Ora che hai appreso le nozioni di base, puoi migliorare e personalizzare l'Azione con metodi specifici di Canvas. Puoi scegliere di sviluppare l'Azione con modello di distribuzione del cliente o il modello di fulfillment lato server quando crei il progetto Actions. Per ulteriori informazioni su queste opzioni, vedi Attiva Canvas interattivo.
Se selezioni l'opzione del modello di distribuzione del cliente, puoi utilizzare quanto segue in la tua azione:
- Tutte le API elencate in Creazione con completamento lato client
Tutte le API elencate in Creazione con completamento lato server
Il callback
onTtsMark()
Se selezioni l'opzione del modello di distribuzione del server, puoi utilizzare quanto segue in la tua azione:
- Tutte le API elencate in Creazione con completamento lato server
- Chiamate
Alcune API Interactive Canvas non sono consigliate per l'uso con un modello di fulfillment. La tabella seguente mostra le API abilitate quando selezioni l'opzione di distribuzione del client e se queste API sono consigliate o sconsigliato per ogni modello:
| Nome API | Supportato nel modello di distribuzione del server? | Supportato nel modello di distribuzione del cliente? |
sendTextQuery()
|
Sì | Supportata ma non consigliata (vedi sendtextQuery() per ulteriori informazioni). |
outputTts()
|
Sì | Sì |
triggerScene()
|
No | Sì |
createIntentHandler(), expect(), clearExpectations(), prompt()
|
No | Sì |
createNumberSlot(),createTextSlot, createConfirmationSlot, createOptionsSlot()
|
No | Sì |
setHomeParam(), getHomeParam(), setUserParam(), getUserParam()
|
No | Sì |
Le sezioni seguenti spiegano come implementare le API per il client e i modelli di completamento lato server nell'azione Interactive Canvas.
Creazione con distribuzione lato client
Puoi implementare le seguenti API di Canvas interattivo nella logica dell'app web:
outputTts()
Questa API consente di produrre la sintesi vocale (TTS) da un dispositivo senza inviare
un prompt statico di Actions Builder o la chiamata di un webhook. Se l'infrastruttura lato server non è disponibile
associata alla sintesi vocale, puoi utilizzare outputTts() dal
lato client per saltare una visita al server e fornire una risposta più rapida
i tuoi utenti.
outputTts()lato client può interrompere o annullare la sintesi vocale lato server. Puoi evitare
interrompere la sintesi vocale lato server, adottando le seguenti precauzioni:
- Evita di chiamare
outputTts()all'inizio della sessione; usa la sintesi vocale lato server nel primo turno di conversazione dell'azione. - Evita di chiamare
outputTts()consecutivamente senza intervento dell'utente.
Il seguente snippet mostra come utilizzare outputTts() per generare la sintesi vocale
lato client:
interactiveCanvas.outputTts(
'<speak>This is an example response.</speak>', true);
Puoi utilizzare outputTts() anche con onTtsMark()
per inserire gli indicatori SSML nella sequenza di testo. L'utilizzo di onTtsMark() sincronizza il web
animazione dell'app o stato del gioco in punti specifici di una stringa SSML TTS, come mostrato
nel seguente snippet:
interactiveCanvas.outputTts(
'<speak>Speak as <mark name="number" /> number <break time="700ms"/>' +
'<say-as interpret-as="cardinal">12345</say-as> <break time="300ms"/> ' +
'Speak as <mark name="digits" /> digits <break time="700ms"/>' +
'<say-as interpret-as="characters">12345</say-as></speak>', true);
Nell'esempio precedente, i due segnali per personalizzare la risposta vengono inviate all'app web con la sintesi vocale.
Gestire l'evasione dell'intent sul cliente
Nel modello di completamento del server per Interactive Canvas, tutti gli intent devono essere gestite da un webhook, aumentando la latenza nell'azione. Invece di chiamare un webhook, puoi gestire il completamento degli intent all'interno dell'app web.
Per gestire gli intent lato client, puoi utilizzare le seguenti API:
createIntentHandler(): un metodo che ti consente di definire i gestori di intent nel tuo il codice dell'app web per gli intent personalizzati definiti in Actions Builder.expect(): un metodo che attiva/registra il gestore di intent in modo che un che l'utente possa soddisfare l'intenzione.clearExpectations(): un metodo che chiarisce le aspettative per tutti per intent attualmente attivati in modo che non sia possibile trovare una corrispondenza, anche se un utente pronuncia un'espressione che corrisponde all'intento.deleteHandler(): un metodo che disattiva i singoli gestori di intent in modo che per questi intent.
Con queste API, puoi attivare o disabilitare selettivamente gli intent per
degli stati dell'azione Canvas interattiva. Devi usare expect() per intent
per attivare questi intent.
Attiva i gestori di intent
L'attivazione di un gestore di intent è un processo in due fasi. Innanzitutto, devi definire
in Actions Builder. Per fare in modo che l'intenzione sia abbinabile, devi
Richiama expect() sul gestore di intent.
Per configurare e attivare un gestore di intent sul lato client: questi passaggi:
- Apri il progetto nella console Actions e aggiungi un intent personalizzato.
Seleziona Sì per È un intent globale?
Configura l'intent e fai clic su Salva.
Definisci il gestore per l'intent nella logica dell'app web, come mostrato nel seguente snippet:
/** * Define handler for intent. */ const bookTableIntent = interactiveCanvas.createIntentHandler('reserveTable', matchedIntent => { console.log("Intent match handler to reserve a table was triggered!"); }); /** * Define handler for intent with an argument. */ const bookTableIntent = interactiveCanvas.createIntentHandler('reserveTable', matchedIntent => { const numberOfPeople = matchedIntent.getIntentArg('numberOfPeople'); console.log(`Intent match handler to reserve a table for ${number of people} was triggered!`); });Richiama il metodo
expect()per registrare il gestore di intent, come mostrato in seguente snippet:/** * Define handler for intent and expect() it. */ const bookTableIntent = interactiveCanvas.createIntentHandler('reserveTable', matchedIntent => { console.log("Intent match handler to reserve a table was triggered!"); }); var handler = interactiveCanvas.expect(bookTableIntent);
Disattiva i gestori di intent
Dopo aver definito un gestore di intent, puoi attivare o disattivare
l'intent in base alle necessità dell'Azione. Quando chiami il numero expect() per attivare un
per intent, restituisce un oggetto con un metodo deleteHandler(), che puoi utilizzare per
e disattivare il gestore appena creato. La definizione di gestore di intent rimane anche
Se l'intent non è attualmente attivo, puoi riattivarlo quando
necessaria.
Per disattivare un gestore di intent, richiama deleteHandler() sul gestore di intent,
come mostrato nel seguente snippet:
/** * Define handler for intent and expect() it. */ const bookTableIntent = interactiveCanvas.createIntentHandler('reserveTable', matchedIntent => { console.log("Intent match handler to reserve a table was triggered!"); }); var handler = interactiveCanvas.expect(bookTableIntent); // Delete the handler for `bookTableIntent`. handler.deleteHandler();
Puoi chiamare expect() per aggiungere nuovamente un gestore di intent disattivato, come mostrato in
seguente snippet:
// Re-add the `bookTableIntent` handler.
handler = interactiveCanvas.expect(bookTableIntent);
Per disattivare collettivamente gli intent, puoi utilizzare il metodo clearExpectations(), che
disattiva tutti gli intent attualmente attivati. Il seguente snippet mostra come
chiare le aspettative per tutti i gestori di intent:
interactiveCanvas.clearExpectations();
Gestire la compilazione degli slot sul client
Invece di aggiungere spazi a una scena all'interno di Actions Builder, puoi gestire gli slot direttamente nell'app web.
Per gestire il riempimento degli slot sul lato client, devi prima creare uno slot utilizzando una delle seguenti API:
createNumberSlot(callback, hints): un metodo che consente di definire una uno slot numerico nel codice dell'app web. Utilizzato per richiedere un numero all'utente.createTextSlot(callback, hints): un metodo che consente di definire un testo nel codice della tua applicazione web. Utilizzato per chiedere all'utente una parola.createConfirmationSlot(callback, hints): un metodo che ti consente di devi definire uno spazio di conferma nel codice della tua applicazione web. Utilizzato per chiedere all'utente per conferma (sì/no).createOptionsSlot(options, callback, hints): un metodo che ti consente di definisci uno spazio per opzioni nel codice della tua applicazione web. Utilizzato per chiedere all'utente di effettuare una selezione da un elenco di opzioni predefinite.
Quando crei un'area, puoi scegliere di definire triggerHints, ovvero
parole chiave che migliorano il sistema di comprensione del linguaggio naturale (NLU) per il tuo
Azione. Queste parole chiave dovrebbero essere parole brevi che l'utente potrebbe pronunciare
riempiendo uno slot. Ad esempio, la parola chiave triggerHints per uno slot numerico potrebbe
years. Quando nella conversazione un utente risponde a una domanda sulla sua età.
con la risposta "Ho trent'anni", è più probabile che l'azione
riconoscere che l'utente riempie lo spazio in modo appropriato.
Dopo aver creato uno slot, puoi richiedere all'utente uno slot utilizzando l'API prompt:
prompt(tts, slot): un metodo che fornirà la sintesi vocale all'utente, richiedendo il completamento di uno slot previsto.
La chiamata a prompt() restituisce una promessa con lo stato e il valore del valore
spazio pieno.
Crea spazio numerico
Uno slot numerico consente di chiedere all'utente di inserire un numero durante il conversazione. Per saperne di più sul riempimento degli slot, consulta Sezione Riempimento slot di la documentazione di Actions Builder.
Per richiedere all'utente di riempire uno spazio numerico sul lato client:
Chiama il metodo
createNumberSlot()per creare uno spazio numerico sul tuo web logica dell'app:/** * Create number slot. */ const triggerHints = { associatedWords: ['guess number', 'number'] }; const slot = interactiveCanvas.createNumberSlot( number => { console.log(`Number guessed: ${number}.`); }, triggerHints);Chiama il metodo
prompt()per richiedere all'utente lo slot e gestire il valore slot dalla promessa restituita, come mostrato nello snippet seguente:const promptPromise = interactiveCanvas.prompt( { text: 'What number am I thinking of between 1 and 10?' }, slot); promptPromise.then( answer => { if (answer.status == interactiveCanvas.AnswerStatus.ANSWERED) { // answer === {value: 5, status: ANSWERED} // Do something with answer.value } else { console.error('Promise returned unsuccessful status ' + answer.status); } });
Crea area di testo
Uno spazio di testo consente di chiedere all'utente di inserire una parola durante il conversazione. Per saperne di più sul riempimento degli slot, consulta Sezione Riempimento slot di la documentazione di Actions Builder.
Per richiedere all'utente di riempire un'area di testo sul lato client:
Chiama il metodo
createTextSlot()per creare un'area di testo nella logica dell'app web:/** * Create text slot. */ const triggerHints = { associatedWords: ['favorite color', 'color'] }; const slot = interactiveCanvas.createTextSlot( text => { console.log(`Favorite color: ${text}.`); }, triggerHints);Chiama il metodo
prompt()per richiedere all'utente lo slot e gestire il valore slot dalla promessa restituita, come mostrato nello snippet seguente:const promptPromise = interactiveCanvas.prompt( { text: 'What is your favorite color?' }, slot); promptPromise.then( answer => { if (answer.status == interactiveCanvas.AnswerStatus.ANSWERED) { // answer === {value: "red", status: ANSWERED} // Do something with answer.value } else { console.error('Promise returned unsuccessful status ' + answer.status); } });
Crea spazio di conferma
Uno spazio per la conferma consente di chiedere conferma a un utente (l'utente può rispondi "Sì" o "No" per riempire lo slot). Per saperne di più sul riempimento degli slot, consulta Sezione Riempimento slot di la documentazione di Actions Builder.
Per richiedere all'utente di riempire un'area di conferma sul lato client: questi passaggi:
Chiama il metodo
createConfirmationSlot()per creare uno spazio di conferma in della logica della tua app web:/** * Create confirmation slot (boolean). */ const triggerHints = { associatedWords: ['user confirmation', 'confirmation'] }; const slot = interactiveCanvas.createConfirmationSlot( yesOrNo => { console.log(`Confirmation: ${yesOrNo}`); }, triggerHints);Chiama il metodo
prompt()per richiedere all'utente lo slot e gestire il valore slot dalla promessa restituita, come mostrato nello snippet seguente:const promptPromise = interactiveCanvas.prompt( { text: 'Do you agree to the Terms of Service?' }, slot); promptPromise.then( answer => { if (answer.status == interactiveCanvas.AnswerStatus.ANSWERED) { // answer === {value: true, status: ANSWERED} // Do something with answer.value } else { console.error('Promise returned unsuccessful status ' + answer.status); } });
Crea spazio per opzioni
Uno spazio per opzioni consente di chiedere all'utente di effettuare una selezione da un elenco predefinite. Per saperne di più sul riempimento degli slot, consulta Sezione Riempimento slot di la documentazione di Actions Builder.
Per richiedere all'utente di riempire uno spazio per opzioni sul lato client:
Chiama il metodo
createOptionsSlot()per creare uno spazio per opzioni nel tuo logica app web:/** * Create options slot (list selection). */ const triggerHints = { associatedWords: ['select fruit', 'choose fruit'] }; // Define selectable options const options = [{ key: 'apple', synonyms: ['apple', 'large apple', 'gala apple'], }, { key: 'banana', synonyms: ['banana', 'green banana', 'plantain'], }]; const slot = interactiveCanvas.createOptionsSlot( options, selectedOption => { console.log(`You have selected ${selectedOption} as your fruit.`); }, triggerHints);Chiama il metodo
prompt()per richiedere all'utente lo slot e gestire il valore slot dalla promessa restituita, come mostrato nello snippet seguente:const promptPromise = interactiveCanvas.prompt( { text: 'Would you like a banana or an apple?' }, slot); promptPromise.then( answer => { if (answer.status == interactiveCanvas.AnswerStatus.ANSWERED) { // answer === {value: 'apple', status: ANSWERED} // Do something with answer.value } else { console.error('Promise returned unsuccessful status ' + answer.status); } });
triggerScene()
L'API triggerScene() ti consente di passare a un'altra scena nel tuo
Azione Canvas interattiva dal completamento lato client. Con
triggerScene(), puoi anche passare dal fulfillment lato client al lato server
quando l'utente deve accedere a un
scena di sistema in Actions Builder
che richiede un webhook. Ad esempio, puoi chiamare triggerScene() quando un utente
deve collegare il proprio account o ricevere notifiche; puoi tornare indietro
la scena al fulfillment lato client con un prompt Canvas.
Il seguente snippet mostra come implementare triggerScene() nell'azione:
interactiveCanvas.triggerScene('SceneName').then((status) => {
console.log("sent the request to trigger scene.");
}).catch(e => {
console.log("Failed to trigger a scene.");
})
Spazio di archiviazione della casa e dell'utente sul client
Anziché utilizzare un webhook per recuperare e impostare i valori della casa e dello spazio di archiviazione dell'utente, puoi chiama le API lato client per gestire lo spazio di archiviazione della home page e dell'utente nella tua app web. Il tuo sito web può quindi utilizzare questi valori memorizzati in più sessioni (ad esempio, prompt e condizioni) e possono accedere ai valori per un nucleo familiare specifico all'utente quando necessario. L'uso di queste API può ridurre la latenza nel tuo canvas interattivo Azione perché non è più necessario chiamare un webhook per ottenere e impostare i valori di archiviazione.
Lo spazio di archiviazione della casa e degli utenti nell'app web segue gli stessi principi generali di archiviazione nel webhook. Per ulteriori informazioni sullo spazio di archiviazione della casa e degli utenti, vedi la documentazione di Home Storage e Spazio di archiviazione dell'utente.
Spazio di archiviazione della casa lato client
La funzionalità Archiviazione casa ti consente di archiviare valori per gli utenti del nucleo familiare in base alla grafico iniziale ed è condiviso tra tutti sessioni in famiglia. Ad esempio, se un utente riproduce un canvas interattivo di un gioco in un nucleo familiare, il punteggio può essere archiviato nello spazio di archiviazione della casa e gli altri membri del nucleo familiare possono continuare a giocare con il punteggio memorizzato.
Per consentire all'Azione di supportare l'archiviazione Home, segui questi passaggi:
- Nella console Actions, vai a Deploy > Informazioni sulla directory > Informazioni aggiuntive.
Seleziona la casella Sì per Le tue azioni utilizzano lo spazio di archiviazione della casa?

Per scrivere un valore nello spazio di archiviazione principale nella tua app web, chiama il setHomeParam()
, come mostrato nello snippet seguente:
interactiveCanvas.setHomeParam('familySize', 10).then(
result => {
console.log('Set home param success');
},
fail => {
console.error(err);
});
Per leggere un valore dallo spazio di archiviazione di Google Home nella tua app web, chiama il getHomeParam()
, come mostrato nello snippet seguente:
interactiveCanvas.getHomeParam('familySize').then(
value => {
console.log(JSON.stringify(result));
},
err => {
console.error(err);
}
);
Per cancellare tutto lo spazio di archiviazione della casa esistente, chiama il metodo resetHomeParam(), come mostrato
nel seguente snippet:
interactiveCanvas.resetHomeParam();
Spazio di archiviazione utente lato client
Lo spazio di archiviazione dell'utente consente di memorizzare i valori dei parametri per un utente verificato specifico in più sessioni. Ad esempio, se un utente sta giocando, il punteggio di se il gioco può essere archiviato per quell'utente. In una sessione di gameplay successiva, l'utente può continuare a giocare con lo stesso punteggio.
Per scrivere un valore nello spazio di archiviazione utente nella tua app web, chiama il metodo setUserParam()
, come mostrato nello snippet seguente:
interactiveCanvas.setUserParam('color', 'blue').then(
result => {
console.log('Set user param success');
},
err => {
console.error(err);
});
Per leggere un valore dallo spazio di archiviazione utente nella tua app web, chiama getUserParam()
, come mostrato nello snippet seguente:
interactiveCanvas.getUserParam('color').then(
value => {
console.log(JSON.stringify(result));
},
err => {
console.error(err);
}
);
Per cancellare tutto lo spazio di archiviazione esistente dell'utente, chiama il metodo resetUserParam(), come mostrato
nel seguente snippet:
interactiveCanvas.resetUserParam();
setCanvasState()
Il metodo setCanvasState() ti consente di inviare dati sullo stato dai tuoi dati interattivi
Invia l'app web Canvas al tuo evasione degli ordini e avvisa l'assistente che l'app web ha
ha aggiornato il proprio stato. L'app web invia il suo stato aggiornato come oggetto JSON.
La chiamata a setCanvasState() non richiama un intent. Dopo il giorno
richiamando setCanvasState(), se viene richiamato sendTextQuery() o la query dell'utente
corrisponde a un intent nella conversazione, i dati impostati con setCanvasState()
nella precedente fase di conversazione è poi disponibile in quelle successive
conversazione.
Nel seguente snippet, l'app web utilizza setCanvasState() per impostare lo stato di Canvas
dati:
JavaScript
this.action.canvas.setCanvasState({ score: 150 })
Stato del canvas di riferimento dal webhook
Puoi fare riferimento ai valori dello stato di Canvas archiviati nel codice di evasione degli ordini. Per fare riferimento
utilizza la sintassi conv.context.canvas.state.KEY, dove
KEY è la chiave specificata quando è stato impostato il valore dello stato del canvas.
Ad esempio, se in precedenza hai memorizzato un punteggio alto per un gioco in Canvas
lo stato come parametro score, fai riferimento a quel valore utilizzando
conv.context.canvas.state.score per accedere al valore in fase di completamento:
Node.js
app.handle('webhook-name', conv => { console.log(conv.context.canvas.state.score); })
Stato del canvas di riferimento all'interno dei prompt
Puoi fare riferimento ai valori dello stato di Canvas archiviati in un prompt. Per fare riferimento
utilizza la sintassi $canvas.state.KEY, dove
KEY è la chiave specificata quando è stato impostato il valore dello stato del canvas.
Ad esempio, se in precedenza hai memorizzato un punteggio alto per un gioco in Canvas
lo stato come parametro score, fai riferimento a quel valore utilizzando $canvas.state.score
per accedere a quel valore in un prompt:
JSON
{ "candidates": [{ "first_simple": { "variants": [{ "speech": "Your high score is $canvas.state.score." }] } }] }
Stato del canvas di riferimento all'interno delle condizioni
Puoi anche fare riferimento ai valori dello stato di Canvas archiviati nelle condizioni. A
fare riferimento al valore, utilizzare l'canvas.state.KEY
in cui KEY è la chiave specificata quando il Canvas
è stato impostato.
Ad esempio, se in precedenza hai memorizzato un punteggio alto per un gioco in Canvas
come parametro score e vuoi confrontarlo con il valore 999 in un
puoi fare riferimento al valore memorizzato nella condizione utilizzando
canvas.state.score. L'espressione della condizione ha il seguente aspetto:
Sintassi delle condizioni
canvas.state.score >= 999
sendTextQuery()
Il metodo sendTextQuery() invia query di testo all'azione conversazionale a
in modo programmatico
a un intent. Questo esempio utilizza sendTextQuery() per riavviare
il triangolo che ruota quando l'utente fa clic su un pulsante. Quando l'utente fa clic
"Riavvia il gioco" il pulsante sendTextQuery(), invia una query di testo
corrisponde all'intent Restart game e restituisce una promessa. Questa promessa si traduce in
SUCCESS se viene attivato l'intent e BLOCKED in caso contrario. Le seguenti
corrisponde all'intento e gestisce i casi di esito positivo e negativo
promessa:
JavaScript
… /** * Handle game restarts */ async handleRestartGame() { console.log(`Request in flight`); this.button.texture = this.button.textureButtonDisabled; this.sprite.spin = false; const res = await this.action.canvas.sendTextQuery('Restart game'); if (res.toUpperCase() !== 'SUCCESS') { console.log(`Request in flight: ${res}`); return; } console.log(`Request in flight: ${res}`); this.button.texture = this.button.textureButtonDisabled; this.sprite.spin = false; } …
Se la promessa restituisce SUCCESS, il gestore del webhook Restart game invia un
Risposta Canvas alla tua app web:
JavaScript
… app.handle('restart', conv => { conv.add(new Canvas({ data: { command: 'RESTART_GAME' } })); }); …
Questa risposta Canvas attiva il callback onUpdate(), che esegue il
nello snippet di codice RESTART_GAME riportato di seguito:
JavaScript
… RESTART_GAME: (data) => { this.scene.button.texture = this.scene.button.textureButton; this.scene.sprite.spin = true; this.scene.sprite.tint = 0x00FF00; // green this.scene.sprite.rotation = 0; }, …
Crea con il fulfillment lato server
Puoi implementare le seguenti API di Canvas interattivo nel tuo webhook:
Attiva modalità a schermo intero
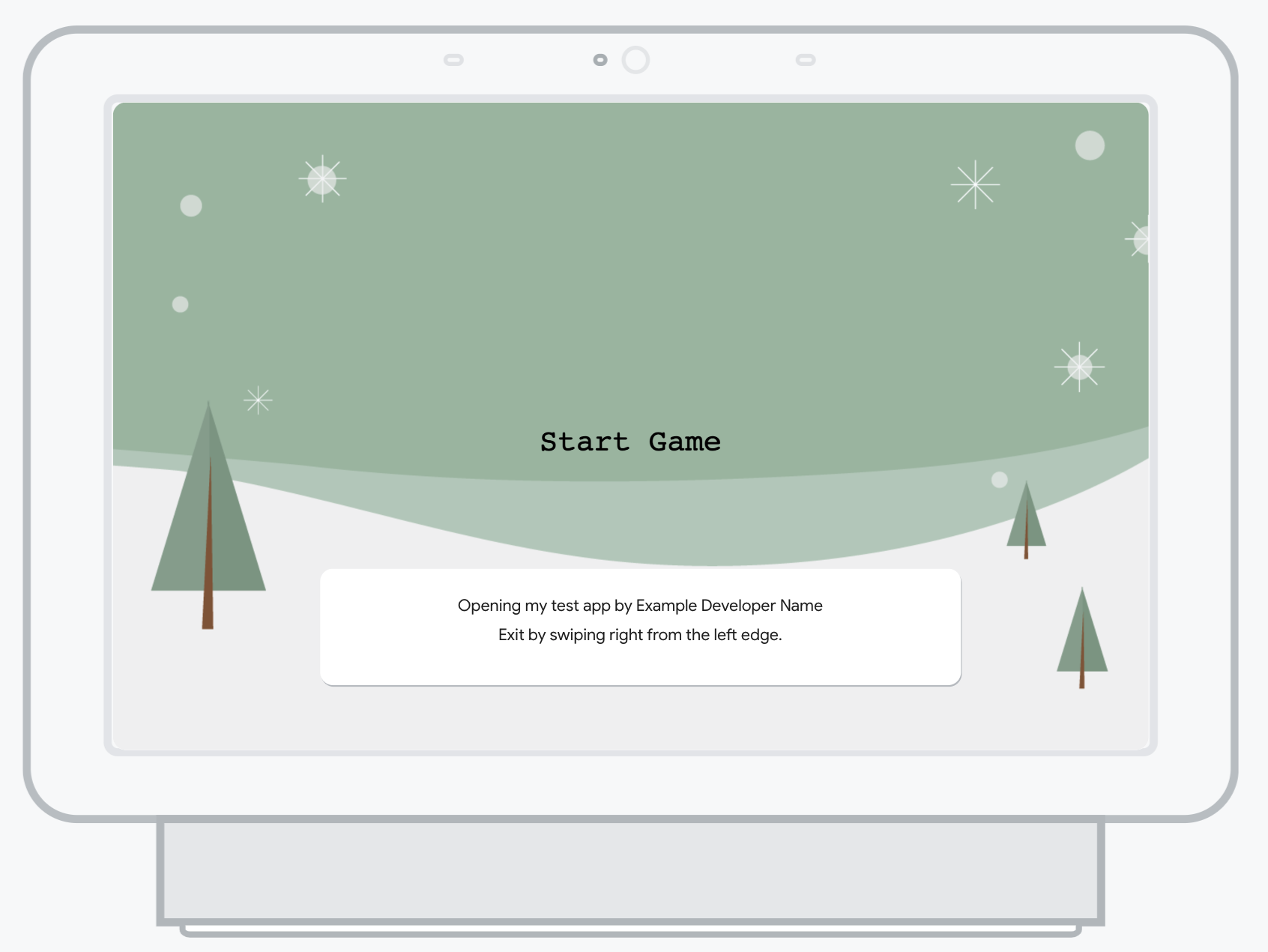
Per impostazione predefinita, le app web Interactive Canvas includono un'intestazione
nella parte superiore dello schermo con il nome dell'Azione. Puoi usare enableFullScreen
per rimuovere l'intestazione e sostituirla con un avviso popup temporaneo visualizzato nella
schermata di caricamento, che consente all'utente di usufruire della visualizzazione a schermo intero
mentre interagisci con l'Azione. Il messaggio toast mostra il display dell'azione
nome, il nome dello sviluppatore, le istruzioni per uscire dall'azione e l'avviso popup
il colore cambia in base a quello che l'utente seleziona come tema sul proprio dispositivo.

Se un utente interagisce con l'Azione di frequente, viene visualizzato temporaneamente il messaggio toast non viene più visualizzato nella schermata di caricamento. Se l'utente non interagisce con i tuoi Azione per un po' di tempo. Il messaggio toast riappare quando viene avviata l'azione.
Puoi attivare la modalità a schermo intero nel webhook o in un prompt statico in Generatore di azioni.
Per attivare la modalità a schermo intero nel webhook, segui questo passaggio:
Imposta il campo
enableFullScreensutruenella prima rispostacanvasrestituiti dal webhook in una sessione. Lo snippet che segue è un esempio di implementazione utilizzando la libreria client Node.js:const { conversation, Canvas } = require('@assistant/conversation'); const functions = require('firebase-functions'); const app = conversation(); app.handle('invocation_fullscreen', conv => { conv.add(new Canvas( { url: 'https://example-url.com', enableFullScreen: true })); }); exports.ActionsOnGoogleFulfillment = functions.https.onRequest(app);
Per attivare la modalità a schermo intero in un prompt statico in Actions Builder, segui questi passaggi:
- Apri il progetto nella console Actions.
- Fai clic su Sviluppo nella barra di navigazione e apri il prompt che include il
prima risposta
canvas. Imposta
enable_full_screensutrue, come mostrato nello snippet seguente:{ "candidates": [ { "canvas": { "url": "https://example-url.com", "enable_full_screen": true } } ] }
continueTtsDuringTouch
Per impostazione predefinita, quando un utente tocca lo schermo mentre utilizza un canvas interattivo
Azione, la riproduzione della sintesi vocale interrompe la riproduzione. Puoi attivare la sintesi vocale per continuare a riprodurre
quando gli utenti toccano lo schermo con continueTtsDuringTouch. Questo comportamento non può
possono essere attivati e disattivati
nella stessa sessione.
Puoi implementare questo comportamento nel webhook o in un prompt statico in Actions Builder.
Per attivare la sintesi vocale per continuare dopo che l'utente ha toccato lo schermo nel webhook, segui questo passaggio:
Imposta il campo
continueTtsDuringTouchsutruenella prima rispostacanvasrestituiti dal webhook in una sessione. Lo snippet che segue è un esempio di implementazione utilizzando la libreria client Node.js:const { conversation, Canvas } = require('@assisant/conversation'); const functions = require('firebase-functions'); const app = conversation(); app.handle('intent-name', conv => { conv.add(new Canvas( { url: 'https://example-url.com', continueTtsDuringTouch: true })); }); exports.ActionsOnGoogleFulfillment = functions.https.onRequest(app);
Per consentire la sintesi vocale per continuare dopo che l'utente ha toccato lo schermo in un prompt statico in Actions Builder:
- Apri il progetto nella console Actions.
- Fai clic su Sviluppa nella barra di navigazione e apri il prompt che include il
prima risposta
canvas. Imposta
continue_tts_during_touchsutrue, come mostrato nello snippet seguente:{ "candidates": [ { "canvas": { "url": "https://example-url.com", "continue_tts_during_touch": true } } ] }