Umfassende Antworten fügen visuelle Elemente hinzu, um die Interaktion der Nutzenden mit Ihrem Action – Sie können die folgenden umfangreichen Antworttypen als Teil eines Prompts verwenden:
- Basiskarte
- Bildkarte
- Tabellenkarte
Verwenden Sie beim Definieren einer umfassenden Antwort einen Kandidat mit dem RICH_RESPONSE.
sodass Google Assistant nur auf
unterstützten Geräten. Sie können nur eine Rich-Antwort pro content-Objekt in einem
.
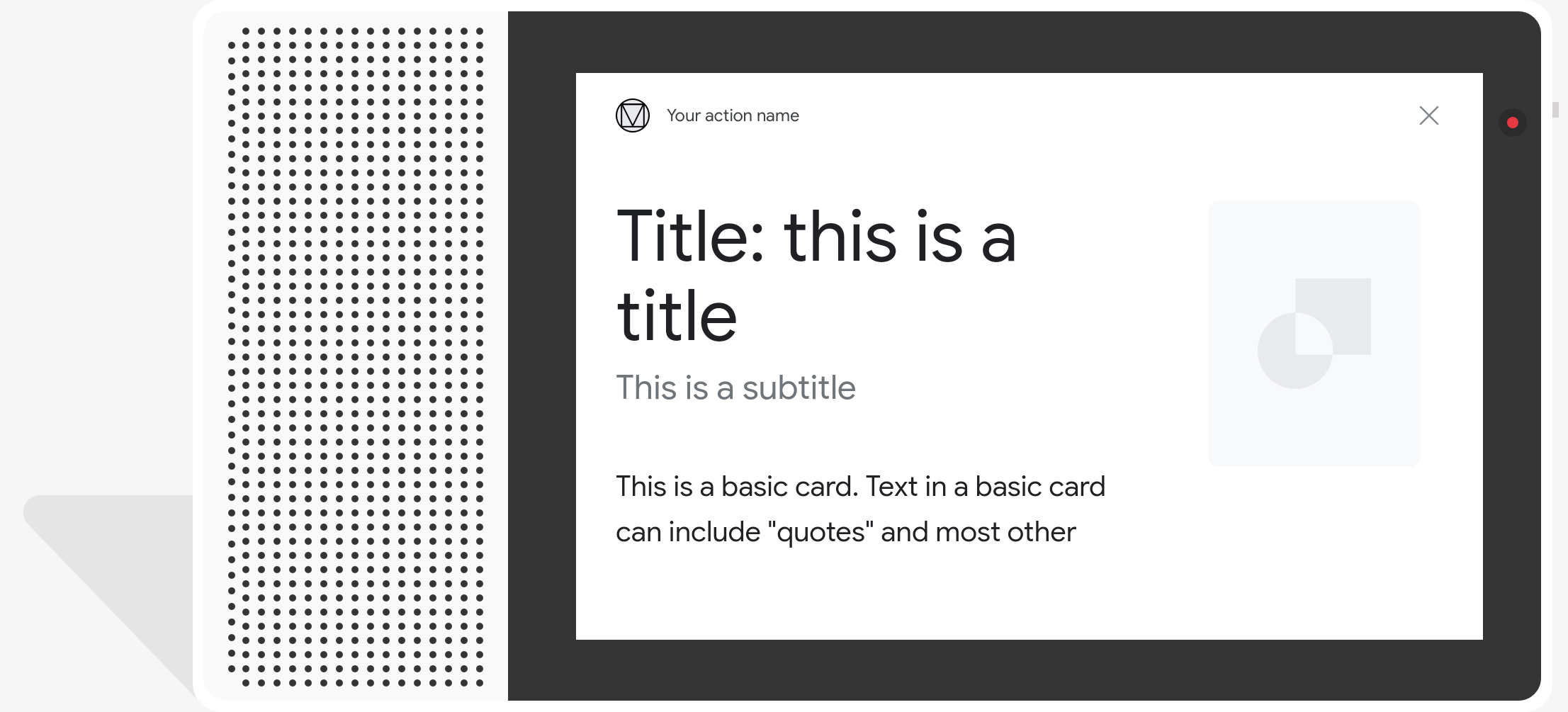
Basiskarte
Basiskarten sind kurz gefasst und enthalten wichtige (oder zusammenfassende) Informationen. und bei Bedarf per Weblink weitere Informationen für die Nutzer zu erhalten.
Verwenden Sie einfache Karten hauptsächlich zu Anzeigezwecken, da sie keine Interaktion haben.
ohne Taste zu bedienen. Damit eine Schaltfläche mit dem Web verknüpft werden kann, muss eine Oberfläche
haben ebenfalls die Funktion WEB_LINK.

Attribute
Der grundlegende Kartenantworttyp hat die folgenden Attribute:
| Attribut | Typ | Anforderung | Beschreibung |
|---|---|---|---|
title |
String | Optional | Nur-Text-Titel der Karte. Die Titel haben eine feste Schriftart und -größe und Zeichen nach der ersten Zeile werden abgeschnitten. Wenn nicht, wird die Kartenhöhe minimiert Titel angegeben ist. |
subtitle |
String | Optional | Nur-Text-Untertitel der Karte. Die Titel haben eine feste Schriftart und eine feste Größe, Zeichen nach der ersten Zeile werden abgeschnitten. Die Kartenhöhe wird minimiert, wenn Es wurde kein Untertitel angegeben. |
text |
String | Bedingt |
Nur-Text-Inhalt der Karte Zu langer Text wird bei
mit Auslassungspunkten hinzu. Dieses Attribut ist erforderlich, es sei denn,
Für diese Property gelten die folgenden Einschränkungen:
Es wird ein begrenzter Teil von Markdown-Code unterstützt:
|
image |
Image |
Optional | Bild, das auf der Karte angezeigt wird. Bilder können das Format JPG, PNG und GIF (animiert) haben. und nicht animiert). |
image_fill |
ImageFill |
Optional | Rahmen zwischen der Karte und dem Image-Container, der verwendet wird, wenn das Seitenverhältnis des Bilds stimmt nicht mit dem Seitenverhältnis des Bildcontainers überein Seitenverhältnis. |
button |
Link |
Optional | Schaltfläche, über die der Nutzer nach dem Tippen zu einer URL weitergeleitet wird. Die Schaltfläche muss
eine name-Eigenschaft, die den Schaltflächentext enthält, und ein
url-Property mit der Link-URL. Schaltflächentext kann
nicht irreführend sein und wird während der Überprüfung überprüft. |
Beispielcode
YAML
candidates: - first_simple: variants: - speech: This is a card. text: This is a card. content: card: title: Card Title subtitle: Card Subtitle text: Card Content image: url: 'https://developers.google.com/assistant/assistant_96.png' alt: Google Assistant logo
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is a card.", "text": "This is a card." } ] }, "content": { "card": { "title": "Card Title", "subtitle": "Card Subtitle", "text": "Card Content", "image": { "url": "https://developers.google.com/assistant/assistant_96.png", "alt": "Google Assistant logo" } } } } ] }
Node.js
app.handle('Card', conv => { conv.add('This is a card.'); conv.add(new Card({ "title": "Card Title", "subtitle": "Card Subtitle", "text": "Card Content", "image": new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' }) })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "content": { "card": { "title": "Card Title", "subtitle": "Card Subtitle", "text": "Card Content", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, "firstSimple": { "speech": "This is a card.", "text": "This is a card." } } } }
Bildkarten
Bildkarten sind eine einfachere Alternative zu Standardkarten, enthält ein Bild. Verwenden Sie eine Bildkarte, wenn Sie ein Bild präsentieren möchten und Es sind keine unterstützenden Texte oder interaktiven Komponenten erforderlich.
Attribute
Der Antworttyp der Bildkarte hat die folgenden Eigenschaften:
| Attribut | Typ | Anforderung | Beschreibung |
|---|---|---|---|
url |
String | Erforderlich | Quell-URL des Bildes. Bilder können das Format JPG, PNG oder GIF haben (animiert und nicht animiert). |
alt |
String | Erforderlich | Textbeschreibung des Bildes, das für Barrierefreiheit verwendet werden soll. |
height |
int32 | Optional | Höhe des Bildes in Pixeln. |
width |
int32 | Optional | Breite des Bilds in Pixeln. |
Beispielcode
YAML
candidates: - first_simple: variants: - speech: This is an image prompt. text: This is an image prompt. content: image: alt: Google Assistant logo url: 'https://developers.google.com/assistant/assistant_96.png'
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is an image prompt.", "text": "This is an image prompt." } ] }, "content": { "image": { "alt": "Google Assistant logo", "url": "https://developers.google.com/assistant/assistant_96.png" } } } ] }
Node.js
app.handle('Image', conv => { conv.add("This is an image prompt!"); conv.add(new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "content": { "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } }, "firstSimple": { "speech": "This is an image prompt.", "text": "This is an image prompt." } } } }
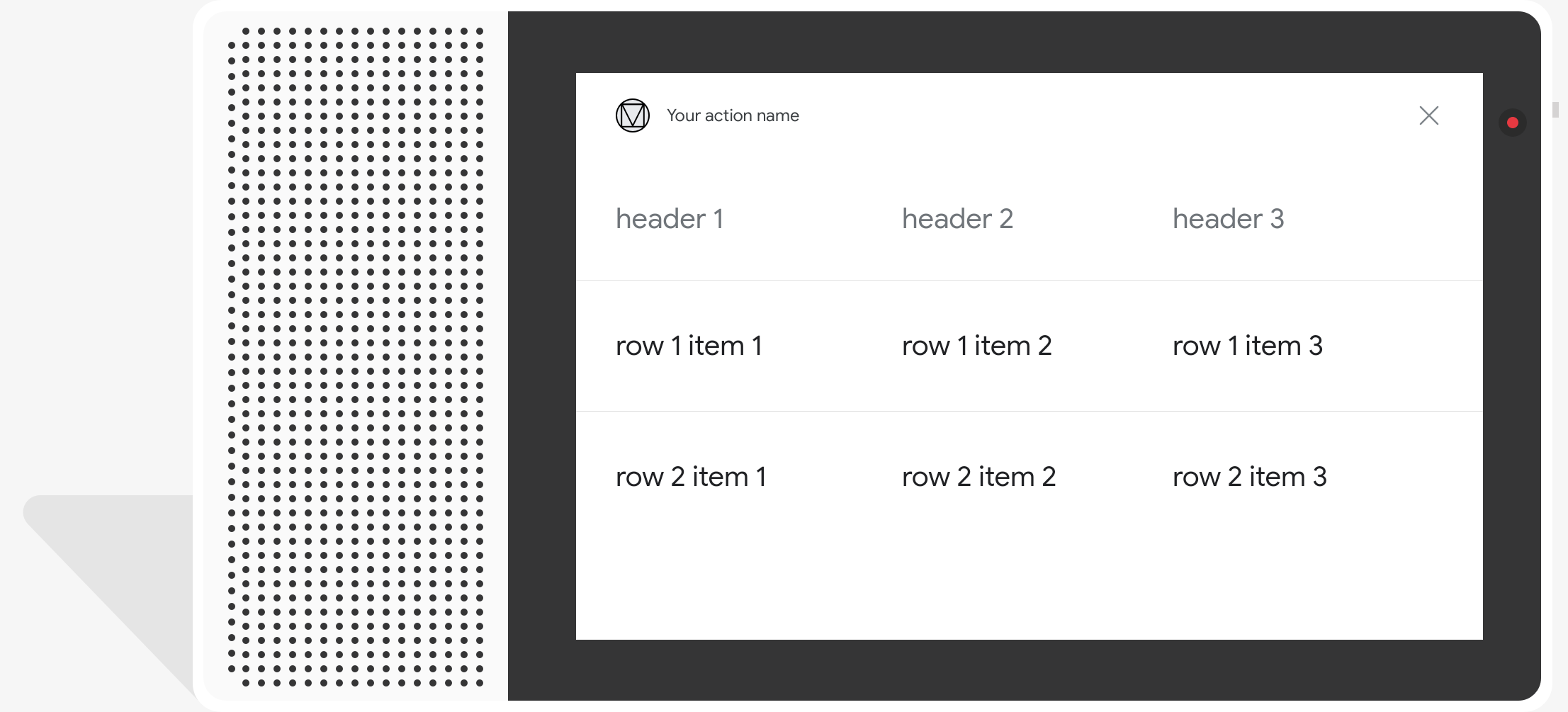
Tabellenkarten
Mit Tabellenkarten können Sie in Ihrer Antwort tabellarische Daten anzeigen lassen (z. B. Sportergebnisse, Wahlergebnisse und Flüge). Sie können Spalten und Zeilen (jeweils bis zu drei), die Assistant auf Ihrer Tabellenkarte anzeigt. Sie können auch Spalten und Zeilen sowie deren Priorisierung.

Tabellen zeigen statische Daten an und können nicht interagieren. Zur interaktiven Auswahl verwenden Sie stattdessen eine visuelle Auswahlantwort.
Attribute
Der Antworttyp der Tabellenkarte hat die folgenden Attribute:
| Attribut | Typ | Anforderung | Beschreibung |
|---|---|---|---|
title |
String | Bedingt | Nur-Text-Titel der Tabelle. Diese Eigenschaft ist erforderlich, wenn
subtitle ist festgelegt. |
subtitle |
String | Optional | Nur-Text-Untertitel der Tabelle. Untertitel in Tabellenkarten von der Designanpassung betroffen. |
columns |
Array von TableColumn |
Erforderlich | Überschriften und Ausrichtung von Spalten. Jedes TableColumn-Objekt
beschreibt die Überschrift und die Ausrichtung einer anderen Spalte im selben
. |
rows |
Array von TableRow |
Erforderlich |
Zeilendaten der Tabelle. Die ersten 3 Zeilen werden garantiert angezeigt, andere werden auf bestimmten Oberflächen möglicherweise nicht angezeigt. Sie können den Test mit dem um zu sehen, welche Zeilen für eine bestimmte Oberfläche angezeigt werden. Jedes |
image |
Image |
Optional | Mit der Tabelle verknüpftes Bild. |
button |
Link |
Optional | Schaltfläche, über die der Nutzer nach dem Tippen zu einer URL weitergeleitet wird. Die Schaltfläche muss einen
name-Eigenschaft, die den Schaltflächentext und einen
url-Property mit der Link-URL. Schaltflächentext darf nicht
und wird während der Überprüfung überprüft.
|
Beispielcode
Die folgenden Snippets veranschaulichen, wie eine Tabellenkarte implementiert wird:
YAML
candidates: - first_simple: variants: - speech: This is a table. text: This is a table. content: table: title: Table Title subtitle: Table Subtitle columns: - header: Column A - header: Column B - header: Column C rows: - cells: - text: A1 - text: B1 - text: C1 - cells: - text: A2 - text: B2 - text: C2 - cells: - text: A3 - text: B3 - text: C3 image: alt: Google Assistant logo url: 'https://developers.google.com/assistant/assistant_96.png'
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is a table.", "text": "This is a table." } ] }, "content": { "table": { "title": "Table Title", "subtitle": "Table Subtitle", "columns": [ { "header": "Column A" }, { "header": "Column B" }, { "header": "Column C" } ], "rows": [ { "cells": [ { "text": "A1" }, { "text": "B1" }, { "text": "C1" } ] }, { "cells": [ { "text": "A2" }, { "text": "B2" }, { "text": "C2" } ] }, { "cells": [ { "text": "A3" }, { "text": "B3" }, { "text": "C3" } ] } ], "image": { "alt": "Google Assistant logo", "url": "https://developers.google.com/assistant/assistant_96.png" } } } } ] }
Node.js
app.handle('Table', conv => { conv.add('This is a table.'); conv.add(new Table({ "title": "Table Title", "subtitle": "Table Subtitle", "image": new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' }), "columns": [{ "header": "Column A" }, { "header": "Column B" }, { "header": "Column C" }], "rows": [{ "cells": [{ "text": "A1" }, { "text": "B1" }, { "text": "C1" }] }, { "cells": [{ "text": "A2" }, { "text": "B2" }, { "text": "C2" }] }, { "cells": [{ "text": "A3" }, { "text": "B3" }, { "text": "C3" }] }] })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "content": { "table": { "button": {}, "columns": [ { "header": "Column A" }, { "header": "Column B" }, { "header": "Column C" } ], "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 }, "rows": [ { "cells": [ { "text": "A1" }, { "text": "B1" }, { "text": "C1" } ] }, { "cells": [ { "text": "A2" }, { "text": "B2" }, { "text": "C2" } ] }, { "cells": [ { "text": "A3" }, { "text": "B3" }, { "text": "C3" } ] } ], "subtitle": "Table Subtitle", "title": "Table Title" } }, "firstSimple": { "speech": "This is a table.", "text": "This is a table." } } } }
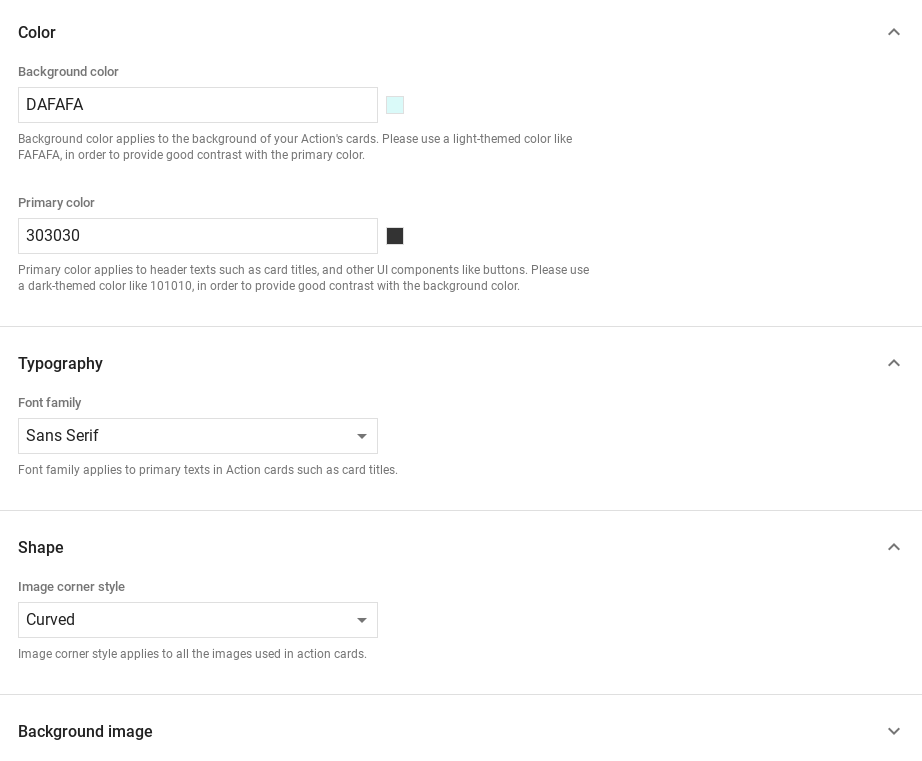
Antworten anpassen
Sie können die Darstellung Ihrer umfangreichen Antworten ändern, indem Sie ein benutzerdefiniertes Design erstellen für Ihr Actions-Projekt. Diese Anpassung kann nützlich sein, um eine eindeutige Darstellung der Unterhaltung, wenn Nutzer deine Aktionen auf einer Oberfläche aufrufen mit einem Bildschirm.
So legen Sie ein benutzerdefiniertes Antwortdesign fest:
- Gehen Sie in der Actions Console zu Entwickeln > Design anpassen
- Legen Sie eine oder alle der folgenden Optionen fest:
<ph type="x-smartling-placeholder">
- </ph>
- Hintergrundfarbe: Diese Farbe wird als Hintergrund für Ihre Karten verwendet. Im Allgemeinen Eine helle Farbe für den Hintergrund verwenden, damit der Inhalt der Karte leichter zu erkennen ist gelesen werden.
- Primäre Farbe: Hauptfarbe der Karten Überschriften und Benutzeroberfläche Elemente. Verwenden Sie im Allgemeinen eine dunklere Primärfarbe für einen besseren Kontrast mit um die Hintergrundfarbe zu ändern.
- Schriftfamilie: Beschreibt die Art der Schriftart, die für Titel und andere Elemente verwendet wird. auffällige Textelemente.
- Bildeckenstil: Ändert das Aussehen der Kartenecken. Ecken.
- Hintergrundbild: Benutzerdefiniertes Bild, das anstelle des Hintergrunds verwendet wird Farbe. Stelle zwei verschiedene Bilder bereit, die zeigen, wenn sich das Oberflächengerät in Hoch- oder Querformat verwenden. Wenn Sie ein Hintergrundbild verwenden, ist der primäre Farbe auf Weiß eingestellt ist.
- Klicken Sie auf Speichern.