이제 기본사항을 배웠으므로 작업을 개선하고 맞춤설정할 수 있습니다. 캔버스 전용 메서드 사용 다음 명령어로 작업을 개발하도록 선택할 수 있습니다. 고객 처리 모델 또는 서버 측 처리 모델을 사용해야 합니다. 대상 이러한 옵션에 대한 자세한 내용은 Interactive Canvas 사용 설정
클라이언트 처리 모델 옵션을 선택하면 다음을 사용할 수 있습니다. 내 작업:
- 클라이언트 측 처리로 빌드에 나열된 모든 API
서버 측 처리로 빌드에 나열된 모든 API
onTtsMark()콜백
서버 처리 모델 옵션을 선택하면 다음을 사용할 수 있습니다. 내 작업:
- 서버 측 처리로 빌드에 나열된 모든 API
- 콜백
일부 Interactive Canvas API는 특정 fulfillment 모델을 따릅니다 다음 표는 선택 시 사용 설정되는 API를 보여줍니다. 이러한 API가 권장되는지 아니면 권장되지 않습니다.
| API 이름 | 서버 처리 모델에서 지원되나요? | 클라이언트 처리 모델에서 지원되나요? |
sendTextQuery()
|
예 | 지원되지만 권장되지 않음 (sendtextQuery() 참조) 참고) |
outputTts()
|
예 | 예 |
triggerScene()
|
아니요 | 예 |
createIntentHandler(), expect(), clearExpectations(), prompt()
|
아니요 | 예 |
createNumberSlot(),createTextSlot, createConfirmationSlot, createOptionsSlot()
|
아니요 | 예 |
setHomeParam(), getHomeParam(), setUserParam(), getUserParam()
|
아니요 | 예 |
다음 섹션에서는 클라이언트 및 클라이언트 API를 위한 API를 구현하는 방법을 설명합니다. Interactive Canvas 작업에서 서버 측 처리 모델을 만드는 방법을 알아야 합니다.
클라이언트 측 처리로 빌드
웹 앱 로직에서 다음과 같은 Interactive Canvas API를 구현할 수 있습니다.
outputTts()
이 API를 사용하면 코드를 전송하지 않고도 기기에서 텍스트 음성 변환 (TTS)을
웹훅을 호출하는 방법을 보여줍니다 서버 측 서버가 아닌 경우
필요한 경우 TTS(텍스트 음성 변환)에 연결된 outputTts()
클라이언트 측에서 서버 간 이동을 건너뛰고
얻는 것입니다
클라이언트 측 outputTts()는 서버 측 TTS를 중단하거나 취소할 수 있습니다. 피처스토어가
서버 측 TTS를 중단시키는 방법은 다음과 같습니다.
- 세션 시작 시
outputTts()를 호출하지 않습니다. 작업의 첫 번째 대화 차례에서 서버 측 TTS를 사용하세요. - 중간에 사용자 작업을 하지 않고
outputTts()를 연속으로 호출하지 않습니다.
다음 스니펫은 outputTts()를 사용하여
클라이언트 측:
interactiveCanvas.outputTts(
'<speak>This is an example response.</speak>', true);
onTtsMark()와 함께 outputTts()를 사용할 수도 있습니다.
을 사용하여 SSML 마커를 텍스트 시퀀스에 배치합니다. onTtsMark() 사용 시 웹 동기화
SSML TTS 문자열의 특정 지점에 있는 앱 애니메이션 또는 게임 상태
삽입됩니다.
interactiveCanvas.outputTts(
'<speak>Speak as <mark name="number" /> number <break time="700ms"/>' +
'<say-as interpret-as="cardinal">12345</say-as> <break time="300ms"/> ' +
'Speak as <mark name="digits" /> digits <break time="700ms"/>' +
'<say-as interpret-as="characters">12345</say-as></speak>', true);
이전 예에서 두 개의 마크는 응답을 맞춤설정하면 TTS를 사용하여 웹 앱으로 전송됩니다.
클라이언트에서 인텐트 처리 처리
Interactive Canvas의 서버 처리 모델에서 모든 인텐트는 웹훅으로 처리해야 하므로 작업의 지연 시간이 증가합니다. 대신 웹 앱 내에서 인텐트 처리를 처리할 수 있습니다.
다음 API를 사용하여 클라이언트 측에서 인텐트를 처리할 수 있습니다.
createIntentHandler(): 앱에서 인텐트 핸들러를 정의할 수 있는 메서드 Actions Builder에 정의된 맞춤 인텐트의 웹 앱 코드.expect(): 인텐트 핸들러를 활성화/등록하여 사용자가 인텐트를 일치시킬 수 있습니다.clearExpectations(): 모든 대상의 기대치를 지우는 메서드 따라서 현재 활성화된 인텐트가 일치될 수 없으며, 사용자가 인텐트와 일치하는 발화를 말합니다.deleteHandler(): 개별 인텐트 핸들러를 사용 중지하여 이러한 인텐트를 일치시킬 수 없습니다.
이러한 API를 사용하면 다양한 인텐트의 인텐트를 선택적으로 활성화 또는 비활성화할 수 있습니다.
Interactive Canvas 작업의 상태입니다. 인텐트에 expect()를 사용해야 합니다.
이 인텐트를 활성화해야 합니다.
인텐트 핸들러 활성화
인텐트 핸들러 활성화는 2단계 프로세스입니다. 먼저,
Actions Builder의 인텐트가 표시됩니다. 다음으로 인텐트를 일치 가능하게 만들려면
인텐트 핸들러에서 expect()를 호출합니다.
클라이언트 측에서 인텐트 핸들러를 구성하고 활성화하려면 다음을 따르세요. 다음 단계를 따르세요.
- Actions 콘솔에서 프로젝트를 열고 맞춤 인텐트를 추가합니다.
Is this a globalintent?(전역 인텐트인가요?)에서 Yes(예)를 선택합니다.
인텐트를 구성하고 저장을 클릭합니다.
다음 스니펫과 같이 웹 앱 로직에서 인텐트의 핸들러를 정의합니다.
/** * Define handler for intent. */ const bookTableIntent = interactiveCanvas.createIntentHandler('reserveTable', matchedIntent => { console.log("Intent match handler to reserve a table was triggered!"); }); /** * Define handler for intent with an argument. */ const bookTableIntent = interactiveCanvas.createIntentHandler('reserveTable', matchedIntent => { const numberOfPeople = matchedIntent.getIntentArg('numberOfPeople'); console.log(`Intent match handler to reserve a table for ${number of people} was triggered!`); });다음과 같이
expect()메서드를 호출하여 인텐트 핸들러를 등록합니다. 다음 스니펫입니다./** * Define handler for intent and expect() it. */ const bookTableIntent = interactiveCanvas.createIntentHandler('reserveTable', matchedIntent => { console.log("Intent match handler to reserve a table was triggered!"); }); var handler = interactiveCanvas.expect(bookTableIntent);
인텐트 핸들러 사용 중지
인텐트 핸들러를 정의한 후 활성화 또는 비활성화할 수 있습니다.
인텐트를 수락해야 합니다. expect()을(를) 호출하여
인텐트가 포함된 경우 deleteHandler() 메서드가 있는 객체를 반환하며, 이 객체를 사용하여
새로 만든 핸들러를 사용 중지합니다. 인텐트 핸들러 정의는
현재 활성 상태가 아니면 인텐트를 다시 활성화할 수 있습니다.
확인할 수 있습니다
인텐트 핸들러를 사용 중지하려면 인텐트 핸들러에서 deleteHandler()를 호출합니다.
다음 스니펫에 표시된 것과 같습니다.
/** * Define handler for intent and expect() it. */ const bookTableIntent = interactiveCanvas.createIntentHandler('reserveTable', matchedIntent => { console.log("Intent match handler to reserve a table was triggered!"); }); var handler = interactiveCanvas.expect(bookTableIntent); // Delete the handler for `bookTableIntent`. handler.deleteHandler();
다음과 같이 expect()를 호출하여 사용 중지된 인텐트 핸들러를 다시 추가할 수 있습니다.
다음 스니펫입니다.
// Re-add the `bookTableIntent` handler.
handler = interactiveCanvas.expect(bookTableIntent);
인텐트를 일괄 사용 중지하려면 clearExpectations() 메서드를 사용하면 됩니다.
현재 활성화된 인텐트를 모두 사용 중지합니다. 다음 스니펫은
모든 인텐트 핸들러에 대한 기대치를 삭제합니다.
interactiveCanvas.clearExpectations();
클라이언트에서 슬롯 채우기 처리
Actions Builder 내에서 장면에 슬롯 채우기를 추가하는 대신 슬롯 채우기를 직접 처리할 수 있습니다.
클라이언트 측에서 슬롯 채우기를 처리하려면 먼저 다음 API 중 하나:
createNumberSlot(callback, hints): 웹 앱 코드에 숫자 슬롯을 포함할 수 있습니다. 사용자에게 번호를 요청하는 데 사용됩니다.createTextSlot(callback, hints): 텍스트를 정의할 수 있는 메서드 슬롯을 정의할 수도 있습니다 사용자에게 단어를 요청하는 데 사용됩니다.createConfirmationSlot(callback, hints): 다음과 같은 작업을 할 수 있는 메서드 웹 앱 코드에서 확인 슬롯을 정의합니다. 사용자에게 메시지를 표시하는 데 사용됨 확인 (예/아니요)createOptionsSlot(options, callback, hints): 다음과 같은 작업을 할 수 있는 메서드 웹 앱 코드에서 옵션 슬롯을 정의할 수 있습니다. 사용자에게 다음 메시지를 표시하는 데 사용됩니다. 사전 정의된 옵션 목록에서 선택하세요.
슬롯을 만들 때 선택적으로 triggerHints를 정의할 수 있습니다.
자연어 이해 (NLU) 시스템을 개선하는 데 도움이 되는
액션. 이러한 키워드는 사용자가 광고를 볼 때 사용할 수 있는 짧은 단어여야 합니다.
슬롯을 채울 수 있습니다. 예를 들어 숫자 슬롯의 triggerHints 키워드는
years이어야 합니다. 사용자가 대화에서 연령에 관한 질문에 답장할 때
"30세입니다"라는 응답을 사용하면 작업이
사용자가 슬롯을 적절하게 채우고 있음을 인식할 수 있습니다.
슬롯을 만든 후 prompt API를 사용하여 사용자에게 시간대를 요청하는 메시지를 표시할 수 있습니다.
prompt(tts, slot): 사용자에게 TTS를 출력하여 예상 슬롯을 채우도록 요청하는 메서드입니다.
prompt()를 호출하면
채워져 있습니다.
번호 슬롯 만들기
번호 슬롯을 사용하면 있습니다. 슬롯 채우기에 대한 자세한 내용은 슬롯 채우기 섹션 Actions Builder 문서를 참조하세요.
사용자에게 클라이언트 측 번호 슬롯을 채우라는 메시지를 표시하려면 다음 단계를 따르세요.
createNumberSlot()메서드를 호출하여 웹에 번호 슬롯을 만듭니다. 앱 로직:/** * Create number slot. */ const triggerHints = { associatedWords: ['guess number', 'number'] }; const slot = interactiveCanvas.createNumberSlot( number => { console.log(`Number guessed: ${number}.`); }, triggerHints);prompt()메서드를 호출하여 사용자에게 슬롯을 요청하는 메시지를 표시하고 슬롯 값을 반환합니다.const promptPromise = interactiveCanvas.prompt( { text: 'What number am I thinking of between 1 and 10?' }, slot); promptPromise.then( answer => { if (answer.status == interactiveCanvas.AnswerStatus.ANSWERED) { // answer === {value: 5, status: ANSWERED} // Do something with answer.value } else { console.error('Promise returned unsuccessful status ' + answer.status); } });
텍스트 슬롯 만들기
텍스트 슬롯을 사용하면 있습니다. 슬롯 채우기에 대한 자세한 내용은 슬롯 채우기 섹션 Actions Builder 문서를 참조하세요.
사용자에게 클라이언트 측에서 텍스트 슬롯을 채우라는 메시지를 표시하려면 다음 단계를 따르세요.
createTextSlot()메서드를 호출하여 웹 앱 로직에 텍스트 슬롯을 만듭니다./** * Create text slot. */ const triggerHints = { associatedWords: ['favorite color', 'color'] }; const slot = interactiveCanvas.createTextSlot( text => { console.log(`Favorite color: ${text}.`); }, triggerHints);prompt()메서드를 호출하여 사용자에게 슬롯을 요청하는 메시지를 표시하고 슬롯 값을 반환합니다.const promptPromise = interactiveCanvas.prompt( { text: 'What is your favorite color?' }, slot); promptPromise.then( answer => { if (answer.status == interactiveCanvas.AnswerStatus.ANSWERED) { // answer === {value: "red", status: ANSWERED} // Do something with answer.value } else { console.error('Promise returned unsuccessful status ' + answer.status); } });
확인 슬롯 만들기
확인 슬롯을 사용하면 사용자에게 확인을 요청하는 메시지를 표시할 수 있습니다 (사용자가 '예'라고 응답 또는 '아니요' 입니다. 슬롯 채우기에 대한 자세한 내용은 슬롯 채우기 섹션 Actions Builder 문서를 참조하세요.
사용자에게 클라이언트 측의 확인 슬롯을 채우라는 메시지를 표시하려면 다음 단계를 따르세요.
createConfirmationSlot()메서드를 호출하여 다음 위치에 확인 슬롯을 만듭니다. 다음과 같습니다./** * Create confirmation slot (boolean). */ const triggerHints = { associatedWords: ['user confirmation', 'confirmation'] }; const slot = interactiveCanvas.createConfirmationSlot( yesOrNo => { console.log(`Confirmation: ${yesOrNo}`); }, triggerHints);prompt()메서드를 호출하여 사용자에게 슬롯을 요청하는 메시지를 표시하고 슬롯 값을 반환합니다.const promptPromise = interactiveCanvas.prompt( { text: 'Do you agree to the Terms of Service?' }, slot); promptPromise.then( answer => { if (answer.status == interactiveCanvas.AnswerStatus.ANSWERED) { // answer === {value: true, status: ANSWERED} // Do something with answer.value } else { console.error('Promise returned unsuccessful status ' + answer.status); } });
옵션 슬롯 만들기
옵션 슬롯을 사용하면 사용자에게 옵션 목록에서 선택하라는 메시지를 표시할 수 있습니다. 사용할 수 있습니다 슬롯 채우기에 대한 자세한 내용은 슬롯 채우기 섹션 Actions Builder 문서를 참조하세요.
사용자에게 클라이언트 측에서 옵션 슬롯을 채우라는 메시지를 표시하려면 다음 단계를 따르세요.
createOptionsSlot()메서드를 호출하여 웹 앱 로직:/** * Create options slot (list selection). */ const triggerHints = { associatedWords: ['select fruit', 'choose fruit'] }; // Define selectable options const options = [{ key: 'apple', synonyms: ['apple', 'large apple', 'gala apple'], }, { key: 'banana', synonyms: ['banana', 'green banana', 'plantain'], }]; const slot = interactiveCanvas.createOptionsSlot( options, selectedOption => { console.log(`You have selected ${selectedOption} as your fruit.`); }, triggerHints);prompt()메서드를 호출하여 사용자에게 슬롯을 요청하는 메시지를 표시하고 슬롯 값을 반환합니다.const promptPromise = interactiveCanvas.prompt( { text: 'Would you like a banana or an apple?' }, slot); promptPromise.then( answer => { if (answer.status == interactiveCanvas.AnswerStatus.ANSWERED) { // answer === {value: 'apple', status: ANSWERED} // Do something with answer.value } else { console.error('Promise returned unsuccessful status ' + answer.status); } });
triggerScene()
triggerScene() API를 사용하면 휴대전화의 다른 장면으로 전환할 수 있습니다.
클라이언트 측 처리의 Interactive Canvas 작업 다음으로 바꿉니다.
triggerScene(): 클라이언트 측 처리에서 서버 측으로 전환할 수도 있습니다.
fulfillment를 사용해야 하는 경우
Actions Builder의 시스템 장면
스테이트리스(Stateless) 컨테이너를 만들 수 있습니다 예를 들어 사용자가 triggerScene()
계정을 연결하거나 알림을 받아야 합니다. GCP 콘솔로 돌아가서
Canvas 프롬프트를 사용하여 해당 장면을 클라이언트 측 처리에 추가합니다.
다음 스니펫은 작업에서 triggerScene()를 구현하는 방법을 보여줍니다.
interactiveCanvas.triggerScene('SceneName').then((status) => {
console.log("sent the request to trigger scene.");
}).catch(e => {
console.log("Failed to trigger a scene.");
})
클라이언트의 홈 및 사용자 스토리지
홈 및 사용자 스토리지 값을 가져오고 설정하는 데 웹훅을 사용하는 대신 클라이언트 측 API를 호출하여 웹 앱의 홈과 사용자 스토리지를 처리합니다. 내 웹 저장된 값을 여러 세션 (예: 프롬프트 및 조건)을 정의하고 특정 가구의 값에 액세스할 수 있거나 사용자에게 제공할 수 있습니다. 이러한 API를 사용하면 Interactive Canvas의 지연 시간을 줄일 수 있습니다. 더 이상 가져오고 설정하기 위해 웹훅을 호출할 필요가 없으므로 작업입니다. 스토리지 값입니다
웹 앱의 홈 및 사용자 스토리지는 웹훅을 설정할 수도 있습니다 홈 및 사용자 저장용량에 대한 자세한 내용은 다음을 참조하세요. 홈 스토리지 문서를 참고하세요. 및 사용자 스토리지를 참조하세요.
클라이언트 측 홈 스토리지
홈 스토리지를 사용하면 홈 그래프에서 볼 수 있으며, 그래프가 파악할 수 있습니다. 예를 들어 사용자가 Interactive Canvas를 재생하는 경우 게임 점수를 홈 스토리지에 저장할 수 있습니다. 다른 가족 구성원은 저장된 점수로 게임을 계속 플레이할 수 있습니다.
작업이 홈 스토리지를 지원하도록 사용 설정하려면 다음 단계를 따르세요.
- Actions 콘솔에서 배포 > 디렉터리 정보 > 추가 정보.
작업에서 홈 스토리지를 사용하나요?에서 예 체크박스를 선택합니다.

웹 앱의 홈 스토리지에 값을 쓰려면 setHomeParam()를 호출합니다.
메서드를 사용하세요.
interactiveCanvas.setHomeParam('familySize', 10).then(
result => {
console.log('Set home param success');
},
fail => {
console.error(err);
});
웹 앱의 홈 저장소에서 값을 읽으려면 getHomeParam()를 호출합니다.
메서드를 사용하세요.
interactiveCanvas.getHomeParam('familySize').then(
value => {
console.log(JSON.stringify(result));
},
err => {
console.error(err);
}
);
기존의 홈 스토리지를 모두 삭제하려면 다음과 같이 resetHomeParam() 메서드를 호출합니다.
삽입됩니다.
interactiveCanvas.resetHomeParam();
클라이언트 측 사용자 스토리지
사용자 스토리지를 통해 확인된 특정 사용자의 매개변수 값을 저장할 수 있음 여러 세션에 걸쳐 확인할 수 있습니다 예를 들어 사용자가 게임을 플레이하는 경우 게임을 저장할 수 있습니다. 후속 게임플레이 세션에서 사용자는 게임을 계속할 수 있습니다.
웹 앱의 사용자 스토리지에 값을 쓰려면 setUserParam()를 호출합니다.
메서드를 사용하세요.
interactiveCanvas.setUserParam('color', 'blue').then(
result => {
console.log('Set user param success');
},
err => {
console.error(err);
});
웹 앱의 사용자 스토리지에서 값을 읽으려면 getUserParam()를 호출합니다.
메서드를 사용하세요.
interactiveCanvas.getUserParam('color').then(
value => {
console.log(JSON.stringify(result));
},
err => {
console.error(err);
}
);
기존 사용자 스토리지를 모두 삭제하려면 다음과 같이 resetUserParam() 메서드를 호출합니다.
삽입됩니다.
interactiveCanvas.resetUserParam();
setCanvasState()
setCanvasState() 메서드를 사용하면 대화형 플랫폼에서 상태 데이터를 전송할 수 있습니다.
캔버스 웹 앱을 처리에 연결하고, 어시스턴트에 웹 앱이
상태를 업데이트했습니다. 웹 앱은 업데이트된 상태를 JSON 객체로 보냅니다.
setCanvasState()를 호출해도 인텐트가 호출되지 않습니다. 후(After)
sendTextQuery()가 호출되었거나 사용자 쿼리가 호출된 경우 setCanvasState() 호출
대화의 인텐트와 일치하며 setCanvasState()로 설정된 데이터
그런 다음 이전 대화 차례에서 그 문장의 후속 단계에서
있습니다.
다음 스니펫에서 웹 앱은 setCanvasState()를 사용하여 캔버스 상태를 설정합니다.
데이터:
자바스크립트
this.action.canvas.setCanvasState({ score: 150 })
웹훅에서 캔버스 상태 참조
처리 코드에서 저장된 캔버스 상태 값을 참조할 수 있습니다. 이
값에는 conv.context.canvas.state.KEY 구문을 사용합니다. 여기서
KEY는 캔버스 상태 값이 설정될 때 제공된 키입니다.
예를 들어 이전에 Canvas에 게임의 최고점수 값을 저장했다고 가정하겠습니다.
상태를 매개변수 score로 설정하려면 다음을 사용하여 해당 값을 참조합니다.
conv.context.canvas.state.score를 호출하여 처리에서 해당 값에 액세스합니다.
Node.js
app.handle('webhook-name', conv => { console.log(conv.context.canvas.state.score); })
프롬프트 내에서 캔버스 상태 참조
프롬프트에서 저장된 캔버스 상태 값을 참조할 수 있습니다. 이
값에는 $canvas.state.KEY 구문을 사용합니다. 여기서
KEY는 캔버스 상태 값이 설정될 때 제공된 키입니다.
예를 들어 이전에 Canvas에 게임의 최고점수 값을 저장했다고 가정하겠습니다.
상태를 score 매개변수로 하려면 $canvas.state.score를 사용하여 해당 값을 참조합니다.
프롬프트에서 해당 값에 액세스할 수 있습니다.
JSON
{ "candidates": [{ "first_simple": { "variants": [{ "speech": "Your high score is $canvas.state.score." }] } }] }
조건 내에서 캔버스 상태 참조
조건에서 저장된 캔버스 상태 값을 참조할 수도 있습니다. 받는사람
값을 참조하려면 canvas.state.KEY를 사용합니다.
문법, 여기서 KEY는 캔버스가
상태 값이 설정됩니다.
예를 들어 이전에 Canvas에 게임의 최고점수 값을 저장했다고 가정하겠습니다.
상태를 매개변수로 score하고 상태를 999 값과
조건이 있는 경우
canvas.state.score입니다. 조건 표현식은 다음과 같습니다.
조건 문법
canvas.state.score >= 999
sendTextQuery()
sendTextQuery() 메서드는 텍스트 쿼리를 대화형 작업에 전송하여 다음을 실행합니다.
인텐트를 일치시킵니다. 이 샘플은 sendTextQuery()를 사용하여 다시 시작합니다.
사용자가 버튼을 클릭하면 삼각형이 회전하는 게임입니다. 사용자가 클릭할 때
'게임 다시 시작' sendTextQuery()는
Restart game 인텐트와 일치하고 프로미스를 반환합니다. 이 약속은
인텐트가 트리거되면 SUCCESS이고 트리거되지 않으면 BLOCKED입니다. 다음
스니펫은 인텐트와 일치하고
약속:
자바스크립트
… /** * Handle game restarts */ async handleRestartGame() { console.log(`Request in flight`); this.button.texture = this.button.textureButtonDisabled; this.sprite.spin = false; const res = await this.action.canvas.sendTextQuery('Restart game'); if (res.toUpperCase() !== 'SUCCESS') { console.log(`Request in flight: ${res}`); return; } console.log(`Request in flight: ${res}`); this.button.texture = this.button.textureButtonDisabled; this.sprite.spin = false; } …
프로미스의 결과가 SUCCESS가 되면 Restart game 웹훅 핸들러가
웹 앱에 대한 Canvas 응답:
자바스크립트
… app.handle('restart', conv => { conv.add(new Canvas({ data: { command: 'RESTART_GAME' } })); }); …
이 Canvas 응답은 다음을 실행하는 onUpdate() 콜백을 트리거합니다.
아래 RESTART_GAME 코드 스니펫에 있습니다.
자바스크립트
… RESTART_GAME: (data) => { this.scene.button.texture = this.scene.button.textureButton; this.scene.sprite.spin = true; this.scene.sprite.tint = 0x00FF00; // green this.scene.sprite.rotation = 0; }, …
서버 측 처리로 빌드
웹훅에서 다음 Interactive Canvas API를 구현할 수 있습니다.
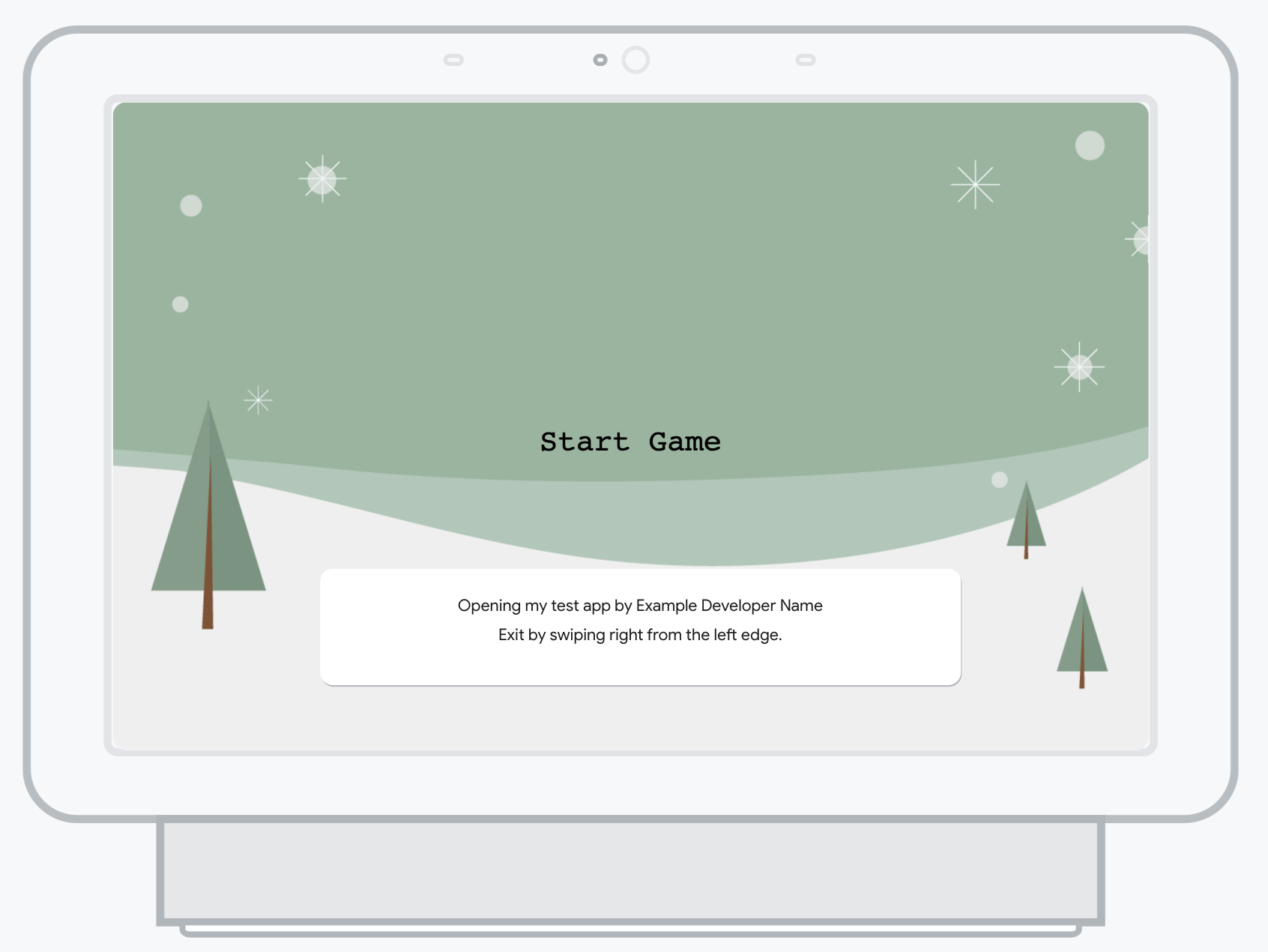
전체 화면 모드 사용
기본적으로 Interactive Canvas 웹 앱에는 헤더가 포함됩니다.
화면 상단에 작업 이름이 표시됩니다. enableFullScreen를 사용할 수 있습니다.
를 눌러 헤더를 삭제하고
로드 화면: 사용자에게 전체 화면 경험을 제공할 수 있습니다.
사용할 수 있습니다. 토스트 메시지에는 작업의 디스플레이가 표시됩니다.
이름, 개발자 이름, 작업 종료 안내, 토스트 메시지
색상은 사용자가 기기에서 테마로 선택한 항목에 따라 변경됩니다.

사용자가 작업과 자주 상호작용하면 토스트 메시지가 일시적으로 더 이상 표시되지 않습니다. 사용자가 콘텐츠와 상호작용하지 않는 경우 작업이 실행되는 동안 토스트 메시지가 다시 표시됩니다.
웹훅 또는 정적 프롬프트에서 전체 화면 모드를 사용 설정할 수 있습니다. Actions Builder를 선택합니다.
웹훅에서 전체 화면 모드를 사용 설정하려면 다음 단계를 따르세요.
첫 번째
canvas응답에서enableFullScreen필드를true로 설정합니다. 웹훅으로 반환합니다 다음 스니펫은 Node.js 클라이언트 라이브러리를 사용하여 구현을 수행합니다.const { conversation, Canvas } = require('@assistant/conversation'); const functions = require('firebase-functions'); const app = conversation(); app.handle('invocation_fullscreen', conv => { conv.add(new Canvas( { url: 'https://example-url.com', enableFullScreen: true })); }); exports.ActionsOnGoogleFulfillment = functions.https.onRequest(app);
Actions Builder의 정적 프롬프트에서 전체 화면 모드를 사용 설정하려면 다음 단계를 따르세요.
- Actions 콘솔에서 프로젝트를 엽니다.
- 탐색 메뉴에서 개발을 클릭하고
첫
canvas개 응답입니다. 다음 스니펫과 같이
enable_full_screen를true로 설정합니다.{ "candidates": [ { "canvas": { "url": "https://example-url.com", "enable_full_screen": true } } ] }
continueTtsDuringTouch
기본적으로 사용자가 Interactive Canvas를 사용하는 중에 화면을 탭할 때
작업을 실행하면 TTS가 재생을 중지합니다. TTS를 사용 설정하여 계속 재생할 수 있습니다.
사용자가 continueTtsDuringTouch로 화면을 터치할 때 이 동작은
사용 설정 또는 사용 중지될 수 있습니다.
웹훅 또는 정적 프롬프트에서 이 동작을 구현할 수 있습니다. 볼 수 있습니다
사용자가 웹훅에서 화면을 탭한 후에도 TTS를 계속 사용하려면 다음을 따르세요. 다음 단계를 따르세요.
첫 번째
canvas응답에서continueTtsDuringTouch필드를true로 설정합니다. 웹훅으로 반환합니다 다음 스니펫은 Node.js 클라이언트 라이브러리를 사용하여 구현을 수행합니다.const { conversation, Canvas } = require('@assisant/conversation'); const functions = require('firebase-functions'); const app = conversation(); app.handle('intent-name', conv => { conv.add(new Canvas( { url: 'https://example-url.com', continueTtsDuringTouch: true })); }); exports.ActionsOnGoogleFulfillment = functions.https.onRequest(app);
사용자가 정적 프롬프트에서 화면을 탭한 후에도 TTS를 계속할 수 있도록 Actions Builder를 사용하려면 다음 단계를 따르세요.
- Actions 콘솔에서 프로젝트를 엽니다.
- 탐색 메뉴에서 개발을 클릭하고 다음을 포함하는 프롬프트를 엽니다.
첫
canvas개 응답입니다. 다음 스니펫과 같이
continue_tts_during_touch를true로 설정합니다.{ "candidates": [ { "canvas": { "url": "https://example-url.com", "continue_tts_during_touch": true } } ] }