Agora que você aprendeu o básico, pode aprimorar e personalizar suas ações com métodos específicos do Canvas. Você pode desenvolver uma ação com o modelo de atendimento de pedidos do cliente ou o modelo de fulfillment do lado do servidor ao criar seu projeto do Actions. Para mais informações sobre essas opções, consulte Ative a tela interativa.
Se você selecionar a opção de modelo de atendimento do cliente, poderá usar o seguinte em sua ação:
- Todas as APIs listadas em Criar com fulfillment do lado do cliente
Todas as APIs listadas em Build with server-side fulfillment
O callback
onTtsMark()
Se você selecionar a opção de modelo de fulfillment do servidor, será possível usar o seguinte em sua ação:
- Todas as APIs listadas em Build with server-side fulfillment
- Callbacks
Algumas APIs de tela interativa não são recomendadas para uso com um modelo de fulfillment. A tabela a seguir mostra as APIs ativadas quando você seleciona a opção de fulfillment do cliente e se essas APIs são recomendadas ou não recomendados para cada modelo:
| Nome da API | Compatível com o modelo de fulfillment do servidor? | Compatível com o modelo de atendimento do cliente? |
sendTextQuery()
|
Sim | Compatível, mas não recomendado. Consulte sendtextQuery() para mais informações. |
outputTts()
|
Sim | Sim |
triggerScene()
|
Não | Sim |
createIntentHandler(), expect(), clearExpectations(), prompt()
|
Não | Sim |
createNumberSlot(),createTextSlot, createConfirmationSlot, createOptionsSlot()
|
Não | Sim |
setHomeParam(), getHomeParam(), setUserParam(), getUserParam()
|
Não | Sim |
As seções a seguir explicam como implementar APIs para o cliente e fulfillment do lado do servidor na ação de tela interativa.
Criar com o atendimento do lado do cliente
É possível implementar as seguintes APIs de tela interativa na lógica do seu app da Web:
outputTts()
Esta API permite gerar a conversão de texto em voz (TTS) de um dispositivo sem enviar
um prompt estático do Actions Builder ou invocar um webhook. Se não houver conexão
lógica associada à TTS é necessária, é possível usar outputTts() do
lado do cliente para pular uma viagem ao servidor e fornecer uma resposta mais rápida para
seus usuários.
O lado do cliente outputTts()pode interromper ou cancelar o TTS do lado do servidor. Você pode evitar
interromper o TTS do lado do servidor tomando estas precauções:
- Evite chamar
outputTts()no início da sessão. Em vez disso, use o TTS do lado do servidor na primeira rodada de conversas da ação. - Evite chamar
outputTts()consecutivamente sem ação do usuário entre elas.
O snippet a seguir mostra como usar outputTts() para gerar TTS da
Lado do cliente:
interactiveCanvas.outputTts(
'<speak>This is an example response.</speak>', true);
Você também pode usar outputTts() com onTtsMark()
para colocar marcadores SSML na sequência de texto. Usar o onTtsMark() sincroniza sua Web
animação do app ou estado do jogo em pontos específicos de uma string SSML TTS, conforme mostrado
no seguinte snippet:
interactiveCanvas.outputTts(
'<speak>Speak as <mark name="number" /> number <break time="700ms"/>' +
'<say-as interpret-as="cardinal">12345</say-as> <break time="300ms"/> ' +
'Speak as <mark name="digits" /> digits <break time="700ms"/>' +
'<say-as interpret-as="characters">12345</say-as></speak>', true);
No exemplo anterior, as duas marcações personalizando sua resposta são enviados ao app da Web com a TTS.
Processar o fulfillment de intents no cliente
No modelo de fulfillment do servidor para tela interativa, todas as intents precisam ser processados por um webhook, o que aumenta a latência da ação. Em vez de chamar um webhook, é possível processar o fulfillment de intents no seu app da Web.
Para processar intents no lado do cliente, use as seguintes APIs:
createIntentHandler(): um método que permite definir gerenciadores de intents no seu código do app da Web para intents personalizadas definidas no Actions Builder.expect(): um método que ativa/registra o gerenciador de intents para que um usuário pode fazer a correspondência com a intent.clearExpectations(): um método que limpa as expectativas para todos intents ativadas no momento, para que não seja possível corresponder as intents, mesmo se um usuário diz uma expressão que corresponde à intent.deleteHandler(): um método que desativa gerenciadores de intents individuais para que essas intents não poderão ser correspondidas.
Com essas APIs, você pode ativar ou desativar seletivamente intents para diferentes
estados da ação da tela interativa. Use expect() no intent
gerenciadores para ativar essas intents.
Ativar gerenciadores de intents
A ativação de um gerenciador de intents é um processo de duas etapas. Primeiro, você deve definir
no Actions Builder. Em seguida, para tornar a intent correspondente, você precisa
chame expect() no gerenciador de intents.
Para configurar e ativar um gerenciador de intents no lado do cliente, siga estas etapas:
- Abra seu projeto no Console do Actions e adicione uma Intent personalizada.
Selecione Sim para Is this a global intent?
Configure sua intent e clique em Salvar.
Defina o gerenciador para a intent na lógica do seu app da Web, conforme mostrado no snippet a seguir:
/** * Define handler for intent. */ const bookTableIntent = interactiveCanvas.createIntentHandler('reserveTable', matchedIntent => { console.log("Intent match handler to reserve a table was triggered!"); }); /** * Define handler for intent with an argument. */ const bookTableIntent = interactiveCanvas.createIntentHandler('reserveTable', matchedIntent => { const numberOfPeople = matchedIntent.getIntentArg('numberOfPeople'); console.log(`Intent match handler to reserve a table for ${number of people} was triggered!`); });Chame o método
expect()para registrar o gerenciador de intents, conforme mostrado no snippet a seguir:/** * Define handler for intent and expect() it. */ const bookTableIntent = interactiveCanvas.createIntentHandler('reserveTable', matchedIntent => { console.log("Intent match handler to reserve a table was triggered!"); }); var handler = interactiveCanvas.expect(bookTableIntent);
Desativar gerenciadores de intents
Depois de definir um gerenciador de intents, será possível ativar ou desativar
a intent conforme necessário para a ação. Quando você chamar expect() para ativar uma
ela retorna um objeto com um método deleteHandler(), que pode ser usado para
o gerenciador recém-criado. A definição do gerenciador de intents persiste mesmo
se a intent não estiver ativa no momento. Ela poderá ser reativada
necessários.
Para desativar um gerenciador de intents, chame deleteHandler() no gerenciador de intents.
conforme mostrado no snippet a seguir:
/** * Define handler for intent and expect() it. */ const bookTableIntent = interactiveCanvas.createIntentHandler('reserveTable', matchedIntent => { console.log("Intent match handler to reserve a table was triggered!"); }); var handler = interactiveCanvas.expect(bookTableIntent); // Delete the handler for `bookTableIntent`. handler.deleteHandler();
É possível chamar expect() para adicionar novamente um gerenciador de intents desativado, conforme mostrado no
snippet a seguir:
// Re-add the `bookTableIntent` handler.
handler = interactiveCanvas.expect(bookTableIntent);
Para desativar intents em massa, use o método clearExpectations(), que
desativa todas as intents ativadas no momento. O snippet a seguir mostra como
esclarecer as expectativas para todos os gerenciadores de intents:
interactiveCanvas.clearExpectations();
Processar o preenchimento de slot no cliente
Em vez de adicionar preenchimento de slot a uma cena no Actions Builder, você pode processar o preenchimento de slot diretamente no seu app da Web.
Para processar o preenchimento de slots no lado do cliente, você precisa primeiro criar um espaço usando uma das seguintes APIs:
createNumberSlot(callback, hints): um método que permite definir uma no código do app da Web. Usado para solicitar um número ao usuário.createTextSlot(callback, hints): um método que permite definir um texto. no código do seu app da Web. Usado para solicitar uma palavra ao usuário.createConfirmationSlot(callback, hints): um método que permite definir um slot de confirmação no código do app da Web. Usado para solicitar ao usuário para confirmar (sim/não).createOptionsSlot(options, callback, hints): um método que permite definir um slot de opções no código do app da Web. Usado para solicitar que o usuário selecionar em uma lista de opções predefinidas.
Ao criar um slot, você tem a opção de definir triggerHints, que são
palavras-chave que melhoram o sistema de processamento de linguagem natural (PLN) do seu
Ação. Essas palavras-chave devem ser palavras curtas que o usuário pode dizer quando
preencher um espaço. Por exemplo, a palavra-chave triggerHints para um slot numérico poderia
ser years. Quando um usuário responde a uma pergunta sobre a idade na conversa
com a resposta "Tenho trinta anos", é mais provável que a Ação
reconheça se o usuário está preenchendo o slot corretamente.
Depois de criar um slot, é possível solicitar ao usuário um slot usando a API prompt:
prompt(tts, slot): um método que gera o TTS para o usuário, solicitando que um slot esperado seja preenchido.
Chamar prompt() retorna uma promessa com o status e o valor do
espaço preenchido.
Criar slot de número
Um slot numérico permite que você solicite um número a um usuário durante a conversa. Para mais informações sobre o preenchimento de slots, consulte seção Preenchimento de slot do a documentação do Actions Builder.
Para solicitar que o usuário preencha uma entrada numérica no lado do cliente, siga estas etapas:
Chame o método
createNumberSlot()para criar um slot de número na Web. lógica do app:/** * Create number slot. */ const triggerHints = { associatedWords: ['guess number', 'number'] }; const slot = interactiveCanvas.createNumberSlot( number => { console.log(`Number guessed: ${number}.`); }, triggerHints);Chame o método
prompt()para solicitar o slot ao usuário e processar o slot da promessa retornada, conforme mostrado no snippet a seguir:const promptPromise = interactiveCanvas.prompt( { text: 'What number am I thinking of between 1 and 10?' }, slot); promptPromise.then( answer => { if (answer.status == interactiveCanvas.AnswerStatus.ANSWERED) { // answer === {value: 5, status: ANSWERED} // Do something with answer.value } else { console.error('Promise returned unsuccessful status ' + answer.status); } });
Criar slot de texto
Um slot de texto permite que você solicite uma palavra ao usuário durante a conversa. Para mais informações sobre o preenchimento de slots, consulte seção Preenchimento de slot do a documentação do Actions Builder.
Para solicitar que o usuário preencha um slot de texto no lado do cliente, siga estas etapas:
Chame o método
createTextSlot()para criar um slot de texto na lógica do seu app da Web:/** * Create text slot. */ const triggerHints = { associatedWords: ['favorite color', 'color'] }; const slot = interactiveCanvas.createTextSlot( text => { console.log(`Favorite color: ${text}.`); }, triggerHints);Chame o método
prompt()para solicitar o slot ao usuário e processar o slot da promessa retornada, conforme mostrado no snippet a seguir:const promptPromise = interactiveCanvas.prompt( { text: 'What is your favorite color?' }, slot); promptPromise.then( answer => { if (answer.status == interactiveCanvas.AnswerStatus.ANSWERED) { // answer === {value: "red", status: ANSWERED} // Do something with answer.value } else { console.error('Promise returned unsuccessful status ' + answer.status); } });
Criar slot de confirmação
Um slot de confirmação permite que você peça a confirmação de um usuário (o usuário pode responder "Sim" ou "Não" para preencher o espaço). Para mais informações sobre o preenchimento de slots, consulte seção Preenchimento de slot do a documentação do Actions Builder.
Para solicitar que o usuário preencha um slot de confirmação no lado do cliente, siga estas etapas:
Chame o método
createConfirmationSlot()para criar um slot de confirmação em lógica do seu app da Web:/** * Create confirmation slot (boolean). */ const triggerHints = { associatedWords: ['user confirmation', 'confirmation'] }; const slot = interactiveCanvas.createConfirmationSlot( yesOrNo => { console.log(`Confirmation: ${yesOrNo}`); }, triggerHints);Chame o método
prompt()para solicitar o slot ao usuário e processar o slot da promessa retornada, conforme mostrado no snippet a seguir:const promptPromise = interactiveCanvas.prompt( { text: 'Do you agree to the Terms of Service?' }, slot); promptPromise.then( answer => { if (answer.status == interactiveCanvas.AnswerStatus.ANSWERED) { // answer === {value: true, status: ANSWERED} // Do something with answer.value } else { console.error('Promise returned unsuccessful status ' + answer.status); } });
Criar slot de opções
Um slot de opções permite que o usuário selecione de uma lista de opções predefinidas. Para mais informações sobre o preenchimento de slots, consulte seção Preenchimento de slot do a documentação do Actions Builder.
Para solicitar que o usuário preencha um slot de opções no lado do cliente, siga estas etapas:
Chame o método
createOptionsSlot()para criar um slot de opções no lógica do web app:/** * Create options slot (list selection). */ const triggerHints = { associatedWords: ['select fruit', 'choose fruit'] }; // Define selectable options const options = [{ key: 'apple', synonyms: ['apple', 'large apple', 'gala apple'], }, { key: 'banana', synonyms: ['banana', 'green banana', 'plantain'], }]; const slot = interactiveCanvas.createOptionsSlot( options, selectedOption => { console.log(`You have selected ${selectedOption} as your fruit.`); }, triggerHints);Chame o método
prompt()para solicitar o slot ao usuário e processar o slot da promessa retornada, conforme mostrado no snippet a seguir:const promptPromise = interactiveCanvas.prompt( { text: 'Would you like a banana or an apple?' }, slot); promptPromise.then( answer => { if (answer.status == interactiveCanvas.AnswerStatus.ANSWERED) { // answer === {value: 'apple', status: ANSWERED} // Do something with answer.value } else { console.error('Promise returned unsuccessful status ' + answer.status); } });
triggerScene()
A API triggerScene() permite fazer a transição para outro cenário no
Ação de tela interativa do atendimento do lado do cliente. Com
triggerScene(), também é possível alternar do fulfillment do lado do cliente para o do servidor
o fulfillment quando o usuário precisa acessar um
cena do sistema no Actions Builder
que requer um webhook. Por exemplo, você pode chamar triggerScene() quando um usuário
precisa vincular a conta ou receber notificações; você pode retornar
esse cenário para o fulfillment do lado do cliente com um comando Canvas.
O snippet abaixo mostra como implementar triggerScene() na sua ação:
interactiveCanvas.triggerScene('SceneName').then((status) => {
console.log("sent the request to trigger scene.");
}).catch(e => {
console.log("Failed to trigger a scene.");
})
Armazenamento pessoal e de usuários no cliente
Em vez de usar um webhook para buscar e definir valores de armazenamento inicial e do usuário, é possível chame APIs do lado do cliente para lidar com o armazenamento da casa e do usuário no seu app da Web. Sua Web pode usar esses valores armazenados em várias sessões (por exemplo, em solicitações e condições) e podem acessar valores de uma família ou para o usuário quando necessário. O uso dessas APIs pode reduzir a latência na tela interativa Ação porque não é mais necessário chamar um webhook para receber e definir valores de armazenamento.
O armazenamento da casa e do usuário no app da Web segue os mesmos princípios gerais armazenamento no webhook. Para mais informações sobre o armazenamento doméstico e do usuário, consulte a documentação do armazenamento do Google Home e Armazenamento do usuário.
Armazenamento residencial do lado do cliente
O armazenamento do Google Home permite armazenar valores para os usuários da família com base no gráfico da página inicial e é compartilhado entre todos na família. Por exemplo, se um usuário abre uma tela interativa em uma casa, a pontuação do jogo pode ser armazenada em casa e os outros membros da família podem continuar jogando com a pontuação armazenada.
Para permitir que sua Ação ofereça suporte ao armazenamento do Google Home, siga estas etapas:
- No Console do Actions, acesse Implantar > Informações do diretório > Informações adicionais.
Marque a caixa Sim para Suas ações consomem armazenamento em casa?

Para gravar um valor no armazenamento do Google Home no seu app da Web, chame setHomeParam().
, conforme mostrado no snippet a seguir:
interactiveCanvas.setHomeParam('familySize', 10).then(
result => {
console.log('Set home param success');
},
fail => {
console.error(err);
});
Para ler um valor do armazenamento do Google Home no seu app da Web, chame getHomeParam().
, conforme mostrado no snippet a seguir:
interactiveCanvas.getHomeParam('familySize').then(
value => {
console.log(JSON.stringify(result));
},
err => {
console.error(err);
}
);
Para limpar todo o armazenamento atual da casa, chame o método resetHomeParam(), como mostrado
no seguinte snippet:
interactiveCanvas.resetHomeParam();
Armazenamento do usuário do lado do cliente
Com o armazenamento do usuário, é possível armazenar valores de parâmetros para um usuário específico verificado em várias sessões. Por exemplo, se um usuário está jogando, a pontuação de que o jogo possa ser armazenado para esse usuário. Em uma sessão de jogo subsequente, o usuário podem continuar jogando com a mesma pontuação.
Para gravar um valor no armazenamento do usuário no seu app da Web, chame setUserParam().
, conforme mostrado no snippet a seguir:
interactiveCanvas.setUserParam('color', 'blue').then(
result => {
console.log('Set user param success');
},
err => {
console.error(err);
});
Para ler um valor do armazenamento do usuário no seu app da Web, chame getUserParam().
, conforme mostrado no snippet a seguir:
interactiveCanvas.getUserParam('color').then(
value => {
console.log(JSON.stringify(result));
},
err => {
console.error(err);
}
);
Para limpar todo o armazenamento atual do usuário, chame o método resetUserParam(), conforme mostrado.
no seguinte snippet:
interactiveCanvas.resetUserParam();
setCanvasState()
O método setCanvasState() permite enviar dados de estado da interface
App da Web Canvas para o fulfillment e notifica o Google Assistente de que o app da Web
atualizou o estado dele. O app da Web envia o estado atualizado como um objeto JSON.
Chamar setCanvasState() não invoca uma intent. Depois
invocar setCanvasState(), se sendTextQuery() for invocado ou a consulta do usuário
corresponde a uma intent na conversa, os dados que foram definidos com setCanvasState()
na rodada anterior da conversa é disponibilizado nas rodadas seguintes do
conversa.
No snippet a seguir, o app da Web usa setCanvasState() para definir o estado da tela
dados:
JavaScript
this.action.canvas.setCanvasState({ score: 150 })
Referenciar o estado da tela no webhook
É possível fazer referência aos valores de estado armazenados do Canvas no código de fulfillment. Para fazer referência ao
, use a sintaxe conv.context.canvas.state.KEY, em que
KEY é a chave fornecida quando o valor do estado da tela foi definido.
Por exemplo, se você já tiver armazenado um valor de maior pontuação para um jogo no Canvas
estado como o parâmetro score, faça referência a esse valor usando
conv.context.canvas.state.score para acessar esse valor no fulfillment:
Node.js
app.handle('webhook-name', conv => { console.log(conv.context.canvas.state.score); })
Referenciar o estado do Canvas em comandos
É possível referenciar valores de estado armazenados do Canvas em um comando. Para fazer referência ao
, use a sintaxe $canvas.state.KEY, em que
KEY é a chave fornecida quando o valor do estado da tela foi definido.
Por exemplo, se você já tiver armazenado um valor de maior pontuação para um jogo no Canvas
estado como o parâmetro score, faça referência a esse valor usando $canvas.state.score
para acessar esse valor em um comando:
JSON
{ "candidates": [{ "first_simple": { "variants": [{ "speech": "Your high score is $canvas.state.score." }] } }] }
Fazer referência ao estado da tela nas condições
Também é possível referenciar valores de estado do Canvas armazenados nas condições. Para
referenciar o valor, use o método canvas.state.KEY
sintaxe, em que KEY é a chave fornecida quando o objeto Canvas
valor do estado foi definido.
Por exemplo, se você já tiver armazenado um valor de maior pontuação para um jogo no Canvas
estado como o parâmetro score e quer compará-lo com o valor 999 em uma
você pode fazer referência ao valor armazenado nela usando
canvas.state.score A expressão de condição será semelhante a esta:
Sintaxe da condição
canvas.state.score >= 999
sendTextQuery()
O método sendTextQuery() envia consultas de texto para a ação de conversa para
corresponder programaticamente a uma intent. Esta amostra usa sendTextQuery() para reiniciar
no jogo de rotação de triângulos quando o usuário clica em um botão. Quando o usuário clica
o botão "Reiniciar jogo" sendTextQuery() envia uma consulta de texto que
corresponde à intent Restart game e retorna uma promessa. Essa promessa resulta em
SUCCESS se a intent for acionada e BLOCKED se não for. O seguinte
de código corresponde à intenção e lida com os casos de sucesso e falha da
promessa:
JavaScript
… /** * Handle game restarts */ async handleRestartGame() { console.log(`Request in flight`); this.button.texture = this.button.textureButtonDisabled; this.sprite.spin = false; const res = await this.action.canvas.sendTextQuery('Restart game'); if (res.toUpperCase() !== 'SUCCESS') { console.log(`Request in flight: ${res}`); return; } console.log(`Request in flight: ${res}`); this.button.texture = this.button.textureButtonDisabled; this.sprite.spin = false; } …
Se a promessa resultar em SUCCESS, o gerenciador de webhook Restart game enviará uma
Resposta de Canvas ao seu app da Web:
JavaScript
… app.handle('restart', conv => { conv.add(new Canvas({ data: { command: 'RESTART_GAME' } })); }); …
Essa resposta Canvas aciona o callback onUpdate(), que executa o
no snippet de código RESTART_GAME abaixo:
JavaScript
… RESTART_GAME: (data) => { this.scene.button.texture = this.scene.button.textureButton; this.scene.sprite.spin = true; this.scene.sprite.tint = 0x00FF00; // green this.scene.sprite.rotation = 0; }, …
Criar com fulfillment do lado do servidor
É possível implementar as seguintes APIs de tela interativa no webhook:
Ativar o modo de tela cheia
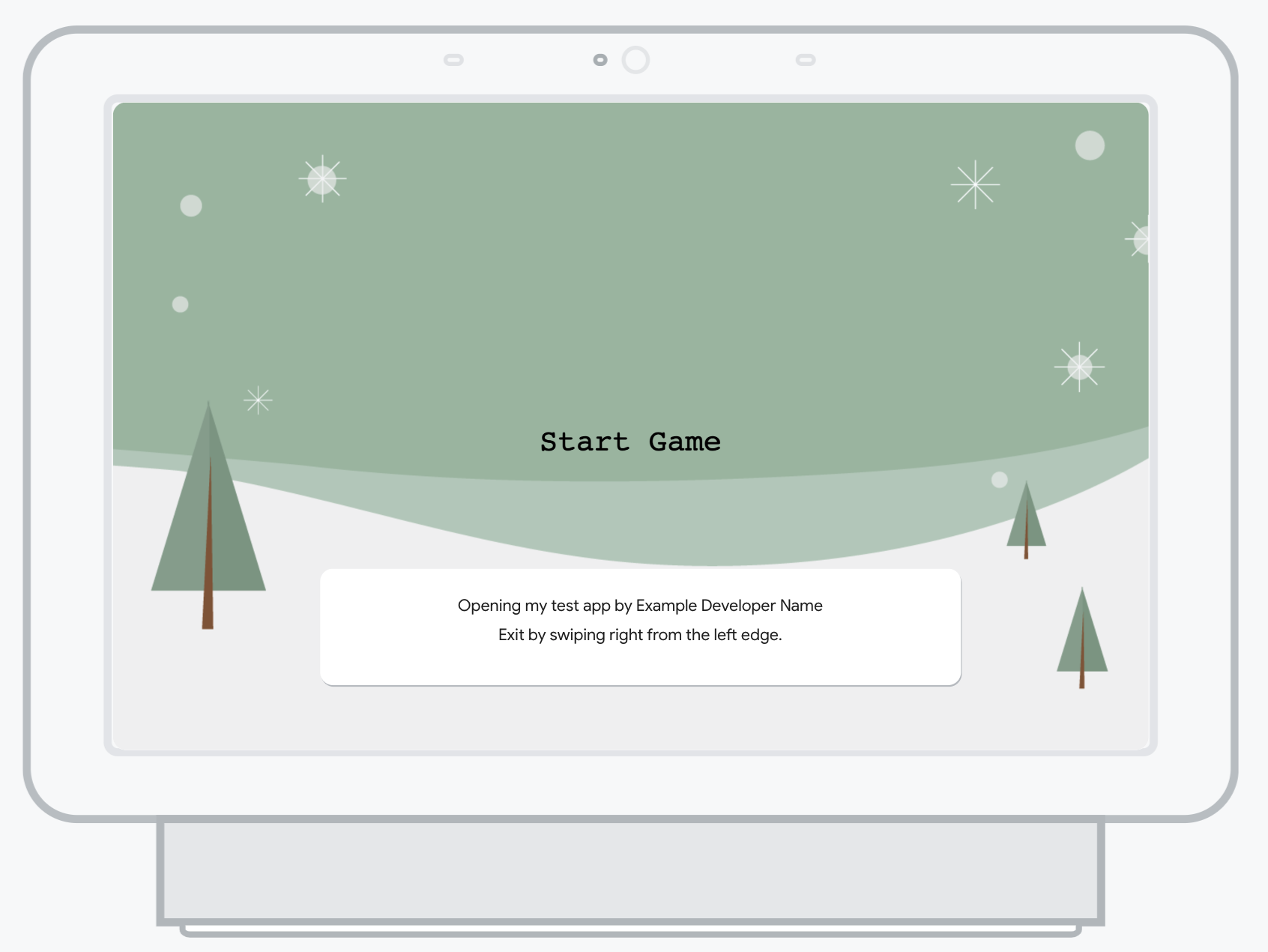
Por padrão, os apps da Web de tela interativa incluem um cabeçalho.
na parte de cima da tela com o nome da sua ação. Você pode usar enableFullScreen
para remover o cabeçalho e substituí-lo por um aviso temporário que aparece na
tela de carregamento, permitindo que o usuário tenha uma experiência em tela cheia.
enquanto interage com a ação. A mensagem de aviso mostra a tela da ação
o nome do desenvolvedor e as instruções para sair da ação e do aviso
a cor muda dependendo do que o usuário seleciona como tema no dispositivo.

Se um usuário interagir com sua ação com frequência, a mensagem de aviso será temporariamente deixa de aparecer na tela de carregamento. Se o usuário não interagir com sua por um tempo, a mensagem de aviso reaparece quando o usuário inicia a ação.
É possível ativar o modo de tela cheia no webhook ou em um comando estático no Builder de ações.
Para ativar o modo de tela cheia no webhook, siga esta etapa:
Defina o campo
enableFullScreencomotruena primeira respostacanvasretornados pelo webhook em uma sessão. O snippet a seguir é um exemplo implementação usando a biblioteca de cliente Node.js:const { conversation, Canvas } = require('@assistant/conversation'); const functions = require('firebase-functions'); const app = conversation(); app.handle('invocation_fullscreen', conv => { conv.add(new Canvas( { url: 'https://example-url.com', enableFullScreen: true })); }); exports.ActionsOnGoogleFulfillment = functions.https.onRequest(app);
Para ativar o modo de tela cheia em uma solicitação estática no Actions Builder, siga estas etapas:
- Abra seu projeto no Console do Actions.
- Clique em Desenvolver na barra de navegação e abra o comando que inclui o
primeira
canvasresposta. Defina
enable_full_screencomotrue, conforme mostrado no snippet a seguir:{ "candidates": [ { "canvas": { "url": "https://example-url.com", "enable_full_screen": true } } ] }
continueTtsDuringTouch
Por padrão, quando um usuário toca na tela ao usar uma tela interativa.
Ação: a reprodução do TTS para. Você pode ativar a TTS para continuar jogando
quando os usuários tocam na tela com continueTtsDuringTouch. Esse comportamento não pode
podem ser ativados e desativados na mesma sessão.
É possível implementar esse comportamento no webhook ou em um prompt estático no Actions Builder.
Para que a TTS continue depois que o usuário tocar na tela do webhook, siga etapa:
Defina o campo
continueTtsDuringTouchcomotruena primeira respostacanvasretornados pelo webhook em uma sessão. O snippet a seguir é um exemplo implementação usando a biblioteca de cliente Node.js:const { conversation, Canvas } = require('@assisant/conversation'); const functions = require('firebase-functions'); const app = conversation(); app.handle('intent-name', conv => { conv.add(new Canvas( { url: 'https://example-url.com', continueTtsDuringTouch: true })); }); exports.ActionsOnGoogleFulfillment = functions.https.onRequest(app);
Para permitir que o TTS continue depois que o usuário tocar na tela em um comando estático do Actions Builder, siga estas etapas:
- Abra seu projeto no Console do Actions.
- Clique em Desenvolver na barra de navegação e abra o comando que inclui o
primeira
canvasresposta. Defina
continue_tts_during_touchcomotrue, conforme mostrado no snippet a seguir:{ "candidates": [ { "canvas": { "url": "https://example-url.com", "continue_tts_during_touch": true } } ] }