Nachdem du jetzt mit den Grundlagen vertraut bist, kannst du deine Aktion mit Canvas-spezifischen Methoden. Du kannst deine Aktion mit der Fulfillment-Modell des Kunden oder das serverseitige Auftragsausführungsmodell. Für Weitere Informationen zu diesen Optionen finden Sie unter Aktivieren Sie Interactive Canvas.
Wenn Sie das Kundenabwicklungsmodell auswählen, können Sie Folgendes in Deine Aktion:
- Alle unter Build with client-side fulfillment aufgeführten APIs
Alle unter Mit serverseitiger Auftragsausführung erstellen aufgeführten APIs
Der
onTtsMark()-Callback
Wenn Sie das Server-Ausführungsmodell auswählen, können Sie Folgendes in Deine Aktion:
- Alle unter Mit serverseitiger Auftragsausführung erstellen aufgeführten APIs
- Callbacks
Einige Interactive Canvas APIs werden nicht für die Verwendung mit einem bestimmten Fulfillment-Modell. In der folgenden Tabelle sehen Sie die APIs, die aktiviert werden, wenn Sie die Option für die Auftragsausführung mit Clients festzulegen und ob diese APIs empfohlen oder die für jedes Modell nicht empfohlen werden:
| API-Name | Wird im Serverausführungsmodell unterstützt? | Unterstützung im Client-Fulfillment-Modell? |
sendTextQuery()
|
Ja | Unterstützt, aber nicht empfohlen (siehe sendtextQuery() ) |
outputTts()
|
Ja | Ja |
triggerScene()
|
Nein | Ja |
createIntentHandler(), expect(), clearExpectations(), prompt()
|
Nein | Ja |
createNumberSlot(),createTextSlot, createConfirmationSlot, createOptionsSlot()
|
Nein | Ja |
setHomeParam(), getHomeParam(), setUserParam(), getUserParam()
|
Nein | Ja |
In den folgenden Abschnitten wird erläutert, wie APIs für den Client und serverseitige Auftragsausführung in Ihrer interaktiven Canvas-Aktion.
Mit clientseitiger Auftragsausführung erstellen
Sie können die folgenden Interactive Canvas APIs in die Logik Ihrer Webanwendung implementieren:
outputTts()
Mit dieser API können Sie Text-in-Sprache (TTS) von einem Gerät ausgeben, ohne
statische Aufforderung von Actions Builder
oder rufen einen Webhook auf. Wenn keine serverseitigen
Eine Logik für die Sprachausgabe ist erforderlich. Du kannst outputTts() aus der
um eine Anfrage an Ihren Server zu senden und schneller auf Anfragen
Ihre Nutzenden.
Clientseitige outputTts()kann die serverseitige Sprachausgabe unterbrechen oder abbrechen. Sie können
Unterbrechung der serverseitigen Sprachausgabe durch folgende Vorsichtsmaßnahmen:
- Rufen Sie
outputTts()nicht zu Beginn der Sitzung auf. Verwende stattdessen in der ersten Unterhaltungsrunde deiner Aktion die serverseitige Sprachausgabe. - Rufen Sie
outputTts()nicht nacheinander ohne Nutzeraktion auf.
Das folgende Snippet zeigt, wie outputTts() zur Ausgabe von TTS aus dem
clientseitig:
interactiveCanvas.outputTts(
'<speak>This is an example response.</speak>', true);
Sie können outputTts() auch mit onTtsMark() verwenden
um SSML-Markierungen in der Textsequenz zu platzieren. Mit onTtsMark() wird dein Web synchronisiert
App-Animation oder Spielstatus an bestimmten Punkten eines SSML-TTS-Strings (siehe Beispiel)
im folgenden Snippet einfügen:
interactiveCanvas.outputTts(
'<speak>Speak as <mark name="number" /> number <break time="700ms"/>' +
'<say-as interpret-as="cardinal">12345</say-as> <break time="300ms"/> ' +
'Speak as <mark name="digits" /> digits <break time="700ms"/>' +
'<say-as interpret-as="characters">12345</say-as></speak>', true);
Im vorherigen Beispiel haben die beiden Markierungen angepasste Antworten werden mithilfe der Sprachausgabe an die Web-App gesendet.
Intent-Auftragsausführung auf dem Client verarbeiten
Im Serverausführungsmodell für den interaktiven Canvas werden alle Intents von einem Webhook verarbeitet werden, was die Latenz Ihrer Aktion erhöht. Stattdessen einen Webhook aufrufen, können Sie die Auftragsausführung in Ihrer Webanwendung durchführen.
Für die clientseitige Verarbeitung von Intents können Sie die folgenden APIs verwenden:
createIntentHandler(): Eine Methode, mit der du Intent-Handler in deinem Web-App-Code für benutzerdefinierte Intents, die in Actions Builder definiert sind.expect(): Eine Methode, die den Intent-Handler aktiviert/registriert, sodass ein Nutzer den Intent zuordnen können.clearExpectations(): Eine Methode, mit der die Erwartungen für alle geklärt werden aktuell aktivierten Intents, sodass die Intents auch dann nicht zugeordnet werden können, Ein Nutzer sagt eine Äußerung, die dem Intent entspricht.deleteHandler(): Eine Methode, die einzelne Intent-Handler deaktiviert, können diese Intents nicht zugeordnet werden.
Mit diesen APIs können Sie Intents für verschiedene
Status der interaktiven Canvas-Aktion. Sie müssen expect() bei Intent verwenden
um diese Intents zu aktivieren.
Intent-Handler aktivieren
Das Aktivieren eines Intent-Handlers erfolgt in zwei Schritten. Zunächst müssen Sie die
Intent in Actions Builder. Um den Intent zuzuordnen, müssen Sie
expect() für den Intent-Handler aufrufen.
So konfigurieren und aktivieren Sie einen Intent-Handler auf Clientseite: diese Schritte:
- Öffnen Sie Ihr Projekt in der Actions Console und fügen Sie einen benutzerdefinierten Intent hinzu.
Wählen Sie unter Is this a global intent? (Ist dies ein globaler Intent) die Option Ja aus.
Konfigurieren Sie den Intent und klicken Sie auf Save (Speichern).
Definieren Sie den Handler für den Intent in Ihrer Webanwendungslogik, wie im folgenden Snippet gezeigt:
/** * Define handler for intent. */ const bookTableIntent = interactiveCanvas.createIntentHandler('reserveTable', matchedIntent => { console.log("Intent match handler to reserve a table was triggered!"); }); /** * Define handler for intent with an argument. */ const bookTableIntent = interactiveCanvas.createIntentHandler('reserveTable', matchedIntent => { const numberOfPeople = matchedIntent.getIntentArg('numberOfPeople'); console.log(`Intent match handler to reserve a table for ${number of people} was triggered!`); });Rufen Sie die Methode
expect()auf, um den Intent-Handler zu registrieren, wie in der folgendes Snippet:/** * Define handler for intent and expect() it. */ const bookTableIntent = interactiveCanvas.createIntentHandler('reserveTable', matchedIntent => { console.log("Intent match handler to reserve a table was triggered!"); }); var handler = interactiveCanvas.expect(bookTableIntent);
Intent-Handler deaktivieren
Nachdem Sie einen Intent-Handler definiert haben, können Sie
je nach Bedarf für Ihre Aktion. Wenn Sie expect() anrufen, um eine
Intent abrufen, wird ein Objekt mit der Methode deleteHandler() zurückgegeben, mit der Sie
den neu erstellten Handler zu deaktivieren. Die Definition des Intent-Handlers bleibt auch bestehen,
wenn der Intent derzeit nicht aktiv ist, sodass Sie ihn wieder aktivieren können, wenn
erforderlich.
Um einen Intent-Handler zu deaktivieren, rufen Sie deleteHandler() für den Intent-Handler auf.
Dies wird im folgenden Snippet gezeigt:
/** * Define handler for intent and expect() it. */ const bookTableIntent = interactiveCanvas.createIntentHandler('reserveTable', matchedIntent => { console.log("Intent match handler to reserve a table was triggered!"); }); var handler = interactiveCanvas.expect(bookTableIntent); // Delete the handler for `bookTableIntent`. handler.deleteHandler();
Sie können expect() aufrufen, um einen deaktivierten Intent-Handler wieder hinzuzufügen, wie in der
folgendes Snippet:
// Re-add the `bookTableIntent` handler.
handler = interactiveCanvas.expect(bookTableIntent);
Wenn Sie mehrere Intents im Bulk deaktivieren möchten, können Sie die Methode clearExpectations() verwenden.
deaktiviert alle derzeit aktivierten Intents. Das folgende Snippet zeigt,
die Erwartungen an alle Intent-Handler löschen:
interactiveCanvas.clearExpectations();
Slot-Füllung auf dem Client verarbeiten
Anstatt einer Szene in Actions Builder eine Slot-Füllung hinzuzufügen, können Sie die Slot-Füllung direkt in Ihrer Webanwendung verarbeiten können.
Um die Slot-Füllung auf Clientseite handhaben zu können, müssen Sie zuerst eine Anzeigenfläche mit eine der folgenden APIs:
createNumberSlot(callback, hints): Eine Methode, mit der Sie ein im Code Ihrer Web-App ein. Wird verwendet, um den Nutzer zur Eingabe einer Nummer aufzufordern.createTextSlot(callback, hints): Eine Methode, mit der Sie einen Text definieren können im Code Ihrer Webanwendung. Wird verwendet, um den Nutzer zu einem Wort aufzufordern.createConfirmationSlot(callback, hints): Eine Methode, mit der Sie eine Bestätigungs-Fläche im Code Ihrer Web-App definieren. Wird verwendet, um den Nutzer aufzufordern zur Bestätigung („Ja/Nein“).createOptionsSlot(options, callback, hints): Eine Methode, mit der Sie eine Optionsfläche in Ihrem Web-App-Code definieren. Wird verwendet, um den Nutzer zu einer Aktion aufzufordern Auswahl aus einer Liste vordefinierter Optionen.
Wenn Sie eine Anzeigenfläche erstellen, können Sie optional triggerHints definieren. Dies sind
Keywords, die das NLU-System (Natural Language Understanding) für Ihre Website verbessern.
Action – Diese Keywords sollten kurze Begriffe sein, die Nutzende sagen könnten, wenn sie
die einen Platz füllen. So könnte z. B. das Schlüsselwort triggerHints für einen Zahlenblock
years sein. Wenn ein Nutzer in der Unterhaltung auf eine Frage zu seinem Alter antwortet
mit der Antwort "Ich bin dreißig Jahre alt" zurückgibt, ist es wahrscheinlicher, dass deine Aktion
dass der Nutzer die Anzeigenfläche
entsprechend füllt.
Nachdem Sie einen Slot erstellt haben, können Sie den Nutzer mithilfe der prompt API um einen Slot bitten:
prompt(tts, slot): Eine Methode, die TTS an den Nutzer ausgibt und ihn auffordert, eine erwartete Anzeigenfläche auszufüllen.
Durch den Aufruf von prompt() wird ein Promise mit dem Status und Wert der
ausgefüllte Anzeigenfläche.
Nummernblock erstellen
Mit einem Nummernblock können Sie einen Nutzer während des Gespräch. Weitere Informationen zur Slot-Füllung finden Sie in der Bereich Slot-Füllung des in der Actions Builder-Dokumentation.
So fordern Sie den Nutzer dazu auf, einen Slot auf der Clientseite zu füllen:
Rufen Sie die Methode
createNumberSlot()auf, um einen Slot in Ihrem Web zu erstellen Anwendungslogik:/** * Create number slot. */ const triggerHints = { associatedWords: ['guess number', 'number'] }; const slot = interactiveCanvas.createNumberSlot( number => { console.log(`Number guessed: ${number}.`); }, triggerHints);Rufen Sie die Methode
prompt()auf, um den Nutzer zur Eingabe des Slots aufzufordern, und verarbeiten Sie den Slot-Wert aus dem zurückgegebenen Promise, wie im folgenden Snippet gezeigt:const promptPromise = interactiveCanvas.prompt( { text: 'What number am I thinking of between 1 and 10?' }, slot); promptPromise.then( answer => { if (answer.status == interactiveCanvas.AnswerStatus.ANSWERED) { // answer === {value: 5, status: ANSWERED} // Do something with answer.value } else { console.error('Promise returned unsuccessful status ' + answer.status); } });
Textfeld erstellen
Mithilfe einer Textfläche können Sie den Nutzer während der Gespräch. Weitere Informationen zur Slot-Füllung finden Sie in der Bereich Slot-Füllung des in der Actions Builder-Dokumentation.
So fordern Sie den Nutzer dazu auf, eine Textfläche auf Clientseite zu füllen:
Rufen Sie die Methode
createTextSlot()auf, um eine Textfläche in der Logik Ihrer Webanwendung zu erstellen:/** * Create text slot. */ const triggerHints = { associatedWords: ['favorite color', 'color'] }; const slot = interactiveCanvas.createTextSlot( text => { console.log(`Favorite color: ${text}.`); }, triggerHints);Rufen Sie die Methode
prompt()auf, um den Nutzer zur Eingabe des Slots aufzufordern, und verarbeiten Sie den Slot-Wert aus dem zurückgegebenen Promise, wie im folgenden Snippet gezeigt:const promptPromise = interactiveCanvas.prompt( { text: 'What is your favorite color?' }, slot); promptPromise.then( answer => { if (answer.status == interactiveCanvas.AnswerStatus.ANSWERED) { // answer === {value: "red", status: ANSWERED} // Do something with answer.value } else { console.error('Promise returned unsuccessful status ' + answer.status); } });
Bestätigungsslot erstellen
Ein Bestätigungsslot ermöglicht es Ihnen, einen Nutzer zur Bestätigung aufzufordern. Der Nutzer kann Mit „Ja“ antworten oder „Nein“ um die Anzeigenfläche zu füllen). Weitere Informationen zur Slot-Füllung finden Sie in der Bereich Slot-Füllung des in der Actions Builder-Dokumentation.
Um den Nutzer aufzufordern, einen Bestätigungsslot auf Clientseite zu füllen, folgen Sie diese Schritte:
Rufen Sie die Methode
createConfirmationSlot()auf, um einen Bestätigungsslot in die Logik Ihrer Webanwendung:/** * Create confirmation slot (boolean). */ const triggerHints = { associatedWords: ['user confirmation', 'confirmation'] }; const slot = interactiveCanvas.createConfirmationSlot( yesOrNo => { console.log(`Confirmation: ${yesOrNo}`); }, triggerHints);Rufen Sie die Methode
prompt()auf, um den Nutzer zur Eingabe des Slots aufzufordern, und verarbeiten Sie den Slot-Wert aus dem zurückgegebenen Promise, wie im folgenden Snippet gezeigt:const promptPromise = interactiveCanvas.prompt( { text: 'Do you agree to the Terms of Service?' }, slot); promptPromise.then( answer => { if (answer.status == interactiveCanvas.AnswerStatus.ANSWERED) { // answer === {value: true, status: ANSWERED} // Do something with answer.value } else { console.error('Promise returned unsuccessful status ' + answer.status); } });
Optionsslot erstellen
Mit einem Optionsslot kannst du den Nutzer auffordern, aus einer Liste von vordefinierte Optionen. Weitere Informationen zur Slot-Füllung finden Sie in der Bereich Slot-Füllung des in der Actions Builder-Dokumentation.
So fordern Sie den Nutzer auf, einen Optionsslot auf Clientseite zu füllen:
Rufen Sie die Methode
createOptionsSlot()auf, um einen Optionsslot in Ihrem Web-App-Logik:/** * Create options slot (list selection). */ const triggerHints = { associatedWords: ['select fruit', 'choose fruit'] }; // Define selectable options const options = [{ key: 'apple', synonyms: ['apple', 'large apple', 'gala apple'], }, { key: 'banana', synonyms: ['banana', 'green banana', 'plantain'], }]; const slot = interactiveCanvas.createOptionsSlot( options, selectedOption => { console.log(`You have selected ${selectedOption} as your fruit.`); }, triggerHints);Rufen Sie die Methode
prompt()auf, um den Nutzer zur Eingabe des Slots aufzufordern, und verarbeiten Sie den Slot-Wert aus dem zurückgegebenen Promise, wie im folgenden Snippet gezeigt:const promptPromise = interactiveCanvas.prompt( { text: 'Would you like a banana or an apple?' }, slot); promptPromise.then( answer => { if (answer.status == interactiveCanvas.AnswerStatus.ANSWERED) { // answer === {value: 'apple', status: ANSWERED} // Do something with answer.value } else { console.error('Promise returned unsuccessful status ' + answer.status); } });
triggerScene()
Mit der triggerScene() API können Sie zu einer anderen Szene in Ihrem
Interaktive Canvas-Aktion aus der clientseitigen Auftragsausführung. Mit
triggerScene(), Sie können auch von der clientseitigen Auftragsausführung zur serverseitigen Ausführung wechseln
der Auftragsausführung, wenn Nutzende auf eine
Systemszene in Actions Builder
für die ein Webhook erforderlich ist. Sie können beispielsweise triggerScene() aufrufen, wenn ein Nutzer
Er muss sein Konto verknüpfen oder Benachrichtigungen erhalten; können Sie von dort aus
mit einer Canvas-Aufforderung zur clientseitigen Auftragsausführung.
Das folgende Snippet zeigt, wie du triggerScene() in deiner Aktion implementierst:
interactiveCanvas.triggerScene('SceneName').then((status) => {
console.log("sent the request to trigger scene.");
}).catch(e => {
console.log("Failed to trigger a scene.");
})
Speicherplatz für Zuhause und Nutzer auf dem Client
Anstatt einen Webhook zu verwenden, um Werte für den Heim- und Nutzerspeicher abzurufen und festzulegen, können Sie rufen Sie clientseitige APIs auf, um den Speicherplatz für zu Hause und für Nutzer in Ihrer Webanwendung abzuwickeln. Mein Web kann eine App diese gespeicherten Werte dann über mehrere Sitzungen hinweg verwenden, z. B. in und Bedingungen) und kann auf Werte für einen bestimmten Haushalt oder bei Bedarf hinzufügen. Mit diesen APIs kann die Latenz in Ihrem interaktiven Canvas verringert werden. Aktion, da Sie zum Abrufen und Festlegen keinen Webhook mehr aufrufen müssen Speicherwerte.
Für den Privat- und den Nutzerspeicher in der Web-App gelten dieselben allgemeinen Prinzipien wie im Webhook. Weitere Informationen zum Speicherplatz im Zuhause und zum Nutzerspeicherplatz finden Sie unter in der Dokumentation zu Speicherplatz im Zuhause und Nutzerspeicherplatz.
Clientseitiger Speicher für zu Hause
Mit der Funktion „Mit Google Home“ können Sie Werte für Haushaltsnutzer basierend auf den Home Graph und wird für alle Sitzungen im Haushalt. Wenn ein Nutzer beispielsweise einen interaktiven Canvas in einem Haushalt spielt, kann der Spielstand im Speicher zu Hause gespeichert werden. können andere Haushaltsmitglieder das Spiel mit der gespeicherten Punktzahl weiterspielen.
So aktivierst du deine Aktion für den Speicherplatz zu Hause:
- Gehen Sie in der Actions Console zu Deploy > Verzeichnisinformationen > Weitere Informationen.
Klicke auf das Kästchen Ja bei Verwendet deine Aktionen Speicherplatz zu Hause?

Um einen Wert in den privaten Speicher in Ihrer Webanwendung zu schreiben, rufen Sie die setHomeParam() auf
an, wie im folgenden Snippet gezeigt:
interactiveCanvas.setHomeParam('familySize', 10).then(
result => {
console.log('Set home param success');
},
fail => {
console.error(err);
});
Um einen Wert aus dem Speicherplatz für dein Zuhause in deiner Web-App zu lesen, rufe die getHomeParam() auf
an, wie im folgenden Snippet gezeigt:
interactiveCanvas.getHomeParam('familySize').then(
value => {
console.log(JSON.stringify(result));
},
err => {
console.error(err);
}
);
Wenn Sie den gesamten vorhandenen Speicherplatz für ein Zuhause löschen möchten, rufen Sie die Methode resetHomeParam() wie gezeigt auf.
im folgenden Snippet einfügen:
interactiveCanvas.resetHomeParam();
Clientseitiger Nutzerspeicher
Mit dem Nutzerspeicher können Sie Parameterwerte für einen bestimmten, bestätigten Nutzer speichern über mehrere Sitzungen hinweg nutzen. Wenn ein Nutzer beispielsweise ein Spiel spielt, das Spiel für diesen Nutzer gespeichert werden kann. In einer nachfolgenden Spielsitzung können das Spiel mit demselben Punktestand weiterspielen.
Rufen Sie die setUserParam() auf, um einen Wert in den Nutzerspeicher Ihrer Webanwendung zu schreiben.
an, wie im folgenden Snippet gezeigt:
interactiveCanvas.setUserParam('color', 'blue').then(
result => {
console.log('Set user param success');
},
err => {
console.error(err);
});
Um einen Wert aus dem Nutzerspeicher in Ihrer Webanwendung zu lesen, rufen Sie die getUserParam() auf
an, wie im folgenden Snippet gezeigt:
interactiveCanvas.getUserParam('color').then(
value => {
console.log(JSON.stringify(result));
},
err => {
console.error(err);
}
);
Um den gesamten vorhandenen Nutzerspeicher zu löschen, rufen Sie die Methode resetUserParam() wie gezeigt auf
im folgenden Snippet einfügen:
interactiveCanvas.resetUserParam();
setCanvasState()
Mit der Methode setCanvasState() können Sie Statusdaten aus Ihrer interaktiven
Canvas Web-App zu Ihrer Auftragsausführung hinzu und benachrichtigt Assistant, dass die Web-App
hat seinen Status aktualisiert. Die Webanwendung sendet ihren aktualisierten Status als JSON-Objekt.
Durch den Aufruf von setCanvasState() wird kein Intent aufgerufen. Nachher
setCanvasState() aufrufen, wenn sendTextQuery() aufgerufen wird oder die Nutzeranfrage
mit einem Intent in der Unterhaltung übereinstimmt, werden die mit setCanvasState() festgelegten Daten
in der vorherigen Unterhaltungsrunde ist dann
Gespräch.
Im folgenden Snippet verwendet die Web-App setCanvasState(), um den Canvas-Status festzulegen
Daten:
JavaScript
this.action.canvas.setCanvasState({ score: 150 })
Referenz-Canvas-Status aus Webhook
Sie können in Ihrem Auftragsausführungscode auf gespeicherte Canvas-Statuswerte verweisen. Um auf die
conv.context.canvas.state.KEY-Syntax, wobei
KEY ist der Schlüssel, der beim Festlegen des Canvas-Statuswerts angegeben wurde.
Beispiel: Wenn Sie zuvor einen Highscore-Wert für ein Spiel in Canvas gespeichert haben
als Parameter score angegeben haben, verweisen Sie mit
conv.context.canvas.state.score, um auf diesen Wert in der Auftragsausführung zuzugreifen:
Node.js
app.handle('webhook-name', conv => { console.log(conv.context.canvas.state.score); })
Auf Canvas-Status in Prompts verweisen
Sie können in einem Prompt auf gespeicherte Canvas-Statuswerte verweisen. Um auf die
$canvas.state.KEY-Syntax, wobei
KEY ist der Schlüssel, der beim Festlegen des Canvas-Statuswerts angegeben wurde.
Beispiel: Wenn Sie zuvor einen Highscore-Wert für ein Spiel in Canvas gespeichert haben
als Parameter score angegeben haben, verweisen Sie mit $canvas.state.score auf diesen Wert.
, um in einer Eingabeaufforderung auf diesen Wert zuzugreifen:
JSON
{ "candidates": [{ "first_simple": { "variants": [{ "speech": "Your high score is $canvas.state.score." }] } }] }
Auf Canvas-Status in Bedingungen verweisen
Sie können auch in Bedingungen auf gespeicherte Canvas-Statuswerte verweisen. Bis
auf den Wert verweisen, verwenden Sie canvas.state.KEY
-Syntax, wobei KEY der Schlüssel ist, der beim Canvas
„state“-Wert wurde festgelegt.
Beispiel: Wenn Sie zuvor einen Highscore-Wert für ein Spiel in Canvas gespeichert haben
als Parameter score angegeben haben und diesen mit dem Wert 999 in einem
Bedingung verwenden, können Sie auf den gespeicherten Wert in Ihrer Bedingung verweisen, indem Sie
canvas.state.score Der Bedingungsausdruck sieht so aus:
Bedingungssyntax
canvas.state.score >= 999
sendTextQuery()
Die Methode sendTextQuery() sendet Textabfragen an die Konversationsaktion an
Intent programmatisch abgeglichen werden. In diesem Beispiel wird sendTextQuery() für den Neustart verwendet
das sich drehende Dreieck anklickt, wenn
der Nutzer auf eine Schaltfläche klickt. Wenn Nutzende auf
„Spiel neu starten“ Schaltfläche, sendet sendTextQuery() eine Textanfrage, die
entspricht dem Intent Restart game und gibt ein Promise zurück. Dieses Versprechen führt zu
SUCCESS, wenn der Intent ausgelöst wird, und BLOCKED, wenn nicht. Die folgenden
dem Intent zugeordnet und die Erfolgs- und Fehlerfälle der
Versprechen:
JavaScript
… /** * Handle game restarts */ async handleRestartGame() { console.log(`Request in flight`); this.button.texture = this.button.textureButtonDisabled; this.sprite.spin = false; const res = await this.action.canvas.sendTextQuery('Restart game'); if (res.toUpperCase() !== 'SUCCESS') { console.log(`Request in flight: ${res}`); return; } console.log(`Request in flight: ${res}`); this.button.texture = this.button.textureButtonDisabled; this.sprite.spin = false; } …
Wenn das Promise SUCCESS ergibt, sendet der Webhook-Handler Restart game eine
Canvas-Antwort auf Ihre Webanwendung:
JavaScript
… app.handle('restart', conv => { conv.add(new Canvas({ data: { command: 'RESTART_GAME' } })); }); …
Diese Canvas-Antwort löst den onUpdate()-Callback aus, der den
Code im folgenden Code-Snippet RESTART_GAME eingeben:
JavaScript
… RESTART_GAME: (data) => { this.scene.button.texture = this.scene.button.textureButton; this.scene.sprite.spin = true; this.scene.sprite.tint = 0x00FF00; // green this.scene.sprite.rotation = 0; }, …
Build mit serverseitiger Auftragsausführung
Sie können die folgenden Interactive Canvas APIs in Ihrem Webhook implementieren:
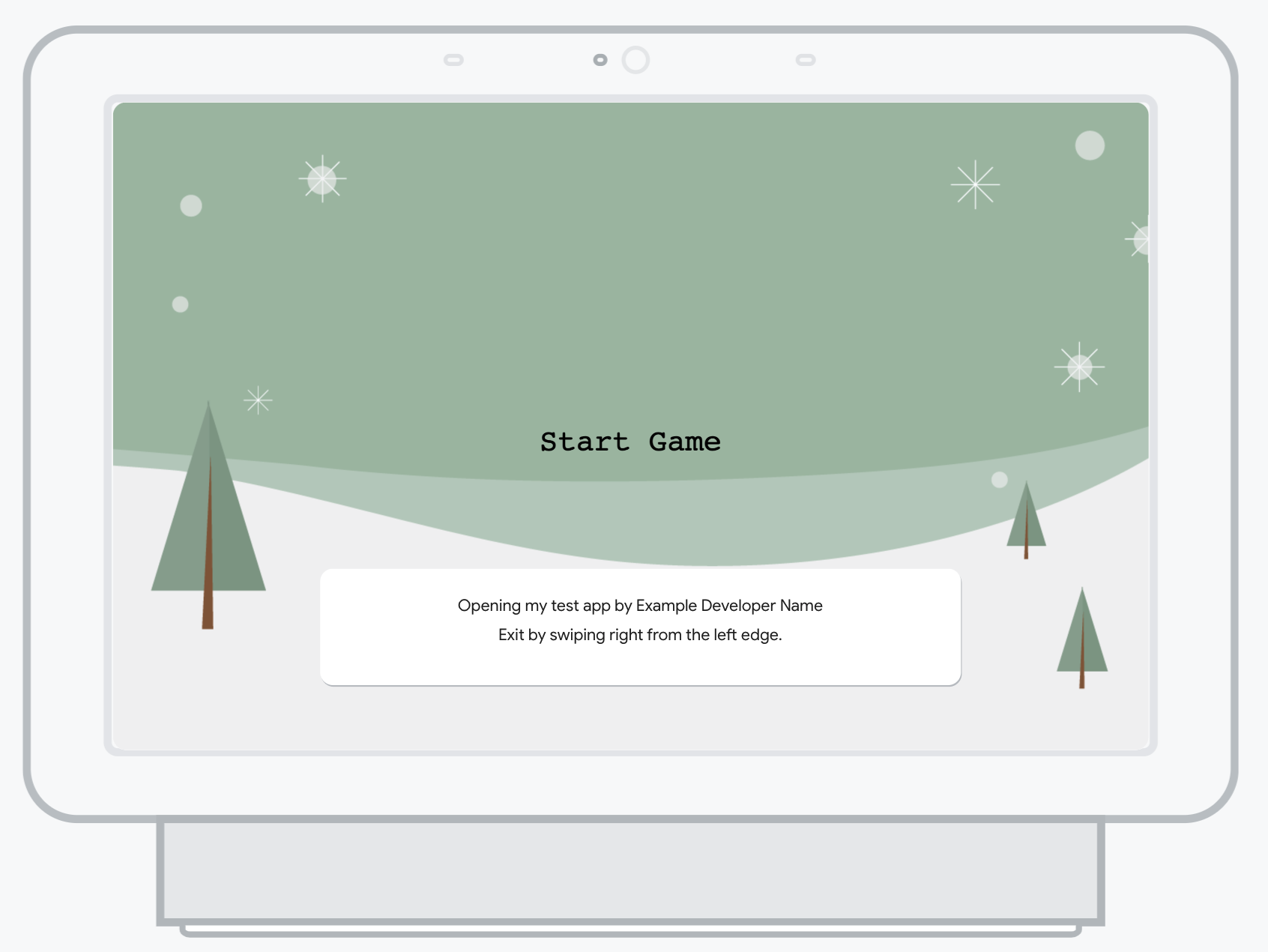
Vollbildmodus aktivieren
Standardmäßig enthalten Interactive Canvas-Web-Apps einen header,
oben auf dem Bildschirm den Namen deiner Aktion ein. Du kannst enableFullScreen verwenden
um den Header zu entfernen und ihn durch einen vorübergehenden Toast zu ersetzen, der in der
Ladebildschirms, über die der Nutzer eine Vollbildansicht erhält,
während du mit deiner Aktion interagierst. Die Toast-Meldung zeigt den Bildschirm der Aktion an.
Name, Name des Entwicklers, Anweisungen zum Beenden der Aktion und der Pop-up
Die Farbe ändert sich je nachdem, was der Nutzer als Design auf seinem Gerät auswählt.

Wenn ein Nutzer häufig mit deiner Aktion interagiert, wird die Toast-Meldung vorübergehend nicht mehr auf dem Ladebildschirm angezeigt. Interagiert der Nutzer nicht mit Ihrem Aktion eine Zeit lang angezeigt wird, erscheint die Toast-Meldung erneut, wenn die Aktion gestartet wird.
Sie können den Vollbildmodus in Ihrem Webhook oder in einer statischen Aufforderung in Actions Builder.
So aktivieren Sie den Vollbildmodus in Ihrem Webhook:
Legen Sie das Feld
enableFullScreenin der erstencanvas-Antwort auftruefest die vom Webhook in einer Sitzung zurückgegeben werden. Das folgende Snippet ist ein Beispiel Implementierung mithilfe der Node.js-Clientbibliothek:const { conversation, Canvas } = require('@assistant/conversation'); const functions = require('firebase-functions'); const app = conversation(); app.handle('invocation_fullscreen', conv => { conv.add(new Canvas( { url: 'https://example-url.com', enableFullScreen: true })); }); exports.ActionsOnGoogleFulfillment = functions.https.onRequest(app);
So aktivieren Sie den Vollbildmodus in einer statischen Aufforderung im Actions Builder:
- Öffnen Sie Ihr Projekt in der Actions Console.
- Klicken Sie in der Navigationsleiste auf Develop und öffnen Sie den Prompt mit den
erste
canvasAntwort. Legen Sie
enable_full_screenauftruefest, wie im folgenden Snippet gezeigt:{ "candidates": [ { "canvas": { "url": "https://example-url.com", "enable_full_screen": true } } ] }
continueTtsDuringTouch
Wenn ein Nutzer in einem interaktiven Canvas auf den Bildschirm tippt
Aktion: Sprachausgabe beendet die Wiedergabe. Du kannst die Sprachausgabe aktivieren, um weiterzuspielen
wenn Nutzer den Bildschirm mit continueTtsDuringTouch berühren. Dieses Verhalten kann nicht
können in derselben Sitzung
ein- und ausgeschaltet werden.
Sie können dieses Verhalten in Ihrem Webhook oder in einer statischen Aufforderung implementieren in Actions Builder.
Damit TTS fortgesetzt werden kann, nachdem der Nutzer auf den Bildschirm im Webhook getippt hat, folgen Sie diesen Schritt:
Legen Sie das Feld
continueTtsDuringTouchin der erstencanvas-Antwort auftruefest die vom Webhook in einer Sitzung zurückgegeben werden. Das folgende Snippet ist ein Beispiel Implementierung mithilfe der Node.js-Clientbibliothek:const { conversation, Canvas } = require('@assisant/conversation'); const functions = require('firebase-functions'); const app = conversation(); app.handle('intent-name', conv => { conv.add(new Canvas( { url: 'https://example-url.com', continueTtsDuringTouch: true })); }); exports.ActionsOnGoogleFulfillment = functions.https.onRequest(app);
Um die Sprachausgabe fortzusetzen, nachdem der Nutzer in einer statischen Aufforderung in Actions Builder und führen Sie die folgenden Schritte aus:
- Öffnen Sie Ihr Projekt in der Actions Console.
- Klicken Sie in der Navigationsleiste auf Develop und öffnen Sie den Prompt, der die
erste
canvasAntwort. Legen Sie
continue_tts_during_touchauftruefest, wie im folgenden Snippet gezeigt:{ "candidates": [ { "canvas": { "url": "https://example-url.com", "continue_tts_during_touch": true } } ] }