基本を学んだので、次はアクションを拡張してカスタマイズします。 Canvas 固有のメソッドを使用できますアクションは、Terraform で記述したコードを使用して クライアント フルフィルメント モデル またはサーバーサイド フルフィルメント モデルを選択します。対象 これらのオプションの詳細については、 Interactive Canvas を有効にします。
クライアント フルフィルメント モデル オプションを選択した場合は、以下を使用できます。 アクション:
- クライアントサイド フルフィルメントでビルドするに記載されているすべての API
サーバーサイド フルフィルメントでビルドするに記載されているすべての API
onTtsMark()コールバック
サーバー フルフィルメント モデル オプションを選択した場合は、以下を使用できます。 アクション:
- サーバーサイド フルフィルメントでビルドするに記載されているすべての API
- Callbacks
一部の Interactive Canvas API は、 フルフィルメント モデルを選択します。次の表に、選択した API に対して有効にされる API を示します。 クライアントのフルフィルメント オプション、それらの API が推奨 / 推奨か 推奨されません。
| API 名 | サーバー フルフィルメント モデルでのサポートの有無 | クライアントのフルフィルメント モデルでのサポートの有無 |
sendTextQuery()
|
○ | サポート対象ですが推奨されません(sendtextQuery() をご覧ください) を参照) |
outputTts()
|
○ | ○ |
triggerScene()
|
× | ○ |
createIntentHandler(), expect(), clearExpectations(), prompt()
|
× | ○ |
createNumberSlot(),createTextSlot, createConfirmationSlot, createOptionsSlot()
|
× | ○ |
setHomeParam(), getHomeParam(), setUserParam(), getUserParam()
|
× | ○ |
以降のセクションでは、クライアント向けの API を実装する方法と、 サーバーサイド フルフィルメント モデルを作成します。
クライアントサイド フルフィルメントでビルドする
ウェブアプリのロジックに実装できる Interactive Canvas API は以下のとおりです。
outputTts()
この API を使用すると、音声メッセージではなく、テキスト読み上げ(TTS)をデバイスから出力できます。
静的プロンプト、Webhook の呼び出しなど、サーバーサイドに
使用する場合は、outputTts() を使用します。
サーバーへの移動をスキップして、
説明します。
クライアントサイドの outputTts() は、サーバーサイドの TTS を中断またはキャンセルできます。回避
サーバーサイド TTS を中断するには、次の予防措置を講じてください。
- セッションの開始時に
outputTts()を呼び出さないようにします。代わりに、アクションの最初の会話ターンでサーバーサイド TTS を使用してください。 - ユーザーの操作なしで連続して
outputTts()を呼び出さないようにします。
次のスニペットは、outputTts() を使用して、
クライアントサイド:
interactiveCanvas.outputTts(
'<speak>This is an example response.</speak>', true);
outputTts() は onTtsMark() でも使用できます。
SSML マーカーをテキスト シーケンスに配置できます。onTtsMark() を使用するとウェブが同期されます
次に示すように、SSML TTS 文字列の特定の時点におけるアプリのアニメーションやゲームの状態を表示する
これを次のスニペットのようになります。
interactiveCanvas.outputTts(
'<speak>Speak as <mark name="number" /> number <break time="700ms"/>' +
'<say-as interpret-as="cardinal">12345</say-as> <break time="300ms"/> ' +
'Speak as <mark name="digits" /> digits <break time="700ms"/>' +
'<say-as interpret-as="characters">12345</say-as></speak>', true);
上の例では、2 つのマークが レスポンスのカスタマイズ後、レスポンスが TTS とともにウェブアプリに送信されます。
クライアントでインテント フルフィルメントを処理する
Interactive Canvas のサーバー フルフィルメント モデルでは、すべてのインテントが Webhook で処理する必要があり、アクションのレイテンシが増加します。代わりに ウェブ アプリケーション内でインテントのフルフィルメントを処理できます。
インテントをクライアントサイドで処理するには、以下の API を使用します。
createIntentHandler(): インスタンスでインテント ハンドラを定義できるメソッド Actions Builder で定義されたカスタム インテントのウェブアプリ コード。expect(): インテント ハンドラを有効化/登録して、 渡します。clearExpectations(): すべての参加者の期待に応えるメソッド アクティブなインテントがあっても、インテントが ユーザーがインテントに一致する発話を言ったとき。deleteHandler(): 個々のインテント ハンドラを無効にするメソッド。 一致することはできません。
これらの API を使用すると、さまざまなタイプのインテントのインテントを選択的に有効または無効にできます。
状態を記録します。インテントでは expect() を使用する必要があります
それらのインテントを有効化します
インテント ハンドラを有効にする
インテント ハンドラの有効化は、2 段階のプロセスで行われます。まず、定義した Pod の
使用します。次に、インテントをマッチング可能にするために、
インテント ハンドラで expect() を呼び出す。
クライアントサイドでインテント ハンドラを構成して有効にするには、次の手順を行います。 手順は次のとおりです。
- Actions Console でプロジェクトを開き、カスタム インテントを追加します。
[Is this a global intent?] で [Yes] を選択します。
インテントを構成し、[Save] をクリックします。
ウェブアプリ ロジックでインテントのハンドラを定義します。以下のスニペットをご覧ください。
/** * Define handler for intent. */ const bookTableIntent = interactiveCanvas.createIntentHandler('reserveTable', matchedIntent => { console.log("Intent match handler to reserve a table was triggered!"); }); /** * Define handler for intent with an argument. */ const bookTableIntent = interactiveCanvas.createIntentHandler('reserveTable', matchedIntent => { const numberOfPeople = matchedIntent.getIntentArg('numberOfPeople'); console.log(`Intent match handler to reserve a table for ${number of people} was triggered!`); });以下に示すように、
expect()メソッドを呼び出してインテント ハンドラを登録します。 次のスニペット:/** * Define handler for intent and expect() it. */ const bookTableIntent = interactiveCanvas.createIntentHandler('reserveTable', matchedIntent => { console.log("Intent match handler to reserve a table was triggered!"); }); var handler = interactiveCanvas.expect(bookTableIntent);
インテント ハンドラを無効にする
インテント ハンドラを定義したら、アクティビティに基づいて
必要に応じてそのインテントを
確認できますexpect() を呼び出して
deleteHandler() メソッドを含むオブジェクトを返します。このメソッドを使用して、
新しく作成されたハンドラを無効にします。インテント ハンドラの定義は、
そのインテントが現在アクティブではない場合、そのインテントに応じて
必要ありません。
インテント ハンドラを無効にするには、インテント ハンドラで deleteHandler() を呼び出します。
次のスニペットのようになります。
/** * Define handler for intent and expect() it. */ const bookTableIntent = interactiveCanvas.createIntentHandler('reserveTable', matchedIntent => { console.log("Intent match handler to reserve a table was triggered!"); }); var handler = interactiveCanvas.expect(bookTableIntent); // Delete the handler for `bookTableIntent`. handler.deleteHandler();
以下に示すように、expect() を呼び出して、無効化されたインテント ハンドラを再度追加できます。
次のスニペット:
// Re-add the `bookTableIntent` handler.
handler = interactiveCanvas.expect(bookTableIntent);
インテントを一括で無効にするには、clearExpectations() メソッドを使用します。
現在有効になっているすべてのインテントを無効にします。次のスニペットは、
すべてのインテント ハンドラの要件を明確にします。
interactiveCanvas.clearExpectations();
クライアントでスロット充填を処理する
Actions Builder 内でシーンにスロット充填を追加する代わりに、 ウェブアプリでのスロット充填を 直接処理します
クライアントサイドでスロット充填を処理するには、まず 次のいずれかの API を使用します。
createNumberSlot(callback, hints): カスタム マシンタイプを定義することができるメソッド 番号スロットを追加します。ユーザーに番号の入力を求めるために使用されます。createTextSlot(callback, hints): テキストを定義できるメソッド 挿入できます。ユーザーに単語の入力を求めるために使用されます。createConfirmationSlot(callback, hints): 以下を可能にするメソッド 確認スロットを定義します。ユーザーにメッセージを表示するために使用 確認します(はい/いいえ)。createOptionsSlot(options, callback, hints): 以下を可能にするメソッド オプション スロットを定義します。ユーザーに次の操作を行うよう促すために使用します。 事前定義されたオプションのリストから選択し
スロットを作成するときに、必要に応じて triggerHints を定義できます。
自然言語理解(NLU)システムを改善するキーワード
アクション。これらのキーワードは、ユーザーが発話する可能性のある短い単語にする必要があります
スロットを埋めるプロセスですたとえば、ナンバー枠の triggerHints キーワードは次のようになります。
years にします。会話で年齢に関する質問にユーザーが返信したとき
レスポンスが「I am 30 years age」の場合、アクションは
ユーザーがスロットに適切に入力していることを認識します。
時間枠を作成したら、prompt API を使用して、時間枠をユーザーに案内できます。
prompt(tts, slot): ユーザーに TTS を出力して、想定されるスロットが埋まるように促すメソッド。
prompt() を呼び出すと、
スロットが埋まった状態になっています。
番号スロットを作成
番号スロットを使用すると、会議中にユーザーに番号の入力を求めることができます。 あります。スロット充填について詳しくは、このモジュールの スロット充填セクション アクションビルダーのドキュメントをご覧ください
クライアントサイドでナンバースロットへの入力をユーザーに求める手順は次のとおりです。
createNumberSlot()メソッドを呼び出して、ウェブに番号枠を作成する アプリロジック:/** * Create number slot. */ const triggerHints = { associatedWords: ['guess number', 'number'] }; const slot = interactiveCanvas.createNumberSlot( number => { console.log(`Number guessed: ${number}.`); }, triggerHints);prompt()メソッドを呼び出して、ユーザーに時間枠の入力を促し、 次のスニペットに示すように、返された Promise のスロット値を取得します。const promptPromise = interactiveCanvas.prompt( { text: 'What number am I thinking of between 1 and 10?' }, slot); promptPromise.then( answer => { if (answer.status == interactiveCanvas.AnswerStatus.ANSWERED) { // answer === {value: 5, status: ANSWERED} // Do something with answer.value } else { console.error('Promise returned unsuccessful status ' + answer.status); } });
テキスト スロットを作成
テキスト スロットを使用すると、チャット中にユーザーに単語の入力を促すことができる あります。スロット充填について詳しくは、このモジュールの スロット充填セクション アクションビルダーのドキュメントをご覧ください
クライアントサイドでテキスト スロットの入力をユーザーに求める手順は次のとおりです。
createTextSlot()メソッドを呼び出して、ウェブアプリ ロジック内にテキスト スロットを作成します。/** * Create text slot. */ const triggerHints = { associatedWords: ['favorite color', 'color'] }; const slot = interactiveCanvas.createTextSlot( text => { console.log(`Favorite color: ${text}.`); }, triggerHints);prompt()メソッドを呼び出して、ユーザーに時間枠の入力を促し、 次のスニペットに示すように、返された Promise のスロット値を取得します。const promptPromise = interactiveCanvas.prompt( { text: 'What is your favorite color?' }, slot); promptPromise.then( answer => { if (answer.status == interactiveCanvas.AnswerStatus.ANSWERED) { // answer === {value: "red", status: ANSWERED} // Do something with answer.value } else { console.error('Promise returned unsuccessful status ' + answer.status); } });
確認スロットを作成
確認スロットを使用すると、ユーザーに確認を求めることができます(ユーザーは 「はい」と返信または「いいえ」など)。スロット充填について詳しくは、このモジュールの スロット充填セクション アクションビルダーのドキュメントをご覧ください
クライアントサイドで確認スロットに入力するようユーザーに促す手順は次のとおりです。 手順は次のとおりです。
createConfirmationSlot()メソッドを呼び出して、確認スロットを作成する ウェブアプリロジックを拡張できます/** * Create confirmation slot (boolean). */ const triggerHints = { associatedWords: ['user confirmation', 'confirmation'] }; const slot = interactiveCanvas.createConfirmationSlot( yesOrNo => { console.log(`Confirmation: ${yesOrNo}`); }, triggerHints);prompt()メソッドを呼び出して、ユーザーに時間枠の入力を促し、 次のスニペットに示すように、返された Promise のスロット値を取得します。const promptPromise = interactiveCanvas.prompt( { text: 'Do you agree to the Terms of Service?' }, slot); promptPromise.then( answer => { if (answer.status == interactiveCanvas.AnswerStatus.ANSWERED) { // answer === {value: true, status: ANSWERED} // Do something with answer.value } else { console.error('Promise returned unsuccessful status ' + answer.status); } });
オプション スロットを作成
オプション スロットを使用すると、リソースのリストから選択するようユーザーに促すことができます。 オプションが用意されています。スロット充填について詳しくは、このモジュールの スロット充填セクション アクションビルダーのドキュメントをご覧ください
クライアントサイドでオプション スロットの入力をユーザーに求める手順は次のとおりです。
createOptionsSlot()メソッドを呼び出して、オプション スロットを ウェブアプリ ロジック:/** * Create options slot (list selection). */ const triggerHints = { associatedWords: ['select fruit', 'choose fruit'] }; // Define selectable options const options = [{ key: 'apple', synonyms: ['apple', 'large apple', 'gala apple'], }, { key: 'banana', synonyms: ['banana', 'green banana', 'plantain'], }]; const slot = interactiveCanvas.createOptionsSlot( options, selectedOption => { console.log(`You have selected ${selectedOption} as your fruit.`); }, triggerHints);prompt()メソッドを呼び出して、ユーザーに時間枠の入力を促し、 次のスニペットに示すように、返された Promise のスロット値を取得します。const promptPromise = interactiveCanvas.prompt( { text: 'Would you like a banana or an apple?' }, slot); promptPromise.then( answer => { if (answer.status == interactiveCanvas.AnswerStatus.ANSWERED) { // answer === {value: 'apple', status: ANSWERED} // Do something with answer.value } else { console.error('Promise returned unsuccessful status ' + answer.status); } });
triggerScene()
triggerScene() API を使用すると、
クライアントサイド フルフィルメントからの Interactive Canvas アクション。あり
triggerScene()。クライアントサイドのフルフィルメントからサーバーサイドに切り替えることができます。
ユーザーがアクセスする必要がある場合に、
Actions Builder のシステムシーン
Webhook が必要ですたとえば、ユーザーがアクションを実行したときに triggerScene() を呼び出すことができます。
アカウントをリンクする、または通知を受け取る必要がある。その後
Canvas プロンプトを使って、そのシーンをクライアントサイド フルフィルメントに送信します。
次のスニペットは、アクションに triggerScene() を実装する方法を示しています。
interactiveCanvas.triggerScene('SceneName').then((status) => {
console.log("sent the request to trigger scene.");
}).catch(e => {
console.log("Failed to trigger a scene.");
})
クライアントのホーム ストレージとユーザー ストレージ
Webhook を使用してホーム ストレージとユーザー ストレージの値を取得して設定する代わりに、 クライアントサイドの API を呼び出して、ウェブアプリでホーム ストレージとユーザー ストレージを処理します。自分のウェブ アプリは複数のセッション( 特定の世帯または条件の値にアクセスできます。 できます。これらの API を使用すると、Interactive Canvas のレイテンシを短縮できます。 アクション: 取得と設定のために Webhook を呼び出す必要がないため 使用できます。
ウェブアプリのホームとユーザーのストレージについては、 Webhook に保存しますホーム ストレージとユーザーのストレージについて詳しくは、 ホーム ストレージのドキュメントをご覧ください。 およびユーザーのストレージ。
クライアントサイドのホーム ストレージ
ホーム ストレージでは、家族のメンバーが ホームグラフで、 共有します。たとえば、ユーザーが Interactive Canvas を再生すると ゲームの場合、ゲームのスコアを家のストレージに保存できます。 他の家族は、保存されたスコアでゲームのプレイを続けることができます。
アクションでホーム ストレージをサポートできるようにする手順は次のとおりです。
- Actions Console で、[Deploy] >ディレクトリ情報 > その他の情報。
[Do your Actions use home storage?] の [Yes] チェックボックスをオンにします。

ウェブアプリでホーム ストレージに値を書き込むには、setHomeParam() を呼び出します。
メソッドを呼び出します。次のスニペットをご覧ください。
interactiveCanvas.setHomeParam('familySize', 10).then(
result => {
console.log('Set home param success');
},
fail => {
console.error(err);
});
ウェブアプリでホーム ストレージから値を読み取るには、getHomeParam() を呼び出します。
メソッドを呼び出します。次のスニペットをご覧ください。
interactiveCanvas.getHomeParam('familySize').then(
value => {
console.log(JSON.stringify(result));
},
err => {
console.error(err);
}
);
既存のホーム ストレージをすべて削除するには、次に示すように resetHomeParam() メソッドを呼び出します。
これを次のスニペットのようになります。
interactiveCanvas.resetHomeParam();
クライアントサイドのユーザー ストレージ
ユーザー ストレージを使用すると、特定の確認済みユーザーのパラメータ値を保存できます 複数のセッションにわたって確認できますたとえば、ユーザーがゲームをプレイしている場合、 ユーザーのためにゲームを保存できます。次のゲームプレイ セッションで、ユーザーが 同じスコアでゲームのプレイを継続できます。
ウェブアプリでユーザー ストレージに値を書き込むには、setUserParam() を呼び出します。
メソッドを呼び出します。次のスニペットをご覧ください。
interactiveCanvas.setUserParam('color', 'blue').then(
result => {
console.log('Set user param success');
},
err => {
console.error(err);
});
ウェブアプリでユーザー ストレージから値を読み取るには、getUserParam() を呼び出します。
メソッドを呼び出します。次のスニペットをご覧ください。
interactiveCanvas.getUserParam('color').then(
value => {
console.log(JSON.stringify(result));
},
err => {
console.error(err);
}
);
既存のユーザー ストレージをすべて削除するには、次に示すように resetUserParam() メソッドを呼び出します。
これを次のスニペットのようになります。
interactiveCanvas.resetUserParam();
setCanvasState()
setCanvasState() メソッドを使用すると、インタラクティブ アプリから状態データを送信できます。
Canvas ウェブアプリがフルフィルメントに対応し、ウェブアプリが以下の状態であることをアシスタントに通知します。
状態を更新しました。ウェブアプリは、更新後の状態を JSON オブジェクトとして送信します。
setCanvasState() を呼び出しても、インテントは呼び出されません。変更後
setCanvasState() の呼び出し(sendTextQuery() が呼び出された場合、またはユーザークエリの場合)
会話のインテント(setCanvasState() で設定されたデータ)に一致します。
の後続のターンで使用できるようになります。
あります。
次のスニペットでは、ウェブアプリが setCanvasState() を使用して Canvas の状態を設定します。
data:
JavaScript
this.action.canvas.setCanvasState({ score: 150 })
Webhook からの参照キャンバスの状態
保存されている Canvas の状態の値をフルフィルメント コード内で参照できます。参照
conv.context.canvas.state.KEY 構文を使用します。
KEY は、Canvas の状態の値が設定されたときに指定されたキーです。
たとえば、以前 Canvas にゲームのハイスコア値を保存したことがある場合です。
score パラメータとして渡すことにより、その値を参照します。
フルフィルメントでその値にアクセスするには、conv.context.canvas.state.score を使用します。
Node.js
app.handle('webhook-name', conv => { console.log(conv.context.canvas.state.score); })
プロンプト内でキャンバスの状態を参照する
保存された Canvas の状態値をプロンプトで参照できます。参照
$canvas.state.KEY 構文を使用します。
KEY は、Canvas の状態の値が設定されたときに指定されたキーです。
たとえば、以前 Canvas にゲームのハイスコア値を保存したことがある場合です。
score パラメータとして渡す場合は、$canvas.state.score を使用してその値を参照します。
プロンプトでその値にアクセスできます。
JSON
{ "candidates": [{ "first_simple": { "variants": [{ "speech": "Your high score is $canvas.state.score." }] } }] }
条件内でのキャンバスの状態を参照する
保存された Canvas の状態値を条件で参照することもできます。宛先
値を参照するには、canvas.state.KEY を使用します。
KEY はキャンバスの実行時に指定されたキーで、
設定されます。
たとえば、以前 Canvas にゲームのハイスコア値を保存したことがある場合です。
score として指定し、999 の
を使用して条件の格納された値を参照できます。
canvas.state.score。条件式は次のようになります。
条件の構文
canvas.state.score >= 999
sendTextQuery()
sendTextQuery() メソッドは、テキストクエリを会話型アクションに送信して
一致させることもできます。このサンプルでは sendTextQuery() を使用して再起動します。
ユーザーがボタンをクリックすると、三角形が回転するゲームが表示されます。ユーザーが
「再起動」アイコンsendTextQuery() は、次の単語を含むテキストクエリを送信します。
Restart game インテントに一致し、Promise を返します。この Promise の結果により、
インテントがトリガーされた場合は SUCCESS、トリガーされていない場合は BLOCKED です。次の
インテントに一致し、呼び出しの成功と失敗のケースを処理します。
Promise:
JavaScript
… /** * Handle game restarts */ async handleRestartGame() { console.log(`Request in flight`); this.button.texture = this.button.textureButtonDisabled; this.sprite.spin = false; const res = await this.action.canvas.sendTextQuery('Restart game'); if (res.toUpperCase() !== 'SUCCESS') { console.log(`Request in flight: ${res}`); return; } console.log(`Request in flight: ${res}`); this.button.texture = this.button.textureButtonDisabled; this.sprite.spin = false; } …
Promise の結果が SUCCESS の場合、Restart game Webhook ハンドラは
ウェブアプリへの Canvas レスポンス:
JavaScript
… app.handle('restart', conv => { conv.add(new Canvas({ data: { command: 'RESTART_GAME' } })); }); …
この Canvas レスポンスは、onUpdate() コールバックをトリガーし、
次の RESTART_GAME コード スニペットに置き換えます。
JavaScript
… RESTART_GAME: (data) => { this.scene.button.texture = this.scene.button.textureButton; this.scene.sprite.spin = true; this.scene.sprite.tint = 0x00FF00; // green this.scene.sprite.rotation = 0; }, …
サーバーサイド フルフィルメントでビルドする
Webhook には、次の Interactive Canvas API を実装できます。
全画面モードを有効にする
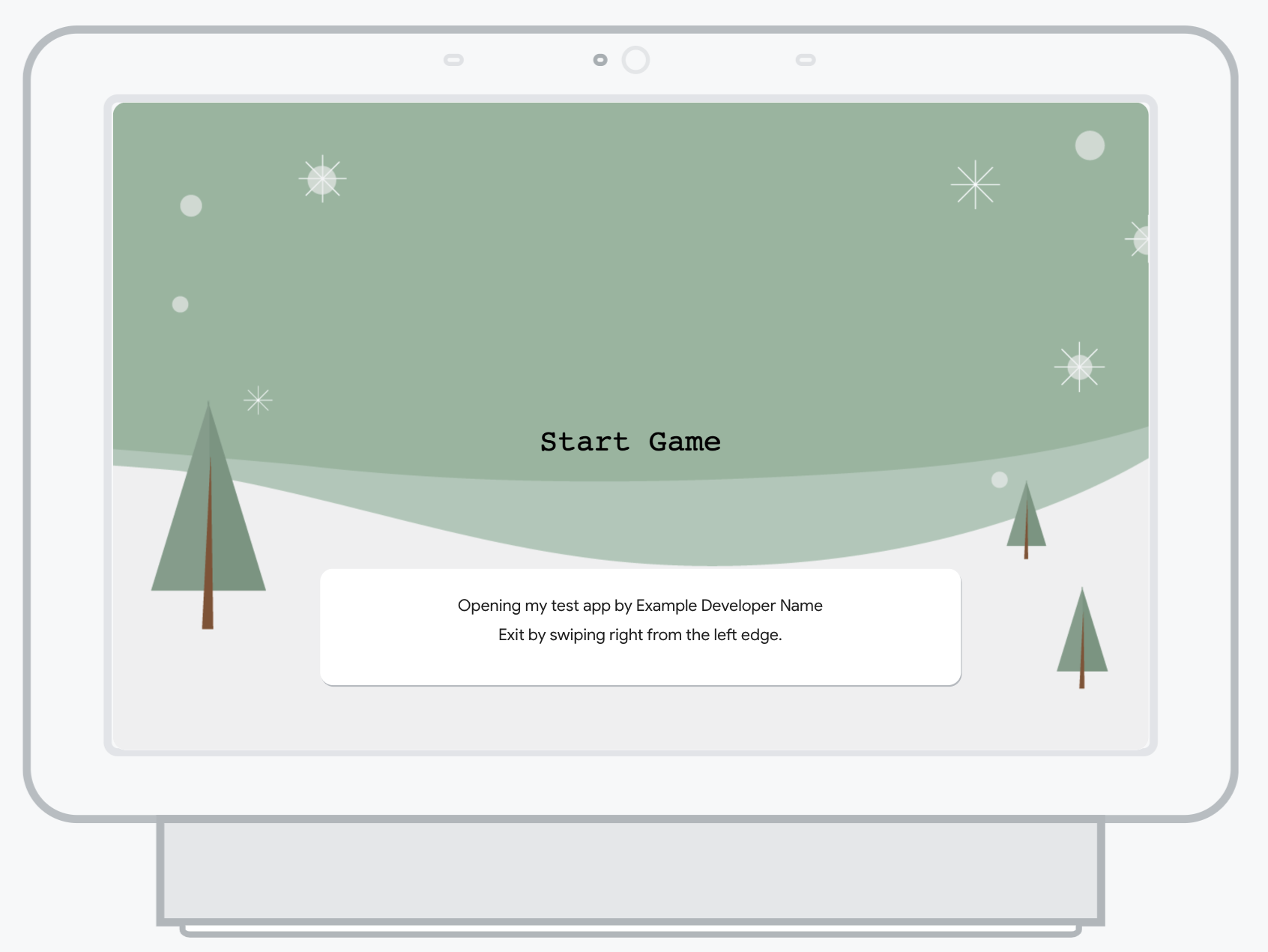
Interactive Canvas ウェブアプリにはデフォルトでヘッダー
画面上部にアクションの名前が表示されますenableFullScreen を使用できます。
ヘッダーを削除して、ヘッダー部分を
読み込み画面: ユーザーがアプリを全画面表示にできます。
アクションとやり取りできます。トースト メッセージにアクションの
名前、デベロッパーの名前、アクションの終了手順、トーストが表示されます。
ユーザーがデバイスでテーマとして選択した内容に応じて、色が変化します。

ユーザーが頻繁にアクションを操作する場合は、トースト メッセージが一時的に 読み込み画面に表示されなくなります。ユーザーがニュースメディアとの しばらくすると、アクションを起動するとトースト メッセージが再表示されます。
全画面モードを有効にするには、Webhook 内で、または アクション ビルダー
Webhook で全画面モードを有効にする手順は次のとおりです。
最初の
canvasレスポンスでenableFullScreenフィールドをtrueに設定します。 Webhook によって返されるメッセージです。次のスニペットは 実装する方法を説明します。const { conversation, Canvas } = require('@assistant/conversation'); const functions = require('firebase-functions'); const app = conversation(); app.handle('invocation_fullscreen', conv => { conv.add(new Canvas( { url: 'https://example-url.com', enableFullScreen: true })); }); exports.ActionsOnGoogleFulfillment = functions.https.onRequest(app);
Actions Builder の静的プロンプトで全画面モードを有効にする手順は次のとおりです。
- Actions Console でプロジェクトを開きます。
- ナビゲーション バーで [Develop] をクリックし、
最初の
canvasレスポンス。 次のスニペットに示すように、
enable_full_screenをtrueに設定します。{ "candidates": [ { "canvas": { "url": "https://example-url.com", "enable_full_screen": true } } ] }
continueTtsDuringTouch
デフォルトでは、ユーザーが Interactive Canvas の使用中に画面をタップしたとき
TTS の再生が停止します。TTS を有効にして再生を継続できます
ユーザーが continueTtsDuringTouch で画面をタッチしたとき。この動作は実行できません。
オンとオフを同じセッションで切り替えられます。
この動作は、Webhook または静的プロンプトで実装できます。 追加します。
ユーザーが Webhook で画面をタップした後に TTS を有効にして続行できるようにするには、次の手順を行います。 このステップ:
最初の
canvasレスポンスでcontinueTtsDuringTouchフィールドをtrueに設定します。 Webhook によって返されるメッセージです。次のスニペットは 実装する方法を説明します。const { conversation, Canvas } = require('@assisant/conversation'); const functions = require('firebase-functions'); const app = conversation(); app.handle('intent-name', conv => { conv.add(new Canvas( { url: 'https://example-url.com', continueTtsDuringTouch: true })); }); exports.ActionsOnGoogleFulfillment = functions.https.onRequest(app);
ユーザーが静的なプロンプトで画面をタップした後、TTS が続行されるようにするには、 次の手順に沿って操作します。
- Actions Console でプロジェクトを開きます。
- ナビゲーション バーで [Develop] をクリックし、
最初の
canvasレスポンス。 次のスニペットに示すように、
continue_tts_during_touchをtrueに設定します。{ "candidates": [ { "canvas": { "url": "https://example-url.com", "continue_tts_during_touch": true } } ] }