.value } else { console.error('Promise returned unsuccessful status ' + answer.status); } });
Crea un espacio de opciones
Un espacio de opciones te permite solicitarle al usuario que seleccione de una lista de de opciones predefinidas. Para obtener más información sobre el llenado de ranuras, consulta la Relleno de ranuras de la documentación de Actions Builder.
Para solicitarle al usuario que rellene un espacio de opciones en el cliente, sigue estos pasos:
Llama al método
createOptionsSlot()para crear un espacio de opciones en tu Lógica de apps web:/** * Create options slot (list selection). */ const triggerHints = { associatedWords: ['select fruit', 'choose fruit'] }; // Define selectable options const options = [{ key: 'apple', synonyms: ['apple', 'large apple', 'gala apple'], }, { key: 'banana', synonyms: ['banana', 'green banana', 'plantain'], }]; const slot = interactiveCanvas.createOptionsSlot( options, selectedOption => { console.log(`You have selected ${selectedOption} as your fruit.`); }, triggerHints);Llama al método
prompt()para solicitarle el espacio al usuario y controla el de espacio de la promesa que se muestra, como se indica en el siguiente fragmento:const promptPromise = interactiveCanvas.prompt( { text: 'Would you like a banana or an apple?' }, slot); promptPromise.then( answer => { if (answer.status == interactiveCanvas.AnswerStatus.ANSWERED) { // answer === {value: 'apple', status: ANSWERED} // Do something with answer.value } else { console.error('Promise returned unsuccessful status ' + answer.status); } });
triggerScene()
La API de triggerScene() te permite realizar la transición a otra escena de tu
Acción de Interactive Canvas de la entrega del cliente. Con
triggerScene(), también puedes cambiar de la entrega del cliente a la del servidor
de entrega cuando el usuario necesita acceder
escena del sistema en Actions Builder
que requiere un webhook. Por ejemplo, puedes llamar a triggerScene() cuando un usuario
Debe vincular su cuenta o recibir notificaciones. luego, puedes volver
esa escena a la entrega del cliente con un mensaje Canvas
En el siguiente fragmento, se muestra cómo implementar triggerScene() en tu acción:
interactiveCanvas.triggerScene('SceneName').then((status) => {
console.log("sent the request to trigger scene.");
}).catch(e => {
console.log("Failed to trigger a scene.");
})
Almacenamiento de la página principal y del usuario en el cliente
En lugar de usar un webhook para obtener y establecer valores de almacenamiento de la casa y del usuario, puedes llama a las APIs del cliente para administrar el almacenamiento del hogar y del usuario en tu app web. Tu Web la app puede usar estos valores almacenados en múltiples sesiones (por ejemplo, en mensajes y condiciones), y puede acceder a valores para un grupo familiar específico usuario cuando es necesario. Usar estas APIs puede reducir la latencia en tu Interactive Canvas Action porque ya no necesitas llamar a un webhook para obtener y configurar de almacenamiento.
El almacenamiento de la página principal y del usuario en la aplicación web sigue los mismos principios generales que en el webhook. Para obtener más información sobre el almacenamiento de la casa y del usuario, consulta la documentación sobre el almacenamiento en Home y Almacenamiento del usuario.
Almacenamiento en la casa del cliente
El almacenamiento de la casa te permite almacenar valores para los usuarios del grupo familiar en función de la gráfico principal y se comparte entre todos sesiones en el grupo familiar. Por ejemplo, si un usuario juega en un lienzo interactivo juego en un grupo familiar, la puntuación del juego se puede guardar en el almacenamiento de la casa y otros miembros de la familia pueden seguir jugando con la puntuación almacenada.
Para permitir que tu Action sea compatible con el almacenamiento en casa, sigue estos pasos:
- En la Consola de Actions, navega a Implementar > Información del directorio > Información adicional.
Marca la casilla Sí de ¿Tus acciones usan almacenamiento doméstico?

Para escribir un valor en el almacenamiento de la pantalla principal de tu app web, llama al setHomeParam().
como se muestra en el siguiente fragmento:
interactiveCanvas.setHomeParam('familySize', 10).then(
result => {
console.log('Set home param success');
},
fail => {
console.error(err);
});
Para leer un valor del almacenamiento de la casa en tu app web, llama al getHomeParam().
como se muestra en el siguiente fragmento:
interactiveCanvas.getHomeParam('familySize').then(
value => {
console.log(JSON.stringify(result));
},
err => {
console.error(err);
}
);
Para borrar todo el almacenamiento de la casa existente, llama al método resetHomeParam(), como se muestra a continuación.
en el siguiente fragmento:
interactiveCanvas.resetHomeParam();
Almacenamiento del usuario del cliente
El almacenamiento del usuario te permite almacenar los valores de los parámetros de un usuario específico y verificado. en múltiples sesiones. Por ejemplo, si un usuario está jugando un juego, la puntuación de se puede almacenar el juego para ese usuario. En una sesión de juego posterior, el usuario puedan seguir jugando con la misma puntuación.
Para escribir un valor en el almacenamiento del usuario de tu app web, llama al setUserParam().
como se muestra en el siguiente fragmento:
interactiveCanvas.setUserParam('color', 'blue').then(
result => {
console.log('Set user param success');
},
err => {
console.error(err);
});
Para leer un valor del almacenamiento del usuario en tu app web, llama al getUserParam().
como se muestra en el siguiente fragmento:
interactiveCanvas.getUserParam('color').then(
value => {
console.log(JSON.stringify(result));
},
err => {
console.error(err);
}
);
Para borrar todo el almacenamiento del usuario existente, llama al método resetUserParam(), como se muestra a continuación.
en el siguiente fragmento:
interactiveCanvas.resetUserParam();
setCanvasState()
El método setCanvasState() te permite enviar datos de estado desde tu contenido
Canvas a tu entrega y notifica al Asistente que la app web tiene
actualizó su estado. La aplicación web envía el estado actualizado como un objeto JSON.
Llamar a setCanvasState() no invoca un intent. Después del
invocar setCanvasState(), si se invoca sendTextQuery() o la consulta del usuario
coincide con un intent en la conversación, los datos que se establecieron con setCanvasState()
en el turno de conversación anterior estará disponible en turnos posteriores de
conversación.
En el siguiente fragmento, la aplicación web usa setCanvasState() para establecer el estado del lienzo.
datos:
JavaScript
this.action.canvas.setCanvasState({ score: 150 })
Cómo hacer referencia al estado del lienzo desde un webhook
Puedes hacer referencia a los valores almacenados del estado del lienzo en tu código de entrega. Para hacer referencia al
valor, usa la sintaxis conv.context.canvas.state.KEY, en la que
KEY es la clave que se proporciona cuando se estableció el valor de estado del lienzo.
Por ejemplo, si antes almacenaste un valor de puntuación alta para un juego en Canvas
estado como el parámetro score, haz referencia a ese valor con
conv.context.canvas.state.score para acceder a ese valor en la entrega:
Node.js
app.handle('webhook-name', conv => { console.log(conv.context.canvas.state.score); })
Cómo hacer referencia al estado del lienzo en las instrucciones
Puedes hacer referencia a los valores almacenados del estado del lienzo en una instrucción. Para hacer referencia al
valor, usa la sintaxis $canvas.state.KEY, en la que
KEY es la clave que se proporciona cuando se estableció el valor de estado del lienzo.
Por ejemplo, si antes almacenaste un valor de puntuación alta para un juego en Canvas
estado como el parámetro score, haz referencia a ese valor con $canvas.state.score
para acceder a ese valor en un prompt:
JSON
{ "candidates": [{ "first_simple": { "variants": [{ "speech": "Your high score is $canvas.state.score." }] } }] }
Cómo hacer referencia al estado del lienzo en las condiciones
También puedes hacer referencia a los valores almacenados del estado del lienzo en las condiciones. Para
hacer referencia al valor, usa canvas.state.KEY
sintaxis, en la que KEY es la clave que se proporciona cuando el lienzo
de estado.
Por ejemplo, si antes almacenaste un valor de puntuación alta para un juego en Canvas
estado como el parámetro score y quieres compararlo con el valor 999 de una
puedes hacer referencia al valor almacenado en tu condición mediante
canvas.state.score La expresión de condición se ve de la siguiente manera:
Sintaxis de las condiciones
canvas.state.score >= 999
sendTextQuery()
El método sendTextQuery() envía consultas de texto a la acción de conversación a
para que coincida de manera programática con un intent. En esta muestra, se usa sendTextQuery() para reiniciarse
el juego de girar triángulos cuando el usuario hace clic en un botón. Cuando el usuario hace clic
el botón "Reiniciar juego" botón, sendTextQuery() envía una consulta de texto que
coincide con el intent Restart game y muestra una promesa. Esta promesa da como resultado
SUCCESS si se activa el intent y BLOCKED si no lo está. Lo siguiente
coincide con el intent y se encargan de los casos de éxito y fracaso del
prometedor:
JavaScript
… /** * Handle game restarts */ async handleRestartGame() { console.log(`Request in flight`); this.button.texture = this.button.textureButtonDisabled; this.sprite.spin = false; const res = await this.action.canvas.sendTextQuery('Restart game'); if (res.toUpperCase() !== 'SUCCESS') { console.log(`Request in flight: ${res}`); return; } console.log(`Request in flight: ${res}`); this.button.texture = this.button.textureButtonDisabled; this.sprite.spin = false; } …
Si la promesa da como resultado SUCCESS, el controlador de webhooks Restart game envía un
Respuesta de Canvas a la app web:
JavaScript
… app.handle('restart', conv => { conv.add(new Canvas({ data: { command: 'RESTART_GAME' } })); }); …
Esta respuesta Canvas activa la devolución de llamada onUpdate(), que ejecuta la
en el siguiente fragmento de código RESTART_GAME:
JavaScript
… RESTART_GAME: (data) => { this.scene.button.texture = this.scene.button.textureButton; this.scene.sprite.spin = true; this.scene.sprite.tint = 0x00FF00; // green this.scene.sprite.rotation = 0; }, …
Cómo compilar con entregas del servidor
Puedes implementar las siguientes APIs de Interactive Canvas en tu webhook:
Habilitar el modo de pantalla completa
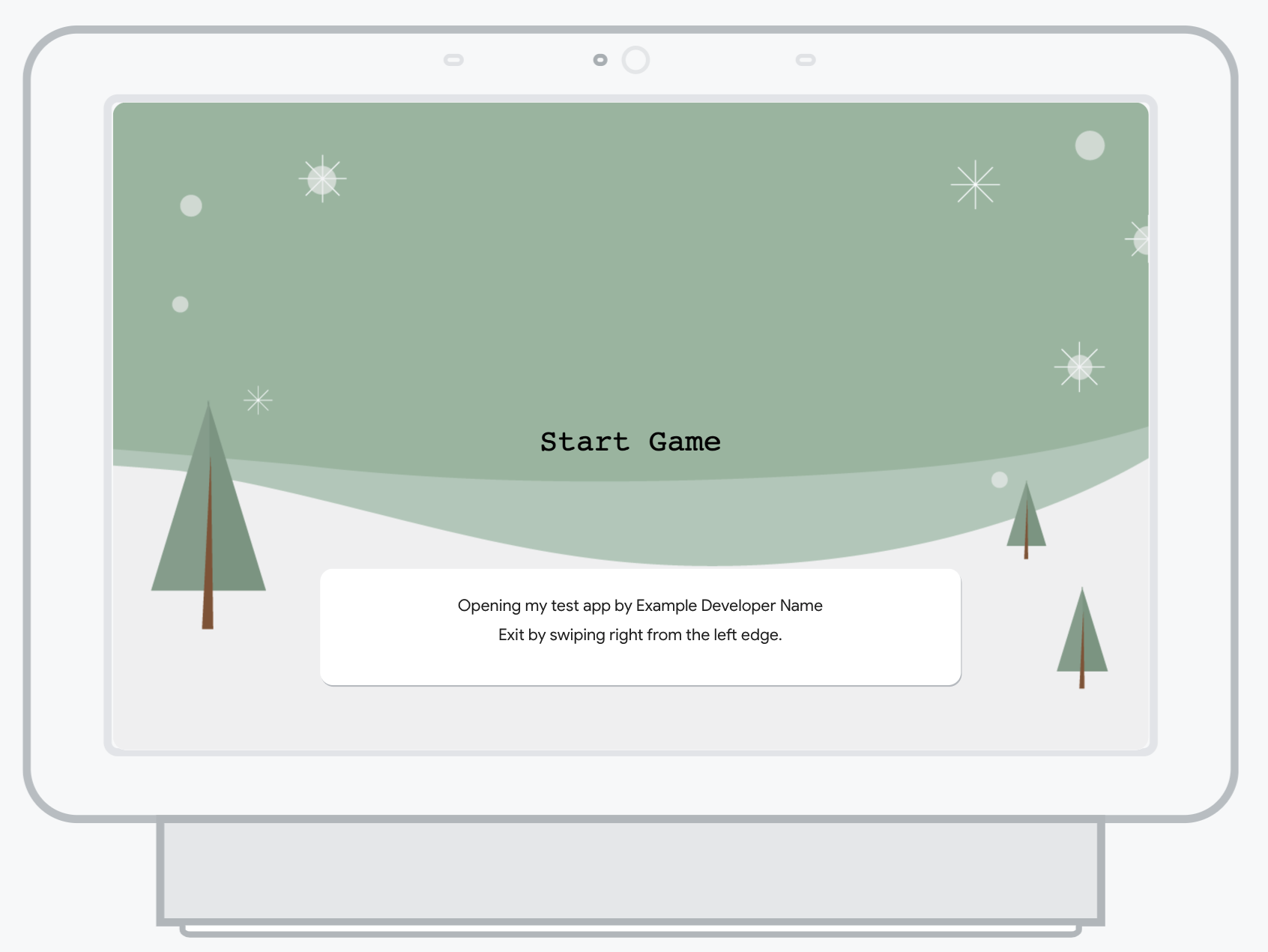
De forma predeterminada, las apps web de Interactive Canvas incluyen un encabezado.
en la parte superior de la pantalla con el nombre de tu acción. Puedes usar enableFullScreen
quitar el encabezado y reemplazarlo con un aviso temporal que aparece en el
cargando la pantalla, lo que le permite al usuario tener una experiencia de pantalla completa
mientras interactúas con tu Acción. El mensaje de aviso muestra la pantalla de la acción
el nombre del desarrollador, las instrucciones para salir de la acción y el aviso
cambia el color según lo que el usuario seleccione como tema en su dispositivo.

Si un usuario interactúa con frecuencia con tu acción, el mensaje de aviso deja de aparecer en la pantalla de carga. Si el usuario no interactúa con su Acción por un tiempo y el mensaje de aviso volverá a aparecer cuando se inicie la acción.
Puedes habilitar el modo de pantalla completa en tu webhook o en un mensaje estático en Actions Builder.
Para habilitar el modo de pantalla completa en tu webhook, sigue este paso:
Establece el campo
enableFullScreencomotrueen la primera respuesta decanvas. que muestra el webhook en una sesión. El siguiente fragmento es un ejemplo con la biblioteca cliente de Node.js:const { conversation, Canvas } = require('@assistant/conversation'); const functions = require('firebase-functions'); const app = conversation(); app.handle('invocation_fullscreen', conv => { conv.add(new Canvas( { url: 'https://example-url.com', enableFullScreen: true })); }); exports.ActionsOnGoogleFulfillment = functions.https.onRequest(app);
Para habilitar el modo de pantalla completa en un mensaje estático en Actions Builder, sigue estos pasos:
- Abre tu proyecto en la Consola de Actions.
- Haz clic en Develop en la barra de navegación y abre la instrucción que incluye las
primera respuesta de
canvas. Configura
enable_full_screencomotrue, como se muestra en el siguiente fragmento:{ "candidates": [ { "canvas": { "url": "https://example-url.com", "enable_full_screen": true } } ] }
continueTtsDuringTouch
De forma predeterminada, cuando un usuario presiona la pantalla mientras usa un lienzo interactivo
Action, el TTS deja de reproducirse. Puedes habilitar la función de TTS para seguir jugando
cuando los usuarios tocan la pantalla con continueTtsDuringTouch Este comportamiento no puede
se activen y desactiven en la misma sesión.
Puedes implementar este comportamiento en tu webhook o en una instrucción estática en Actions Builder.
Para permitir que la función de TTS continúe después de que el usuario presione la pantalla en tu webhook, sigue este paso:
Establece el campo
continueTtsDuringTouchcomotrueen la primera respuesta decanvas. que muestra el webhook en una sesión. El siguiente fragmento es un ejemplo con la biblioteca cliente de Node.js:const { conversation, Canvas } = require('@assisant/conversation'); const functions = require('firebase-functions'); const app = conversation(); app.handle('intent-name', conv => { conv.add(new Canvas( { url: 'https://example-url.com', continueTtsDuringTouch: true })); }); exports.ActionsOnGoogleFulfillment = functions.https.onRequest(app);
Para permitir que la función de TTS continúe después de que el usuario presione la pantalla en un mensaje estático Actions Builder, sigue estos pasos:
- Abre tu proyecto en la Consola de Actions.
- Haz clic en Develop, en la barra de navegación y abre el mensaje que incluye el
primera respuesta de
canvas. Configura
continue_tts_during_touchcomotrue, como se muestra en el siguiente fragmento:{ "candidates": [ { "canvas": { "url": "https://example-url.com", "continue_tts_during_touch": true } } ] }