Setelah mempelajari dasar-dasarnya, Anda dapat meningkatkan kualitas dan menyesuaikan Action dengan metode khusus Canvas. Anda dapat memilih untuk mengembangkan Action dengan model pemenuhan klien atau model fulfillment sisi server saat Anda membuat project Action. Sebagai informasi selengkapnya tentang opsi ini, lihat Aktifkan Canvas Interaktif.
Jika Anda memilih opsi model fulfillment klien, Anda dapat menggunakan hal berikut dalam Action Anda:
- Semua API yang tercantum di bagian Membuat dengan fulfillment sisi klien
Semua API yang tercantum di bagian Membangun dengan fulfillment sisi server
Callback
onTtsMark()
Jika Anda memilih opsi model pemenuhan server, Anda dapat menggunakan hal berikut dalam Action Anda:
- Semua API yang tercantum di bagian Membangun dengan fulfillment sisi server
- Callback
Beberapa Interactive Canvas API tidak direkomendasikan untuk digunakan bersama model fulfillment. Tabel berikut menunjukkan API yang diaktifkan saat Anda memilih opsi pemenuhan klien, dan apakah API ini direkomendasikan atau tidak disarankan untuk setiap model:
| Nama API | Didukung dalam model fulfillment server? | Didukung di model fulfillment klien? |
sendTextQuery()
|
Ya | Didukung tetapi tidak direkomendasikan (lihat sendtextQuery() untuk informasi selengkapnya) |
outputTts()
|
Ya | Ya |
triggerScene()
|
Tidak | Ya |
createIntentHandler(), expect(), clearExpectations(), prompt()
|
Tidak | Ya |
createNumberSlot(),createTextSlot, createConfirmationSlot, createOptionsSlot()
|
Tidak | Ya |
setHomeParam(), getHomeParam(), setUserParam(), getUserParam()
|
Tidak | Ya |
Bagian berikut menjelaskan cara menerapkan API untuk klien dan model fulfillment sisi server di Action Canvas Interaktif Anda.
Membangun aplikasi dengan fulfillment sisi klien
Anda dapat menerapkan Interactive Canvas API berikut dalam logika aplikasi web Anda:
outputTts()
API ini memungkinkan Anda menghasilkan output text-to-speech (TTS) dari perangkat tanpa mengirim
perintah statis dari Action Builder atau memanggil webhook. Jika tidak ada sisi server
logika yang terkait dengan TTS diperlukan, Anda dapat menggunakan outputTts() dari
sisi klien untuk melewati perjalanan ke server
Anda dan memberikan respons yang lebih cepat untuk
pengguna Anda.
outputTts() sisi klien dapat mengganggu atau membatalkan TTS sisi server. Anda dapat menghindari
yang menginterupsi TTS sisi server dengan melakukan tindakan pencegahan berikut:
- Hindari memanggil
outputTts()di awal sesi; sebagai gantinya, gunakan TTS sisi server pada giliran percakapan pertama Action Anda. - Hindari memanggil
outputTts()secara berurutan tanpa tindakan pengguna di antaranya.
Cuplikan berikut menunjukkan cara menggunakan outputTts() untuk menghasilkan output TTS dari
sisi klien:
interactiveCanvas.outputTts(
'<speak>This is an example response.</speak>', true);
Anda juga dapat menggunakan outputTts() dengan onTtsMark()
untuk menempatkan penanda SSML ke dalam urutan teks. Menggunakan onTtsMark() akan menyinkronkan web Anda
animasi aplikasi atau status game pada titik tertentu dari string TTS SSML, seperti yang ditunjukkan
dalam cuplikan berikut:
interactiveCanvas.outputTts(
'<speak>Speak as <mark name="number" /> number <break time="700ms"/>' +
'<say-as interpret-as="cardinal">12345</say-as> <break time="300ms"/> ' +
'Speak as <mark name="digits" /> digits <break time="700ms"/>' +
'<say-as interpret-as="characters">12345</say-as></speak>', true);
Pada contoh sebelumnya, dua tanda menyesuaikan respons Anda akan dikirim ke aplikasi web dengan TTS.
Menangani fulfillment intent pada klien
Dalam model fulfillment server untuk Interactive Canvas, semua intent harus ditangani oleh webhook, yang meningkatkan latensi di Action Anda. Sebagai gantinya memanggil webhook, Anda dapat menangani pemenuhan intent dalam aplikasi web Anda.
Untuk menangani intent sisi klien, Anda bisa menggunakan API berikut:
createIntentHandler(): Metode yang memungkinkan Anda menentukan pengendali intent di kode aplikasi web untuk intent kustom yang ditentukan dalam Actions Builder.expect(): Metode yang mengaktifkan/mendaftarkan pengendali intent sehingga pengguna bisa mencocokkan maksudnya.clearExpectations(): Metode yang memenuhi ekspektasi untuk semua intent yang saat ini diaktifkan sehingga intent tersebut tidak dapat dicocokkan, meskipun pengguna mengucapkan ucapan yang sesuai dengan maksudnya.deleteHandler(): Metode yang menonaktifkan pengendali intent individual sehingga intent tersebut tidak bisa dicocokkan.
Dengan API ini, Anda bisa secara selektif mengaktifkan atau menonaktifkan intent untuk
status Action Canvas Interaktif Anda. Anda harus menggunakan expect() pada intent
untuk mengaktifkan intent tersebut.
Aktifkan pengendali intent
Mengaktifkan pengendali intent adalah proses dua langkah. Pertama, Anda harus mendefinisikan
di Action Builder. Selanjutnya, agar intent dapat dicocokkan, Anda harus
panggil expect() pada pengendali intent.
Untuk mengonfigurasi dan mengaktifkan pengendali intent di sisi klien, ikuti langkah-langkah berikut:
- Buka project Anda di Konsol Actions dan tambahkan Intent kustom.
Pilih Yes untuk Is this a global intent?
Konfigurasikan intent Anda dan klik Simpan.
Tentukan pengendali untuk intent dalam logika aplikasi web Anda, seperti yang ditunjukkan dalam cuplikan berikut:
/** * Define handler for intent. */ const bookTableIntent = interactiveCanvas.createIntentHandler('reserveTable', matchedIntent => { console.log("Intent match handler to reserve a table was triggered!"); }); /** * Define handler for intent with an argument. */ const bookTableIntent = interactiveCanvas.createIntentHandler('reserveTable', matchedIntent => { const numberOfPeople = matchedIntent.getIntentArg('numberOfPeople'); console.log(`Intent match handler to reserve a table for ${number of people} was triggered!`); });Panggil metode
expect()untuk mendaftarkan pengendali intent, seperti yang ditunjukkan dalam cuplikan berikut:/** * Define handler for intent and expect() it. */ const bookTableIntent = interactiveCanvas.createIntentHandler('reserveTable', matchedIntent => { console.log("Intent match handler to reserve a table was triggered!"); }); var handler = interactiveCanvas.expect(bookTableIntent);
Menonaktifkan pengendali intent
Setelah menentukan pengendali intent, Anda dapat mengaktifkan atau menonaktifkan
intent sesuai kebutuhan untuk Action Anda. Saat Anda memanggil expect() untuk mengaktifkan
, fungsi ini akan menampilkan objek dengan metode deleteHandler(), yang dapat Anda gunakan untuk
menonaktifkan pengendali yang baru dibuat. Definisi pengendali intent tetap ada bahkan
jika intent sedang tidak aktif, sehingga Anda bisa mengaktifkan kembali intent saat
diperlukan.
Untuk menonaktifkan pengendali intent, panggil deleteHandler() pada pengendali intent,
seperti yang ditampilkan dalam cuplikan berikut:
/** * Define handler for intent and expect() it. */ const bookTableIntent = interactiveCanvas.createIntentHandler('reserveTable', matchedIntent => { console.log("Intent match handler to reserve a table was triggered!"); }); var handler = interactiveCanvas.expect(bookTableIntent); // Delete the handler for `bookTableIntent`. handler.deleteHandler();
Anda dapat memanggil expect() untuk menambahkan kembali pengendali intent yang dinonaktifkan, seperti yang ditunjukkan dalam
cuplikan berikut:
// Re-add the `bookTableIntent` handler.
handler = interactiveCanvas.expect(bookTableIntent);
Untuk menonaktifkan intent secara massal, Anda dapat menggunakan metode clearExpectations(), yang
menonaktifkan semua intent yang diaktifkan saat ini. Cuplikan berikut menunjukkan cara
menghapus ekspektasi untuk semua pengendali intent:
interactiveCanvas.clearExpectations();
Menangani pengisian slot pada klien
Alih-alih menambahkan pengisian slot ke adegan dalam Actions Builder, Anda dapat menangani pengisian slot secara langsung di aplikasi web Anda.
Untuk menangani pengisian slot pada sisi klien, Anda harus terlebih dahulu membuat slot menggunakan salah satu API berikut:
createNumberSlot(callback, hints): Metode yang memungkinkan Anda menentukan di kode aplikasi web Anda. Digunakan untuk meminta nomor kepada pengguna.createTextSlot(callback, hints): Metode yang memungkinkan Anda menentukan teks slot dalam kode aplikasi web Anda. Digunakan untuk meminta pengguna mengucapkan sebuah kata.createConfirmationSlot(callback, hints): Metode yang memungkinkan Anda menentukan slot konfirmasi dalam kode aplikasi web Anda. Digunakan untuk meminta izin pengguna untuk konfirmasi (ya/tidak).createOptionsSlot(options, callback, hints): Metode yang memungkinkan Anda menentukan slot opsi dalam kode aplikasi web Anda. Digunakan untuk meminta pengguna untuk pilih dari daftar opsi yang telah ditentukan.
Saat membuat slot, Anda dapat secara opsional menentukan triggerHints, yang
kata kunci yang meningkatkan sistem natural language understanding (NLU) untuk
{i>Action<i}. Kata kunci ini harus berupa kata-kata singkat
yang mungkin diucapkan pengguna saat
yang mengisi {i>slot<i}. Misalnya, kata kunci triggerHints untuk slot angka dapat
menjadi years. Saat pengguna membalas pertanyaan tentang usianya dalam percakapan
dengan respons "Saya berusia tiga puluh tahun", Action Anda kemungkinan besar
mengenali bahwa pengguna
mengisi slot dengan benar.
Setelah membuat slot, Anda dapat meminta pengguna untuk memasukkan slot menggunakan prompt API:
prompt(tts, slot): Metode yang akan menghasilkan TTS kepada pengguna, yang meminta pengguna agar slot yang diharapkan diisi.
Memanggil prompt() akan menampilkan promise dengan status dan nilai
telah terisi.
Buat slot nomor
Slot angka memungkinkan Anda meminta nomor kepada pengguna selama percakapan. Untuk informasi selengkapnya tentang pengisian slot, lihat Bagian Pengisian slot dari dokumentasi Actions Builder.
Untuk meminta pengguna mengisi slot nomor di sisi klien, ikuti langkah-langkah berikut:
Panggil metode
createNumberSlot()untuk membuat slot nomor di web Anda logika aplikasi:/** * Create number slot. */ const triggerHints = { associatedWords: ['guess number', 'number'] }; const slot = interactiveCanvas.createNumberSlot( number => { console.log(`Number guessed: ${number}.`); }, triggerHints);Panggil metode
prompt()untuk meminta pengguna memasukkan slot, dan tangani nilai slot dari promise yang ditampilkan, seperti ditunjukkan dalam cuplikan berikut:const promptPromise = interactiveCanvas.prompt( { text: 'What number am I thinking of between 1 and 10?' }, slot); promptPromise.then( answer => { if (answer.status == interactiveCanvas.AnswerStatus.ANSWERED) { // answer === {value: 5, status: ANSWERED} // Do something with answer.value } else { console.error('Promise returned unsuccessful status ' + answer.status); } });
Buat slot teks
Slot teks memungkinkan Anda meminta pengguna memasukkan kata percakapan. Untuk informasi selengkapnya tentang pengisian slot, lihat Bagian Pengisian slot dari dokumentasi Actions Builder.
Untuk meminta pengguna mengisi slot teks di sisi klien, ikuti langkah-langkah berikut:
Panggil metode
createTextSlot()untuk membuat slot teks di logika aplikasi web Anda:/** * Create text slot. */ const triggerHints = { associatedWords: ['favorite color', 'color'] }; const slot = interactiveCanvas.createTextSlot( text => { console.log(`Favorite color: ${text}.`); }, triggerHints);Panggil metode
prompt()untuk meminta pengguna memasukkan slot, dan tangani nilai slot dari promise yang ditampilkan, seperti ditunjukkan dalam cuplikan berikut:const promptPromise = interactiveCanvas.prompt( { text: 'What is your favorite color?' }, slot); promptPromise.then( answer => { if (answer.status == interactiveCanvas.AnswerStatus.ANSWERED) { // answer === {value: "red", status: ANSWERED} // Do something with answer.value } else { console.error('Promise returned unsuccessful status ' + answer.status); } });
Buat slot konfirmasi
Slot konfirmasi memungkinkan Anda meminta konfirmasi pengguna (pengguna dapat jawab "Ya" atau "Tidak" untuk mengisi slot). Untuk informasi selengkapnya tentang pengisian slot, lihat Bagian Pengisian slot dari dokumentasi Actions Builder.
Untuk meminta pengguna mengisi slot konfirmasi di sisi klien, ikuti langkah-langkah berikut:
Panggil metode
createConfirmationSlot()untuk membuat slot konfirmasi dalam logika aplikasi web Anda:/** * Create confirmation slot (boolean). */ const triggerHints = { associatedWords: ['user confirmation', 'confirmation'] }; const slot = interactiveCanvas.createConfirmationSlot( yesOrNo => { console.log(`Confirmation: ${yesOrNo}`); }, triggerHints);Panggil metode
prompt()untuk meminta pengguna memasukkan slot, dan tangani nilai slot dari promise yang ditampilkan, seperti ditunjukkan dalam cuplikan berikut:const promptPromise = interactiveCanvas.prompt( { text: 'Do you agree to the Terms of Service?' }, slot); promptPromise.then( answer => { if (answer.status == interactiveCanvas.AnswerStatus.ANSWERED) { // answer === {value: true, status: ANSWERED} // Do something with answer.value } else { console.error('Promise returned unsuccessful status ' + answer.status); } });
Buat slot opsi
Slot opsi memungkinkan Anda meminta pengguna untuk memilih dari daftar opsi yang telah ditentukan sebelumnya. Untuk informasi selengkapnya tentang pengisian slot, lihat Bagian Pengisian slot dari dokumentasi Actions Builder.
Untuk meminta pengguna mengisi slot opsi di sisi klien, ikuti langkah-langkah berikut:
Panggil metode
createOptionsSlot()untuk membuat slot opsi di logika aplikasi web:/** * Create options slot (list selection). */ const triggerHints = { associatedWords: ['select fruit', 'choose fruit'] }; // Define selectable options const options = [{ key: 'apple', synonyms: ['apple', 'large apple', 'gala apple'], }, { key: 'banana', synonyms: ['banana', 'green banana', 'plantain'], }]; const slot = interactiveCanvas.createOptionsSlot( options, selectedOption => { console.log(`You have selected ${selectedOption} as your fruit.`); }, triggerHints);Panggil metode
prompt()untuk meminta pengguna memasukkan slot, dan tangani nilai slot dari promise yang ditampilkan, seperti ditunjukkan dalam cuplikan berikut:const promptPromise = interactiveCanvas.prompt( { text: 'Would you like a banana or an apple?' }, slot); promptPromise.then( answer => { if (answer.status == interactiveCanvas.AnswerStatus.ANSWERED) { // answer === {value: 'apple', status: ANSWERED} // Do something with answer.value } else { console.error('Promise returned unsuccessful status ' + answer.status); } });
triggerScene()
API triggerScene() memungkinkan Anda bertransisi ke scene lain dalam
Action Canvas Interaktif dari fulfillment sisi klien Anda. Dengan
triggerScene(), Anda juga dapat beralih dari fulfillment sisi klien ke sisi server
fulfillment ketika pengguna perlu mengakses
adegan sistem di Action Builder
yang membutuhkan webhook. Misalnya, Anda dapat memanggil triggerScene() saat pengguna
perlu menautkan akun mereka atau menerima notifikasi; kemudian, Anda bisa kembali dari
scene tersebut ke fulfillment sisi klien dengan prompt Canvas.
Cuplikan berikut menunjukkan cara menerapkan triggerScene() dalam Action Anda:
interactiveCanvas.triggerScene('SceneName').then((status) => {
console.log("sent the request to trigger scene.");
}).catch(e => {
console.log("Failed to trigger a scene.");
})
Rumah dan penyimpanan pengguna di klien
Daripada menggunakan webhook untuk mendapatkan dan menetapkan nilai rumah dan penyimpanan pengguna, Anda dapat panggil API sisi klien untuk menangani penyimpanan rumah dan pengguna di aplikasi web Anda. Web Anda selanjutnya aplikasi dapat menggunakan nilai yang disimpan ini di beberapa sesi (misalnya, di perintah dan kondisi), serta dapat mengakses nilai untuk rumah tangga atau pengguna saat dibutuhkan. Menggunakan API ini dapat mengurangi latensi di Interactive Canvas Anda Tindakan karena Anda tidak perlu lagi memanggil webhook untuk mendapatkan dan menetapkan nilai penyimpanan mereka.
Beranda dan penyimpanan pengguna di aplikasi web mengikuti prinsip umum yang sama seperti penyimpanan di webhook. Untuk mengetahui informasi selengkapnya tentang penyimpanan rumah dan pengguna, lihat dokumentasi untuk Penyimpanan rumah dan Penyimpanan pengguna.
Penyimpanan rumah sisi klien
Penyimpanan rumah memungkinkan Anda menyimpan nilai untuk pengguna anggota keluarga berdasarkan grafik beranda, dan dibagikan di semua sesi tambahan di rumah. Misalnya, jika pengguna memainkan Canvas Interaktif game dalam keluarga, skor game dapat disimpan di penyimpanan rumah, dan anggota keluarga lainnya dapat terus bermain game dengan skor yang tersimpan.
Untuk mengaktifkan Action Anda guna mendukung penyimpanan rumah, ikuti langkah-langkah berikut:
- Di Konsol Actions, buka Deploy > Informasi direktori > Informasi Tambahan.
Centang kotak Ya untuk Apakah Action Anda menggunakan penyimpanan di rumah?

Untuk menulis nilai ke penyimpanan rumah di aplikasi web Anda, panggil setHomeParam()
, seperti yang ditampilkan dalam cuplikan berikut:
interactiveCanvas.setHomeParam('familySize', 10).then(
result => {
console.log('Set home param success');
},
fail => {
console.error(err);
});
Untuk membaca nilai dari penyimpanan rumah di aplikasi web Anda, panggil getHomeParam()
, seperti yang ditampilkan dalam cuplikan berikut:
interactiveCanvas.getHomeParam('familySize').then(
value => {
console.log(JSON.stringify(result));
},
err => {
console.error(err);
}
);
Untuk menghapus semua penyimpanan rumah yang ada, panggil metode resetHomeParam(), seperti yang ditunjukkan
dalam cuplikan berikut:
interactiveCanvas.resetHomeParam();
Penyimpanan pengguna sisi klien
Dengan penyimpanan pengguna, Anda dapat menyimpan parameter value untuk pengguna tertentu yang terverifikasi dalam beberapa sesi. Misalnya, jika pengguna sedang bermain game, skor {i>game<i} dapat disimpan untuk pengguna tersebut. Pada sesi permainan berikutnya, pengguna dapat terus bermain game dengan skor yang sama.
Untuk menulis nilai ke penyimpanan pengguna di aplikasi web Anda, panggil setUserParam()
, seperti yang ditampilkan dalam cuplikan berikut:
interactiveCanvas.setUserParam('color', 'blue').then(
result => {
console.log('Set user param success');
},
err => {
console.error(err);
});
Untuk membaca nilai dari penyimpanan pengguna di aplikasi web Anda, panggil getUserParam()
, seperti yang ditampilkan dalam cuplikan berikut:
interactiveCanvas.getUserParam('color').then(
value => {
console.log(JSON.stringify(result));
},
err => {
console.error(err);
}
);
Untuk menghapus semua penyimpanan pengguna yang ada, panggil metode resetUserParam(), seperti yang ditunjukkan
dalam cuplikan berikut:
interactiveCanvas.resetUserParam();
setCanvasState()
Metode setCanvasState() memungkinkan Anda mengirim data status dari tab
aplikasi web Canvas ke fulfillment Anda, dan memberi tahu Asisten bahwa aplikasi web telah
memperbarui statusnya. Aplikasi web mengirim statusnya yang diperbarui sebagai objek JSON.
Memanggil setCanvasState() tidak akan memanggil intent. Sesudah
memanggil setCanvasState(), jika sendTextQuery() dipanggil atau kueri pengguna
cocok dengan intent dalam percakapan, data yang ditetapkan dengan setCanvasState()
pada percakapan sebelumnya akan tersedia pada giliran berikutnya
percakapan.
Dalam cuplikan berikut, aplikasi web menggunakan setCanvasState() untuk menetapkan status Canvas
data:
JavaScript
this.action.canvas.setCanvasState({ score: 150 })
Mereferensikan status Canvas dari webhook
Anda bisa mereferensikan nilai status Canvas yang tersimpan dalam kode fulfillment. Untuk mereferensikan
gunakan sintaksis conv.context.canvas.state.KEY, dengan
KEY adalah kunci yang diberikan saat nilai status Canvas ditetapkan.
Misalnya, jika sebelumnya Anda menyimpan nilai skor tertinggi untuk sebuah game di Canvas
status sebagai parameter score, referensikan nilai tersebut menggunakan
conv.context.canvas.state.score untuk mengakses nilai tersebut dalam fulfillment:
Node.js
app.handle('webhook-name', conv => { console.log(conv.context.canvas.state.score); })
Mereferensikan status Canvas dalam perintah
Anda dapat mereferensikan nilai status Canvas yang tersimpan dalam perintah. Untuk mereferensikan
gunakan sintaksis $canvas.state.KEY, dengan
KEY adalah kunci yang diberikan saat nilai status Canvas ditetapkan.
Misalnya, jika sebelumnya Anda menyimpan nilai skor tertinggi untuk sebuah game di Canvas
status sebagai parameter score, referensikan nilai tersebut menggunakan $canvas.state.score
untuk mengakses nilai tersebut dalam perintah:
JSON
{ "candidates": [{ "first_simple": { "variants": [{ "speech": "Your high score is $canvas.state.score." }] } }] }
Mereferensikan status Canvas dalam kondisi
Anda juga dapat mereferensikan nilai status Canvas yang disimpan dalam kondisi. Kepada
merujuk ke nilai, gunakan canvas.state.KEY
dengan KEY sebagai kunci yang diberikan saat Canvas
status awal telah ditetapkan.
Misalnya, jika sebelumnya Anda menyimpan nilai skor tertinggi untuk sebuah game di Canvas
status sebagai parameter score dan ingin membandingkannya dengan nilai 999 dalam
Anda dapat mereferensikan nilai yang tersimpan dalam kondisi Anda menggunakan
canvas.state.score. Ekspresi kondisi Anda terlihat seperti berikut:
Sintaksis kondisi
canvas.state.score >= 999
sendTextQuery()
Metode sendTextQuery() mengirimkan kueri teks ke Action Percakapan untuk
mencocokkan intent
secara terprogram. Contoh ini menggunakan sendTextQuery() untuk memulai ulang
permainan segitiga berputar saat
pengguna mengeklik tombol. Saat pengguna mengklik
"Mulai ulang game" tombol, sendTextQuery() mengirim kueri teks yang
cocok dengan intent Restart game dan menampilkan promise. Promise ini menghasilkan
SUCCESS jika intent dipicu dan BLOCKED jika tidak dipicu. Hal berikut
cocok dengan intent dan menangani kasus keberhasilan dan kegagalan
janji:
JavaScript
… /** * Handle game restarts */ async handleRestartGame() { console.log(`Request in flight`); this.button.texture = this.button.textureButtonDisabled; this.sprite.spin = false; const res = await this.action.canvas.sendTextQuery('Restart game'); if (res.toUpperCase() !== 'SUCCESS') { console.log(`Request in flight: ${res}`); return; } console.log(`Request in flight: ${res}`); this.button.texture = this.button.textureButtonDisabled; this.sprite.spin = false; } …
Jika promise menghasilkan SUCCESS, pengendali webhook Restart game akan mengirim
Canvas respons untuk aplikasi web Anda:
JavaScript
… app.handle('restart', conv => { conv.add(new Canvas({ data: { command: 'RESTART_GAME' } })); }); …
Respons Canvas ini memicu callback onUpdate(), yang menjalankan
kode dalam cuplikan kode RESTART_GAME di bawah ini:
JavaScript
… RESTART_GAME: (data) => { this.scene.button.texture = this.scene.button.textureButton; this.scene.sprite.spin = true; this.scene.sprite.tint = 0x00FF00; // green this.scene.sprite.rotation = 0; }, …
Membangun aplikasi dengan fulfillment sisi server
Anda dapat menerapkan Interactive Canvas API berikut di webhook Anda:
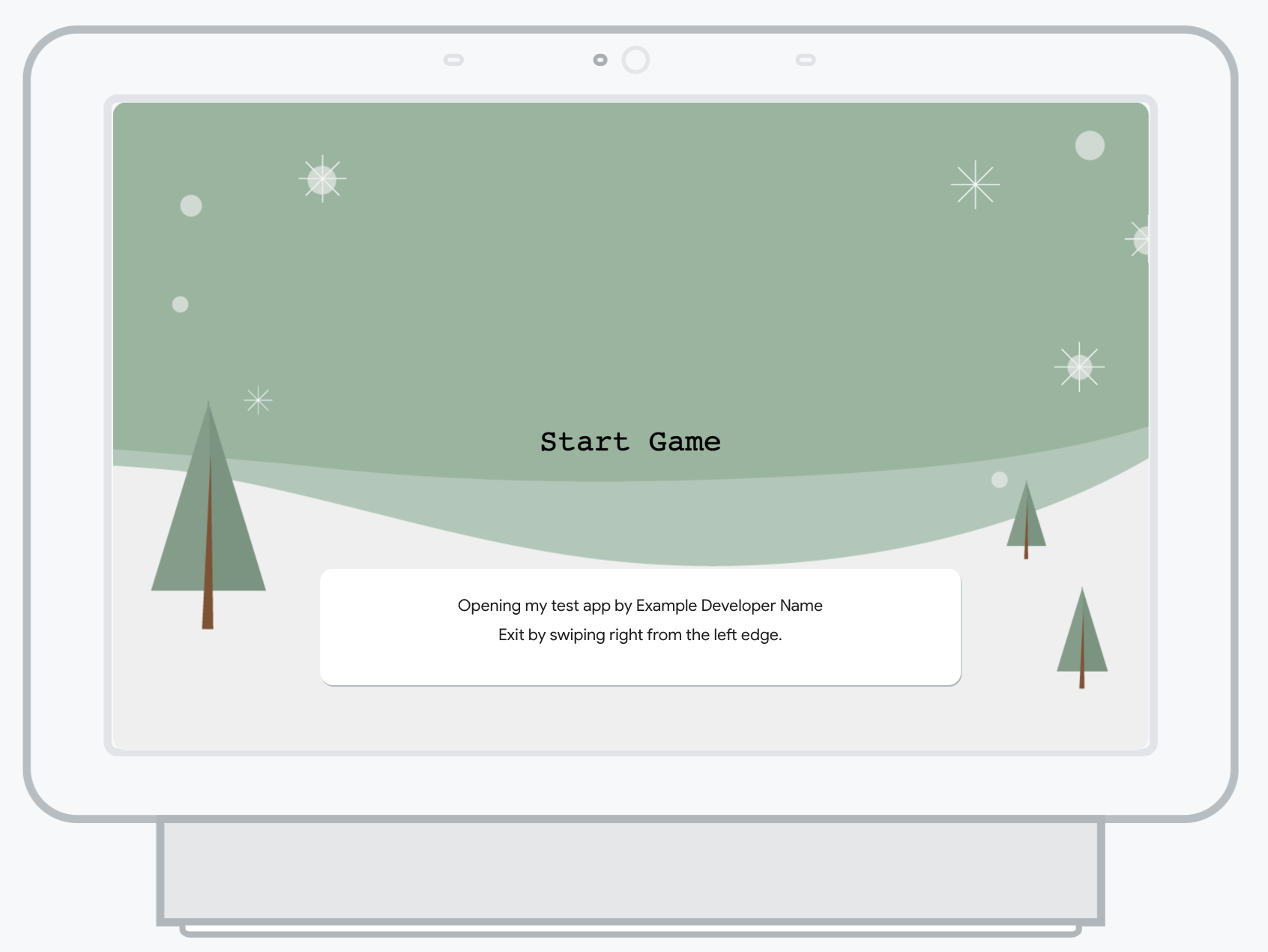
Mengaktifkan mode layar penuh
Secara default, aplikasi web Canvas Interaktif menyertakan header
di bagian atas layar dengan nama Action Anda. Anda dapat menggunakan enableFullScreen
untuk menghapus header dan menggantinya dengan toast sementara yang muncul di
layar pemuatan yang baru, yang memungkinkan pengguna Anda memiliki pengalaman layar penuh
saat berinteraksi dengan Action Anda. Pesan toast menampilkan tampilan Action
nama, nama developer, dan petunjuk untuk keluar dari Action, dan toast
warna berubah tergantung pada apa yang dipilih pengguna sebagai tema di perangkat mereka.

Jika pengguna sering berinteraksi dengan Action Anda, pesan toast untuk sementara berhenti muncul di layar pemuatan. Jika pengguna tidak terlibat dengan Untuk sementara waktu, pesan toast akan muncul kembali saat meluncurkan Action.
Anda dapat mengaktifkan mode layar penuh di webhook atau di perintah statis di Action Builder.
Untuk mengaktifkan mode layar penuh di webhook, ikuti langkah ini:
Tetapkan kolom
enableFullScreenketruedalam responscanvaspertama ditampilkan oleh webhook dalam sebuah sesi. Cuplikan berikut adalah contoh menggunakan library klien Node.js:const { conversation, Canvas } = require('@assistant/conversation'); const functions = require('firebase-functions'); const app = conversation(); app.handle('invocation_fullscreen', conv => { conv.add(new Canvas( { url: 'https://example-url.com', enableFullScreen: true })); }); exports.ActionsOnGoogleFulfillment = functions.https.onRequest(app);
Untuk mengaktifkan mode layar penuh pada perintah statis di Action Builder, ikuti langkah-langkah berikut:
- Buka project Anda di Konsol Actions.
- Klik Develop di menu navigasi dan buka perintah yang berisi
canvasrespons pertama. Tetapkan
enable_full_screenketrue, seperti yang ditunjukkan dalam cuplikan berikut:{ "candidates": [ { "canvas": { "url": "https://example-url.com", "enable_full_screen": true } } ] }
continueTtsDuringTouch
Secara default, saat pengguna mengetuk layar saat menggunakan Canvas Interaktif
Tindakan, TTS berhenti diputar. Anda dapat mengaktifkan TTS untuk terus diputar
saat pengguna menyentuh layar dengan continueTtsDuringTouch. Perilaku ini tidak dapat
diaktifkan dan dinonaktifkan
dalam sesi yang sama.
Anda dapat menerapkan perilaku ini di webhook atau di perintah statis di Action Builder.
Agar TTS dapat dilanjutkan setelah pengguna mengetuk layar di webhook Anda, ikuti langkah ini:
Tetapkan kolom
continueTtsDuringTouchketruedalam responscanvaspertama ditampilkan oleh webhook dalam sebuah sesi. Cuplikan berikut adalah contoh menggunakan library klien Node.js:const { conversation, Canvas } = require('@assisant/conversation'); const functions = require('firebase-functions'); const app = conversation(); app.handle('intent-name', conv => { conv.add(new Canvas( { url: 'https://example-url.com', continueTtsDuringTouch: true })); }); exports.ActionsOnGoogleFulfillment = functions.https.onRequest(app);
Untuk memungkinkan TTS melanjutkan setelah pengguna mengetuk layar dalam perintah statis di Action Builder, ikuti langkah-langkah berikut:
- Buka project Anda di Konsol Actions.
- Klik Develop di menu navigasi dan buka prompt yang berisi
canvasrespons pertama. Tetapkan
continue_tts_during_touchketrue, seperti yang ditunjukkan dalam cuplikan berikut:{ "candidates": [ { "canvas": { "url": "https://example-url.com", "continue_tts_during_touch": true } } ] }