الآن بعد أن تعرّفت على الأساسيات، يمكنك تحسين الإجراء وتخصيصه. باستخدام طرق خاصة بـ "لوحة الرسم". يمكنك اختيار تطوير الإجراء باستخدام نموذج تنفيذ العميل أو نموذج التنفيذ من جهة الخادم عند إنشاء مشروع المهام. بالنسبة مزيد من المعلومات عن هذه الخيارات، راجِع تفعيل ميزة "لوحة الرسم التفاعلية"
إذا حددت خيار نموذج تنفيذ العميل، يمكنك استخدام ما يلي في الإجراء:
- جميع واجهات برمجة التطبيقات المُدرَجة ضمن إنشاء باستخدام التنفيذ من جهة العميل
جميع واجهات برمجة التطبيقات المُدرَجة ضمن إنشاء باستخدام التنفيذ من جهة الخادم
معاودة الاتصال
onTtsMark()
إذا حددت خيار نموذج تنفيذ الخادم، يمكنك استخدام ما يلي في الإجراء:
- جميع واجهات برمجة التطبيقات المُدرَجة ضمن إنشاء باستخدام التنفيذ من جهة الخادم
- عمليات معاودة الاتصال
لا يُنصح باستخدام بعض واجهات برمجة تطبيقات Canvas التفاعلية مع واجهة برمجة تطبيقات نموذج التنفيذ. يعرض الجدول التالي واجهات برمجة التطبيقات التي تم تفعيلها عند اختيار خيار تنفيذ العميل، وما إذا كانت واجهات برمجة التطبيقات هذه موصى بها أو لا يُنصح باستخدامها مع كل نموذج:
| اسم واجهة برمجة التطبيقات | هل يتوافق مع نموذج تنفيذ الخادم؟ | هل تتوفّر الميزة في نموذج تنفيذ العميل؟ |
sendTextQuery()
|
نعم | مدعومة ولكن لا يُنصح بها (راجع sendtextQuery() للحصول على مزيد من المعلومات) |
outputTts()
|
نعم | نعم |
triggerScene()
|
لا | نعم |
createIntentHandler(), expect(), clearExpectations(), prompt()
|
لا | نعم |
createNumberSlot(),createTextSlot, createConfirmationSlot, createOptionsSlot()
|
لا | نعم |
setHomeParam(), getHomeParam(), setUserParam(), getUserParam()
|
لا | نعم |
توضح الأقسام التالية كيفية تنفيذ واجهات برمجة التطبيقات للعميل نماذج التنفيذ من جهة الخادم في مهمة لوحة الرسم التفاعلية.
التطوير عن طريق الاستلام من جهة العميل
يمكنك تنفيذ واجهات برمجة التطبيقات التفاعلية للوحة الرسم التالية في منطق تطبيق الويب:
outputTts()
تتيح لك واجهة برمجة التطبيقات هذه إخراج النص إلى كلام (TTS) من الجهاز بدون إرسال.
طلب ثابت من أداة إنشاء المهام أو استدعاء رد تلقائي على الويب. أما إذا لم يكن من جهة الخادم
المرتبط بتحويل النص إلى كلام مطلوب، يمكنك استخدام outputTts() من
من جانب العميل لتخطي رحلة إلى خادمك وتقديم استجابة أسرع إلى
مستخدميك.
بإمكان ميزة "outputTts()" من جهة العميل مقاطعة ميزة "تحويل النص إلى كلام" من جهة الخادم أو إلغاؤها. يمكنك تجنب
مقاطعة تقنية تحويل النص إلى كلام من جهة الخادم من خلال اتخاذ الاحتياطات التالية:
- تجنَّب الاتصال بالرقم
outputTts()في بداية الجلسة. بدلاً من ذلك، استخدِم ميزة "تحويل النص إلى كلام" من جهة الخادم في أول خطوة تحادثية في الإجراء الخاص بك. - تجنَّب استدعاء
outputTts()بشكل متتالٍ بدون اتخاذ إجراء من جانب المستخدم.
يوضح المقتطف التالي كيفية استخدام outputTts() لإخراج تحويل النص إلى كلام من
جانب العميل:
interactiveCanvas.outputTts(
'<speak>This is an example response.</speak>', true);
يمكنك أيضًا استخدام outputTts() مع onTtsMark().
لوضع علامات SSML في تسلسل النص. يؤدي استخدام "onTtsMark()" إلى مزامنة الويب.
صورة متحركة للتطبيق أو حالة اللعبة عند نقاط معيّنة من سلسلة SSML TTS، كما هو موضّح
في المقتطف التالي:
interactiveCanvas.outputTts(
'<speak>Speak as <mark name="number" /> number <break time="700ms"/>' +
'<say-as interpret-as="cardinal">12345</say-as> <break time="300ms"/> ' +
'Speak as <mark name="digits" /> digits <break time="700ms"/>' +
'<say-as interpret-as="characters">12345</say-as></speak>', true);
في المثال السابق، تظهر العلامتان يتم إرسال ردّك إلى تطبيق الويب باستخدام ميزة "تحويل النص إلى كلام".
التعامل مع تنفيذ النية بالشراء لدى العميل
في نموذج تنفيذ الخادم للوحة الرسم التفاعلية، ستكون جميع الأهداف يجب التعامل معه من خلال ردّ تلقائي على الويب، ما يزيد من وقت الاستجابة في الإجراء. بدلاً من ذلك عند استدعاء ردّ تلقائي على الويب، يمكنك تنفيذ الأهداف داخل تطبيق الويب.
للتعامل مع عناصر intent من جهة العميل، يمكنك استخدام واجهات برمجة التطبيقات التالية:
createIntentHandler(): طريقة تتيح لك تحديد معالِجات الأهداف في رمز تطبيق ويب للأهداف المخصّصة حسب النية بالشراء المحدّدة في "أداة إنشاء المهام".expect(): طريقة تفعِّل أو تسجِّل معالِج intent حتى يمكن للمستخدم مطابقة الهدف.clearExpectations(): طريقة تزيل التوقعات لجميع الأهداف المفعّلة حاليًا بحيث لا يمكن مطابقة الأهداف، حتى إذا يقول المستخدم ما يتطابق مع الغرض.deleteHandler(): طريقة توقف معالِجات الأهداف الفردية لا يمكن مطابقة هذه الأهداف.
ومن خلال واجهات برمجة التطبيقات هذه، يمكنك تفعيل أغراض أو إيقافها بشكل انتقائي لواجهات برمجة تطبيقات مختلفة
حالات إجراء لوحة الرسم التفاعلي الخاص بك. يجب استخدام expect() في النية بالشراء.
المعالِجات لتفعيل هذه الأهداف.
تفعيل معالِجات الأهداف
تنشيط معالج intent عبارة عن عملية من خطوتين. أولاً، يجب عليك تحديد
النية في "أداة إنشاء المهام". بعد ذلك، لجعل النية مناسبة، تحتاج إلى
لطلب expect() في معالج intent.
لضبط معالِج intent وتفعيله من جهة العميل، اتّبِع الخطوات التالية: الخطوات التالية:
- افتح مشروعك في وحدة تحكّم المهام وأضِف جمهورًا مخصّصًا حسب النية بالشراء.
انقر على نعم في المربّع هل هذا هدف عالمي؟
اضبط هدفك، ثم انقر على حفظ.
حدد المعالِج للغرض في منطق تطبيق الويب، كما هو موضح في المقتطف التالي:
/** * Define handler for intent. */ const bookTableIntent = interactiveCanvas.createIntentHandler('reserveTable', matchedIntent => { console.log("Intent match handler to reserve a table was triggered!"); }); /** * Define handler for intent with an argument. */ const bookTableIntent = interactiveCanvas.createIntentHandler('reserveTable', matchedIntent => { const numberOfPeople = matchedIntent.getIntentArg('numberOfPeople'); console.log(`Intent match handler to reserve a table for ${number of people} was triggered!`); });يمكنك استدعاء الطريقة
expect()لتسجيل معالِج الأهداف، كما هو موضّح في القسم المقتطف التالي:/** * Define handler for intent and expect() it. */ const bookTableIntent = interactiveCanvas.createIntentHandler('reserveTable', matchedIntent => { console.log("Intent match handler to reserve a table was triggered!"); }); var handler = interactiveCanvas.expect(bookTableIntent);
إيقاف معالِجات الأهداف
بعد تحديد معالج intent، يمكنك تفعيله أو إيقافه.
النية حسبما تقتضي الحاجة إلى الإجراء الخاص بك. عند الاتصال بـ "expect()" لتفعيل
intent، سيعرض كائنًا بطريقة deleteHandler() التي يمكنك استخدامها
إيقاف المعالج الذي تم إنشاؤه حديثًا. يظل تعريف معالج الغرض مستمرًا حتى
إذا لم يكن الغرض مفعَّلاً حاليًا، يمكنك إعادة تفعيله عندما
احتاجت.
لإيقاف معالِج intent، يمكنك استدعاء deleteHandler() على معالِج intent،
كما هو موضح في المقتطف التالي:
/** * Define handler for intent and expect() it. */ const bookTableIntent = interactiveCanvas.createIntentHandler('reserveTable', matchedIntent => { console.log("Intent match handler to reserve a table was triggered!"); }); var handler = interactiveCanvas.expect(bookTableIntent); // Delete the handler for `bookTableIntent`. handler.deleteHandler();
يمكنك طلب expect() لإعادة إضافة معالِج الهدف الذي تم إيقافه، كما هو موضَّح في
المقتطف التالي:
// Re-add the `bookTableIntent` handler.
handler = interactiveCanvas.expect(bookTableIntent);
لإيقاف الأهداف بشكل مجمّع، يمكنك استخدام طريقة clearExpectations() التي
يؤدي إلى إيقاف جميع الأهداف المفعّلة حاليًا. يوضح المقتطف التالي كيفية
توضيح التوقعات لجميع معالِجات الأهداف:
interactiveCanvas.clearExpectations();
ملء خانة المقبض على العميل
بدلاً من إضافة ملء الشاشة إلى مشهد ضمن "أداة إنشاء المهام"، يمكنك ملء خانة المقبض في تطبيق الويب مباشرةً.
لمعالجة ملء الخانة من جهة العميل، يجب أولاً إنشاء خانة باستخدام إحدى واجهات برمجة التطبيقات التالية:
createNumberSlot(callback, hints): طريقة تتيح لك تحديد خانة رقم الهاتف في رمز تطبيق الويب. يُستخدم لطلب رقم من المستخدم.createTextSlot(callback, hints): طريقة تتيح لك تحديد نص في رمز تطبيق الويب. يُستخدم لمطالبة المستخدم بكلمة.createConfirmationSlot(callback, hints): طريقة تتيح لك تحدِّد خانة تأكيد في رمز تطبيق الويب. يتم استخدامه لمطالبة المستخدم للتأكيد (نعم/لا).createOptionsSlot(options, callback, hints): طريقة تتيح لك ستحدد خانة خيارات في رمز تطبيق الويب الخاص بك. يُستخدم لمطالبة المستخدم بـ حدده من قائمة الخيارات المحددة مسبقًا.
عند إنشاء خانة، يمكنك اختياريًا تحديد triggerHints، وهي
الكلمات الرئيسية التي تعمل على تحسين نظام فهم اللغة الطبيعية (NLU)
الحركة. يجب أن تكون هذه الكلمات الرئيسية كلمات قصيرة قد يقولها المستخدم عندما
في ملء فتحة. على سبيل المثال، يمكن استخدام الكلمة الرئيسية triggerHints لخانة رقمية
سيكون years. عندما يردّ المستخدم على سؤال حول عمره في المحادثة
عندما تكون الاستجابة "عمري ثلاثون عامًا"، يزيد احتمال أن
أن المستخدم يملأ الفتحة بشكل مناسب.
بعد إنشاء خانة، يمكنك إرسال طلب إلى المستخدم للحصول على خانة باستخدام واجهة برمجة التطبيقات prompt:
prompt(tts, slot): طريقة تؤدي إلى إخراج "تحويل النص إلى كلام" (TTS) للمستخدم، وتطلب منه ملء الفترة الزمنية المتوقَّعة.
يؤدي الاتصال بالرقم prompt() إلى عرض وعد يتضمّن حالة السمة وقيمتها
مملوءة.
إنشاء خانة أرقام
تتيح خانة الأرقام إمكانية مطالبة المستخدم برقم أثناء محادثة. لمزيد من المعلومات حول ملء الخانات، يمكنك الاطّلاع على قسم ملء الشرائح في وثائق أداة إنشاء الإجراءات.
لمطالبة المستخدم بملء خانة أرقام من جهة العميل، اتبع الخطوات التالية:
يمكنك استدعاء طريقة
createNumberSlot()لإنشاء خانة أرقام على الويب. منطق التطبيق:/** * Create number slot. */ const triggerHints = { associatedWords: ['guess number', 'number'] }; const slot = interactiveCanvas.createNumberSlot( number => { console.log(`Number guessed: ${number}.`); }, triggerHints);يمكنك استدعاء طريقة
prompt()لطلب الحصول على الخانة من المستخدم والتعامل مع قيمة الخانة الإعلانية من الوعد المعروض، كما هو موضّح في المقتطف التالي:const promptPromise = interactiveCanvas.prompt( { text: 'What number am I thinking of between 1 and 10?' }, slot); promptPromise.then( answer => { if (answer.status == interactiveCanvas.AnswerStatus.ANSWERED) { // answer === {value: 5, status: ANSWERED} // Do something with answer.value } else { console.error('Promise returned unsuccessful status ' + answer.status); } });
إنشاء خانة نص
تسمح لك خانة النص بمطالبة المستخدم بكلمة ما أثناء محادثة. لمزيد من المعلومات حول ملء الخانات، يمكنك الاطّلاع على قسم ملء الشرائح في وثائق أداة إنشاء الإجراءات.
لمطالبة المستخدم بملء خانة نص من جهة العميل، اتبع الخطوات التالية:
يمكنك استدعاء طريقة
createTextSlot()لإنشاء خانة نص في منطق تطبيق الويب:/** * Create text slot. */ const triggerHints = { associatedWords: ['favorite color', 'color'] }; const slot = interactiveCanvas.createTextSlot( text => { console.log(`Favorite color: ${text}.`); }, triggerHints);يمكنك استدعاء طريقة
prompt()لطلب الحصول على الخانة من المستخدم والتعامل مع قيمة الخانة الإعلانية من الوعد المعروض، كما هو موضّح في المقتطف التالي:const promptPromise = interactiveCanvas.prompt( { text: 'What is your favorite color?' }, slot); promptPromise.then( answer => { if (answer.status == interactiveCanvas.AnswerStatus.ANSWERED) { // answer === {value: "red", status: ANSWERED} // Do something with answer.value } else { console.error('Promise returned unsuccessful status ' + answer.status); } });
إنشاء خانة تأكيد
تسمح لك خانة التأكيد بمطالبة المستخدم بالتأكيد (يمكن للمستخدم الرد بـ "نعم" أو "لا" لملء الفتحة). لمزيد من المعلومات حول ملء الخانات، يمكنك الاطّلاع على قسم ملء الشرائح في وثائق أداة إنشاء الإجراءات.
لمطالبة المستخدم بملء خانة التأكيد من جهة العميل، اتبع الخطوات التالية:
يجب استدعاء طريقة
createConfirmationSlot()لإنشاء خانة تأكيد. منطق تطبيق الويب:/** * Create confirmation slot (boolean). */ const triggerHints = { associatedWords: ['user confirmation', 'confirmation'] }; const slot = interactiveCanvas.createConfirmationSlot( yesOrNo => { console.log(`Confirmation: ${yesOrNo}`); }, triggerHints);يمكنك استدعاء طريقة
prompt()لطلب الحصول على الخانة من المستخدم والتعامل مع قيمة الخانة الإعلانية من الوعد المعروض، كما هو موضّح في المقتطف التالي:const promptPromise = interactiveCanvas.prompt( { text: 'Do you agree to the Terms of Service?' }, slot); promptPromise.then( answer => { if (answer.status == interactiveCanvas.AnswerStatus.ANSWERED) { // answer === {value: true, status: ANSWERED} // Do something with answer.value } else { console.error('Promise returned unsuccessful status ' + answer.status); } });
إنشاء خانة خيارات
تتيح لك خانة الخيارات مطالبة المستخدم بالاختيار من قائمة خيارات محددة مسبقًا. لمزيد من المعلومات حول ملء الخانات، يمكنك الاطّلاع على قسم ملء الشرائح في وثائق أداة إنشاء الإجراءات.
لمطالبة المستخدم بملء خانة خيارات من جانب العميل، اتبع الخطوات التالية:
يجب استدعاء طريقة
createOptionsSlot()لإنشاء خانة خيارات في منطق تطبيق الويب:/** * Create options slot (list selection). */ const triggerHints = { associatedWords: ['select fruit', 'choose fruit'] }; // Define selectable options const options = [{ key: 'apple', synonyms: ['apple', 'large apple', 'gala apple'], }, { key: 'banana', synonyms: ['banana', 'green banana', 'plantain'], }]; const slot = interactiveCanvas.createOptionsSlot( options, selectedOption => { console.log(`You have selected ${selectedOption} as your fruit.`); }, triggerHints);يمكنك استدعاء طريقة
prompt()لطلب الحصول على الخانة من المستخدم والتعامل مع قيمة الخانة الإعلانية من الوعد المعروض، كما هو موضّح في المقتطف التالي:const promptPromise = interactiveCanvas.prompt( { text: 'Would you like a banana or an apple?' }, slot); promptPromise.then( answer => { if (answer.status == interactiveCanvas.AnswerStatus.ANSWERED) { // answer === {value: 'apple', status: ANSWERED} // Do something with answer.value } else { console.error('Promise returned unsuccessful status ' + answer.status); } });
triggerScene()
تتيح لك واجهة برمجة التطبيقات triggerScene() الانتقال إلى مشهد آخر في
مهمة Canvas التفاعلية من جهة العميل. مع
triggerScene()، يمكنك أيضًا التبديل من التنفيذ من جهة العميل إلى جهة الخادم.
التنفيذ عندما يحتاج المستخدم إلى الوصول إلى
مشهد النظام في "أداة إنشاء المهام"
يتطلب الرد التلقائي على الويب. على سبيل المثال، يمكنك الاتصال بـ triggerScene()عندما يقوم مستخدم
إلى ربط حسابه أو تلقّي إشعارات بعد ذلك، يمكنك العودة من
هذا المشهد للوفاء بالطلب من جهة العميل من خلال طلب Canvas.
يعرض المقتطف التالي كيفية تنفيذ triggerScene() في الإجراء الخاص بك:
interactiveCanvas.triggerScene('SceneName').then((status) => {
console.log("sent the request to trigger scene.");
}).catch(e => {
console.log("Failed to trigger a scene.");
})
مساحة تخزين المنزل والمستخدم على العميل
بدلاً من استخدام الردّ التلقائي على الويب للحصول على قيم مساحة تخزين الصفحة الرئيسية والمستخدمين وضبطها، يمكنك الاتصال بواجهات برمجة التطبيقات من جهة العميل لمعالجة مساحة تخزين الصفحة الرئيسية والمستخدمين في تطبيق الويب. الويب يمكن للتطبيق بعد ذلك استخدام هذه القيم المخزنة عبر جلسات متعددة (على سبيل المثال، في المطالبات والشروط)، ويمكنه الوصول إلى القيم الخاصة بأسرة معينة أو المستخدم عند الحاجة. يمكن أن يؤدي استخدام واجهات برمجة التطبيقات هذه إلى تقليل وقت الاستجابة في لوحة الرسم التفاعلية إجراء لأنّك لم تعُد بحاجة إلى استدعاء ردّ تلقائي على الويب ليتم إعداده قيم التخزين.
تتّبِع مساحة التخزين في المنزل والتخزين في تطبيق الويب المبادئ العامة نفسها. التخزين في الرد التلقائي على الويب. لمزيد من المعلومات عن مساحة التخزين في المنزل والمستخدمين، يُرجى الاطّلاع على مستندات التخزين المنزلي ومساحة التخزين المتوفّرة للمستخدم.
مساحة تخزين في المنزل من جهة العميل
تتيح لك ميزة "التخزين في المنزل" تخزين القيم للمستخدمين داخل المنزل استنادًا إلى الرسم البياني للصفحة الرئيسية، وتتم مشاركته على جميع الجلسات في المنزل. على سبيل المثال، إذا لعب المستخدم لوحة رسم تفاعلية لعبة داخل أسرة، ويمكن تخزين نتيجة اللعبة في وحدة تخزين المنزل وبإمكان أفراد الأسرة الآخرين مواصلة اللعب بالنتيجة المخزَّنة.
لإتاحة الإجراء الخاص بك لإتاحة التخزين في المنزل، اتّبِع الخطوات التالية:
- في وحدة تحكم الإجراءات، انتقل إلى نشر > معلومات الدليل > معلومات إضافية:
ضع علامة في المربّع نعم لـ هل تستخدم الإجراءات مساحة التخزين المنزلية؟

لكتابة قيمة إلى مساحة التخزين المنزلية في تطبيق الويب، اتصل بالرقم setHomeParam().
كما هو موضح في المقتطف التالي:
interactiveCanvas.setHomeParam('familySize', 10).then(
result => {
console.log('Set home param success');
},
fail => {
console.error(err);
});
لقراءة قيمة من مساحة التخزين المنزلية في تطبيق الويب، اتّصِل بالرقم getHomeParam().
كما هو موضح في المقتطف التالي:
interactiveCanvas.getHomeParam('familySize').then(
value => {
console.log(JSON.stringify(result));
},
err => {
console.error(err);
}
);
لمحو كل مساحة التخزين في المنزل الحالية، يمكنك الاتصال بطريقة resetHomeParam() على النحو الموضّح.
في المقتطف التالي:
interactiveCanvas.resetHomeParam();
مساحة التخزين من جهة العميل
تسمح لك مساحة تخزين المستخدم بتخزين قيم المَعلمات لمستخدم محدّد تم التحقّق منه عبر جلسات متعددة. فعلى سبيل المثال، إذا كان أحد المستخدمين يلعب لعبة ما، فإن نتيجة يمكن تخزين اللعبة لهذا المستخدم. في جلسة لعب لاحقة، قام المستخدم مواصلة اللعب بنفس النتيجة.
لكتابة قيمة إلى مساحة التخزين الخاصة بالمستخدم في تطبيق الويب، يُرجى الاتصال بالرقم setUserParam().
كما هو موضح في المقتطف التالي:
interactiveCanvas.setUserParam('color', 'blue').then(
result => {
console.log('Set user param success');
},
err => {
console.error(err);
});
لقراءة قيمة من مساحة التخزين المتوفّرة للمستخدم في تطبيق الويب، يُرجى الاتصال بالرقم getUserParam().
كما هو موضح في المقتطف التالي:
interactiveCanvas.getUserParam('color').then(
value => {
console.log(JSON.stringify(result));
},
err => {
console.error(err);
}
);
لمحو جميع مساحة التخزين الحالية للمستخدم، يمكنك طلب الطريقة resetUserParam() كما هو موضَّح.
في المقتطف التالي:
interactiveCanvas.resetUserParam();
setCanvasState()
تسمح لك الطريقة setCanvasState() بإرسال بيانات الحالة من واجهة برمجة التطبيقات التفاعلية.
يتيح لك تطبيق الويب "لوحة الرسم" تنفيذ مهامك، ويُبلِغ "مساعد Google" بأنّ تطبيق الويب يتضمّن
قام/ قامت بتحديث حالته. يرسل تطبيق الويب حالته المعدَّلة على هيئة كائن JSON.
لا يستدعي الاتصال بالرقم setCanvasState() أي نية. بعد
يستدعي setCanvasState()، في حال استدعاء sendTextQuery() أو طلب بحث المستخدم
تتطابق مع غرض في المحادثة، أو البيانات التي تم ضبطها في setCanvasState()
في الدور الحواري السابق يتوفر في الأدوار اللاحقة من
محادثة.
في المقتطف التالي، يستخدم تطبيق الويب setCanvasState() لضبط حالة "لوحة الرسم".
البيانات:
JavaScript
this.action.canvas.setCanvasState({ score: 150 })
حالة لوحة الرسم المرجعية من الردّ التلقائي على الويب
يمكنك الإشارة إلى قيم حالة لوحة الرسم المخزَّنة في رمز توصيل الطلب. للإشارة إلى
قيمة، استخدم بناء الجملة conv.context.canvas.state.KEY، حيث
KEY هو المفتاح الذي تم تقديمه عند ضبط قيمة حالة "لوحة الرسم".
على سبيل المثال، إذا سبق لك تخزين قيمة عالية نتيجة لإحدى الألعاب في لوحة الرسم.
الحالة كمعلَمة score، يُرجى الإشارة إلى هذه القيمة باستخدام
conv.context.canvas.state.score للوصول إلى هذه القيمة في طريقة التنفيذ:
Node.js
app.handle('webhook-name', conv => { console.log(conv.context.canvas.state.score); })
حالة لوحة الرسم المرجعية ضمن الطلبات
يمكنك الإشارة إلى قيم حالة لوحة الرسم المخزَّنة في طلب. للإشارة إلى
قيمة، استخدم بناء الجملة $canvas.state.KEY، حيث
KEY هو المفتاح الذي تم تقديمه عند ضبط قيمة حالة "لوحة الرسم".
على سبيل المثال، إذا سبق لك تخزين قيمة عالية نتيجة لإحدى الألعاب في لوحة الرسم.
الحالة score، أشِر إلى هذه القيمة باستخدام $canvas.state.score
للوصول إلى هذه القيمة في الطلب:
JSON
{ "candidates": [{ "first_simple": { "variants": [{ "speech": "Your high score is $canvas.state.score." }] } }] }
حالة لوحة الرسم المرجعية ضمن الشروط
ويمكنك أيضًا الإشارة إلى قيم حالة لوحة الرسم المخزَّنة في الشروط. إلى
تشير إلى القيمة، استخدِم canvas.state.KEY
حيث KEY هو المفتاح الذي يتم تقديمه عند استخدام لوحة الرسم
الحالة التي تم تعيينها.
على سبيل المثال، إذا سبق لك تخزين قيمة عالية نتيجة لإحدى الألعاب في لوحة الرسم.
الحالة كمعلَمة score وتريد مقارنتها بالقيمة 999 في
يمكنك الرجوع إلى القيمة المخزنة في شرطك باستخدام
canvas.state.score يظهر تعبير الشرط كما يلي:
بنية الشرط
canvas.state.score >= 999
sendTextQuery()
ترسل طريقة sendTextQuery() طلبات البحث النصية إلى "المهام القائمة على المحادثة" إلى
أن يتطابق بشكل آلي مع هدف يستخدم هذا النموذج sendTextQuery() لإعادة التشغيل.
لعبة دوران المثلث عندما ينقر المستخدم على الزر. عندما ينقر المستخدم على
"إعادة تشغيل اللعبة" يرسل sendTextQuery() استعلامًا نصيًا
تتطابق مع نية Restart game وتعرض وعودًا. يؤدي هذا الوعد إلى
SUCCESS إذا تم تفعيل الغرض وBLOCKED إذا لم يتم تفعيله. ما يلي:
يتطابق المقتطف مع الغرض ويتعامل مع حالات نجاح وإخفاق
وعد:
JavaScript
… /** * Handle game restarts */ async handleRestartGame() { console.log(`Request in flight`); this.button.texture = this.button.textureButtonDisabled; this.sprite.spin = false; const res = await this.action.canvas.sendTextQuery('Restart game'); if (res.toUpperCase() !== 'SUCCESS') { console.log(`Request in flight: ${res}`); return; } console.log(`Request in flight: ${res}`); this.button.texture = this.button.textureButtonDisabled; this.sprite.spin = false; } …
إذا نتج عن الوعد SUCCESS، سيُرسل معالِج الردّ التلقائي على الويب "Restart game"
ردّ Canvas على تطبيق الويب:
JavaScript
… app.handle('restart', conv => { conv.add(new Canvas({ data: { command: 'RESTART_GAME' } })); }); …
تؤدي استجابة Canvas هذه إلى تشغيل معاودة الاتصال onUpdate()، التي تنفّذ
الرمز في مقتطف رمز RESTART_GAME أدناه:
JavaScript
… RESTART_GAME: (data) => { this.scene.button.texture = this.scene.button.textureButton; this.scene.sprite.spin = true; this.scene.sprite.tint = 0x00FF00; // green this.scene.sprite.rotation = 0; }, …
التطوير باستخدام عملية التنفيذ من جهة الخادم
يمكنك تنفيذ واجهات برمجة التطبيقات التفاعلية للوحة الرسم التالية في الرد التلقائي على الويب:
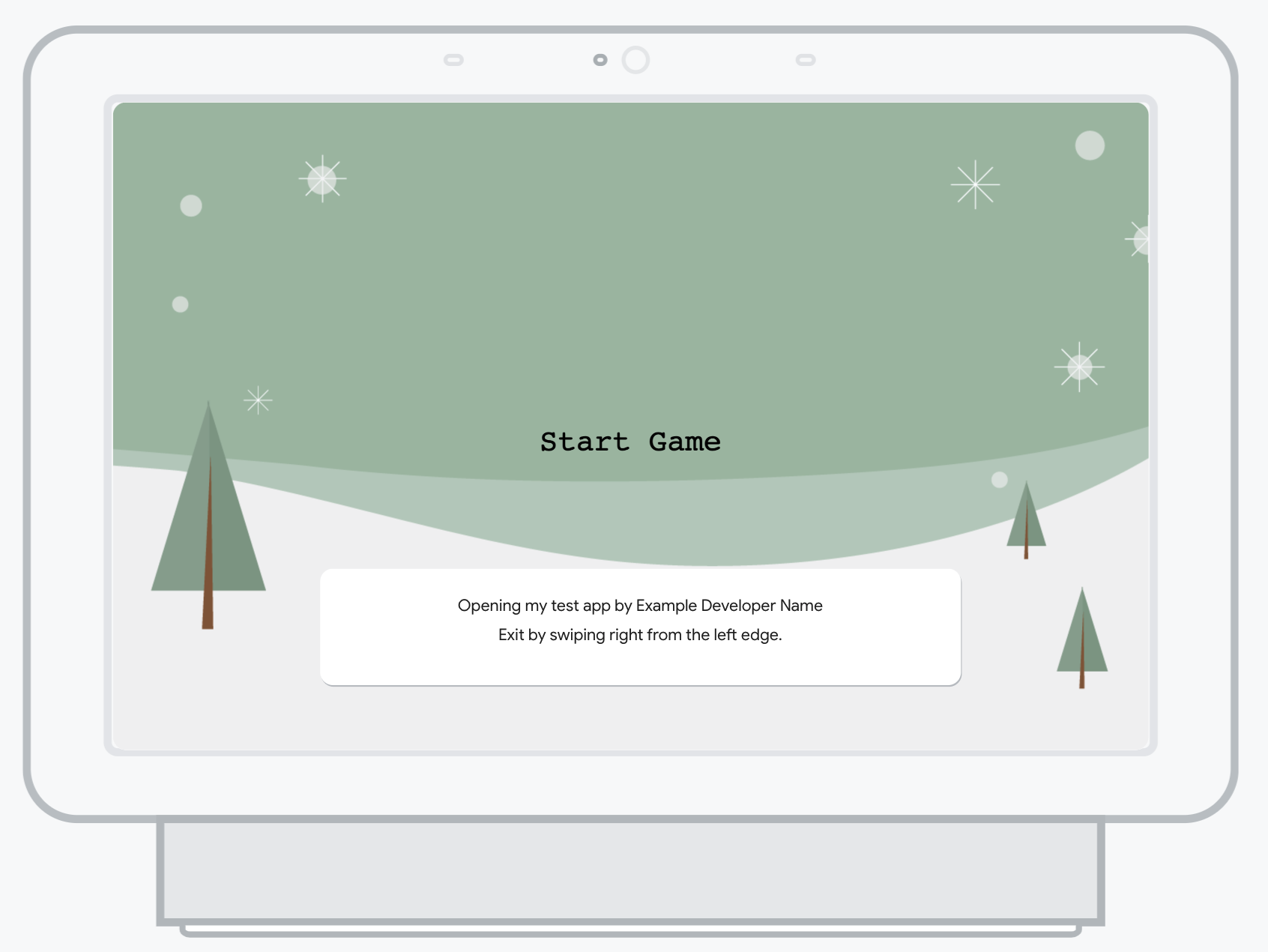
تفعيل وضع ملء الشاشة
تتضمن تطبيقات الويب في "لوحة الرسم التفاعلية" تلقائيًا عنوانًا
في أعلى الشاشة يحمل اسم الإجراء الخاص بك. يمكنك استخدام enableFullScreen
لإزالة العنوان واستبداله بإشعار منبثق مؤقت يظهر في
شاشة التحميل، ما يتيح للمستخدم الاستمتاع بتجربة ملء الشاشة
أثناء التفاعل مع الإجراء تعرض رسالة الإشعار المنبثق عرض الإجراء.
واسم المطوّر وتعليمات الخروج من الإجراء والإشعار
يتغير اللون بناءً على ما يختاره المستخدم كمظهر على جهازه.

إذا تفاعل أحد المستخدمين مع الإجراء الخاص بك بشكل متكرر، فسيتم إيقاف رسالة الإشعار المنبثق مؤقتًا. عن الظهور على شاشة التحميل إذا لم يتفاعل المستخدم مع الإجراء لفترة من الوقت، ستظهر رسالة الإعلام المنبثق مرة أخرى عند تشغيل الإجراء.
يمكنك تفعيل وضع ملء الشاشة في الردّ التلقائي على الويب أو في طلب ثابت في أداة إنشاء المهام:
لتفعيل وضع ملء الشاشة في الردّ التلقائي على الويب، اتّبِع الخطوة التالية:
ضبط الحقل
enableFullScreenعلىtrueفي أول استجابةcanvasالتي يعرضها الرد التلقائي على الويب في جلسة. المقتطف التالي مثال تنفيذ ما يلي باستخدام مكتبة برامج Node.js:const { conversation, Canvas } = require('@assistant/conversation'); const functions = require('firebase-functions'); const app = conversation(); app.handle('invocation_fullscreen', conv => { conv.add(new Canvas( { url: 'https://example-url.com', enableFullScreen: true })); }); exports.ActionsOnGoogleFulfillment = functions.https.onRequest(app);
لتفعيل وضع ملء الشاشة في طلب ثابت في "أداة إنشاء المهام"، اتّبِع الخطوات التالية:
- افتح مشروعك في وحدة تحكّم الإجراءات.
- انقر على تطوير في شريط التنقّل وافتح الإشعار الذي يتضمّن
أول
canvasرد اضبط
enable_full_screenعلىtrue، كما هو موضّح في المقتطف التالي:{ "candidates": [ { "canvas": { "url": "https://example-url.com", "enable_full_screen": true } } ] }
continueTtsDuringTouch
بشكل تلقائي، عندما ينقر المستخدم على الشاشة أثناء استخدام "لوحة رسم تفاعلية"
الإجراء، يتوقف تشغيل تحويل النص إلى كلام. يمكنك تفعيل ميزة "تحويل النص إلى كلام" لمواصلة اللعب.
عندما يلمس المستخدمون الشاشة باستخدام "continueTtsDuringTouch" ولا يمكن لهذا السلوك
بين التشغيل وإيقاف التشغيل في نفس الجلسة.
يمكنك تنفيذ هذا السلوك في الردّ التلقائي على الويب أو في طلب ثابت في أداة إنشاء المهام.
لتفعيل ميزة "تحويل النص إلى كلام" من أجل المتابعة بعد أن ينقر المستخدم على الشاشة في الردّ التلقائي على الويب، اتّبِع الخطوات التالية: هذه الخطوة:
ضبط الحقل
continueTtsDuringTouchعلىtrueفي أول استجابةcanvasالتي يعرضها الرد التلقائي على الويب في جلسة. المقتطف التالي مثال تنفيذ ما يلي باستخدام مكتبة برامج Node.js:const { conversation, Canvas } = require('@assisant/conversation'); const functions = require('firebase-functions'); const app = conversation(); app.handle('intent-name', conv => { conv.add(new Canvas( { url: 'https://example-url.com', continueTtsDuringTouch: true })); }); exports.ActionsOnGoogleFulfillment = functions.https.onRequest(app);
لتمكين تقنية تحويل النص إلى كلام (TTS) من المتابعة بعد أن ينقر المستخدم على الشاشة في طلب ثابت في أداة إنشاء المهام، اتّبِع الخطوات التالية:
- افتح مشروعك في وحدة تحكّم الإجراءات.
- انقر على تطوير في شريط التنقل وافتح الإشعار الذي يتضمّن
أول
canvasرد اضبط
continue_tts_during_touchعلىtrue، كما هو موضّح في المقتطف التالي:{ "candidates": [ { "canvas": { "url": "https://example-url.com", "continue_tts_during_touch": true } } ] }