
Interactive Canvas ist ein Framework, das auf Google Assistant basiert und Entwicklern die Möglichkeit bietet, Konversationsaktionen mit visuellen und immersiven Funktionen zu erweitern. Dieses visuelle Erlebnis ist eine interaktive Webanwendung, die Assistant als Antwort an den Nutzer in der Unterhaltung sendet. Im Gegensatz zu Rich-Antworten, die inline in einer Assistant-Unterhaltung vorhanden sind, wird die interaktive Canvas-Webanwendung als Vollbild-Webansicht gerendert.
Mit dem interaktiven Canvas können Sie Folgendes tun:
- Vollbild-Bilder erstellen
- Benutzerdefinierte Animationen und Übergänge erstellen
- Datenvisualisierung
- Benutzerdefinierte Layouts und GUIs erstellen
Unterstützte Geräte
Interactive Canvas ist derzeit auf folgenden Geräten verfügbar:
- Smart Displays
- Android-Mobilgeräte
Funktionsweise
Eine Aktion, die einen interaktiven Canvas nutzt, besteht aus zwei Hauptkomponenten:
- Unterhaltungsaktion: Eine Aktion, die eine dialogorientierte Schnittstelle verwendet, um Nutzeranfragen zu erfüllen. Zum Erstellen einer Unterhaltung können Sie entweder Actions Builder oder das Actions SDK verwenden.
- Web-App:Eine Front-End-Web-App mit benutzerdefinierten Bildern, die Ihre Aktion als Antwort an Nutzer während einer Unterhaltung sendet. Sie erstellen die Webanwendung mit Webtechnologien wie HTML, JavaScript und CSS.
Wenn Nutzer mit einer interaktiven Canvas-Aktion interagieren, können sie sich mit Google Assistant unterhalten, um ihr Ziel zu erreichen. Der Großteil dieser Unterhaltung erfolgt jedoch im Kontext Ihrer Webanwendung. Wenn Sie die Konversationsaktion mit Ihrer Webanwendung verknüpfen, müssen Sie die interaktive Canvas API in den Code Ihrer Webanwendung einfügen.
- Interaktive Canvas-Bibliothek:Eine JavaScript-Bibliothek, die Sie in die Webanwendung aufnehmen, um die Kommunikation zwischen der Webanwendung und Ihrer Konversationsaktion mithilfe einer API zu ermöglichen. Weitere Informationen finden Sie in der Dokumentation der Interactive Canvas API.
Zusätzlich zur interaktiven Canvas-Bibliothek müssen Sie in der Unterhaltung den Antworttyp Canvas zurückgeben, um die Webanwendung auf dem Gerät des Nutzers zu öffnen. Sie können auch eine Canvas-Antwort verwenden, um Ihre Webanwendung anhand der Nutzereingaben zu aktualisieren.
Canvas:Eine Antwort mit einer URL der Webanwendung und den entsprechenden Daten. Actions Builder kann dieCanvas-Antwort automatisch mit dem übereinstimmenden Intent und den aktuellen Szenendaten füllen, um die Webanwendung zu aktualisieren. Alternativ können Sie eineCanvas-Antwort aus einem Webhook senden, indem Sie die Node.js-Auftragsausführungsbibliothek verwenden. Weitere Informationen finden Sie unter Canvas-Aufforderungen.
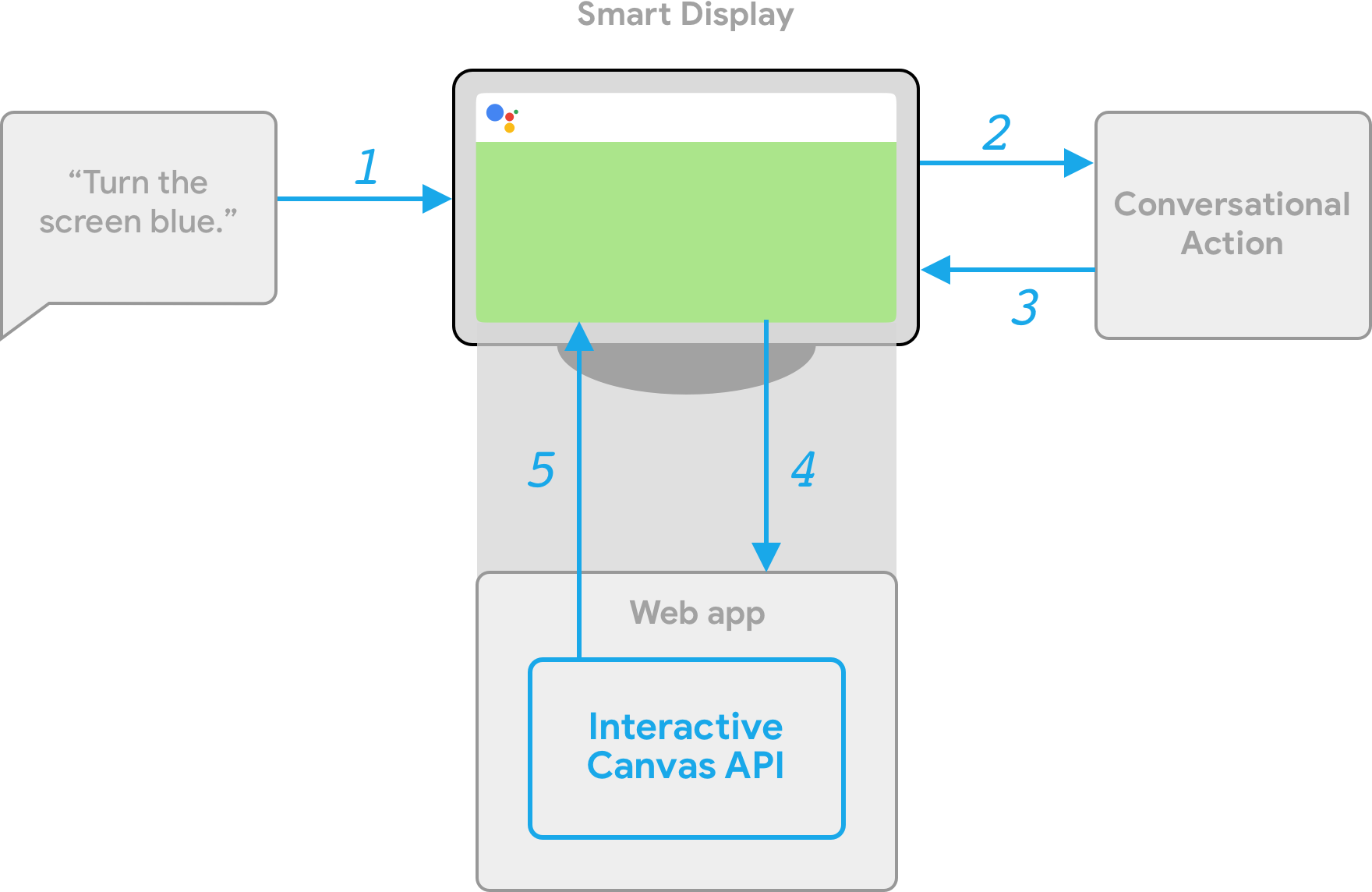
Der interaktive Canvas illustriert die Aktion Coole Farben. Damit wird die Bildschirmfarbe des Geräts in eine vom Nutzer festgelegte Farbe geändert. Nachdem der Nutzer die Aktion aufgerufen hat, geschieht Folgendes:
- Der Nutzer sagt: Schalte das Display blau. zum Assistant-Gerät.
- Die Actions on Google-Plattform leitet die Anfrage des Nutzers an Ihre Unterhaltungslogik weiter, um einen Intent abzugleichen.
- Die Plattform gleicht den Intent mit der Szene ab, die ein Ereignis auslöst und eine
Canvas-Antwort an das Gerät sendet. Das Gerät lädt eine Webanwendung mit einer in der Antwort angegebenen URL, falls sie noch nicht geladen wurde. - Wenn die Web-App geladen wird, werden Callbacks bei der Interactive Canvas API registriert.
Wenn die Canvas-Antwort ein
data-Feld enthält, wird der Objektwert desdata-Felds an den registriertenonUpdate-Callback der Webanwendung übergeben. In diesem Beispiel sendet die Konversationslogik eineCanvas-Antwort mit einem Datenfeld, das eine Variable mit dem Wertblueenthält. - Nach dem Empfang des
data-Werts derCanvas-Antwort kann der CallbackonUpdateeine benutzerdefinierte Logik für deine Webanwendung ausführen und die definierten Änderungen vornehmen. In diesem Beispiel liest der CallbackonUpdatedie Farbe ausdataund schaltet den Bildschirm blau.

Client- und serverseitige Auftragsausführung
Wenn Sie eine interaktive Canvas-Aktion erstellen, können Sie zwischen zwei Ausführungspfaden für die Auftragsausführung wählen: der Auftragsausführung und der Kundenausführung. Bei der Auftragsausführung verwenden Sie in erster Linie APIs, für die ein Webhook erforderlich ist. Mit der Auftragsausführung können Sie clientseitige APIs und bei Bedarf APIs verwenden, die einen Webhook für Nicht-Canvas-Funktionen benötigen (z. B. die Kontoverknüpfung).
Wenn Sie in der Projekterstellungsphase die Server-Webhook-Auftragsausführung verwenden, müssen Sie einen Webhook bereitstellen, der die Gesprächslogik und clientseitiges JavaScript verarbeitet, um die Webanwendung zu aktualisieren und die Kommunikation zwischen den beiden zu verwalten.
Wenn Sie für die Entwicklung mit der Client-Auftragsausführung (derzeit in der Entwicklervorschau verfügbar) wechseln, können Sie neue clientseitige APIs verwenden, um die Aktionslogik ausschließlich in der Webanwendung zu erstellen. Dies vereinfacht die Entwicklung, reduziert die Latenz zwischen Gesprächsrunden und ermöglicht Ihnen die Nutzung auf dem Gerät. Bei Bedarf können Sie auch vom Server zur serverseitigen Logik wechseln.
Weitere Informationen zu clientseitigen Funktionen finden Sie unter Mit clientseitiger Auftragsausführung erstellen.
Nächste Schritte
Weitere Informationen zum Erstellen einer Web-App für Interactive Canvas
Den Code für eine vollständige interaktive Canvas-Aktion finden Sie im Beispiel auf GitHub.