Maintenant que vous connaissez les principes de base, vous pouvez améliorer et personnaliser votre action à l'aide de méthodes spécifiques à Canvas. Vous pouvez choisir de développer votre action à l'aide des modèle de traitement client ou le modèle de fulfillment côté serveur lorsque vous créez votre projet Actions. Pour pour en savoir plus sur ces options, consultez Activez Interactive Canvas.
Si vous sélectionnez l'option de modèle de traitement client, vous pouvez utiliser ce qui suit dans votre action:
- Toutes les API listées sous Compiler avec le traitement côté client
Toutes les API listées sous Compiler avec le traitement côté serveur
Le rappel
onTtsMark()
Si vous sélectionnez l'option "Server fulfillment model" (Modèle de traitement des serveurs), vous pouvez utiliser ce qui suit dans votre action:
- Toutes les API listées sous Compiler avec le traitement côté serveur
- Rappels
L'utilisation de certaines API Interactive Canvas n'est pas recommandée avec un d'exécution. Le tableau suivant présente les API activées lorsque vous sélectionnez l'option de fulfillment client, et si ces API sont recommandées ou sont déconseillés pour chaque modèle:
| Nom de l'API | Compatible avec le modèle de traitement des serveurs ? | Compatible avec le modèle de traitement client ? |
sendTextQuery()
|
Oui | Compatible, mais déconseillé (voir sendtextQuery() pour en savoir plus) |
outputTts()
|
Oui | Oui |
triggerScene()
|
Non | Oui |
createIntentHandler(), expect(), clearExpectations(), prompt()
|
Non | Oui |
createNumberSlot(),createTextSlot, createConfirmationSlot, createOptionsSlot()
|
Non | Oui |
setHomeParam(), getHomeParam(), setUserParam(), getUserParam()
|
Non | Oui |
Les sections suivantes expliquent comment implémenter des API pour le client et de traitement côté serveur dans votre action Interactive Canvas.
Compiler avec le traitement côté client
Vous pouvez implémenter les API Interactive Canvas suivantes dans la logique de votre application Web:
outputTts()
Cette API vous permet d'émettre la synthèse vocale depuis un appareil sans l'envoyer
une requête statique d'Actions Builder ou en appelant un webhook. Si aucun serveur
associée à la synthèse vocale est requise, vous pouvez utiliser outputTts() à partir de
côté client pour éviter un trajet vers votre serveur et fournir une réponse plus rapide
vos utilisateurs.
Côté client, outputTts()peut interrompre ou annuler la synthèse vocale côté serveur. Vous pouvez éviter
interrompez la synthèse vocale côté serveur en prenant les précautions suivantes:
- Évitez d'appeler
outputTts()au début de la session. Utilisez plutôt la synthèse vocale côté serveur lors du premier tour de conversation de votre action. - Évitez d'appeler
outputTts()les unes après les autres, sans action de l'utilisateur entre les deux.
L'extrait de code suivant montre comment utiliser outputTts() pour générer la synthèse vocale à partir du
côté client:
interactiveCanvas.outputTts(
'<speak>This is an example response.</speak>', true);
Vous pouvez également utiliser outputTts() avec onTtsMark()
pour placer des marqueurs SSML dans la séquence de texte. Utiliser onTtsMark() synchronise votre Web
L'animation de l'application ou l'état du jeu à des points spécifiques d'une chaîne de synthèse vocale SSML, comme illustré
dans l'extrait suivant:
interactiveCanvas.outputTts(
'<speak>Speak as <mark name="number" /> number <break time="700ms"/>' +
'<say-as interpret-as="cardinal">12345</say-as> <break time="300ms"/> ' +
'Speak as <mark name="digits" /> digits <break time="700ms"/>' +
'<say-as interpret-as="characters">12345</say-as></speak>', true);
Dans l'exemple précédent, les deux marques personnaliser votre réponse sont envoyés à l'application Web par la synthèse vocale.
Gérer le traitement des intents sur le client
Dans le modèle de traitement du serveur pour Interactive Canvas, tous les intents doivent être gérées par un webhook, ce qui augmente la latence dans votre action. À la place de l'appel d'un webhook, vous pouvez gérer le traitement des intents dans votre application Web.
Pour gérer les intents côté client, vous pouvez utiliser les API suivantes:
createIntentHandler(): méthode vous permettant de définir des gestionnaires d'intent dans votre le code d'application Web pour les intents personnalisés définis dans Actions Builder.expect(): méthode qui active/enregistre le gestionnaire d'intent afin qu'un l'utilisateur peut faire correspondre l'intent.clearExpectations(): méthode qui efface les attentes pour tous les intents actuellement activés, de sorte qu'ils ne puissent pas être mis en correspondance, même si un utilisateur dit un énoncé qui correspond à l'intent.deleteHandler(): méthode qui désactive les gestionnaires d'intent individuels afin que ces intents ne peuvent pas être mis en correspondance.
Avec ces API, vous pouvez activer ou désactiver de manière sélective les intents pour différents
états de votre action Interactive Canvas. Vous devez utiliser expect() sur l'intent
pour activer ces intents.
Activer les gestionnaires d'intents
L'activation d'un gestionnaire d'intent s'effectue en deux étapes. Tout d'abord, vous devez définir
dans Actions Builder. Ensuite, pour rendre l'intent mis en correspondance, vous devez
appelez expect() sur le gestionnaire d'intents.
Pour configurer et activer un gestionnaire d'intent côté client, procédez comme suit : procédez comme suit:
- Ouvrez votre projet dans la console Actions et ajoutez un intent personnalisé.
Sélectionnez Oui pour Is this a global intent? (S'agit-il d'un intent global ?).
Configurez votre intent, puis cliquez sur Save (Enregistrer).
Définissez le gestionnaire de l'intent dans la logique de votre application Web, comme indiqué dans l'extrait de code suivant:
/** * Define handler for intent. */ const bookTableIntent = interactiveCanvas.createIntentHandler('reserveTable', matchedIntent => { console.log("Intent match handler to reserve a table was triggered!"); }); /** * Define handler for intent with an argument. */ const bookTableIntent = interactiveCanvas.createIntentHandler('reserveTable', matchedIntent => { const numberOfPeople = matchedIntent.getIntentArg('numberOfPeople'); console.log(`Intent match handler to reserve a table for ${number of people} was triggered!`); });Appelez la méthode
expect()pour enregistrer le gestionnaire d'intent, comme indiqué dans la l'extrait suivant:/** * Define handler for intent and expect() it. */ const bookTableIntent = interactiveCanvas.createIntentHandler('reserveTable', matchedIntent => { console.log("Intent match handler to reserve a table was triggered!"); }); var handler = interactiveCanvas.expect(bookTableIntent);
Désactiver les gestionnaires d'intent
Après avoir défini un gestionnaire d'intents, vous pouvez l'activer ou le désactiver
l'intent selon les besoins de votre action. Lorsque vous appelez expect() pour activer un
il renvoie un objet avec une méthode deleteHandler(), que vous pouvez utiliser pour
désactiver le gestionnaire que vous venez de créer. La définition du gestionnaire d'intents est conservée
s'il n'est pas actif. Vous pouvez donc le réactiver
nécessaires.
Pour désactiver un gestionnaire d'intents, appelez deleteHandler() sur le gestionnaire d'intents.
comme indiqué dans l'extrait suivant:
/** * Define handler for intent and expect() it. */ const bookTableIntent = interactiveCanvas.createIntentHandler('reserveTable', matchedIntent => { console.log("Intent match handler to reserve a table was triggered!"); }); var handler = interactiveCanvas.expect(bookTableIntent); // Delete the handler for `bookTableIntent`. handler.deleteHandler();
Vous pouvez appeler expect() pour ajouter à nouveau un gestionnaire d'intent désactivé, comme indiqué dans les
l'extrait suivant:
// Re-add the `bookTableIntent` handler.
handler = interactiveCanvas.expect(bookTableIntent);
Pour désactiver les intents de manière groupée, vous pouvez utiliser la méthode clearExpectations(), qui
désactive tous les intents actuellement activés. L'extrait de code suivant montre comment
pour effacer les attentes de tous les gestionnaires d'intents:
interactiveCanvas.clearExpectations();
Gérer le remplissage de cases sur le client
Au lieu d'ajouter le remplissage d'emplacements à une scène dans Actions Builder, vous pouvez gérer le remplissage d’emplacements directement dans votre application web.
Pour gérer le remplissage d'emplacements côté client, vous devez d'abord créer un emplacement à l'aide de l'une des API suivantes:
createNumberSlot(callback, hints): méthode qui vous permet de définir un dans le code de votre application Web. Utilisé pour inviter l'utilisateur à saisir un numéro.createTextSlot(callback, hints): méthode vous permettant de définir un texte dans le code de votre application Web. Utilisé pour inviter l'utilisateur à saisir un mot.createConfirmationSlot(callback, hints): méthode qui vous permet d'effectuer les opérations suivantes : définir un emplacement de confirmation dans le code de votre application Web. Utilisé pour envoyer une invite à l'utilisateur pour confirmer (oui/non).createOptionsSlot(options, callback, hints): méthode qui vous permet d'effectuer les opérations suivantes : définissez un emplacement d'options dans le code de votre application Web. Utilisé pour inviter l'utilisateur à sélectionnez des options prédéfinies dans la liste.
Lorsque vous créez un emplacement, vous pouvez éventuellement définir des triggerHints, qui sont
des mots clés qui améliorent le système de compréhension du langage naturel (NLU) pour vos
action. Ces mots clés doivent être des mots courts que l'utilisateur pourrait prononcer
pour remplir un emplacement. Par exemple, le mot clé triggerHints d'un espace numérique peut
définie sur years. Lorsqu'un utilisateur répond à une question concernant son âge dans la conversation
avec la réponse J'ai trente ans, votre action est plus susceptible
que l'utilisateur remplit
l'emplacement de manière appropriée.
Après avoir créé un emplacement, vous pouvez inviter l'utilisateur à en obtenir un à l'aide de l'API prompt:
prompt(tts, slot): méthode qui envoie la synthèse vocale à l'utilisateur pour l'inviter à remplir un emplacement attendu.
L'appel de prompt() renvoie une promesse avec l'état et la valeur de
un emplacement rempli.
Créer un emplacement numérique
Un emplacement numérique vous permet d'inviter un utilisateur à saisir un numéro pendant le conversationnelle. Pour en savoir plus sur le remplissage d'emplacements, consultez la section Remplissage de cases de la documentation d'Actions Builder.
Pour inviter l'utilisateur à remplir un emplacement côté client, procédez comme suit:
Appelez la méthode
createNumberSlot()pour créer un emplacement numérique dans votre site Web. logique de l'application:/** * Create number slot. */ const triggerHints = { associatedWords: ['guess number', 'number'] }; const slot = interactiveCanvas.createNumberSlot( number => { console.log(`Number guessed: ${number}.`); }, triggerHints);Appelez la méthode
prompt()pour inviter l'utilisateur à accéder à l'emplacement et gérer le d'emplacement de la promesse renvoyée, comme indiqué dans l'extrait de code suivant:const promptPromise = interactiveCanvas.prompt( { text: 'What number am I thinking of between 1 and 10?' }, slot); promptPromise.then( answer => { if (answer.status == interactiveCanvas.AnswerStatus.ANSWERED) { // answer === {value: 5, status: ANSWERED} // Do something with answer.value } else { console.error('Promise returned unsuccessful status ' + answer.status); } });
Créer un espace de texte
Un emplacement de texte vous permet d'inviter un utilisateur à saisir un mot pendant le conversationnelle. Pour en savoir plus sur le remplissage d'emplacements, consultez la section Remplissage de cases de la documentation d'Actions Builder.
Pour inviter l'utilisateur à remplir un espace de texte côté client, procédez comme suit:
Appelez la méthode
createTextSlot()pour créer un emplacement de texte dans la logique de votre application Web:/** * Create text slot. */ const triggerHints = { associatedWords: ['favorite color', 'color'] }; const slot = interactiveCanvas.createTextSlot( text => { console.log(`Favorite color: ${text}.`); }, triggerHints);Appelez la méthode
prompt()pour inviter l'utilisateur à accéder à l'emplacement et gérer le d'emplacement de la promesse renvoyée, comme indiqué dans l'extrait de code suivant:const promptPromise = interactiveCanvas.prompt( { text: 'What is your favorite color?' }, slot); promptPromise.then( answer => { if (answer.status == interactiveCanvas.AnswerStatus.ANSWERED) { // answer === {value: "red", status: ANSWERED} // Do something with answer.value } else { console.error('Promise returned unsuccessful status ' + answer.status); } });
Créer un créneau de confirmation
Un emplacement de confirmation vous permet d'inviter un utilisateur à confirmer (l'utilisateur peut réponds "Oui" ou "Non" pour remplir l'emplacement). Pour en savoir plus sur le remplissage d'emplacements, consultez la section Remplissage de cases de la documentation d'Actions Builder.
Pour inviter l'utilisateur à remplir un emplacement de confirmation côté client, procédez comme suit : procédez comme suit:
Appelez la méthode
createConfirmationSlot()pour créer un emplacement de confirmation dans la logique de votre application Web:/** * Create confirmation slot (boolean). */ const triggerHints = { associatedWords: ['user confirmation', 'confirmation'] }; const slot = interactiveCanvas.createConfirmationSlot( yesOrNo => { console.log(`Confirmation: ${yesOrNo}`); }, triggerHints);Appelez la méthode
prompt()pour inviter l'utilisateur à accéder à l'emplacement et gérer le d'emplacement de la promesse renvoyée, comme indiqué dans l'extrait de code suivant:const promptPromise = interactiveCanvas.prompt( { text: 'Do you agree to the Terms of Service?' }, slot); promptPromise.then( answer => { if (answer.status == interactiveCanvas.AnswerStatus.ANSWERED) { // answer === {value: true, status: ANSWERED} // Do something with answer.value } else { console.error('Promise returned unsuccessful status ' + answer.status); } });
Créer un emplacement d'options
Un emplacement d'options vous permet d'inviter l'utilisateur à faire son choix dans une liste des options prédéfinies. Pour en savoir plus sur le remplissage d'emplacements, consultez la section Remplissage de cases de la documentation d'Actions Builder.
Pour inviter l'utilisateur à remplir un emplacement d'options côté client, procédez comme suit:
Appelez la méthode
createOptionsSlot()pour créer un emplacement d'options dans votre Logique de l'application Web:/** * Create options slot (list selection). */ const triggerHints = { associatedWords: ['select fruit', 'choose fruit'] }; // Define selectable options const options = [{ key: 'apple', synonyms: ['apple', 'large apple', 'gala apple'], }, { key: 'banana', synonyms: ['banana', 'green banana', 'plantain'], }]; const slot = interactiveCanvas.createOptionsSlot( options, selectedOption => { console.log(`You have selected ${selectedOption} as your fruit.`); }, triggerHints);Appelez la méthode
prompt()pour inviter l'utilisateur à accéder à l'emplacement et gérer le d'emplacement de la promesse renvoyée, comme indiqué dans l'extrait de code suivant:const promptPromise = interactiveCanvas.prompt( { text: 'Would you like a banana or an apple?' }, slot); promptPromise.then( answer => { if (answer.status == interactiveCanvas.AnswerStatus.ANSWERED) { // answer === {value: 'apple', status: ANSWERED} // Do something with answer.value } else { console.error('Promise returned unsuccessful status ' + answer.status); } });
triggerScene()
L'API triggerScene() vous permet de passer à une autre scène de votre
une action Interactive Canvas à partir de votre traitement côté client ; Avec
triggerScene(), vous pouvez également passer du traitement côté client au traitement côté serveur
d'exécution lorsque l'utilisateur doit accéder
scène système dans Actions Builder
nécessitant un webhook. Par exemple, vous pouvez appeler triggerScene() lorsqu'un utilisateur
doit associer son compte ou recevoir des notifications ; vous pouvez ensuite
cette scène au traitement côté client à l'aide d'une invite Canvas.
L'extrait suivant montre comment implémenter triggerScene() dans votre action:
interactiveCanvas.triggerScene('SceneName').then((status) => {
console.log("sent the request to trigger scene.");
}).catch(e => {
console.log("Failed to trigger a scene.");
})
Espace de stockage personnel et utilisateur sur le client
Au lieu d'utiliser un webhook pour récupérer et définir les valeurs de stockage appeler des API côté client pour gérer l'espace de stockage personnel et utilisateur dans votre application Web. Votre site Web l'application peut ensuite utiliser ces valeurs stockées lors de plusieurs sessions (par exemple, dans des invites et des conditions) et accéder aux valeurs d'un foyer ou en cas de besoin. L'utilisation de ces API peut réduire la latence dans votre environnement Interactive Canvas Action à effectuer, car vous n'avez plus besoin d'appeler un webhook pour obtenir et définir des valeurs de stockage.
Le stockage de la maison et de l'utilisateur dans l'application Web suit les mêmes principes généraux que dans le webhook. Pour en savoir plus sur l'espace de stockage personnel et utilisateur, consultez la documentation sur l'espace de stockage personnel. et Espace de stockage utilisateur.
Stockage personnel côté client
Le stockage domestique vous permet de stocker des valeurs pour les utilisateurs de la maison en fonction graphique de la maison et est partagé entre dans le foyer. Par exemple, si un utilisateur lance une session Interactive Canvas jeu dans un foyer, le score du jeu peut être stocké dans l'espace de stockage domestique, et les autres membres du foyer peuvent continuer à jouer avec le score enregistré.
Pour que votre action prenne en charge le stockage personnel, procédez comme suit:
- Dans la console Actions, accédez à Déployer > Informations sur l'annuaire > Informations supplémentaires
Cochez la case Oui pour Vos actions utilisent-elles l'espace de stockage personnel ?

Pour indiquer une valeur pour l'espace de stockage personnel de votre application Web, appelez la méthode setHomeParam().
, comme indiqué dans l'extrait de code suivant:
interactiveCanvas.setHomeParam('familySize', 10).then(
result => {
console.log('Set home param success');
},
fail => {
console.error(err);
});
Pour lire une valeur de l'espace de stockage personnel dans votre application Web, appelez la méthode getHomeParam()
, comme indiqué dans l'extrait de code suivant:
interactiveCanvas.getHomeParam('familySize').then(
value => {
console.log(JSON.stringify(result));
},
err => {
console.error(err);
}
);
Pour effacer tout l'espace de stockage actuel de la maison, appelez la méthode resetHomeParam(), comme indiqué ci-dessous.
dans l'extrait suivant:
interactiveCanvas.resetHomeParam();
Stockage côté client pour les utilisateurs
Le stockage utilisateur vous permet de stocker les valeurs des paramètres d'un utilisateur spécifique validé sur plusieurs sessions. Par exemple, si un utilisateur joue à un jeu, le score de le jeu peut être stocké pour cet utilisateur. Lors d'une session de jeu ultérieure, l'utilisateur peut continuer à jouer avec le même score.
Pour écrire une valeur dans l'espace de stockage utilisateur de votre application Web, appelez la méthode setUserParam().
, comme indiqué dans l'extrait de code suivant:
interactiveCanvas.setUserParam('color', 'blue').then(
result => {
console.log('Set user param success');
},
err => {
console.error(err);
});
Pour lire une valeur de l'espace de stockage utilisateur dans votre application Web, appelez la méthode getUserParam().
, comme indiqué dans l'extrait de code suivant:
interactiveCanvas.getUserParam('color').then(
value => {
console.log(JSON.stringify(result));
},
err => {
console.error(err);
}
);
Pour effacer tout l'espace de stockage utilisateur existant, appelez la méthode resetUserParam(), comme indiqué ci-dessous.
dans l'extrait suivant:
interactiveCanvas.resetUserParam();
setCanvasState()
La méthode setCanvasState() vous permet d'envoyer des données d'état à partir de votre
l'application Web Canvas à votre traitement, et informe l'Assistant que l'application Web a
a mis à jour son état. L'application Web envoie son état mis à jour en tant qu'objet JSON.
Appeler setCanvasState() n'appelle pas d'intent. Après
invoquer setCanvasState(), si sendTextQuery() est appelé ou si la requête utilisateur
correspond à un intent dans la conversation, les données définies avec setCanvasState()
lors du tour de conversation précédent est ensuite disponible
conversationnelle.
Dans l'extrait suivant, l'application Web utilise setCanvasState() pour définir l'état du canevas
données:
JavaScript
this.action.canvas.setCanvasState({ score: 150 })
Référencer l'état du canevas à partir du webhook
Vous pouvez référencer les valeurs d'état Canvas stockées dans votre code de fulfillment. Pour référencer
utilisez la syntaxe conv.context.canvas.state.KEY, où
KEY est la clé fournie lors de la définition de la valeur d'état du canevas.
Par exemple, si vous avez précédemment stocké un score élevé pour un jeu dans Canvas
comme paramètre score, référencez cette valeur à l'aide de
conv.context.canvas.state.score pour accéder à cette valeur dans le traitement:
Node.js
app.handle('webhook-name', conv => { console.log(conv.context.canvas.state.score); })
Référencer l'état du canevas dans les requêtes
Vous pouvez référencer des valeurs d'état de canevas stockées dans une requête. Pour référencer
utilisez la syntaxe $canvas.state.KEY, où
KEY est la clé fournie lors de la définition de la valeur d'état du canevas.
Par exemple, si vous avez précédemment stocké un score élevé pour un jeu dans Canvas
l'état en tant que paramètre score, référencez cette valeur à l'aide de $canvas.state.score.
pour accéder à cette valeur dans une requête:
JSON
{ "candidates": [{ "first_simple": { "variants": [{ "speech": "Your high score is $canvas.state.score." }] } }] }
État du canevas de référence dans les conditions
Vous pouvez également référencer des valeurs d'état de canevas stockées dans des conditions. À
référencer la valeur, utilisez canvas.state.KEY
, où KEY est la clé donnée lorsque le canevas
a été définie.
Par exemple, si vous avez précédemment stocké un score élevé pour un jeu dans Canvas
en tant que paramètre score et souhaitez le comparer avec la valeur 999 dans
vous pouvez référencer la valeur stockée dans votre condition en utilisant
canvas.state.score L'expression de condition se présente comme suit:
Syntaxe de la condition
canvas.state.score >= 999
sendTextQuery()
La méthode sendTextQuery() envoie des requêtes textuelles à l'action conversationnelle pour
de manière programmatique. Cet exemple utilise sendTextQuery() pour redémarrer
le jeu de rotation triangulaire
lorsque l'utilisateur clique sur un bouton. Lorsque l'utilisateur clique sur
"Redémarrer le jeu" bouton, sendTextQuery() envoie une requête textuelle qui
correspond à l'intent Restart game et renvoie une promesse. Cette promesse se traduira par
SUCCESS si l'intent est déclenché et BLOCKED dans le cas contraire. Les éléments suivants :
l'extrait de code correspond à l'intent et gère les cas de réussite et d'échec
promesse:
JavaScript
… /** * Handle game restarts */ async handleRestartGame() { console.log(`Request in flight`); this.button.texture = this.button.textureButtonDisabled; this.sprite.spin = false; const res = await this.action.canvas.sendTextQuery('Restart game'); if (res.toUpperCase() !== 'SUCCESS') { console.log(`Request in flight: ${res}`); return; } console.log(`Request in flight: ${res}`); this.button.texture = this.button.textureButtonDisabled; this.sprite.spin = false; } …
Si la promesse renvoie SUCCESS, le gestionnaire de webhook Restart game envoie une
Canvas à votre application Web:
JavaScript
… app.handle('restart', conv => { conv.add(new Canvas({ data: { command: 'RESTART_GAME' } })); }); …
Cette réponse Canvas déclenche le rappel onUpdate(), qui exécute le
dans l'extrait de code RESTART_GAME ci-dessous:
JavaScript
… RESTART_GAME: (data) => { this.scene.button.texture = this.scene.button.textureButton; this.scene.sprite.spin = true; this.scene.sprite.tint = 0x00FF00; // green this.scene.sprite.rotation = 0; }, …
Compiler avec le traitement côté serveur
Vous pouvez implémenter les API Interactive Canvas suivantes dans votre webhook:
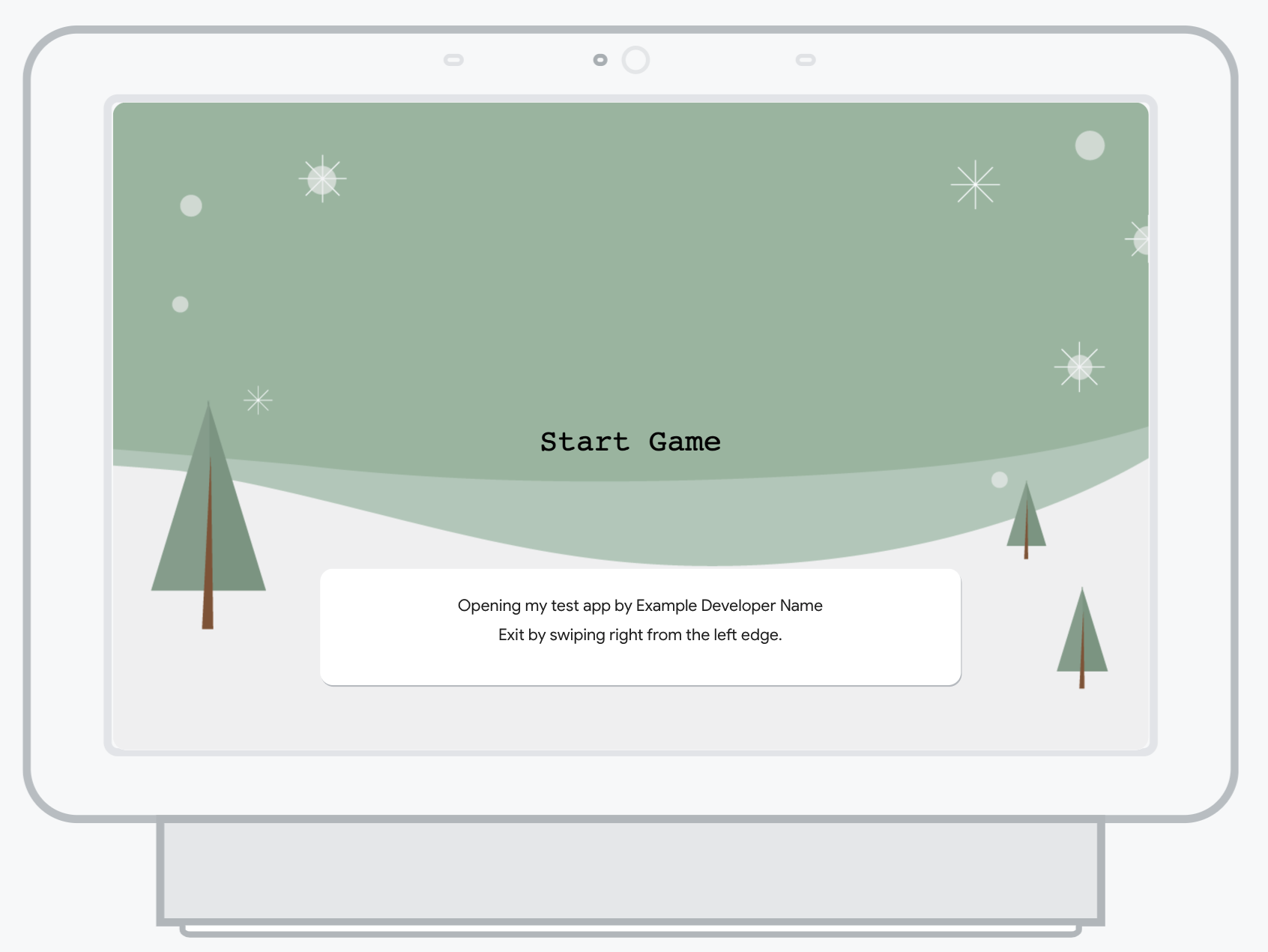
Activer le mode plein écran
Par défaut, les applications Web Interactive Canvas incluent un en-tête
en haut de l'écran avec le nom de votre action. Vous pouvez utiliser enableFullScreen
pour supprimer l'en-tête et le remplacer par un toast temporaire qui apparaît dans
l'écran de chargement, ce qui permet à l'utilisateur de bénéficier d'une expérience en plein écran
tout en interagissant avec votre action. Le toast affiche l'écran de l'action
le nom du développeur, les instructions pour quitter l'action et le toast
la couleur change en fonction de ce que l'utilisateur sélectionne comme thème sur son appareil.

Si un utilisateur interagit fréquemment avec votre action, le toast est temporairement ajouté n'apparaît plus sur l'écran de chargement. Si l'utilisateur n'interagit pas avec votre Pendant un certain temps, le toast réapparaît lorsqu'il lance l'action.
Vous pouvez activer le mode plein écran dans votre webhook ou dans une invite statique dans Actions Builder.
Pour activer le mode plein écran dans votre webhook, procédez comme suit:
Définissez le champ
enableFullScreensurtruedans la première réponsecanvas. renvoyées par le webhook lors d'une session. L'extrait de code suivant est un exemple à l'aide de la bibliothèque cliente Node.js:const { conversation, Canvas } = require('@assistant/conversation'); const functions = require('firebase-functions'); const app = conversation(); app.handle('invocation_fullscreen', conv => { conv.add(new Canvas( { url: 'https://example-url.com', enableFullScreen: true })); }); exports.ActionsOnGoogleFulfillment = functions.https.onRequest(app);
Pour activer le mode plein écran dans une invite statique dans Actions Builder, procédez comme suit:
- Ouvrez votre projet dans la console Actions.
- Cliquez sur Develop (Développer) dans la barre de navigation et ouvrez l'invite contenant le
première réponse
canvas. Définissez
enable_full_screensurtrue, comme indiqué dans l'extrait suivant:{ "candidates": [ { "canvas": { "url": "https://example-url.com", "enable_full_screen": true } } ] }
continueTtsDuringTouch
Par défaut, lorsqu'un utilisateur appuie sur l'écran lorsqu'il utilise un canevas interactif
Action, la synthèse vocale s'arrête. Vous pouvez activer la synthèse vocale pour continuer la lecture
lorsque les utilisateurs touchent l'écran avec continueTtsDuringTouch. Ce comportement ne peut pas
être activés et désactivés au cours de la même session.
Vous pouvez implémenter ce comportement dans votre webhook ou dans une requête statique dans Actions Builder.
Pour que la synthèse vocale continue après que l'utilisateur ait appuyé sur l'écran de votre webhook, suivez cette étape:
Définissez le champ
continueTtsDuringTouchsurtruedans la première réponsecanvas. renvoyées par le webhook lors d'une session. L'extrait de code suivant est un exemple à l'aide de la bibliothèque cliente Node.js:const { conversation, Canvas } = require('@assisant/conversation'); const functions = require('firebase-functions'); const app = conversation(); app.handle('intent-name', conv => { conv.add(new Canvas( { url: 'https://example-url.com', continueTtsDuringTouch: true })); }); exports.ActionsOnGoogleFulfillment = functions.https.onRequest(app);
Pour que la synthèse vocale continue après que l'utilisateur ait appuyé sur l'écran dans une invite statique dans Actions Builder, procédez comme suit:
- Ouvrez votre projet dans la console Actions.
- Cliquez sur Develop (Développer) dans la barre de navigation et ouvrez l'invite qui inclut le
première réponse
canvas. Définissez
continue_tts_during_touchsurtrue, comme indiqué dans l'extrait suivant:{ "candidates": [ { "canvas": { "url": "https://example-url.com", "continue_tts_during_touch": true } } ] }